Bootstrap5に対応したサイトのプロトタイプ作成するときに便利なUIKitを集めました。
UIKitを使えばコンポーネントをコピペしていくだけでBootstrap5のWebサイトをサクサク作成できます。UIKitはFigmaで使えるデザインライブラリとHTMLコード化されたものもあるのでコーディング時にも使用可能です。
HTML版もFigma版もコンポーネントをコピペしていくだけでレイアウトを作成できるのでBootstrap5でWeb制作する場合は使ってみてください。
無料で使えるBootstrap5のUIKit
まずは無料でダウンロードできるUIKitを紹介します。無料版なのでデザインはBootstrap5のデフォルトそのままですが、ボタンやCardなどのコンポーネントが一通り揃っています。
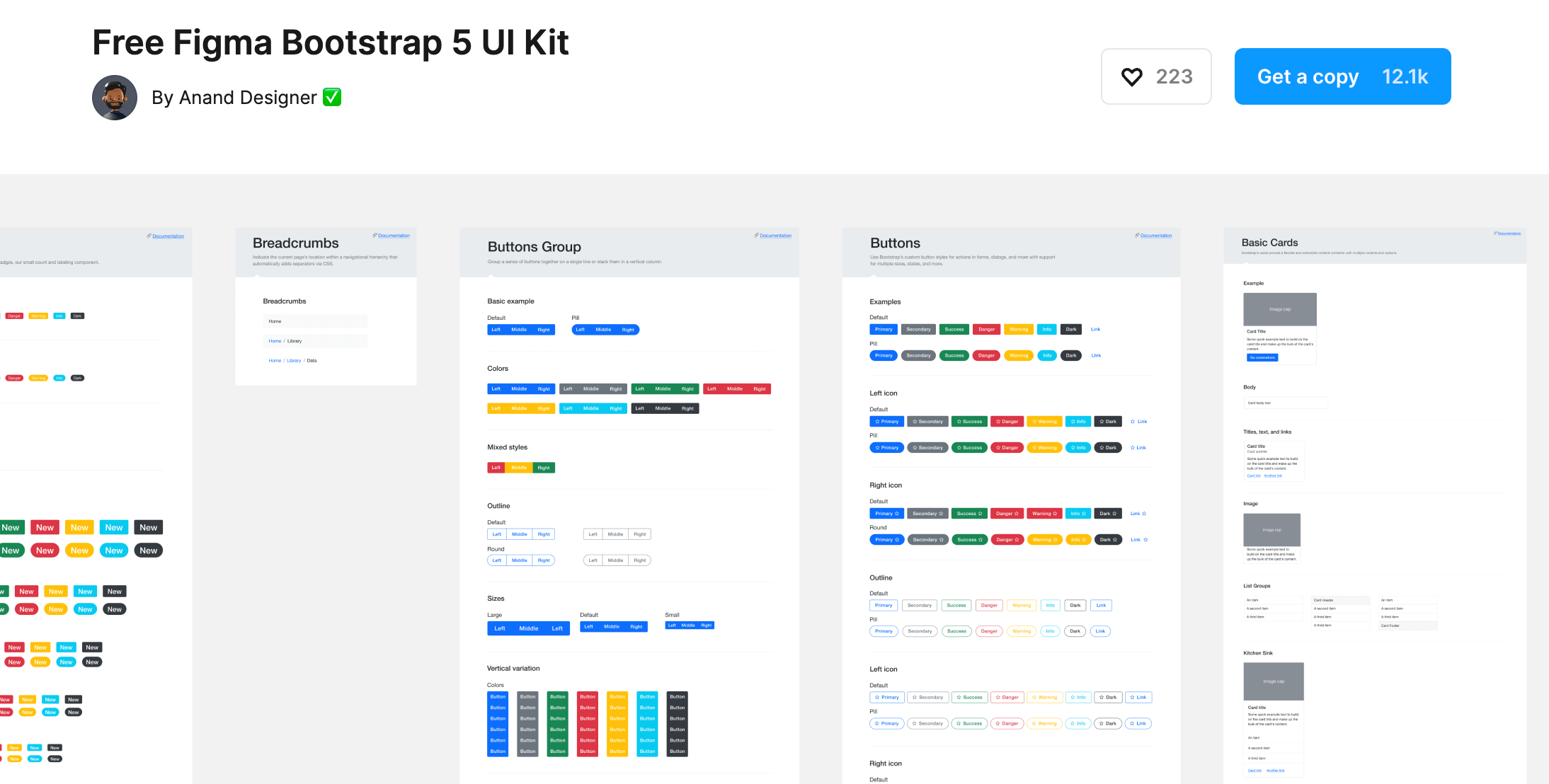
Free Figma Bootstrap 5 UI Kit

こちらはFigmaで使えるBootstrap5のコンポーネントライブラリ。Button、Card、Carousel、Dropdownといったコンポーネントがデフォルトスタイルで綺麗に整理されています。
プロトタイプやワイヤーフレーム用としてならかなり使えるのでBootstrap5サイトを作る場合の下地にどうぞ。
