Bootstrap4とBootstrap5のコンポーネントやClassをすべて網羅したチートシート集です。
Bootstrapはグリッドレイアウトや数多くのコンポーネントなどすごく便利なんですが、量が多いので覚えるのがすごく大変。そんなときに便利なのが1枚のPDFにすべてをまとめてあるチートシートです。
Bootstrap4と5のコーディングに慣れるまではチートシートを手元に置いておくことでコードを忘れたときも安心。
Bootstrap5のチートシート集
まずは最新版のBootstrap5から。
Bootstrap5公式のチートシート。Bootstrap5で使えるコンポーネントやフォーム、グリッドレイアウトなどが一覧表示されているので欲しいコンポーネントを探してソースコードを表示すれば簡単にコードを取得できます。ソースコードを取るのでCSSも一緒にチェックできるのはGood。
チートシートはPDFで配布されることが多いですが、コードそのまま取れるのでこっちの方が使いやすいかも?
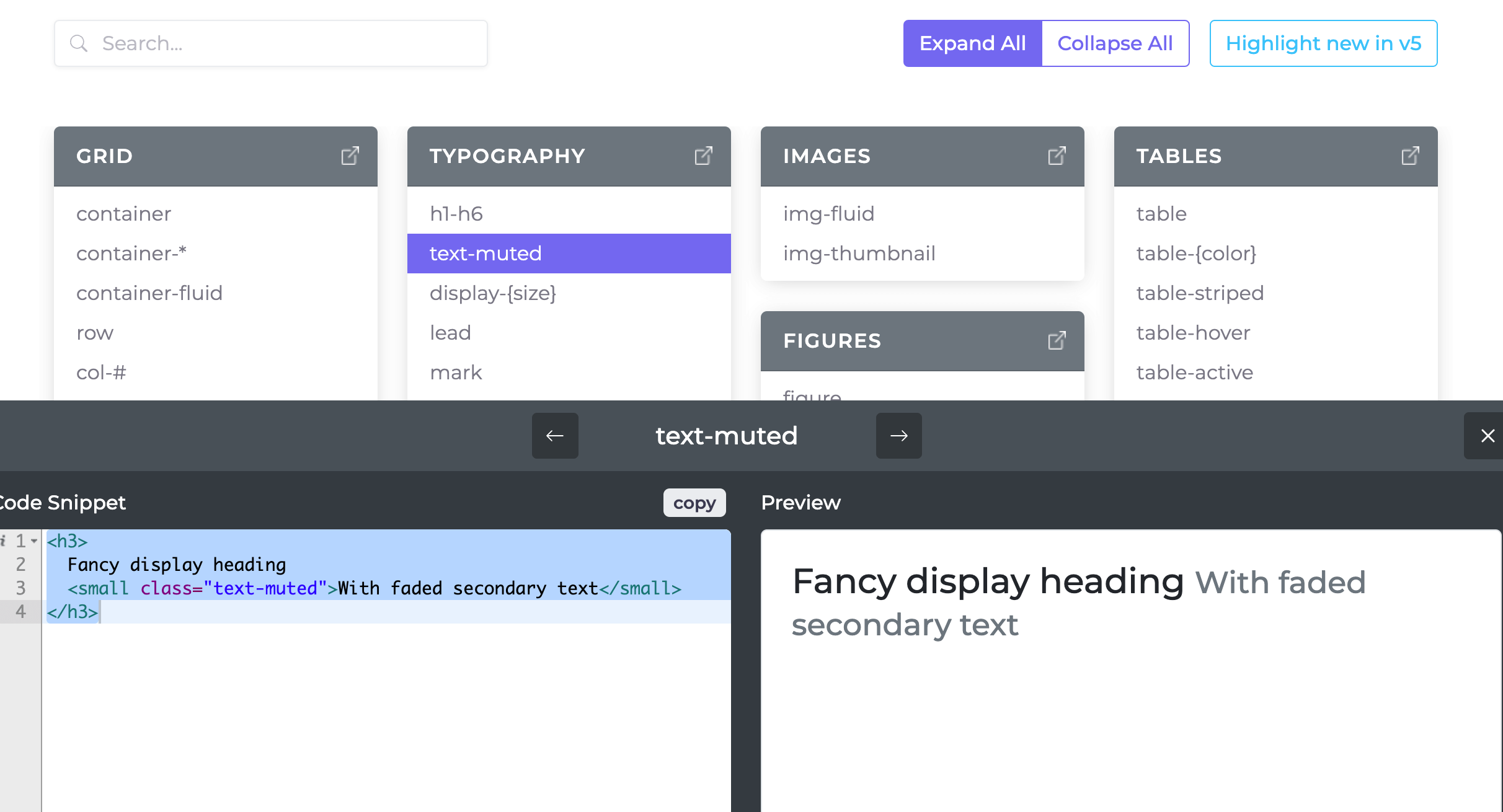
ブラウザ上で確認できるすごく使いやすいBootstrap5のチートシート。検索フォームで欲しいコンポーネントを検索してクリックすると画面下にコードが表示されます。このコードは必要な部分だけが表示されていてごちゃごちゃしていないのでかなり使いやすいですね。
