HTMLで表形式のレイアウトやコンテンツを作成する方法をサンプルコードと合わせて紹介します。
ヘッダーの位置を変えたり、セルの連結方法やスマホ対応(レスポンシブ)の表の作り方についても解説します。
また、HTMLテーブルを自動で作れる便利なフリーツールもあるので合わせて紹介します。
HTMLで表を作る方法
さっそくHTMLで表を作る方法を解説していきます。専用のタグがあるとはいえ基本的な構造がわかってしまえばとくに難しいところはありません。
以下のようなことができるようになればどんな表でも作れるようになると思います。
- HTMLテーブルの基本構造
- ヘッダーの作り方
- 列ごとにセルの幅を指定する
- エクセルのようにセルを連結する
tableタグを使わずに表を作る- 表のスタイル方法
以下で詳しく解説します。
HTMLテーブルの基本構造
まずはHTMLテーブルで使用するタグと基本構造を覚えておく必要があります。HTMLテーブルで使用するタグは次のようなものがあります。
table: 表全体を定義するタグthead: 列の見出しを定義するタグ(省略可)tbody: 表の本体を定義するタグ(省略可)tr: 行を定義するタグth: 見出しとして使うセルを定義td: データとして使うセル
基本的な構造をHTMLコードで書くと次のようになります。
<table>
<thead>
<tr>
<th>見出し</th>
<th>見出し</th>
<th>見出し</th>
</tr>
</thead>
<tbody>
<tr>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
