Webデザインで要素の移動や回転、拡大縮小をさせるときに使うtransformの使い方を解説!
基本的な使い方からCSSが効かないときの対処方法、transformを使ったアニメーション効果の事例とサンプルコードも合わせて紹介します。
CSS transformの基本的な使い方
CSSのtransformはローディングアニメーションやマウスオーバー時のアニメーションでよく使われます。

アニメーションについては別記事で解説しますが、transformを使った形の変化や拡大縮小などできることは次の4つあります。
- rotate: 回転させる
- translate: 縦横に平行移動
- scale: 要素の拡大縮小
- skew: 形を歪ませる
複雑に見えるアニメーションもこれらの基本をマスターすれば意外と簡単に作れちゃったりします。
詳しい使い方を以下で解説します。
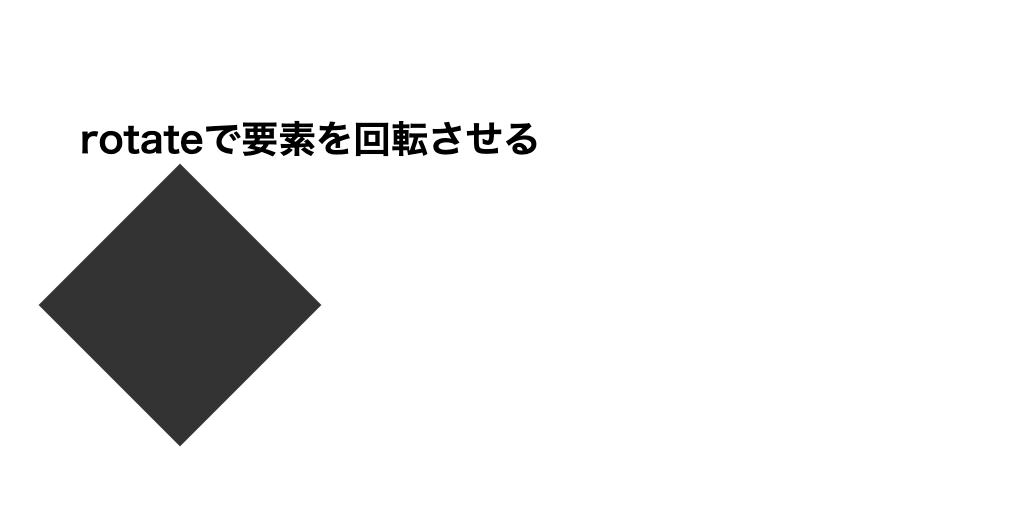
rotateで要素を回転させる
transforプロパティのratateは要素を回転させることができる関数です。
書き方はこんな感じ。
<h3>rotateで要素を回転させる</h3>
<div class="box transform-rotate1"></div>.box {
width: 100px;
height: 100px;
background-color: #333;
}
.transform-rotate1 {
transform: rotate(45deg);
}結果はこうなります。.boxで四角い箱を定義し、rotate(45deg)で45度回転させています。

rotate()の()の中に回転させたい角度を入れれば要素を回転させることができます。
このままだと表示したときにはすでに回転し終わってる状態なので、マウスオーバーでアニメーションさせてみます。
<div class="box transform-rotate2"></div>.box {
width: 100px;
height: 100px;
background-color: #333;
transition: 1s;
}
.transform-rotate2:hover {
transform: rotate(45deg);
}.boxにtransitionプロパティで変化にかかる時間を設定し、:hoverをつけてマウスオーバーしたときに回転するようにします。
デモページで見るとわかるように、1つ目の箱はすでに回転した状態で表示され、2つ目はマウスオーバーで回転し始めます。
transitionについては「CSS transitionを最速でマスター!効かない原因も即解決!」で解説しているのでこちらの記事を参考にしてみてください。
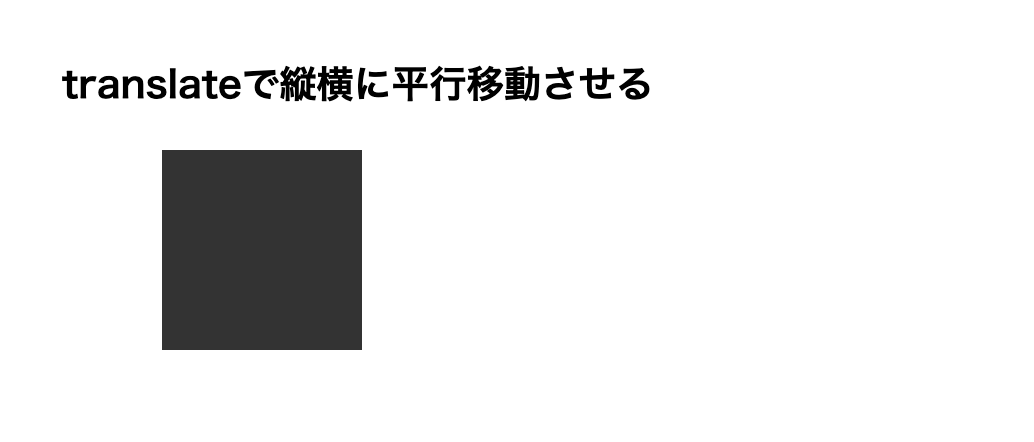
translateで縦横に平行移動させる
translateは縦方向(Y方向)や横方向(X方向)に要素を移動させることができるCSS関数です。
次のように書くと要素を移動させることができます。translate()の値は1つ目が横方向、2つ目が縦方向です。
<h3>translateで縦横に平行移動させる</h3>
<div class="box transform-translate1"></div>.transform-translate1 {
transform: translate(50px, 0)
}結果はこのようになります。translate()に50pxと書いてるので横方向に50px分移動しています。