海外で人気の高いProductHuntでも高評価を得ていてチートシートはこのサイトメインでも使えそう。
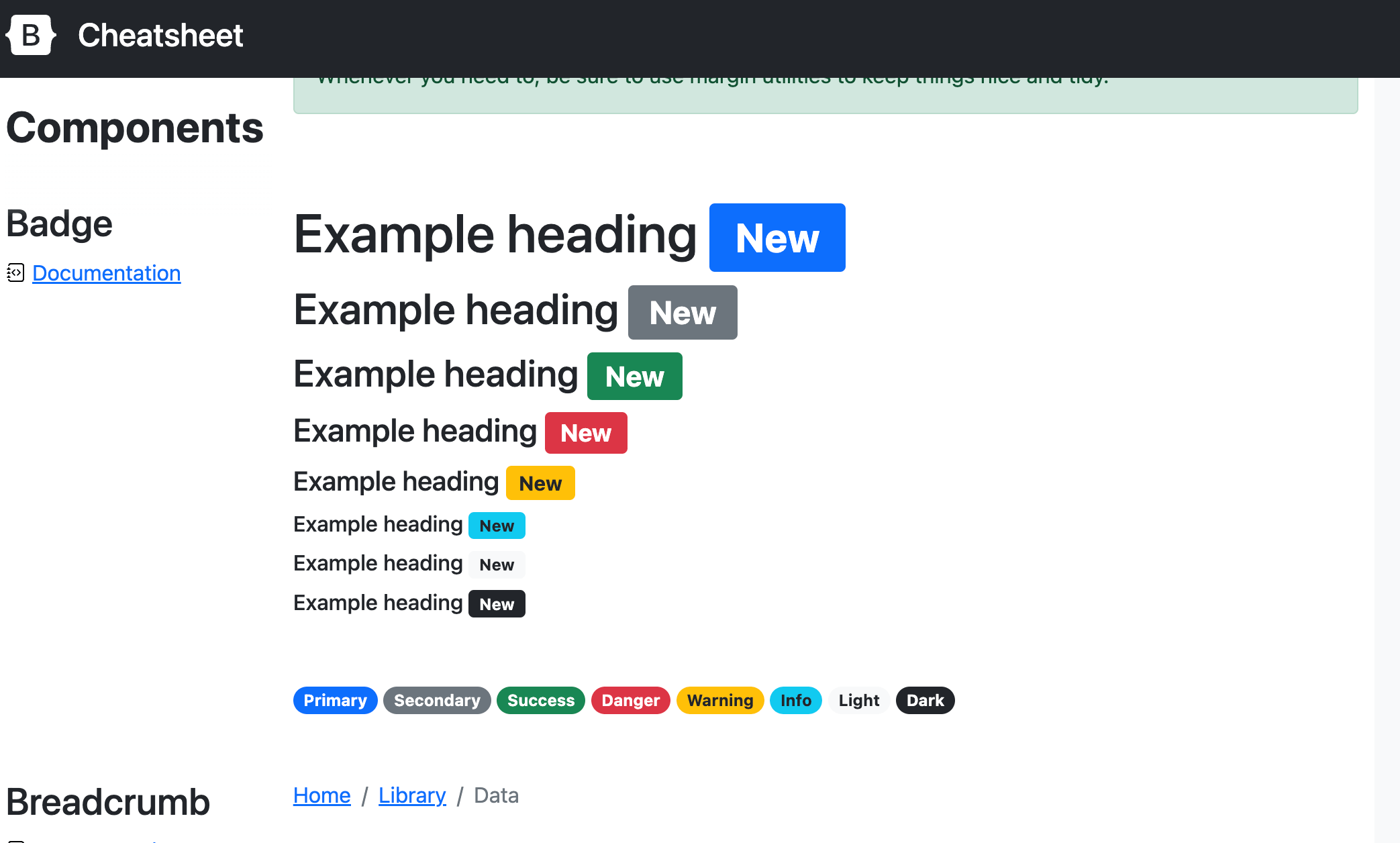
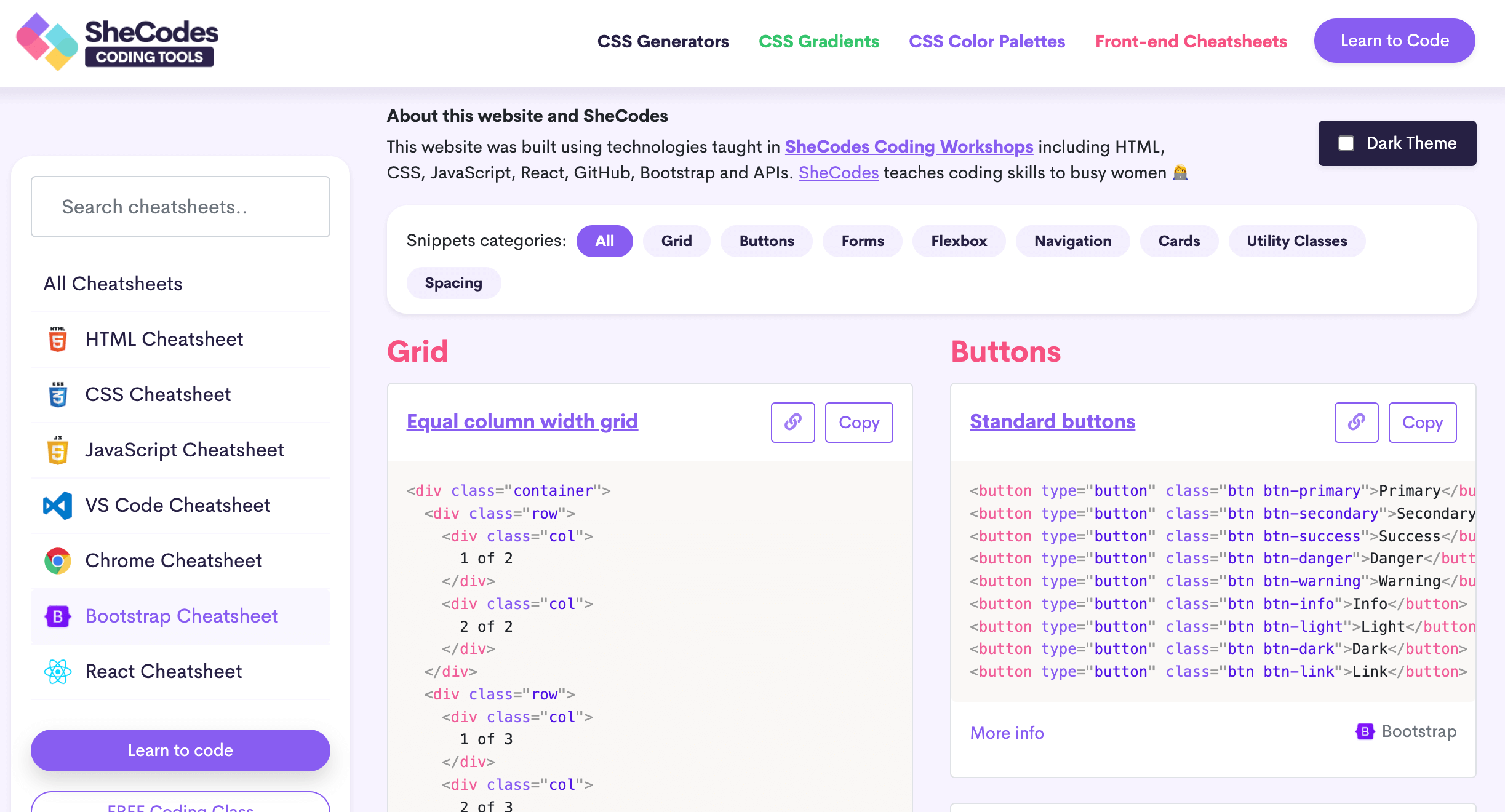
忙しいBootstrap女子のためのチートシート。コンポーネントごとにコード一覧を見ることができるのですごくシンプルに使えます。欲しいコードをサクッと取れるので便利です。
Bootstrap5以外にもHTMLやCSS、VSCodeのショートカットも載っているのでコーディング好きはブックマークおすすめ!
