EC-CUBE4には標準でレイアウトビルダーが組み込まれているという他にはない特徴があります。
このおかげで難しいコーディングなしでレイアウトを構築することができるわけですが、どんなデータでも取得して表示できるわけではなく、新着商品や売り上げランキングを作ろうと思うとどうしてもPHPやSymfonyの知識が必要。
そこでこのチュートリアルでは、これらのプログラムが最初から組み込まれているUICubeを使ってトップページのレイアウトをカスタマイズしてみます。
EC-CUBE4 トップページのレイアウトをカスタマイズする
ここではUICubeを使ってレイアウトを作っていきます。UICubeの使い方に関してはこちらのドキュメントをご覧ください。
スライドショーを追加する
スライドショーはEC-CUBE4のデフォルトテンプレートにもありますが、ブロックとして好きな場所に移動できないので、UICubeにあるスライドショーを使ってヘッダー下部に画面端までぴったり画像を表示してみます。
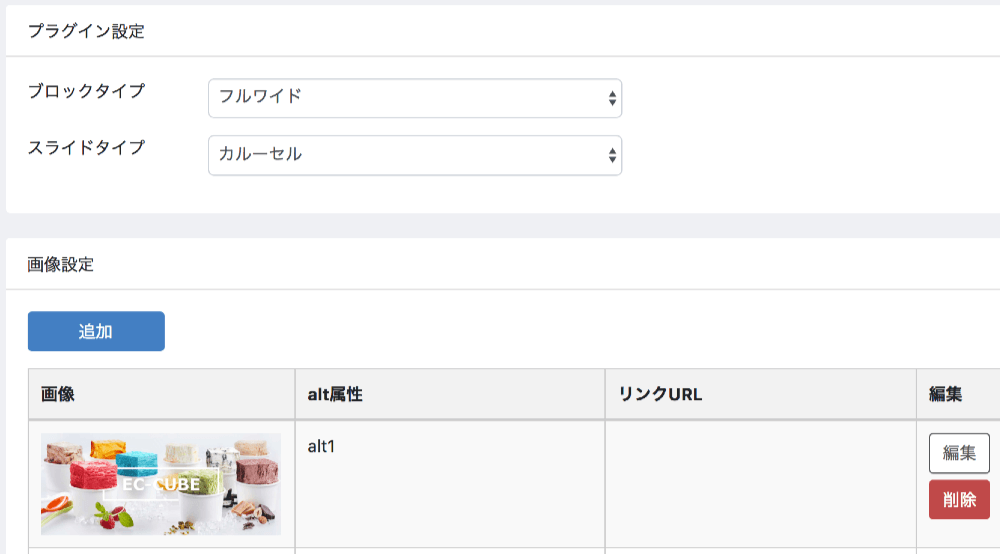
まずはスライドショーの設定画面で、ブロックタイプを「フルワイド」、スライドタイプを「カルーセル」にします。

画像の登録などを行い、レイアウト編集画面で「content_top」のエリアに配置します。

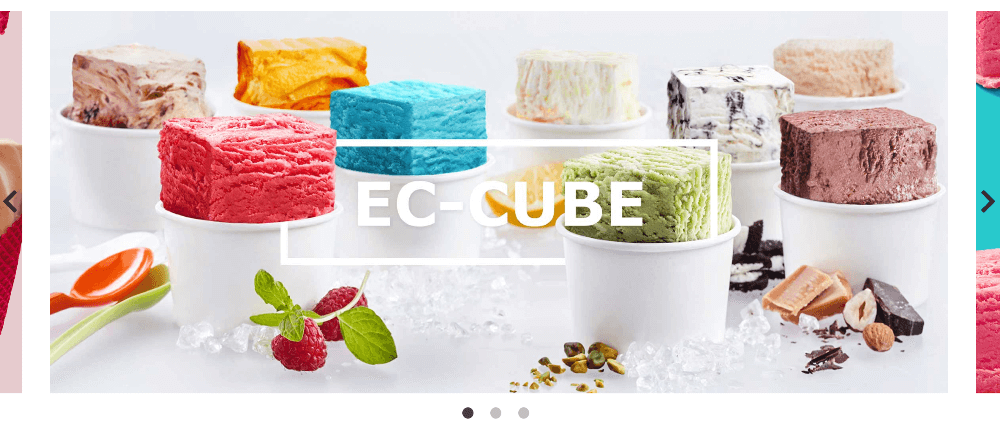
ページを表示すると両側に前後の画像が少し見えた形でスライドショーを表示することができます。

