extendやmixinなどよく忘れるSCSSの書き方をシンプルにまとめたチートシートを集めました。
ブラウザでチェックできるものとPDFでダウンロードできるものがあるので必要に応じて使い分けることができます。
SCSSのチートシート
ブラウザでチェックできるSCSSのチートシート
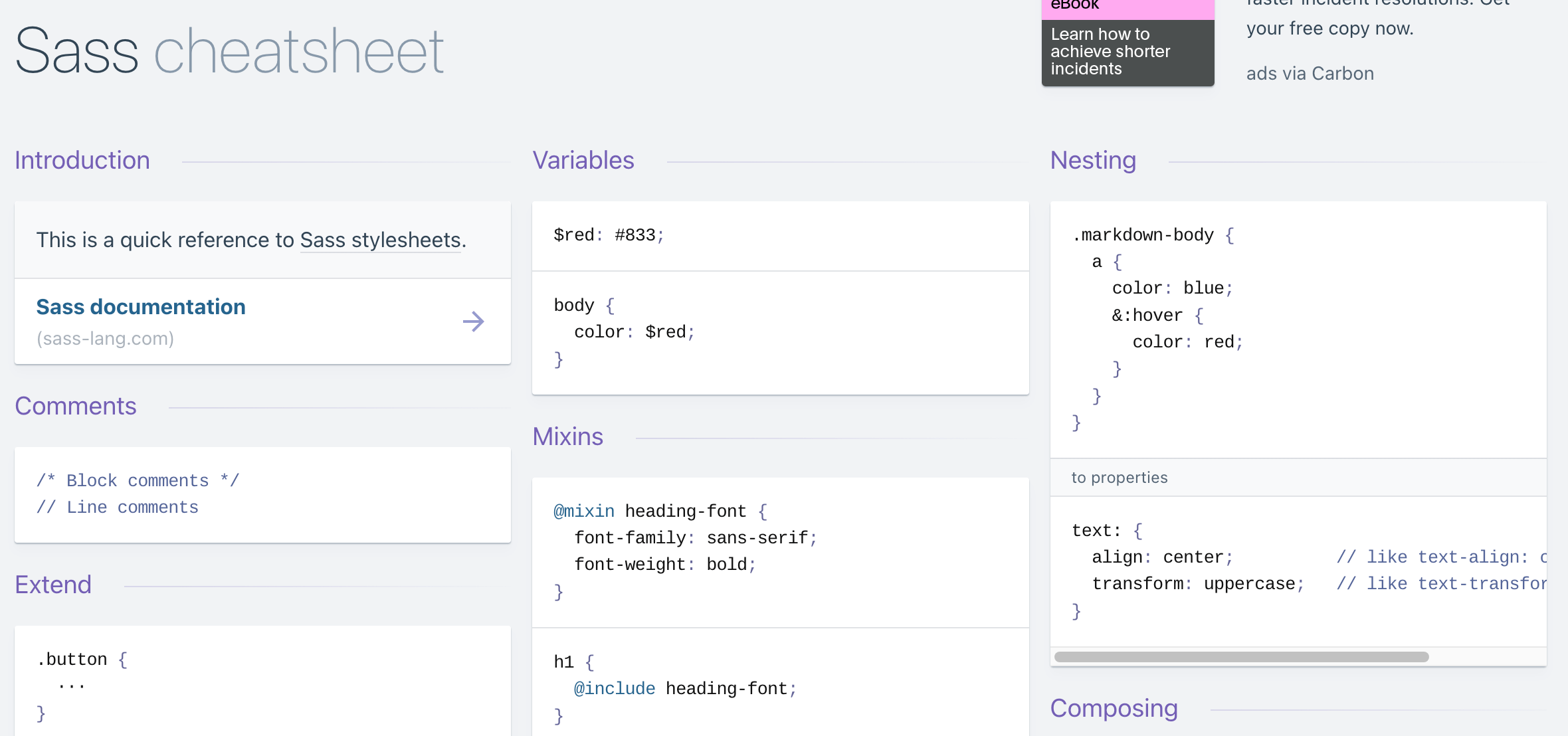
