この記事ではLPのデザインをHTMLコーディングする方法を実際にコードを書きながら解説していきます。
また、コーディングをこれからはじめる人のための絶対入れておきたいツールやコーディングの練習方法についても紹介していきます。
コレだけ押さえる!LPコーディングの基本知識
実際のコーディングに入る前に、LPコーディングの基本的な知識を確認しておきましょう。
以下ではコーディングの基礎から入れておきたいツール、効率化のためのポイントを解説します。
コーディングに必要な知識と学習方法
LPコーディングをするには最低限のHTML、CSSに関する知識が必要です。
HTMLはマークアップ言語と呼ばれるもので、タグを使ってテキストや画像などを表示します。CSSは色やサイズ、配置などスタイルに関する指定ができます。
基本的な学習方法については次のような方法がおすすめ。
- コーディングの動画で一通り勉強する
- リファレンス本を買ってタグを覚える
- ひたすらコーディングの練習
動画についてはドットインストールなどで動画を見ながら無料でコーディングを学べます。

本を買う場合は、Amazonで「html css 本」で検索して、たくさんレビューがついてるものを何冊か買ってみましょう。
基本的なことがわかったらあとはひたすら実践。うまくいかないことは自分で調べながら学習していくことですぐに上達していきます。
コーディングに必要なツールは?
コーディングに必要な最低限のツールはこちら。
- VSCode: コーディングツール
- Chrome: Webブラウザ
- Devtools: Chromeの開発者ツール
HTMLやCSSコーディングはほぼVSCode一択といっていいと思います。無料でMacでもWIndowsでも使えます。

とくに最近はAIとの連携も充実してるのでこれ以外の選択肢がほぼありません。
また、ブラウザはChromeがおすすめ。他のブラウザに比べて開発用のツール(Devtools)の使い勝手がよくこれがないとコーディングできないレベルでよく使われてます。
コーディングを効率よくやるには?
コーディングを効率よくやる方法はいくつかありますが、その中でもおすすめなのが以下の3つ
- CSSフレームワークを使う
- テンプレートを使う
- スニペットを活用する
CSSフレームワークはあらかじめ用意されたCSSスタイルのパッケージみたいなもので、CSSを書かずに効率よくレイアウトやスタイルを作れるようになります。
この記事でもコーディングにCSSフレームワークのBootstrap5を使用しています。最もよく使われていて日本語の情報量も多いのでおすすめ。

テンプレートはゼロからのコーディングではなくカスタマイズして使うので効率化できます。
スニペットはコードを小さなまとまりで保存したもので、よくあるパターンを保存することで再利用できるようになります。
辞書登録のコード版みたいなものですね。おすすめツールとしてはmassCodeがあります。

