EC-CUBE4.3でショップを作りたいけどテンプレートのカスタマイズ方法がわからない、難しい、という方向けにゼロからEC-CUBE4のテンプレートカスタマイズ方法をわかりやすく解説します。
テンプレートのページやブロックの編集、アップロードした画像の表示方法、デザインのカスタマイズなどを網羅的に解説していきます。
ここの記事では最新版のEC-CUBE4.3を使用します。
EC-CUBE4 テンプレートカスタマイズの基礎知識
まずはEC-CUBE4のテンプレート構造やファイルの場所など基本的な知識について解説します。
EC-CUBE4とは?
EC-CUBE4は無料で使えるネットショップを作るためのツールです。ブログやホームページを作るときによく使われるWordpressというツールがありますが、そのネットショップ版と考えるとわかりやすいと思います。

Wordpressと同様、プラグインを使ってデフォルトにはない機能を追加することもできます。
クレジットカードなどの決済をするための決済プラグインや、注文情報を追加するプラグインなど様々なものがあります。プラグインはオーナーズストアで公開されています。

EC-CUBE4を使うには?
EC-CUBE4を使うには以下の方法があります。
- レンタルサーバーでEC-CUBE4をインストールしてネット上に公開する
- 自分のパソコンにインストールする
EC-CUBE4はオープンソースなので、自分のパソコンにダウンロードして試すこともできます。
自分のパソコン(ローカル環境)でテンプレートをカスタマイズしてサーバーにアップロードできるので、ショップのデザインを作ってから公開することもできます。
EC-CUBE4のダウンロードはこちらから行えます。
EC-CUBE4を公開するには?
ネット上に公開して商品を購入してもらったりするには、レンタルサーバーでEC-CUBE4をインストールして公開する必要があります。
インストール方法はレンタルサーバーにある「簡単インストール」機能を使えばボタンをクリックするだけで使えるようになります。
EC-CUBE4のテンプレートの構造について
ここからはテンプレートの中身やテンプレートファイルについて解説していきます。
EC-CUBE4でテンプレートが保存されるのは以下の場所になります。
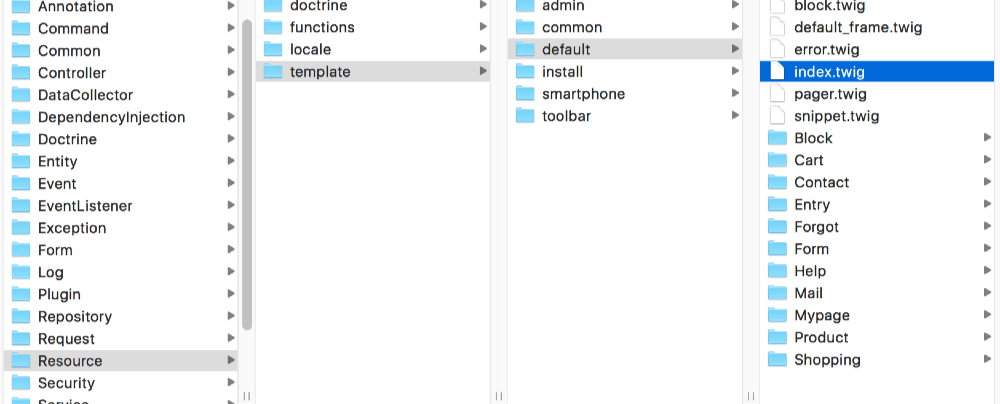
ec-cube(ルートフォルダ)/app/template/テンプレート名/EC-CUBE4のテンプレート構造はWordpressと違って固定となっています。Wordpressはindex.php1つでテーマとして成立してましたが、EC-CUBEの場合はデフォルトテンプレートの構造をそのまま使用する必要があります。

テンプレート名/
- Block/ ブロック
- Cart/ カートページ
- Contact/ お問い合わせページ
- Entry/ 会員登録ページ
- Forgot/ パスワードの再発行ページ
- Form/ フォームパーツ
- Help/ ご利用ガイドなど
- Mail/ 自動送信メールのテンプレート
- Mypage/ マイページ(会員ページ)
- Product/ 商品一覧と詳細
- Shopping/ 決済ページ
- block.twig ブロックのフレーム
- default_frame.twig 全ページのフレーム
- error.twig エラーページ
- index.twig トップページ
- meta.twig: headタグに記述するメタタグ
- pager.twig ページネーション用テンプレート
- sitemap_index.xml.twig: サイトマップ
- snippet.twig スニペット管理画面で新しくページを追加する場合を除いて、ファイル名も基本的には固定となっています。
例えば商品一覧ページをカスタマイズしたい場合は、Productフォルダにあるlist.twigを編集します。
1つだけ特殊なのがdefault_frame.twigです。このファイルは全ページで使用されるもので、ヘッダーやフッター、headタグはここでまとめて記述します。
テンプレートファイルの呼び出し順
テンプレートファイルは基本的には現在使用中のテンプレート内にあるファイルが呼び出されます。ところがデフォルトテンプレートの中身をみてみると空っぽ...

