Bootstrap4のDropdown(ドロップダウン)コンポーネントの使い方を解説。
Bootstrap4のドロップダウンは単純なリストメニューの他に、フォームやグリッドレイアウトのコンテンツを入れることも可能。
このページではドロップダウンの基本的な使い方とサンプルコードを集めてみました。
Bootstrap4 Dropdown(ドロップダウン)の基本的な使い方
Bootstrap4のドロップダウンメニューは、popper.jsというプラグインによってかなり強化されているのが特徴。
popper.jsは画面の位置を検出して自動的にドロップダウンのメニュー位置を最適化してくれるライブラリ。popper.jsはドロップダウンの他に、TooltipとPopoverコンポーネントに使われています。
基本構造
ドロップダウンの基本構造は、トグルボタンとメニューを.dropdownのClassで囲みます。
この構造は固定で、ボタンだけ別の位置に配置するということはできないっぽいです。
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-toggle="dropdown">
ドロップダウンボタン
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">メニュー</a>
<a class="dropdown-item" href="#">メニュー</a>
<a class="dropdown-item" href="#">メニュー</a>
</div>
</div>Dropdownで使えるClassと変数まとめ
ドロップダウンのClassでは上下左右にメニューを出せるものやメニューのスタイルが含まれているためやや多め。
ドロップダウンはCollapseと違い、ターゲットのidが必要ありません。
Class一覧
| Class名 | 説明 |
|---|---|
.dropdown |
ドロップダウンの親要素、トグルボタンの下にmenuを表示 |
.dropup |
ドロップダウンの親要素、トグルボタンの上にmenuを表示 |
.dropleft |
ドロップダウンの親要素、トグルボタンの左にmenuを表示 |
.dropright |
ドロップダウンの親要素、トグルボタンの右にmenuを表示 |
.dropdown-toggle |
トグルボタン、なくてもOK、入れると矢印ついてくる |
.dropdown-menu |
メニューの枠、メニューは左端を基準に表示 |
.dropdown-menu.dropdown-menu-right |
メニューの右端をボタンの右端に合わせる |
.dropdown-header |
メニューのラベルとして使うヘッダー |
.dropdown-item |
それぞれのメニュー |
.dropdown-item-text |
メニューをリンクなしのテキスト表示 |
.dropdown-item.active |
アクティブな状態のメニュー |
.dropdown-item.disabled |
選択不可能なメニュー |
.dropdown-divider |
メニューを分割する線 |
オプション一覧
| オプション名 | デフォルト | 説明 |
|---|---|---|
data-toggle |
dropdown | ドロップダウンの起動ボタン、必須、ドロップアップでもdropdownでOK |
data-offset |
0 | ドロップダウンのオフセット、ボタンからどれくらい離すか |
data-flip |
true | ドロップダウンを反転させる |
data-boundary |
scrollParent | ドロップダウンのオーバーフローの制約 |
data-reference |
'toggle' | ドロップダウンの参照要素、位置を決めるとき |
data-display |
dynamic | ドロップダウンの動的配置、staticで無効化 |
Dropdownのサンプルコード
ドロップダウンはトグルボタンの下だけでなく、上下左右にメニューを展開できるので、Wordpressの管理画面メニューのような使い方もできます。
また、メニューの中にはなんでも入れることができるので、例えばECのカートの中身やメガメニューも簡単に作成可能(その分スマホ対応は面倒ですが...)。
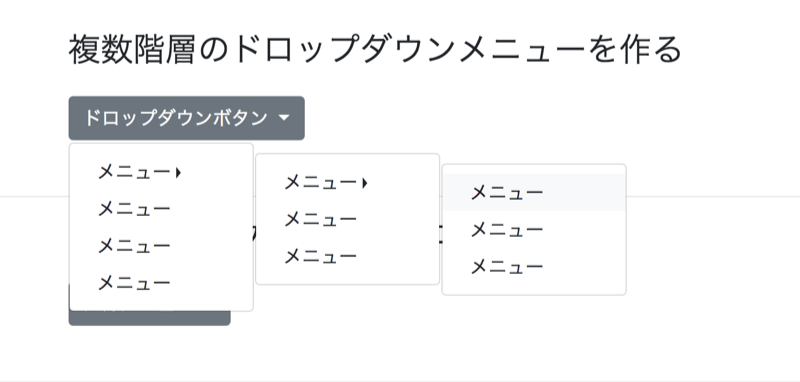
複数階層のドロップダウンメニューを作る

