HTMLの箇条書きリスト(ul、ol)タグの使い方とインデントやマークの記号をカスタマイズする方法を紹介します。
箇条書きリストはHTMLの中でも特殊なタグの1つでこのタグを使うと自動的に「・」マークや「1.」などの番号が振られます。
もちろんそのままでも問題ない場合が多いのですが、チェックマークやアイコン画像に変更したり、インデントの幅を適切なサイズに変更したりすることもできます。
この記事ではHTMLのulタグやolタグのカスタマイズ方法についてまとめて紹介します。
箇条書きの種類と使い分け
箇条書きリストには、ul(順序なしリスト)とol(順序付きリスト)があります。
名前の通り、リストやメニューに順序がある場合はolを、順序がない場合はulを使うようにします。どっちかわからないときはulを選びましょう。
基本的なHTMLタグの書き方と出力例は次のようになります。ulとolが違うだけでほぼ同じですね!
ulタグの書き方と出力例
<ul>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ul>

olタグの書き方と出力例
<ol>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ol>

それぞれのタグの仕組みについてはMDNの以下のページが参考になります。
HTMLの箇条書きリストの事例
カスタマイズの話に移る前に、箇条書きリストが実際のWebサイトでどのように使われ方をしているのかについていくつか事例を紹介します。
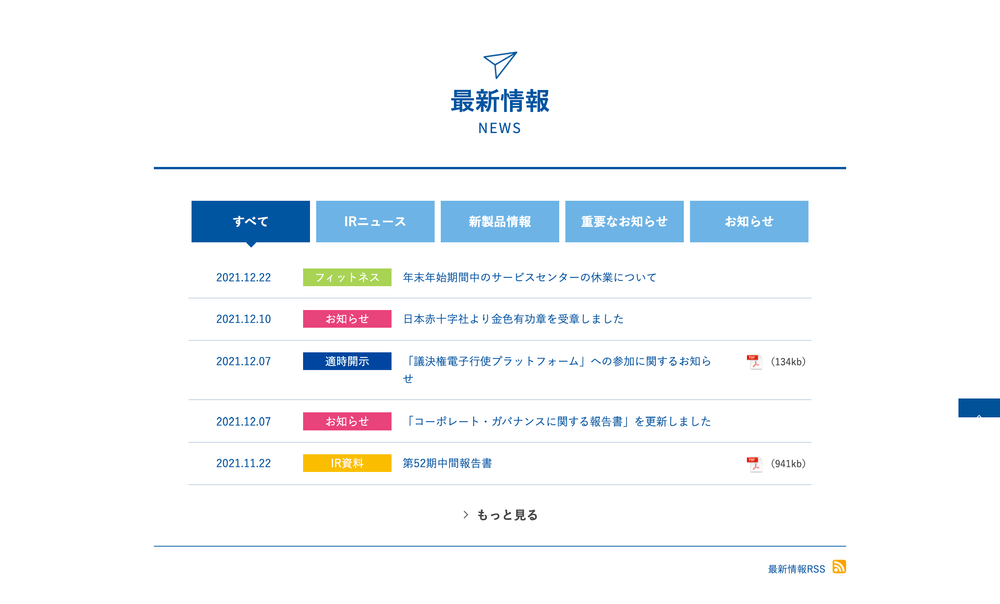
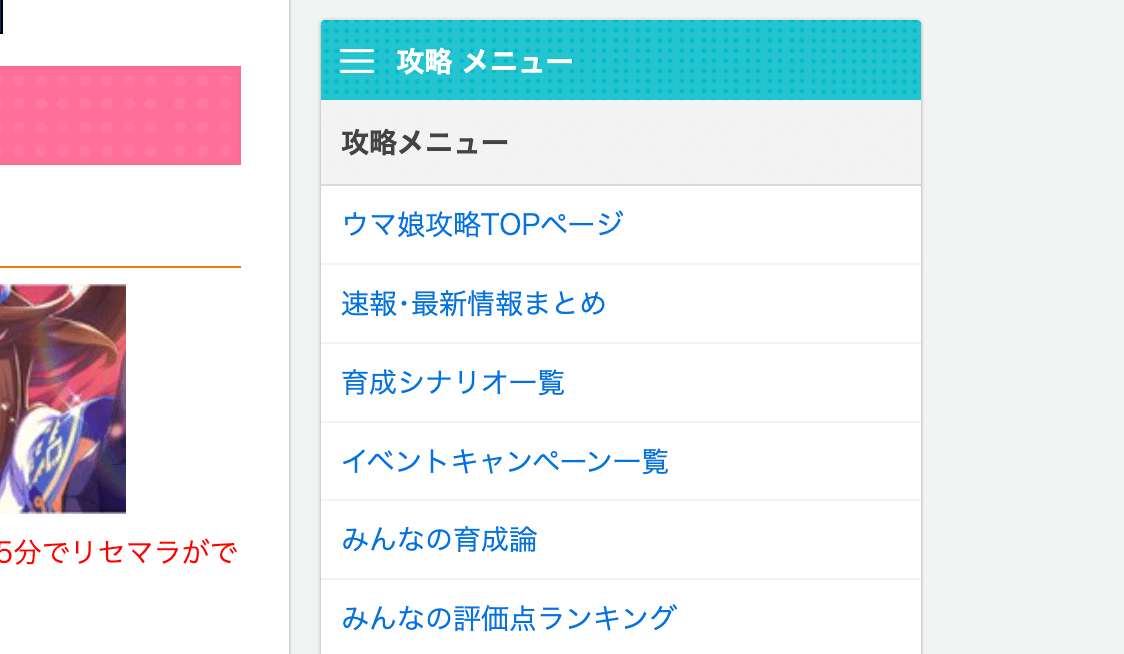
一番よく目にするのがお知らせですね。日付やお知らせタイトルだけでなく、カテゴリタブ(下の画像の場合「すべて」や「IR」など)もulで作られていることが多いです。