<tr>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
</tbody>
</table>まず表全体をtableタグで作成し、ヘッダー(thead)とボディ(tbody)に分けます。そのあと行(tr)を作って、その中にセル(th、td)を入れていく感じです。
theadとtbodyを省略して次のようなコードを書くこともできます。
<table>
<tr>
<th>見出し</th>
<th>見出し</th>
<th>見出し</th>
</tr>
<tr>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
<tr>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
</table>ヘッダーの作り方
ヘッダーはthタグで作成します。ヘッダーは上だけでなく横にも配置することができます。
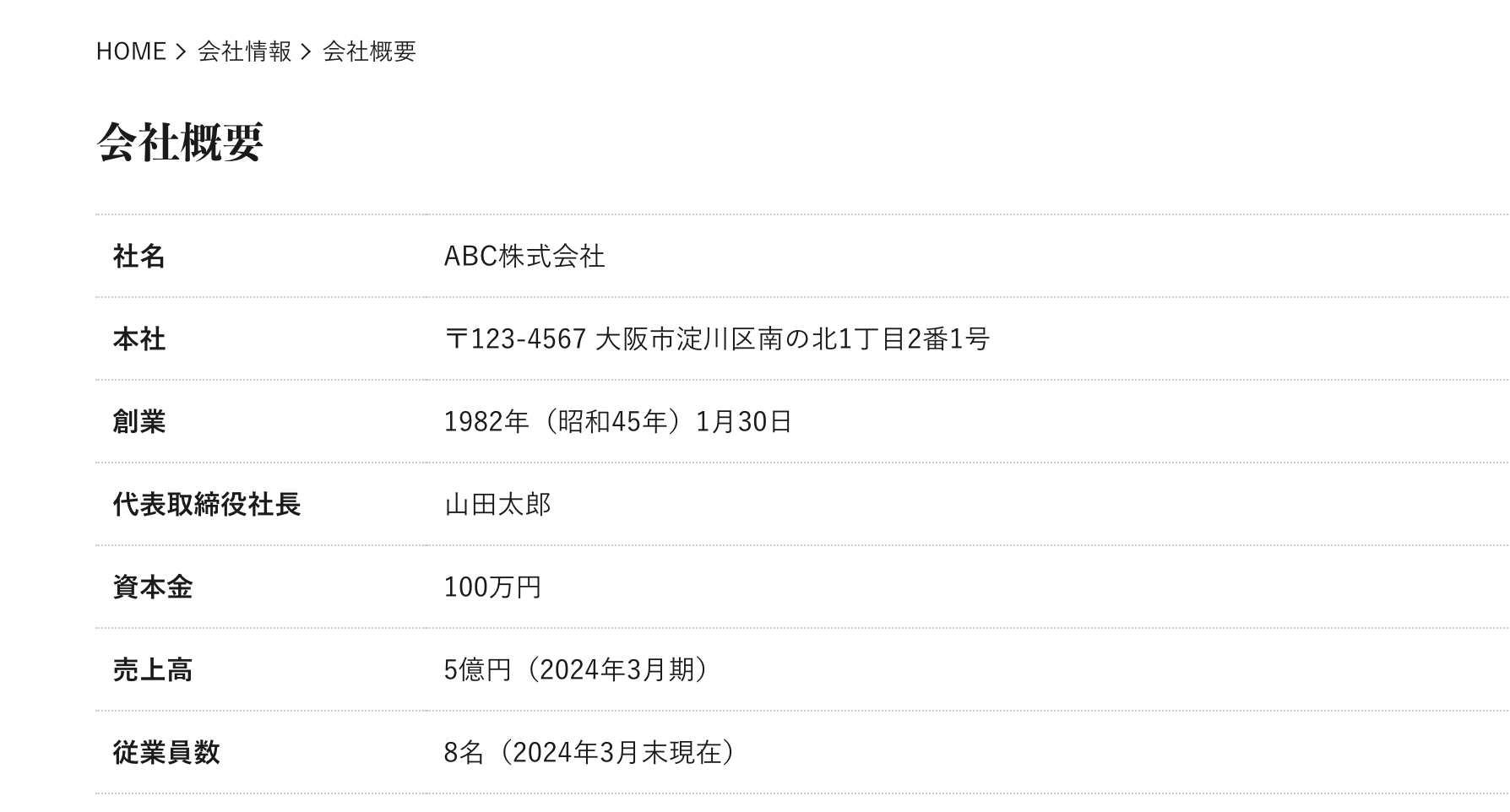
横にヘッダーが配置されるパターンでよくあるのが会社概要の表ですね。

上にあっても横にあってもtrの中にthを入れるだけなので、上の画像のような表を作るには次のようなコードになります。
<table>
<tr>
<th>社名</th>
<td>ABC株式会社</td>
</tr>
<tr>
<th>本社</th>
<td>〒123-4567 大阪市淀川区南の北1丁目2番1号</td>
</tr>
<!-- 省略 -->
</table>列ごとにセルの幅を指定する
