カラーミーショップには9999個も作れるフリーページ機能があります。HTMLを書くこともできるので、お気に入り一覧や新着商品一覧、特定商品のLPなど、基本的にはなんでも表示させることができる便利なページ。
このチュートリアルではカラーミーショップのフリーページにお気に入り商品一覧を表示させてみます。
カラーミーショップのフリーページにお気に入り一覧を作る
カラーミーショップのお気に入り商品は、商品詳細ページに設置したボタンを押してもらうことでユーザーごとに登録できる機能。
トップページにも表示できますが、フリーページを作って一覧表示させることもできます。
フリーページの作成
フリーページ自体の作り方はすごく簡単。テーマ編集ページで、現在使っているテーマの下にあるフリーページ追加ボタンを押すだけ。

次に表示されるページで新規作成ボタンを押せばフリーページ編集画面に移動します。
フリーページにお気にり商品を表示させる
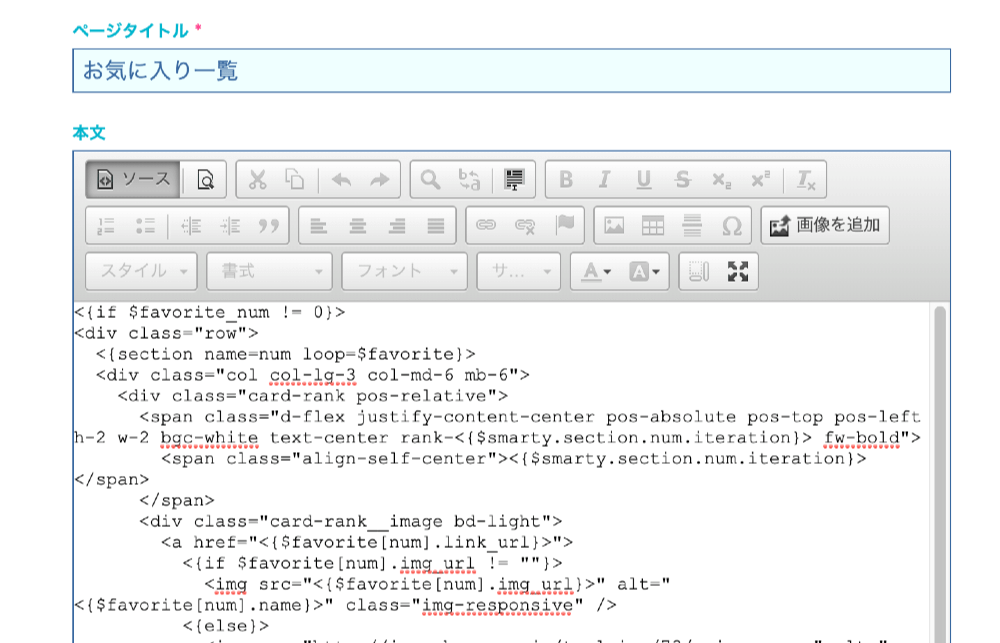
ページを作れたら、タイトルを入力して中身のコンテンツを追加していきます。ページはHTMLを使えるので見出しや画像なんかも追加可能。
コードはゼロから書くと大変なので、テンプレートの売れ筋商品などのコードをコピーして使うといいでしょう。
売れ筋商品をコピーした場合は、$sellerの部分を$favoriteに変更するだけで表示できます。

お気に入り一覧ページのリンクを作成
ページが作成できたらそのページにリンクできるようにします。
自前でリンクコンテンツを作る
ページへのリンクはフリーページ変種画面の下に表示されるのでそれをコピーすればOK。リンクは単に文字リンクを作成するだけでなく、いろいろな表示方法があります。
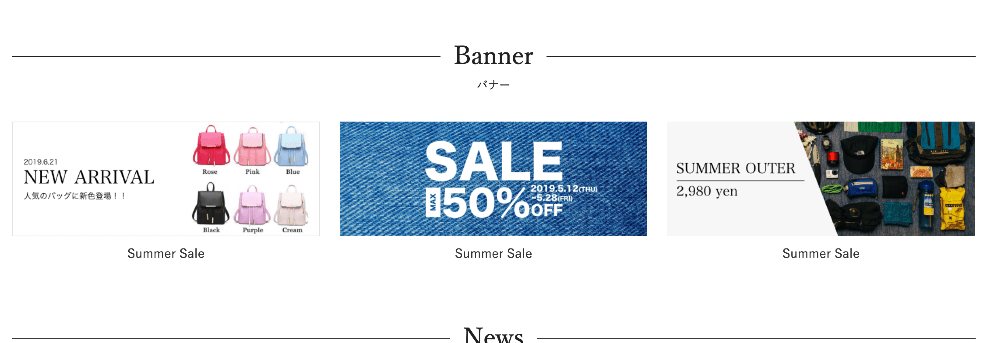
よくあるパターンとしてはバナーなどを使って特集コンテンツを作り、画像にリンクを作成する方法があります。

他にはナビゲーションにハートのアイコンを使ってお気に入りページにリンクするのもおすすめ。

カラーミータグのフリーページ用コードで自動表示させる
自前でコードを書く方法以外に、カラーミータグを使ってフリーページのリンクを自動的に表示させる方法があります。次のようなコードをサイドバーなどに追加するだけで、フリーページ一覧が自動的に表示されるようになります。
<ul>
<{section name=num loop=$freepage}>
<li>
<a href="<{$freepage[num].link_url}>">
<{$freepage[num].page_title}>
</a>
</li>
<{/section}>
</ul>まとめ
カラーミーショップはHTMLとCSSを編集できるので、新着商品やお気に入り商品などのコンテンツを自由に配置したり表示方法を変えたりすることができます。