Bootstrap4のCollapse(アコーディオン)コンポーネントの使い方を解説。
Web上ではFAQなんかによく使われるCollapseコンポーネントですが、アコーディオンパネル以外にも、サイドメニューの開閉にも使える便利なヤツです。
ここではCollapseコンポーネントの基本的な使い方と、サンプルコードをいくつか書いてみました。
Bootstrap4 Collapse(アコーディオン)の基本的な使い方
Bootstrap4のCollapseはアコーディオンパネルを作るものと言うイメージがあるんですが、実は開閉メニューならなんでも作れる優れもの。
Javascript一切書かずに開閉メニューを実装できるので、いろんなところで使えます。
基本構造
Collapseは起動ボタンと閉会するコンテンツの2つでできています。起動(トグル)ボタンはリンクの場合とボタンの場合で少し異なる点に注意が必要。
リンクの場合はhref属性に対象のidを記入し、ボタンの場合はdata-targetで指定します。
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample">
リンクの場合
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
ボタンの場合
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-body">
中身
</div>
</div>アコーディオンパネル
アコーディオンパネルを作るには、起動ボタンではなくコンテンツの方にdata-parentで親要素を指定するだけでOK。
<div class="accordion" id="collapse-accordion">
<div class="card">
<div class="card-header" id="headingOne">
<h5 class="mb-0">
<button class="btn btn-link" type="button" data-toggle="collapse" data-target="#collapse-accordion-1" aria-expanded="true" aria-controls="collapse-accordion-1">
Collapsible Group Item #1
</button>
</h5>
</div>
<div id="collapse-accordion-1" class="collapse" aria-labelledby="headingOne" data-parent="#collapse-accordion">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute.
</div>
</div>
</div>
<div class="card">
<!-- 省略 -->
</div>
<div class="card">
<!-- 省略 -->
</div>
</div>Collapseで使えるClassとオプションまとめ
Collapseで使るClassとオプションはそれほど多くないので覚えるのは簡単。
Class一覧
| Class名 | 説明 |
|---|---|
.accordion |
cardコンポーネントと組み合わせてアコーディオンパネルを作る |
.collapse |
コンテンツを隠す。トグルボタンで.showを追加 |
.collapse.show |
コンテンツを表示 |
オプション一覧
| オプション名 | デフォルト | 説明 |
|---|---|---|
data-parent |
false | アコーディオンパネルを作る。値には#idNameのようなidセレクタを入れる |
data-toggle |
collapse | トグルボタン |
data-target |
false | 開閉する対象。値にはidセレクタを入れる。リンクタグを使う場合はhrefで代用。セレクタをclassにすることで複数の対象を同時に開閉可能 |
Collapseのカスタマイズサンプルコード
Collapseはあ一般的によく使われるアコーディオンパネルの他にもサイドメニューの開閉にも使えるので覚えておくと便利です。
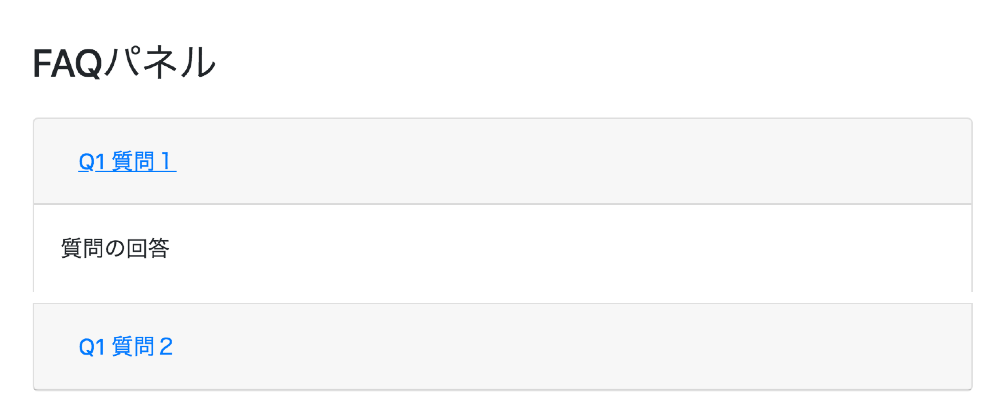
Bootstrap4のCollapseで作る、FAQパネル