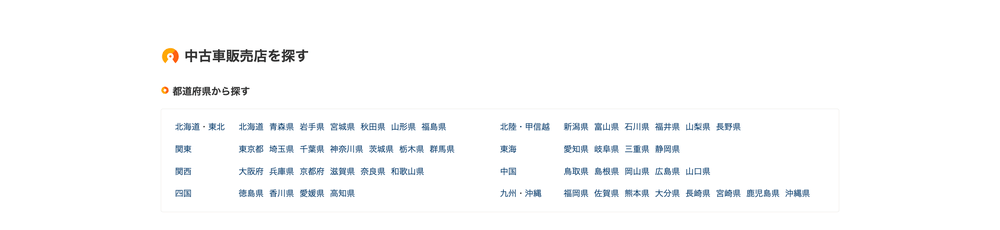
他にも都道府県の県名を横並びにして表示していたり、

こちらのように、見た目は左端で揃ってるけどHTMLではulタグの入れ子構造になっているものもあります。

カテゴリやタグ一覧などのメニューやお知らせはほぼulタグで作られているのでHTMLタグの作り方やデザインパターンを覚えておくと簡単に再現できるようになります。
ここからは上記のような箇条書きリストを作れるようになるためのカスタマイズ方法について解説していきます。
箇条書きリストをマークなしで表示する
ulやolでリストを作ると最初に出した画像のように自動的に「・」マークがつきます。
このマークを消す方法はすごく簡単。CSSで1行追加するだけです。
ul {
list-style: none;
}
ol {
list-style: none;
}ところがこのままだと左側にスペースができてしまいズレた感じで表示されます(Bootstrap5などのフレームワークを使っていたり、すでにリストがスタイルされている場合はこうならないこともあります)。

このスペースを消したいときはpadding-leftを0に指定します。
ul {
list-style: none;
padding-left: 0;
}これで左の余白が消えました。

実際にはパディングではなくマージンでスペースが開けられていたりする場合もあるので、Chromeのデベロッパーツールで原因を調査する必要があります。
入れ子にしたメニューのインデント幅を調整する
リストを入れ子にして複数階層のメニューを作成することもよくあります。HTMLだと次のようになります。
<ul>
<li>
<a href="#">メニュー</a>
<ul>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
</ul>
</li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ul>ブラウザで表示すると次のようになります。

インデント幅を調整するには先ほどと同じように左の余白を調整するだけでOKです。ただし、入れ子にした部分だけ幅を調整したい場合はセレクタの書き方を変更する必要があります。
/* ul全体のスタイル */
ul {
list-style: none;
background: #eee; /* 色をつけてわかりやすくしてます */
}
/* 入れ子にしたulに対してスタイルを適用 */
ul ul {
padding-left: 10px;
}1階層目の左スペースは開いたままで、2階層目のスペースが狭くなっています。

メニューにタイトルを入れるには?
ulやolはメニューを表示するだけなのでタイトルを表示したい場合は、リストの外にhタグやpタグを使ってテキストを追加します。
<h2>メニュータイトル</h2>
<ul>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ul>