上のような表を作る場合、ヘッダーの幅(列の幅)を狭くして、値の方を広くする必要があります。
セルの幅を変えるには、CSSで幅を指定します。
th {
width: 100px;
}ヘッダーが横にある場合は上記のようにthだけで幅指定すればいいのですが、上にヘッダーがある場合特定の列だけ幅を変えるには次のように幅を指定したclassをつけます。
<style>
th {
width: 200px;
}
.cell-long {
width: 400px;
}
</style>
<table>
<tr>
<th>見出し</th>
<th class="cell-long">見出し</th>
<th>見出し</th>
</tr>
<tr>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
<!-- 省略 -->
</table>このようにすることで通常の列は200px、classをつけた列は400pxになります。
エクセルのようにセルを連結する
HTMLテーブルでもエクセルのようにセルの連結ができます。
colspan: 横方向に連結rowspan: 縦方向に連結
それぞれ指定した数だけ連結することができます。
<table>
<tr>
<th>Player</th>
<th>Gloobles</th>
<th>Za'taak</th>
</tr>
<tr>
<th>TR-7</th>
<td colspan="2">4,569</td>
</tr>
<tr>
<th>Khiresh Odo</th>
<td>7</td>
<td rowspan="2">7,223</td>
</tr>
<tr>
<th>Mia Oolong</th>
<td>9</td>
</tr>
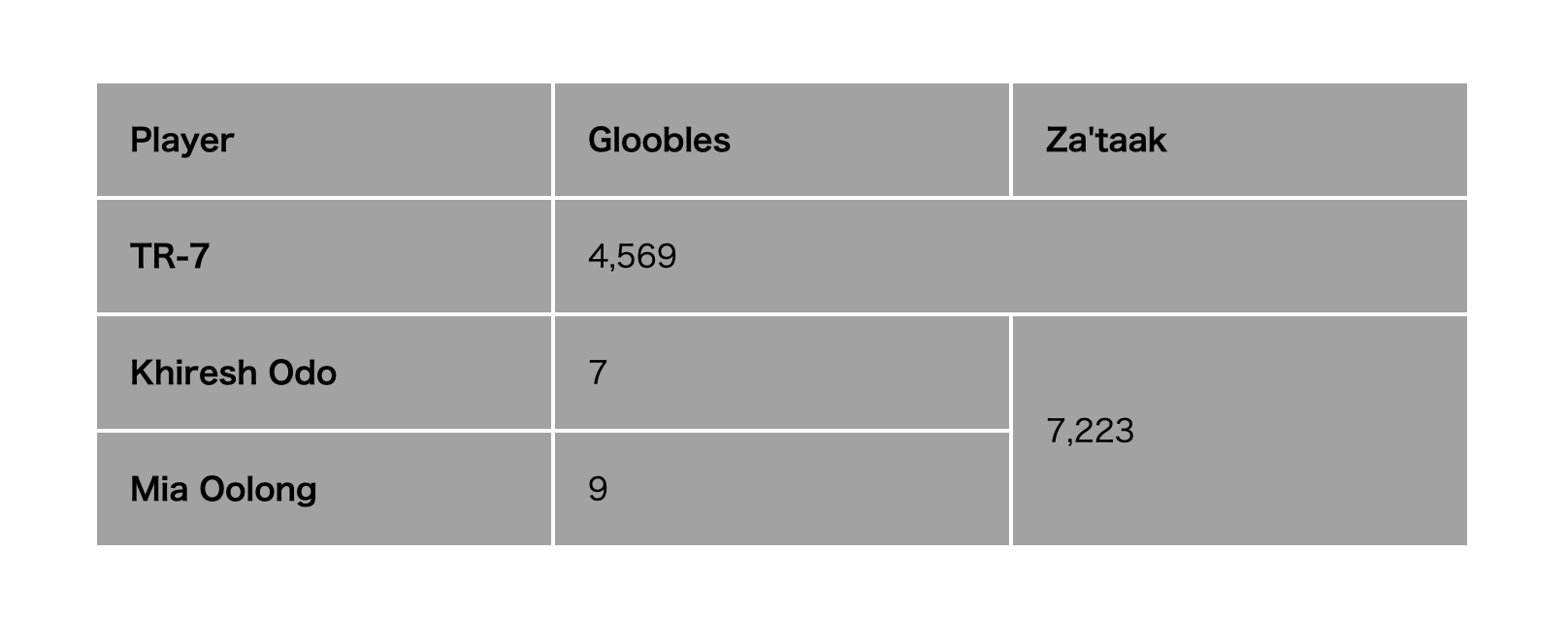
</table>結果はこちらのようになります。わかりやすいように背景色をつけています。

tableタグを使わずに表を作る
レスポンシブレイアウトの場合tableタグを使わずdivタグで表を作ることもあります。
やり方は簡単で、テーブル専用のタグを全てdivタグに置き換え、CSSコードで表のようにスタイルするだけです。
表の基本構造のところで出したサンプルコードをdivに置き換えると以下のようになります。
<div class="table">
<div class="table-header">
<div class="table-row">
<div class="table-cell-header">見出し</div>
<div class="table-cell-header">見出し</div>
<div class="table-cell-header">見出し</div>
</div>
</div>
<div class="table-body">
<div class="table-row">
<div class="table-cell-data">データ</div>
<div class="table-cell-data">データ</div>
<div class="table-cell-data">データ</div>
</div>
<div class="table-row">
