Bootstrap4のModal(モーダルウィンドウ)コンポーネントの使い方を解説。
画面の手前にポップアップを表示して、フォームの入力やボタンのクリックを促したりといった使い方ができます。
このページではModalの基本的な使い方とサンプルコードを集めてみました。
Bootstrap4 Modal(モーダルウィンドウ)の基本的な使い方
モーダルウィンドウとは画面の手前にページを移動することなく別のコンテンツを表示するもの。
よくあるパターンとしては、ログインフォームや広告、関連記事の表示などがあります。
モーダルの基本構造
モーダルは起動ボタンとダイアログで構成され、起動ボタンのdata-targetに入れる値が、.modalのidと紐付いている必要があります。
.modal-bodyのコンテンツ部分にはグリッドレイアウトやフォーム、画像などなんでも入れることができます。
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#modal-1">
起動ボタン
</button>
<!-- Modal -->
<div class="modal fade" id="modal-1" tabindex="-1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">モーダルタイトル</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
コンテンツ
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">閉じる</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>Modalで使えるClassとオプションまとめ
モーダルで使えるClassは数が多いですが、基本的には構造を決めるものだけなので、とくに気にせずコピペでOK。
起動ボタンにはClassはなく、オプションの設定のみとなっています。
Class一覧
| Class名 | 説明 |
|---|---|
.modal |
モーダルコンテンツ、起動ボタンは含まない |
.modal-dialog |
ダイアログ |
.modal-dialog.modal-lg |
大きいサイズで表示 |
.modal-dialog.modal-sm |
小さいサイズで表示 |
.modal-dialog.modal-dialog-centered |
モーダルを画面の中央(上下)に配置 |
.modal-content |
モーダルの中身、この中は自由に作れる |
.modal-header |
モーダルのヘッダー |
.modal-title |
モーダルヘッダーのタイトル |
.modal-body |
モーダルボディー |
.modal-footer |
モーダルフッター |
オプション
| オプション名 | デフォルト | 説明 |
|---|---|---|
data-toggle |
modal | モーダル起動ボタンに設置、必須 |
data-target |
#id | ボタンで開くモーダルを指定、必須、#idか.classを入力 |
data-dismiss |
modal | モーダル閉じるボタンに設置 |
data-backdrop |
true | モーダル開くときに背景を追加 |
data-keyboard |
true | Escキーでモーダルを閉じる |
data-focus |
true | フォーカスをモーダルに移す |
data-show |
true | モーダル開くときに背景を追加 |
Modalのカスタマイズサンプル
モーダルは起動ボタンとウィンドウコンテンツでできており、中身には自由にコンテンツを入れることができます。
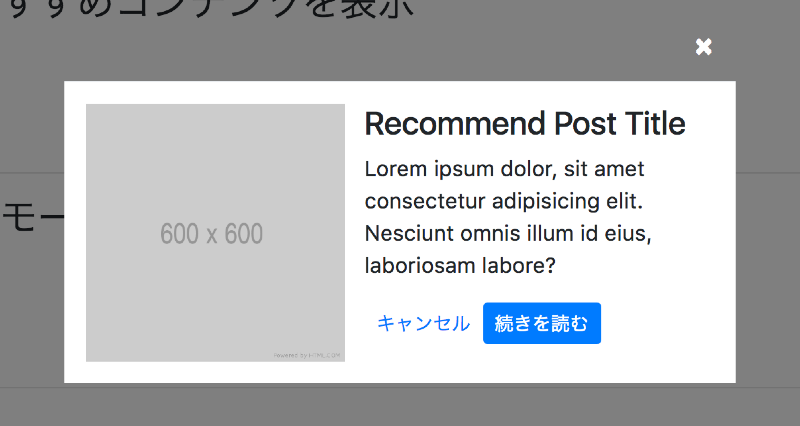
モーダルにおすすめコンテンツを表示

続きを読んでもらうため、モーダルに関連記事やおすすめ記事を表示することもできます。
あとデフォルトのスタイルだとのっぺりしているので、もう少しスタイリッシュにカスタマイズしてみます。
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#modal-1">
起動ボタン
</button>
<!-- Modal -->
<div class="modal fade" id="modal-1" tabindex="-1">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">モーダルタイトル</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-5 pr-0">
<img src="https://placehold.it/600x600" alt="image" class="img-fluid">
</div>
<div class="col-7">
<h2 class="h4">Recommend Post Title</h2>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nesciunt omnis illum id eius, laboriosam labore?</p>
<ul class="nav">
<li><a href="#" class="btn btn-link btn-sm" data-dismiss="modal">キャンセル</a></li>
<li><a href="#" class="btn btn-primary btn-sm" data-dismiss="modal">続きを読む</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
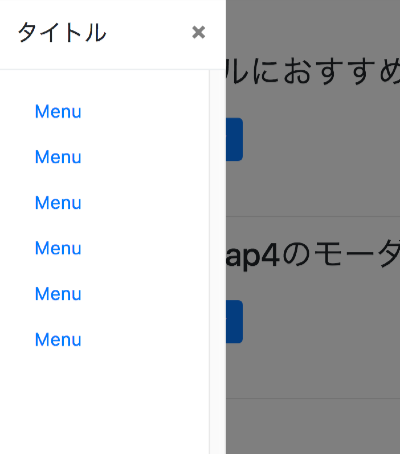
</div>Bootstrap4のモーダルでDrawerメニューを作ってみる

モーダルウィンドウは画面の中央にポップアップするだけではなく、画面の左右に寄せることでDrawerメニューのような使い方も可能です。
CSSコードが少し複雑になりますが、左右から引き出すことでよりDrawerっぽくなります。
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#modal-2">
起動ボタン
</button>
<!-- Modal -->
<div class="modal left fade" id="modal-2" tabindex="-1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">タイトル</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<ul class="nav flex-column">
<li class="nav-item"><a href="#" class="nav-link">Menu</a></li>
<li class="nav-item"><a href="#" class="nav-link">Menu</a></li>
<li class="nav-item"><a href="#" class="nav-link">Menu</a></li>
<li class="nav-item"><a href="#" class="nav-link">Menu</a></li>
<li class="nav-item"><a href="#" class="nav-link">Menu</a></li>
<li class="nav-item"><a href="#" class="nav-link">Menu</a></li>
</ul>
</div>
</div>
</div>
</div>