1つめはSCSSの機能全体をさっと見渡せるチートシート。グループ分けされたシンプルなUIでどんな機能が使えるかどんな書き方かをチェックできます。書き方忘れたときは重宝すること間違いなし。
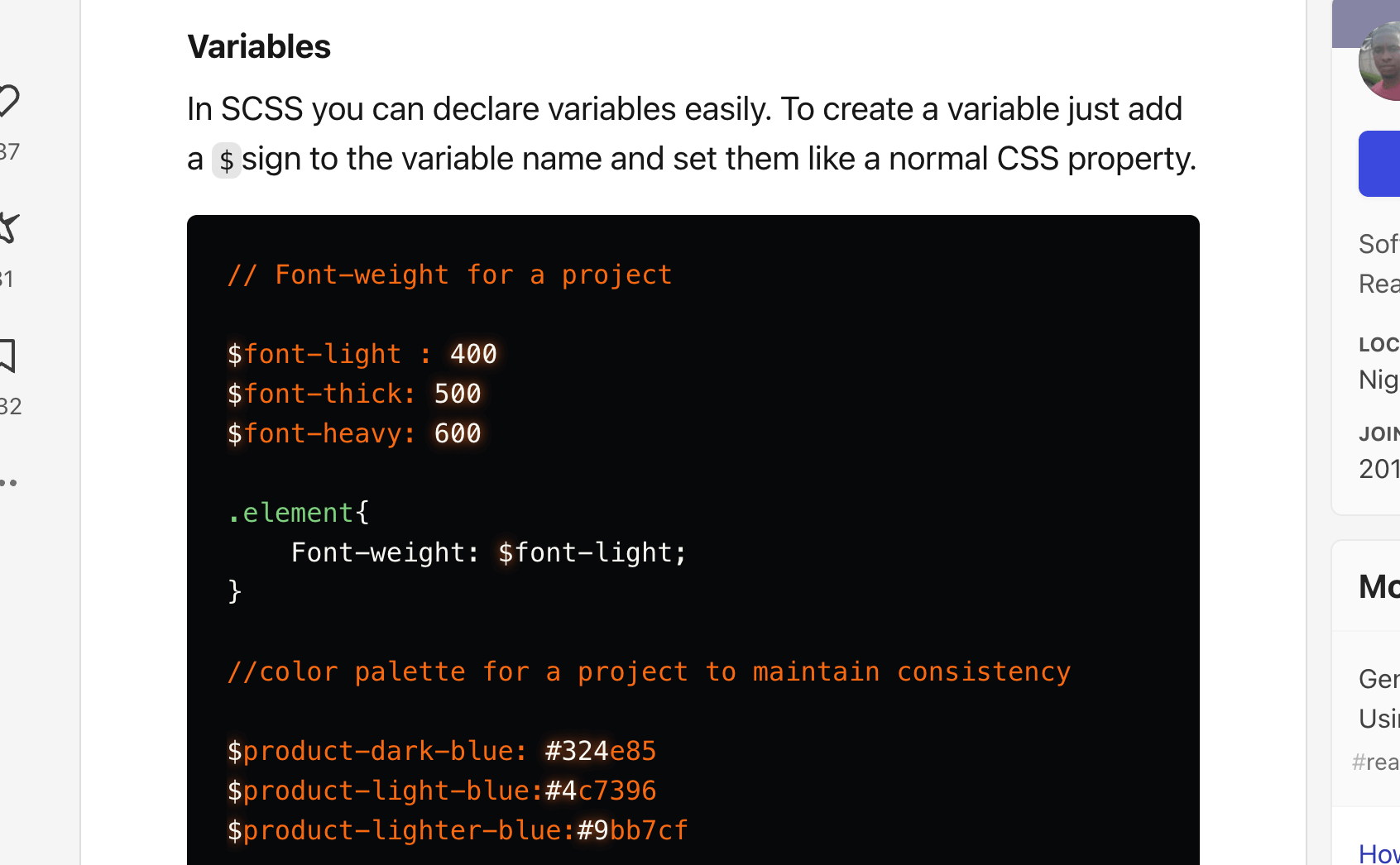
2つめはこちら。先ほどより細かい解説付き(英語)でSCSSの書き方がまとめられています。