カラーミーショップのテンプレートはBASEやWordpressとも異なり、使用しているタグの書き方も独特なので慣れるまでのハードルがちょっと高めです。
このページでは、これからカラーミーショップのテンプレートをカスタマイズする人のために、WordpressのようなCMSとの違いや、カラーミーの特徴を徹底的に解説していきます!
カラーミーのテンプレートカスタマイズ入門
カラーミーのテンプレート構造
カラーミーのテンプレート構造はWordpressのように用途ごとに分割されています。
Wordpressと異なるのは、テンプレートを削除できないところと、CSSしか編集できないページがあるところです。

HTMLとCSSを編集できるページは次の通り。
| ページ | 内容 |
|---|---|
| 共通ページ | 全ページで使われる共通ページ、ヘッダーやフッターなど全ページで共通のコンテンツを配置 |
| トップページ | トップページで使用 |
| 商品一覧ページ | 商品一覧用ページ、ソートやページネーションを使用可能 |
| 商品詳細ページ | 商品詳細用ページ、商品情報の他にレビューや組み合わせ商品を表示可能 |
| 特定商取引ページ | 特定商取引ページ、管理画面に入力した内容を表示させる |
| 商品検索結果ページ | 基本的に商品一覧ページと同じ、ページタイトルで検索キーワードを表示させる |
| オプション在庫・値段表 | クリックすると表示できるオプション表を表示 |
| プライバシーポリシー | プライバシーポリシーページ、管理画面に入力した内容を表示させる |
決済ページからレビューページまではCSSのみ変更可能なページになっています。