Bootstrap4のチートシート集
次はBootstrap4のチートシートです。Bootstrap4は広く普及しておりまだまだ現役で使われているところも多いと思います。実際CSSフレームワークとしてはBootstrap4である程度完成した感じがあるので、このバージョンをメインに使っている人も多いのではないでしょうか?
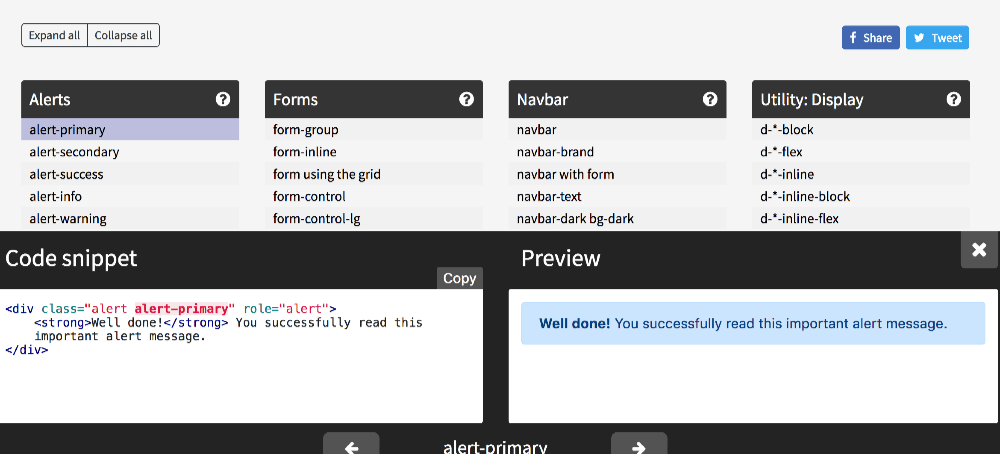
hackerthemes
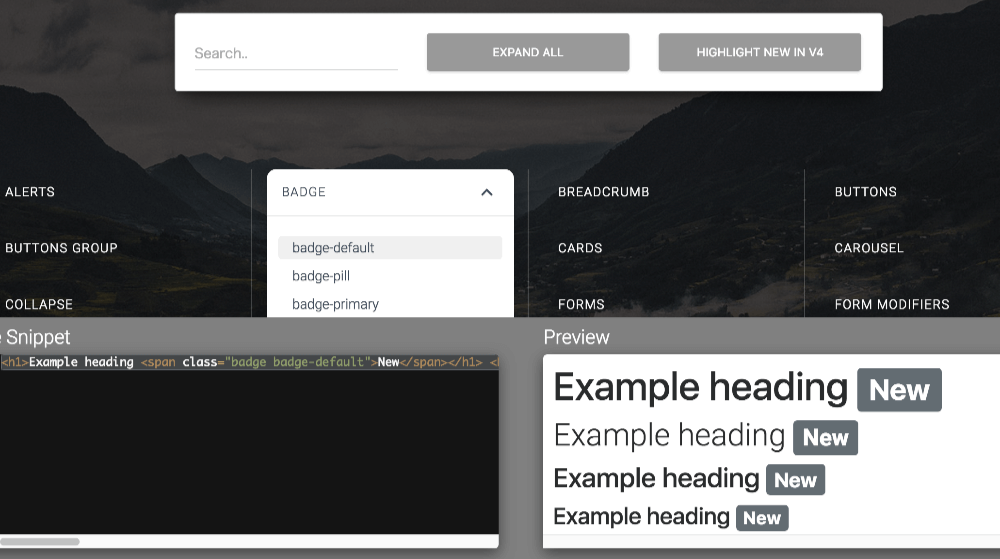
Bootstrap4のClass一覧が表示されており、Classをクリックするとコードとプレビューを見ることができます。formやcardなどのコンポーネントの他に、ユーティリティー系Classもチェックできるのが便利です。
Bootstrap4 CheatSheet
Bootstrap4のコンポーネントClass一覧とプレビューを見ることができます。こちらはユーティリティー系なしですね。
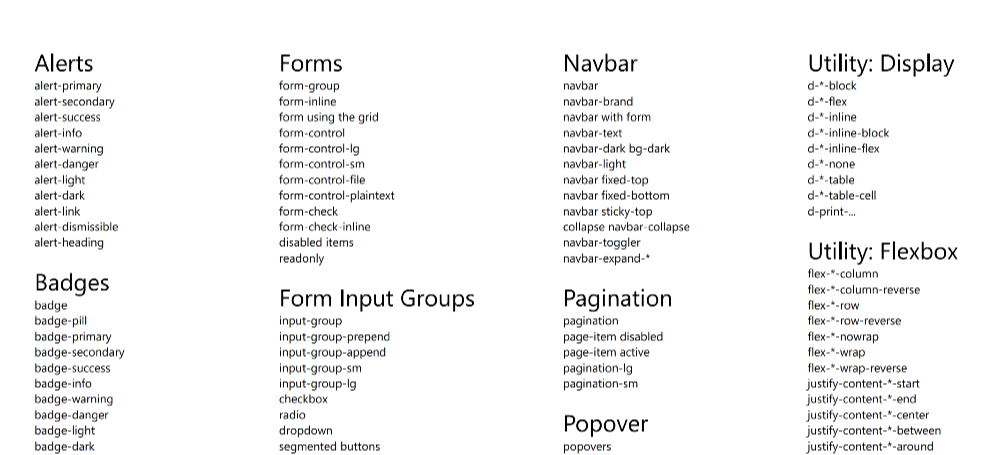