translate()の値はpxだけでなく%も使用することができます。%を使うと要素の幅や高さに対しての値になるので、例えば横幅100pxの箱で50%を指定すると半分の50px分移動させることができます。
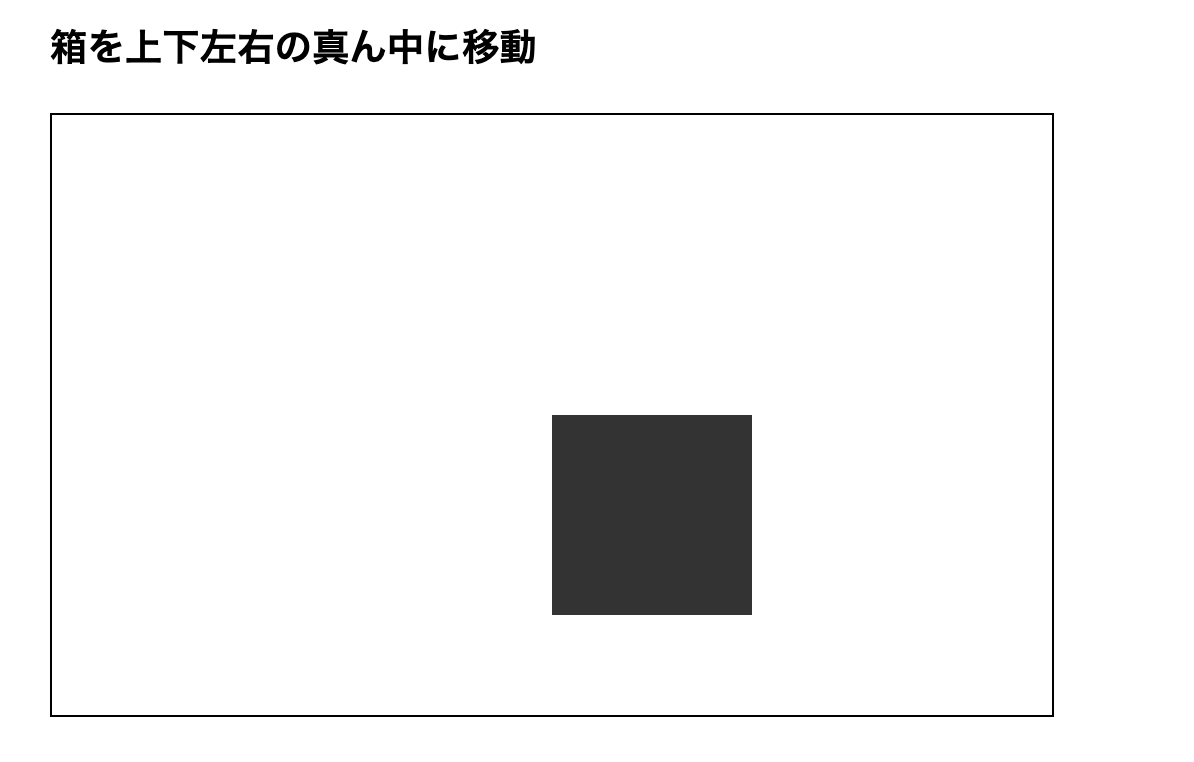
またtranslateでよく使われるのが、上下左右の中央に揃える場合です。
例えば次のようにpositionプロパティを使って要素を真ん中に移動させようと思っても、真ん中になるのは左上なので少しズレた感じで表示されてしまいます。
<h3>箱を上下左右の真ん中に移動</h3>
<div class="box-wrap">
<div class="box transform-center"></div>
</div>.box-wrap {
position: relative;
width: 500px;
height: 300px;
border: 1px solid #000;
}
.transform-center1 {
position: absolute;
top: 50%;
left: 50%;
}結果は次のようになります。