LPデザインからHTMLコーディングする手順
ここからはLPデザインをHTMLコーディングしていく手順を実際にコードを書きながら紹介します。
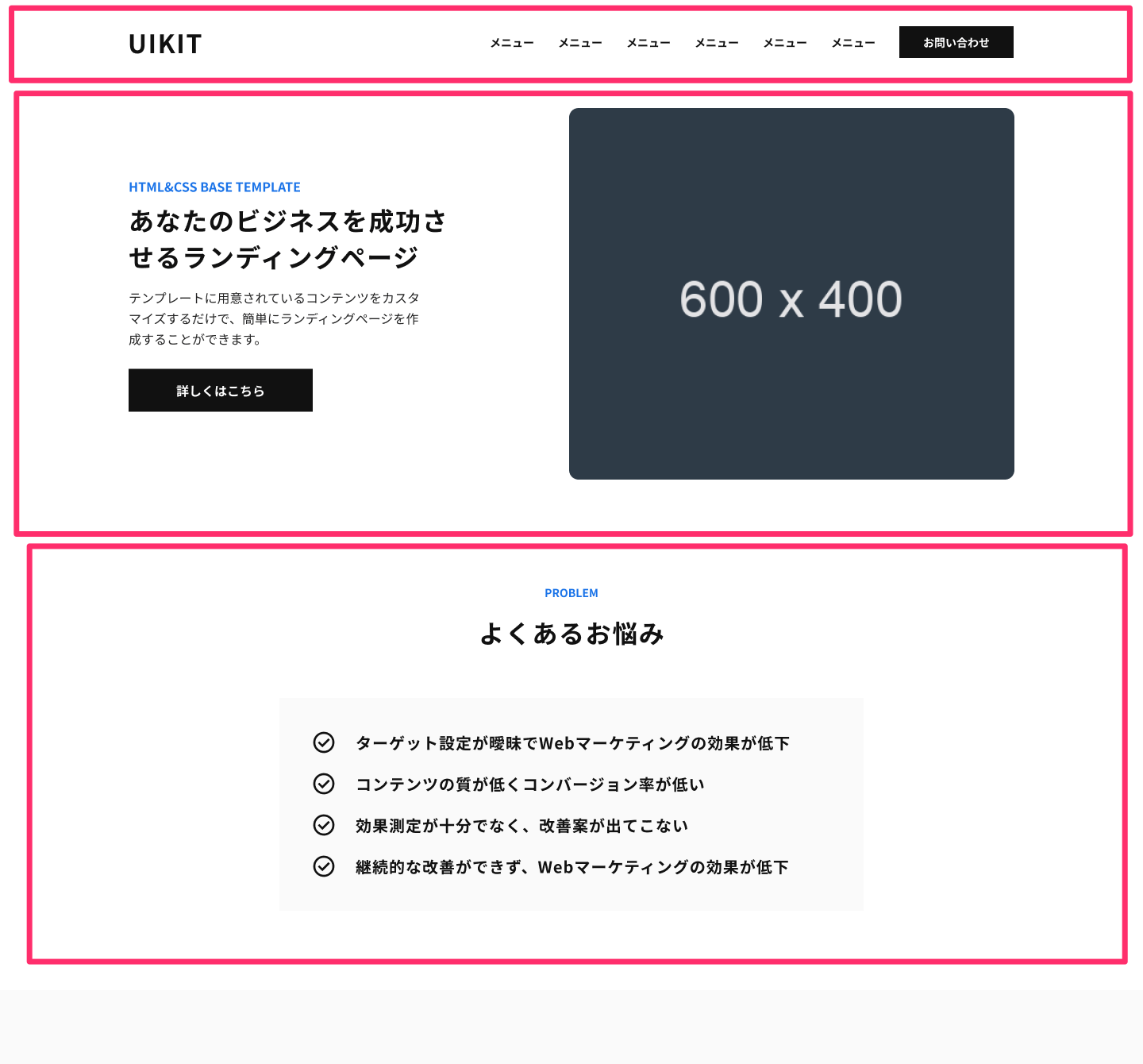
ここではFigmaで作成したシンプルなLPのワイヤーフレームを使ってコーディングを進めます。
-> 拡大画像はこちら