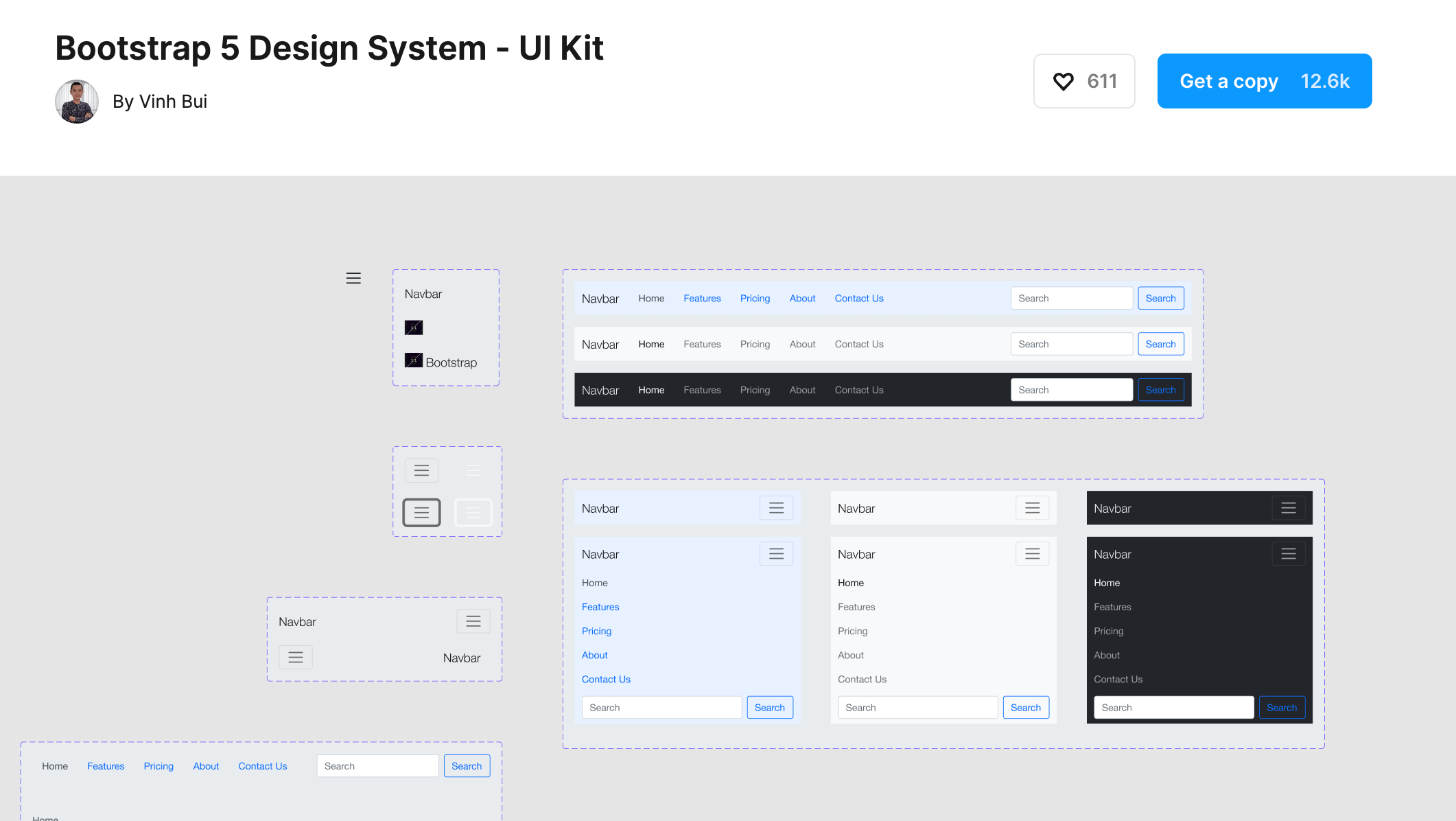
Bootstrap 5 Design System - UI Kit

こちらは先ほどと同じようなコンポーネントライブラリですが、Figmaのオートレイアウトに対応しているので横幅をリサイズすることができます。
スマホ版のレイアウトやUIを作る場合もリサイズが可能なのでサイズをいちいち調整する必要がなく、かなり効率よくデザインを作ることができます。
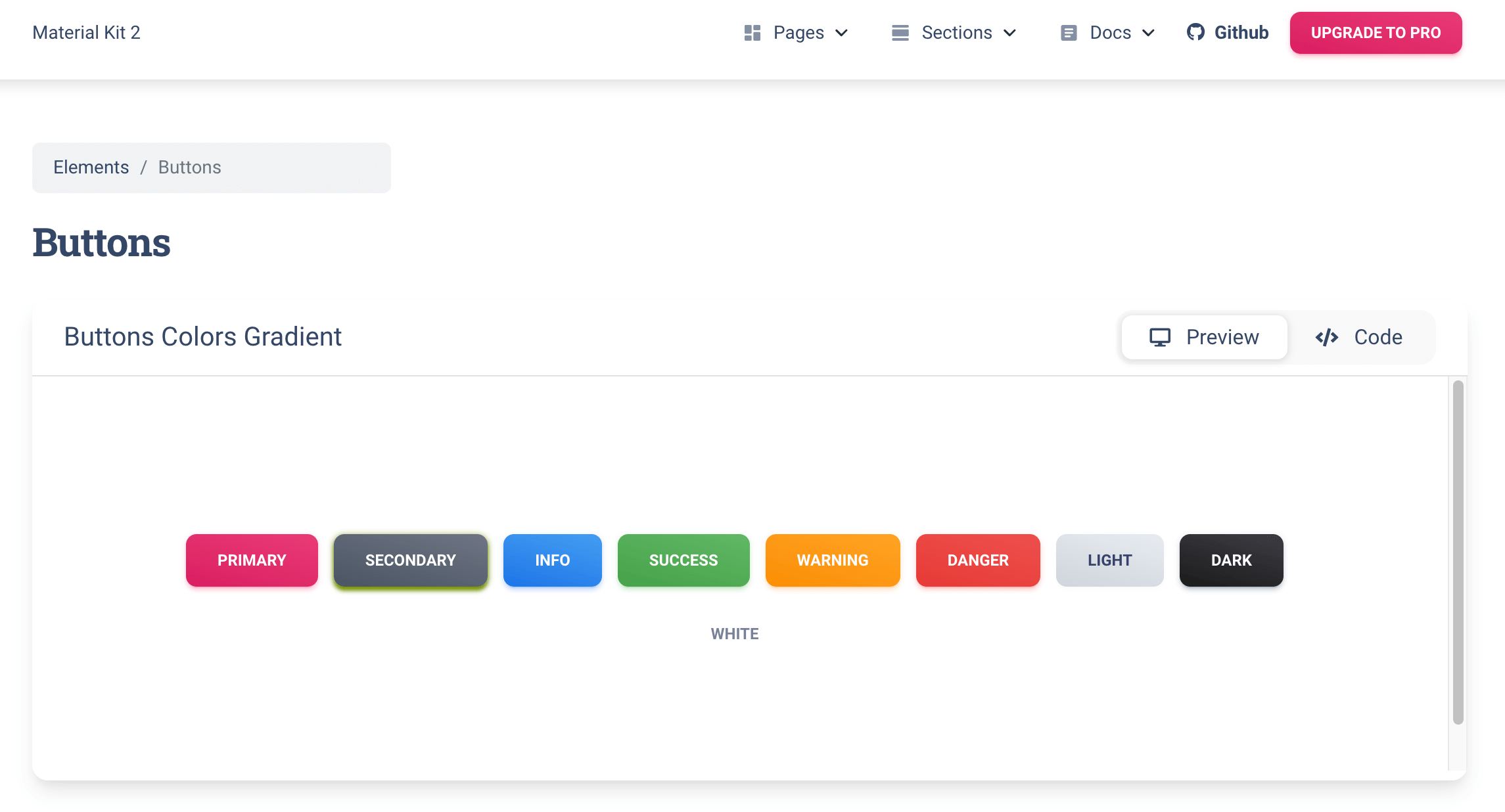
