Bootstrap5を使えば簡単にモーダル(ポップアップ)を作ることができます。
この記事では、Bootstrap5で使えるモーダルの基本的な実装方法から、表示内容や表示タイミングのカスタマイズ、よくある問題の解決方法まで、詳しく解説していきます。
Bootstrap5 モーダルの基本的な実装方法
Bootstrap5のモーダルウィンドウはJavascriptを使ってユーザーに情報を伝えるためのポップアップやライトボックスを表示するためのものです。
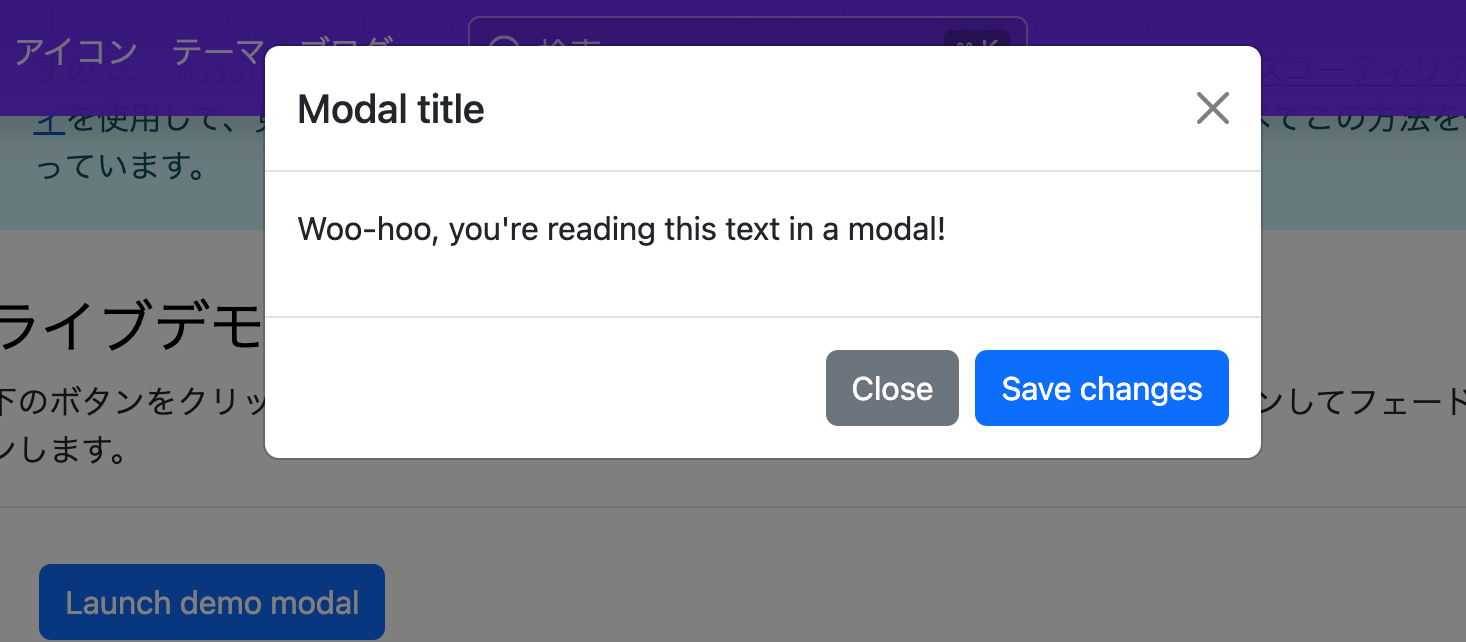
モーダルを起動すると以下のように背景が少し暗くなって中央にコンテンツが表示されるようになります。

モーダルウィンドウは以下のようなコンテンツで使用されることがあります。
- ログインフォーム
- 商品詳細情報
- エラーメッセージ
- 画像や動画
- 広告の表示
モーダル内のコンテンツは通常のWebページと同様にグリッドレイアウトでレスポンシブ対応にすることも可能で、サイズや表示位置の変更もできます。
モーダルの実装に必要なHTMLコード
モーダルウィンドウを実装するには以下の要素が必要です。
- 起動ボタン: Javascriptで制御する場合は不要
- modal: モーダルウィンドウの本体
- modal-dialog: モーダルウィンドウの位置やサイズを制御
- modal-content: モーダルの内容
- modal-header: タイトルと閉じるボタンを表示
- modal-body: モーダルのコンテンツを記述
- modal-footer: 保存ボタンや閉じるボタンを表示
<!-- モーダルの起動ボタン -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
モーダルの起動