コーディングの手順は以下のようになります。デザインの外側から内側に向かってコーディングしていく感じですね。
- サイトフォルダを作って必要なファイルを作成する
- HTMLの基本構造(一番外側)をコーディング
- デザインをコンテンツに分割してsectionタグとidつける
- Bootstrap5でヘッダーを作る
- コンテンツを作る1: コンテナとグリッドを作る
- コンテンツを作る2: グリッドに要素を入れていく
- 全てのコンテンツで繰り返す
- Bootstrap5のクラスでスタイリング
ここからそれぞれ具体的に解説していきます。
サイトフォルダを作って必要なファイルを作成する
まず最初にこれから作るLP用のフォルダを作成して、その中にHTMLファイルやBootstrap5のファイルなどを入れていきます。
フォルダ構造はこんな感じになります。
project
images/
index.htmlindex.htmlはトップページのHTMLファイル。LPは1ページなのでこのファイルにコーディングしていきます。
imagesは画像を入れるフォルダです。
HTMLの基本構造(一番外側)をコーディング
ここからコーディングをはじめていきます。まずindex.htmlをVSCodeで開きましょう。
HTMLの基本構造は決まっているので下記のコードをコピーしてHTMLファイルにペーストしてください。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>LPタイトル</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
</body>
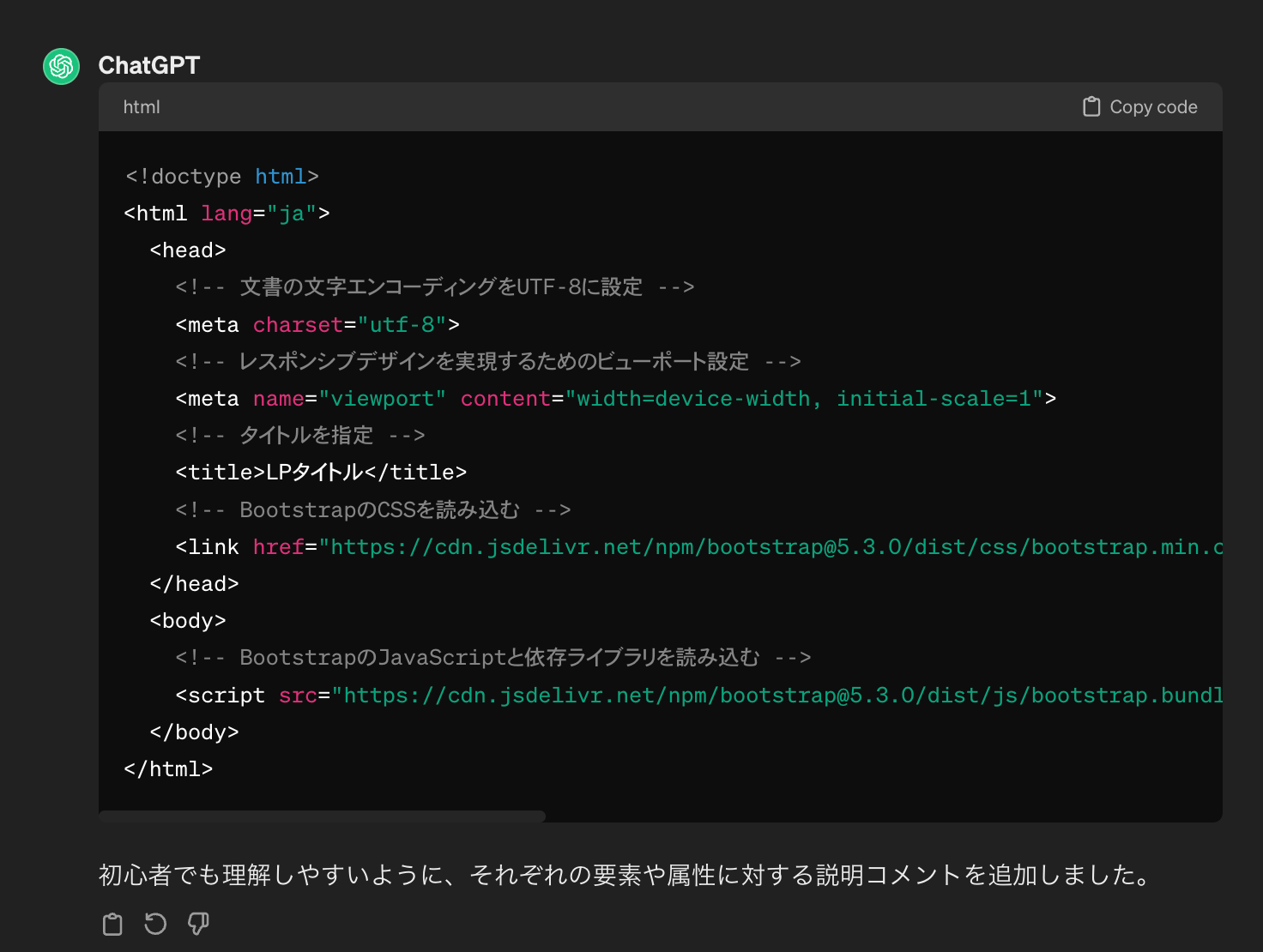
</html>HTMLの基本構造についての説明は省きますが、最初はこのように主要なタグについてコメントを入れていくとわかりやすいです。
いちいちコメントを入れるのが面倒なときは、ChatGPTにコードをコピーして、「このコードに初心者でも分かるようなコメント入れて」と指示すればいい感じでコメント入れてくれます。