ページテンプレートだけでなく、ブロックもありません。にもかかわらず正しく表示されてるのはなぜでしょうか?
EC-CUBE4では単に現在使用中のテンプレートからファイルを取得するだけでなく、そこになければソースコードにあるファイル、さらにプラグインのファイルと順に読み込まれます。
デフォルトテンプレートが空っぽにもかかわらず正しく表示されているのは、ソースコードから読み込まれてるからです。
// まずは現在使用中のテンプレートに含まれるファイルが呼び出されます
1. ECCUBEROOT/app/template/[テンプレート名]
// 現在使用中のテンプレートにファイルがなければ、ソースコードにあるファイルが呼び出されます
2. ECCUBEROOT/src/Eccube/Resource/template/[テンプレート名]
// ソースコードにないもの(例えばプラグインで追加されたもの)はプラグインにあるファイルが呼び出されます
3. ECCUBEROOT/app/Pluginファイルを編集する場合は、app/templateの方にあるテンプレートフォルダにテンプレート構造と同じ場所にファイルを設置します。
もしくは管理画面の「コンテンツ管理 -> ページ管理」で編集すると自動的にファイルが作成されるのでそのファイルを編集します。
これはWordpressの子テーマに近いイメージ。カートや決済、マイページなど重要な部分はデフォルトでそれ以外のページのみ変更する、といったことも可能です。
テンプレートファイルの.twigって何?
TwigはEC-CUBE4で使われているテンプレートエンジンと呼ばれるもので、基本的にはHTMLと同じように書くことができます。
TwigとHTMLの違いはデータの表示が可能というところです。if文を使った条件分岐や、for文を使った繰り返し構文でデータの取り出しができます。
// 変数のセット
{% set varName = '変数' %}
// 条件分岐
{% if category == 'カテゴリーA' %}
// trueの場合の表示
<p>カテゴリAです</p>
{% else %}
// falseの場合の表示
<p>カテゴリA以外です</p>
{% endif %}
// 商品データをループ表示
{% for product in Producst %}
<h2>{{ product.title }}</h2>
<p>{{ product.price }}</p>
{% endfor %}Twigについてさらに詳しくは「EC-CUBE4カスタマイズ初心者のためのTwig入門」をご覧ください。
アセット(CSS、画像など)ファイルについて
テンプレートはec-cube(ルートフォルダ)/app/template/にありますが、CSSファイルやテンプレートに含まれる画像ファイルは以下場所にあります。
ec-cube(ルートフォルダ)/html/template/テンプレート名/テンプレートで使用するCSSファイルや画像ファイル、Javascriptファイルはここに入ってます。
こちらはテンプレート構造と異なりとくにファイル名やフォルダ名に指定はありません。
この中で画像ファイルを入れることもできますが、あくまでもテンプレート内で使用するもの(ロゴやアイコンなど)に限定しましょう。
それ以外のバナー画像などは管理画面からアップロードします。商品画像は商品登録時にアップロードします。
ここからはテンプレートの具体的なカスタマイズ方法について解説していきます。
EC-CUBE4のテンプレートをカスタマイズするには?
EC-CUBE4のテンプレートをカスタマイズする方法は以下の2つの方法があります。
- 管理画面からカスタマイズする方法
- FTPツールでファイルをアップロードする方法
以下でそれぞれ詳しく解説します。
管理画面からカスタマイズする方法
1つ目はレンタルサーバーにEC-CUBEをインストールして管理画面からテンプレートをカスタマイズする方法です。
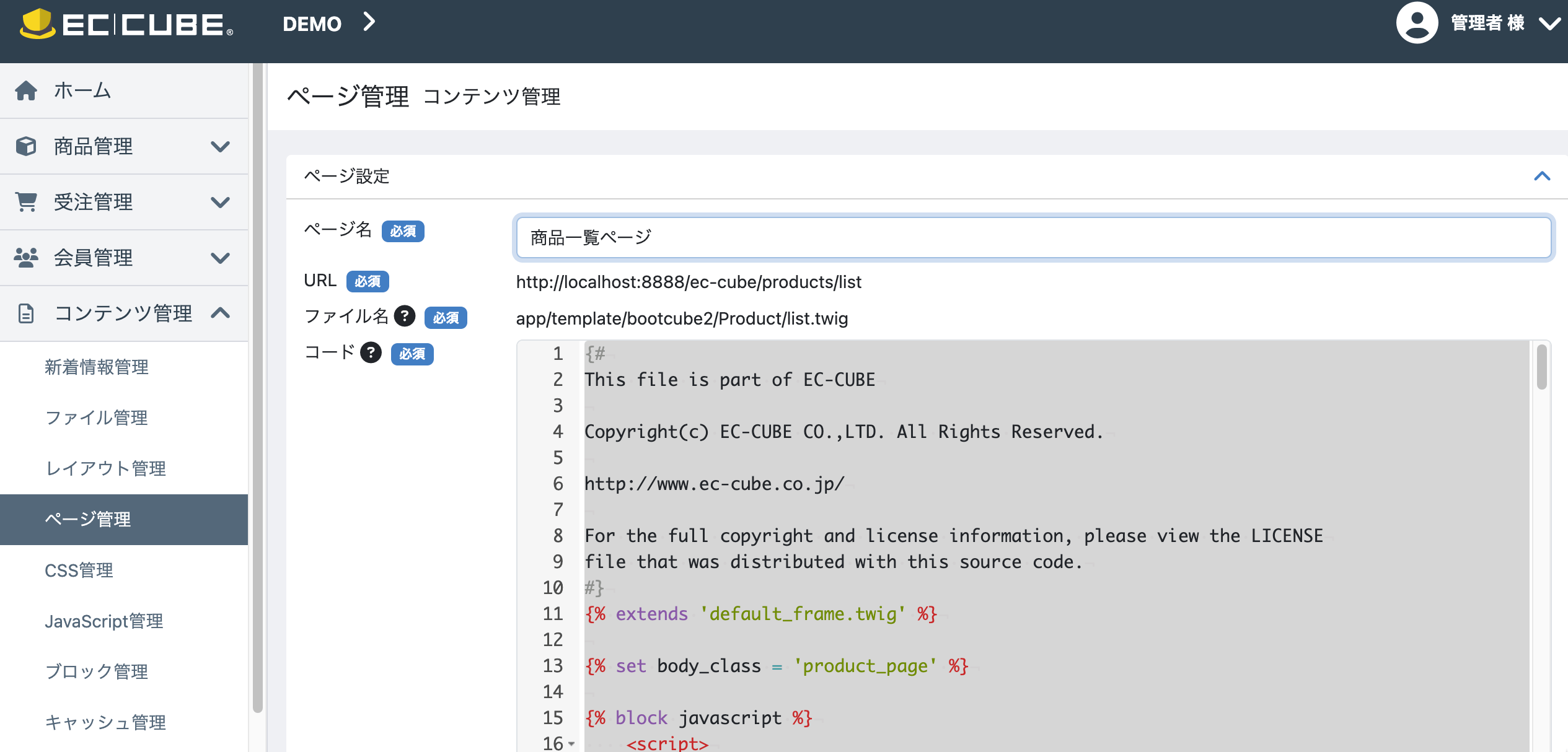
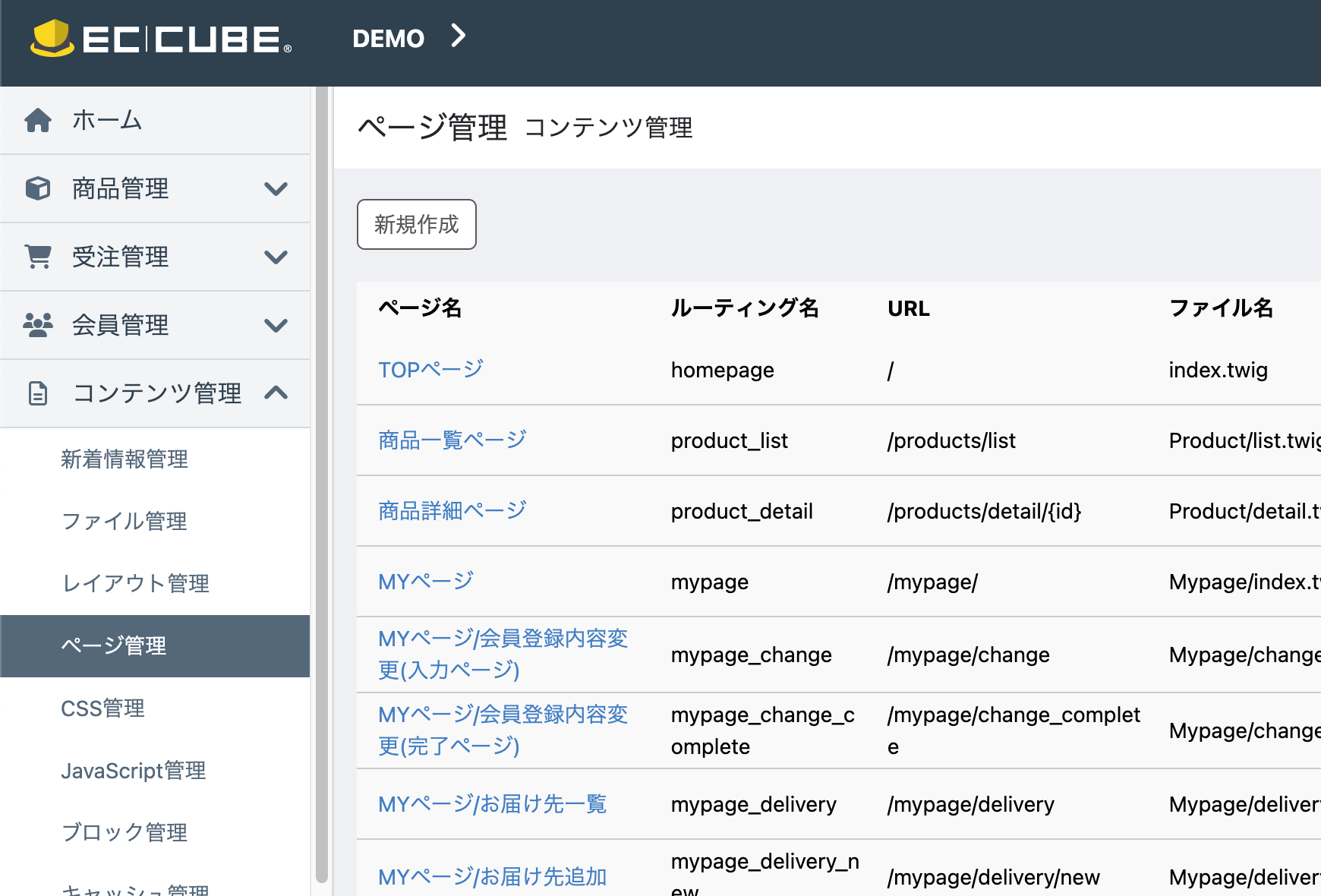
例えばページをカスタマイズする場合、EC-CUBE4の管理画面メニューのコンテンツ管理->ページ管理から編集したいページを選択してページ編集画面に入ります。

