Bootstrap5のボタンの作り方やデザインのカスタマイズ方法について紹介します。
Bootstrap5のボタンはデフォルトのままだとダサいのですが簡単におしゃれなデザインにカスタマイズすることができます。
Bootstrap5のボタンについて
まずはBootstrap5のボタンについての基本的な点について解説していきます。
Bootstrao5で使えるボタンの種類について
Bootstrap5ではTailwindCSSと違ってボタン専用のクラス(コンポーネント)が用意されています。
Bootstrap5のボタンには色違いだけでなく以下のような種類があります
- デフォルト
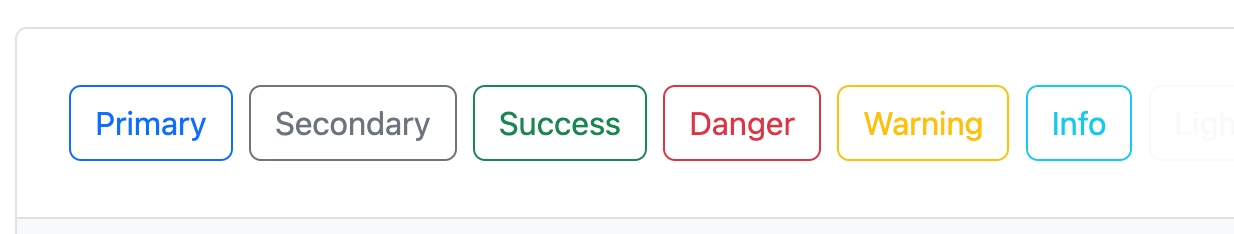
- アウトライン
デフォルトボタンはよくみるタイプのボタンです。

アウトラインは背景の塗りつぶしがない枠線だけのボタンです。

それぞれカラーバリエーションが設定されているのでお好みの色のボタンを作成できます。
Bootstrap5ボタンでできること
Bootstrap5のボタンはタイプの違いだけでなく、以下のようなスタイルをつけてデザインをカスタマイズすることができます。
- 線: 枠線の太さやスタイル
- サイズ: ボタンの大きさや横幅いっぱいのスタイル
- 背景色: 塗りつぶしやグラデーション
- 配置: 中央寄せや右寄せ
- その他: ドロップシャドウやアニメーションの追加
ボタンも通常の要素と同様にサイズや背景色を変更することができます。また、右寄せや中央寄せにしたり、マウスオーバーでアニメーションをつけることも可能です。
Bootstrap5 ボタンの作り方
ここからは具体的なボタンの作り方やスタイルについてサンプルコード付きで解説していきます。
基本的なボタンの作り方
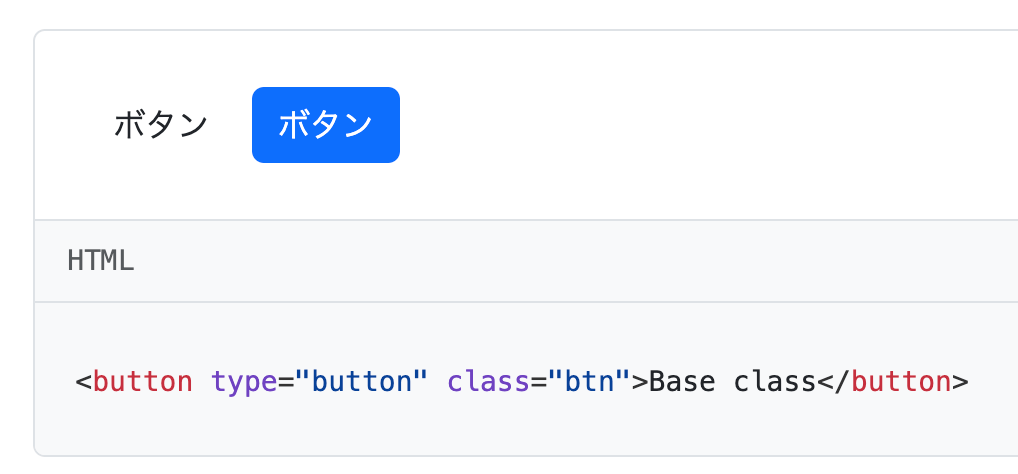
Bootstrap5でボタンを作るには、リンクやbuttonタグのClassにbtnをつけるとボタンを作成できます。
btnだけだと背景色がないので、btn-primaryなどで色をつけます。
<a href="#" class="btn">ボタン</a>
<a href="#" class="btn btn-primary">ボタン</a>