デザインをコンテンツに分割してsectionタグとidつける
ここからいきなりコーディングをはじめてもいいのですが、まずはデザインをコーディングしやすいように分割していきましょう。
分割といっても実際に切り出したりするのではなく、以下のようにコンテンツごとのグループをイメージする感じです。

デザインをコーディングするときはこのようにグループ化しておくことで効率よく作業を進めることができるようになります。
コードにはこちらのようにコンテンツごとのsectionタグとidを入れておきましょう。中身は後で埋めます。
id名はコンテンツを英語にしたものを入れておくとわかりやすいです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>LPタイトル</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<header id="header"></header>
<section id="hero"></section>
<section id="problem"></section>
<section id="service"></section>
<section id="feature"></section>
<section id="case"></section>
<section id="cta"></section>
<footer id="footer"></footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
</body>
</html>Bootstrap5でヘッダーを作る
ここからは1つ1つのコンテンツをコーディングしていきます。
まずは一番上のヘッダーから。ここではBootstrap5を使うのでNavbarをコピーして使います。
<!-- 省略 -->
<header id="header">
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<!-- contaoner-fluidをcontainerに変更 -->
<div class="container">
<a class="navbar-brand" href="#">UIKIT</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<!-- 右寄せ -->
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#">メニュー</a></li>
<li class="nav-item"><a class="nav-link" href="#">メニュー</a></li>
<li class="nav-item"><a class="nav-link" href="#">メニュー</a></li>
<li class="nav-item"><a class="nav-link" href="#">メニュー</a></li>
<li class="nav-item"><a class="nav-link" href="#">メニュー</a></li>
<li class="nav-item"><a class="nav-link" href="#">メニュー</a></li>
<li class="nav-item">
<a class="btn btn-dark" href="#">お問い合わせ</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<!-- 省略 -->

変更点はcontainerのところとメニューの右寄せ部分だけです。これだけでヘッダーを作れるのでBootstrap5超便利ですね。
コンテンツを作る1: コンテナとグリッドを作る
ここからはNavbarのようなコピペできるコンポーネントがない場合の手順になります。
コーディングするときのコツは次の2つを常に意識しておくと効率よく作業が進みます。
- 外側から作る
- デザインを分割する
ヘッダーの下のコンテンツにあるデザインを分割してグループを作るとこんな感じになります。