</button>
<!-- モーダル -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">モーダルのタイトル</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">閉じる</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>モーダルのデザインをカスタマイズする方法
モーダルのデザインを変更したい場合は、それぞれのClassに対してCSSコードを書いて上書きすることでカスタマイズ可能です。
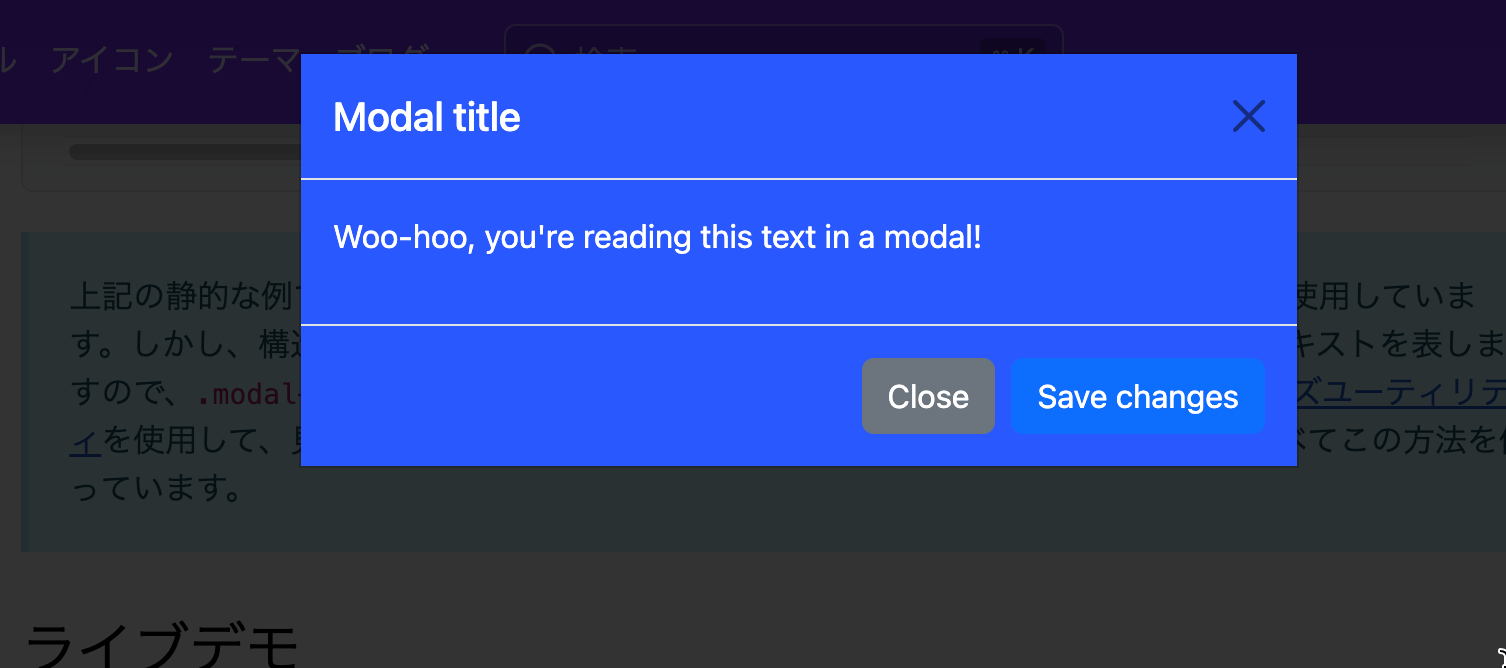
例えば、全体を青く、文字を白くする場合はこちらのようになります。
.modal-content {
color: #fff;
background-color: #2958ff;
border-radius: 0;
}

モーダルの背景をカスタマイズする
モーダルの背景はJavascriptで自動的にbodyタグの直前に挿入されるので自分でHTMLコードを書く必要はありません。
スタイルを変更したい場合は、.modal-backdropというクラス名でCSSのカスタマイズができます。
例えばopacityのところは初期設定で0.5になっているので、もう少し暗くしたい場合は以下のようなCSSコードで変更可能です。
.modal-backdrop {
--bs-backdrop-bg: #000;
--bs-backdrop-opacity: 0.8;
}

Bootstrap5 モーダルの表示内容をカスタマイズ
ここからはモーダルに表示するコンテンツをカスタマイズする方法について解説します。
モーダルにグリッドレイアウトのコンテンツを配置する
