カラーミーショップでお気に入り商品に追加するボタンの作成方法とお気に入り商品の表示方法を紹介します。
カラーミーショップでは商品ページにお気に入り登録ボタンを設置でき、Amazonにあるウィッシュリストのような機能を使うことができます。
テンプレートをカスタマイズしてこの機能を追加する方法をまとめてみました。
お気に入りボタンの作成と設置方法
お気に入り商品は詳細ページに設置したボタンをユーザーがクリックすることでお気に入り登録できる機能。登録した商品はオススメ商品のように一覧表示できます。
設置自体はタグを挿入するだけなのでそれ程難しい作業ではありません。
商品詳細ページにボタンを設置
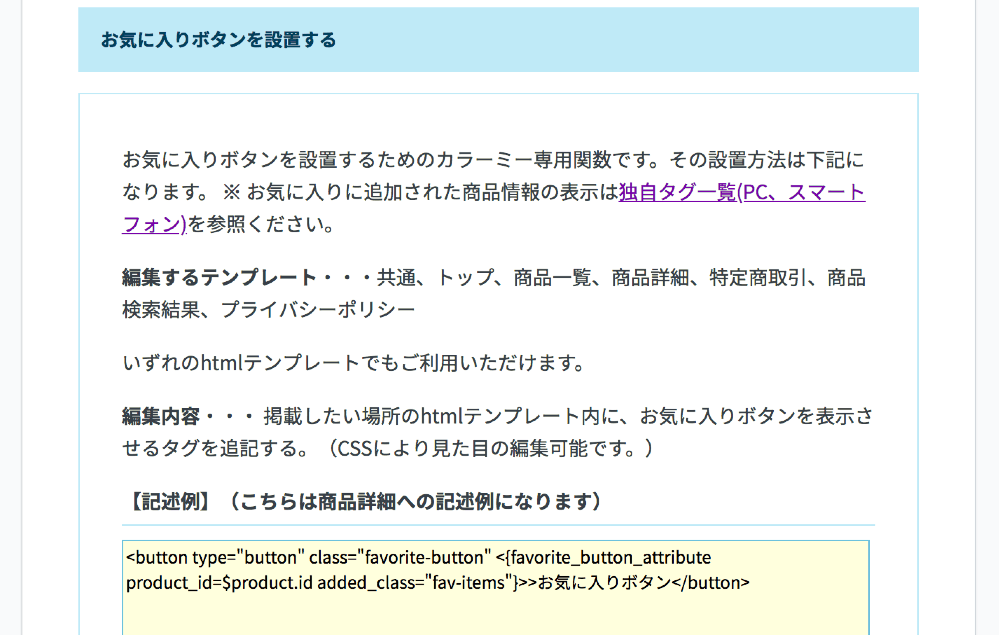
お気に入りボタンの設置だけなら、公式マニュアルにあるタグをそのまま入れればOK。
注意点は以下の2つ。
$product.id: 商品のIDが入るようにする、つまり新着商品とかにも設置可能fav-items: ボタンを押すと、ボタンのClassに追加される。スタイル変更用として使う
<!-- 商品詳細ページに設置する場合 -->
<button
type="button"
class="favorite-button"
<{favorite_button_attribute product_id=$product.id added_class="fav-items"}>
>
お気に入りボタン
</button>
<!-- 新着商品に設置する場合 -->
<button
type="button"
class="favorite-button"
<{favorite_button_attribute product_id=$new_item[num].id added_class="fav-items"}>
>
お気に入りボタン
</button>お気に入り商品の表示方法
お気に入り商品は、おすすめ商品や新着商品と同じ方法で表示可能です。また、共通コンテンツなので全ページに表示可能です。
<!-- お気に入り商品 -->
<{if $favorite_num != 0}>
<ul>
<{section name=num loop=$favorite}>
<li>
<p><a href="<{$favorite[num].link_url}>"><{$favorite[num].name}></a></p>
<p class="card-text"><{$favorite[num].s_expl}></p>
<p class="sale-price"><{$favorite[num].price}></p>
</li>
<{/section}>
</ul>
<{/if}>
<!-- / お気に入り商品 -->まとめ
カラーミーショップのお気に入り機能は便利なんですが、マイページで確認できたり、そこから商品の購入ができたりするわけではありません。
現在はお気に入りボタンを押して一時的に保存するだけなので、ちょっと期待はずれな機能?