新しいページはフリーページを使うことで追加可能です。
フリーページについて
カラーミーショップではフリーページ機能を使って新しいページを自由に作成することができます(9999ページまで)。
この機能を使えば、キャンペーンページやお問い合わせ窓口ページなどいろいろな使い方ができます。
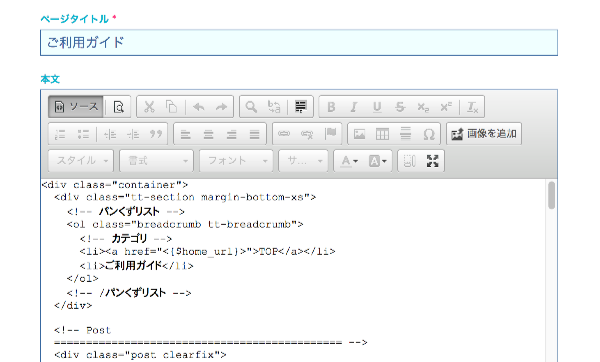
フリーページを作るにはデザインページのテンプレート一覧から各テンプレートの「フリーページ」リンクをクリックします。

次のページで作成したいぺージ名と内容を記入して保存ボタンを押せば完了。ぺージ内容にはHTMLを記述できるため、お知らせページやLP、カテゴリ一覧ページなど自由に作成できます。

初級モードと上級モード
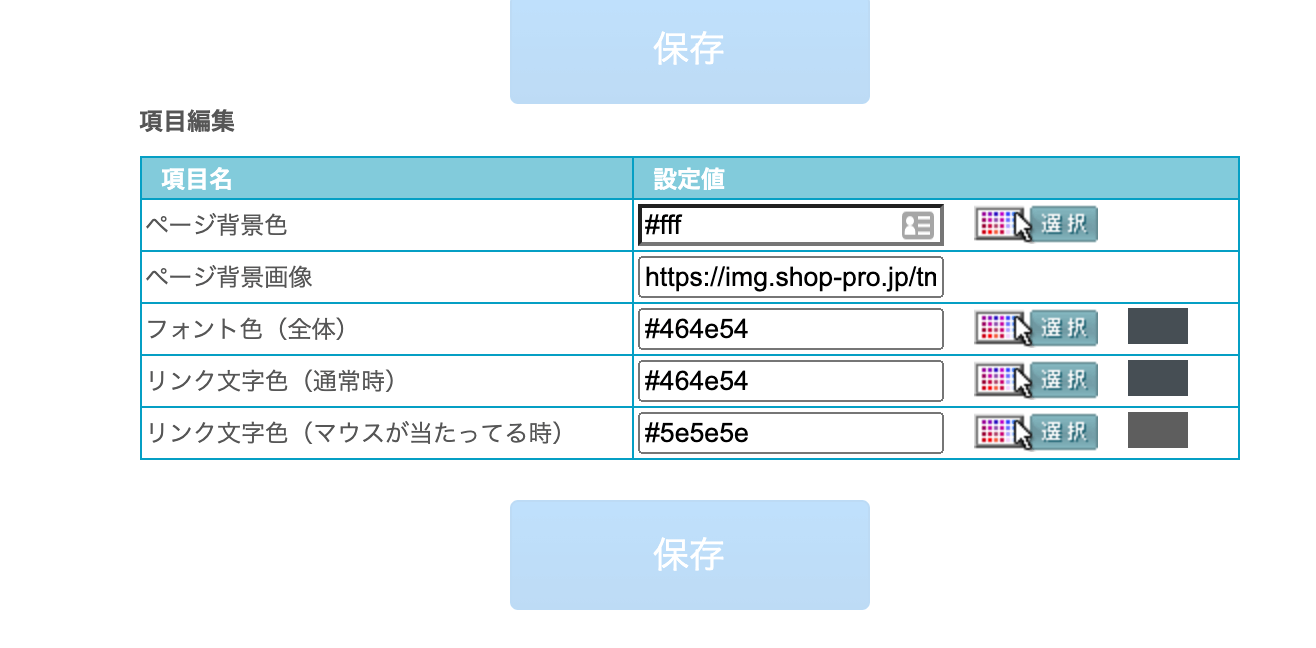
編集ページに行くとわかるように、編集方法で初級モードと上級者モードの2種類があります。
初級モードでは、テンプレートの文字のサイズや色を簡単に設定することができます。

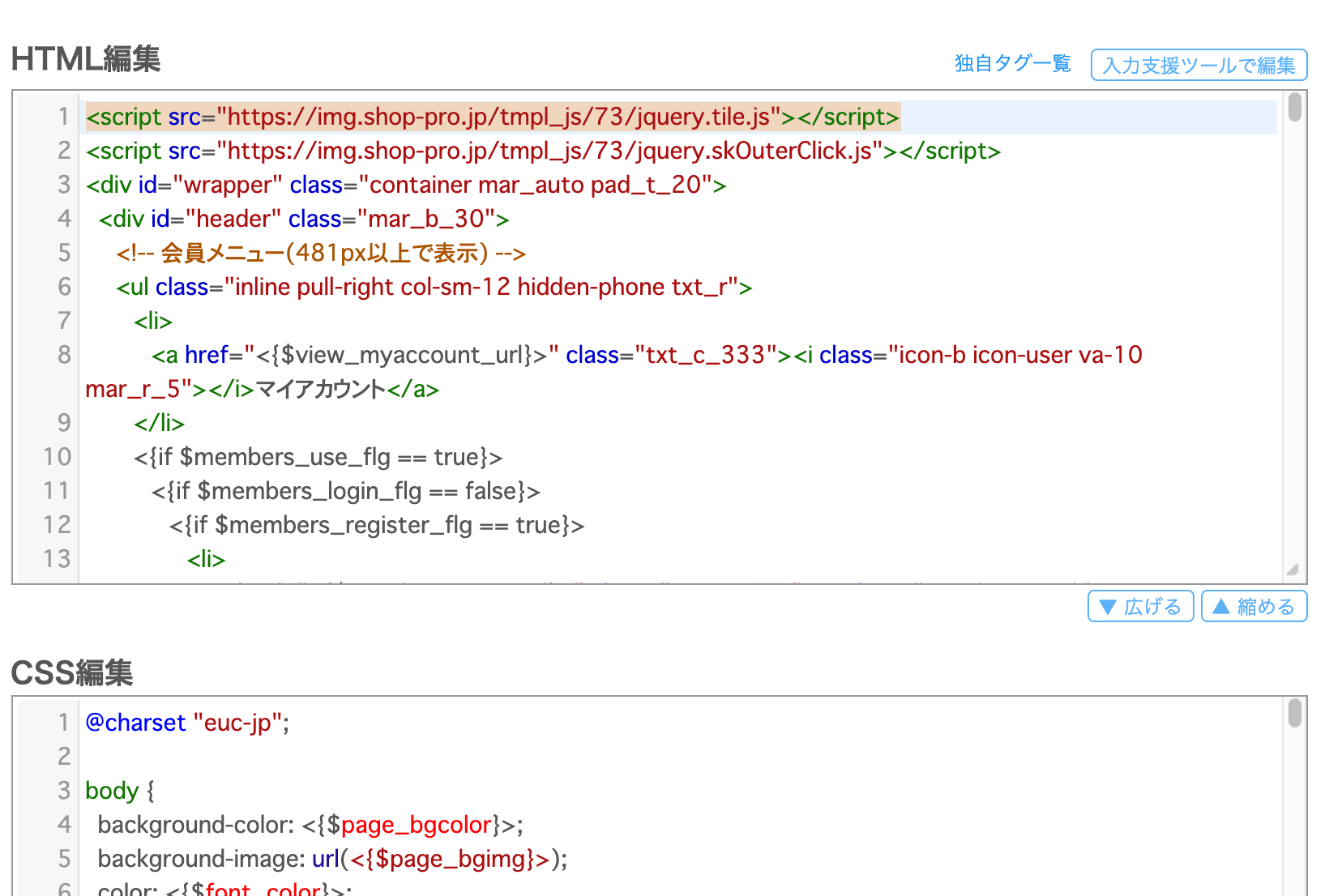
入力した内容はCSS編集エリアで項目ごとに用意されたタグを使用することで出力することができます。
body {
background-color: <{$page_bgcolor}>;
background-image: url(<{$page_bgimg}>);
color: <{$font_color}> !important;
}
a {
color: <{$link_normal}> !important;