新着商品、売れ筋商品を追加
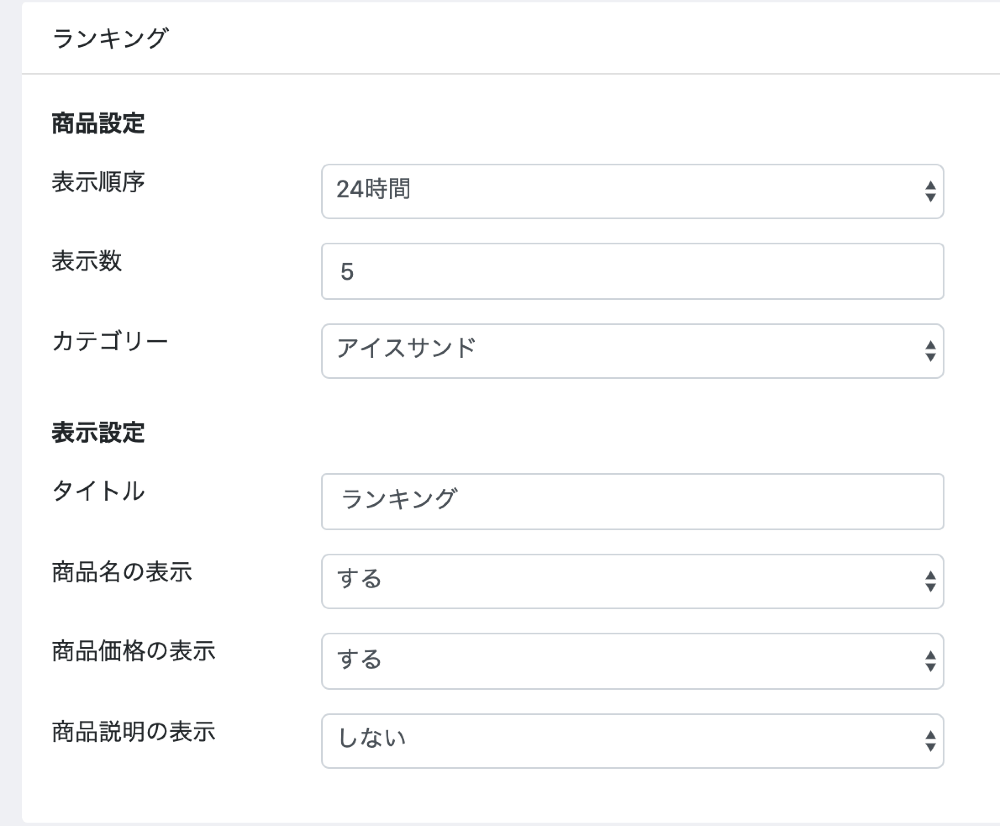
次に新着商品と売り上げランキングを追加してみます。UICubeの新着商品と売り上げランキングはどちらもカテゴリごとに作成することができます。
また、新着商品はタグでも絞り込むことができ、売り上げランキングは24時間、週間、月間、年間の範囲から選択することができます。