モーダルの中身(modal-bodyの内側)は通常のHTMLコーディングで自由にコンテンツを配置していくことができます。
グリッドレイアウトで商品一覧や記事一覧などを表示する場合はこちらのように書くことができます。
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">モーダルのタイトル</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">閉じる</button>
</div>
</div>
</div>
</div>この他にも以下のように問い合わせフォームを設置することもできます。
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">モーダルのタイトル</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">メールアドレス</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">あなたのメールを他の人と共有することはありません。</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">パスワード</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">プライバシーポリシーに同意する</label>
</div>
<button type="submit" class="btn btn-primary">送信</button>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">閉じる</button>
</div>
</div>
</div>
</div>モーダルを画面中央に表示する方法
モーダルはデフォルトでやや上の方に表示されるようになっています。画面のちょうど真ん中にモーダルを表示する場合、以前はCSSで調整していましたが、現在はClassをつけるだけでOKです。
やり方はmodal-dialogと同じ場所に、modal-dialog-centeredをつけるだけです。
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<!-- modal-dialog-centered をつけるだけ -->
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">モーダルのタイトル</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">閉じる</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
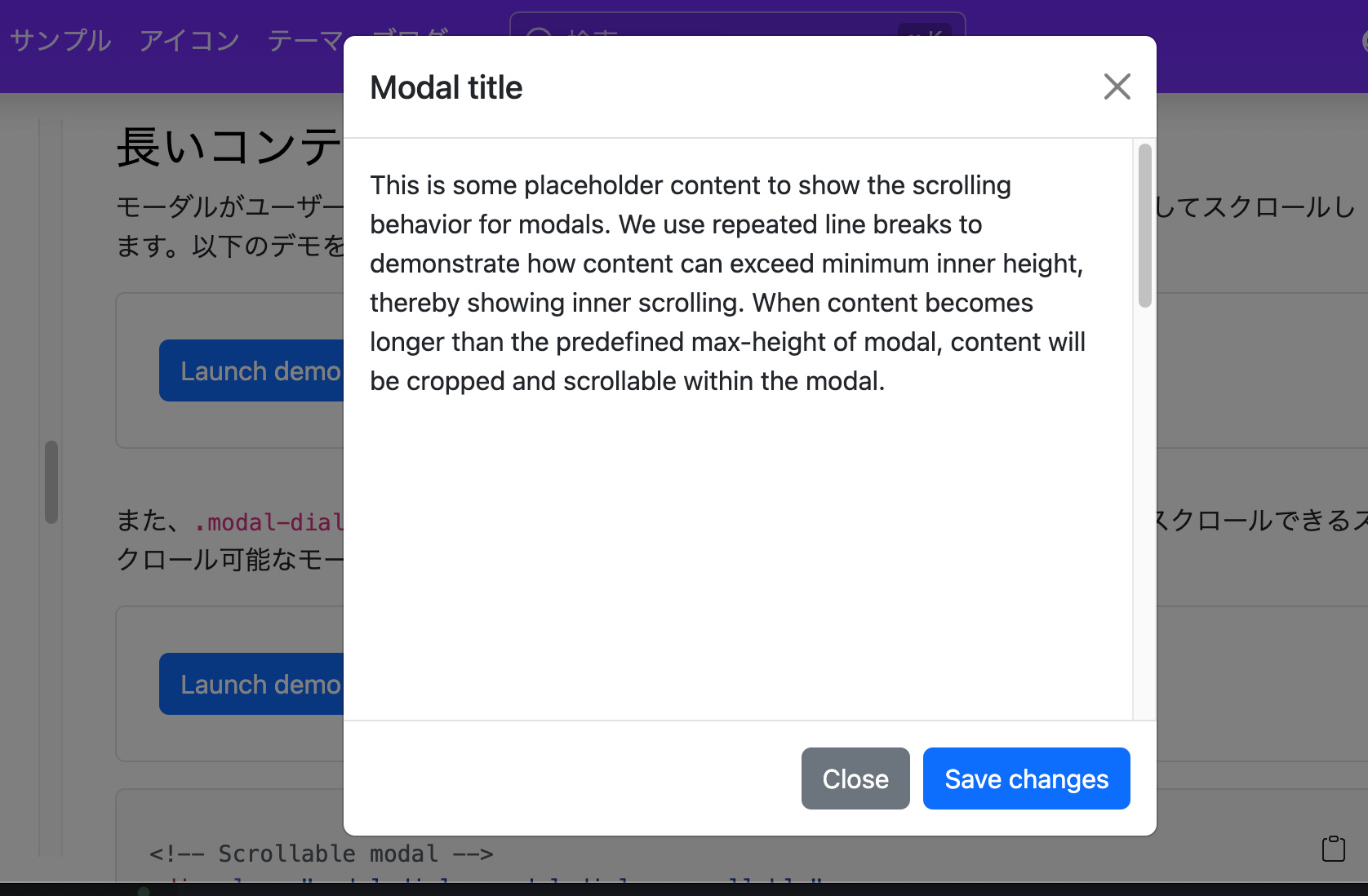
</div>縦長のモーダルをスクロールできるようにする
縦長のモーダルは画面の下に突き抜けてしまうので、画面全体をスクロールする必要がありました。
modal-bodyの中身だけをスクロールして、モーダル本体は画面内に収めることができます。
やり方は先ほどと同じで、modal-dialogのところにmodal-dialog-scrollableをつけるだけです。
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<!-- modal-dialog-scrollable をつけるだけ -->
<div class="modal-dialog modal-dialog-scrollable">
...
