CSSのtext-alignが効かないときの原因と対策方法を解説します。
通常ブロック要素なら問題なくtext-alignが効くのですが、インライン要素にしていたり、別の場所で書いたCSSコードが原因でうまくいかないといったこともあります。
この記事では複数のHTMLタグで発生する原因と対策方法と中央揃えのコツをまとめて紹介します。
CSSでtext-alignが効かない原因一覧
CSSのtext-alignプロパティが上手く効いてくれないということは実際によくあります。
その原因として次のようなものが考えられます。
- セレクタの指定ミス
- インライン要素になってる
- 横幅(width)がないか極端に狭い
- 他のCSSで上書きされている
- ブラウザの互換性の問題
それぞれ詳しく解説します。
セレクタの指定ミス
セレクタが正しく指定されていないとコードが正しくても効きません。
まずはCSSコードのセレクタが正しく指定されているかを確認しましょう。
インライン要素になってる場合
text-alignはブロック要素に対して有効になるCSSプロパティです。
なのでspanやaやimgなどデフォルトでインライン要素になっているものは、以下のようなCSSプロパティでブロック要素にする必要があります。
display: block;
/* もしくはこちら */
display: inline-block;横幅(width)がないか極端に狭い
ブロック要素でも横幅がほぼ無い場合はtext-alignが有効になっていたとしても見かけ上中央に移動しなくなります。
ブラウザ上ではほとんど気づかない所なのでChromeなどのdevtoolsを使って原因を見つけるしかありません。
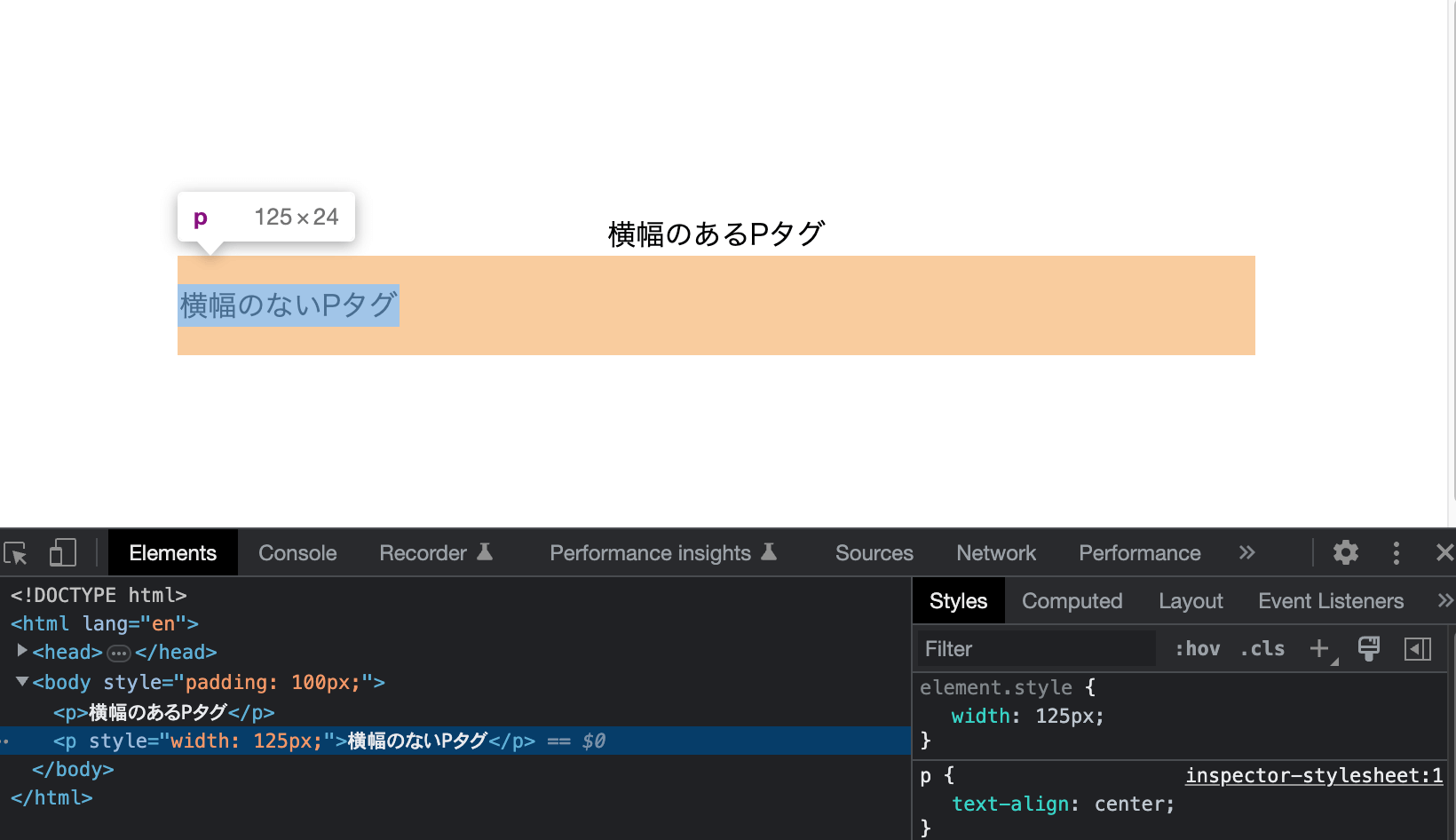
例えば以下の画像のようになっている場合です。

CSSコードでテキストの幅を指定していたりするとよくあることです。
このような場合はwidthプロパティで横幅を100%など適切な幅に指定します。それでも直らない場合は次の原因が考えられます。
他のCSSで上書きされている
CSSコードでインライン要素をブロック要素にしたり、幅を正しく指定したのに上手くいかないことがあります。
その原因の可能性として一番高いのは「別の場所で書いたCSSで上書きされている」ということです。
CSSは後から読み込まれたものや!importantがついているものが優先されます。CSSが正しく書かれているのにtext-alignが効かないときは上書きされていないか確認してみましょう。

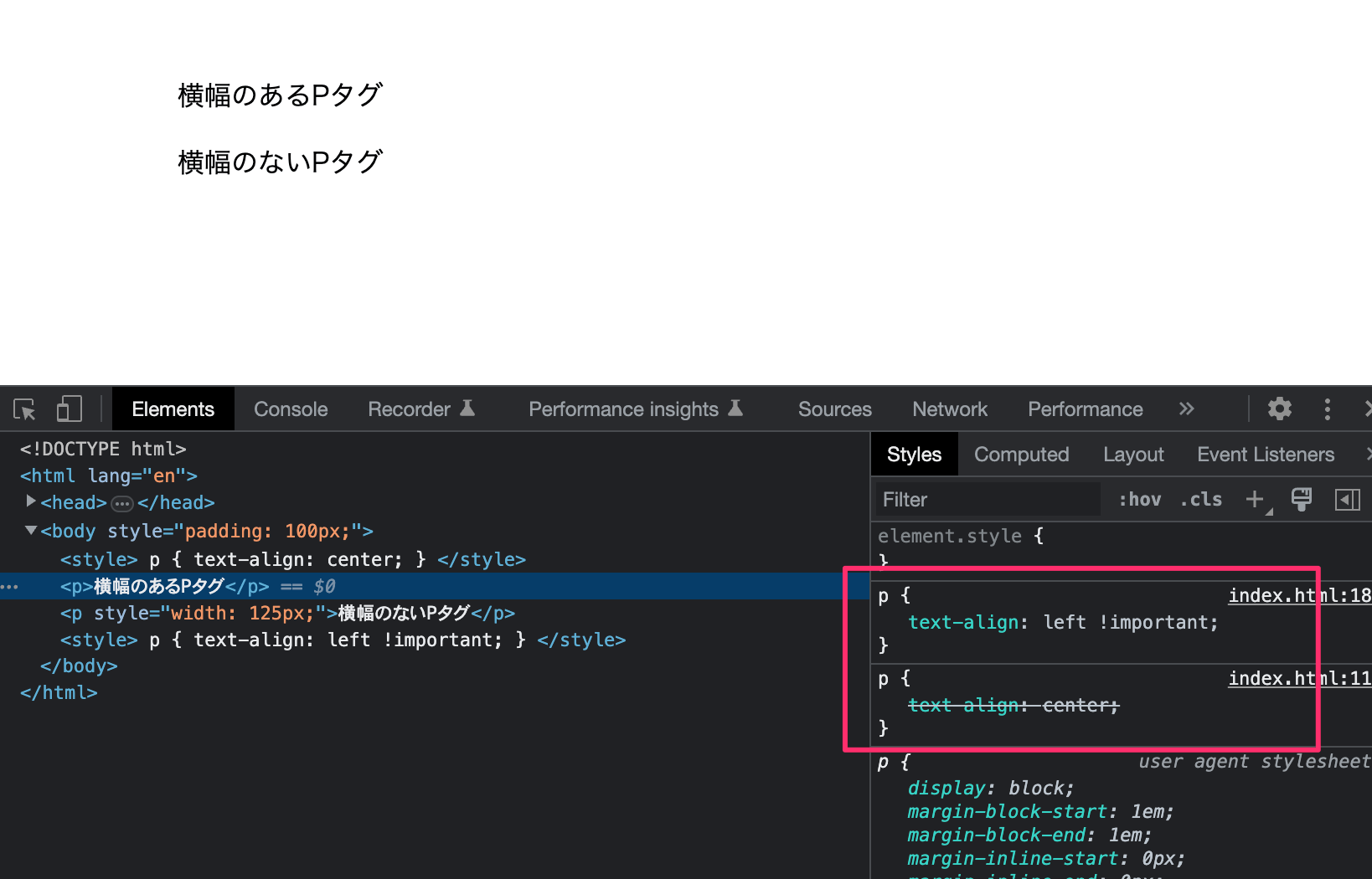
上の画像のようにDevtoolsを確認するとtext-align: left;でセンタリングが打ち消されているのがわかります(画像の右側)。
