CSSグリッドは縦と横の線で分割して要素を配置することができる便利なプロパティ。
Bootstrap5のような12カラムのレイアウトを作れるのでページレイアウトを作成する場合に使えます。
このページではCSSグリッドで最低限覚えておきたいプロパティの使い方とレスポンシブに対応したページレイアウトの作り方を解説します。
CSSグリッドの基本的な使い方
CSSグリッドを使う場合に最低限覚えておきたいプロパティは以下の6つです。
- grid-template-columns: 縦の列をどう分割するかを決める
- grid-template-rows: 横の列(行)の分割を決める
- gap: 要素間のすき間(溝)の指定
- repeat(): 繰り返しをまとめて書く
- grid-column: 要素の縦列の配置を指定する
- grid-row: 要素の横列の配置を指定する
- span: 配置を線番号ではなく幅で指定できる
CSSグリッドは縦と横を分割して要素を配置するものなのでまずは要素を配置するコンテナの分割を作ります。
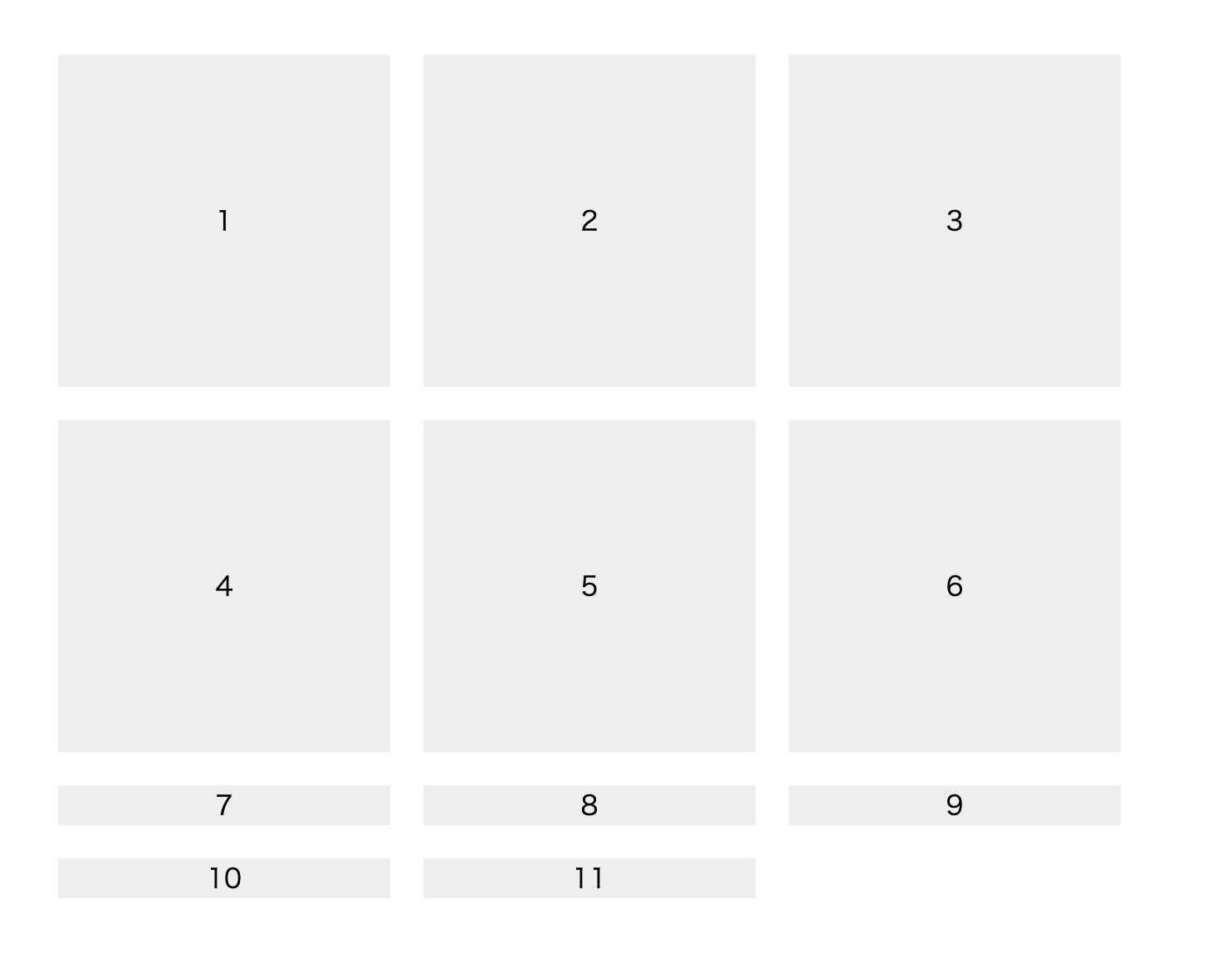
縦横200pxずつの枠を横に3つ、縦に2つ作るとこうなります。
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
<div class="item">11</div>
</div>.container {
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 200px 200px;