<div class="table-cell-data">データ</div>
<div class="table-cell-data">データ</div>
<div class="table-cell-data">データ</div>
</div>
</div>
</div>divだけだとスタイルするときに困るので、セレクタを指定しやすいようにclassをつけておきます。
表のスタイル方法
HTMLだけで作った表も一応レイアウトだけは表っぽくできるのですが、CSSでスタイルすることでおしゃれなデザインにしたりもっと見やすい表を作ることができます。
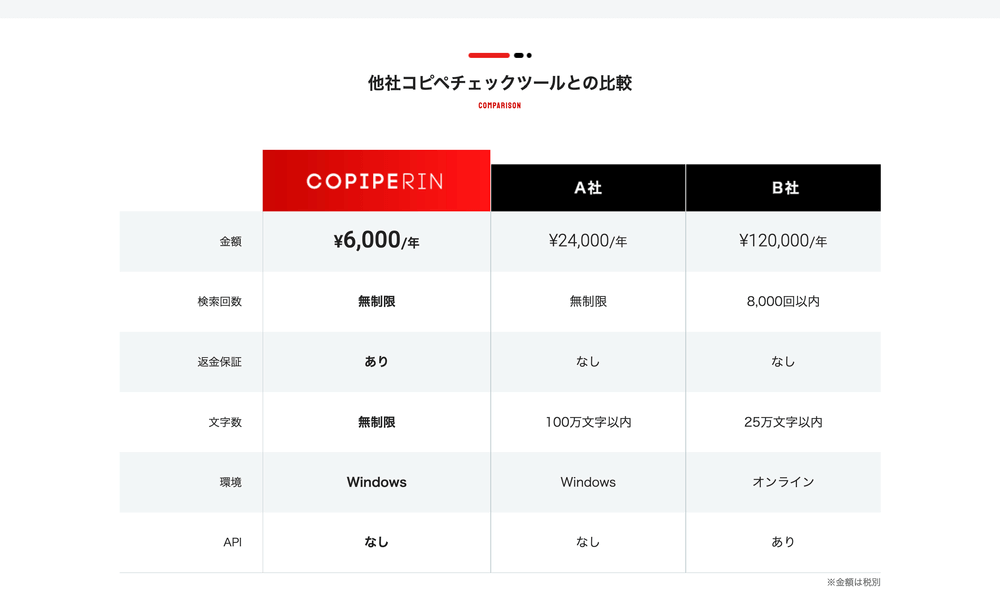
例えばこんなデザインもCSSコードで作ることができます。

スタイル方法については長くなるのでこちらの記事をご覧ください。
-> HTMLテーブルの枠線を一部にだけ付ける、消すなどの実装方法
HTMLの表をスマホ対応する方法
HTMLで作った表はPCのような横幅の広いデバイスだと綺麗に見えるのですが、スマホのようなデバイスの場合は何もしないと横幅が圧縮されてすごく見辛くなります。
HTMLテーブルをレスポンシブ対応させてスマホでも綺麗に見せるには横スクロールされるようにすると横幅が圧縮されずに綺麗に見えます。
<div class="table-responsive">
<table>
<!-- 省略 -->
</table>
</div>@media (max-width: 767.98px) {
.table-responsive {