このような場合はCSSコードで再度上書きするか、打ち消している部分を修正(セレクタを変えるなど)しましょう。
ブラウザの互換性の問題
さすがにこういうことは少なくなってきましたが、Safariの古いバージョンやIEのような古いブラウザの場合text-alignが効かないことがあります。
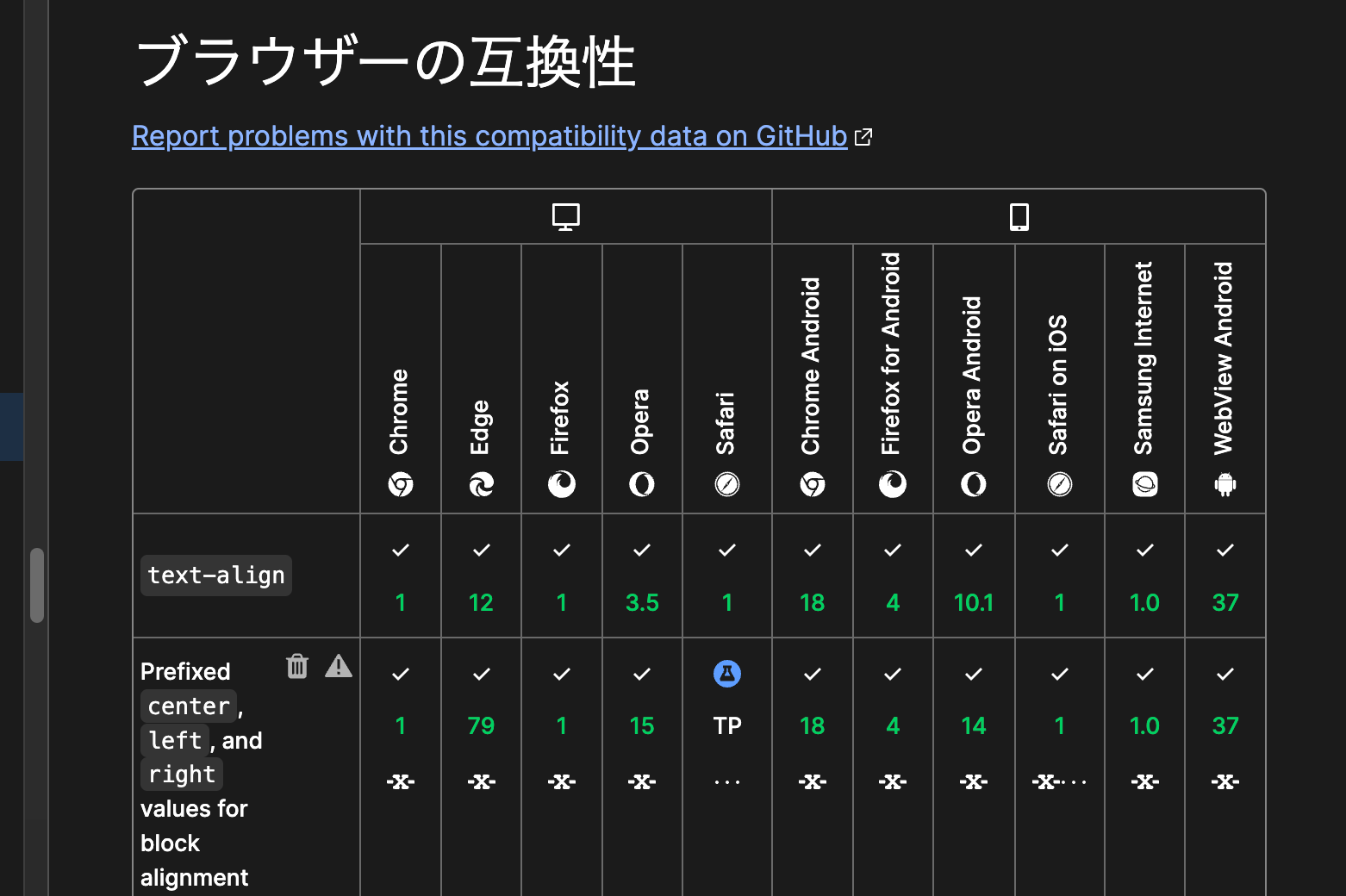
ブラウザの互換性についてはMDNのドキュメントを確認しましょう。

最近のブラウザであればほぼ問題ないですが、どうしても上手くいかない場合はブラウザが原因の可能性もあります。ブラウザが原因の場合はベンダープレフィックスやポリフィルを使用してみてください。
テキスト(pタグ)でtext-alignを有効にする方法
HTMLのPタグなどで作成したテキストでtext-alignを有効にするには以下のようなことを試してみます。
displayプロパティでブロック要素にする- 幅が正しく指定されているか確認する
- セレクタが間違っていないか確認する
- 別のCSSコードで上書きされていないか確認する
基本的には「text-alignが効かない原因」でまとめたようなことを1つ1つ確認していき、原因が見つかったらそこを修正します。
画像(imgタグ)のtext-alignを有効にする方法
画像タグのようなデフォルトでインラインブロックになっているタグは親要素に対してtext-alignを指定します。
例えば次のようなHTMLの場合です。