gap: 20px;
}
.item {
display: flex;
align-items: center;
justify-content: center;
background: #eee;
}結果はこちらのようになります。grid-template-columnsで横枠を作り、grid-template-rowsで縦の分割をしています。

画像を見るとわかるように横3列は数が増えても同じ200pxで、縦の行は高さを指定していない3行目以降は要素(文字)の高さになってます。
repeat()で複数の行列を一括指定
全ての行で200pxにする場合は4行分全て指定する必要があります。
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 200px 200px 200px 200px;
gap: 20px;
}こんな感じで縦横の分割の量が増えるとその分だけ幅や高さをしてすることになるのでrepeat()を使って一括で指定します。
repeat()を使った場合の書き方はこちら。1つ目が繰り返す数、2つ目の値には幅や高さを入れます。
.container {
display: grid;
grid-template-columns: repeat(3, 200px);
grid-template-rows: repeat(4, 200px);
gap: 20px;
}分割したグリッドに要素の配置を指定する
要素は何も指定しなければ順番に敷き詰められていきますが、場所を指定することもできます。
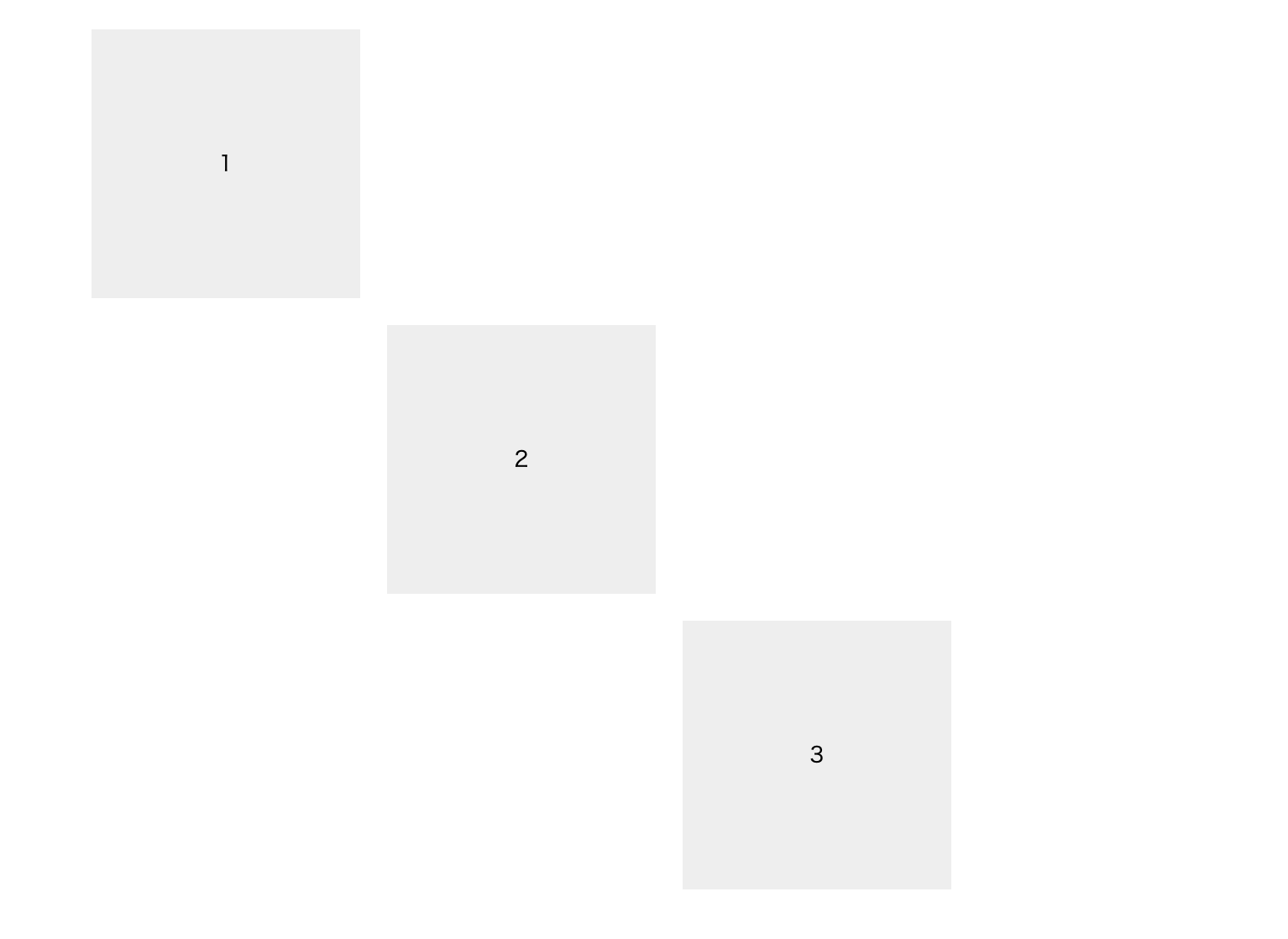
例えば縦横3つずつ分割してその中に斜めに要素を入れてみるとこうなります。
<div class="container">
<div class="item top-left">1</div>
<div class="item center">2</div>
<div class="item bottom-right">3</div>
</div>要素の配置は分割した箱ではなく線をイメージするとわかりやすいです。一番左(上)が1本目、最後(下)が4本目になります。
斜めに要素を配置する場合は次のようなCSSコードになります。
.container {
display: grid;
grid-template-columns: repeat(3, 200px);
grid-template-rows: repeat(3, 200px);
gap: 20px;
}
.item {
display: flex;
align-items: center;
justify-content: center;
background: #eee;
}
.top-left {
/* 開始位置 / 終了位置 */
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.center {
grid-column: 2 / 3;
grid-row: 2 / 3;
}
.bottom-right {
grid-column: 3 / 4;
grid-row: 3 / 4;