設定ができたらメインエリアに配置します。売り上げランキングは設定した期間で売り上げがない場合は商品が表示されません。

特集コンテンツを作る
次にECサイトではよくみられる特集コンテンツを作ってみます。中身のページは次回に作るとして、ここではバナーからのリンクを設置してみます。
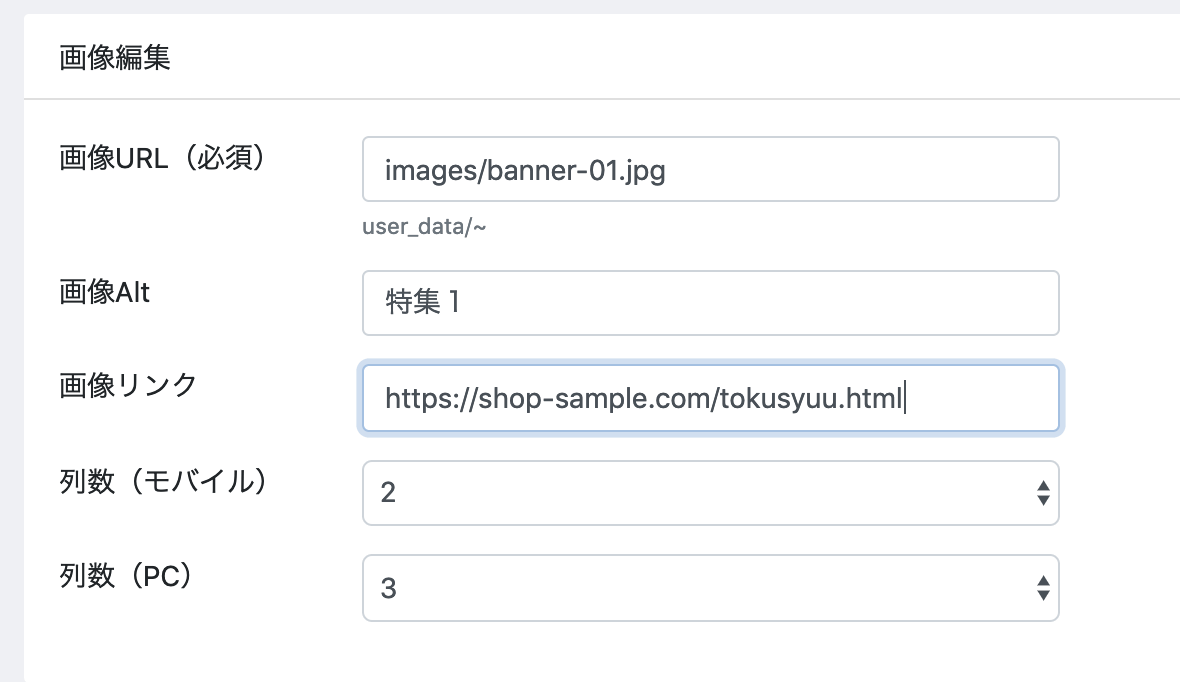
まずはバナープラグインを作成し、画像とalt属性、リンクの設定を行います。altは属性としてだけでなく、画像のキャプションとして表示することも可能です。

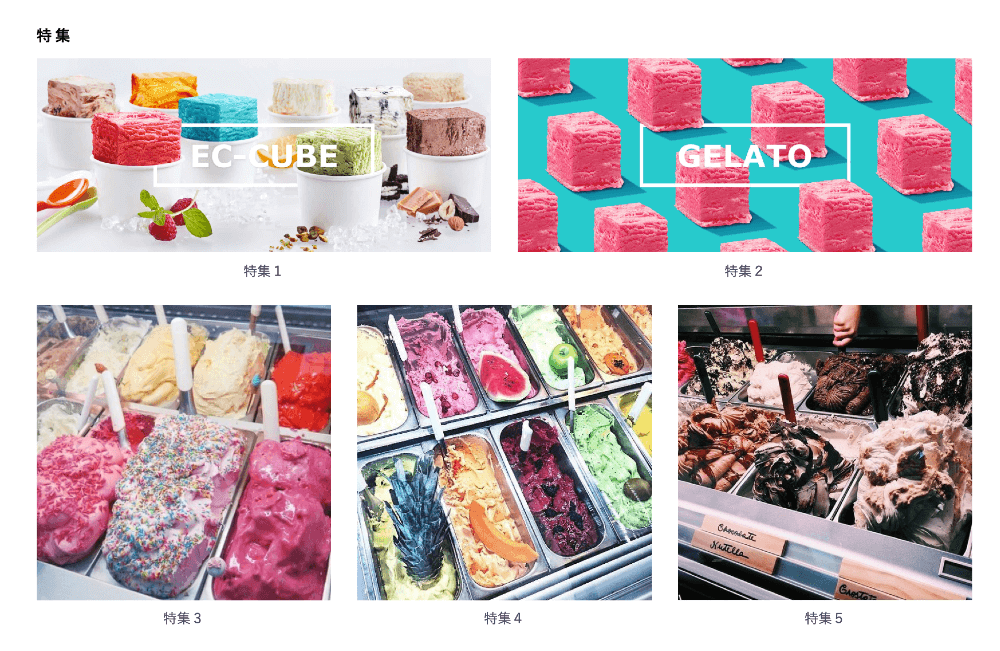
また、画像ごとにカラム(列)数を指定できるので、2列表示の下に3列表示のバナーを作ったりすることもできます。
設定ができたらメインエリアに設置して表示を確認してみましょう。

