Bootstrap4のテーマカスタマイズ方法をまとめてみました。
Bootstrap4はそのままでもそれなりのデザインを作れるのですが、少し物足りないんですよね。
ここではBootstrap4のテーマの作り方と合わせて、簡単にテーマカスタマイズできるツールなども紹介します。
Bootstrap4のテーマカスタマイズ、3つの方法
Bootstrap3ではLESSを使って別にテーマファイルを作り、数多くの変数をカスタマイズするというややこしいことをしていましたが、Bootstrap4ではSASSに変更されてカスタマイズもやりやすい構造になっています。
Bootstrap4でテーマをカスタマイズする方法は大きく分けて、「CSSを書く」「Sassを書く」「ツールを使う」の3つ。
ではひとつずつ解説していきます。
CSSを書いて上書きする
CSSファイルにCSSコードを書いてスタイルを上書きすることができます。
次のようにheadタグにCSSファイルを読み込みます。CSSは後から読み込んだもので上書きされるため、カスタマイズした方を下に配置します。
<head>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="theme.css">
</head>theme.css内でBootstrap4で定義されているclassのセレクタを使ってスタイルを変更します。例えばパンクズリストやボタンのスタイルを変更するなら次のようになります。
/* breadcrumb */
.breadcrumb {
padding: .75rem 0;
margin-bottom: 0;
background-color: #fff;
border-radius: 0;
}
/* button */
.btn {
padding: .5rem 1rem;
border-radius: 0;
}CSSで上書きする場合の問題点は配色やフォントなどの変更。例えばボタンの色を変更した場合、セレクタで指定したものだけが上書きされるので、同じ色でセレクタが異なるものは変更できません。
/* ボタンのprimaryカラーを変更しても... */
.btn-primary {
background-color: red;
}
/* その他のコンポーネントの色はそのまま... */
.bg-primary,
.alert-primary,
.btn-outline-primary{
background-color: #007bff;
}つまり、全体のテーマを変更するには全てのセレクタに対して色を指定する必要があります。
このめんどくささを解決してくれるのがSassでカスタマイズする方法です。
Bootstrap4のテーマをSassでカスタマイズ
Sassを書く方法はCSSと異なり、変数を使って複数のコンポーネントのスタイルをまとめて変更することが可能です。
その前にSassについて少しまとめておきましょう。
Sassって何?
Sassとは変数や再利用可能な部品を作ったりできる、CSSを便利に書けるフレームワークのようなもの。
どれくらい便利かというと、「もう後戻りできないくらい」なんですが、とくに便利な3つの機能を下にまとめてみました。
// 1.セレクタを入れ子にして階層化できる
.card {
border-radius: 0;
.card-title {
font-size: 18px;
}
}
// cssの場合
.card {
border-radius: 0;
}
.card .card-title {
font-size: 18px;
}
// 2.変数を使える
$primary-color: red;
.card-title {
color: $primary-color;
}
// cssの場合
.card-title {
color: red;
}
// 3.同じようなコードを再利用できる = mixin
@mixin shadow-box($padding, $margin, $blur) {
padding: $padding;
margin: $margin;
box-shadow: 0 0 $blur 0 rgba(0, 0, 0, 0.1);
}
.box { @include shadow-box(15px, 30px, 10px); }
// cssの場合
.box {
padding: 15px;
margin: 30px;
box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.1);
}注意点としては、Sassはそのままではブラウザで読み込めないため、コンパイルする必要があります。コンパイル方法については後で解説します。
テーマの変数をカスタマイズする