}結果はこちらのようになります。grid-columnやgrid-rowは1つ目に開始位置、2つ目に終了位置の線の番号を入れます。

spanで領域を指定する
もっとわかりやすい位置の指定方法がspanを使った方法です。spanは開始位置からどれくらいの幅を持たせるかを指定できるもので、終了位置の線番号よりも簡単にレイアウトを作ることができます。
例えば先ほどの例の1つ目の要素の場合は次のように書くことができます。
.top-left {
/* 開始位置 / 終了位置をspanに置き換え */
grid-column: 1 / span 1;
grid-row: 1 / span 1;
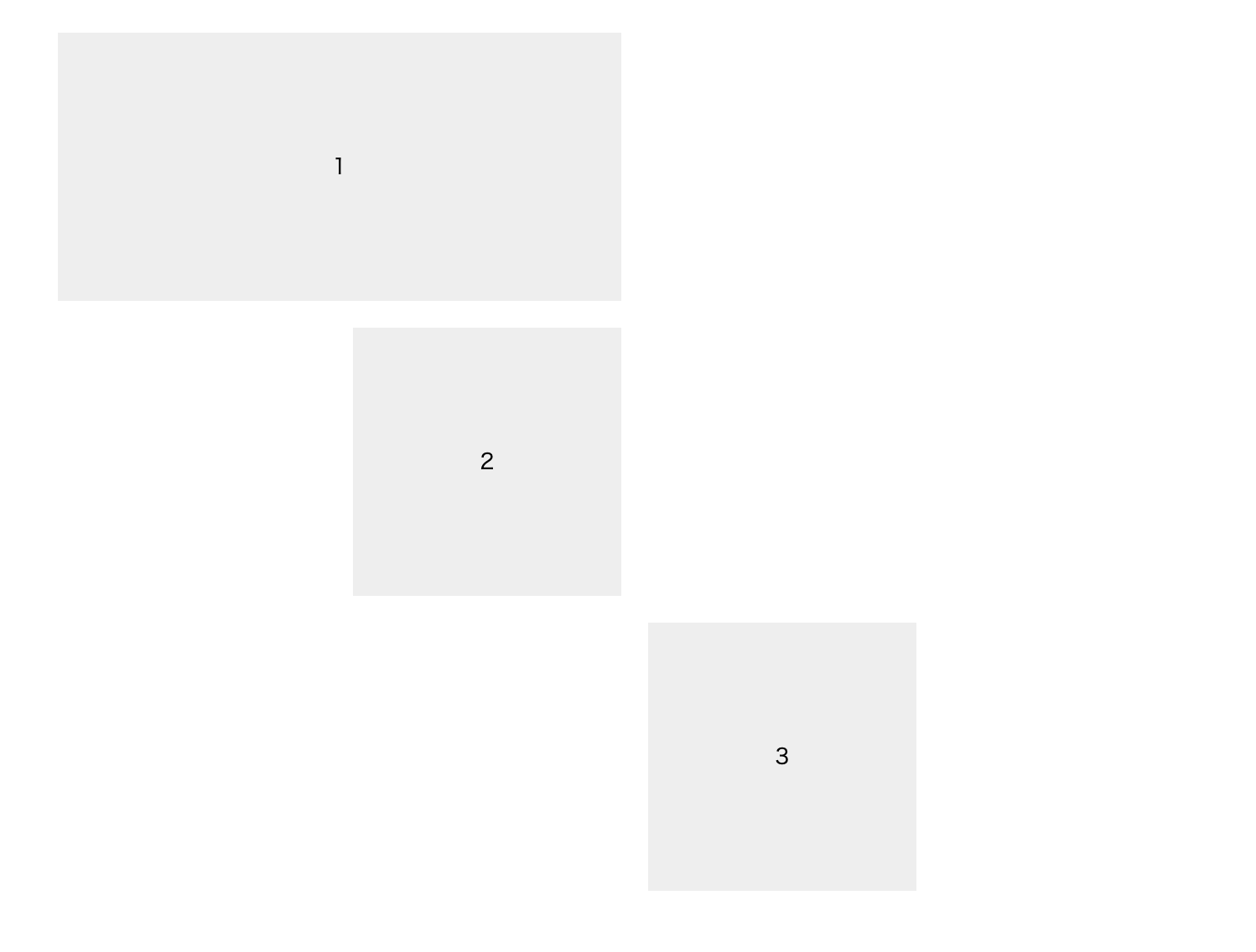
}終了位置を線の番号ではなく領域の幅で指定することができます。なので端から2つ分なら次のようになります。
.top-left {
/* 開始位置 / 終了位置をspanに置き換え */
grid-column: 1 / span 2;
grid-row: 1 / span 1;
}結果はこちら。こちらの方が直感的に指定できるので楽ですね。

こんな感じでFlexboxよりも自由に要素の位置を決められるのがCSSグリッドの特徴。他にも色々プロパティはありますが、これだけ覚えておけばほぼどんなレイアウトでも作れるようになります。
CSSグリッドのチートシート
他のプロパティの使い方やCSSグリッドのプロパティをまとめて一覧表示したチートシートがあるので、迷ったらこちらをチェックしましょう。
CSSグリッドのブラウザ対応状況
