モバイルサイトにほぼ必ず実装されるサイドメニューもAdobeXDを使えばびっくりするくらい簡単につくることができます。
プレビューモードでは実際の動作に近い動きをしてくれるので、より伝わりやすいプロトタイプを作れるようになります。
XDでサイドメニューを作る方法
前回はスライドショーを作成しましたが、今回作るサイドメニューも同じ要領で簡単につくることができます。
STEP1.サイドメニューを作成
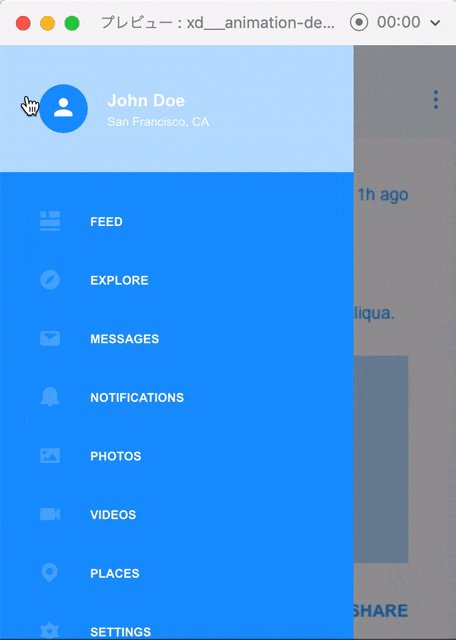
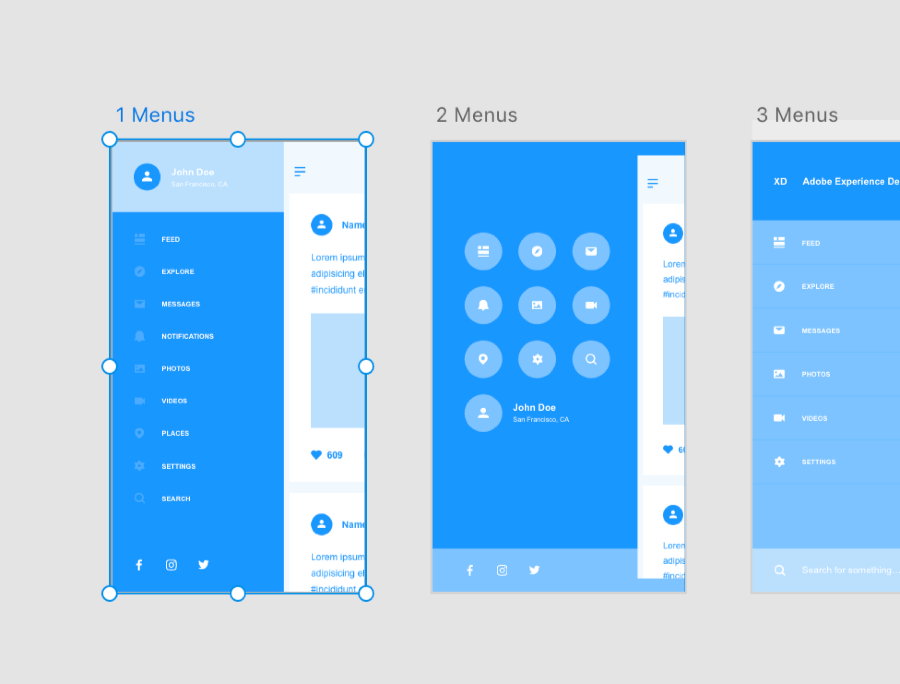
まずはサイドメニューを作成します。ここではAdobeのWiresにあるMenuをそのまま使います。
UIKitのメニューは画面全体に背景色があるため、メニューの部分だけに背景が当たるように長方形ツールで背景を作っておきます。