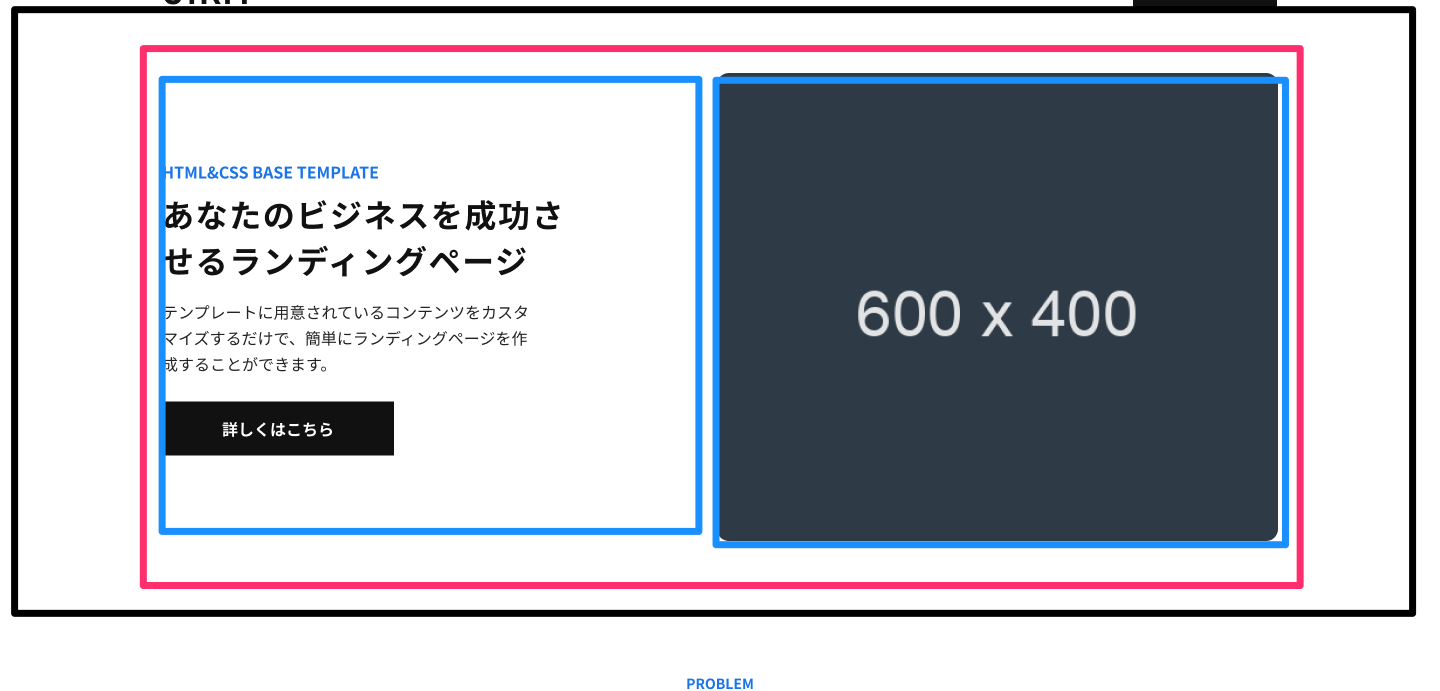
コードで書くとこんな感じ。外側からグループを作っていく感じです。
- 黒枠: 画面の端から端まで
- 赤枠: 最大幅が設定されたコンテンツの枠
- 青枠: 要素のグループ、グリッドの枠
<!-- 黒枠の部分 -->
<section id="hero">
<!-- 赤枠の部分 -->
<div class="container">
<div class="row">
<!-- 青枠の部分 -->
<div class="col-lg-6"></div>
<div class="col-lg-6"></div>
</div>
</div>
</section>レイアウトは縦に並べるか横に並べるか、もしくは自由配置かの3択で、この場合はテキストのグループと画像が横並びになってます。
コンテンツを作る2: グリッドに要素を入れていく
次にコンテンツの中身をコーディングしていきます。コンテンツの中身も先ほどと同じようにグループ化して考えるとわかりやすいです。
ここでは左側のグループはテキストが縦に並び、右側には画像が1つだけ入ってるのでこんな感じになります。
キャッチコピーの「あなたのビジネスを成功させる…」のところもpタグにしてますが、h1タグにする場合もあります。
<!-- ヒーローセクション、IDが"hero" -->
<section id="hero">
<!-- Bootstrapのグリッドシステムを使用するためのコンテナ -->
<div class="container">
<!-- 行とそれに含まれるコンテンツ -->
<div class="row">
<!-- グリッドの左側に配置されるコンテンツ -->
<div class="col-lg-6">
<!-- テキスト -->
<p>HTML&CSS BASE TEMPLATE</p>
<!-- テキスト -->
<p>あなたのビジネスを成功させるランディングページ</p>
<p>テンプレートに用意されているコンテンツをカスタマイズするだけで、簡単にランディングページを作成することができます。</p>
<!-- テキストリンクのボタン -->
<a class="btn btn-dark" href="#">詳しくはこちら</a>
</div>
<!-- グリッドの右側に配置される画像 -->
<div class="col-lg-6">
<!-- 画像 -->
<img src="./images/600x400.png" alt="">
</div>
</div>
</div>
</section>
全てのコンテンツで繰り返す
あとは同じことの繰り返しです。デザインを見ながら、どこをグループ化できるか考え、グループの階層構造をそのままHTMLタグにしていく感じでコーディングを進めていきます。
また、ここまでで最低限のレイアウトを入れているので、ある程度デザインに近づけることができます。
ここまでのコードはこんな感じになります。 -> デモページはこちら

