ひさびさにReactさわる人やこれから勉強する人のためのチートシートを集めてみました。
Reactは公式ドキュメントがしっかりしてるのでじっくり勉強するときはそちらをみながらやることが多いのですが、コードの書き方忘れたときなんかはチートシートのようなコードだけがまとめられたドキュメントを見るのが効率良いです。
PDFでダウンロードできたりそのままスニペットとして利用できるような便利なチートシートがあるのでチェックしてみてください。
Reactのチートシート集
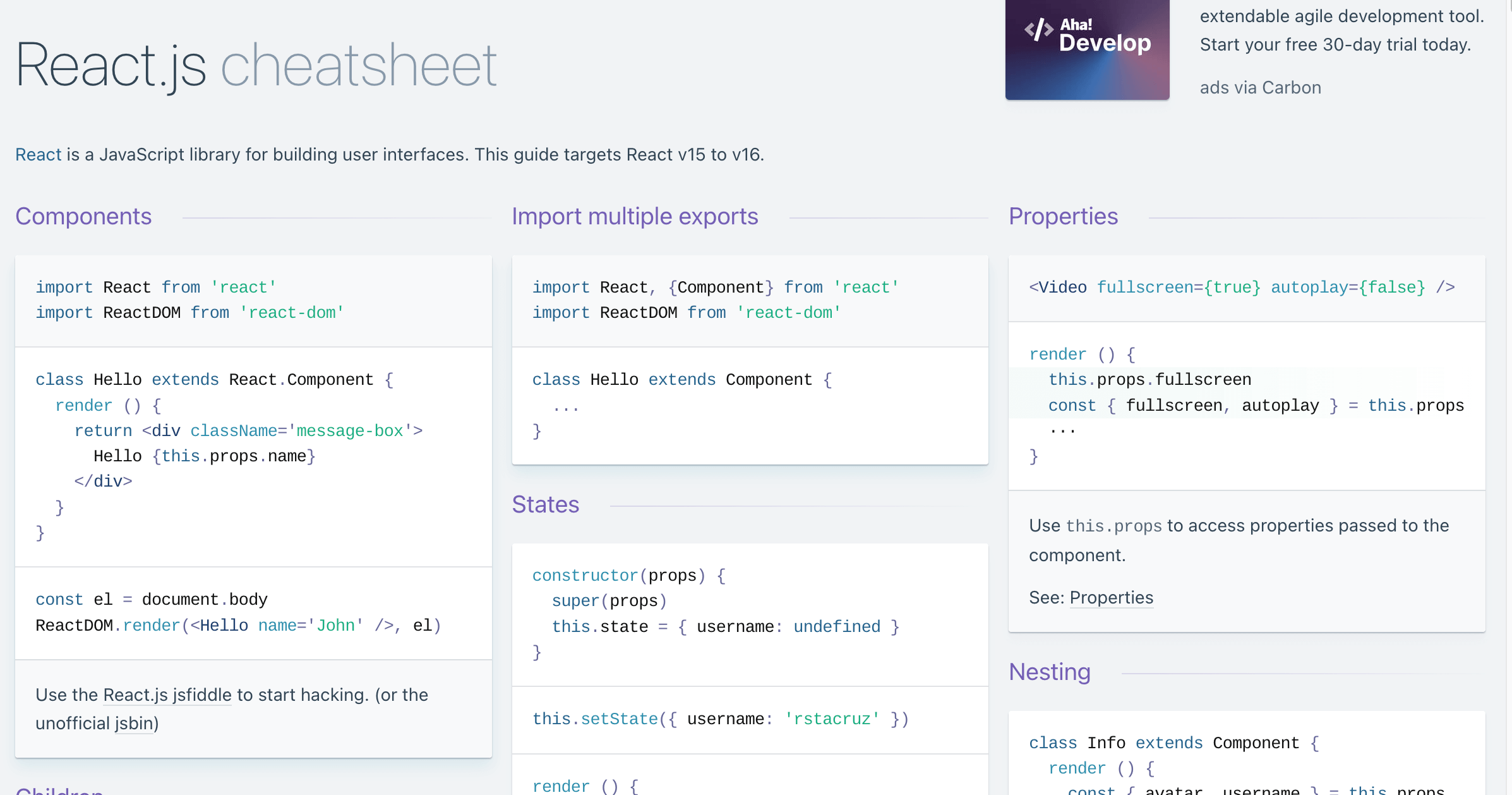
1つめはこちらのチートシート。コンポーネントの書き方やHook、JSXなどReactでできることがほぼ網羅されたチートシートです。グループごとにサンプルコードがまとめられていてUIもシンプルでみやすいです。
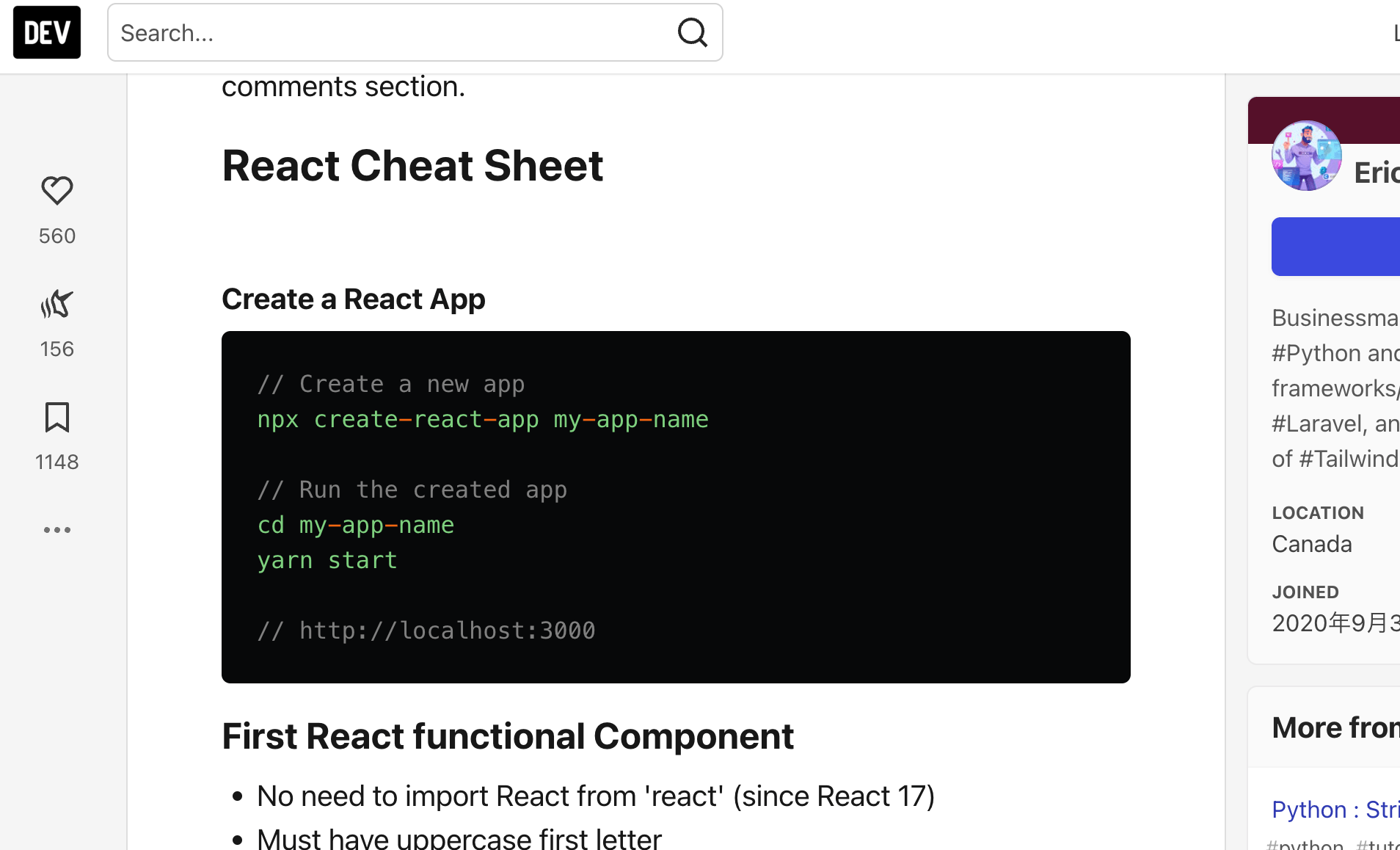
2つめはこちら。ブログ形式ですが無駄な解説がほぼ省かれているので全体を軽くおさらいしたいときにも便利。