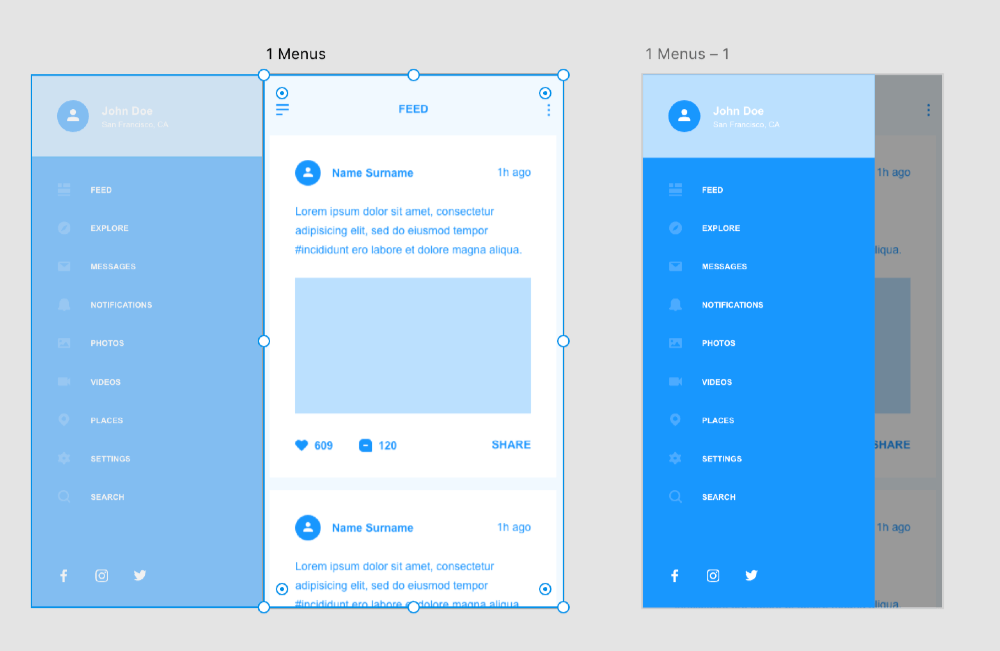
STEP2.アートボードをコピーしメニューを隠す
次はアートボードをコピーして、半透明の黒い長方形を画面全体に配置します。これが移動後の状態。
アートボード1の方のメニューは画面の外に出して隠しておきます。

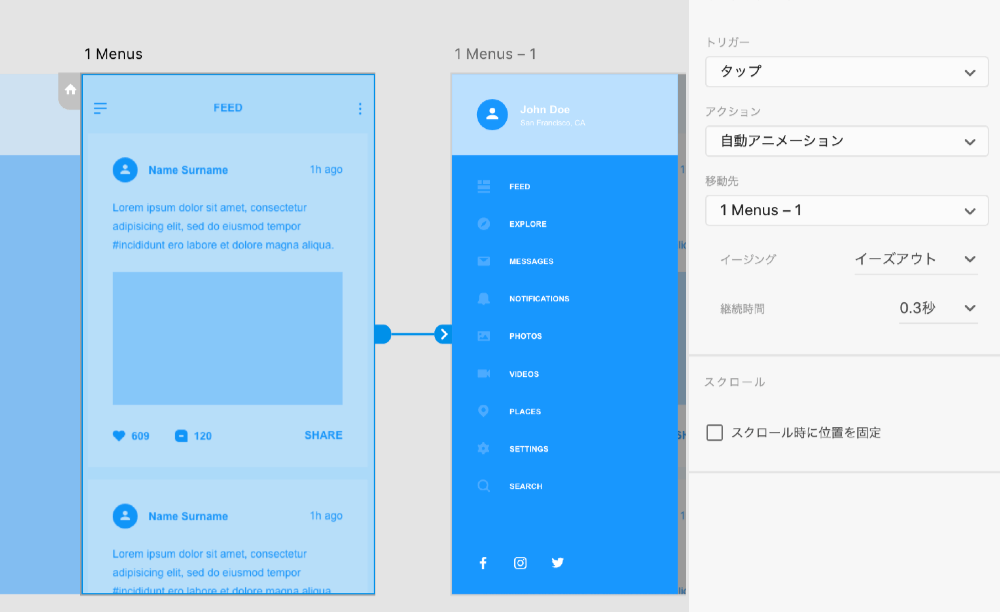
STEP3.アートボードをリンクする
最後にプロトタイプモードに変更してアートボードをリンクさせます。アートボード1を選択し、青いリンクボタンをアートボード2にドラッグします。アートボード2から1へも同様にリンクします。
設定はトリガーを「タップ」、アクションを「自動アニメーション」にします。

サイドメニュー完成
完成するとこんな感じ。今回は画面の途中まで出てくるようにしましたが、メニューの位置を調整すれば前面にメニューを出すこともできます。Wiresには他にもいろんな種類のメニューがあるのでいろいろ試してみましょう。