Bootstrap4 CheatSheet for Beginners(pdf)
こちらはPDFでClassの一覧を見ることができます。コードのプレビューなどはありませんが、PDFなのでダウンロードして使えるのがいい感じ。
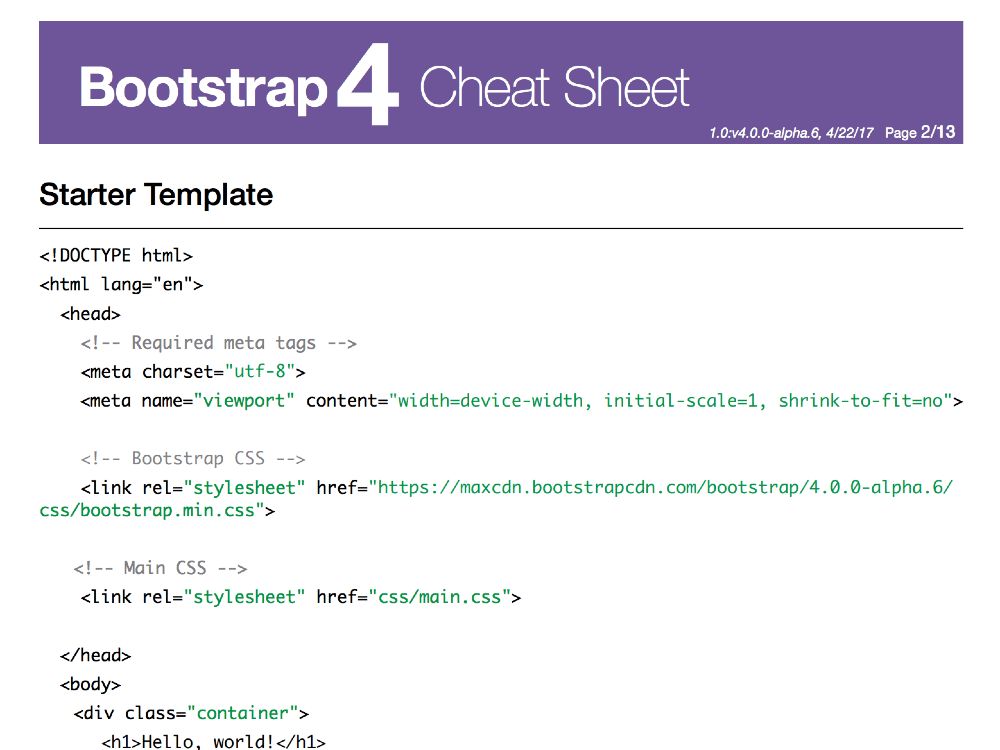
Bootstrap4 CheatSheet(pdf)
こちらもPDF。上のとは違ってコンポーネントのコードが一覧表示されています。ちょっとコード忘れた時なんかに便利かも。
まとめ
Bootstrap4の公式ドキュメントだといちいちリンク踏んでページ切り替えするのが面倒なんですが、このようなチートシートがあると一覧表示してあるので目的のものをすぐに探すことができます。
最新版のBootstrap5のチートシートもたくさん出てきていて使い勝手がさらに向上している感じです。わざわざGoogle検索しなくてもいいので便利なサイトはどんどんブックマークしておきたいですね。
Bootstrap4以外にも、CSSやWordpressやPHPのようなプログラム言語ごとにチートシートがあるので新しく覚えたい言語があったらチートシートを探してみるといいかも。