この画面では編集中のページのテンプレートコードが表示されるので、管理画面上でカスタマイズすることができます。
FTPツールでファイルをアップロードする方法
2つ目は自分のPCなどにEC-CUBEをインストールして、自分のPCでカスタマイズしたものをテンプレートとしてアップロードしたりFTPツールを使ってファイルをアップロードする方法です。
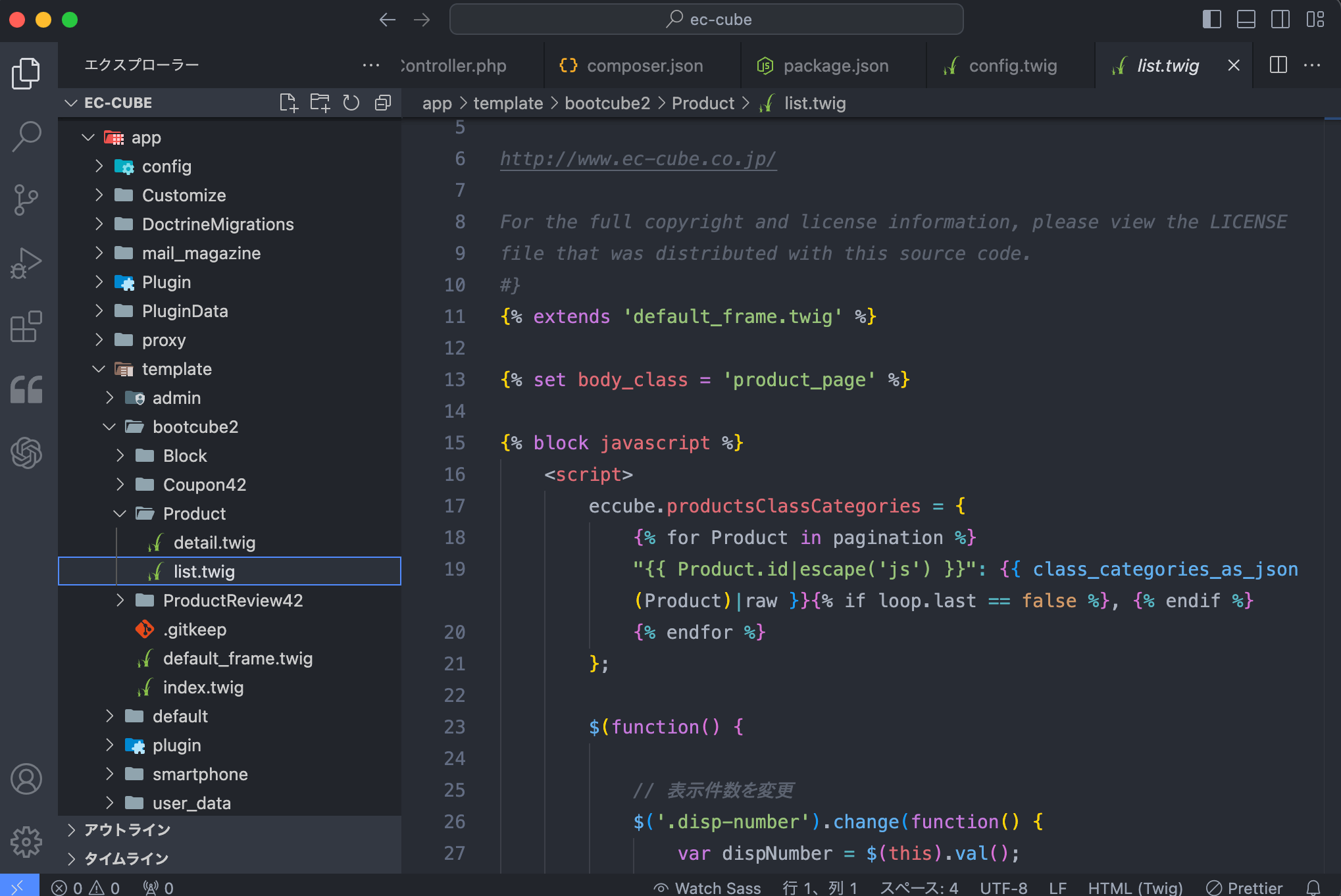
テンプレートのカスタマイズはレンタルサーバーと同じように管理画面からも行えますが、コードエディターを使ってテンプレートファイルを開き直接編集することもできます。

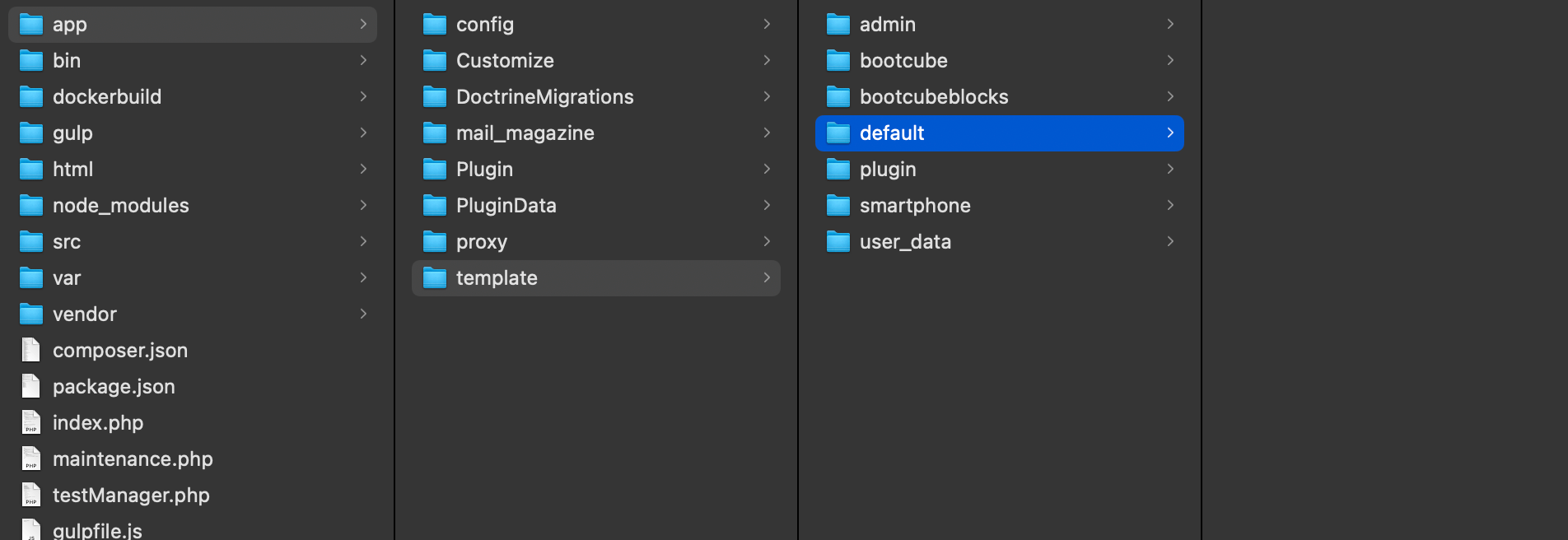
こちらはVSCodeというコードエディターを使って、EC-CUBEのテンプレートフォルダを開いている状態です。
管理画面でカスタマイズするよりもスムーズに編集することができます。
カスタマイズができたら、レンタルサーバーにアップロードします。
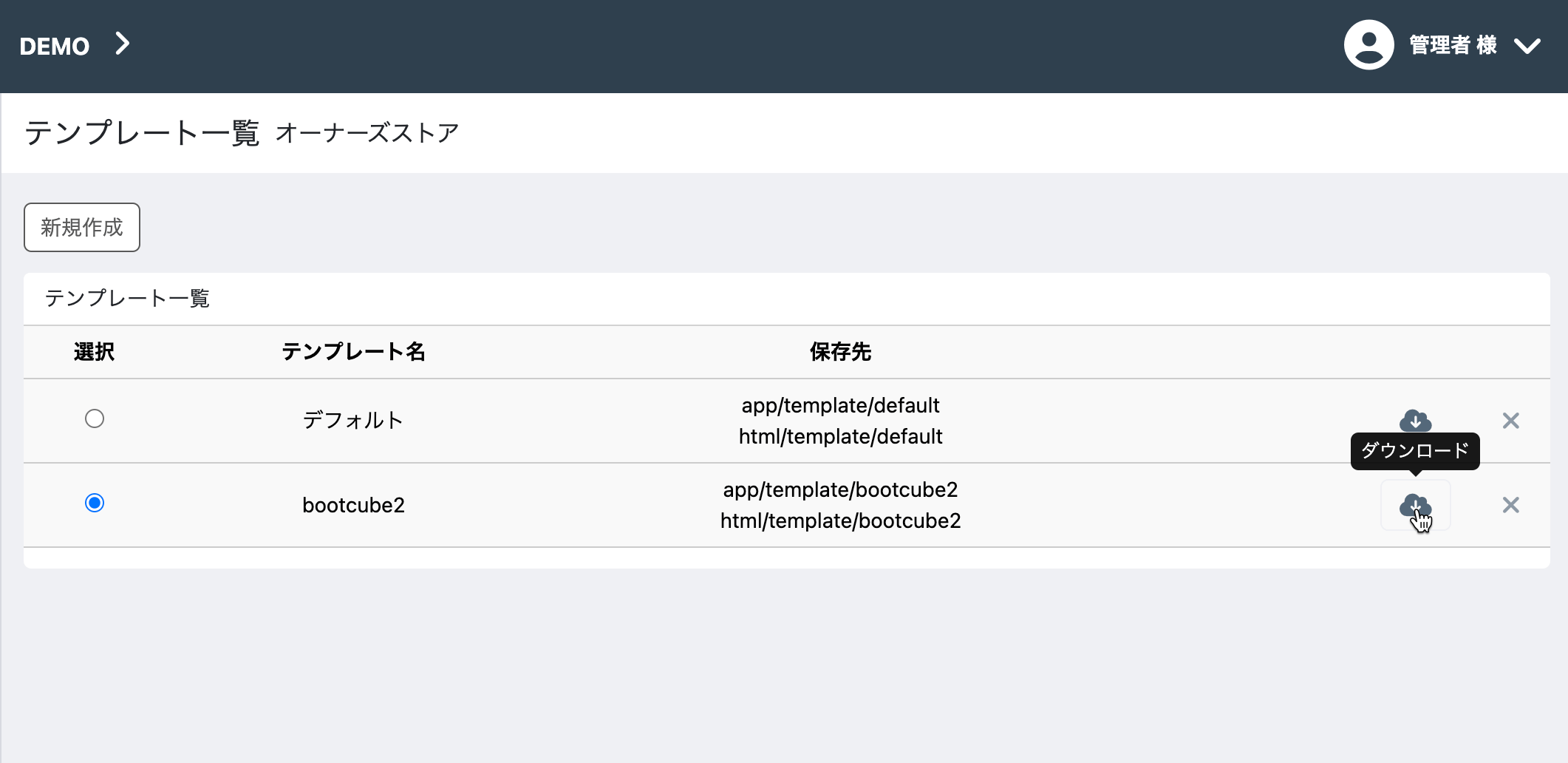
アップロード方法はFTPツールを使ってカスタマイズしたファイルを1つずつサーバーにアップロードするか、管理画面からテンプレートを丸ごとダウンロードして、ダウンロードしたテンプレートファイルをサーバーにアップロードします。