ボタンの色を変える方法
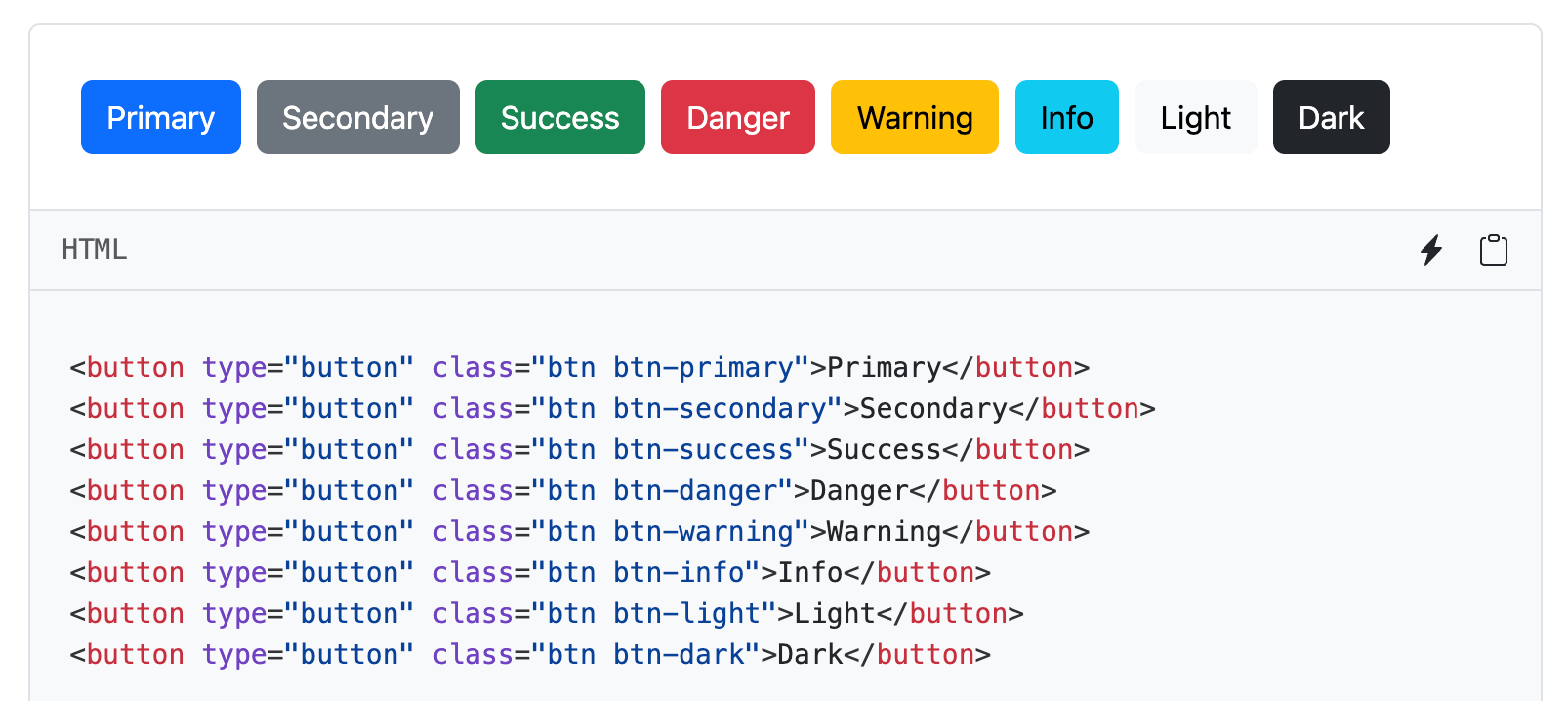
Bootstrap5でボタンの色を変えるには、btnの後に色のClassをつけるだけです。
使える色はbtn-primaryの他に以下のような色を使うことができます。
<a href="#" class="btn btn-primary">Primary</a>
<a href="#" class="btn btn-secondary">Secondary</a>
<a href="#" class="btn btn-success">Success</a>
<a href="#" class="btn btn-danger">Danger</a>
<a href="#" class="btn btn-warning">Warning</a>
<a href="#" class="btn btn-info">Info</a>
<a href="#" class="btn btn-light">Light</a>
<a href="#" class="btn btn-dark">Dark</a>