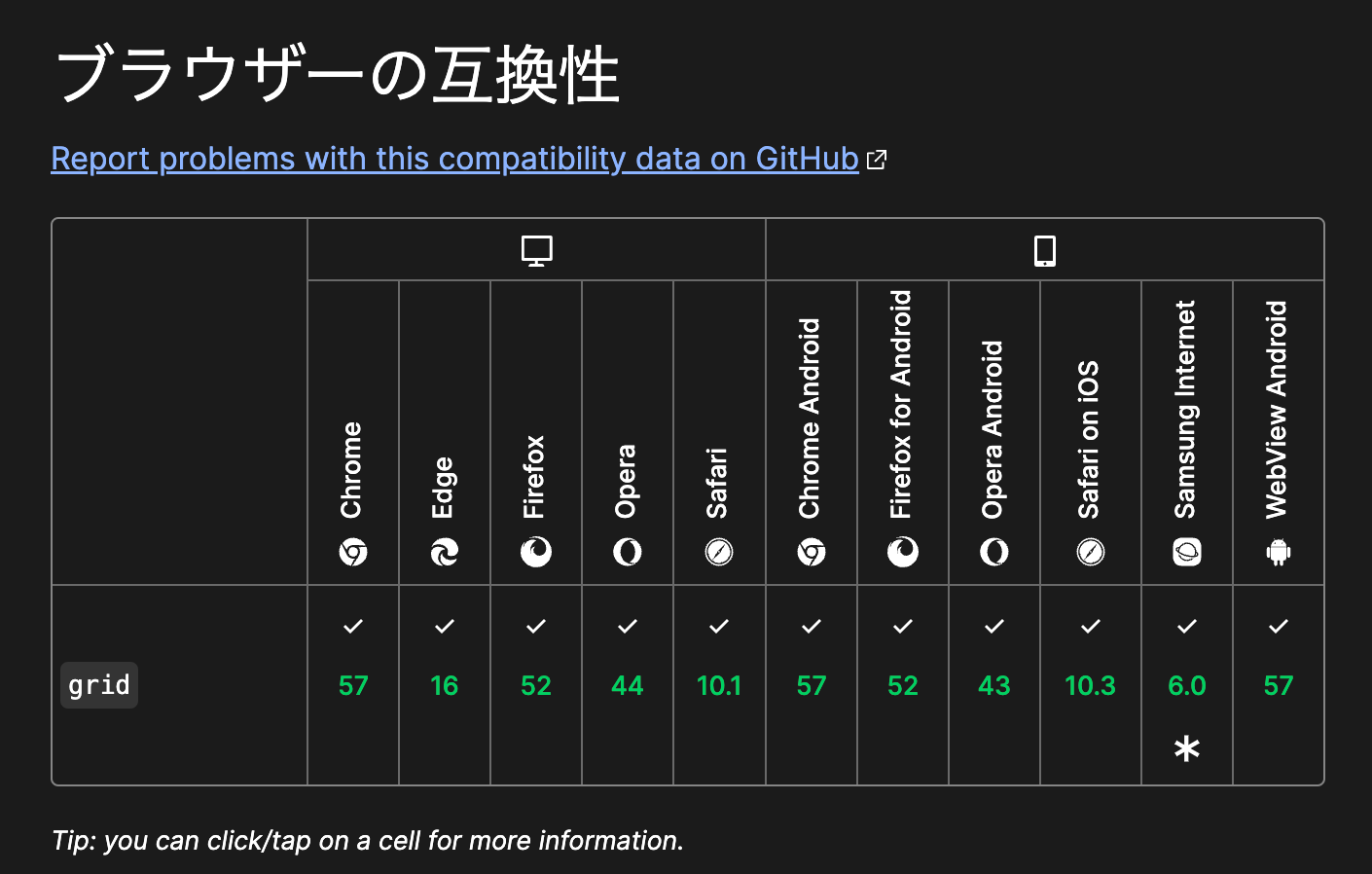
CSSグリッドは比較的新しいCSSプロパティで古いブラウザでは対応していない場合もあります。
ただ主要なブラウザの最近のバージョンであればPCでもモバイルでも全て対応しているので問題なく使えます。

CSSグリッドのレイアウト例
CSSグリッドを使って実際によくあるレイアウトを作ってみます。
慣れればBootstrapのようなCSSフレームワークを使うよりも簡単にレイアウトを作れるようになります。
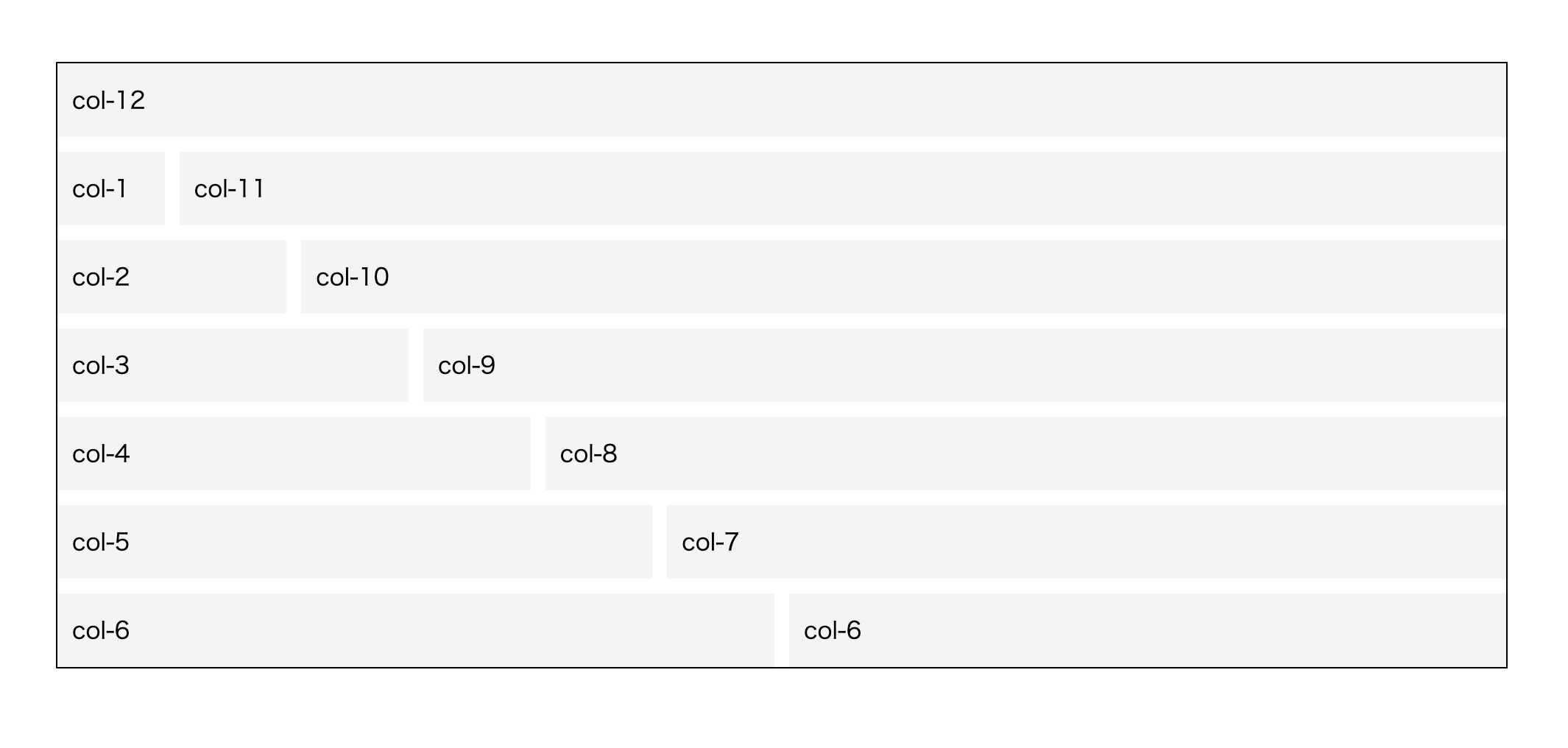
CSSグリッドでBootstrap5のような12列のカラムを作る
Bootstrap5のように1〜12列のカラムを作るには、全体を囲む要素(.container)に幅とグリッドの分割を指定し、1〜12までのカラム幅のある要素を作ればOK。
Bootstrap同様、合計カラム数を超える場合は自動的に改行されます。
<div class="container">
<div class="col-12">col-12</div>
<div class="col-1">col-1</div>
<div class="col-11">col-11</div>
<div class="col-2">col-2</div>
<div class="col-10">col-10</div>
<div class="col-3">col-3</div>
<div class="col-9">col-9</div>
<div class="col-4">col-4</div>