Bootstrap5のFlexboxを使ってレイアウトを組んでいきます。
この時点ではフォントやスタイルを入れてないので見た目はイマイチですが、レイアウトは崩れることなく表示されてます。
一応この時点でレスポンシブに対応させてますが、最初はPC画面のコーディングができてれば問題ありません。
Bootstrap5のクラスでスタイリング
最後に色やフォント、余白などのスタイルを入れていきます。
ここまででレイアウトができたので、あとはスタイルを入れていくだけです。今回のデザインはすごくシンプルなのでBootstrap5だけでスタイルをつけていきます。
Bootstrap5でスタイルをつけるには対応したClassをHTMLタグにつけていくだけです。
<!-- コンテンツを含むセクション、IDが"hero" -->
<section id="hero" class="py-5">
<!-- Bootstrapのグリッドシステムを使用するためのコンテナ -->
<div class="container">
<!-- 行とそれに含まれるコンテンツを中央揃えに配置 -->
<div class="row align-items-center">
<!-- 大きさを指定、右側に80pxの余白 -->
<div class="col-lg-6" style="padding-right: 80px;">
<!-- マージンを0に設定、太字で青色のテキスト -->
<p class="m-0 fw-bold text-primary">HTML&CSS BASE TEMPLATE</p>
<!-- 上部マージンを1に設定、大きい見出し、太字 -->
<p class="mt-1 h1 fw-bold">あなたのビジネスを成功させるランディングページ</p>
<!-- 上部マージンを3に設定 -->
<p class="mt-3">テンプレートに用意されているコンテンツをカスタマイズするだけで、簡単にランディングページを作成することができます。</p>
<!-- 上部マージンを3に設定、大きな枠のボタン -->
<a class="mt-3 px-5 py-3 fs-6 fw-bold btn btn-lg btn-dark rounded-0" href="#">詳しくはこちら</a>
</div>
<!-- グリッドの右側に配置される画像 -->
<div class="col-lg-6">
<!-- img-fluideで画像の大きさを自動調整 -->
<img class="img-fluid" src="https://via.placeholder.com/600x400" alt="">
</div>
</div>
</div>
</section>こんな感じで文字のスタイルや背景に対してスタイルを指定していきます。
完成
ここまでで全体のレイアウトとスタイルが完成しました。Bootstrap5のデフォルトスタイルだけで作ったのでかなりシンプルですがLPのコーディングができました。
デモページはこちら

まとめ
この記事ではLPのデザインをHTMLコーディングしていく方法について解説しました。まとめると次のようになります。
- HTMLコーディングには最低限のHTMLとCSSの知識が必要
- 無料で学べる動画やコーディングの本を見ながら練習する
- コーディングの効率化にはCSSフレームワークやテンプレートを使う
- コーディングするときはデザインを分割して外側から実装する
コーディングは慣れてくればデザインを見ただけである程度の構造が見えてくるようになります。
テンプレートやCSSフレームワークを使うことでかなり効率化することができるので積極的に活用していきましょう。