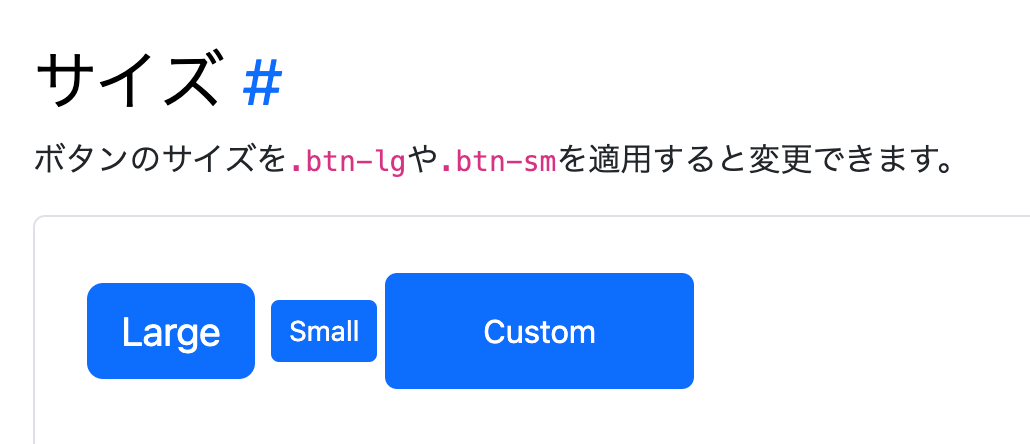
ボタンのサイズを変える方法
Bootstrap5でボタンのサイズを変えるには、ボタンのサイズ用のClassを使うか、py-5などのスペース用のClassを使って変更します。
ボタンのサイズはlgとsmが用意されています。pyやpxでサイズを変更することもできます。
<a href="#" class="btn btn-primary btn-lg">Large</a>
<a href="#" class="btn btn-primary btn-sm">Small</a>
<a href="#" class="btn btn-primary py-3 px-5">Custom</a>

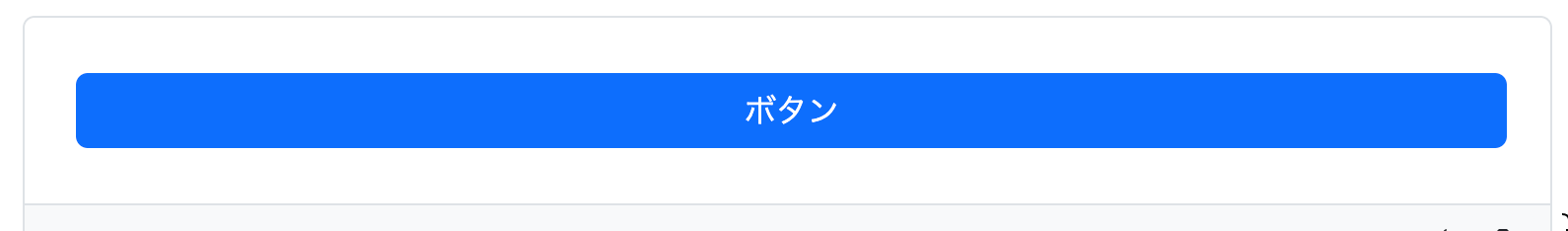
ボタンを横幅いっぱいにする方法
Bootstrap5のボタンを横幅いっぱいにサイズを大きくするには、w-100で横幅を100%にするか、d-gridを使ってブロックボタンを作成できます。
<a href="#" class="btn btn-primary w-100">ボタン</a>
<div class="d-grid gap-2">
<a href="#" class="btn btn-primary">ボタン</a>
<a href="#" class="btn btn-primary">ボタン</a>
</div>