カテゴリやページナビゲーションで複数階層になる場合もよくありますが、少しカスタマイズすれば表示可能。
クリックだとうまく開かないため、マウスオーバーで開くようにしました。
<div class="dropdown drop-hover">
<button class="btn btn-secondary dropdown-toggle" type="button" data-toggle="dropdown">
ドロップダウンボタン
</button>
<ul class="dropdown-menu">
<li class="dropright drop-hover">
<a class="dropdown-item dropdown-toggle" href="#" data-toggle="dropdown">メニュー</a>
<ul class="dropdown-menu">
<li class="dropright drop-hover">
<a class="dropdown-item dropdown-toggle" href="#" data-toggle="dropdown">メニュー</a>
<ul class="dropdown-menu">
<li>
<a class="dropdown-item" href="#">メニュー</a>
</li>
<li>
<a class="dropdown-item" href="#">メニュー</a>
</li>
</ul>
</li>
<li>
<a class="dropdown-item" href="#">メニュー</a>
</li>
<li>
<a class="dropdown-item" href="#">メニュー</a>
</li>
</ul>
</li>
<li>
<a class="dropdown-item" href="#">メニュー</a>
</li>
</ul>
</div>
<style>
.drop-hover:hover > .dropdown-menu {
display: block !important;
}
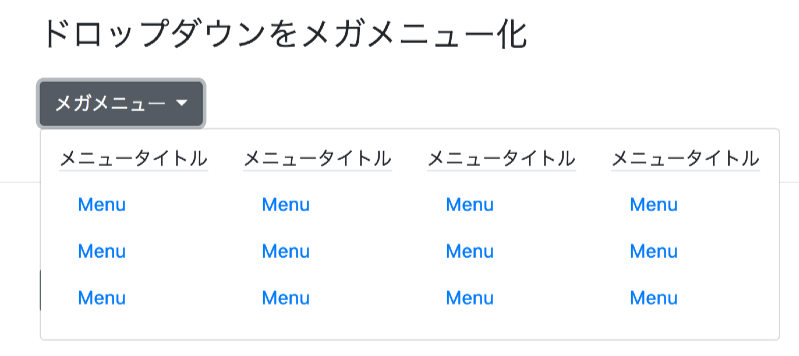
</style>ドロップダウンをメガメニュー化

最近は階層タイプではなく、メガメニューで表示されることも多です。Bootstrap4のドロップダウンメニューなら縦一列のメニューだけでなく、複雑なグリッドレイアウトも入れることがが可能。
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-toggle="dropdown">
メガメニュー
</button>
<div class="dropdown-menu">
<div class="row">
<div class="col">
<h4 class="h6 border-bottom">メニュータイトル</h4>
<ul class="nav flex-column">
<li class="nav-item"><a href="#" class="nav-link">Menu</a></li>
<li class="nav-item"><a href="#" class="nav-link">Menu</a></li>
<li class="nav-item"><a href="#" class="nav-link">Menu</a></li>
</ul>
</div>
<div class="col">
<!-- 省略 -->
</div>
<div class="col">
<!-- 省略 -->
</div>
<div class="col">
<!-- 省略 -->
</div>
</div>
</div>
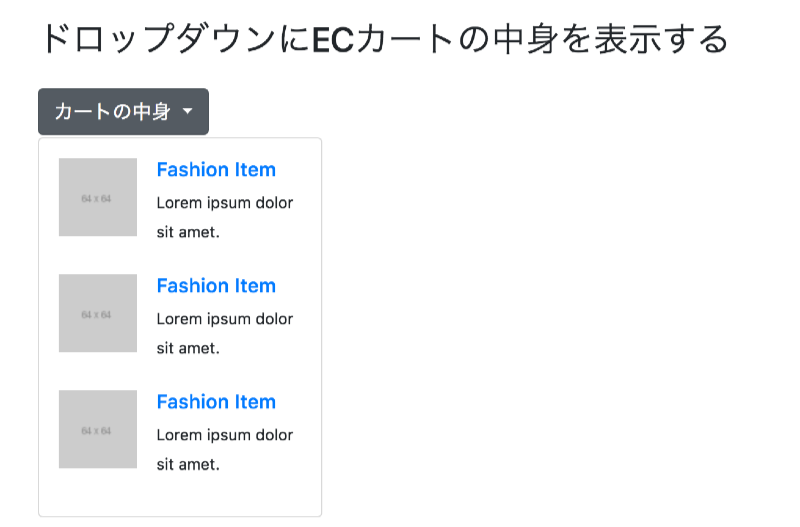
</div>ドロップダウンにECカートの中身を表示する

ドロップダウンにはテキストやリンク以外にもコンテンツを入れることができます。ECサイトでよくあるカートに入っている商品のリストなんかも作れます。
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-toggle="dropdown">
カートの中身
</button>
<div class="dropdown-menu p-3 w-25">
<ul class="list-unstyled">
<li class="media">
<a href="#"><img class="mr-3" src="https://placehold.it/64x64" alt="Item Image"></a>
<div class="media-body">
<h5 class="h6 mt-0 mb-1"><a href="#">Fashion Item</a></h5>
<small>Lorem ipsum dolor sit amet.</small>
</div>
</li>
<li class="media my-4">
<!-- 省略 -->
</li>
<li class="media">
<!-- 省略 -->
</li>
</ul>
</div>
</div>