<div class="image-box">
<img src="https://via.placeholder.com/400x300" alt="">
</div>この場合imgタグに対してtext-alignを指定しても上手くいかないので、親要素の.image-boxで指定します。
.image-box {
text-align: center;
}親要素にtext-alignを入れずにセンタリングする場合は、marginを使います。
.image-box img {
display: block;
margin: 0 auto;
}この方法でも画像のセンタリングが可能です。
text-align: centerでずれる原因と解決方法
text-alignでセンタリングはできてるのに何故かピッタリ中央に来ないとか、ちょっとズレてる感じがする場合は次のような原因が考えられます。
- マージンやパディングでスペースが入ってる
- テキストで空白が入っている
pタグなどに多いのですが、マージンやパディングでスペースが入っている場合は上手く中央に来ないので余分なスペースを修正する必要があります。
あと意外と見落としがちなのがHTMLで入力したテキストに空白が入ってしまっている場合です。CSSコードに問題がなくてもHTML側でミスが発生してることもよくあります。
空白以外にもbrタグで上下にスペースが入ってたりすることもあります。
テキストを上下の中央に配置する方法
横並びになっている文字サイズの違うテキストなどを上下の中央に配置するには、次のような方法があります。
- インライン要素にしてvertical-alignを入れる
- Flexboxで中央揃えにする
以下で詳しく解説します。
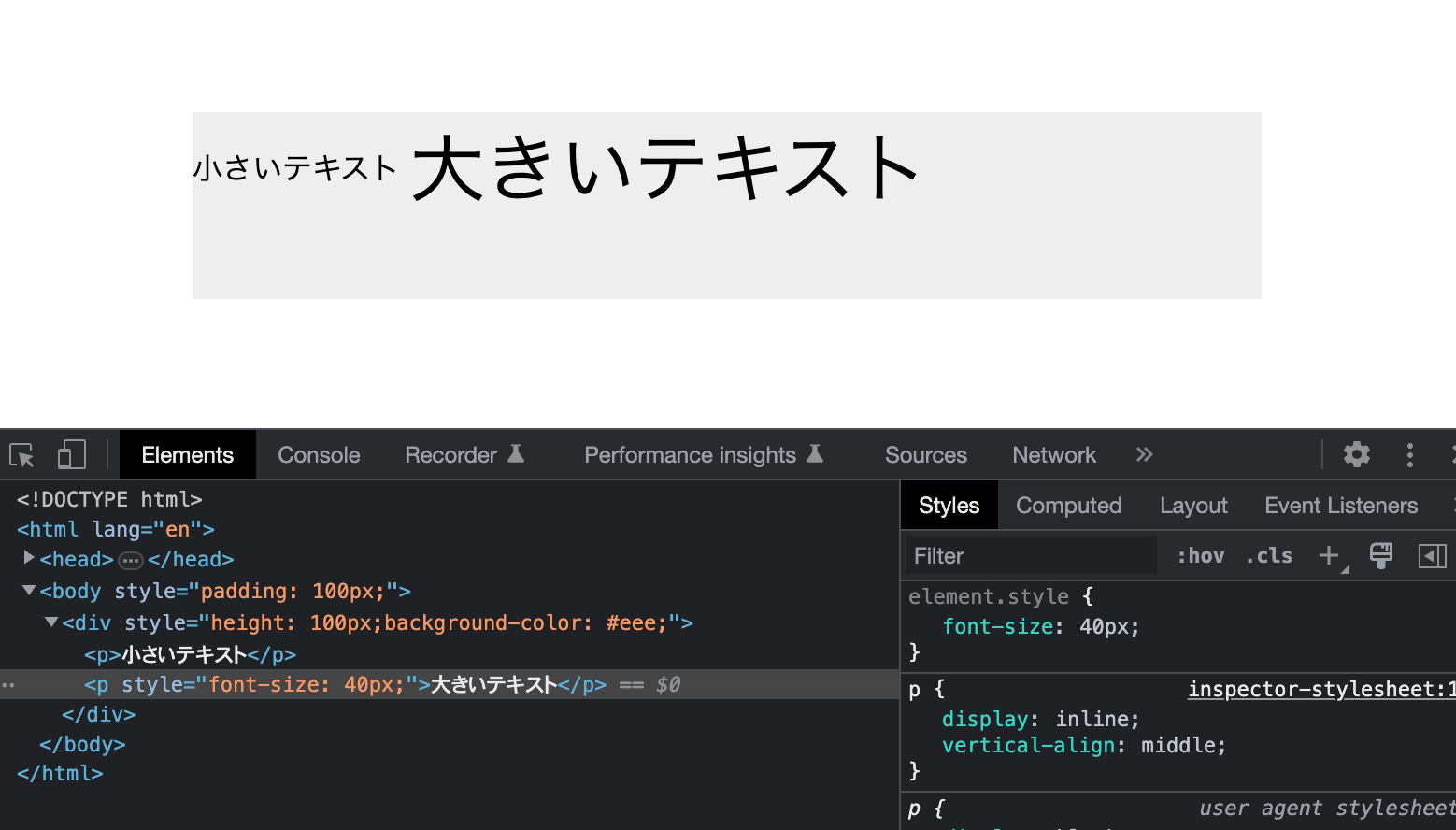
インライン要素にしてvertical-alignを入れる
pタグなどのブロック要素になっている場合はインライン要素にしてからvertical-alignを使います。

その上で、親要素に対してtext-align: centerを指定することで左右の中央に揃えることもできます。
Flexboxで中央揃えにする
vertical-alignの場合は使えるところが限定されているので、あまり使用頻度は高くありません。
最近の中央揃えはFlexboxを使用することがほとんどです。
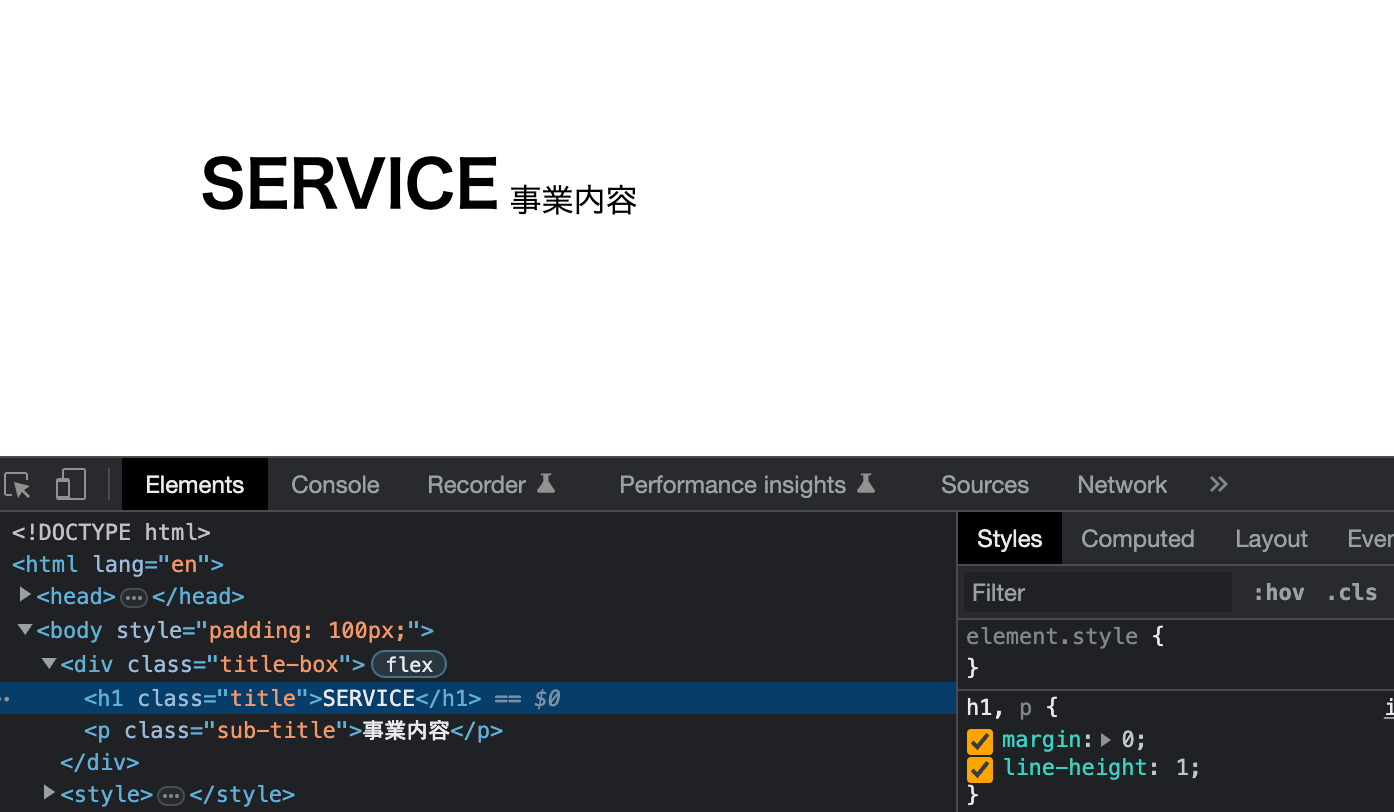
<div class="title-box">
<h1 class="title">SERVICE</h1>
<p class="sub-title">事業内容</p>
</div>このようなHTML構造の見出しで、サブタイトルをメインタイトルの横に持ってきたい場合は次のようなCSSを描きます。
/* リセット用 */
h1,p {
margin: 0;
line-height: 1;
}
.title-box {
display: flex;
align-items: flex-end;
}
.sub-title {
margin-left: 5px;
}結果はこちらのようになります。Flexboxを使うとFigmaなどのデザインツールと同じような感覚で配置を変えることができるのですごく簡単です。

左右にセンタリングも追加したい場合はjustify-contentでセンタリングもできます。
.title-box {
display: flex;
align-items: flex-end;
justify-content: center;
}まとめ
この記事ではtext-alignが効かないことの原因と対策を紹介しました。ここまでを簡単にまとめておきます。
text-alignが効かないときはセレクタやCSSの上書きなどをチェックする- 画像の場合は親要素に
text-alignを使うか、marginで中央に揃える text-alignがズレる場合はCSSでスペースが入ってないか、HTMLで空白が入ってないかなどを確認する- テキストを上下左右の中央に揃える場合はFlexboxを使うと吉
テキストに限らず要素の中央揃えや配置は頻繁に使用します。FigmaのようなデザインツールからCSSをコピペするときもほぼFlexboxになってるので使えるようになっておくと作業が捗ります!