Sassを使ったテーマのカスタマイズを行うには、まずtheme.scssを作り、変数の内容を変更したあとbootstrapをインポートすればOK。
theme.scssの中身は次のようになります。
/* 1.変数の内容を変更 */
/* テーマカラーを変更する */
$theme-colors: (
primary: red,
main: #222 /* デフォルトにないカラーの追加 */
);
/* ブレークポイントを変更する */
$grid-breakpoints: (
lg: 1024px,
xl: 1366px
);
/* font-familyを上書き */
$font-family-sans-serif: Hiragino Kaku Gothic ProN,Meiryo,メイリオ, Arial, sans-serif;
/* 2.変数の最後にbootstrapをインポート */
@import "./scss/bootstrap.scss";Sassを使うことでカラーのカスタマイズがたった一箇所ですべて変更できるところがCSSファイルで上書きする場合と異なるポイント。
変数のカスタマイズは基本的にこれでOKですが、さらに新しいコンポーネント(class)を追加することもできます。
Bootstrap4のmixinや変数を使って新しいコンポーネント(class)を作る
Sassを使うことで、変数の値を書き換えるだけでなく、extendやincludeを使って新しいclassを作ることができます。
例えばボタンのサイズを追加したり、既存のclassを継承してスタイルを変更したりといったことができます。
/* 1.変数の内容を変更 */
/* 省略 */
/* 2.変数の最後にbootstrapをインポート */
@import "./scss/bootstrap.scss";
/* 3.カスタムコンポーネントを作る */
/* bootstrapのmixinを使って新しいボタンサイズを作る */
.btn-xs {
@include button-size(5px, 10px, 10px, $btn-line-height-sm, $btn-border-radius-sm);
}
.btn-cart {
@include button-size(10px, 30px, 16px, $btn-line-height-sm, $btn-border-radius-sm);
}Sass(scssファイル )のコンパイル方法
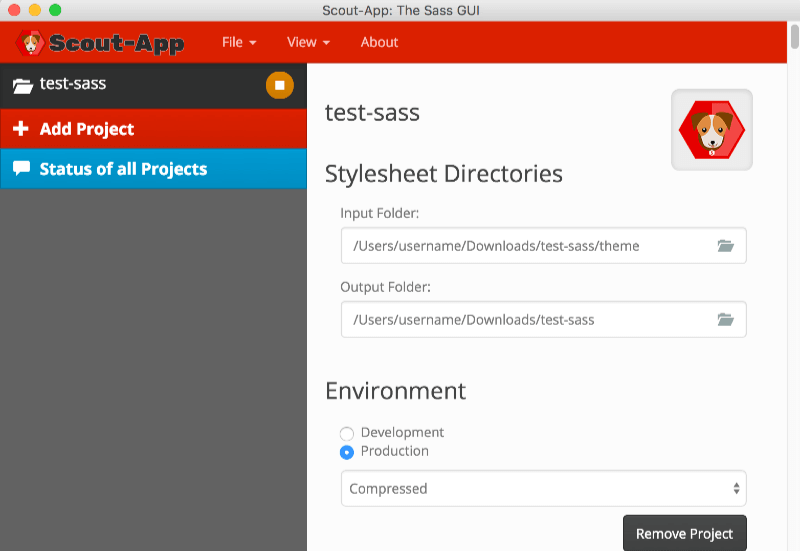
SassをCSSファイルに変換するにはgulpやwebpackのようなタスクランナーを使うのが一般的ですが、それはそれで学習するのに時間がかかるため、アプリを使うのがオススメ。
使い方は簡単。変換したいSassファイルが入ったフォルダをプロジェクトとして登録し、変換ボタンを押すだけ。
具体的には、Bootstrap4のソースをダウンロードするとscssフォルダがあるので、それを作りたいサイトのフォルダに配置します。
projectFolder
- index.html
- scss
- ...
- _variable.scss
- bootstrap-grid.scss
- bootstrap-reboot.scss
- bootstrap.scss
- style
- theme.scsstheme.scssにテーマコードを記述して必要なファイルを@importしたら完了。
// ./style/theme.scss
/* テーマカラーを変更する */
$theme-colors: (
primary: red,
main: #222
);
@import "../scss/bootstrap.scss";あとはアプリにプロジェクトを登録して変換ボタンを押すだけです。Scoutを使えばscssファイルを常に監視して、変更があれば自動的にコンパイルしてくれるのが便利。

ツールを使って効率よくカスタマイズ
Sassでテーマをカスタマイズする方法はアプリやWebpackなどでコンパイルする必要があり、フロントエンドの人以外はちょっと難易度高いかもしれません。
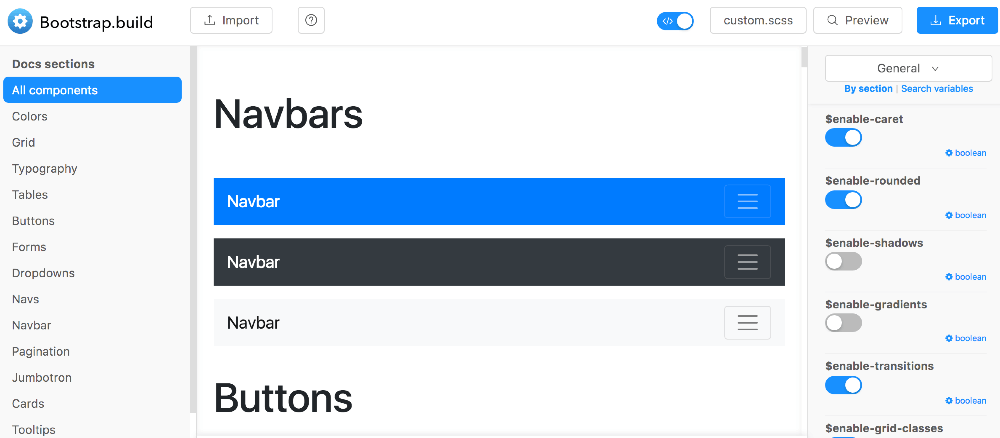
そんなときはWebツールを使うことで簡単にカスタマイズが出来ます。
このツールはUIもすっきりしていて、コンポーネントのスタイルを画面を見ながら変更できるのが便利。
まとめ
Bootstrap4はただ使うだけでなく、テーマをカスタマイズすることで本領を発揮するフレームワーク。
PhotoshopやXDを使ったデザインプロセスにテーマカスタマイズを組み込めば効率よくWeb制作ができるようになります。