CSS3のプロパティやBEM記法、Flexbox、Gridなどを網羅したチートシート集です。
CSSは新しいプロパティが追加されてもすぐにブラウザ対応するのが1年後とかだったりするのでほとんど勉強しないまま気づいたらみんな使ってるみたいなことが多いんですよね。
CSSの知識を効率よくアップデートするには全体をざっくり見渡せるチートシートが便利です。
CSSのチートシート
ブラウザでチェックできるチートシート
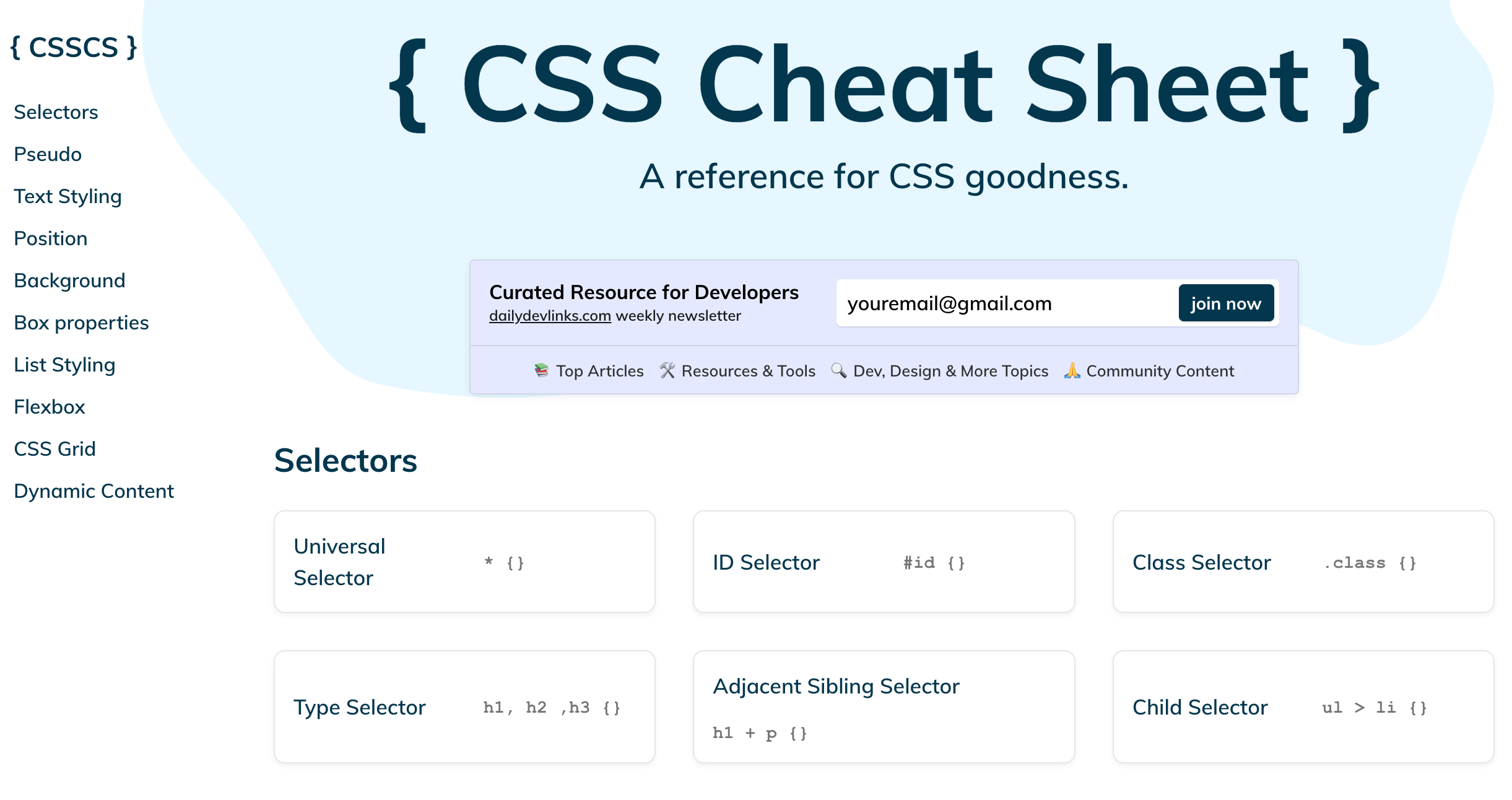
まずはCSS全体のプロパティをチェックできるチートシート。ブラウザからいつでも見ることができるのでブックマークしておくといつでもアクセスできます。