シンプルなFAQパネルがこちら。トグルボタンをテキストではなく、ボタン全体にかかるようにすることもできます。
<div class="accordion" id="collapse-accordion">
<div class="card mb-2">
<div class="card-header" id="headingOne">
<h5 class="mb-0">
<button class="btn btn-link btn-block text-left" type="button" data-toggle="collapse" data-target="#collapse-accordion-1">
Q1 質問1
</button>
</h5>
</div>
<div id="collapse-accordion-1" class="collapse" data-parent="#collapse-accordion">
<div class="card-body">
質問の回答
</div>
</div>
</div>
<div class="card mb-2">
<!-- 省略 -->
</div>
<div class="card mb-2">
<!-- 省略 -->
</div>
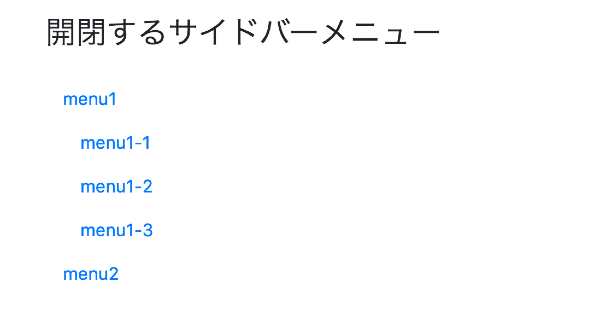
</div>開閉するサイドバーメニュー

Bootstrap4のCollapseは単に閉じたり開いたりするだけなので、開閉するサイドメニューも簡単に作ることができます。
また、data-parentをセットすればアコーディオンタイプのメニューも作成可能。
<ul class="accordion nav flex-column">
<li class="nav-item">
<a href="#collapse-menu1" class="nav-link" data-toggle="collapse">menu1</a>
<ul id="collapse-menu1" class="collapse list-unstyled pl-3" data-parent=".accordion">
<li><a href="#" class="nav-link">menu1-1</a></li>
<li><a href="#" class="nav-link">menu1-2</a></li>
<li><a href="#" class="nav-link">menu1-3</a></li>
</ul>
</li>
<li class="nav-item">
<a href="#collapse-menu2" class="nav-link" data-toggle="collapse">menu2</a>
<ul id="collapse-menu2" class="collapse list-unstyled pl-3" data-parent=".accordion">
<li><a href="#" class="nav-link">menu2-1</a></li>
<li><a href="#" class="nav-link">menu2-2</a></li>
<li><a href="#" class="nav-link">menu2-3</a></li>
</ul>
</li>
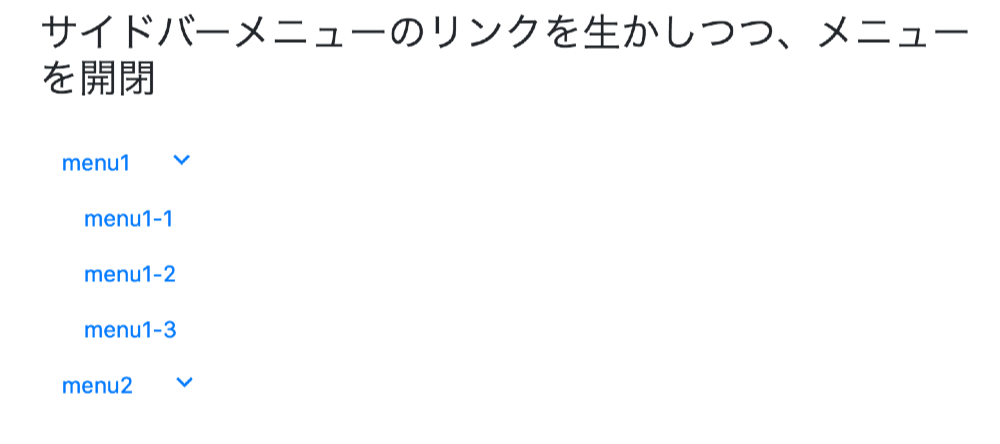
</ul>サイドバーメニューのリンクを生かしつつ、メニューを開閉する方法

上のやり方だとトグルボタンとして使用しているメニューのリンクが使えなくなるため、場合によっては問題になることがあります。
そんなときはメニューにアイコンを追加しこの部分をトグルボタンにしてしまえば、リンクを生かしつつ開閉メニューを作れます。
<ul class="nav flex-column">
<li class="nav-item">
<div class="d-flex align-items-center">
<a href="#" class="nav-link"> menu1 </a>
<button class="btn btn-link btn-sm" data-target="#collapse-menu3" data-toggle="collapse">
<i class="material-icons">keyboard_arrow_down</i>
</button>
</div>
<ul id="collapse-menu3" class="collapse list-unstyled pl-3">
<li><a href="#" class="nav-link">menu1-1</a></li>
<li><a href="#" class="nav-link">menu1-2</a></li>
<li><a href="#" class="nav-link">menu1-3</a></li>
</ul>
</li>
</ul>