LP制作でワイヤーフレームを作る方法と最低限必要なツールについて紹介します。
ワイヤーフレームはデザインに入る前にレイアウトの設計、コンテンツの設計で必ず作成します。
手順は難しくないのですが、複数パターンをさくさく作れるようになっておくと後工程を効率よく進めることができます。
LPワイヤーフレームの作り方
まずはLPのワイヤーフレームの基本的な作り方や、ワイヤーフレームの作成を効率化できるツールなどについて紹介していきます。
ワイヤーフレームとは?
ワイヤーフレームはデザインの骨組みだけで作ったもの。簡単に言うとデザインの下書きみたいなもので、テキストや線を使って全体のレイアウトを素早くシンプルに作るときに作成します。
ワイヤーフレームはツールを使ったり、手書きでざっくり書いたりしますが、ワイヤーフレームなしでいきなりデザインから始めると言うことはほぼありません。
ワイヤーフレームを作る方法
ワイヤーフレームを作るには以下の3つの方法があります。
- 手書きで紙に書く
- ワイヤーフレーム作成ツールを使う
- テンプレートでワイヤーフレームを作る
1つめは紙に手書きでざっくり書いていく方法。手書きで書いたものをスマホで撮影してPCに移して下書きとして使ったりもします。
ワイヤーフレーム作成ツールを使う
2つめは以下のようなワイヤーフレーム作成ツールを使う方法。ボタンや画像などの要素を画面に並べていく感じでレイアウトを作れます。
- Figma
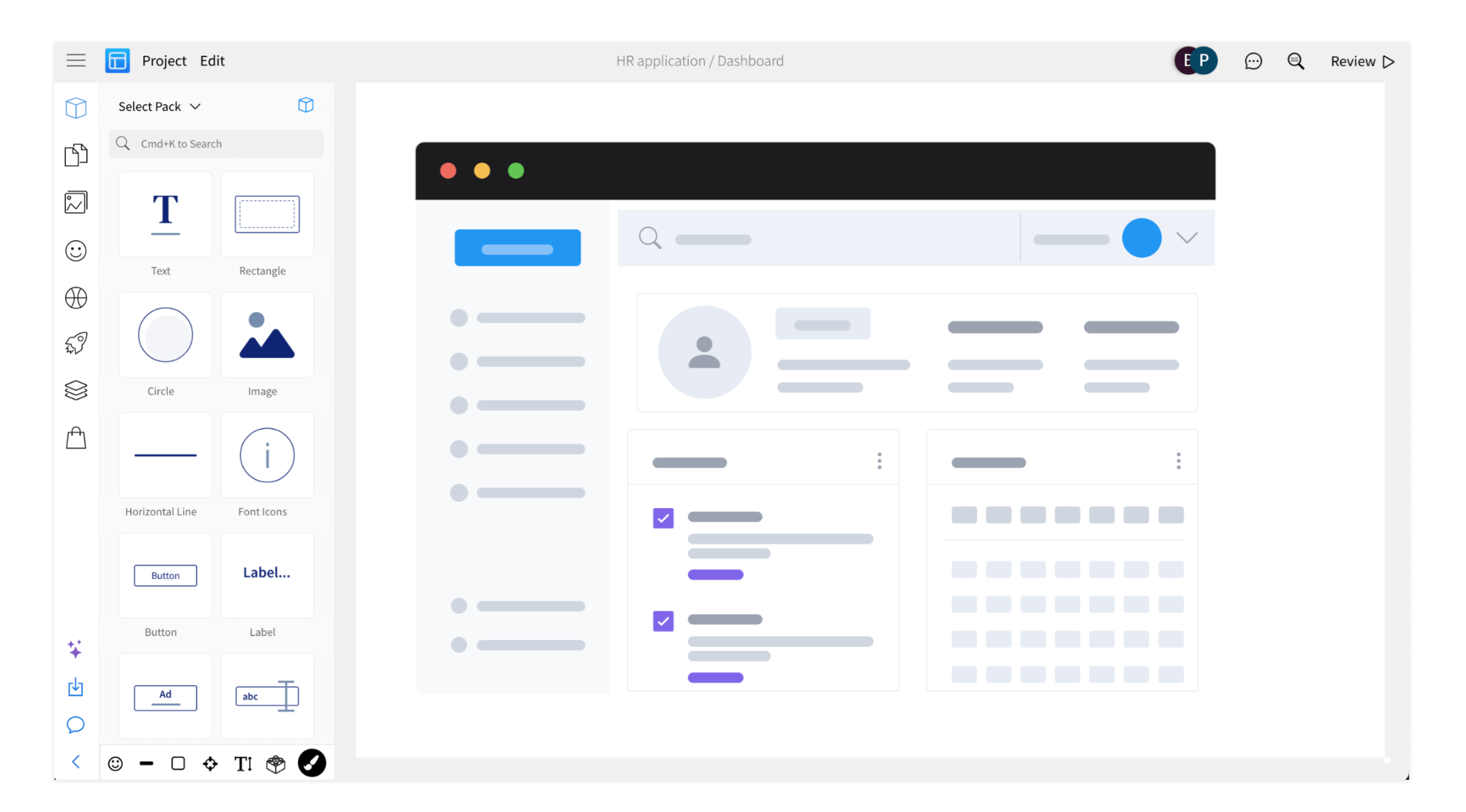
- MockFlow
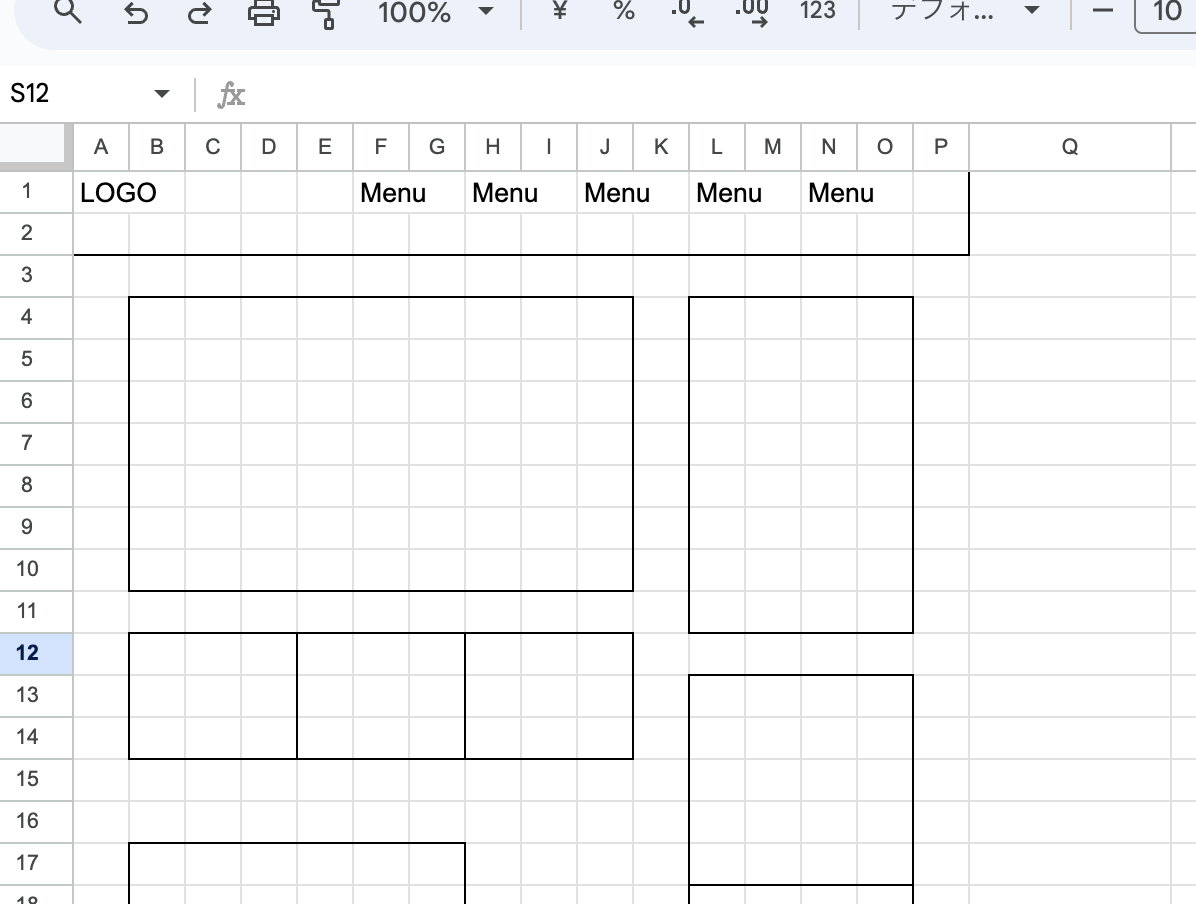
- エクセル方眼紙
Figmaは無料で使えるデザインツール。ワイヤーフレームだけでなくプロトタイピングやWebデザインに使えます。Photoshopから乗り換えてる人も多く最近注目されてるツール。