}
a:hover {
color: <{$link_hover}> !important;
}上級者モードではHTMLコードとCSSコードの編集が可能です。

テンプレートで使える機能について
カラーミーではWordpressと違ってテンプレートごとに使える機能が決まっています。
テンプレートごとに使える機能についてはかなり長くなったので以下の記事をご覧ください。
カラーミーショップの独自タグについて
カラーミーショップの独自タグはSmartyという見慣れないPHPフレームワークを使用しています。
Wordpressのタグとも少し異なるので最初は次の3つのポイントだけ覚えておきましょう。
- ページごとに使える独自タグが決まっている
- 値をそのまま出力するものと、ループ中に出力できるものがある
- タグは自分で作成することができない
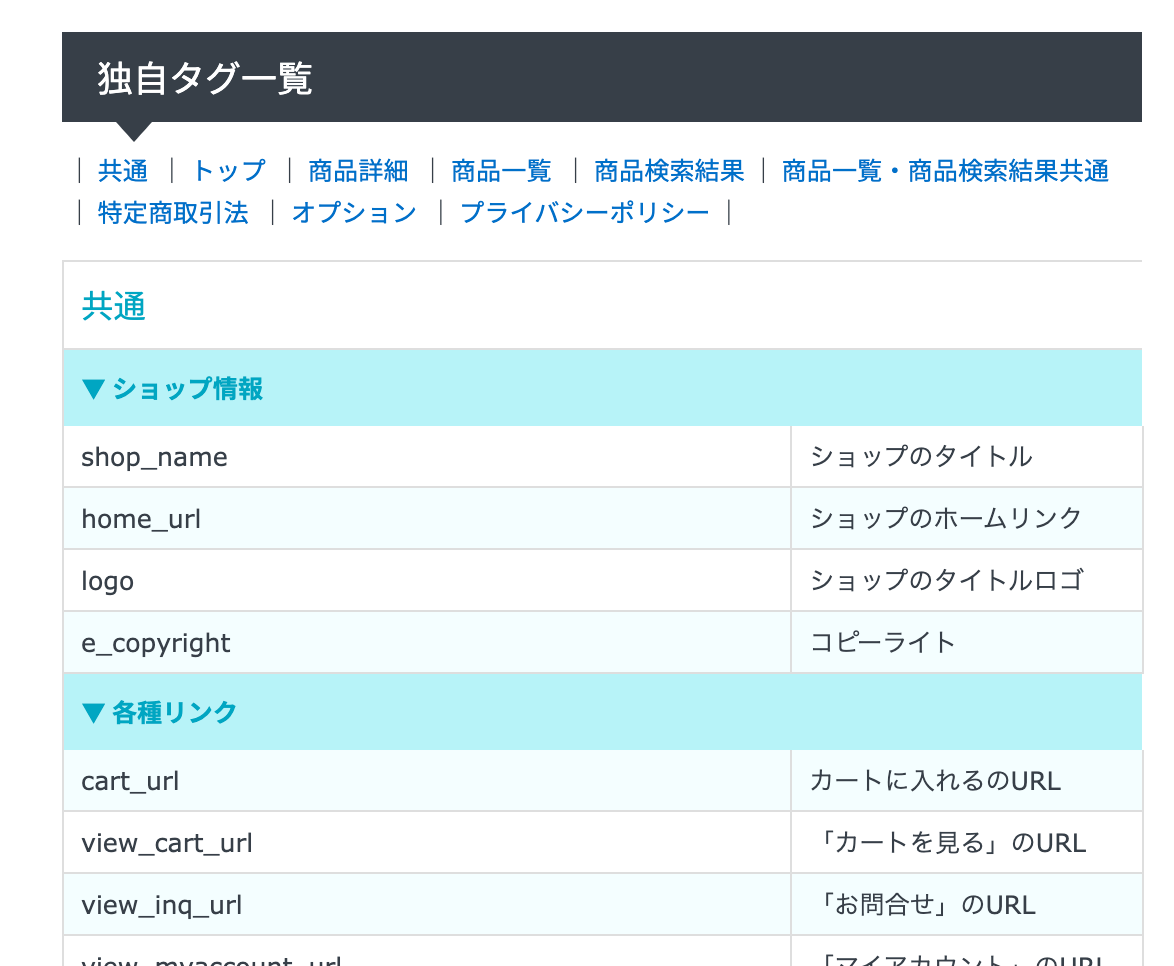
独自タグの一覧はドキュメントが用意されてるので、テーマカスタマイズする前に必ずチェックしておきましょう。
カラーミーショップの独自タグの使い方
独自タグの使い方はドキュメントでも紹介されていますが、基本的にはこんな書き方をします。
// タグ名を <{}> ではさむ
<{ $shop_name }>商品一覧などの一覧データを出力するにはsectionでループを作ります。
<{section name=num loop=$productlist}>
// ループ中に商品名を表示
<{ $productlist.name }>
<{/section}>データの出力はこれだけ覚えれば大丈夫ですが、PHPのようにif文や変数を使うこともできます。