リストを横並びにするには?
ここまで作ったメニューは縦方向にリンクが並んでいるものでしたが、ヘッダーのグローバルナビゲーションや都道府県のメニューなど横並びにしたい場合もあります。
箇条書きリストを横並びにしたい場合はCSSを使います。
方法はいくつかありますが1つはliタグをインライン要素にしてしまう方法。liタグは通常ブロック要素なのですが、これをCSSで変更してしまえば横並びになります。
/* liタグをインライン(横並び)にする */
ul li {
display: inline-block;
margin-left: 10px;
}もう1つはulをflexboxにしてしまう方法。この方法ではulの中身を横並びにできます。
/* ulをflexboxにする */
ul {
display: flex;
align-items: center;
}
ul li {
margin-left: 10px;
}横並びにするだけだとメニューのテキストがくっついてしまうので、適度に余白(ここではmargin-left: 10px;)を入れておきます。

箇条書きで改行した場合に端を揃える方法
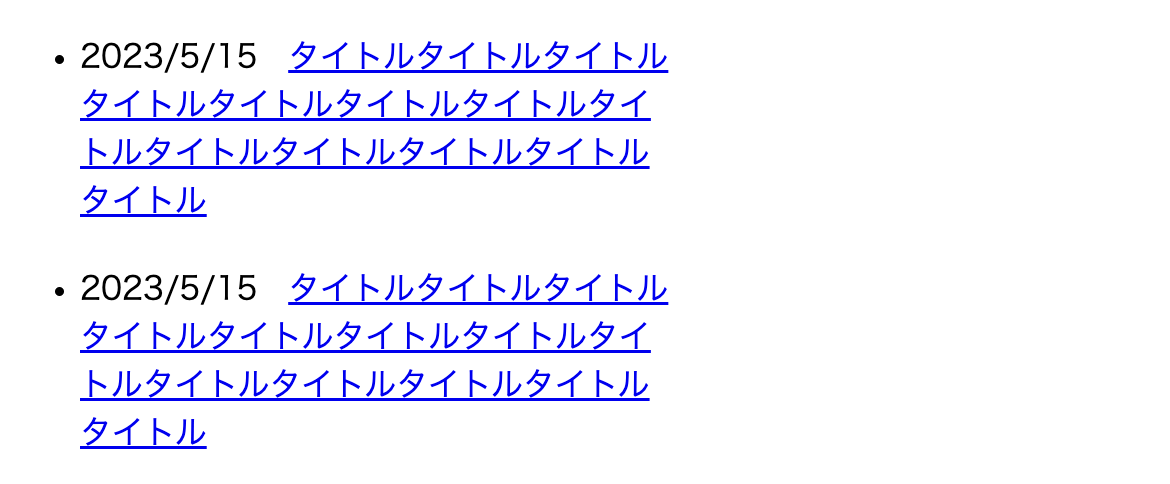
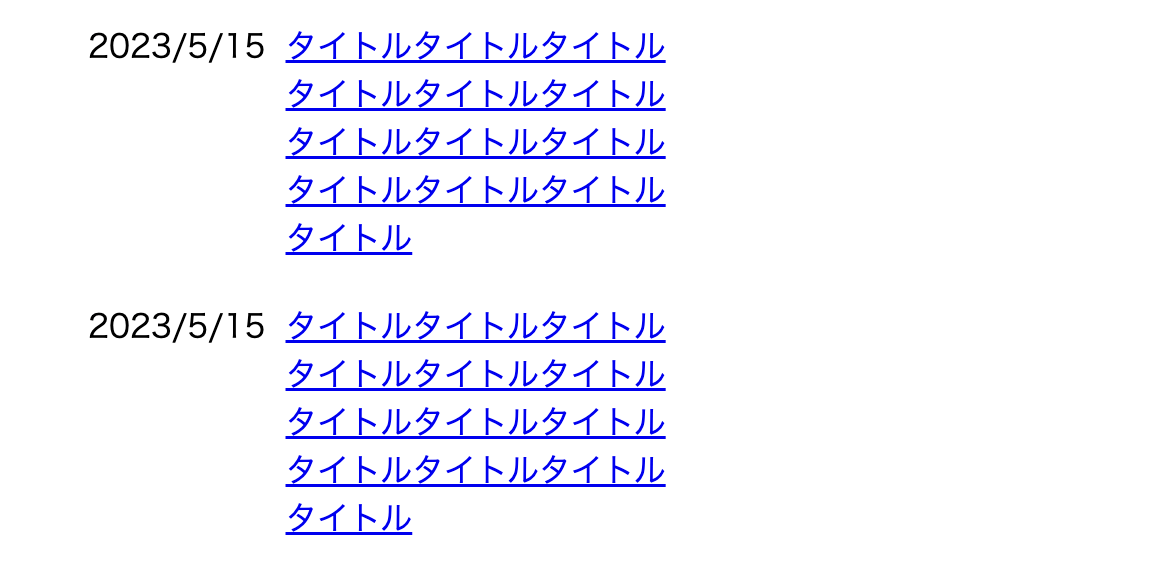
箇条書きリストでお知らせなどを作っているとたまによく発生するのが次のようなレイアウトの崩れです。
<style>
ul {
width: 300px;
}
ul li {
padding: 10px 0;
}
ul li a {
margin-left: 10px;
}
</style>
<ul>
<li>
<span class="date">2023/5/15</span>
<a class="title" href="#">タイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトル</a>
</li>
<li>
<span class="date">2023/5/15</span>
<a class="title" href="#">タイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトル</a>
</li>
</ul>

