Bootstrap4のFlexユーティリティーを使ったレイアウトの作り方。
Bootstrap4から新たに追加されたFlexユーティリティーは上下左右の整列が簡単にできるようになる大変便利なツール。ここではFlexを使ったレイアウトの作り方を紹介します。

Flexって何?
グリッドレイアウトはBootstrap初期の頃から実装されていたのですでに慣れている人も多いと思います。Bootstrap4からはグリッドに加えてFlexレイアウトも追加されており、これがとても便利なレイアウトツール。
まずはFlexが初めての人のために簡単にFlexについて解説してみます。
Flexは新しいレイアウトのツール
以前はテーブルレイアウトやポジション、Floatなどを駆使してレイアウトを作っていたのですが、Flexboxを使うことで細い数字の指定をすることなく楽にレイアウトが作れるようになっています。
Bootstrap4ではFlexboxのClassがあらかじめ作成されているので、CSSコードを書くことなく使えるようになってます。
ちなみにFlexはCSSのFlexBoxのこと。
Flexbox = 整列
グリッドレイアウトが横幅の分割なら、FlexboxはPhotoshopなどのデザインツールでおなじみの整列ボタンみたいなもの。
FlexがPositionと違うところは、Positionではピクセルを指定してコンテンツを配置するのに対して、Flexは「上揃え」とか「中央揃え」のようなコンテンツの整列ができます。
古いIEには対応していない
Flexboxに対応しているIEブラウザは最新版の11〜となっており、それ以前のバージョンには対応していないので注意が必要。もし古いIEに対応する必要がある場合はFlexboxは使えません。
さらにFlexboxについて詳しくはw3schoolのFlexboxのページにまとまっているのでそちらを参考にしてみてください(英語ページですが、右上の地球アイコンから翻訳できます)。
Bootstrap4 Flexの基本的な使い方
Bootstrap4のFlexを使うには、コンテンツを囲むdiv要素などに.d-flexをつけてFlexコンテナを作成することで、中身のコンテンツがFlexアイテムになります。
また、.d-inline-flexでインラインのFlexコンテナを作成することができます。
<!-- Flexコンテナ -->
<div class="d-flex">子要素がFlexアイテムになる</div>
<!-- インラインのFlexコンテナ -->
<div class="d-inline-flex">インラインのFlexアイテムを作成</div>

.d-flexをつけるとデフォルトでは横並びのレイアウトになりますが、.flex-columnをつけることで縦並びのコンテンツを作ることができます。
<!-- 縦並び -->
<div class="d-flex flex-column">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>Flexをレスポンシブで使う
Flexはレスポンシブブレークポイントに対応しています。何もつけないと「最小のデバイス〜」、ブレークポイントをつけると、指定したデバイスサイズから変更が適用されます。
<!-- 最小デバイスサイズから -->
.d-flex
<!-- smサイズから -->
.d-sm-flex
<!-- mdサイズから -->
.d-md-flex
<!-- lgサイズから -->
.d-lg-flex
<!-- xlサイズから -->
.d-xl-flexFlexユーティリティーを使って縦横の整列
Bootstrap4のFlexでは基本的な横並びや縦並びレイアウトの他に、左右や上下にコンテンツを整列することもできます。
Photoshopのようなデザインツールで当たり前のように使われる機能が、Flexで実装できるようになるのでほんとに助かります。
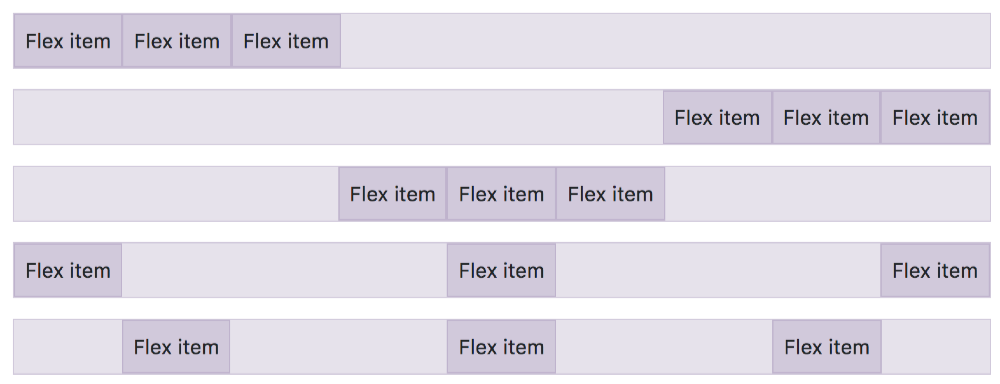
コンテンツを左右に揃える justify系Class
まずはコンテンツを左右に揃えるClassから。使えるClassは全部で5つだけなのでそれほど難しくありません。
<!-- 左右に揃える -->
<div class="d-flex justify-content-start">左揃え</div>
<div class="d-flex justify-content-end">右揃え</div>
<div class="d-flex justify-content-center">中央揃え</div>
<div class="d-flex justify-content-between">両端に均等揃え</div>
<div class="d-flex justify-content-around">中央に均等揃え</div>