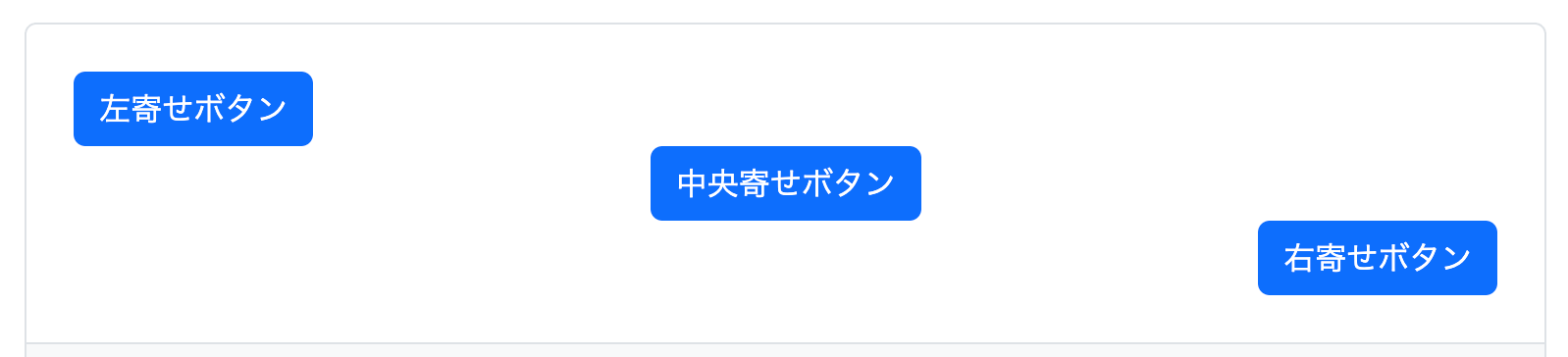
ボタンの配置を変える方法(中央寄せ、右寄せなど)
ボタンの配置はボタンそのものではなくボタンの親要素でflexboxやgridを使って配置を指定します。
左寄せ、中央よせ、右寄せにするには以下のようにします。ここではボタンを1つずつ入れていますが複数のボタンを右寄せや中央寄せにすることもできます。
<div class="d-flex justify-content-start">
<a href="#" class="btn btn-primary">左寄せボタン</a>
</div>
<div class="d-flex justify-content-center">
<a href="#" class="btn btn-primary">中央寄せボタン</a>
</div>
<div class="d-flex justify-content-end">
<a href="#" class="btn btn-primary">右寄せボタン</a>
</div>

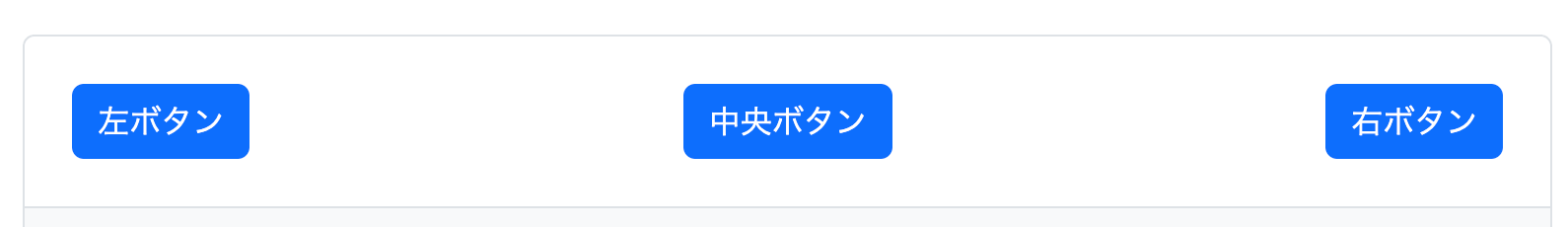
この他に3つのボタンを均等に配置することもできます。
<div class="d-flex justify-content-between">
<a href="#" class="btn btn-primary">左ボタン</a>
<a href="#" class="btn btn-primary">中央ボタン</a>
<a href="#" class="btn btn-primary">右ボタン</a>
</div>

