Bootstrap4のテーマを作れるテーマビルダー、Webサイトビルダーまとめ。
Bootstrap4のリソースはたくさんありますが、中でもビルダー系ツールが豊富なのがいいところ。ビルダーを使えば画面を見ながらテーマを作れたり、ドラッグ&ドロップで簡単にWebサイトを作れます。
Bootstrap4のテーマやテンプレートを作れるツール
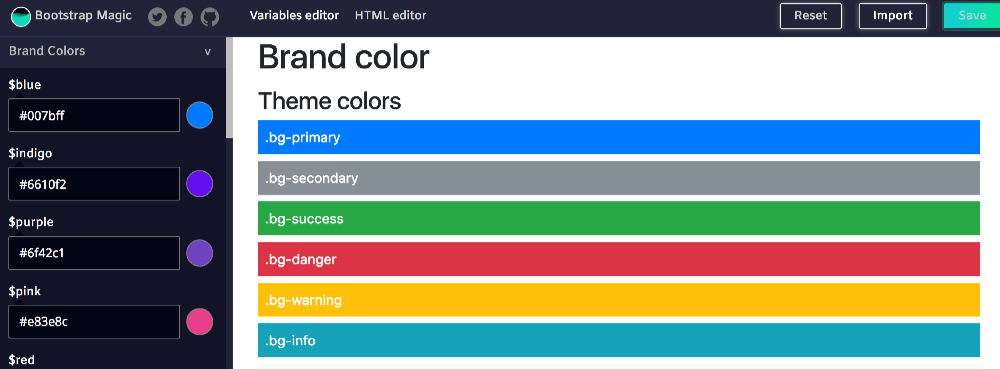
Bootstrap Magic
Bootstrap4のテーマを簡単にカスタマイズできるWebツール。変更はリアルタイムに更新されるため変化がすごくわかりやすいです。カスタマイズしたらCSSやSCSSファイルをダウンロードして使うことができます。
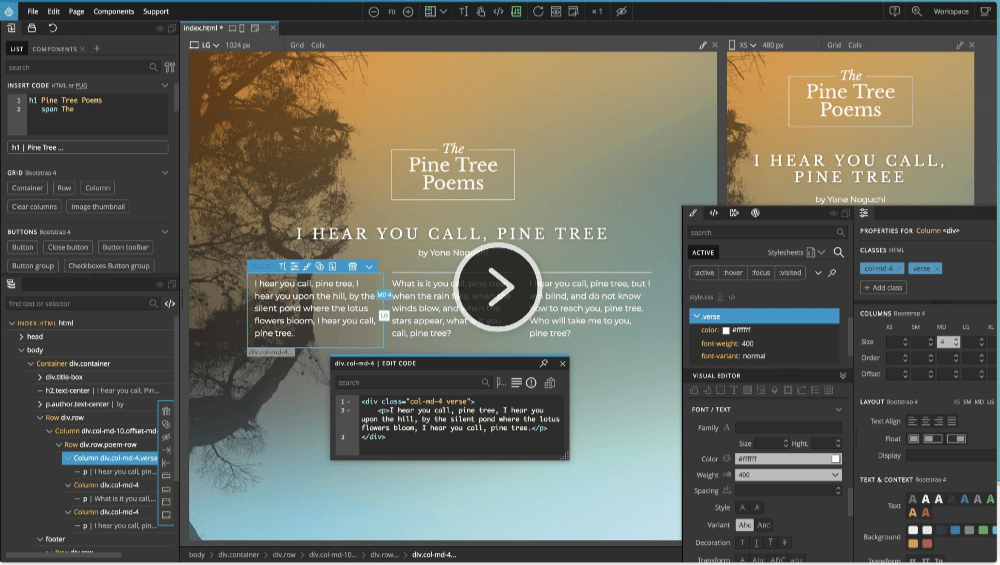
Pinegrow
こちらはWindows、Mac対応のダウンロードして使うアプリ。一昔前のDreamWeaverを正統進化させたようなとんでもないツール。
画面を見ながらコンポーネントを追加したり、スタイルを変更したりできます。さらに、Wordpressテーマまで作れたり、Atomエディターとシンクしてコードの変更をリアルタイムでPinegrowで表示したりできます。