ローカル環境の作り方
EC-CUBE4は無料でダウンロードできるツールです。Wordpressと同じように自分のパソコンにダウンロードしてインストールすることができます。
サーバー上でカスタマイズすると不具合があった場合にログインできなかったり、元に戻せなかったりといった不安があるのでできれば自分のPCでカスタマイズすることをおすすめします。
EC-CUBEをローカル環境にインストールするにはこちらのMAMPを使った方法がおすすめです。

インストール方法について詳しくは「MAMPを使ったEC-CUBE4のインストール方法」をご覧ください。
格安!?デザインテンプレートを使って効率よくカスタマイズする
コードのカスタマイズはCSSやHTML、Twigといったコーディングの知識が必要になってきます。
あらかじめデザイン済みのテンプレートを使うことでカスタマイズの手間をはぶいてすぐにネットショップを公開できます。
こちらでは最新版EC-CUBE4.3に対応したレスポンシブテンプレートを公開しています。あらかじめデザインされたUIブロックを多数同梱しているので、面倒なコーディングなしに今すぐショップを構築したい方におすすめ。
5つのレイアウトパターンの中から選んで今すぐネットショップを公開できます。
-> 詳細はこちら
EC-CUBE4のテンプレートカスタマイズ手順
ここからは具体的なテンプレートカスタマイズ方法を解説していきます。
EC-CUBE4でカスタマイズできるテンプレートは以下のようなものがあります。
- ページ
- ブロック
- レイアウト
- メールテンプレート
それぞれ詳しく紹介します。
EC-CUBE4のページをカスタマイズする
EC-CUBE4のページをカスタマイズするには、テンプレート構造の「Block」以外の部分を編集していきます。
コードエディターで編集する場合はカスタマイズしたいページのファイルを開いてコードを修正してください。
管理画面から編集する場合は、管理画面メニューの「コンテンツ管理」にある「ページ管理」を開いてカスタマイズしたいページを選びます。

ページは新しく作ることもできます。Wordpressの固定ページのような感じで自由にページを作成できます。
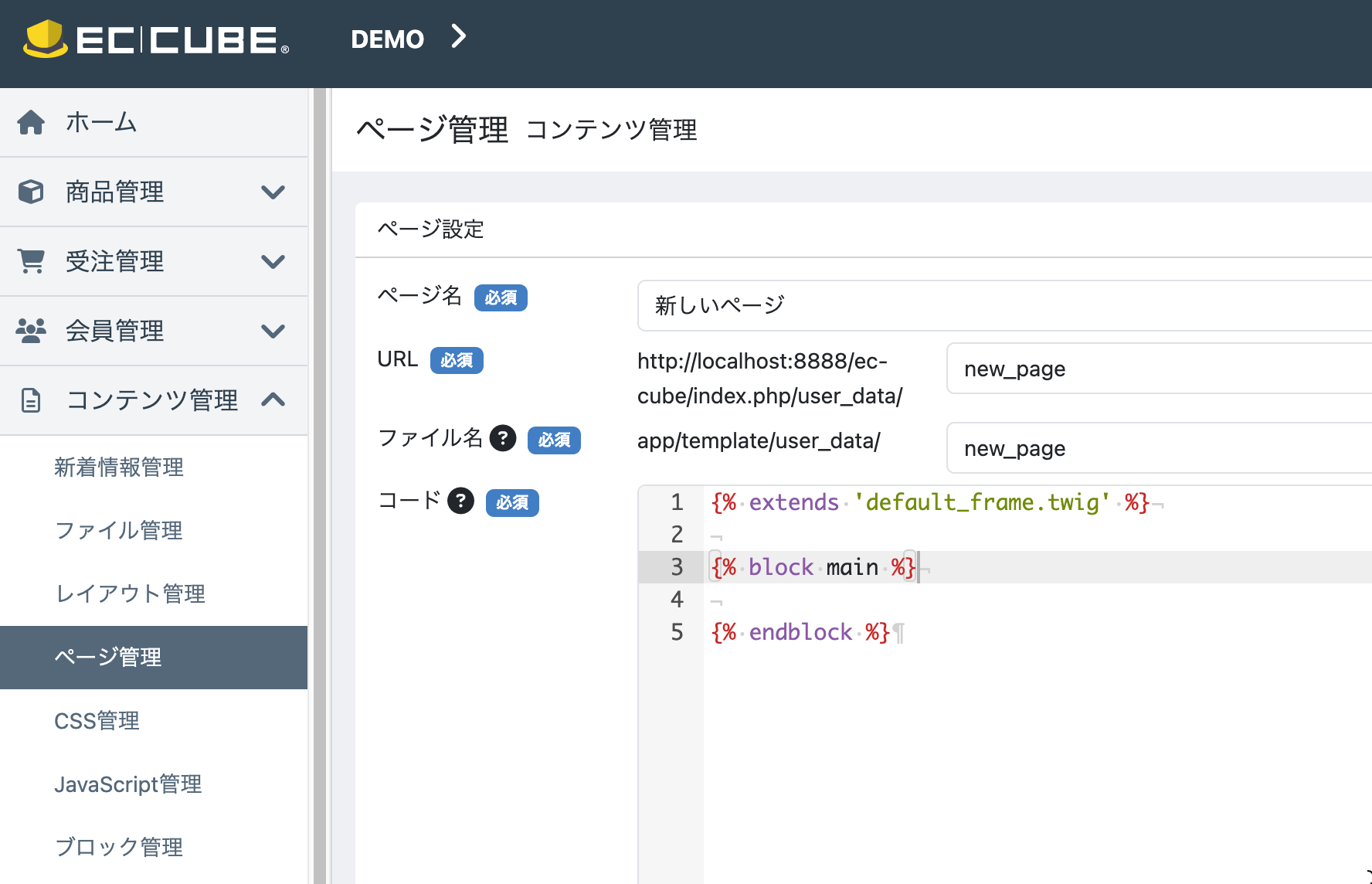
ページを追加するには「ページ管理」ページの上にある「新規作成」ボタンを押してファイル名、ページ名、URLを指定します。