Bootstrap5 ボタンのデザインについて
Bootstrap5のデザインはボタン用に用意された色の変更だけでなく、角丸やグラデーション、シャドウなどBootstrap5のユーティリティーやCSSを使ったカスタマイズも可能です。
ここからはBootstrap5のボタンをおしゃれにデザインする方法について紹介します。
ボタンを丸くする方法
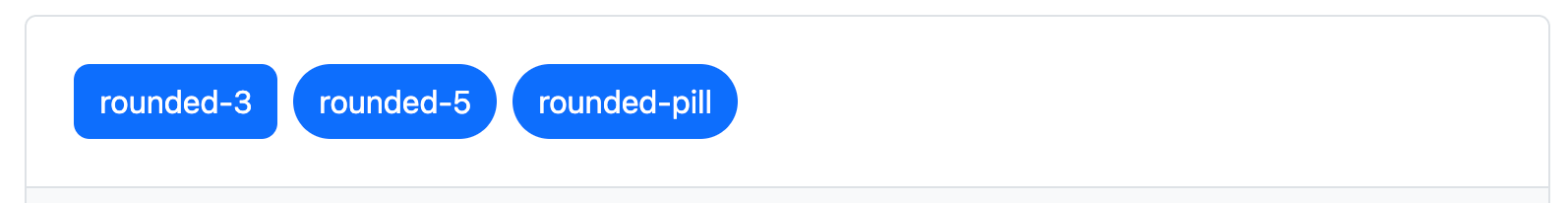
Bootstrap5のボタンは最初から丸くなっていますが、roundedを使うことでさらに丸くすることもできます。
<a href="#" class="btn btn-primary rounded-3">rounded-3</a>
<a href="#" class="btn btn-primary rounded-5">rounded-5</a>
<a href="#" class="btn btn-primary rounded-pill">rounded-pill</a>

ボタンにグラデーションを追加する方法
ボタンの背景色は自由に設定できるので、グラデーションを入れることもできます。
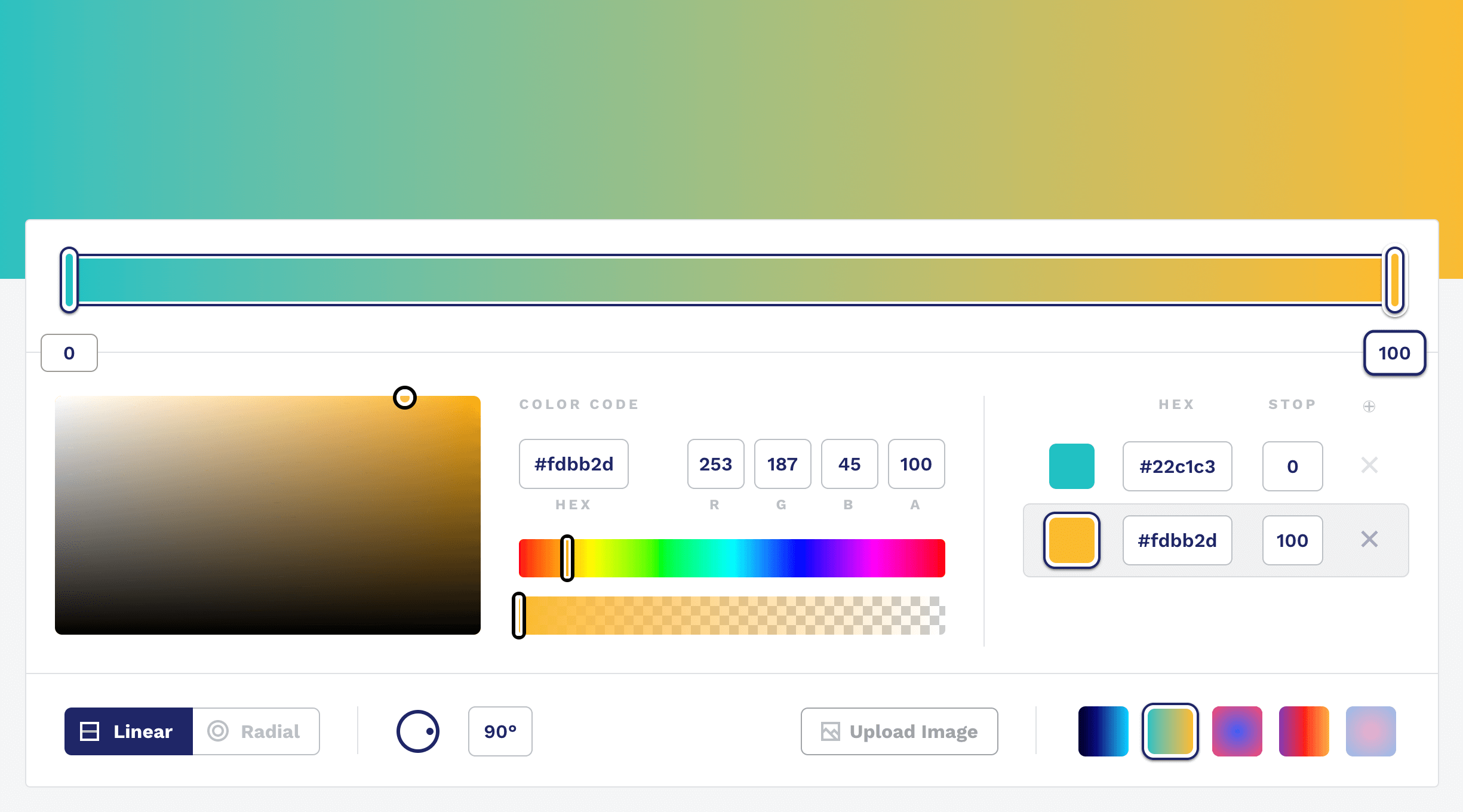
グラデーションはこちらのようなCSSグラデーションジェネレータを使うと簡単に作成できます。

