最新バージョンの3.xに対応したTailwindCSSのチートシートです。
TailwindCSSには多くのクラスが使われていて、それらを全て覚えるのは大変なのでチートシートで使い方を確認することが多いです。
TailwindCSSはバージョンによって微妙に内容が違ったりするところもあるのでここでは最新版のTailwind3.xと2.x対応のチートシートを集めてみました。
最新バージョン(3.x)に対応したTailwindのチートシート
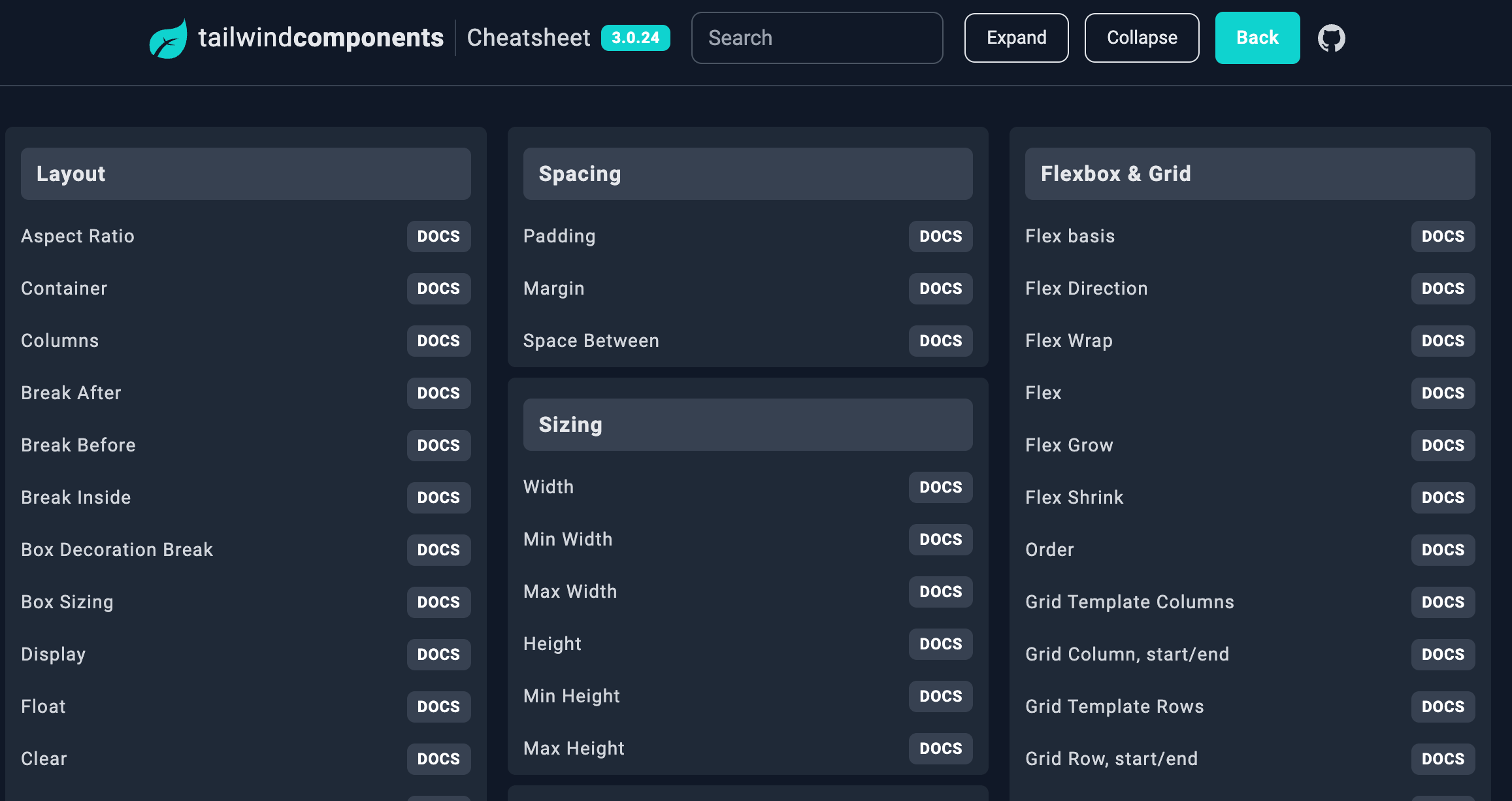
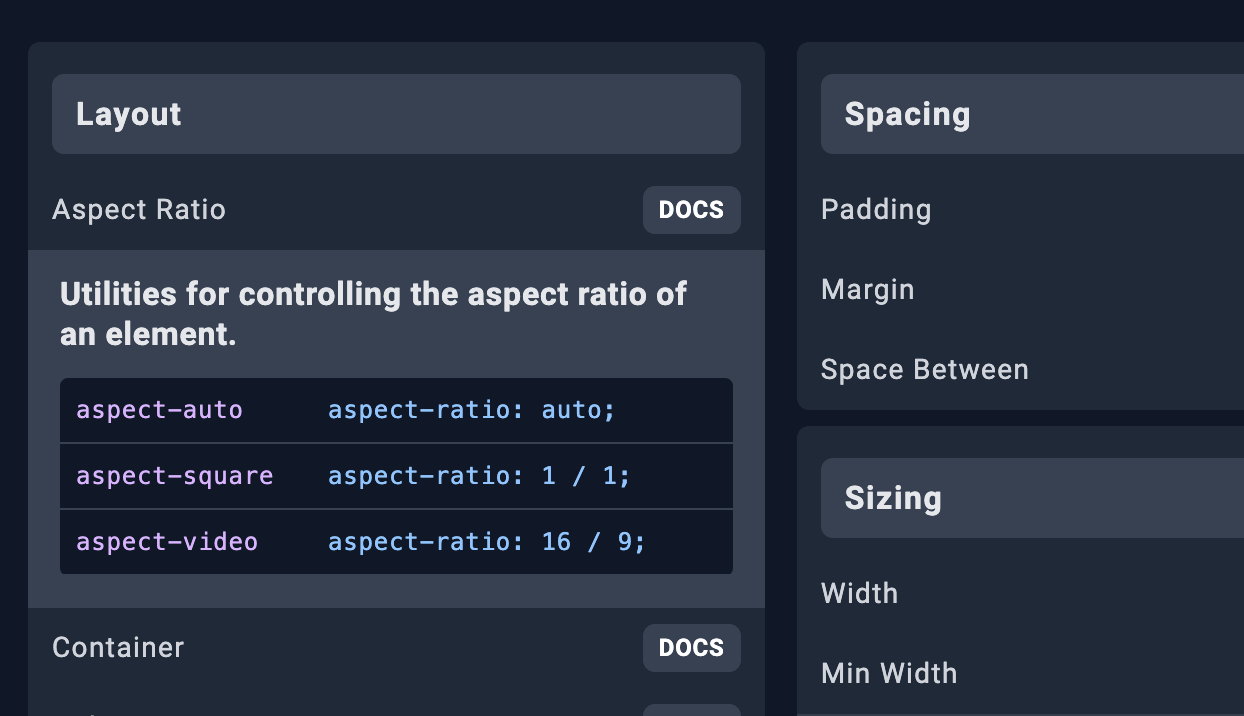
Tailwindの最新版(3.x)対応のチートシートがこちら。Tailwindで使えるクラスが網羅されていて、クラス名をクリックすると設定できる値を見ることもできます。

