Bootstrap4のScrolspy(スクロールスパイ)コンポーネントの使い方を解説。
聞きなれない名前ですが、スクロールスパイは画面のスクロールを監視してナビゲションのスタイルを変更できるものです。
LPやサイドメニューでよく使われるので、使えるようになっておくと以外と便利。
Bootstrap4 ScrolSpy(スクロールスパイ)の基本的な使い方
Bootstrap4のScrolspyはそれ自体がコンポーネントとしてあるのではなく、監視対象と連動するメニューを指定するだけで機能します。
監視対象は基本的にメインのコンテンツで、ここにdata-spy="scroll"を入れるだけ。
連動するメニューは、NavbarでもなんでもOK、hrefとメインコンテンツのidが紐付いていれば動きます。
ScrolSpyの基本構造
コンテンツをスクロールすることで、画面上部に設置したナビゲーションと連動します。ナビゲーションのhref属性にはコンテンツのidを入れておくことで自動的に認識されるようになります。
コンテンツの方には、data-spy="scroll"を入れ、data-target="#id"で連動するナビゲーションを指定します。
<nav id="navbar-spy" class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link" href="#fat">@fat</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#mdo">@mdo</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#one">one</a>
<a class="dropdown-item" href="#two">two</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#three">three</a>
</div>
</li>
</ul>
</nav>
<div data-spy="scroll" data-target="#navbar-spy" data-offset="0">
<h4 id="fat">@fat</h4>
<p>...</p>
<h4 id="mdo">@mdo</h4>
<p>...</p>
<h4 id="one">one</h4>
<p>...</p>
<h4 id="two">two</h4>
<p>...</p>
<h4 id="three">three</h4>
<p>...</p>
</div>ScrolSpyで使えるオプションまとめ
ScrolSpyは監視するコンテンツと、連動するナビゲーションを指定するだけで動きます。
オフセットを指定すると、コンテンツの少し手前(指定した値分)でナビゲーションが反応するようになります。
オプション
| オプション名 | デフォルト | 説明 |
|---|---|---|
data-spy |
scroll | 監視するコンテンツ、必須 |
data-target |
#id | 紐付けるメニュー、必須、ターゲットはidのみ有効 |
data-offset |
10 | スクロール位置のオフセット |
ScrolSpyのサンプルコード
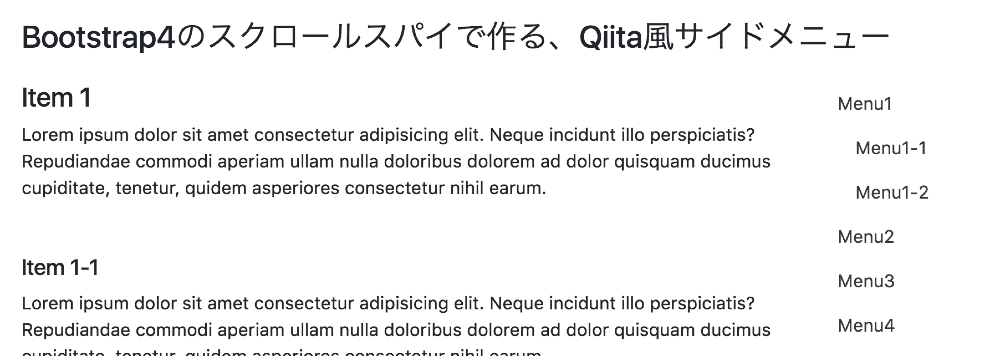
Bootstrap4のスクロールスパイで作る、Qiita風サイドメニュー

Qiitaのサイドメニューのようなコンテンツのスクロールと連動するメニューも簡単に作成可能。
サイドバーに.sticky-topを入れておけば、画面上部にくっついてくれます。
<body data-spy="scroll" data-target="#sidemenu-1" data-offset="10">
<div class="container mb-5">
<h1 class="h3 mb-4">Bootstrap4のスクロールスパイで作る、Qiita風サイドメニュー</h1>
<div class="row">
<div class="col-9">
<h4 id="menu-1">Item 1</h4>
<p class="mb-5">...</p>
<h5 id="menu-1-1">Item 1-1</h5>
<p class="mb-5">...</p>
<h5 id="menu-1-2">Item 1-2</h5>
<p class="mb-5">...</p>
<h4 id="menu-2">Item 2</h4>
<p class="mb-5">...</p>
<h4 id="menu-3">Item 3</h4>
<p class="mb-5">...</p>
<h4 id="menu-4">Item 4</h4>
<p class="mb-5">...</p>
<h4 id="menu-5">Item 5</h4>
<p class="mb-5">...</p>
</div>
<div class="col-3">
<ul id="sidemenu-1" class="nav nav-pills flex-column sticky-top">
<li class="nav-item">
<a href="#menu-1" class="nav-link">Menu1</a>
<ul id="sidemenu-1" class="nav nav-pills flex-column pl-3">
<li class="nav-item"><a href="#menu-1-1" class="nav-link">Menu1-1</a></li>
<li class="nav-item"><a href="#menu-1-2" class="nav-link">Menu1-2</a></li>
</ul>
</li>
<li class="nav-item"><a href="#menu-2" class="nav-link">Menu2</a></li>
<li class="nav-item"><a href="#menu-3" class="nav-link">Menu3</a></li>
<li class="nav-item"><a href="#menu-4" class="nav-link">Menu4</a></li>
<li class="nav-item"><a href="#menu-5" class="nav-link">Menu5</a></li>
</ul>
</div>
</div>
</div>