HTMLやCSSのコーディングスピードをもっと上げたい!という人のためのEmmetを使いこなせるチートシートを集めてみました。
ブラウザでチェックしたりPDFでダウンロードすることもできるのでHTMLやCSSコーディングスピードを上げてもっと効率良く作業したい人は要チェック!
Emmetとは?
EmmetはHTMLやCSSを短縮したコードで書くことができる機能で、VSCodeのようなコードエディターにはほぼデフォルトで搭載されています。この機能を使いこなすとわざわざ<>のようなカッコやHTMLの閉じタグなどを入力する手間が省けるためめちゃくちゃ効率良くコーディングができるようになります。
例えばこんな感じ。
h1
ul>li*3例えばh1やul>*3と書いてタブキーを押すと次のようなコードが展開されます。
<h1></h1>
<ul>
<li></li>
<li></li>
<li></li>
</ul>以下のようなidやclassを含んだ複雑な記述でもあっという間に出力できてしまいます。
#page>div.logo+ul#navigation>li*5>a{Item $}
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>ただ、複雑な構造のHTMLコードを書こうと思うと書き方のパターンを覚える必要があるので、パターンを覚えるまではチートシート(パータン一覧)を見ながら練習すると効果的です。
Emmetのチートシートまとめ
ここからはEmmetのパターンを楽に覚えられるチートシートを紹介します。ブラウザで見れるものはブックマークしておいたり、PDFとしてダウンロードして別ウィンドウでチェックしながらコーディングすると便利です。
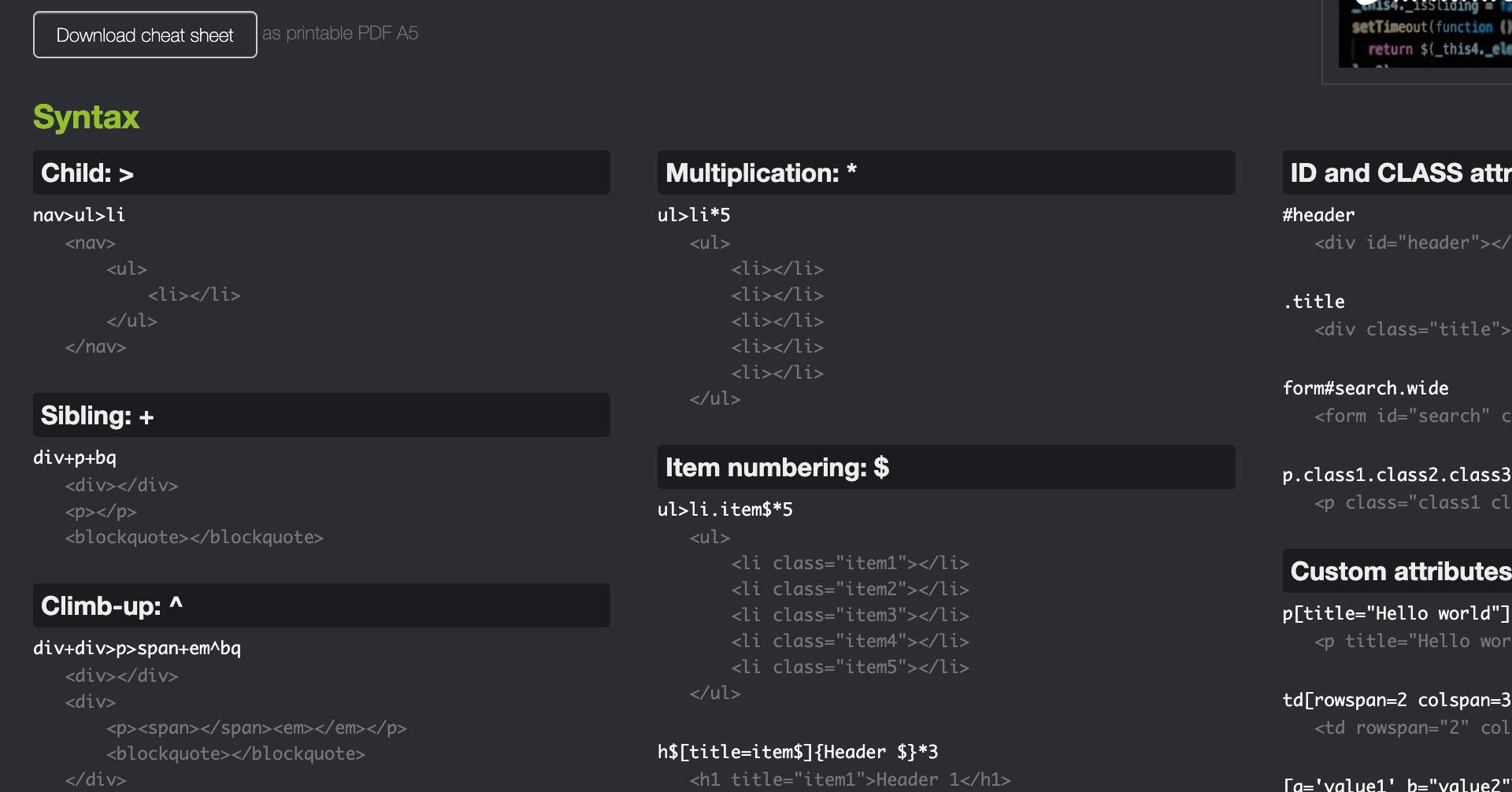
emmet.io
まずは公式サイトのチートシート。HTMLからCSSまで全てのパターンをサンプルコードを見ながらチェックできます。「Syntax(シンタックス)」のところではEmmetの基本的な書き方をチェックでき、HTMLとCSSのところはタグごとの詳細な書き方をチェックできます。
ページ上部にある「Download cheat sheet」のボタンを押せばPDFファイルのダウンロードが可能。