translateを使うことで、左上にある原点を要素の中央に持ってくることができます。
.transform-center2 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}これでちょうど真ん中に配置することができました。ここでは上下左右の中央にしていますが、上下の中央だけにすることもできます。

scaleで要素を拡大縮小する
scaleは要素を拡大したり、縮小したりすることができるCSS関数です。
scale()の()の中身に倍率を書くことで大きさを指定できます。
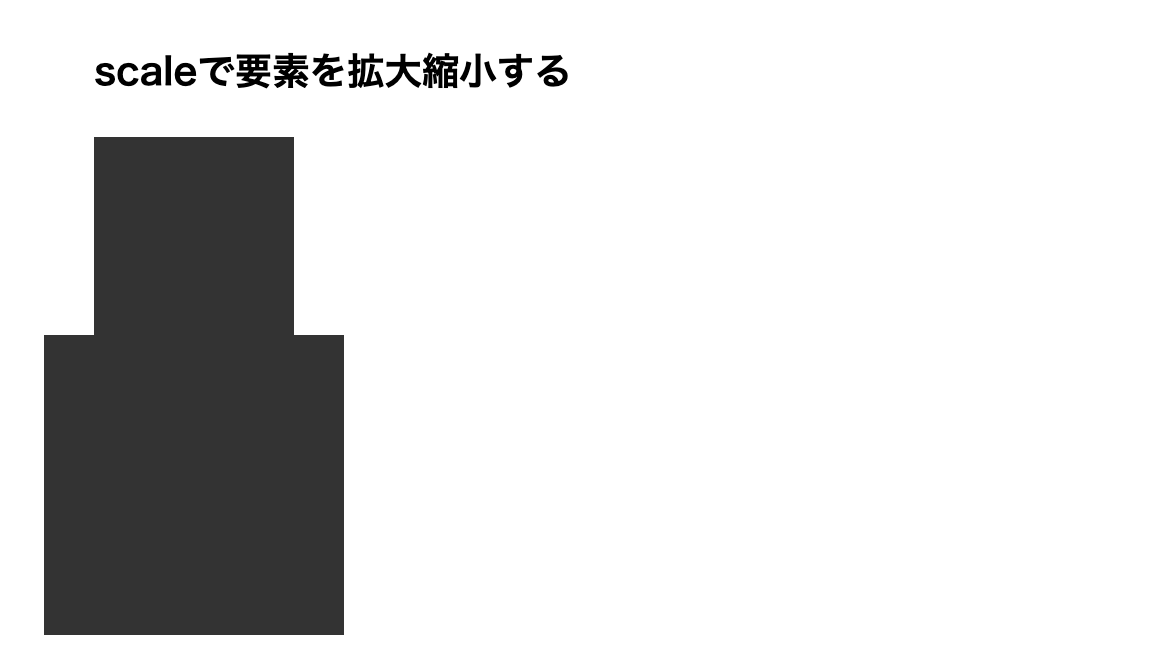
<h3>scaleで要素を拡大縮小する</h3>
<div class="box"></div>
<br>
<div class="box transform-scale1"></div>.transform-scale1 {
transform: scale(1.5);
}結果はこちらのようになります。倍率の書き方は、1.5とか3のような数値以外に、150%とか30%のような書き方も可能です。