MockFlowはワイヤーフレーム作成のためのツール。画像やメニュー、ボタンなどをドラッグ&ドロップで画面に配置していき、レイアウトを作ります。

さいごにエクセル方眼紙ですが、意外とみんな使ってるので合わせて紹介しておきます。Googleスプレッドシートでもできます。
エクセルのセルを方眼紙のように細かく均等にして罫線を使ってレイアウトを作ります。

これでしか作れないと言う人以外はFigma使った方がいいと思うのですが、結構これやってる人多いんですよね。
テンプレートでワイヤーフレームを作る
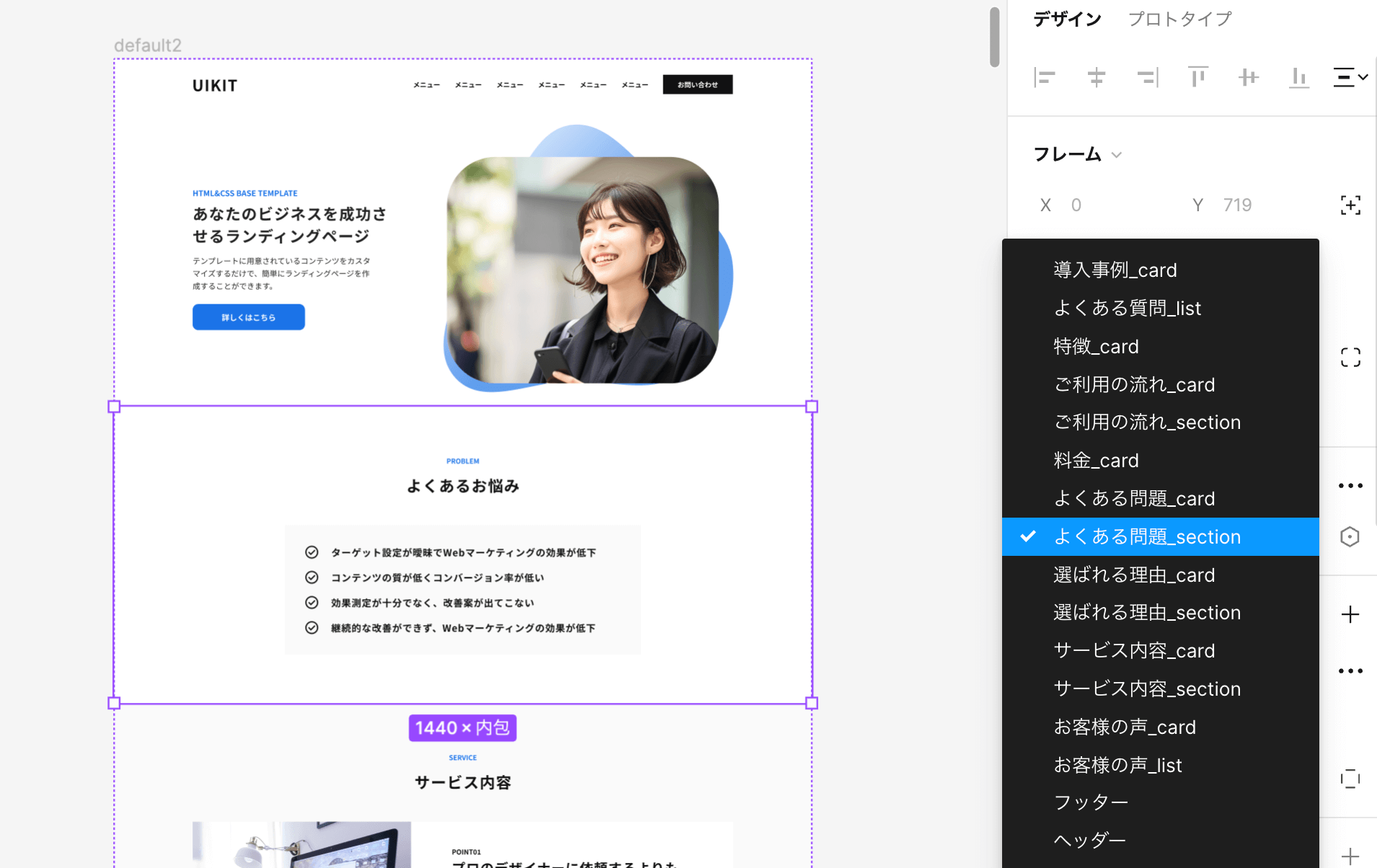
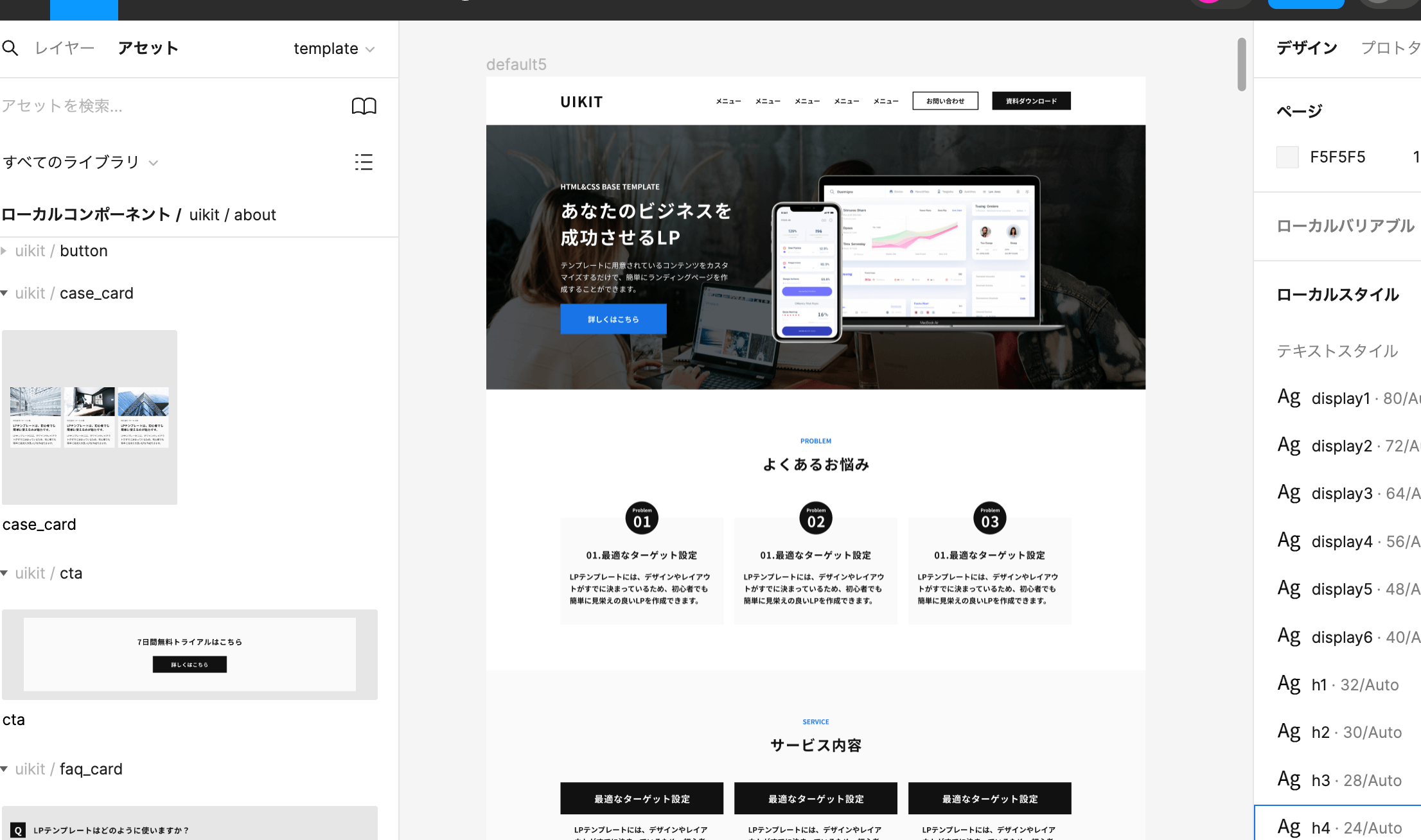
3つめはテンプレートを使ってさくさく作っていく方法。よくあるパターンのブロックを選んでいくだけで効率よくレイアウトを作成できます。
LP-UIKITはコンテンツに対応したブロックを組み立てるだけでレイアウトを作っていくことができます。