プロパティはグループごとに分けられていて、サイドメニューからジャンプできるのでチートシートとしての使いやすさもレベル高いです。
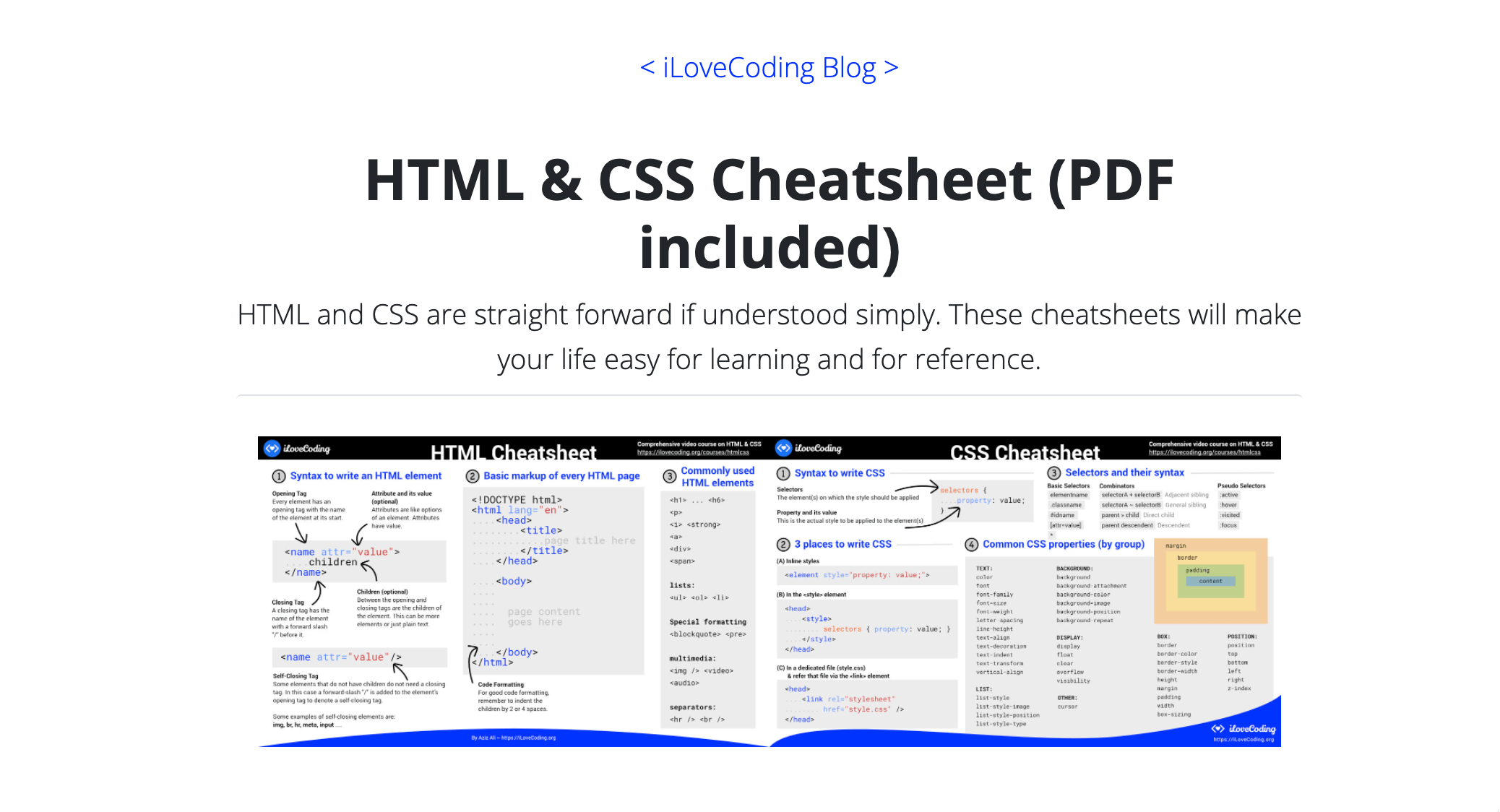
PDFでダウンロードできるチートシート
HTML & CSS Cheatsheet (PDF included)

2つめはこちら。PDFでダウンロードできるチートシートで別窓でチェックしたり、iPadで表示しながらCSSコードを書いていけます。
CSSの分厚い本を買ってたりしましたが、結局あまり使わなかったのでこういう手軽にダウンロードできるもので十分かも。