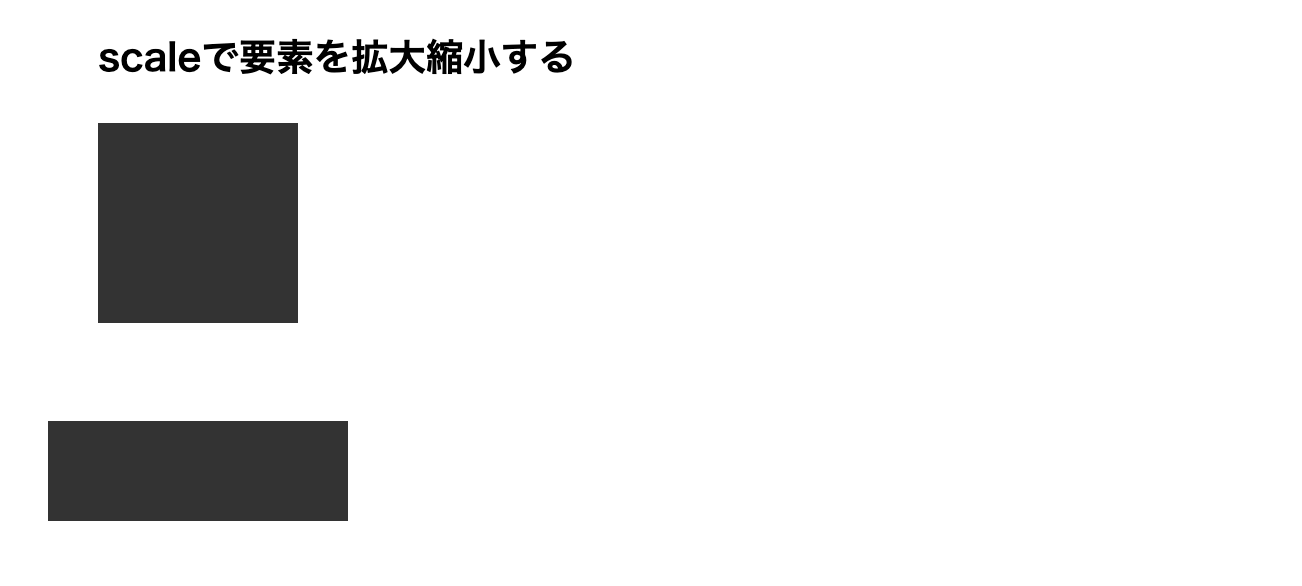
scaleの1つ目の値で縦方向、2つ目の値で横方向に拡大縮小が可能です。
<div class="box transform-scale2"></div>.transform-scale2 {
transform: scale(1.5, 0.5);
}

画像を見るとわかるように、原点が中央になっているため、真ん中を中心に拡大縮小されています。
これを左からとか右下からのように原点を変更することができます。
原点を変更するにはtransform-originを使います。原点を左上にする場合は次のように書けばOK。
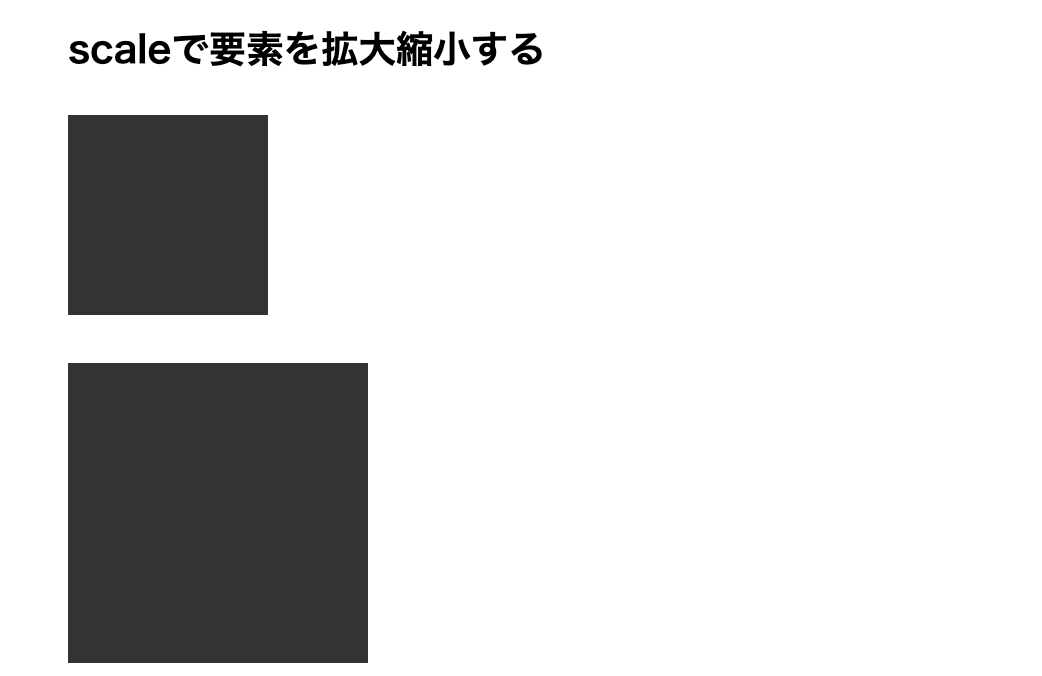
<div class="box transform-scale3"></div>.transform-scale3 {
transform: scale(1.5);
transform-origin: top left;
}結果はこちらのようになります。1つ目の画像では上にあるサイズ変更していない箱に重なる感じになっていましたが、原点を指定することで重なることなく綺麗に表示されています。