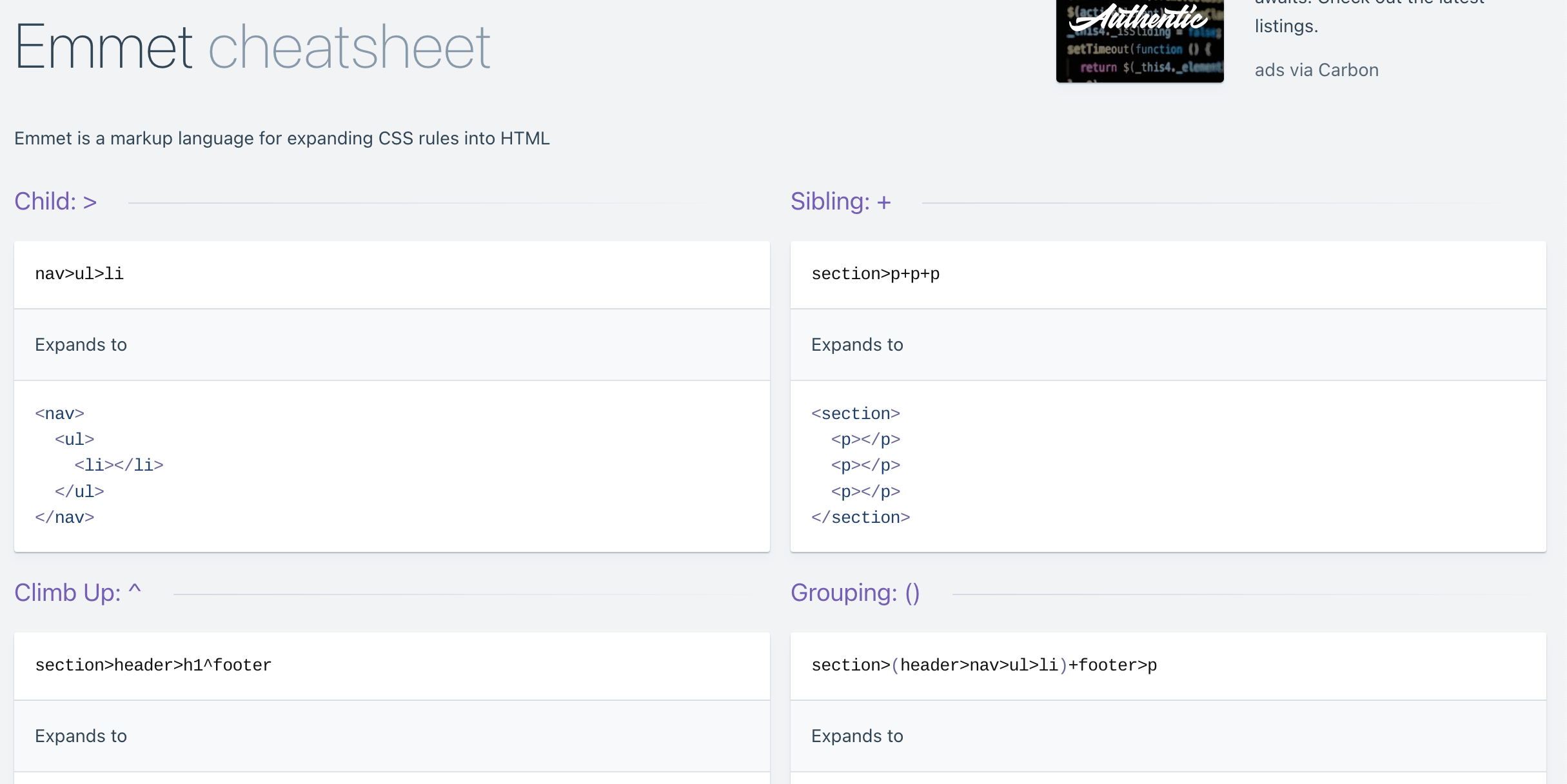
Emmet cheatsheet
2つめはこちら。「Emmet使うならこれだけ覚えておけば良い」という感じでよく使うパターンだけをまとめたチートシートです。実際に大量のEmmetのコードを全て使うわけではないので、こちらのサイトに載っているものだけサクッと覚えてしまうのもあり。
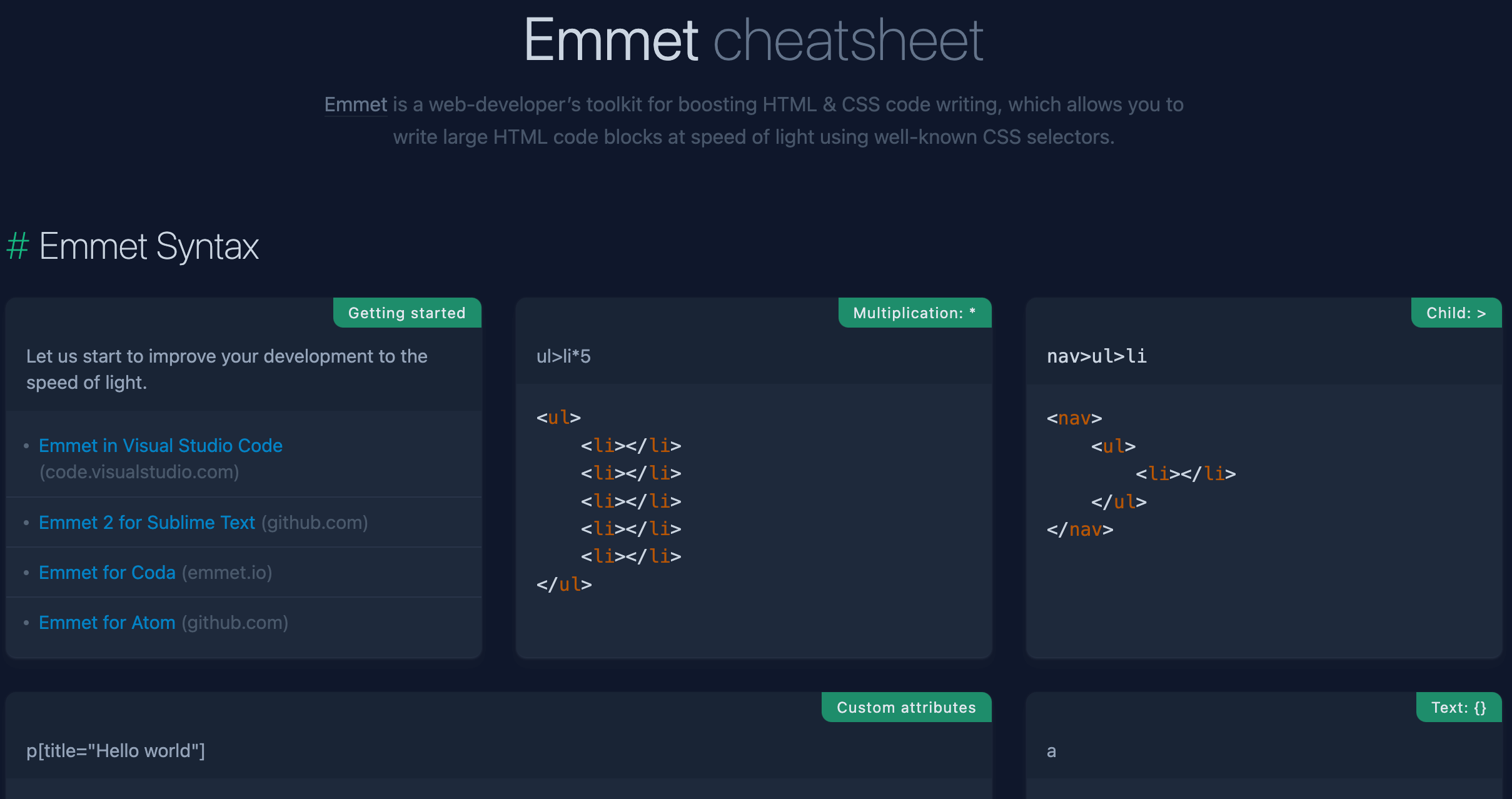
QuickRef.ME
こちらもよく使うパターンに絞ってまとめられたチートシート。このページ見てると確かに自分が普段使ってるEmmetはだいたいこんな感じですね。IDやClass、兄弟タグやリストなんかはほんとによく使ってます。
さいごに
Emmentを使うとHTMLやCSSのコーディングを素早く効率的に行うことができます。一度慣れるとこれなしでコーディングできなくなるくらい便利なので、覚えるまではチートシートを見ながらコーディングスキルを上げていきましょう。
Emmetを使って爆速コーディングするなら無料で使えるコードエディターのVSCodeがおすすめです。