カラーミーショップにBootstrap4を入れてレスポンシブサイトを作る方法。
カラーミーショップではPC用テンプレートをスマホでも表示することができるので、Bootstrap4を入れると簡単にレスポンシブサイトを作成することができます。
Bootstrap4自体はコピペでサクッと導入できます。
カラーミーショップにBootstrap4を入れる
Bootstrap4はHTMLファイルにlinkやscriptのsrcを読み込むだけで使えるCSSフレームワーク。
カラーミーショップにBootstrap4を入れるには、Javascriptで読み込むかheadタグに設置する必要があります。
Javascriptで読み込む方法
Javascriptで読み込む方法は無料テンプレートで、viewportの読み込みに使われてるのと同じ要領でできます。
共通ページのHTML編集エリアに次のようなscriptコードを追加します。jsファイルのリンクは普通にsrcで指定すればOK。
<!-- CSSとViewport -->
<script>
var viewport = document.createElement('meta');
var bst = document.createElement('link');
viewport.setAttribute('name', 'viewport');
viewport.setAttribute('content', 'width=device-width, initial-scale=1.0, maximum-scale=1.0');
document.getElementsByTagName('head')[0].appendChild(viewport);
bst.setAttribute('rel', 'stylesheet');
bst.setAttribute('href', 'https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css');
document.getElementsByTagName('head')[0].appendChild(bst);
</script>
<!-- javascriptファイル -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>headタグに設置する方法
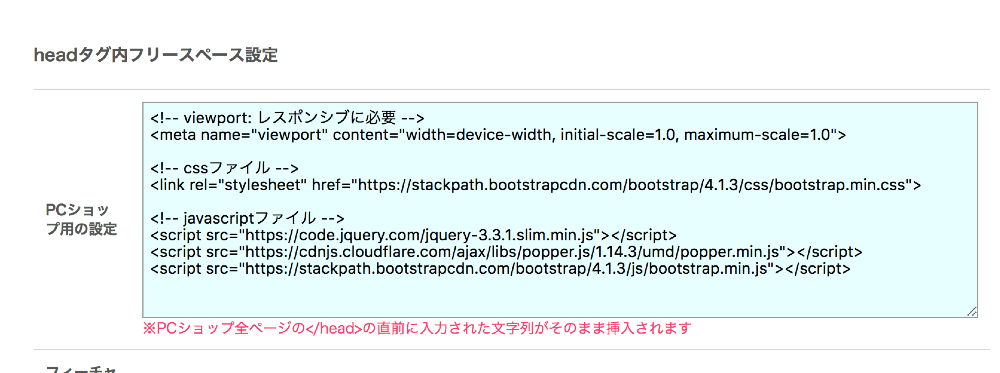
headタグにBootstrap4のlinkを入れるには、管理画面メニューの集客>SEO対策で検索エンジン対策ページを開きます。

このページの下部に「headタグ内フリースペース設定」というのがあるのでここに必要なタグを入れればOK。
フォームにcssとjsのリンクを入力し、ついでにviewportも入れておきます。入れるコードは次のようになります。
<!-- viewport: レスポンシブに必要 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<!-- cssファイル -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!-- javascriptファイル -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>カラーミーショップでBootstrap4入れる場合の問題と解決方法
この方法でカラーミーショップにBootstrap4を入れることができるのですが、いくつか問題点があるのでその点について解決方法をまとめてみました。
スタイルが上書きされる問題
どちらの方法でも共通ページのCSS編集エリアで記述したCSSコードの後にBootstrap4を読み込むので、こちらで書いたスタイルがBootstrap4のデフォルトスタイルで上書きされてしまいます。
これを避けるためにCSS編集エリアに記述するCSSコードには必ず独自のセレクタと合わせて使うようにします。
/* Bootstrap4のコンポーネントのまま、これだと上書きされる */
.card {
border-radius: 0;
}
/* 独自のセレクタと合わせて使用、こっちなら上書きされない */
.item-recommend .card {
border-radius: 0;
}カラーミーキットでレイアウトclassがかぶる問題
ベースとなるテンプレートにカラーミーキットを使うと、カラーミーキット側にあるレイアウト用classがかぶってしまうという問題が発生します。
なのでBootstrap4を入れるならカラーミーキット以外のテンプレートを使うようにしましょう。
カラーミーショップをレスポンシブ化する方法
ではインストールしたBootstrap4でカラーミーショップのテンプレートをレスポンシブ化してみます。
Bootstrap4を使った共通ページのレイアウト例
レスポンシブレイアウトは一見すごく難しそうに見えるかもしれませんが、Bootstrapを使うことで簡単に実装することができます。
例えば共通ページのレイアウトの場合、PC画面では2カラム、スマホで1カラムで表示する場合次のようになります。
<!-- 左サイドバーの例 -->
<div id="header">
<!-- ここにヘッダーコンテンツ -->
</div>
<div id="contents">
<div class="container">
<div class="row">
<div id="main" class="col-12 col-lg-9 order-2">
<!-- 下層ページの読み込み -->
<{include file = $file_name}>
</div>
<div id="side" class="col-12 col-lg-3 order-1">
<!-- ここにサイドバーコンテンツ -->
</div>
</div>
</div>
</div>
<div id="footer">
<!-- ここにフッターコンテンツ -->
</div>また、PCでもスマホでも1カラムの場合はこのようになります。
<!-- 1カラムレイアウトの例 -->
<div id="header">
<!-- ここにヘッダーコンテンツ -->
</div>
<div id="contents">
<div class="container">
<div id="main">
<!-- 下層ページの読み込み -->
<{include file = $file_name}>
</div>
</div>
</div>
<div id="footer">
<!-- ここにフッターコンテンツ -->
</div>商品一覧をCardコンポーネントで表示
次に売れ筋商品やおすすめ商品などの商品一覧をBootstrap4のCardコンポーネントに置き換えてみます。
sectionタグでループを作り、その中でCardコンポーネントを繰り返し表示するようにします。
ここでは.card-titleに商品名、.card-textに価格を入れてみました。
<!-- 売れ筋商品を3カラムで表示する場合 -->
<div class="row">
<{section name=num loop=$seller}>
<div class="col-6 col-lg-4">
<div class="card">
<a href="<{$seller[num].link_url}>">
<{if $seller[num].img_url != ""}>
<img class="card-img-top" src="<{$seller[num].img_url}>" alt="<{$seller[num].name}>" />
<{else}>
<img class="card-img-top" src="https://img.shop-pro.jp/tmpl_img/73/noimage.png" alt="<{$seller[num].name}>" />
<{/if}>
</a>
<div class="card-body">
<h5 class="card-title">
<a href="<{$seller[num].link_url}>"><{$seller[num].name}></a>
</h5>
<{if $seller[num].soldout_flg == false}>
<p class="card-text"><{$seller[num].price}></p>
<{else}>
<p class="card-text">売り切れ</p>
<{/if}>
</div>
</div>
</div>
<{/section}>
</div>まとめ
カラーミーショップはBASEと違ってhead要素を直接いじれないので、Bootstrap4のようなCSSフレームワークを入れるのはちょっとめんどくさいですね。
あと、スライドショーやメガメニューなどのjQueryプラグインを入れる場合、カラーミーショップ側で強制的に入るJavascirptが原因で上手く動かない可能性もあるので注意が必要です。