BEM記法の参考になるチートシート
CSSセレクタはコーディングするときにいつも悩むポイントでしたが、BEMのような記述方法が出てきてからはかなり早くコーディングできるようになりました。
コーディング規約などがあらかじめ決められていないような案件でもとりあえずBEM使っとけば引き継ぐ人もわかりやすいかもって感じです。実際BEM記法で書かれたコードはコンポーネントごとにしっかりまとまってることが多いので編集もしやすいんですよね。
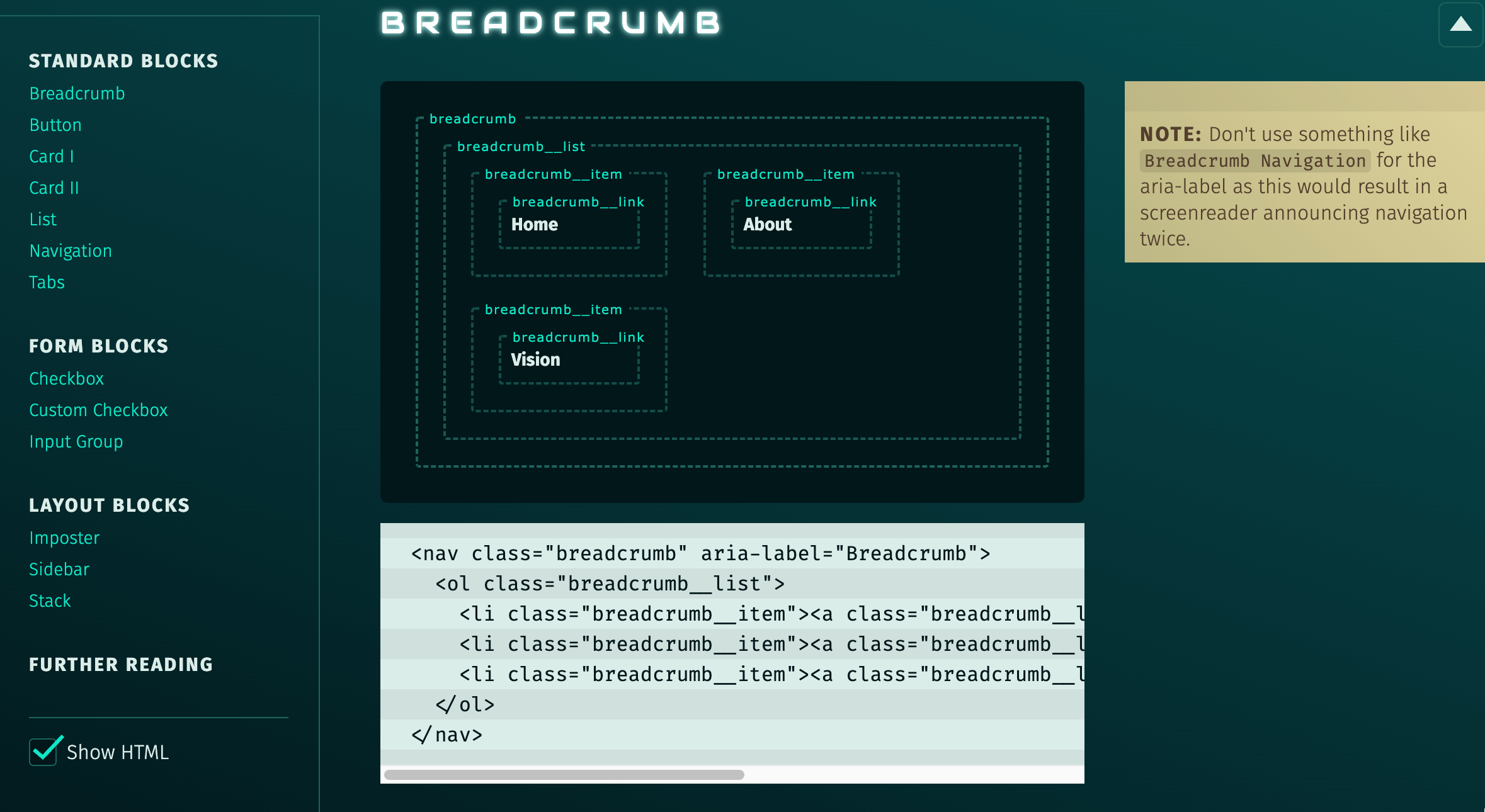
そんなBEM記法ですが書き方忘れたときはここのチートシートをよく確認してます。