新しく作成したページはテンプレートフォルダではなく、「user_data」というフォルダに入っているので注意してください。
新規作成したページはページ管理画面から削除することができます。
EC-CUBE4のブロックをカスタマイズする
ブロックはページのレイアウトに配置できるひとかたまりの要素です。
例えば新着商品やお知らせといったコンテンツを1つのファイルにまとめて扱うことができます。
ブロックは複数のページに設置でき、レイアウト管理画面で設置場所や順序を自由に変えることができます。
ブロックのカスタマイズ方法は基本的にページと同じになります。
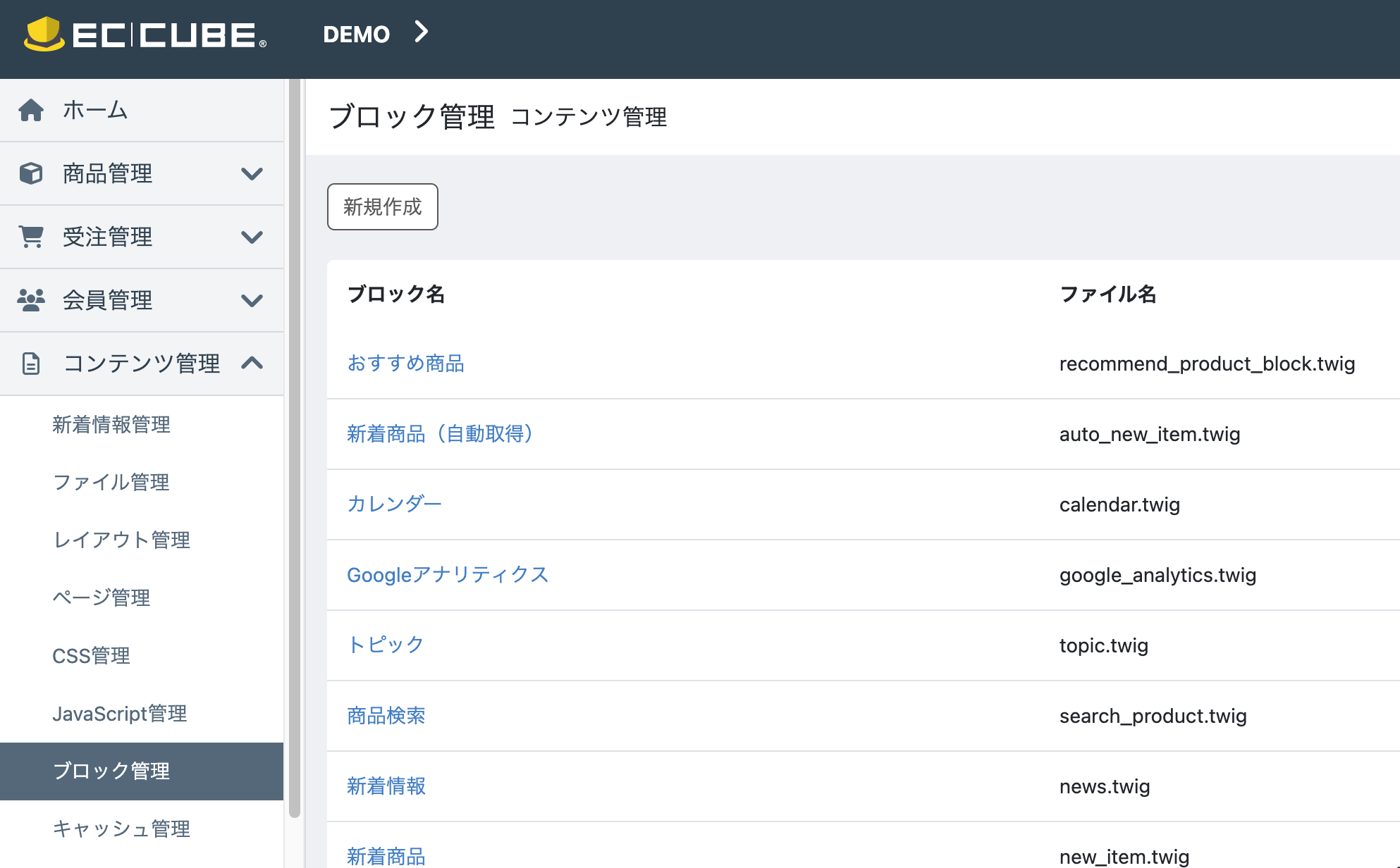
ブロック管理画面で今あるブロックをカスタマイズしたり、新しく追加・削除することができます。

作成したブロックは現在使用中のテンプレートフォルダにある「Block」フォルダに配置されます。
注意事項のところにも書いていますが、新しく作成したブロックを配置した状態で、そのブロックがないテンプレートに変更するとエラーになるので注意してください。
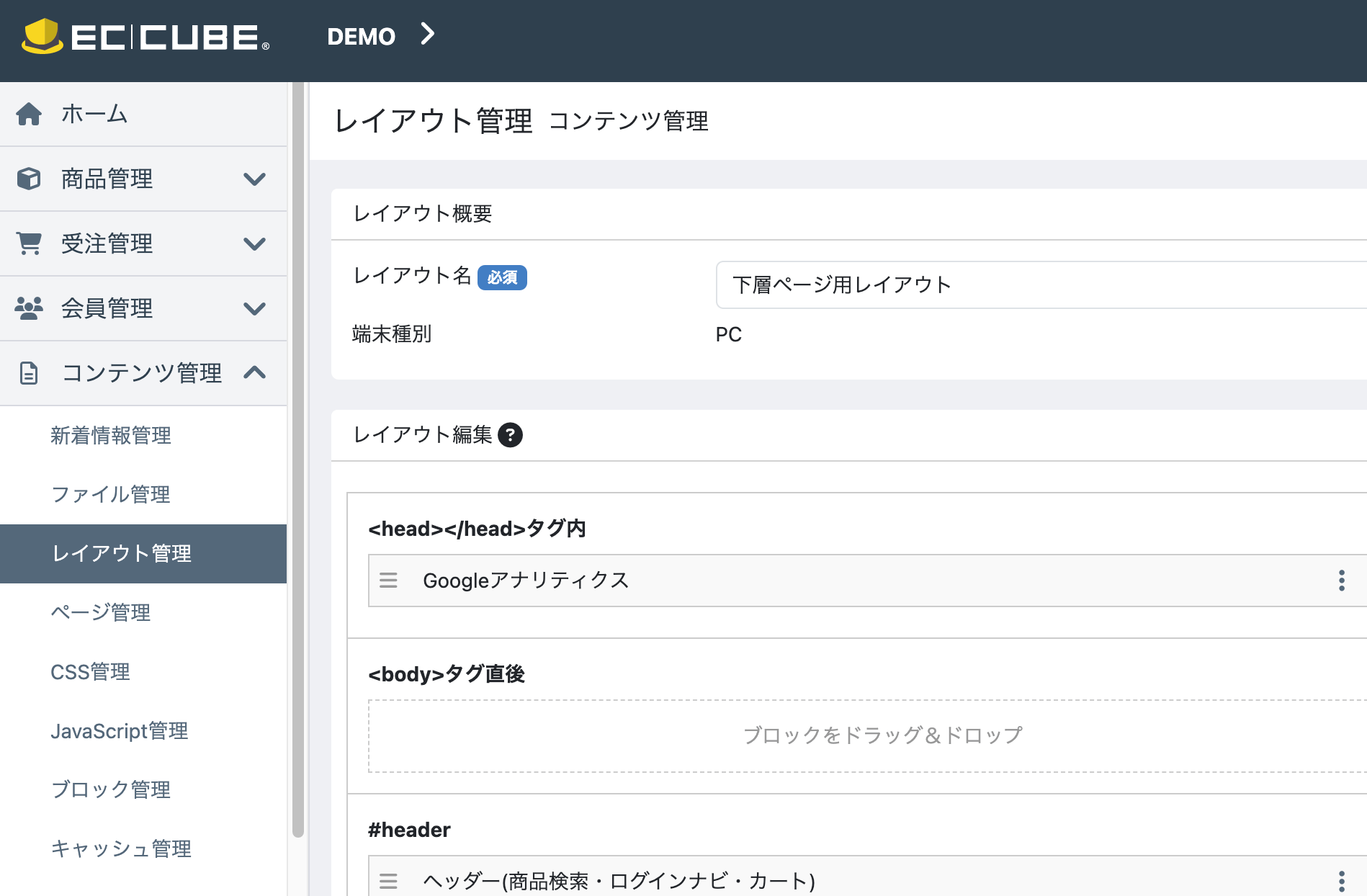
EC-CUBE4のレイアウトをカスタマイズする
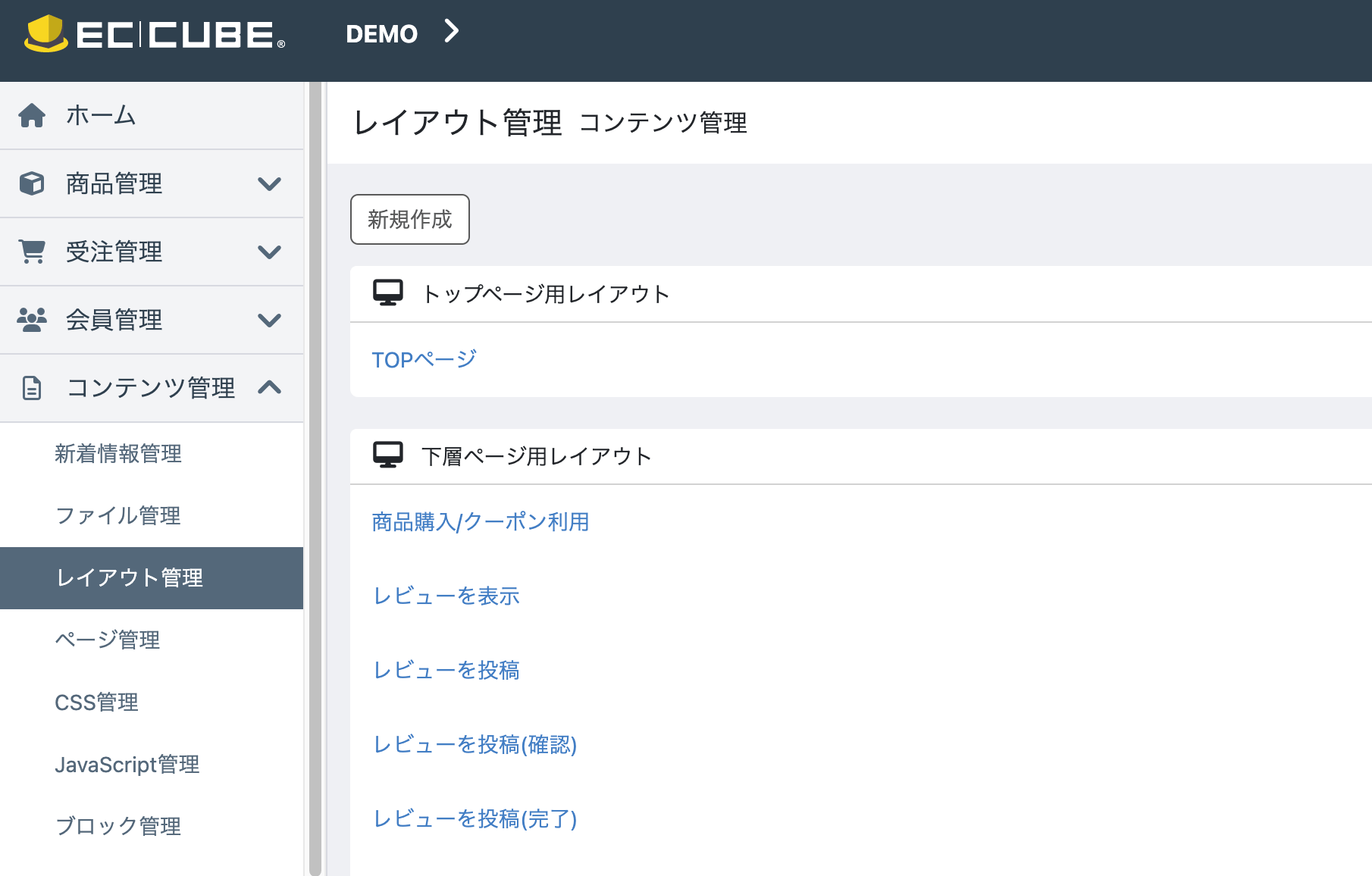
EC-CUBE4のレイアウトはページごとに設定することができます。デフォルトではトップページ用と下層ページ用の2つが用意されていて、トップページ以外のページでは下層ページ用のレイアウトが表示されます。