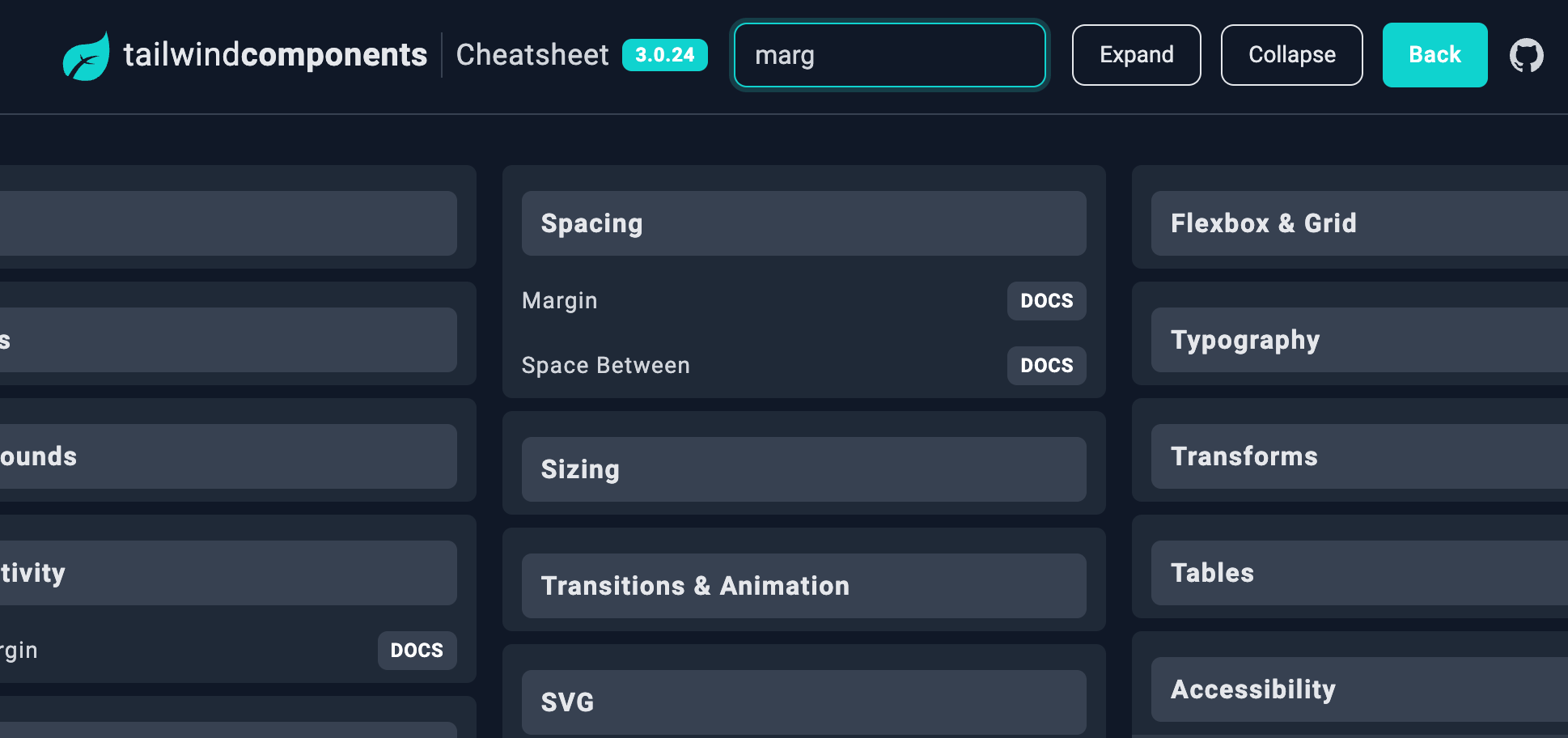
検索フォームでクラス名を入力するとフィルターされた検索結果が表示されるので、何度もスクロールして確認する必要もありません。

途中までに入力すると絞り込み検索できるのも便利。
Tailwind2.x対応のチートシート集
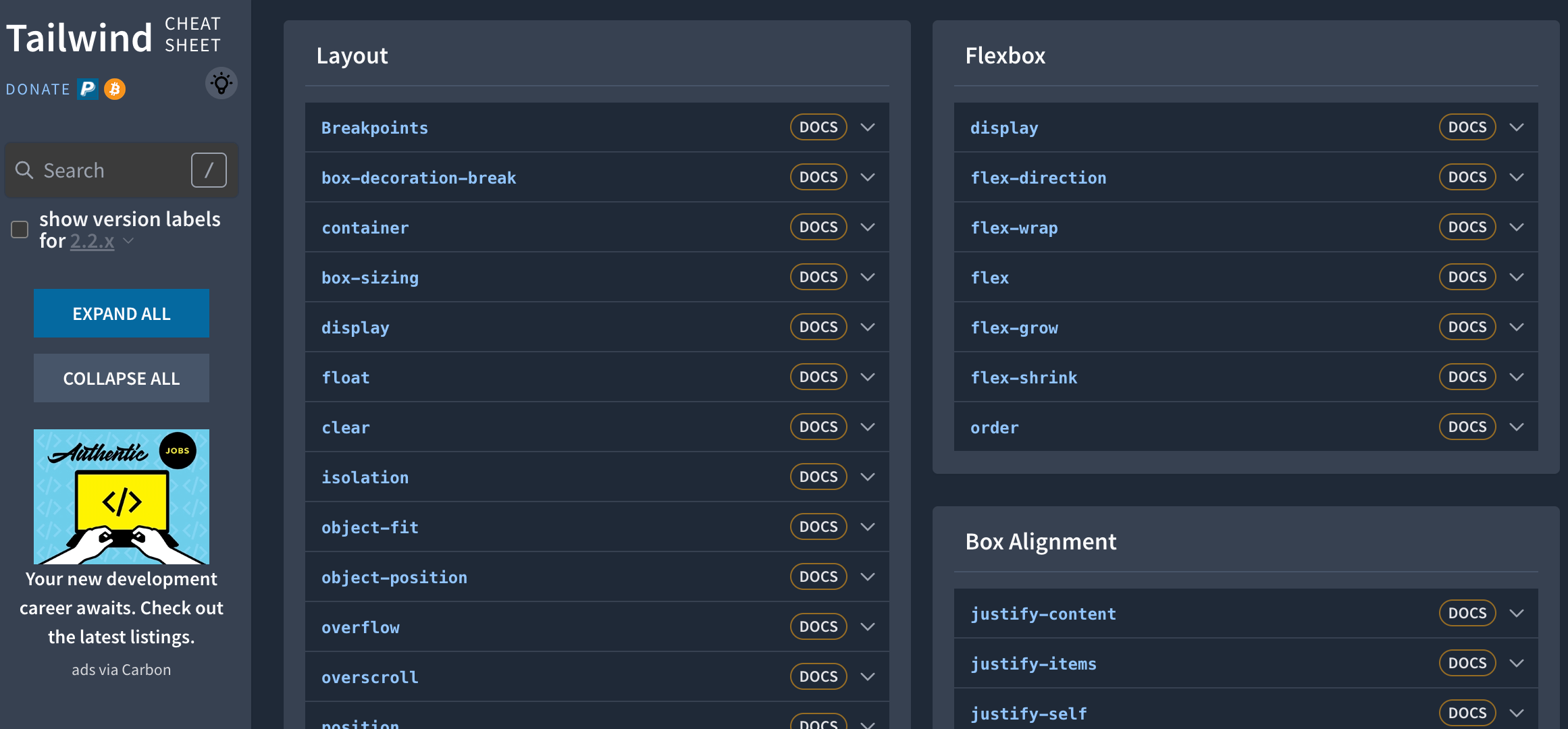
