Wix初心者向けに、とりあえずホームページを作って公開するまでを3ステップで解説。
Wixがいくら便利といっても、初心者がゼロからホームページを作るのは以外と難しく、**「何すればいいかわからない」**という声をよく聞きます。
ここでは初めて作る人でも簡単にできるホームページ作成方法を、3つのステップで紹介します。
STEP1: 作りたいサイトのイメージとデザインテンプレートの選択

実際にWixで作業を始める前に、レイアウトやデザインについてイメージを作っておきます。
作業しながらだと何度も修正することになって大変なのでイメージ作りは作業の前にやっておくのがおすすめ。
テンプレートやギャラリーサイトでイメージを作る
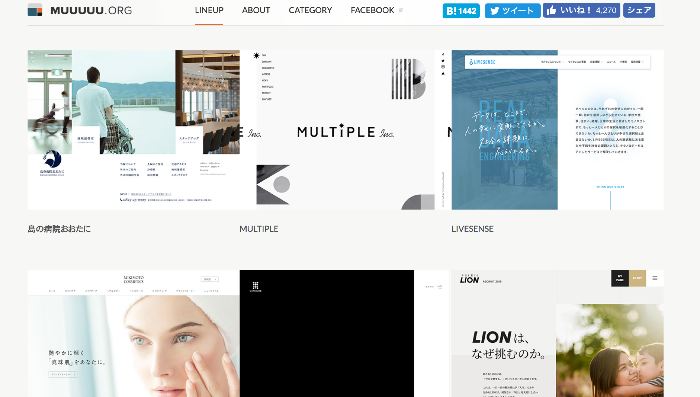
まずはWixのデザインテンプレート一覧やギャラリーサイトを見ながらどんな感じのデザインにしたいかをイメージします。
おすすめギャラリーサイトはこちら。様々なカテゴリーのWebサイトデザインを見ることができます。

必要なページとレイアウトを考える
ギャラリーサイトを見ながら「こんな感じにしたい!」というのが見つかったら、必要なページやコンテンツについて考えます。
ページはサイトマップのようなリスト形式でまとめておくとわかりやすいです。
例えば、フリーランスデザイナーさんのポートフォリオページならこんな感じ。
- トップページ
- 制作事例
- 制作料金
- よくある質問
- ブログ
- お問い合わせ必要なページを書き出したら次はページのレイアウトを考えます。
制作会社の場合はワイヤフレームツールやPhotoshopでラフデザインを作るんですが、ここまでしっかりやる必要はありません。
ギャラリーサイトで見つけたページやテンプレートを参考に、どんなコンテンツをどんな順番に配置するかを決めておく程度の簡単なスケッチを書きます。
ラフスケッチの参考になるものがPinterestにありますが、もっと適当な感じでOKです。
テンプレートを選んでサイトを作成

次のステップに進む前にイメージにあうテンプレートを選んでサイトを作成します。
まだアカウントを作成していない場合はアカウントを作っておきましょう。アカウントの登録自体は無料でできます。
アカウントの登録ページではメールとパスワードを入力するかFacebookかGoogleアカウントで登録できます。
すでにGoogleかFacebookアカウントを持っている場合は右側のボタンから登録するのが簡単。
アカウントが作れたらすぐにサイトの作成がはじまるので、イメージに合うようなテンプレート選択します。

STEP2: ページの追加とコンテンツの配置
テンプレートを選択してサイトを作ったら、次はページやレイアウトなど中身のカスタマイズを行います。
Wixに必要なページを追加
STEP1で決めたページを追加していきます。
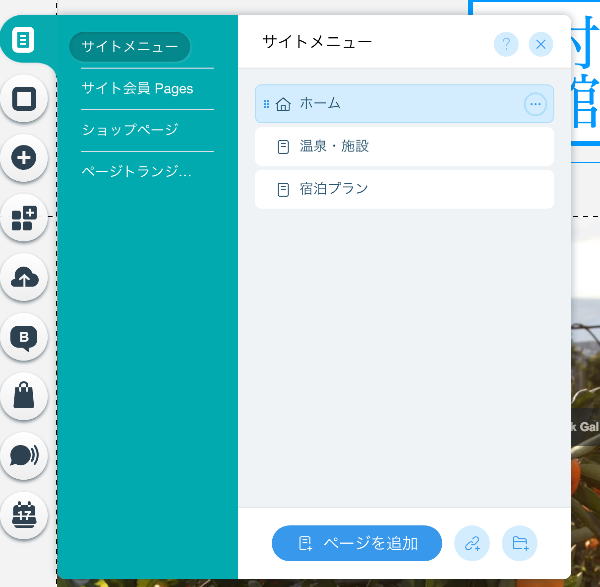
Wixでページを追加するにはサイト編集画面で「メニュー&ページ」をクリックしてページ編集パネルを開き、パネルの下にある「ページを追加」ボタンを押してページ名を入力するだけ。