Material kit 2
こちらはHTMLで作成されたUIKit。美しいマテリアルデザインでスタイルされたUIパターンが多数登録されていてプレビューを見ながらコードの取得ができるようになっています。
Bootstrap5向けの超高品質な有料UIKit
有料UIKitはどれも高品質でUIパターンの数も桁違いに多いのが特徴。Bootstrap5のコンポーネントそのままではなく、実際のWebサイトでよくあるレイアウトパターンをBootstrap5で作っているのでより実用的になってます。
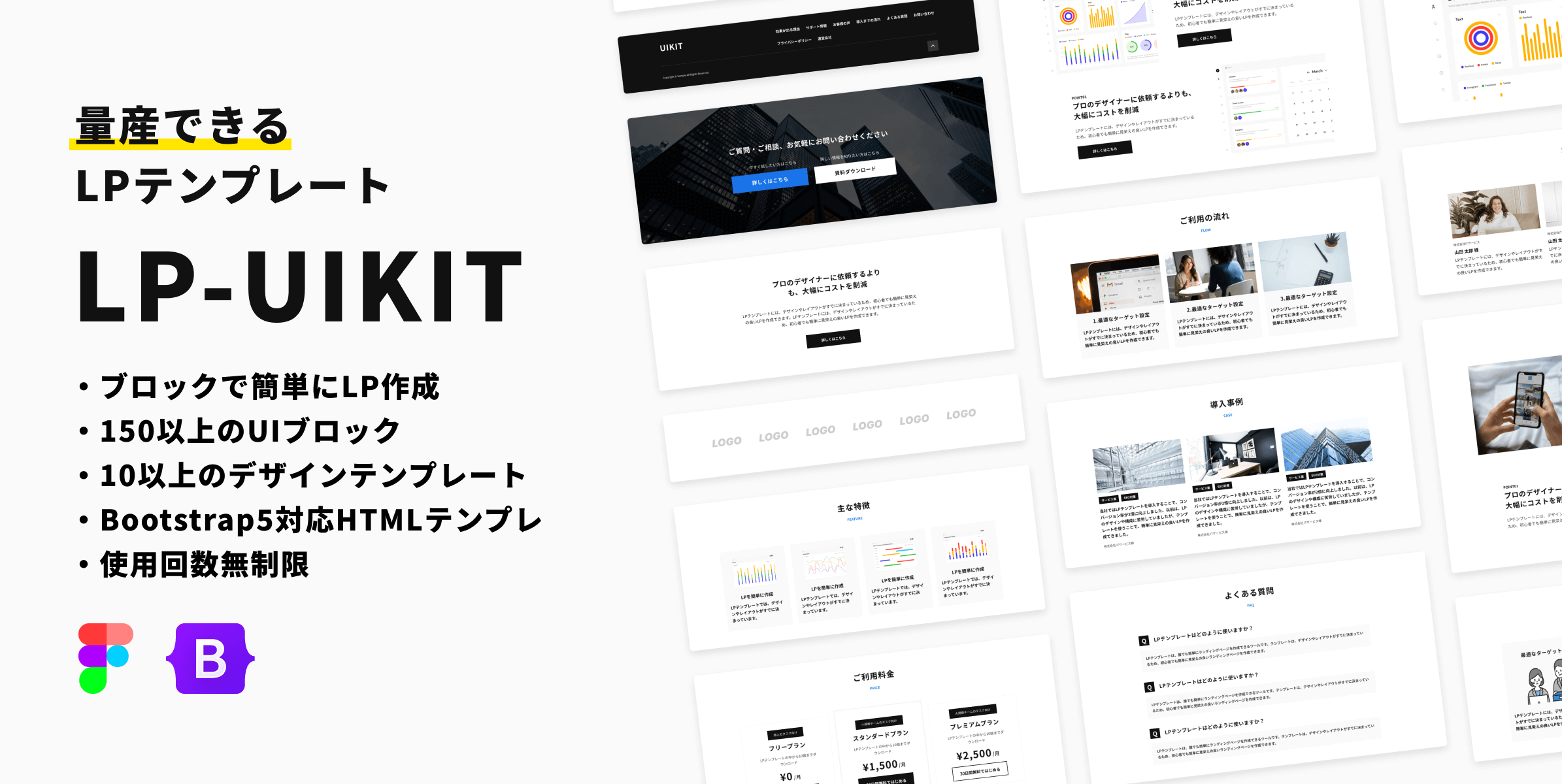