アプリの作成からまとめられているのでスニペットとしても使えます。
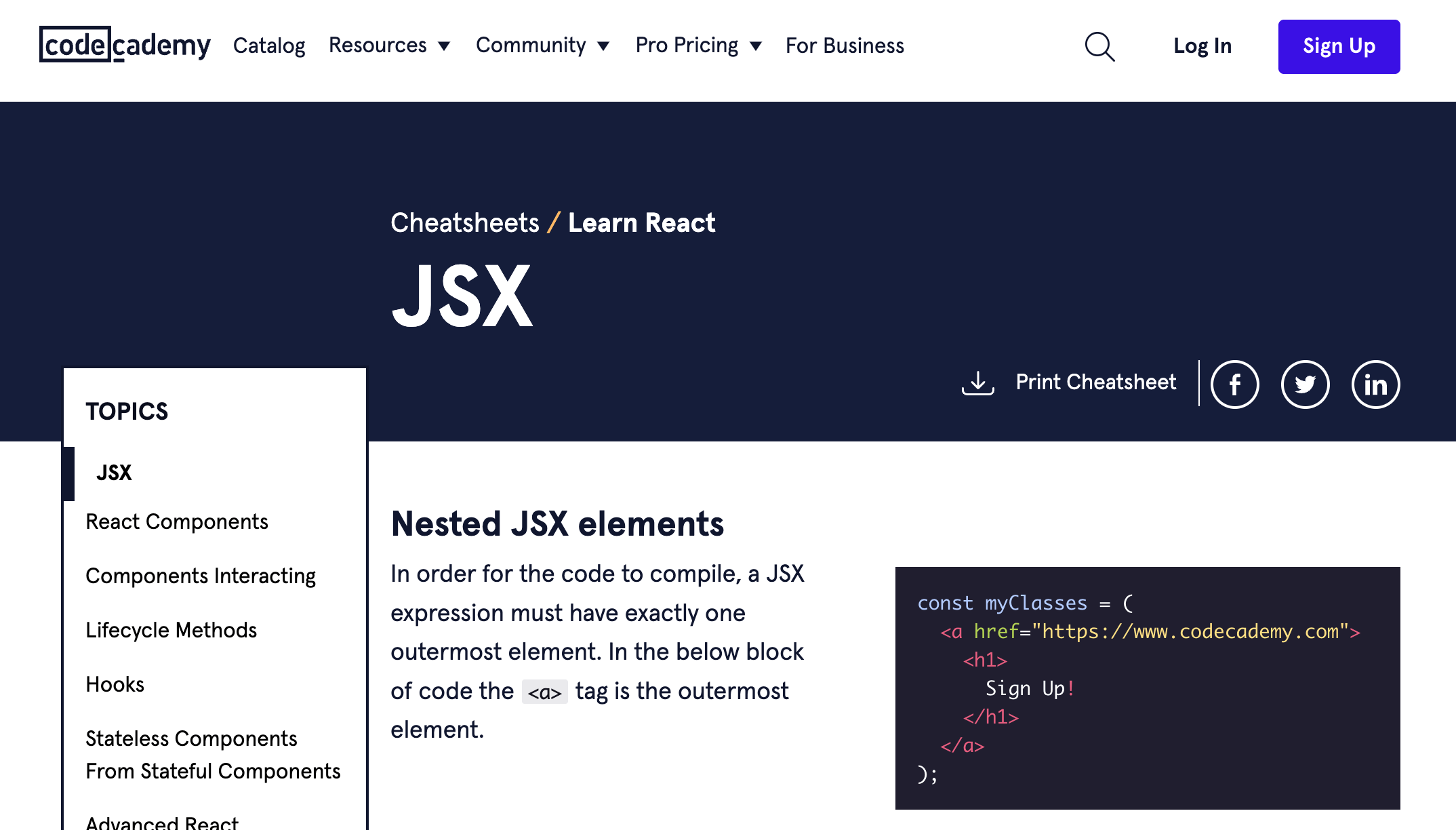
3つめはいつもお世話になっているCodecademyさんのチートシート。コードだけが掲載されてるのでなく簡単な説明文も記載されているので、勉強しながら参考にするのにちょうど良いサイト。
公式ドキュメントはちょっと文章量多くてわかりにくいですが、こちらは説明も簡潔で理解しやすいです。さすがCodecademy!