レイアウトの編集画面ではブロックを各エリアに配置することができます。

設置できるエリアは次の通りです。
<head></head>タグ内:headタグ内に設置、Googleアナリティクスやメタタグなど<body>タグ直後:body開始タグの直後に設置- #header: ヘッダー
- #contents_top: コンテンツ全体の上に配置、スライドショーなど横幅いっぱいに表示したいもの
- #side_left: 左サイドバー
- #main_top: メインコンテンツ(index.twig)の上に配置
- #main_bottom: メインコンテンツ(index.twig)の下に配置
- #side_right: 右サイドバー
- #contents_bottom: コンテンツ全体の下に配置
- #footer: フッター
- #drawer: スマホビューでメニューアイコンを押した時に出てくるサイドメニューに配置
</body>タグ直前:body閉じタグの直前に配置
レイアウトはページごとに違うものを作れるので、例えばサイドメニューを商品一覧で表示したいけど商品詳細では表示したくないみたいなこともできます。
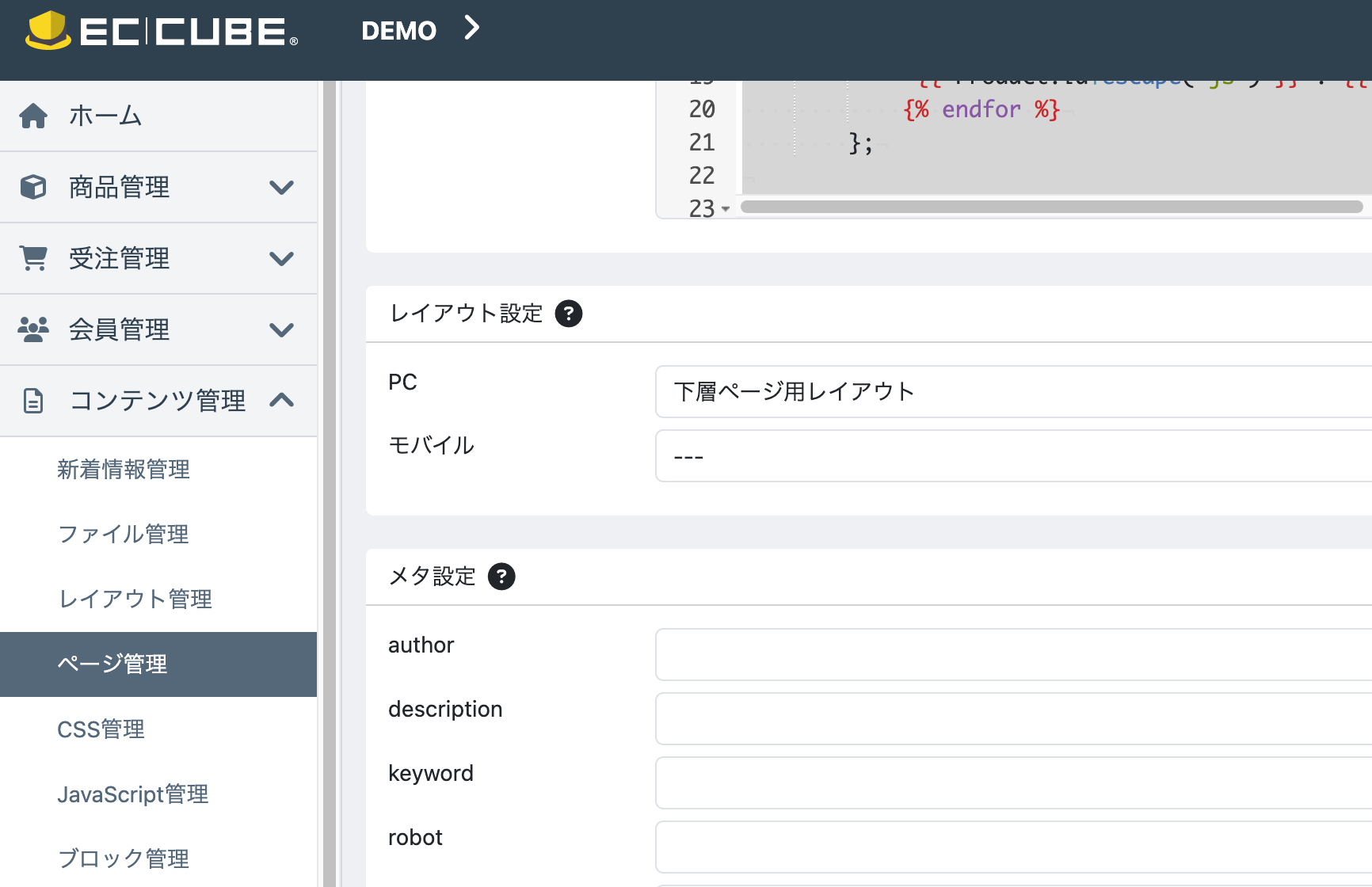
ページにレイアウトを適用するにはページ管理画面の「レイアウト設定」で選択できます。PC用とモバイル用の2つを設定できます。