<div class="col-8">col-8</div>
<div class="col-5">col-5</div>
<div class="col-7">col-7</div>
<div class="col-6">col-6</div>
<div class="col-6">col-6</div>
</div>.container {
max-width: 1000px;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(12, 1fr);
gap: 10px;
border: 1px solid #000;
}
div[class*="col-"] {
background-color: #f4f4f4;
display: flex;
align-items: center;
padding: 0 10px;
height: 50px;
}
.col-1 {
grid-column: auto / span 1;
}
.col-2 {
grid-column: auto / span 2;
}
.col-3 {
grid-column: auto / span 3;
}
.col-4 {
grid-column: auto / span 4;
}
.col-5 {
grid-column: auto / span 5;
}
.col-6 {
grid-column: auto / span 6;
}
.col-7 {
grid-column: auto / span 7;
}
.col-8 {
grid-column: auto / span 8;
}
.col-9 {
grid-column: auto / span 9;
}
.col-10 {
grid-column: auto / span 10;
}
.col-11 {
grid-column: auto / span 11;
}
.col-12 {
grid-column: auto / span 12;
}結果はこんな感じです。ここにメディアクエリを入れて、col-lg-5のようなセレクタを作ればレスポンシブに対応したレイアウトも簡単に作成できます。

コンテナの幅やgapの値を変数にしておくことでさまざまな幅のWebサイトで使いまわすこともできます。
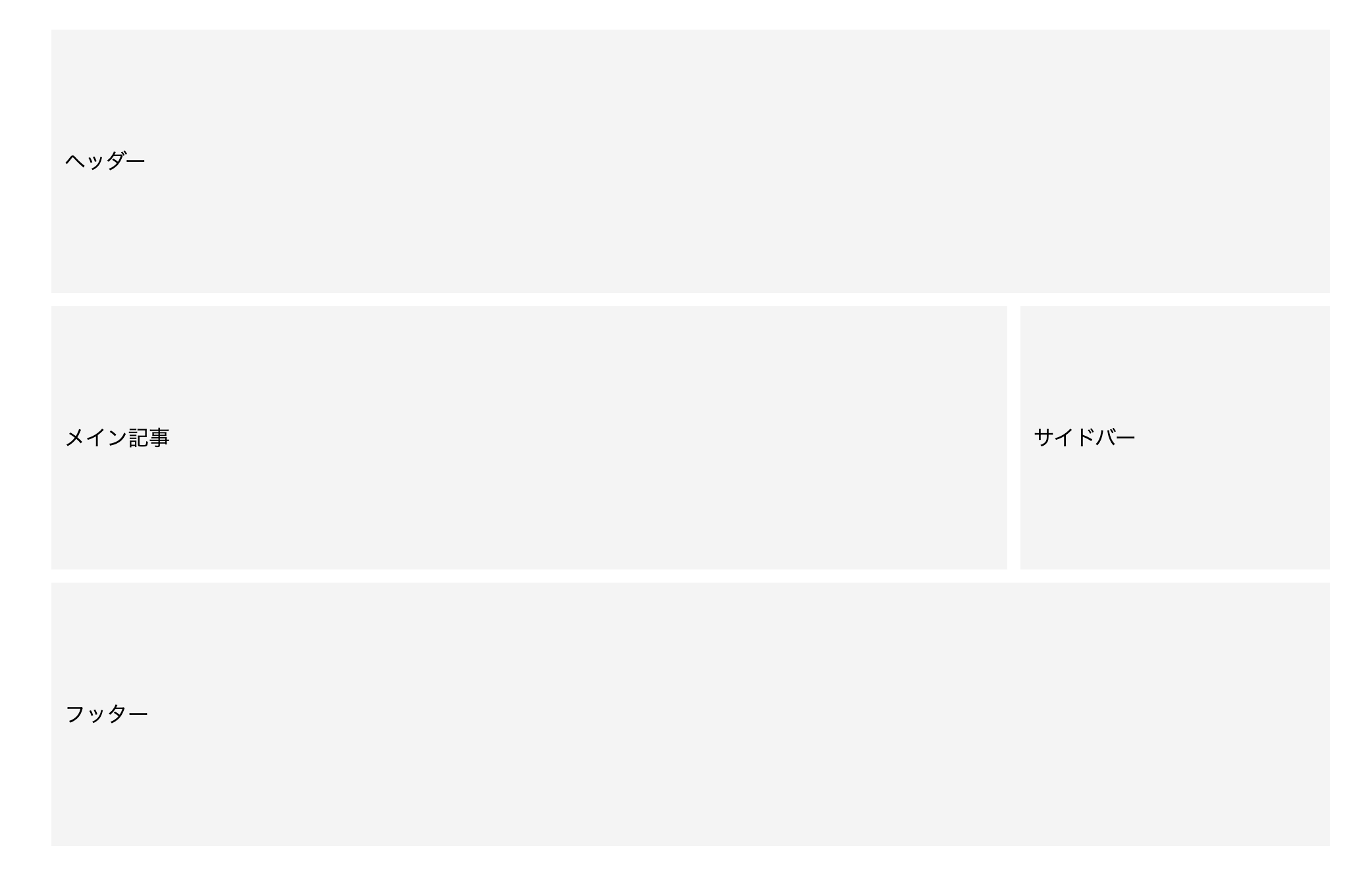
CSSグリッドで2カラムのページレイアウトを作る
Bootstrap5のような1〜12カラムに分けるのではなく、ページ内でレイアウトが固定の場合はもっとシンプルにCSSグリッドのコードを書くことができます。
<div class="container">
<header class="header">ヘッダー</header>
<article class="content">メイン記事</article>
<aside class="side">サイドバー</aside>
<footer class="footer">フッター</footer>
</div>.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