ulを幅指定しているのでお知らせタイトルが折り返して、日付の下に回り込んでいます。以前は結構めんどくさかったのですが、最近はflexboxを使えば簡単に解消できます。
/* 変更前 */
ul li {
padding: 10px 0;
}
/* 変更後 */
ul li {
padding: 10px 0;
display: flex;
align-items: flex-start;
}

箇条書きリストのマークを任意の画像に変える方法
メニューの「・」マークを画像やアイコンに変更するには次の2つの方法があります。
- HTMLで画像を入れてサイズなどを調整する
- liタグに背景画像を入れる
以下で詳しく解説します。
HTMLで画像を入れてサイズなどを調整する
HTMLのimgをli要素の中に入れてサイズや位置を調整することでマークを実質的に画像やSVGアイコンに変更することができます。
まずはHTMLで画像を入れます。
<ul>
<li>
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24"><path d="M11 17l-5-5.299 1.399-1.43 3.574 3.736 6.572-7.007 1.455 1.403-8 8.597zm11-15v20h-20v-20h20zm2-2h-24v24h24v-24z"/></svg>
<span>メニュー</span>
</a>
</li>
<li>
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24"><path d="M11 17l-5-5.299 1.399-1.43 3.574 3.736 6.572-7.007 1.455 1.403-8 8.597zm11-15v20h-20v-20h20zm2-2h-24v24h24v-24z"/></svg>
<span>メニュー</span>
</a>
</li>
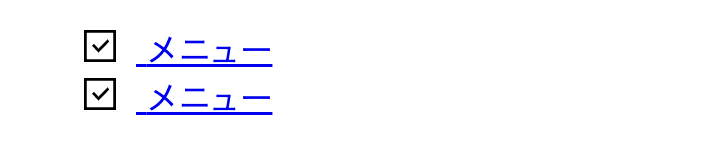
</ul>CSSの方は、ulのマークを消して画像とテキストの位置を中央揃えにし、画像とテキストの間にスペースを入れます。
ul {
list-style: none;
}
ul li {
display: flex;
align-items: center;
}
ul li svg {
margin-right: 10px;
}

ここではSVGアイコンを直接入れましたが、imgタグでもいけます。
背景画像として画像を入れる
まず変更したいマークのスタイルをリセットします。CSSで次のようにlist-style:noneを使用します。
ul {
list-style: none;
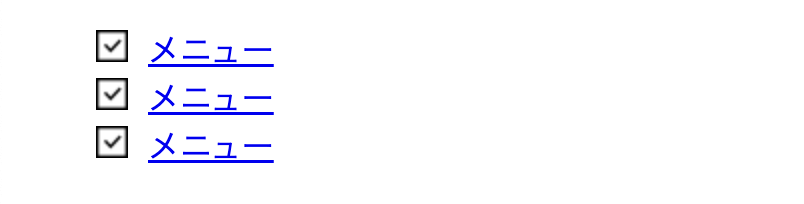
}次にli要素に対して背景画像を指定します。以下の場合は縦横16pxの画像入れて、画像とメニューテキストの間に10pxのスペースを入れています。
ul li:before {
content: "";
display: inline-block;
width: 16px;
height: 16px;
margin-right: 10px;
background-image: url('./iconmonstr-checkbox-30-16.png');
}

先ほどと同様にマークの部分を画像に変更できました。どちらのやり方でも同じような見た目にできるので必要に応じてつか分けてください。
まとめ
この記事では箇条書きリストタグの使い方とインデントやマークの記号をカスタマイズ方法を解説してきました。
最後にここまでの内容を簡単にまとめてみたいと思います。
- ulやolのマークは
list-style: none;で消せる - 入れ子メニューのインデント幅はパディングやマージンで調整
- メニューにタイトルを入れるにはulやolタグの外にhタグやpタグを入れる
- 箇条書きリストを横並びにするには
inline-blockかflexを使う - メニューの中身の改行を揃えるには
flexで一発 - リストのマークを画像に変えるにはHTMLの
imgタグを使うか、CSSで背景画像を使う
ぜひこの記事を参考に箇条書きリストのカスタマイズに挑戦してみてください。無事にできたらこの記事をのブックマークを忘れずに!