コンテンツを上下に揃える align系Class
コンテンツを上下に揃えるには.align-items-を使用します。これも左右のと同じで5つだけ。
上下揃えの場合のみ特定のコンテンツだけ位置を変更したり、グループ単位で上下に揃えることができます。
<!-- コンテンツを上下に揃える -->
<div class="d-flex align-items-start">上揃え</div>
<div class="d-flex align-items-end">下揃え</div>
<div class="d-flex align-items-center">全体の上下に中央揃え</div>
<div class="d-flex align-items-baseline">コンテンツの上下に中央揃え</div>
<div class="d-flex align-items-stretch">背景の上下に広げる</div>
<!-- コンテンツのグループを上下に揃える -->
<div class="d-flex align-content-start">上揃え</div>
<div class="d-flex align-content-end">下揃え</div>
<div class="d-flex align-content-center">全体の上下に中央揃え</div>
<!-- 特定のコンテンツだけ上下に揃える -->
<div class="d-flex align-self-start">上揃え</div>
<div class="d-flex align-self-end">下揃え</div>
<div class="d-flex align-self-center">全体の上下に中央揃え</div>

コンテンツを横幅ぴったりに配置する
グローバルナビゲーションやタブなんかで横幅ぴったりに表示したい場合があります。以前なら%を使ったり、細かくwidthを指定していましたが、Flexを使えば簡単に実装可能。
<!-- コンテンツを横幅ぴったりに配置 -->
<div class="d-flex">
<div class="p-2 flex-fill">メニュー</div>
<div class="p-2 flex-fill">メニュー</div>
<div class="p-2 flex-fill">メニュー</div>
</div>

上下揃えをレスポンシブで使う
上で紹介したものは全てレスポンシブブレークポイントに対応しており、スマホサイズのみレイアウト変えるとか、PCサイズ以降でレイアウトを変更といったことができます。
何もつけないと「最小のデバイス〜」、ブレークポイントをつけると、指定したデバイスサイズから変更が適用されます。
<!-- justify -->
.justify-content-start
.justify-content-sm-end
.justify-content-md-center
.justify-content-lg-between
.justify-content-xl-around
<!-- align -->
.align-items-start
.align-items-sm-end
.align-items-md-center
.align-items-lg-baseline
.align-items-xl-stretch
<!-- fill -->
.flex-fill
.flex-sm-fill
.flex-md-fill
.flex-lg-fill
.flex-xl-fillまとめ
Bootsrap4になってからレイアウト系のユーティリティがかなり充実しているので、Web制作も効率よく行えるようになっていますね。
CSSのレイアウト系プロパティにgridもありますが、こちらはIE未対応になっているのでまだしばらくはFlexboxを使うことになりそうです。