公式ドキュメントだとちょっと文章多すぎっていうときはこっち使うといいかもしれません。
PDFでダウンロードできるSCSSのチートシート
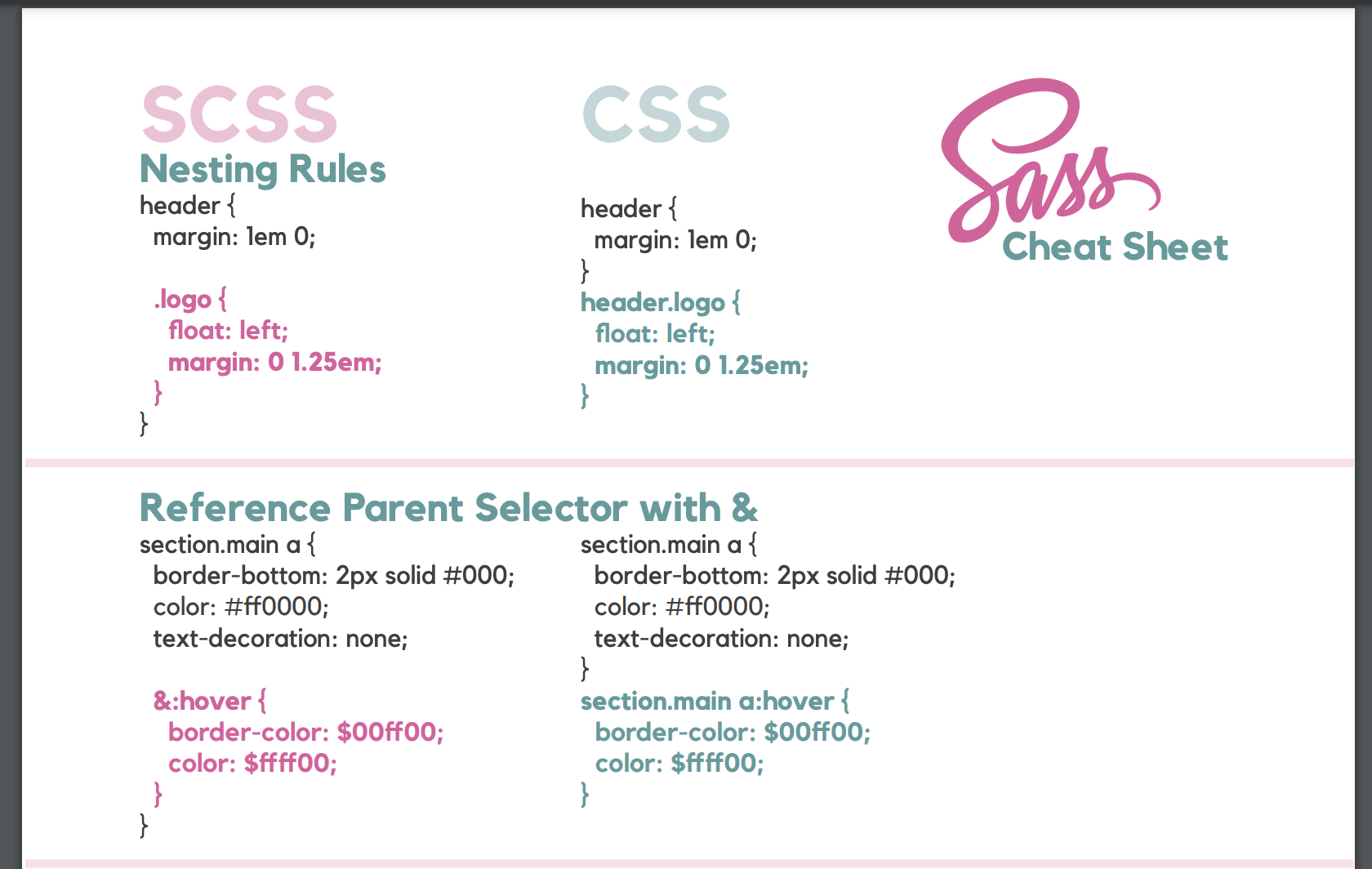
こちらはPDFでダウンロードできるチートシート。印刷して使うこともできるし、別ウィンドウで見ながらSCSSのコーディングもできます。
SCSSのコンパイル方法は?