EC-CUBE4のメールをカスタマイズする
EC-CUBE4で編集できるのは商品購入時や会員登録時などの自動送信メールです。
自動送信メールは以下のようにあらかじめ決められたテンプレートをカスタマイズできます。
- 注文受注メール
- 会員仮登録メール
- 会員本登録メール
- 会員退会メール
- 問合受付メール
- パスワードリセット
- パスワードリマインダー
- 出荷通知メール
- 会員情報変更通知メール
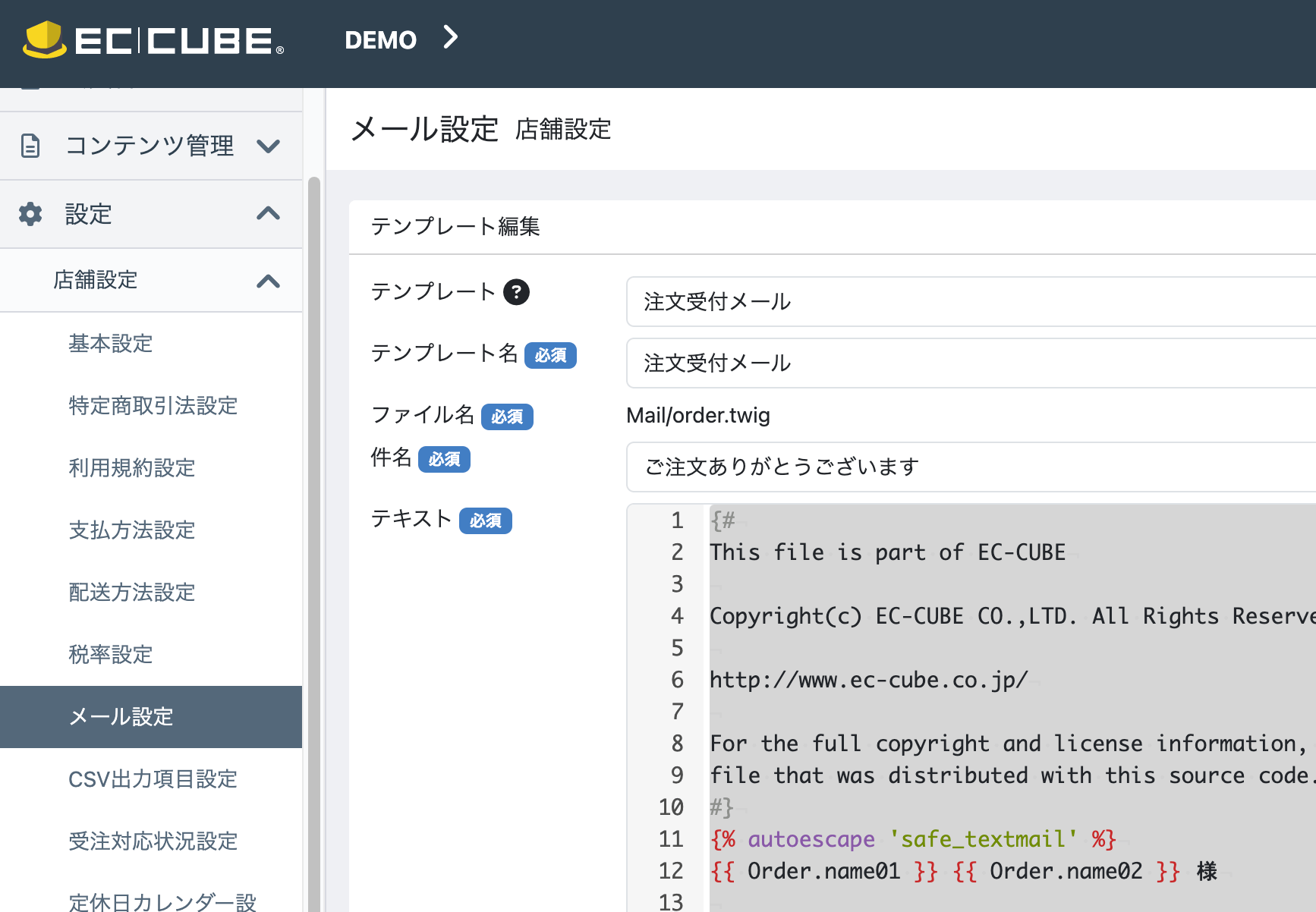
編集するには管理画面メニューの「設定」から「店舗設定」のメニューを開きその中にある「メール設定」からカスタマイズできます。

メールのカスタマイズはテキストメールとHTMLメールの両方を編集することができます。
どちらもTwigファイルなので注文データの表示や条件分岐などが使えます。
無料で使える「メールマガジンプラグイン」を使うとメルマガの編集も可能になります。こちらもテキストとHTML両方の編集が可能です。
EC-CUBE4のデザインをカスタマイズする方法
EC-CUBE4のデザインをカスタマイズする方法は次の4つの方法があります。
- 1.管理画面からCSSを追加する
- 2.新しくCSSファイルを作って読み込む
- 3.ページやブロックに直接CSSコードを書き込む
- 4.SCSSを編集してビルド
この中でも1と3は管理画面からCSSコードを入力してデザインをカスタマイズすることができるので簡単です。
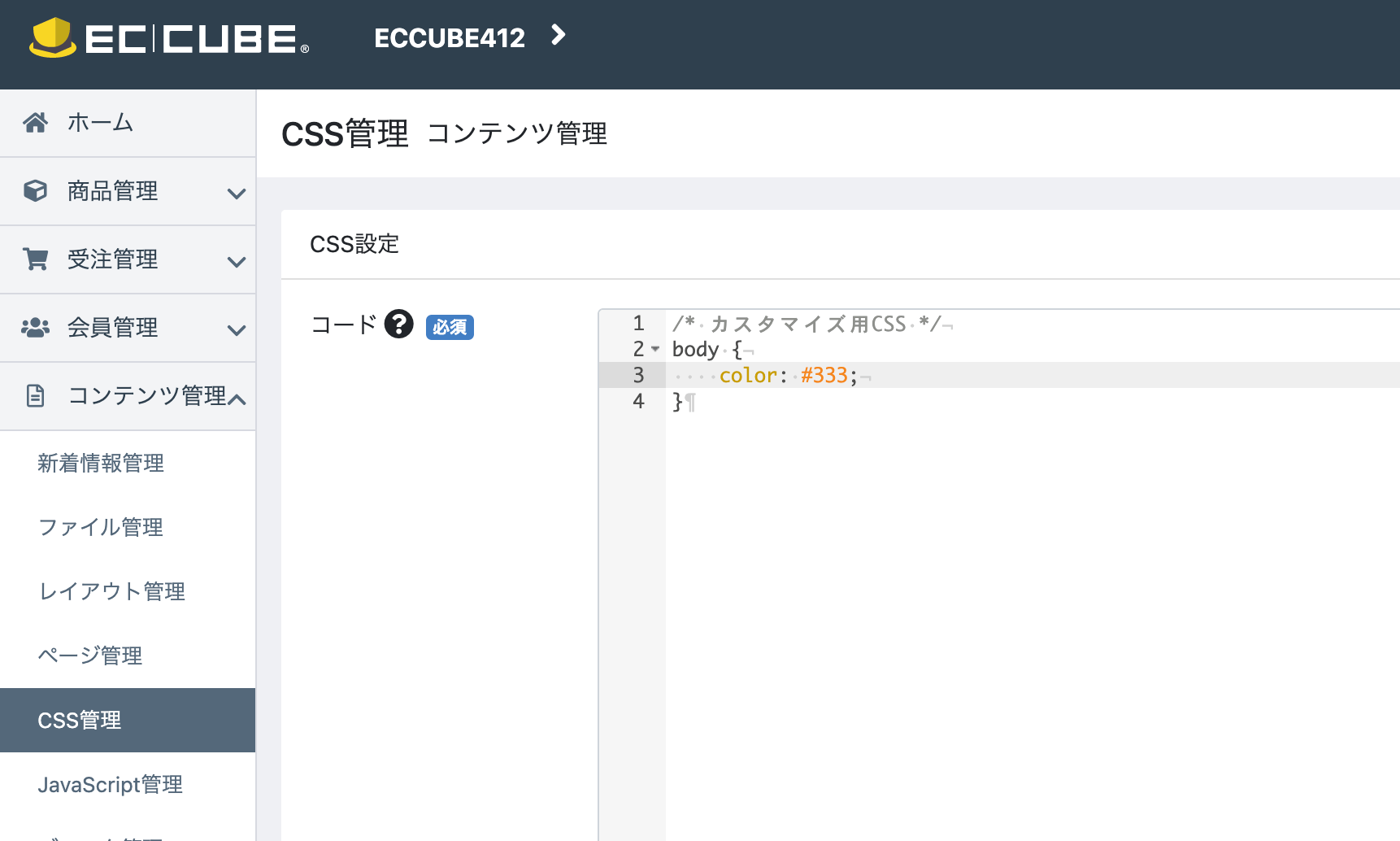
1.管理画面からCSSを追加する
1つめは管理画面の「コンテンツ管理 -> CSS管理」からCSS設定ページを開き、CSSコードを記入する方法です。