LP-UIKIT

LP-UIKITはランディングページ向けに最適化された150以上のUIコンポーネントを使ってLPを作れるUIKIT。
Figmaのツール上でブロックを組み立てるようにレイアウトを作成し、Bootstrap5のカラーパレットに対応したスタイルの変更が簡単にできます。
UIコンポーネントはHTMLコードも用意されているので、HTMLテンプレートも簡単に作成することができます。
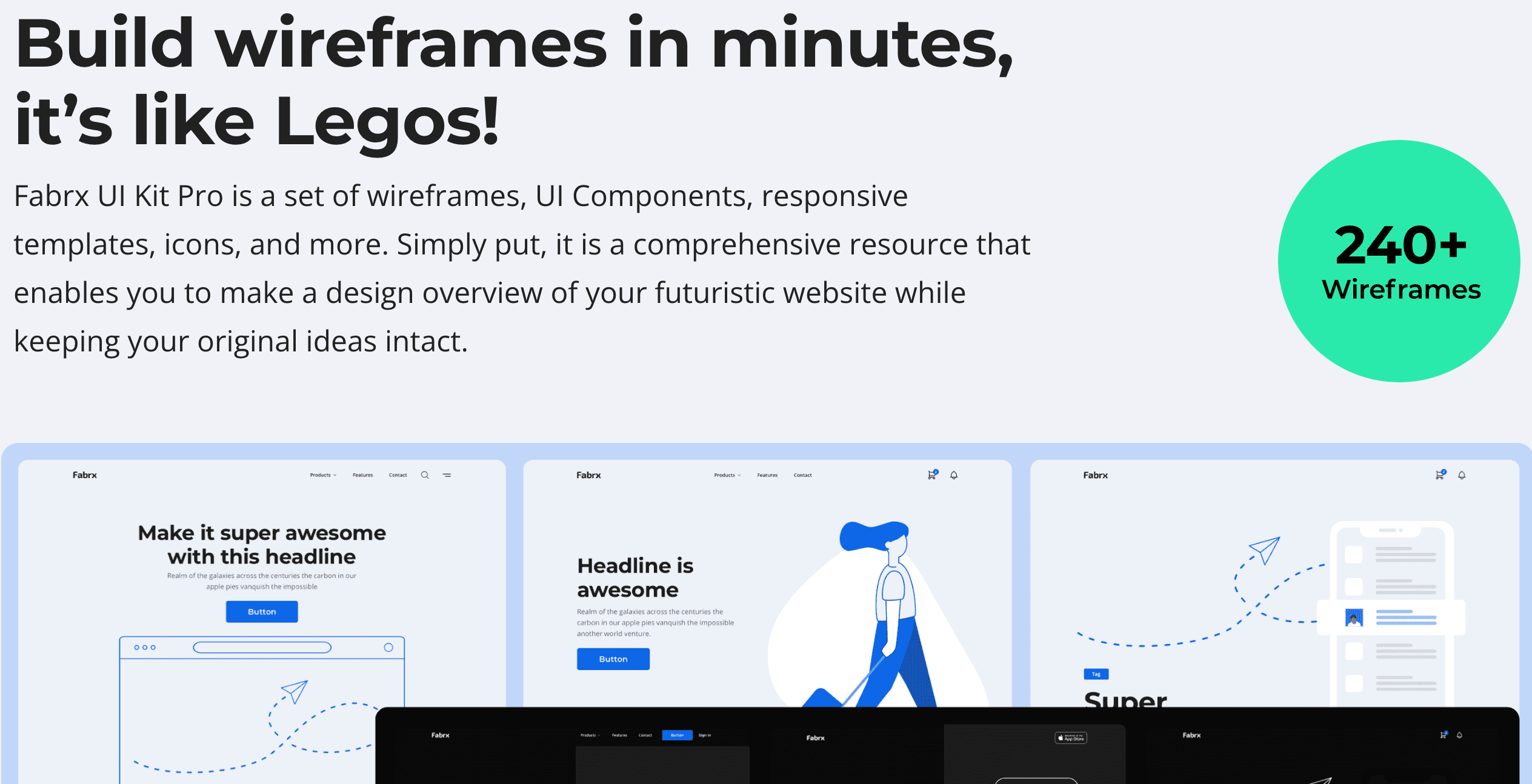
Bootstrap 5 UI Kit & Wireframe Library