SCSSはそのまま使えるわけではなく、一度CSSにコンパイル(変換)する必要があるのでnodeでやったりGulp入れたりしなければなりません。はじめてのときはこれが結構大変でnodeのインストールとかバージョンとかlinuxコマンドとか出てきてパニックになった記憶があります。
SCSSのコンパイルはもっと簡単な方法があるので最初はそっちで練習してGulpは後回しでいいと思います。
ブラウザでコンパイルする
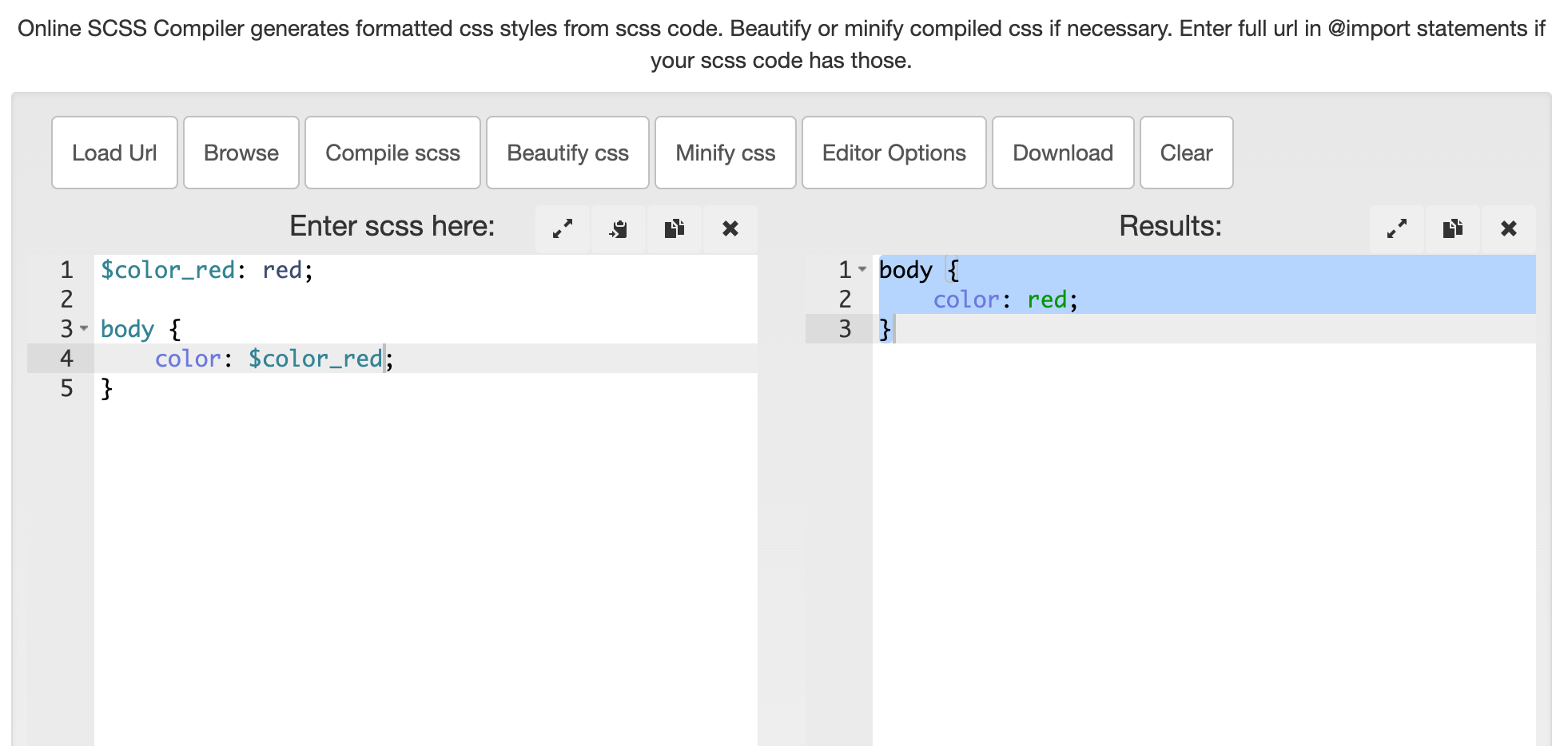
一番簡単なのはブラウザにscssのコードをコピペしてコンパイルする方法ですね。これなら最近コーディングはじめたばかりの新米コーダーさんでも大丈夫。