さらに詳細な使い方をこちらの記事にまとめたのでご覧ください。
カラーミーカスタマイズのよくある質問
ここまではテンプレートカスタマイズについての基本的な内容を開設しましたが、最後にカラーミーのテンプレートカスタマイズを依頼された際によくある質問をまとめておきたいと思います。
Wordpressのようにテンプレート作れる?
Wordpressと異なりテンプレートを新しく作成したり、削除したりといった操作はできません。
ただ、フリーページを使うことでお知らせページやLPのようなページを個別に作成することはできます。
データはどのようにして取得する?
Wordpressのような独自タグがあるのでそれを使用します。テンプレートエンジンにはSmartyが使われています。
バックエンドは編集できないため、取得できるデータに限りがあります。
外部CSSやJSは使える?
headにHTMLタグを追記できるので外部ファイルの読み込みが可能です。headはテンプレートのカスタマイズではなく、SEO対策機能として実装されています。
レンタルサーバーを用意しなくてもカラーミーFTPを使用することも可能です。
Bootstrap4は使える?
カラーミーFTPや外部サーバーからCSSやJSファイルを読み込めばBootstrap4を使用可能です。
カラーミーキットというCSSフレームワークを適用したテンプレート(無料)もあります。
まとめ
カラーミーショップは一見するとWordpressにも似ているのですが、できることに制限があったり、Smartyという見慣れないテンプレートエンジンを使う必要があるのでカスタマイズのハードルはちょっと高め。