150以上のパターンがあるブロックはデザインだけでなくHTMLコードもあるため、コーディングも効率よく進めることができます。
LPワイヤーフレームを作成する手順
実際にLPのワイヤーを作り始める前にどのような手順でワイヤーを作るかを確認しておきます。
あくまでも参考ですが、LPのワイヤーフレームは以下の手順で作ることが多いです。
- LPの目的やターゲットなどの情報を整理
- 参考サイトや競合リサーチでコンテンツパターンの書き出し
- 競合のパターンを参考にワイヤーフレームを作成
それぞれ詳しく解説していきます。
LPの目的やターゲットなどの情報を整理
まずはLPの目的や目標、キャンペーンの計画、ターゲットの設定など必要な情報を整理しておきます。
少なくとも以下のような情報を整理しておく必要があります。
- LPの目的: 問い合わせや商品の購入など
- ターゲット: STPやカスタマージャーニー
- 訴求内容: キャッチコピー
- 顧客の便益: コンセプトやメリット
- 行動を促す導線: コンテンツの流れ
これらの情報整理にはマインドマップなどを使うことも多いですが、大事なのは改善を繰り返して常にアップデートし続けることです。
初心者が陥りがちなのは、これらの情報が曖昧なままLPを作ってしまったり、デザインさえ良ければ売れると思い込んで高額な外注費でLP1本作って終わりみたいなのが一番失敗しやすいです。
参考サイトや競合リサーチでコンテンツパターンの書き出し
次は競合リサーチしてコンテンツパターンをまとめておくことです。これは情報整理をやりながら進めることもあります。
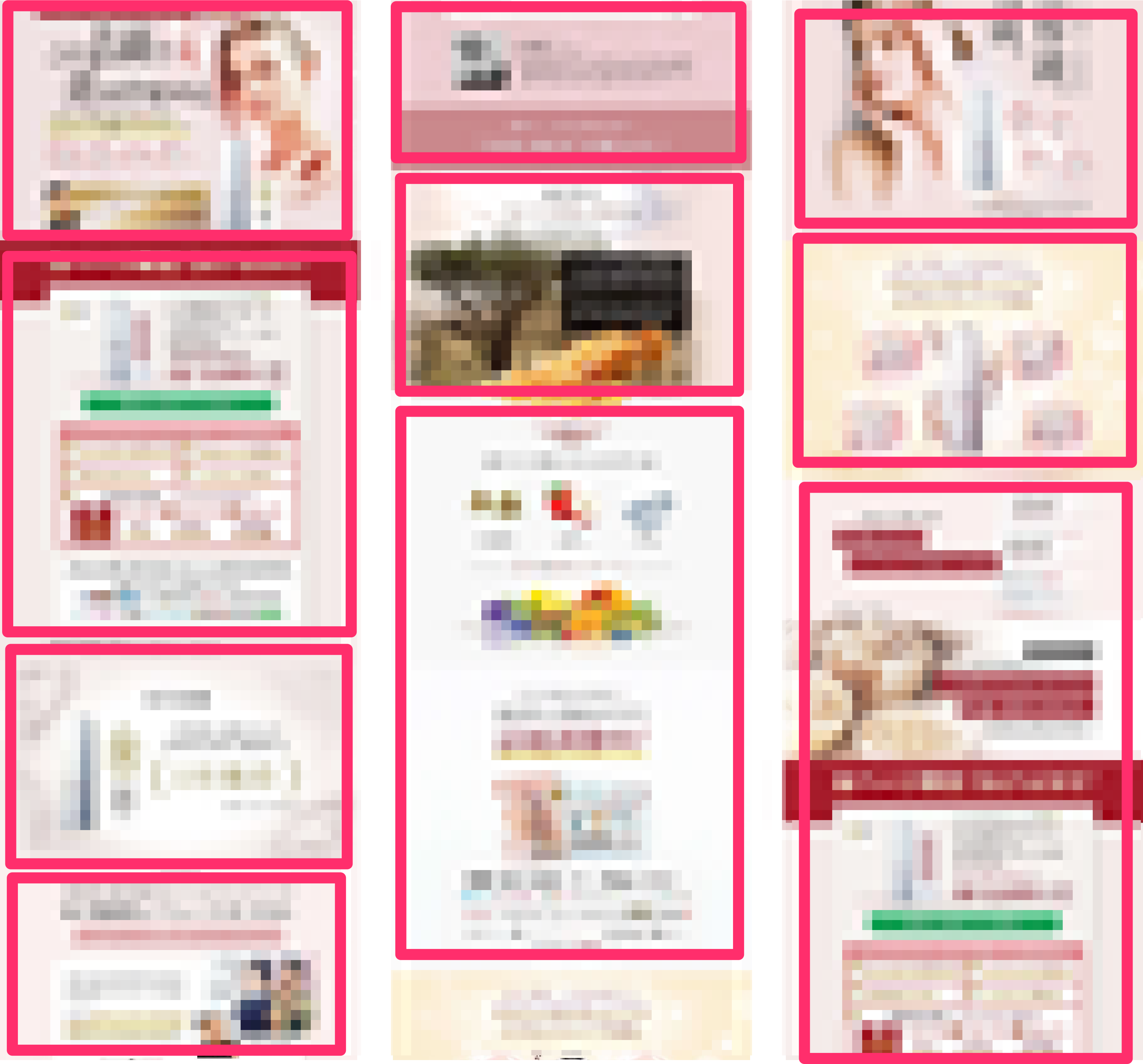
例えば化粧品のLPの場合はこちらのようなパターンになってることがよくあります。

参考サイトギャラリーやキーワード検索で出てくるLPからこのようなパターンをいくつか作っておきます。
これをやることでどのようなコンテンツに需要があるのかや、自社がどのような独自性を打ち出せるかのヒントが見えてきます。
競合のパターンを参考にワイヤーフレームを作成
リサーチができたら、Figmaなどのツールを使ってワイヤーフレームに落とし込んでいきます。
ワイヤーフレームは細かいデザインよりも情報の配置や順序にフォーカスを当てて作成します。

ワイヤーフレームができたらここからカラーやフォントを調整したり、画像や装飾を配置してデザインを作っていきます。
まとめ
この記事ではLP制作に必要なワイヤーフレームの作り方を紹介しました。内容をまとめると次のようになります。
- ワイヤーフレームはデザインの骨組み、テキパキ作ってレイアウトを確認する
- ワイヤーフレームを作るツールは無料のデザインツールでも問題なく作れる
- LPのレイアウトはいくつかパターンがあるのでリサーチしながら確認しておく
デザインツールやテンプレートを使うことで効率よくワイヤーフレームを作成できます。