TypeScript版のReactチートシート
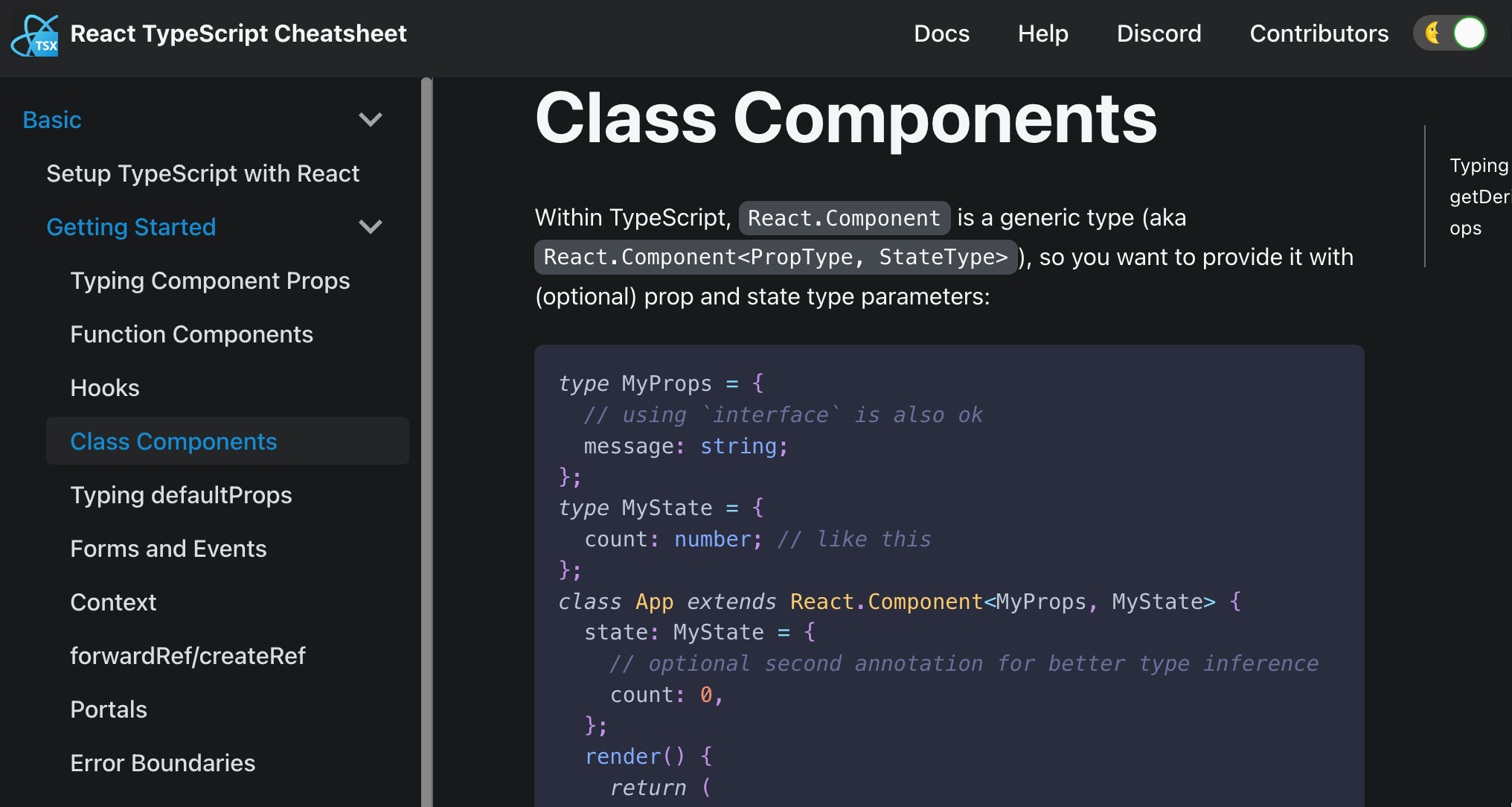
TypeScriptでReactを使いたいときの参考になるチートシートがこちら。コンポーネントの書き方などだけでなく、よくあるトラブルについても解説されていて大変親切。Assertionのところなんかはほんとによくあるポイントなので読み物としても秀逸。
ReactHookのチートシート
最後はこちら。ReactHookについてまとめられたチートシート。Hookだけチェックしたいときはこちらがおすすめ。