ショップのお知らせを追加
最後にお知らせを追加します。お知らせブロックはEC-CUBE4にもありますが、表示数や見出しを設定画面でカスタマイズすることができます。
設定画面では表示数をデフォルトの5。見出しをニュースにします。設定できたらブロック編集画面でメインエリアに設置します。

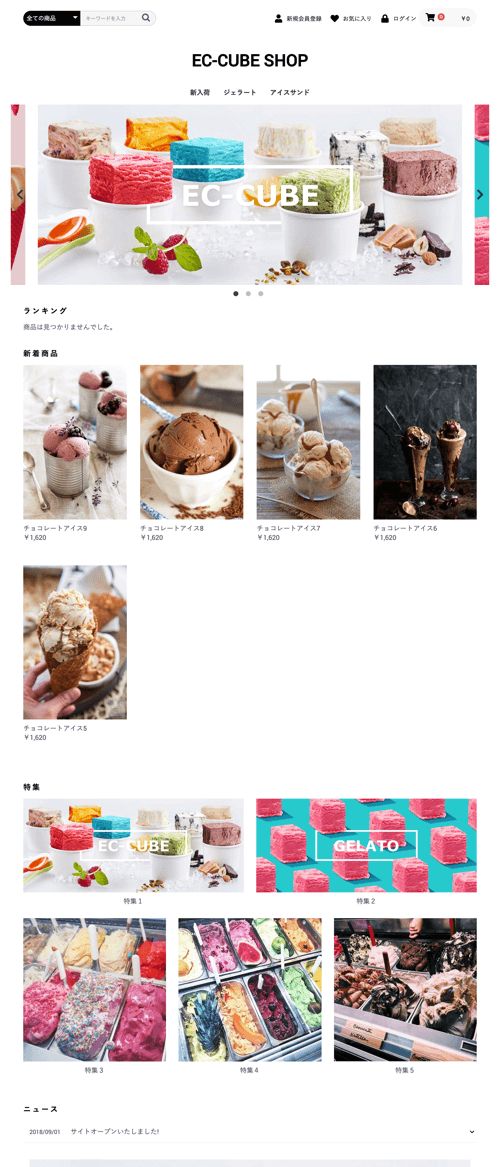
完成
ここまでの作業を行うとこちらの画像のような感じになります。

UICubeを使えば今回作ったようなシンプルな1カラムレイアウトを数分で構築することができます。
スタイルを変更するには?
EC-CUBE4でスタイルを変更するには、ブロックに直接styleタグを入れて編集する方法、4.0.2で追加されたCSS管理ページでコードを書く方法、Sassを書いてコンパイルする方法などいくつかあります。
詳細についてはEC-CUBE4初心者のためのテンプレートカスタマイズ方法で解説しているのでそちらをご覧ください。
まとめ
EC-CUBE4は自前でページビルダーを搭載しているので、ブロックを追加するだけで簡単にレイアウトの構築ができるようになっています。
データの取得が必要なものはphpファイルを作って個別に送信する必要がありますが、UICubeを使うことで新着商品や売り上げランキングを簡単に設置することができます。