</div>
</div>つける前はこんな感じで突き抜けます。

つけた後はちゃんと画面内に収まって、body内だけスクロールするようになります。

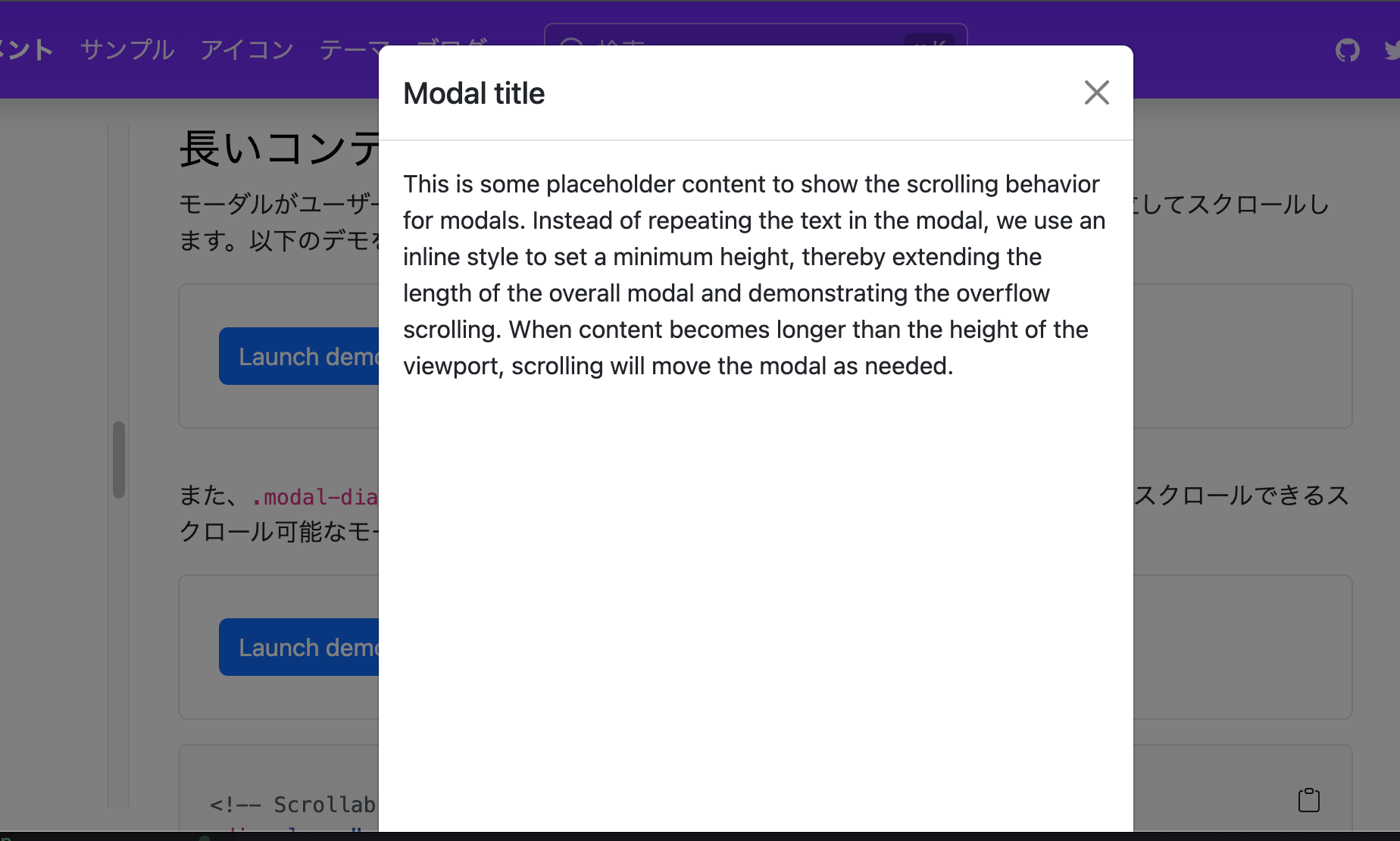
画面いっぱいにモーダルを表示する方法
モーダルをフルスクリーン(画面いっぱい)で表示することもできます。
やり方は先ほどと同じで、modal-dialogのところにmodal-fullscreenをつけるだけです。
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<!-- modal-fullscreen をつけるだけ -->
<div class="modal-dialog modal-fullscreen">
...