ボタンのスタイルをCSSコードで変更する場合はこちらのようにClassを作成しておきます。
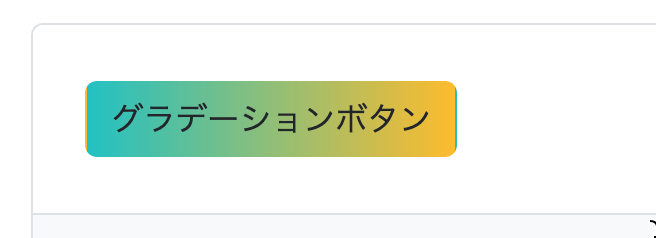
<a href="#" class="btn custom-gradient">グラデーションボタン</a>CSSコードでボタンに設置したClassのスタイルに先ほどのサイトで作ったグラデーションのコードを貼り付ければ完成です。
.custom-gradient {
background: rgb(34,193,195);
background: linear-gradient(90deg, rgba(34,193,195,1) 0%, rgba(253,187,45,1) 100%);
}

ボタンにシャドウをつける方法
Bootstrap5のボタンにシャドウをつけるには、ボックスシャドウのClassを使うのが一番簡単です。
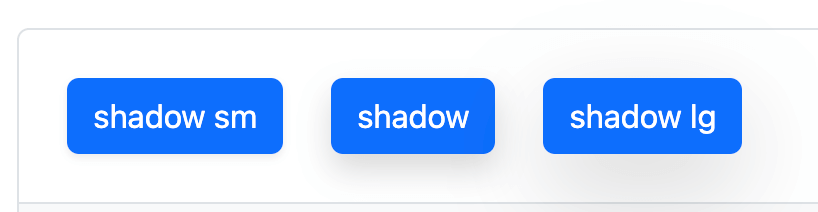
shadowのClassにはデフォルトとsmとlgの3つがあります。
<a href="#" class="btn btn-primary shadow-sm">shadow sm</a>
<a href="#" class="btn btn-primary shadow">shadow</a>
<a href="#" class="btn btn-primary shadow-lg">shadow lg</a>

ボタンにアイコンを追加する方法
ボタンにアイコンを追加するには、ボタンのコードに画像タグやSVGコードを入れたあと、アイコンの配置を調整します。
配置の調整はposition-relativeを入れたあと、svgコードにposition-absoluteを入れることで調整できます。
<a href="#" class="btn btn-primary px-5 position-relative">
アイコンボタン
<svg class="position-absolute top-50 end-0 translate-middle-y me-1" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="white"><path d="M7.33 24l-2.83-2.829 9.339-9.175-9.339-9.167 2.83-2.829 12.17 11.996z"/></svg>
</a>

まとめ
Bootstrap5のボタンについて解説した内容をまとめると以下のようになります。
- Bootstrap5のボタンは複数の種類があり、それぞれ色やサイズなどを変更できる
- ボタンにはボーダーラインやシャドウ、グラデーションなどでスタイルを変更できる
Bootstrap5を使うことでいろんなデザインのボタンを簡単に作成できるようになります。
LPテンプレートのLP-UIKITでもFigmaとHTML両方でボタンコンポーネントを使用しているのでカスタマイズして使ってみてください。