こういうビルダーって書き出されるコードがぐちゃぐちゃで使い物にならなかったりするんですが、これはやばいですね。無料のお試し期間があるので気になる方は使ってみましょう。
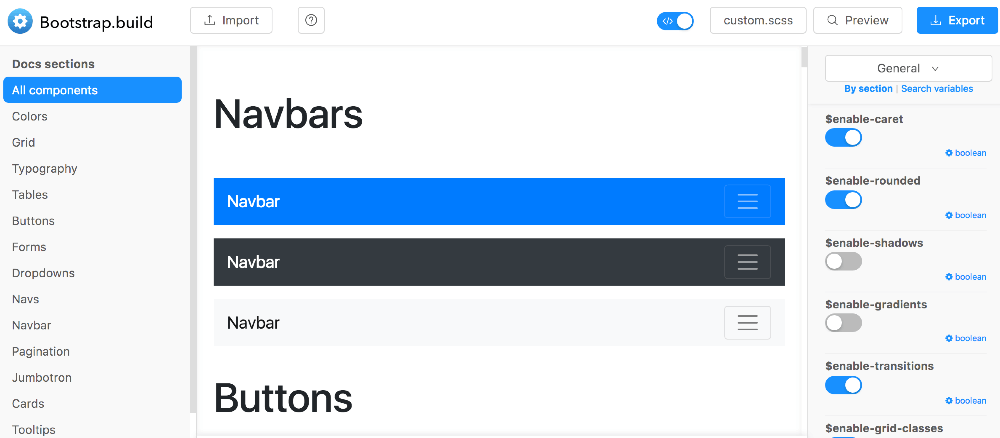
Bootstrap theme builder
テーマのカスタマイズを画面を見ながらできるツール。UIがわかりやすいのでこれ使ってる人多いです。インポート機能があるので、以前作ったものを修正したり、デフォルトで用意されているものを使うことができます。
また、Preview機能からは作ったテーマを用意されているテンプレートに適用してチェックできます。
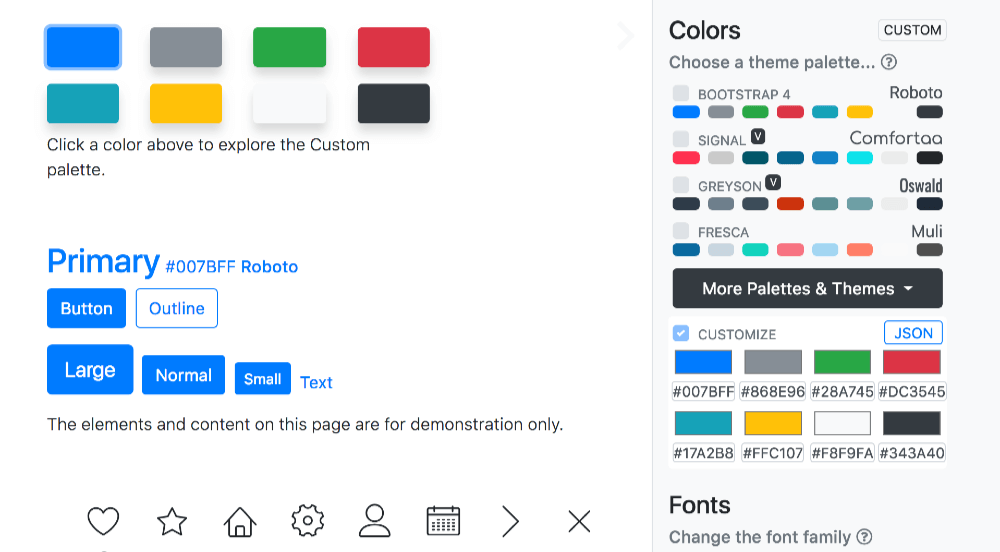
Themestr
シンプルなUIのテーマカスタマイズツール。最初にいくつか質問に答えると詳細なカスタマイズができるページに移動します。こちらもコンポーネントを見ながらカスタムできるのがすごく便利。
まとめ
Bootstrap4のようなCSSフレームワークでは「デザインがダサい」とか「見た目がちょっと...」と言われることが多いみたいです。
確かにデフォルトスタイルのまま本番で使うのはちょっとキビシイんですが、CSSフレームワークでもここで紹介したようなツールを使ってテーマをしっかり作ればかなり使えるレベルになるんですよね。
それでも無理っぽければグリッドレイアウト部分だけ使うというのもアリです。