</div>
</div>フルスクリーンはブレイクポイントで分けることもできます。.modal-fullscreen-md-downなら画面幅が768px以下の場合のみフルスクリーンになって、それ以上は通常のサイズで表示されます。
- .modal-fullscreen: 常時フルスクリーン
- .modal-fullscreen-sm-down: 576px以下でフルスクリーン
- .modal-fullscreen-md-down: 768px以下でフルスクリーン
- .modal-fullscreen-lg-down: 992px以下でフルスクリーン
- .modal-fullscreen-xl-down: 1200px以下でフルスクリーン
- .modal-fullscreen-xxl-down: 1400px以下でフルスクリーン
モーダルのサイズ(横幅)を変更する方法
モーダルには4つのサイズ(横幅)が用意されているのでコンテンツの内容に合わせて変更することができます。
やり方は先ほどと同じで、modal-dialogのところにmodal-xlのようなサイズ用のClassをつけるだけです。
- .modal-sm: 300px
- デフォルト: 500px
- .modal-lg: 800px
- .modal-xl: 1140px
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<!-- modal-xl をつけるだけ -->
<div class="modal-dialog modal-xl">
...
</div>
</div>Bootstrap5 モーダルの表示タイミングをカスタマイズ
ここからはモーダルの表示タイミングをJavascriptコードを使って制御する方法を解説します。
モーダルをスクロールで表示する方法
ある程度スクロールしたら自動的にモーダルを開くにはaddEventListenerでイベントを取得すればOK。
1000pxスクロールしたら表示する場合はこちらのようになります。
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
...
</div>
</div>
<script>
const myModal = new bootstrap.Modal(document.getElementById('exampleModal'));
window.addEventListener('scroll', function() {
const scrollPosition = window.pageYOffset;
const modal = document.getElementById('myModal');
// 1000pxで表示
if (scrollPosition >= 1000) {
myModal.show();
}
});
</script>モーダルをスマホでのみ表示する
モーダルをスマホでのみ表示したい場合はモーダルの起動ボタンをスマホでのみ表示し、PCなどの画面サイズで非表示にします。
スマホサイズ以上でボタンを非表示にするので、d-md-noneクラスをボタンにつけるだけでOKです。
<button type="button" class="d-md-none btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
スマホで表示されるボタン
</button>Bootstrap5 モーダルの不具合の対策
最後にモーダルが表示されない原因について解説します。よくある不具合の原因としては次のようなものが考えられます。
- CSSやJSファイルの読み込みミス
- モーダルのidと
data-bs-targetのidが紐づいていない - モーダルがない
- CSSで強制的に非表示になっている
それぞれ詳しく解説します。
CSSやJSファイルの読み込みミス
Bootstrap5のモーダルを使用する場合は、Bootstrap5のCSSとJavascriptコードを忘れずにインポートしておきましょう。
CDNのリンクは公式ドキュメントのページから取得できます。
モーダルのidとdata-bs-targetのidが紐づいていない
モーダルに設定したIDと起動ボタンのdata-bs-targetに設定したIDが同じになっていないとモーダルは起動しません。
以下の例の場合、myModalに合わせておく必要があります。
<!-- モーダルの起動ボタン -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
モーダルの起動
</button>
<!-- モーダル -->
<div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="myModalLabel" aria-hidden="true">
...
</div>モーダルがない
モーダルのコードがない場合は起動ボタンを押しても何も表示されません。
モーダルのHTMLコードの記入ミスがないか確認してみてください。
CSSで強制的に非表示になっている
CSSでモーダルが非表示(!importantなどで)になっているとモーダルが表示されない場合があります。
ChromeのDevtoolsでモーダルにかかってるCSSを確認し、非表示になっていないかチェックしてください。
まとめ
この記事ではBootstrap5のモーダルの使い方や不具合の対策いついて解説しました。まとめるとこちらのようになります。
- Bootstrap5のモーダルはエラーメッセージや画像の表示などに使用できる
- モーダルの表示には起動ボタンと本体のHTMLコードが必要
- モーダルはサイズの変更やスタイルの変更が可能
- モーダルを出力するタイミングはJavascriptで制御することができる
WebサイトやLPでポップアップを使用する場合はBootstrap5のモーダルを使うことで簡単に実装することができます。