単にコードの羅列でなく視覚的にすごくわかりやすくて、代表的なコンポーネントの記述例がまとまっててすごく便利。
Flexboxのチートシート
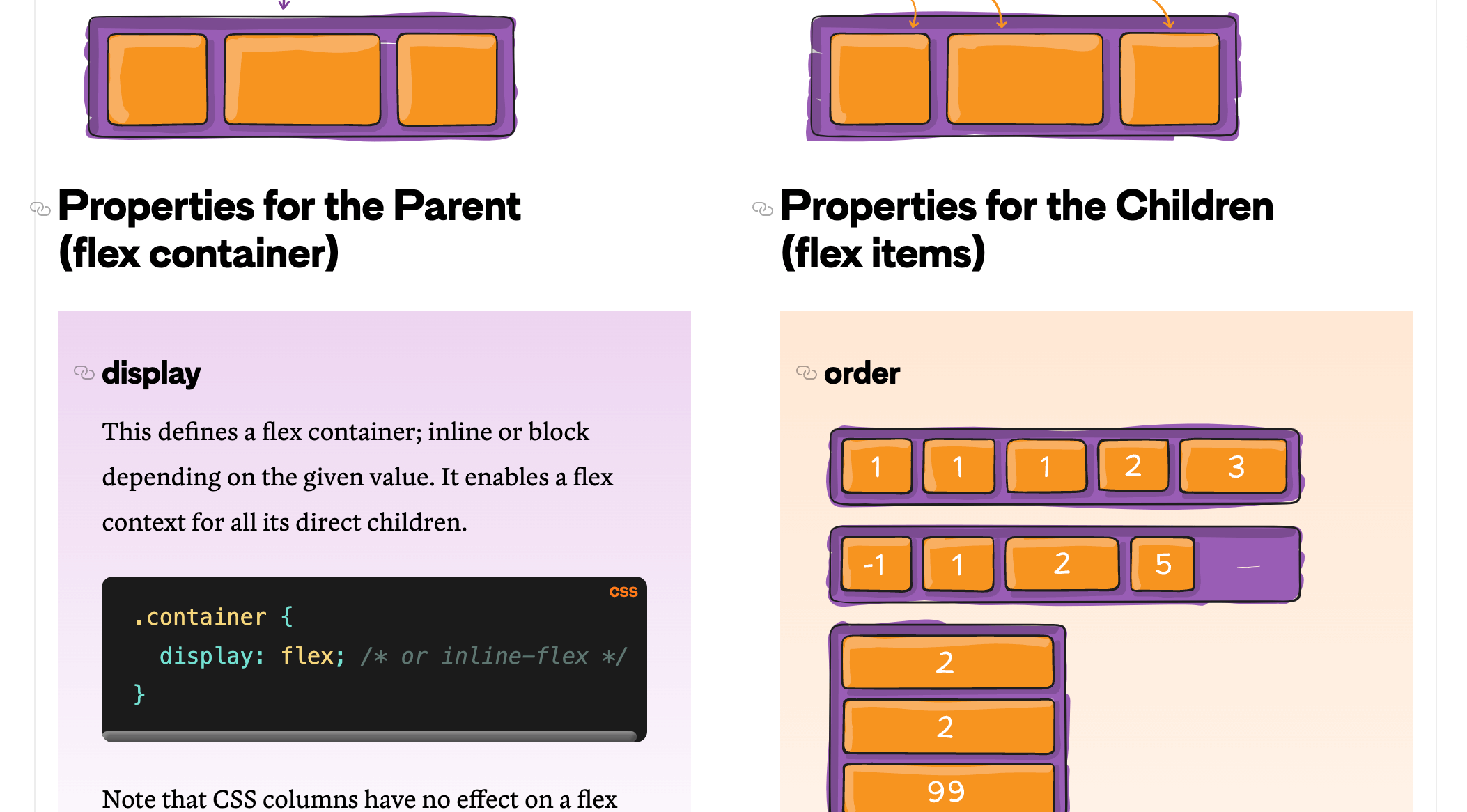
Flexboxの勉強でお世話になったのがこちら。イラストで解説してあるので英語でも大体わかります。これをみながら実際自分でCSS書いてみるだけでもかなり勉強になるので、暇な週末などを使って覚えてしまいましょう。
Gridのチートシート
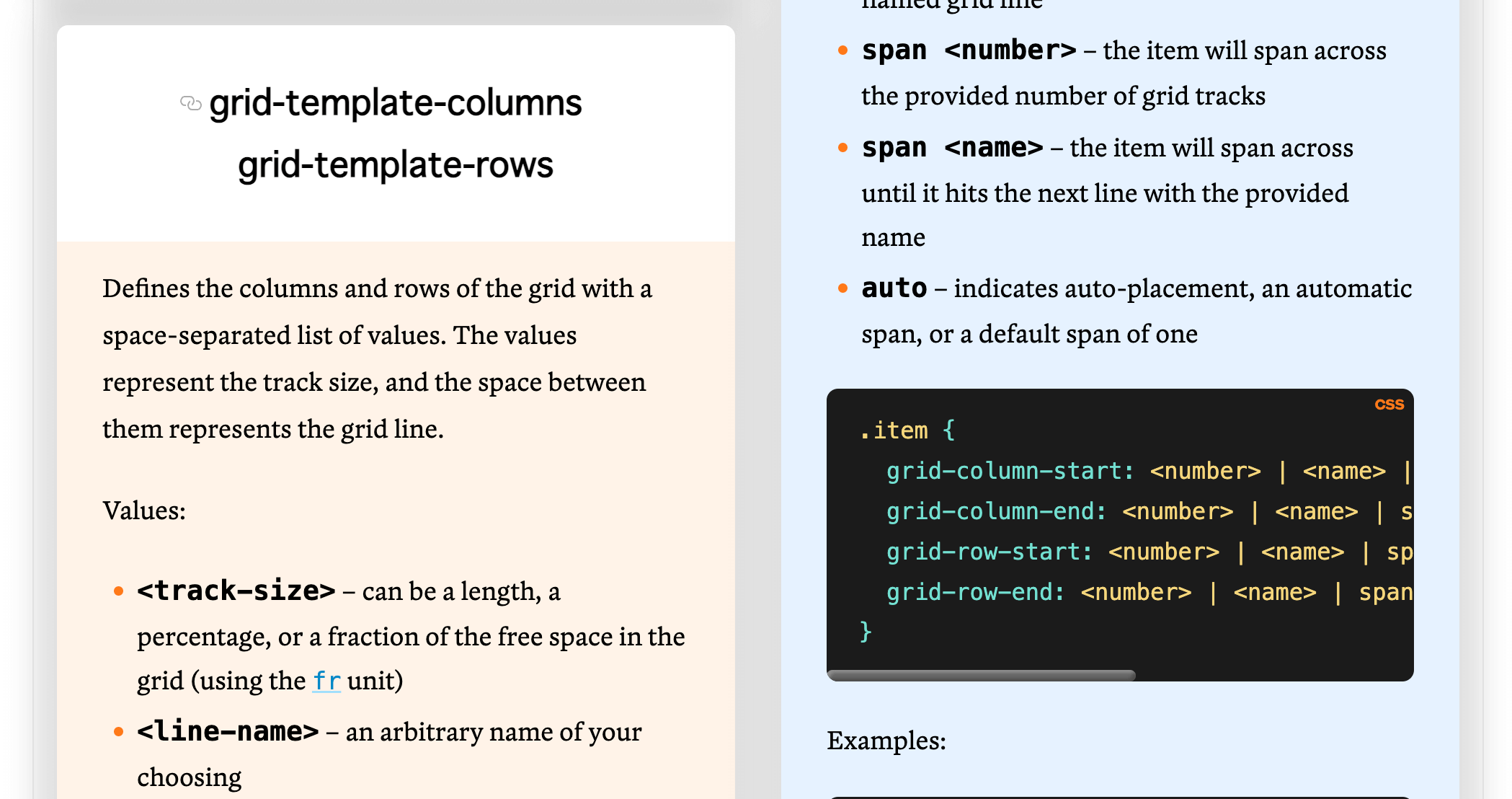
こちらもCSS-Tricksさんのチートシート。Gridレイアウトはわかりやすく説明するの無理なんじゃないかと思うくらい複雑でチートシートも文字数多めです。
Flexboxは主に整列に関するスタイルだったので覚えやすかったんですが、Gridは複雑なレイアウトも作れる結構ややこしいCSSプロパティです。枠ではなく線で考えるところとか、areaに名前を付けられるとかちょっと尋常じゃないくらい複雑になってるんですよね。
覚え方のコツとしては全体のレイアウトを一度に考えるのではなく、コンポーネント単位とかエリア単位とかで分けて考えるとわかりやすいと思います。
まとめ
CSSはかなりたくさんのプロパティがあって全部覚えるのはなかなか大変。チートシートがあれば一覧で見れるので効率よく勉強できますね。