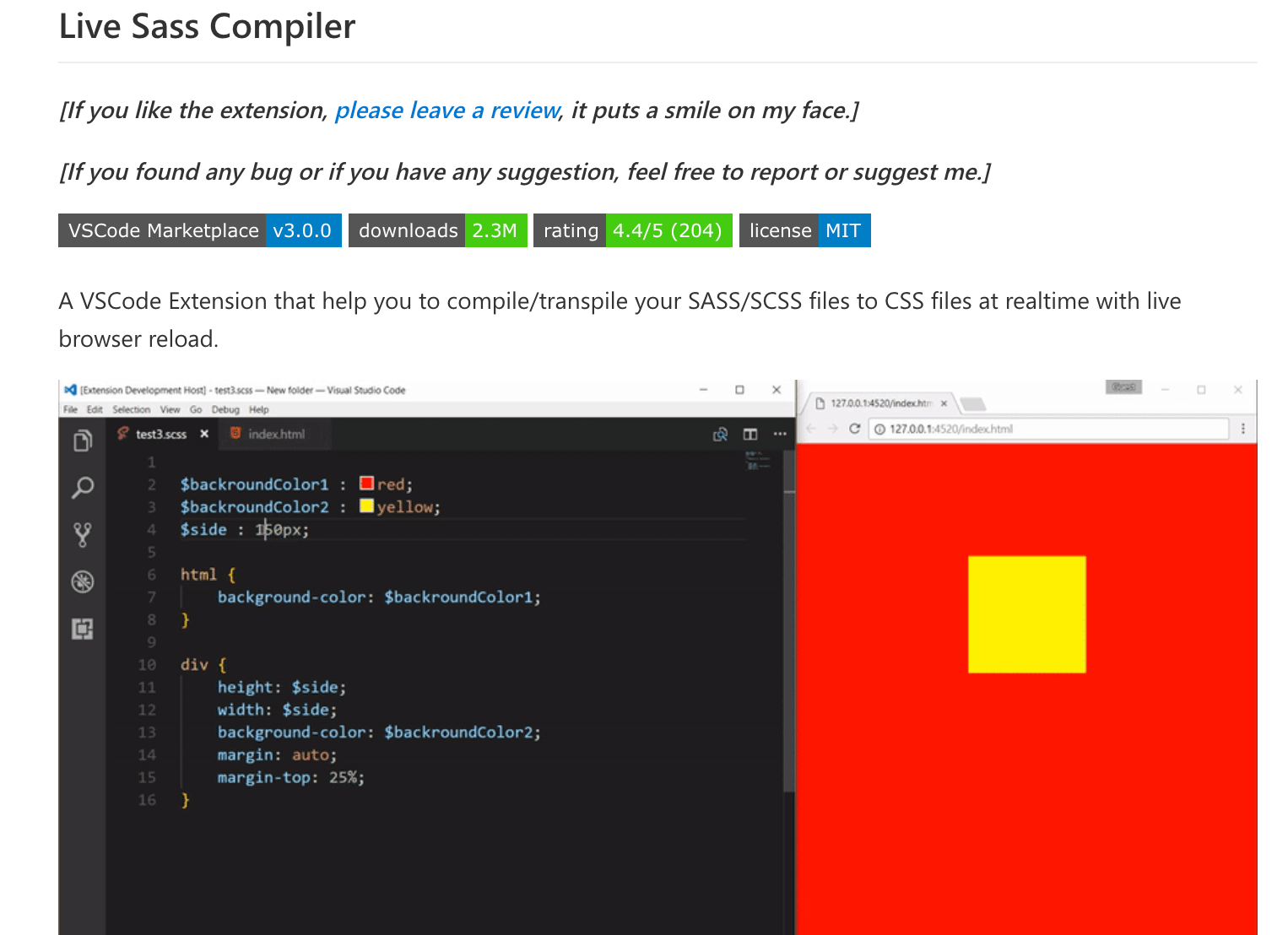
VSCodeの拡張機能でコンパイルする
もう一つの方法はVSCodeの拡張機能を使うやり方。無料で使えるコードエディタのVSCodeに拡張機能を入れるだけでコンパイルできるので超便利です。
さいごに
SCSSは関数とかミックスインとか使いこなせばかなり複雑なコーディングができてしまいます(Bootstra5の中身とか)。逆に複雑になりすぎて後から見たとき意味不明なコードになってしまうので、いつもはネストとか変数くらいしか使わないんですよね。
そうすると@extendとか@includeとかの使い方忘れるのでチートシートが手放せなくなるのです。