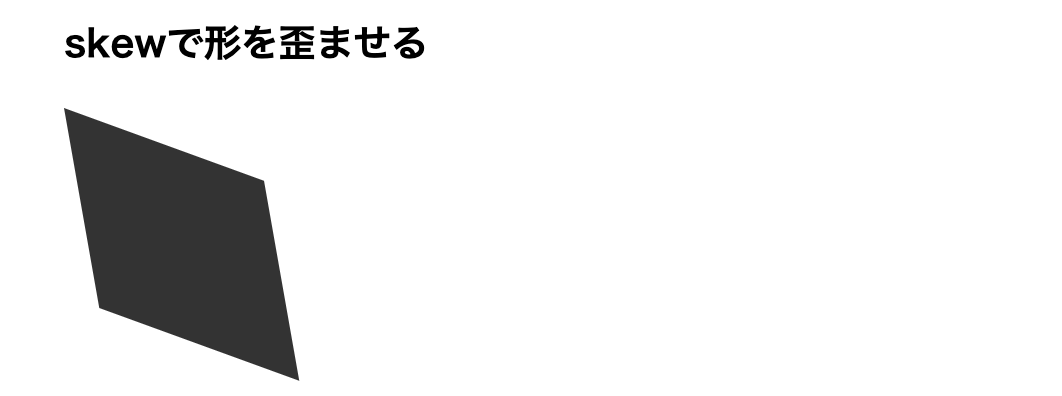
skewで形を歪ませる
skewは要素の形を歪ませることができます。
()の中には角度を入れます。1つ目は横方向、2つ目は縦方向に歪ませることができます。
<h3>skewで形を歪ませる</h3>
<div class="box transform-skew1"></div>.transform-skew1 {
transform: skew(10deg, 20deg);
transform-origin: top left;
}結果はこちらのようになります。skewもtransform-originで原点を変更することができます。

transformが効かない原因と解決策
CSSのtransformがうまく動かなかったり、効いてなかったりする場合、原因は次のようなことが考えられます。
- プロパティや値の書き間違い
- 別のCSSで上書きされている
- javascriptの問題
プロパティや値の書き間違い
プロパティや値の書き間違いがあるとtransformのコードを書いてもうまく動きません。
値の中には、%はいけるけどpxは使えないなど指定できるものとそうでないものがあるので中止してください。
別のCSSで上書きされている
別の場所のCSSコードでtransformが上書きされていたり、非表示になっている可能性もあります。
デベロッパーツールなどでプロパティが上書きされていないかをチェックできるので確認しておきましょう。
javascriptの問題
transformはアニメーションさせるときに使用することが多いので、Javascriptを使った動的なClassの変更やstyle属性の書き換えが行われることもあります。
このときJavascript側でコードの書き間違いなどがないかも確認しておきます。
transformを使ったアニメーション効果の事例とサンプルコード
ここからは実際にtransformプロパティがどのように使われているのかの事例とサンプルコードを紹介します。
シンプルなローディングアニメーション

こちらはシンプルなローディングアニメーションのCSSコードです。
rotate()で360度回転する動きをanimation: spinner 1500ms infinite linear;で無限に繰り返しています。
オシャレなローディングアニメーションよくばりセット

こちらもローディングアニメーションです。数が多いのでコード見るの大変ですが、やってることは先ほどのものと同じ。
デモページを見るとわかるように、クルクル回転するものだけでなく、ファイルのダウンロードや、充電中のようなアイコンなど参考になるアニメーションがたくさん公開されています。
transformだけでなくアニメーションの勉強にもなるよくばりセットです。
ボタンクリックで動くアニメーション

こちらはボタンをクリックするとテキストやアイコンが動き出すtransformを使ったアニメーション例です。
ボタンのアニメーションはよく使うので参考になりますね。
まとめ
この記事ではCSSのtransformの基本的な使い方から、transformを使ったアニメーションの事例を紹介しました。
transformはanimationプロパティを使ったアニメーションだけでなく、:hoverとtransitionを使ったシンプルなアニメーションもよく使われます。
どれも基本的なことをマスターしていればできるので、事例で紹介したものなどを参考にしながらいろいろなアニメーションを試してみてください。