ここで入力した内容はショップ全体に適用されるようになります。デザインを細かくカスタマイズする場合コード量が多くなってしまいますが、一箇所で管理できるので分かりやすいというメリットもあります。
2.新しくCSSファイルを作って読み込む
2つめはWordpressなどでも一般的に使われる方法で、CSSファイルを作成してテンプレートに読み込む方法です。
作成したファイルは、html/template/テンプレート名/assets/css/に入れておき、default_frame.twigのheadにlinkタグを挿入します。
挿入する場所はデフォルトのスタイルシートの直後にしておきます。
<!-- default_frame.twig -->
<!-- デフォルトのスタイルシート -->
<link rel="stylesheet" href="{{ asset('assets/css/style.css') }}">
<!-- 追加のスタイルシート -->
<link rel="stylesheet" href="{{ asset('assets/css/myTheme.css') }}">default_frame.twigは管理画面から編集できないので、コードエディターで編集してFTPツールでアップロードします。
アップロード後は「コンテンツ管理 -> キャッシュ管理」からキャッシュの削除をおこなって変更を適用してください。
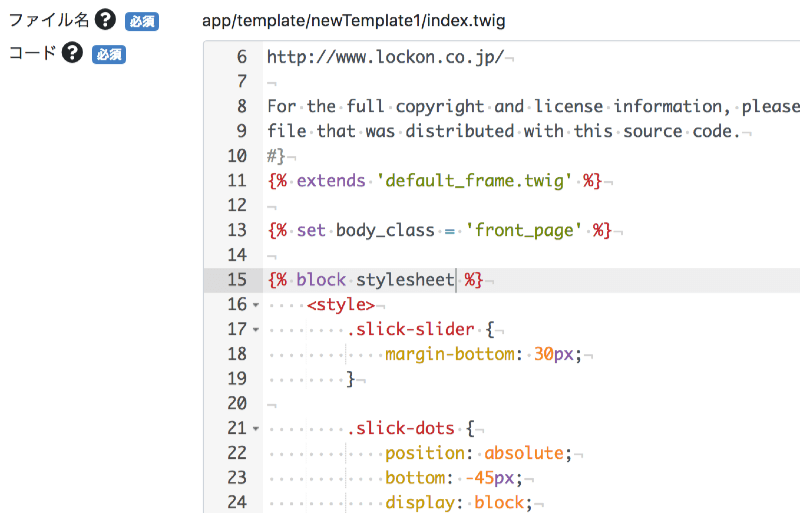
3.ページやブロックに直接CSSコードを書き込む

ページ編集画面に表示されるコードにはstylesheetブロックがあり、ここにページ(またはブロック)ごとのスタイルを記述することができます。
この方法は手軽ですが、ファイル内のコード量が多くなり可読性が悪くなるという欠点があります。また、ここで書いたコードはこのページでしか使えないため注意が必要です。
4.SCSSを編集してビルド
アセットフォルダにある元のCSSファイルを編集することもできますが、このファイルは巨大なため直接編集するのはかなり大変。なので元のスタイルをカスタマイズするならSCSSを使った編集方法がおすすめです。
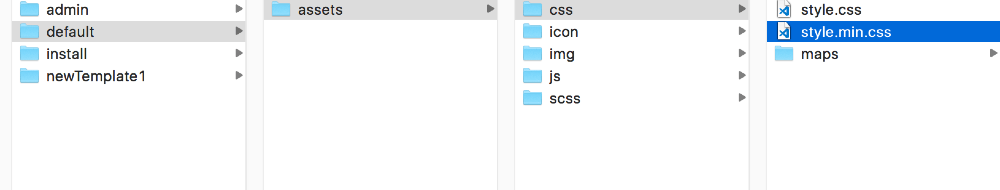
SCSSファイルはデフォルトの場合、ルートフォルダ/html/template/default/assets/にあります。
SCSSはそのままではCSSスタイルとして認識されないのでCSSに変換する作業が必要です。
CSSに変換する作業(ビルド)を行うにはnode.jsのインストールが必要です。こちらのQiitaの記事が参考になるのでサクッとインストールしておきましょう。
nodeがインストールできたら、ターミナルでeccube4のルートフォルダ(ここではec-cube)に移動します。
cd /Applications/MAMP/htdocs/ec-cube移動したらインストールコマンドを打ち込みます(インストールは最初の1回だけでOK)。
npm installnpm installで必要なnodeパッケージがダウンロードされます。ダウンロードが完了したら、続けてビルドコマンドを入れます。
npm run buildするとデフォルトテンプレートに、最初はなかったstyle.min.cssが作成されます。

EC-CUBE4テンプレートカスタマイズの注意点
最後にEC-CUBE4のカスタマイズする際の注意点をいくつか書いておきます。はじめてEC-CUBE4を触るときによくあることなので注意してください。
追加したブロックを設置した状態でテンプレートを変更しない
ブロック作成のところでも書いたように、新規作成したブロックはテンプレートフォルダに入ります。
なので新規作成したブロックを配置した状態で、別のテンプレートに変更するとブロックが存在しないためエラー画面が表示されてしまいます。
エラーになったら一旦テンプレートを元に戻してブロックを外した状態でテンプレートを変更してください。
テンプレートの基本構造を変えない
EC-CUBE4のテンプレート構造はWordpressと違って固定なので変更することができません。
基本構造のままカスタマイズしましょう。
デフォルトテンプレートのHTML構造を極力変えない
テンプレートカスタマイズできるとはいえ、デフォルトのHTML構造を大きく変えると不具合が発生することがあります。
とくによくあるのがプラグインの不具合です。
プラグインはデフォルトのHTML構造を識別して特定の位置にコンテンツを表示することがあります。
もしデフォルトのHTML構造を変更しているとうまく識別できず変なところにコンテンツが表示されたり、全く表示されなかったりします。
テンプレートのソースコードを変えてはいけない
ソースコードとはテンプレートフォルダの方ではなく、EC-CUBEのsrcフォルダにあるテンプレートのことです。
これを変更するとデフォルトテンプレートがうまく表示されなくなったりするので注意してください。
FTPツールでアップロードしたらキャッシュ削除する
レンタルサーバーにFTPツールなどでファイルをアップロードした場合、キャッシュの削除をして変更を反映するのを忘れず行なってください。
キャッシュ削除は「コンテンツ管理」の「キャッシュ管理」画面にある「キャッシュ削除」ボタンを押すことで削除できます。
迷ったら公式ドキュメントを見たりフォーラムで質問
最後にEC-CUBE4のリソースをまとめておきました。テンプレートのカスタマイズだけでなく、管理画面の使用マニュアルや不具合の相談ができる開発コミュニティなどもあるのでぜひ参考にしてみてください。
EC-CUBE4をカスタマイズしてオリジナルショップを作ろう!
このページではEC-CUBE4のテンプレートをカスタマイズする方法を解説しました。はじめてカスタマイズするときはどこを編集するとどこが変わるのかがわからずつまづいていましたが、ファイルの構造を理解するとあとはHTMLとCSSの知識で大体なんとかなります。
こちらのページではEC-CUBE4.2と4.3向けのデザインテンプレートも販売しています。あらかじめデザイン済みの多数のブロックを配置することで自由にレイアウトを作っていくことができます。
カスタマイズの効率も上がるのでシンプルなショップを作るならぜひご検討ください。