Tailwind2対応のチートシートがこちら。
こちらも検索フォームでクラスの絞り込み検索ができ、ドロップダウンから詳細なクラスの使い方を確認できます。

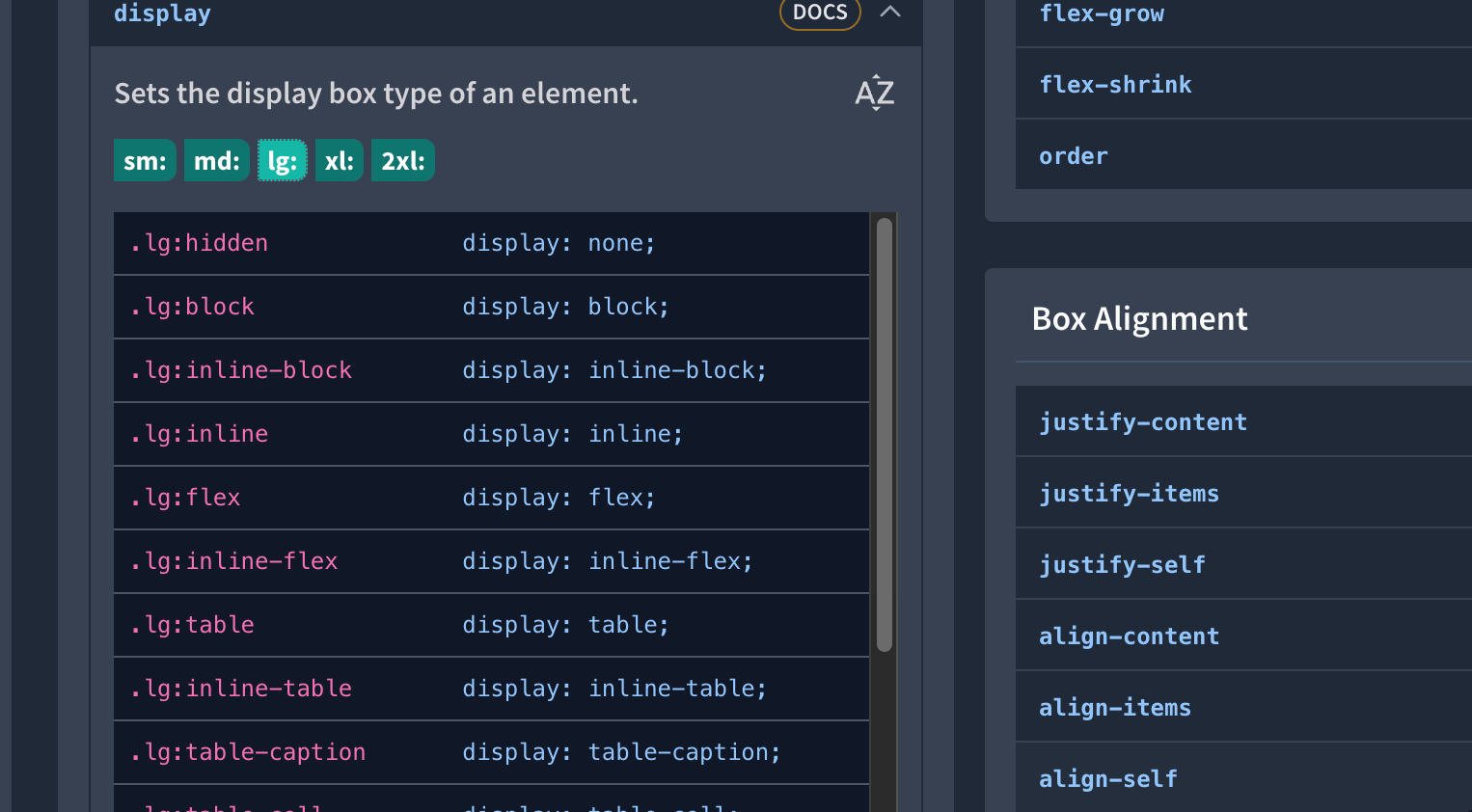
詳細内容のところではブレークポイントのタグをクリックするとブレークポイント付きのclassをコピーできます。
