Bootstrap4初心者のための、Bootstrap4のはじめ方をわかりやすく解説。
CSSフレームワークの中でも最も人気の高いBootstrap4ですが、レスポンシブやコンポーネントの使い方などややこしいところがたくさんあると思います。
ここではBootstrap4の最新版(v4.1.3)の基本的な知識と使い方を紹介します。
Bootstrap4って何?

HTMLとCSSの初心者の方なら、ページのレイアウトを作るときに毎回エリアごとの幅を指定したり、似たようなスタイルのボタンやフォームのCSSコードを書いていると思います。
Bootstrap4はこれらのWebサイトでよく使うスタイルをパターン化して使いまわせるようにしてあるものです。
このようなスタイルやHTMLコードをパターン化してくれているものをCSSフレームワークと呼び、Bootstrap4はたくさんあるCSSフレームワークの中の1つです。
なぜBootstrap4なの?
CSSフレームワークはBootstrap4の他にもたくさんあります。例えば次のようなものです。
他にもまだまだたくさんありますが、Bootstrap4を選ぶ理由は「みんなが使ってる」というところ。
日本語情報やBootstrap4関連のツールもたくさんあるため、CSSフレームワークの第一歩としておすすめなのです。
Bootstrap4でできること
Bootstrap4でできることはいくつかあるのですが、その中でもとくに便利なものをピックアップしてみました。
レスポンシブレイアウトを作ることができる
Webサイトはスマホ対応が当たり前になっている中、最も重要なのがこれ。
レスポンシブレイアウトは自前でCSSコードを書くとすごく大変なんですが(最近はCSSでGridが実装されたので以外とそうでもなかったり?)、Bootstrap4を使えばHTMLにclassをちょこっと追加するだけで簡単にスマホ対応のページを構築できます。
再利用可能なコンポーネントが豊富
使いまわせるパターンのことをコンポーネント(部品)と言いますが、Bootstrap4ではWebサイトでよくあるパターンが最初から用意されています。
コンポーネントの例としては、画像をスライド表示できるカルーセルや、ヘッダーとして使えるナビゲーションバー、ブログの記事一覧で使うカードなどがあります。
マージンやポジションを簡単に使えるユーティリティが使える
以外と便利なのがこれ。classの追加でマージンやコンテンツのポジションなど、ちょっとしたことを簡単に実装できるようになります。
例えば、ヘッダーで横並びにして高さも揃えたい場合は次のようなコードだけでOK。
<div class="d-flex align-items-center">
<h1 class="m-0">LOGO</h1>
<p class="m-0">text</p>
</div>横並びだけなら簡単でも、高さ揃えるのって結構面倒なんですが、これなら一発です。
レイアウト部分だけ使って軽量化できる
以外と知られてないのがこちら。よく「Bootstrapって便利だけど重い」ということを聞きますが、Bootstrap4はなんとレイアウト部分だけを切り離すことができます。
切り離すことで容量は29KB(本体の1/4以下!)に抑えられるため、他の軽量フレームワークと大差なく使えます。
Bootstrap4の簡単な使い方
ここからはBootstrap4を使って最初のページを作るまでをさくっとやってみましょう。
この作業の完成版はこちらのデモページにあります。
Bootstrap4をインストールする
まずはBootstrap4の公式サイトにアクセスします。
「GetStarted」ボタンからいけるページにあるスターターテンプレート(Starter template)をコピーします。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>次にHTMLファイルを作成し、コピーしたテンプレートをペーストします。
この状態でHTMLファイルをブラウザで開き、「Hello, world!」が表示されていればOK。
Bootstrap4でレイアウトを作る
次は簡単なレイアウトを作ってみます。
HTMLファイル内の「Hello, world!」タグの下に次のようにレイアウトを書きます。
<h1>Hello, world!</h1>
<div class="container">
<div class="row">
<div class="col">
1カラム
</div>
<div class="col">
2カラム
</div>
<div class="col">
3カラム
</div>
</div>
</div>ブラウザで開くと、文字が均等な幅で横並びに表示されていると思います。
レイアウトについて詳しくは次の記事で紹介するので、ここではとりあえず、横並びのレイアウトが作れたことが確認できればOKです。
Bootstrap4のコンポーネントを使う
次はレイアウトの中にコンポーネントを入れてみましょう。
Bootstrap4のCardコンポーネントのページからコードをコピーします。
公式ページのコードは横幅が指定されているので、ここでは少し修正して次のようにしました。
<div class="card">
<img class="card-img-top" src="https://placehold.it/400x300" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>これを先ほどのレイアウトの中に次のように入れます。
<h1>Hello, world!</h1>
<div class="container">
<div class="row">
<div class="col">
<div class="card">
<img class="card-img-top" src="https://placehold.it/400x300" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col">
2カラム
</div>
<div class="col">
3カラム
</div>
</div>
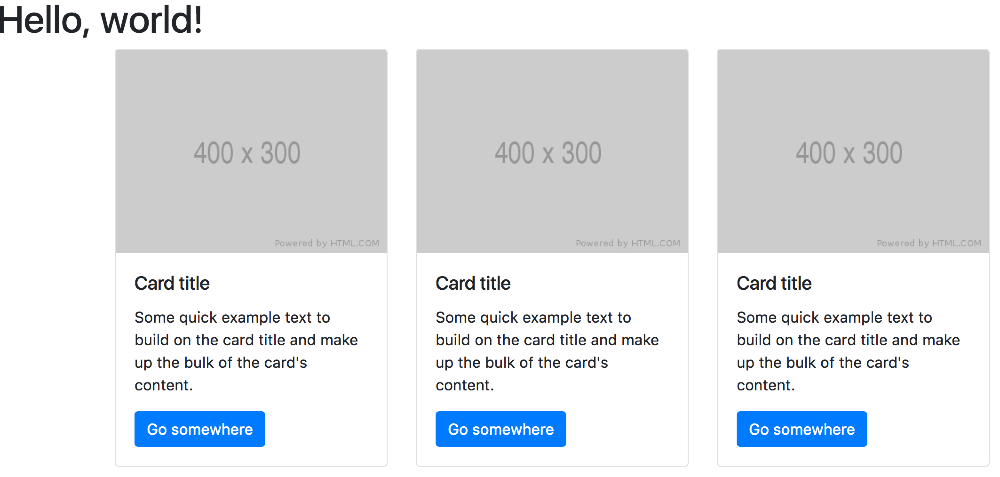
</div>同じコードを2、3カラムのところにも入れてみましょう。
HTMLファイルをブラウザで開くと3列のサムネイルが表示されたコンテンツができました。

Bootstrap4でヘッダーを作る
最後にヘッダーナビゲーションを作ってみます。
Bootstrap4のNavbarコンポーネントのページからコードをコピーします。
公式ページではフォームが設置されていますが、これを削除し、メニューを右寄せにしてみました。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- メニューを右寄せ -->
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<!-- フォームを削除 -->
</div>
</nav>このコードを「Hello, World!」を削除してその位置に挿入します。
<!-- <h1>Hello, world!</h1> を削除してNavbarを挿入 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- 省略 -->
</nav>これでヘッダー完成です。ここまで作ると下のデモページのようになります。あとはロゴを入れたり、メニューの内容を変更するだけでOK。
まとめ
Bootstrap4はこんな感じでコードのコピペでコンテンツを作ることができ、あとは細かい修正のみでサイトを作ることも可能です。
今まで個別にCSSコードを書いていたところをフレームワークで使いまわせるようになるので効率よく作業することができるようになります。