ここで追加したページは自動的にメニューにも追加されるため、わざわざメニューを編集する必要はありません。
コンテンツの追加とレイアウトの修正
ページを追加すると何もないまっさらなページが作成されます。STEP1で作ったラフスケッチに合わせてコンテンツを配置していきます。
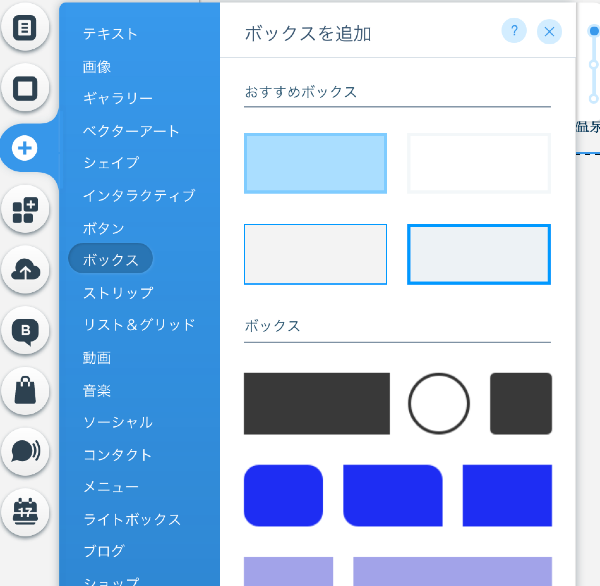
コンテンツは編集画面の「追加」ボタンから追加できます。追加したいコンテンツを選んで配置していきましょう。

中身の修正は後でやるので、ここではコンテンツの配置だけに集中すると作業がはかどります。
画面を編集するときにたくさんあるツールを使うことになりますが、できることが多くて何をどうすればいいか迷うかもしれません。
エディターの操作方法やパーツの使い方を別記事でまとめているのでそちらも参考にしてみてください。
関連記事: Wix初心者でもわかる、エディターの操作方法をわかりやすく解説
STEP3: 画像とテキストの差し替えとスタイルの修正
最後に追加したページやコンテンツの中身を差し替えて完了です。
テキストの修正とリンクの修正
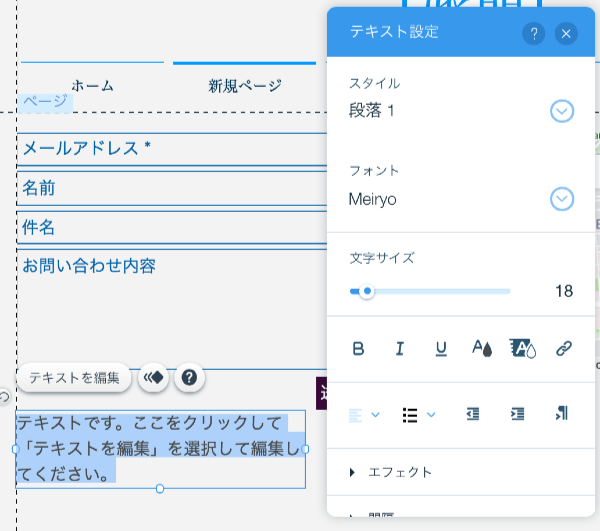
コンテンツをクリックして編集メニューを表示するか、ダブルクリックするとテキストの編集ができるようになります。

用意しておいたテキストをコピーしたり、直接入力して編集していきます。
画像の差し替え
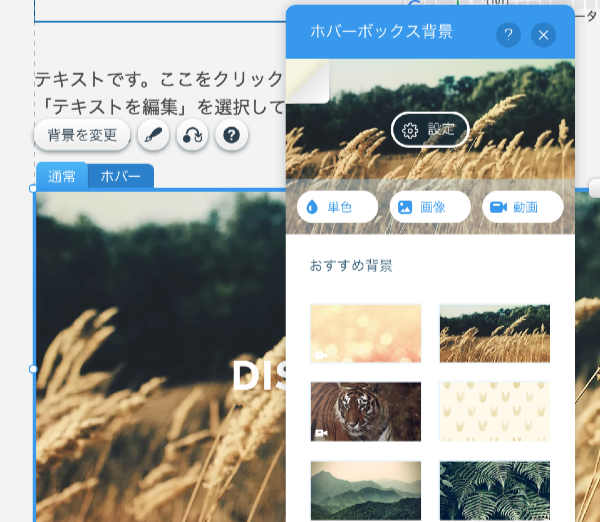
ヘッダーやロゴなどの画像を差し替えていきます。こちらもテキスト同様ダブルクリックや編集ボタンで編集できるようになります。

全体のスタイルを調整
画像を配置したりテキストを変更すると、少し位置がズレたり、もう少し小さく表示したいといった修正点が出てきます。
コンテンツを修正する場合は、配置したコンテンツの編集ボタンから編集できるのでレイアウトが綺麗におさまるように修正しましょう。
まとめ
Wixを使えばここに書いた3つのステップでどんなサイトでも作ることができます。
ポートフォリオ系のテンプレートはどれも高品質で、レイアウトやデザインはほぼそのまま使えるレベル(しかも無料)。
Wordpressやホームページのコードを書くのが難しい場合は、Wixでも十分きれいなサイトを作ることができます。