チートシートより使える?TailwindCSS公式ドキュメント
チートシートは使えてなんぼですが、ぶっちゃけ公式ドキュメントが一番使いやすいUIになってるんですよね。

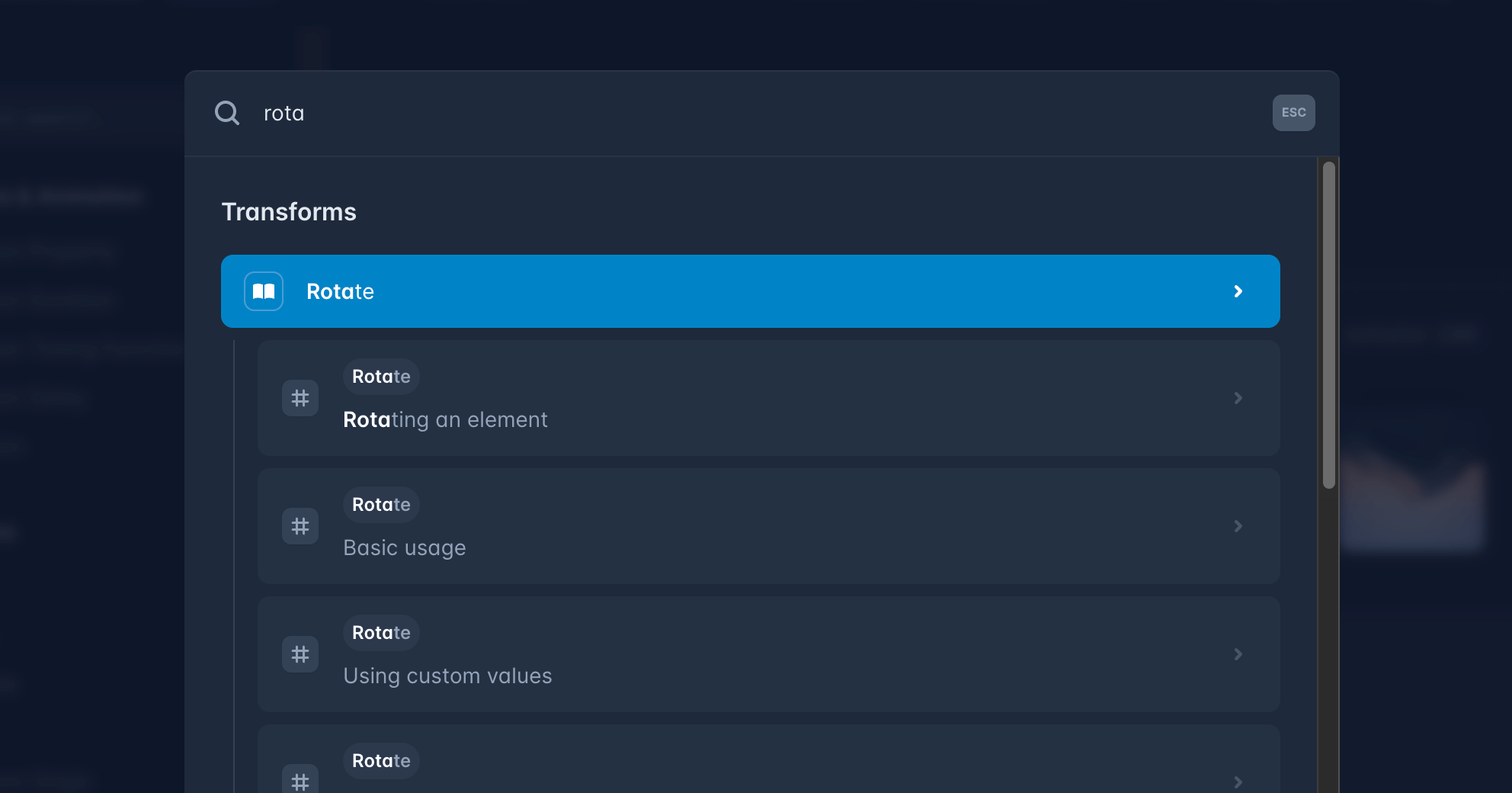
検索するとポップアップが表示され、絞り込み検索ができます。公式ドキュメントなので検索結果は常に最新バージョン対応。