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}
}tableタグをtable-responsiveというclassをつけたタグで囲んで、CSSで画面幅が狭いときだけoverflow-x: auto;で横スクロールにしています。
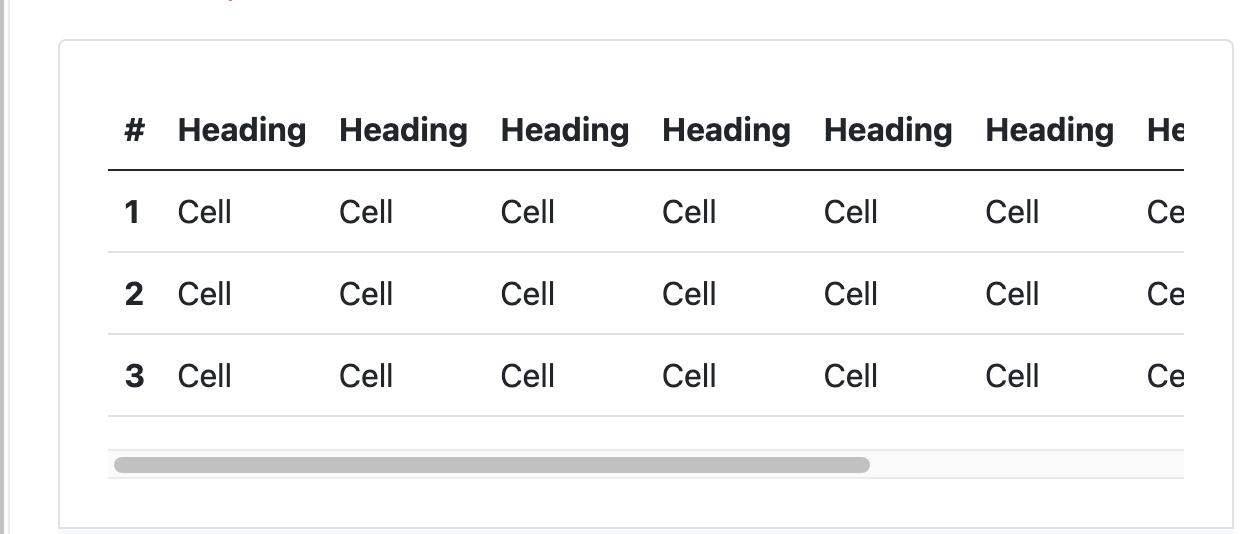
この方法でPCでは通常の表が表示され、スマホでは横スクロールの表になります。画面での表示は以下の画像のようになります。

HTMLの表を自動で作れるツール
最後にHTMLの表を自動で作成できるツールを紹介します。表の手書きがめんどくさいときはこちらのようなツール使うと便利です。どれも無料で使えます。

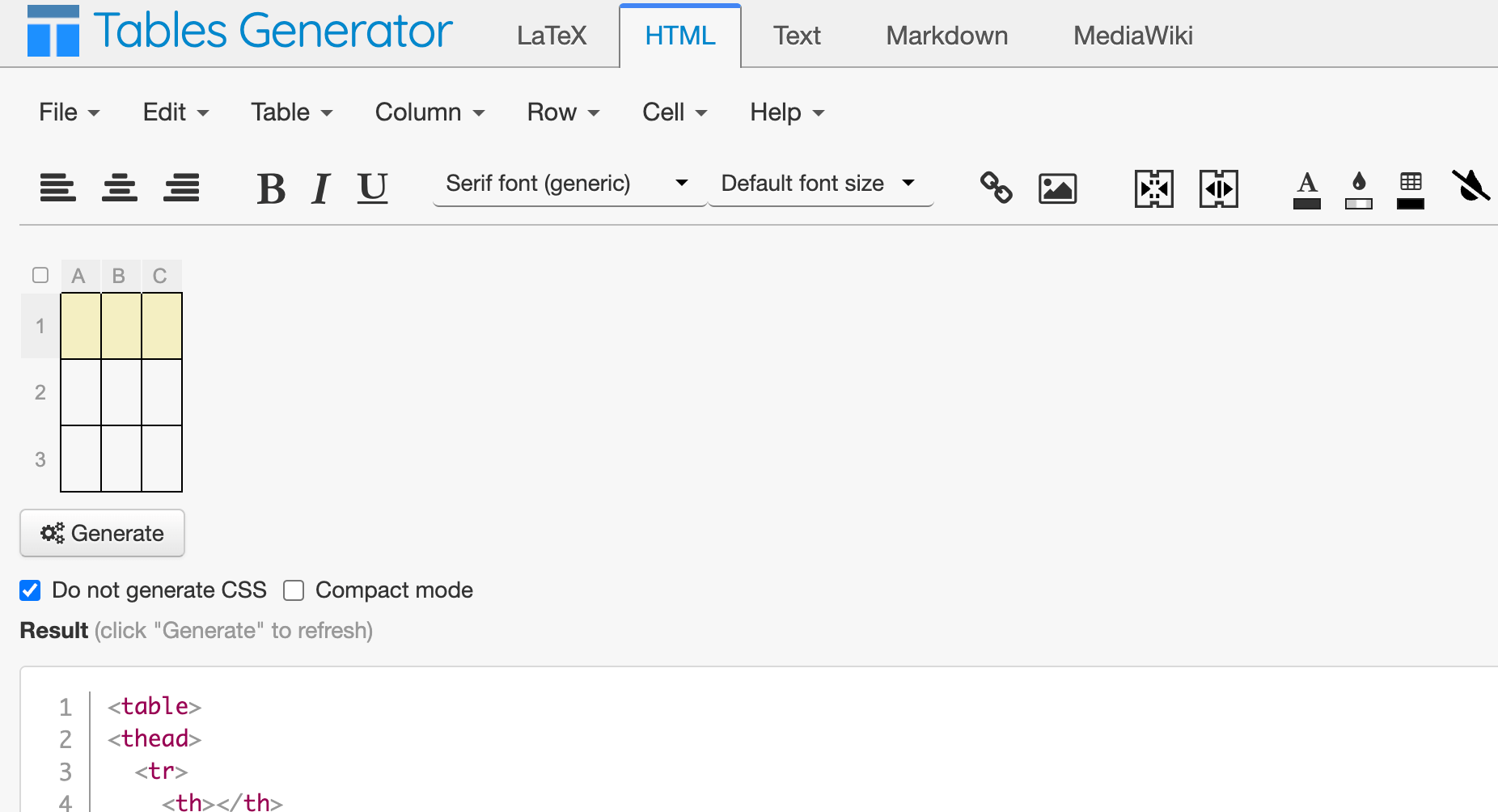
こちらはHTMLやMarkdownで表を作ることができるテーブルジェネレータ。列と行数を指定することで自動的に表を作成できます。
->サイトはこちら

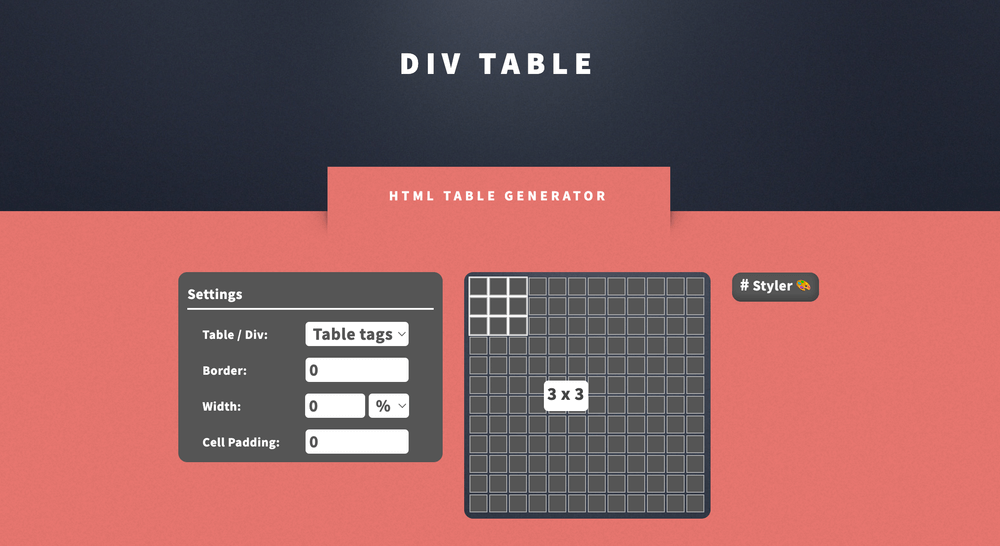
こちらも列と行を指定して表を作成できるジェネレータ。tableタグだけでなくdivタグでも表を作成できます。
-> サイトはこちら
まとめ
HTMLで表を作成する方法を紹介しました。HTMLテーブルは一見複雑な構造をしているように見えますが、基本的な構造が分かってしまえばとくに難しいところはありません。
あと、必ずしも表っぽいものを作るのにtableタグである必要もないので、divタグを使ってスマホでレイアウトが変わるような感じの表を作ることもできます。