こちらはワイヤーフレームのUIライブラリ。240以上のワイヤーフレームパターンと、500以上のコンポーネントがあります。
コンポーネントはCardやボタンなどのシンプルなものだけでなく、カレンダーやブログ、グラフなど実用的なものが豊富。そのまま使えるレベルのWebサイトテンプレートもあるのでこれ1本あればWebサイトのプロトタイプならなんでも作れる感じです。
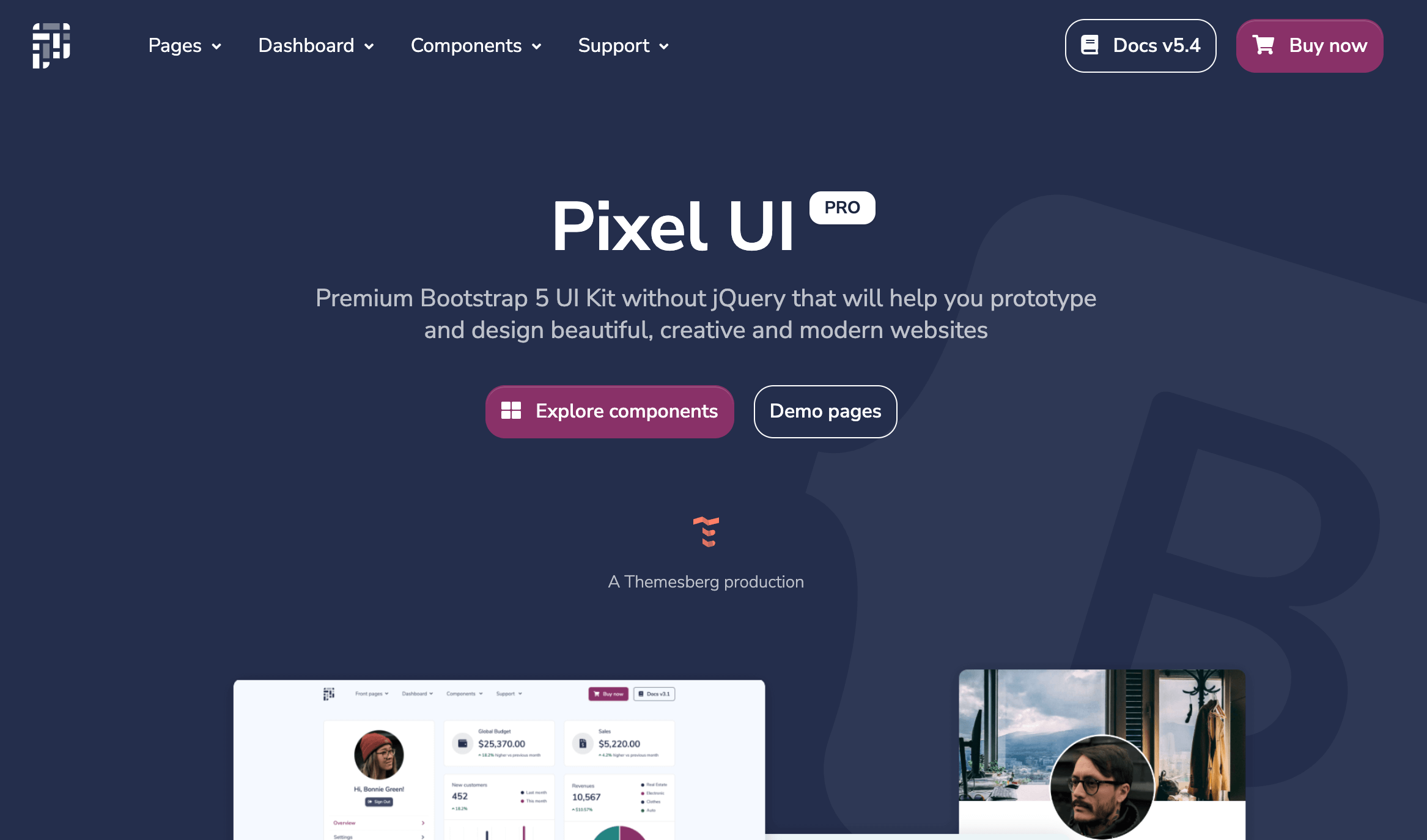
Pixel Pro - Premium Bootstrap 5 UI KIT

こちらも高品質なWebサイト向けUIKit。HTMLで作成されていてコードをコピペするだけで美しいサイトを構築できます。
1000パターン以上の実用的なコンポーネントが用意されており、WebサービスのLPやUIとしても使えます。
まとめ
UIKitを使うことでゼロからコーディングやデザインをする必要がなくなり効率よくBootstrap5対応サイトを作成できるようになります。
こちらのページではBootstrap5のグリッドレイアウトに対応したFigma&PSDのデザインテンプレートを公開しています。カスタマイズや商用利用も自由なのでBootstrap5でサイトを作るときはぜひ使ってみてください。