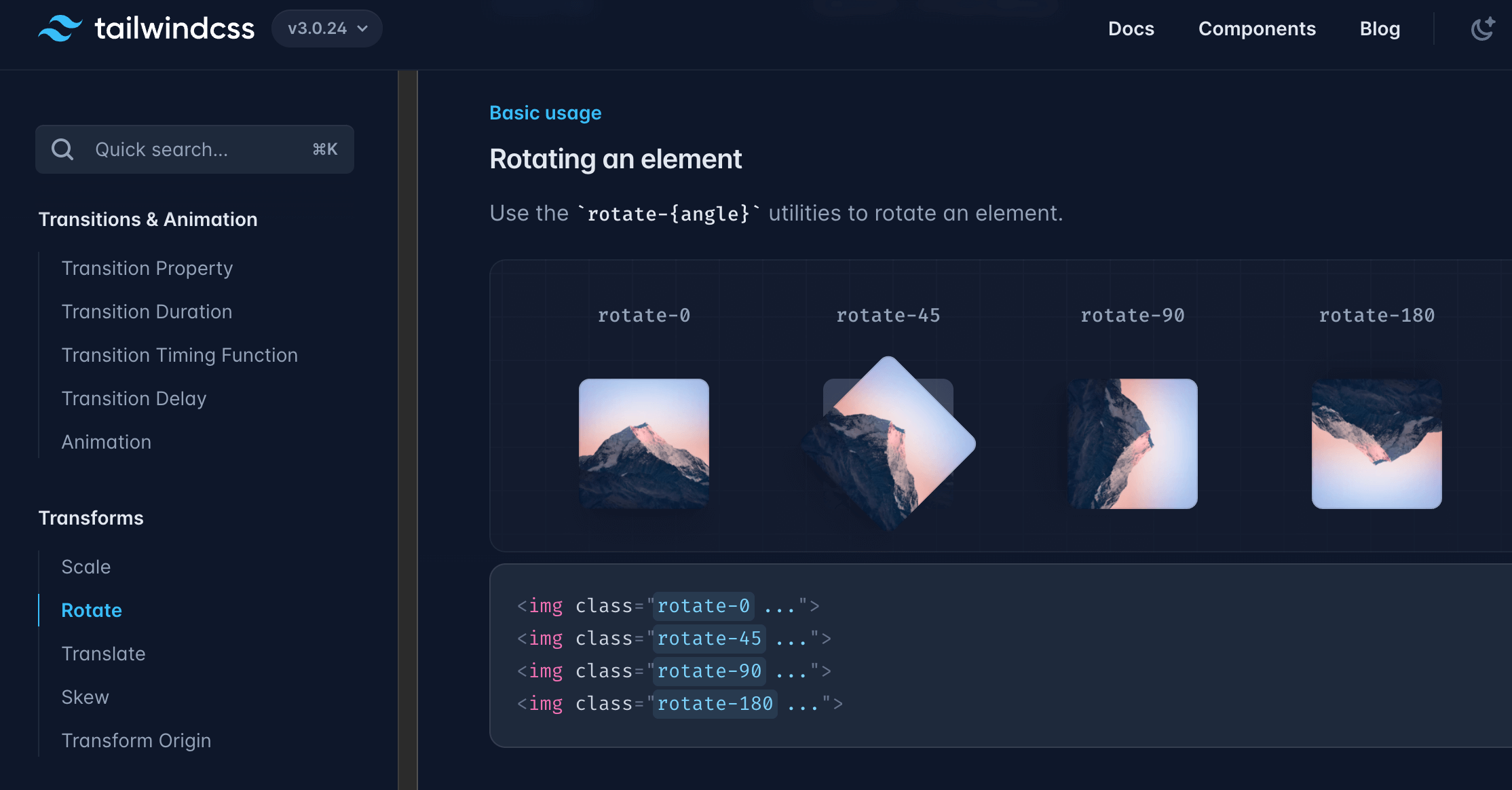
ドキュメントは単にコードが表示されるだけでなく、画像でわかりやすく違いが表示されるので使うとどうなるかがすぐにわかります。
普段は公式ドキュメントの方を使ってるのでこっちだけブックマークしておいてもいいと思います。
さいごに
TailwindCSSはBootstrapのようなCSSフレームワークと違って使用したクラスだけをCSSファイルに書き出してくれるため、ファイルサイズを大幅に抑えて軽量化することができます。
sassが使えるところならだいたい使えるので、WordpressテーマやShopifyテーマの制作にも使えてかなり便利。あとカスタマイズのしやすさやFigmaで作ったデザインをTailwindで書き出せたりもするのでUIデザインでも使われそうです。