gap: 10px;
}
.container > * {
height: 200px;
background-color: #f4f4f4;
display: flex;
align-items: center;
padding: 0 10px;
}
.header,
.footer {
grid-column: 1 / span 12;
}
.content {
grid-column: 1 / span 9;
grid-row: 2;
}
.side {
grid-column: 10 / span 3;
grid-row: 2;
}結果はこんな感じです。

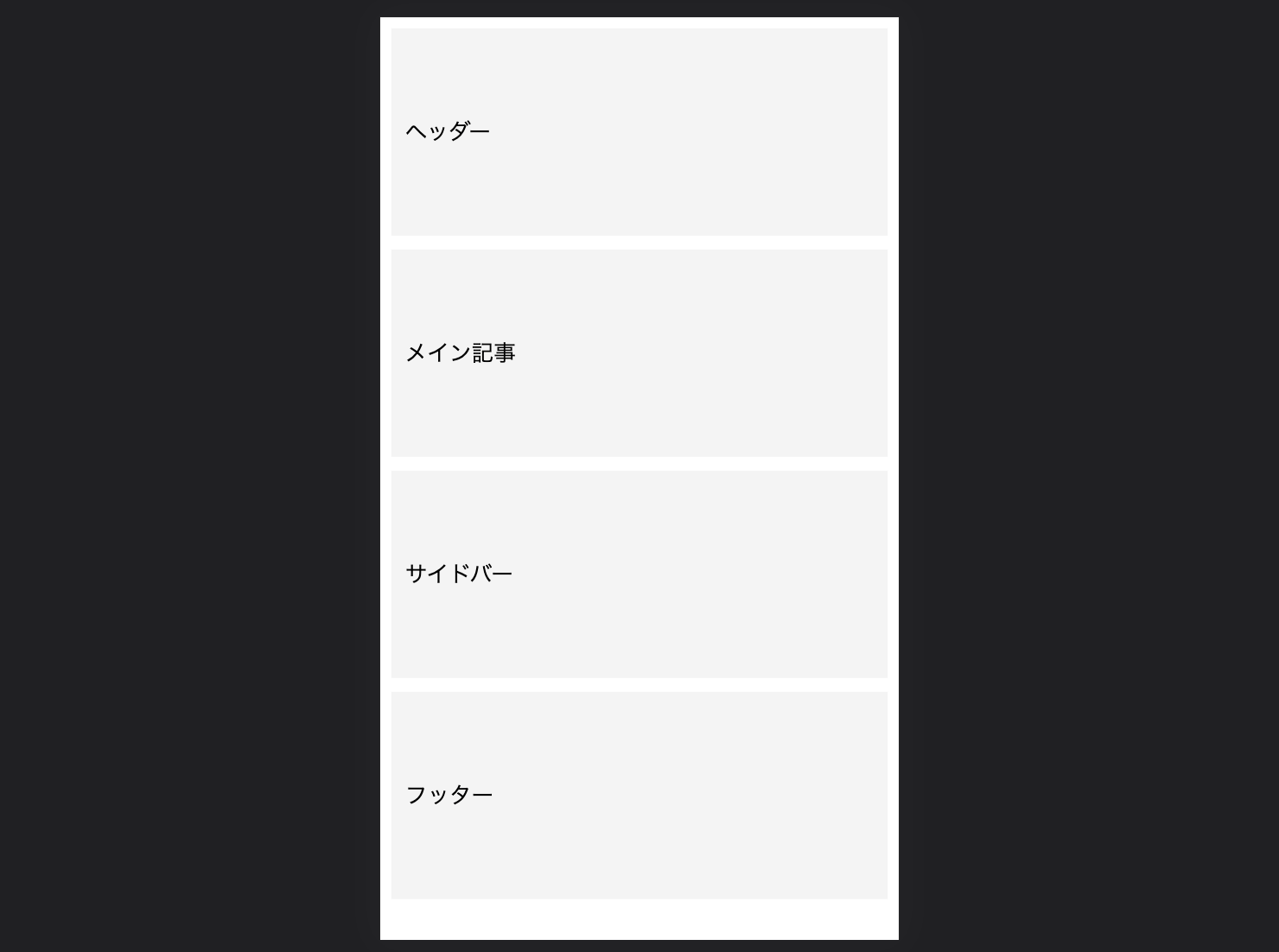
2カラムのレイアウトをスマホで1カラムにする
先ほどのレイアウトをレスポンシブ対応にするにはメディアクエリを追加すれば簡単に作成できます。
スマートフォンの場合に1列にしたい場合は次のようにします。
@media (max-width: 767.98px) {
.content {
grid-column: 1 / span 12;
grid-row: 2;
}
.side {
grid-column: 1 / span 12;
grid-row: 3;
}
}結果はこんな感じです。

まとめ
CSSグリッドを使うことで簡単にページのレイアウトを作ることができます。
Flexboxは1方向のレイアウトなのでCSSグリッドとは少し違うため使い分けが必要です。
CSSグリッドはページレイアウトなど縦方向と横方向の指定が必要な場合に有効です。