VSCodeをもっと活用したいVSCode使いのための拡張機能まとめです。
コーディング効率化できる定番拡張機能からAI対応、仕事効率化、ノートアプリになる超便利な拡張機能まで、2万本以上ある拡張機能の中から2023年におすすめできるものを厳選して集めてみました。
-> こちらも合わせてどうぞ「2024 VSCodeのおすすめテーマはこれだ!」
-
- コードフォーマットの定番「Prettier」
- コードを圧縮できる「MinifyAll」
- コメントアウトの定番拡張機能、「Better Comments」
- カッコをわかりやすくカラーリング、「Bracket Pair Colorization Toggler」
- コマンドパレットからファイル作成、「advanced-new-file」
- 超便利なスニペット管理、「Easy Snippet」
- Docker管理ができちゃう拡張機能
- IDやClassを補完してくれる「HTML CSS Support」
- CSSとHTMLをセレクタで自由に行き来できる「CSS Peek」
- Sass(SCSS)のコンパイルができる「Compile Hero Pro」
- Bootstrap 5 Quick Snippets
- Tailwind向け拡張機能、「Tailwind CSS IntelliSense」
VSCodeのコーディング効率化できる拡張機能
VSCodeのコーディングを効率化してくれる拡張機能がこちら。
コードフォーマットの定番「Prettier」

「Prettier」はコードをルールに従って自動的にフォーマットしてくれます。HTMLだけでなくあらゆるプログラミング言語に対応している最強の拡張機能。
「Beautify」が使えなくなったのでその代替としてこちらが使われるようになっています。
これがあればお酒を飲んでいようが2日寝てなかろうが、常にコードを綺麗に保つことができます。
コードを圧縮できる「MinifyAll」

コードはGulpのようなツールを使うことで自動的に圧縮させることもできますが、VScodeの拡張機能を使えば手動でHTMLやCSS、Javascriptファイルの圧縮も可能です。
ファイルの圧縮をしてくれるのが「MinifyAll」。コマンドパレットから現在開いているファイル全体を圧縮してくれたり、選択範囲だけを圧縮することもできます。
以下のようなファイルに対応しています。
- CSS
- HTML
- XML
- TWIG
- VUE
- VUE-HTML
- HTML in a PHP file
- JSON
- JavaScript With: Terser
- JavaScriptReact With: Terser
- JSONC
- LESS
- SASS
- SCSS
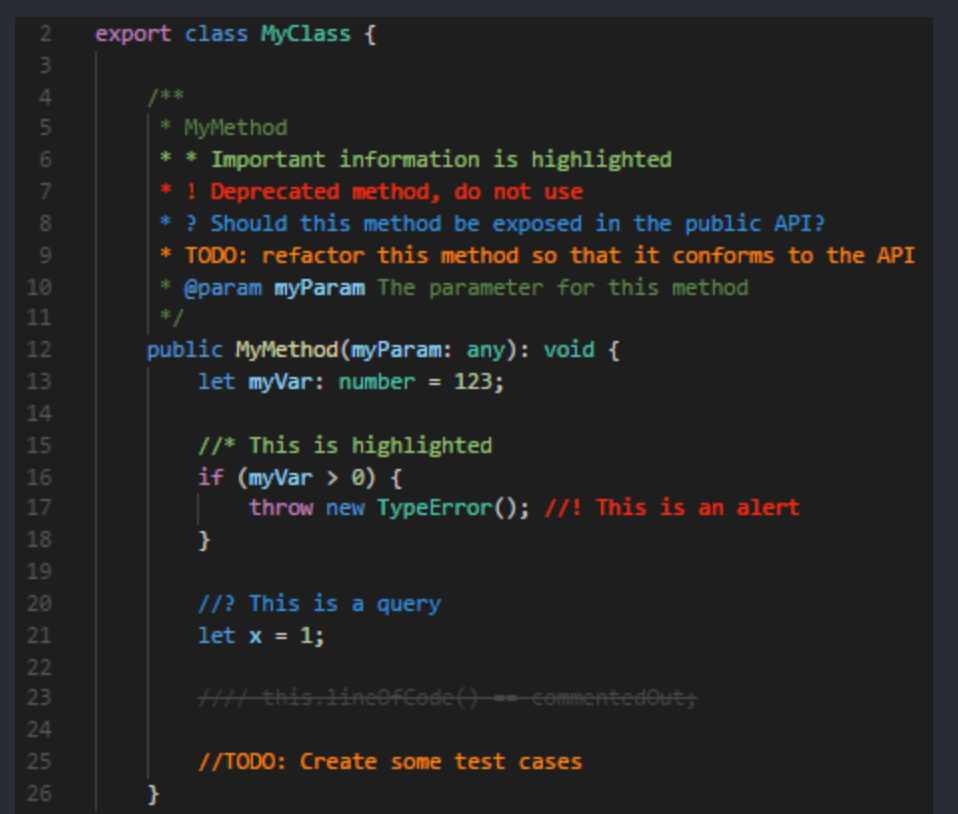
コメントアウトの定番拡張機能、「Better Comments」

コメントを色分けして見やすくしてくれる拡張機能。//の後に以下のような文字を付け足すことでコメントの分類ができるようになります。
*テキストのハイライト!警告文?疑問文TODOtodo
これを使いこなせばエンジニアさんとコメント上で会話できるようになります!
カッコをわかりやすくカラーリング、「Bracket Pair Colorization Toggler」

「Bracket Pair Colorization Toggler」はカッコをカラーリングしてわかりやすく表示してくれる拡張機能。
コマンドパレットからファイル作成、「advanced-new-file」

「advanced-new-file」はコマンドパレットからファイルやフォルダを作成できる便利ツール。フォルダがない場合はフォルダも合わせて作成することができます。
- 拡張機のを使う: コマンドパレットで
Advanced new file - ファイル作成: folder/file.html
- フォルダ作成: somedirectory/
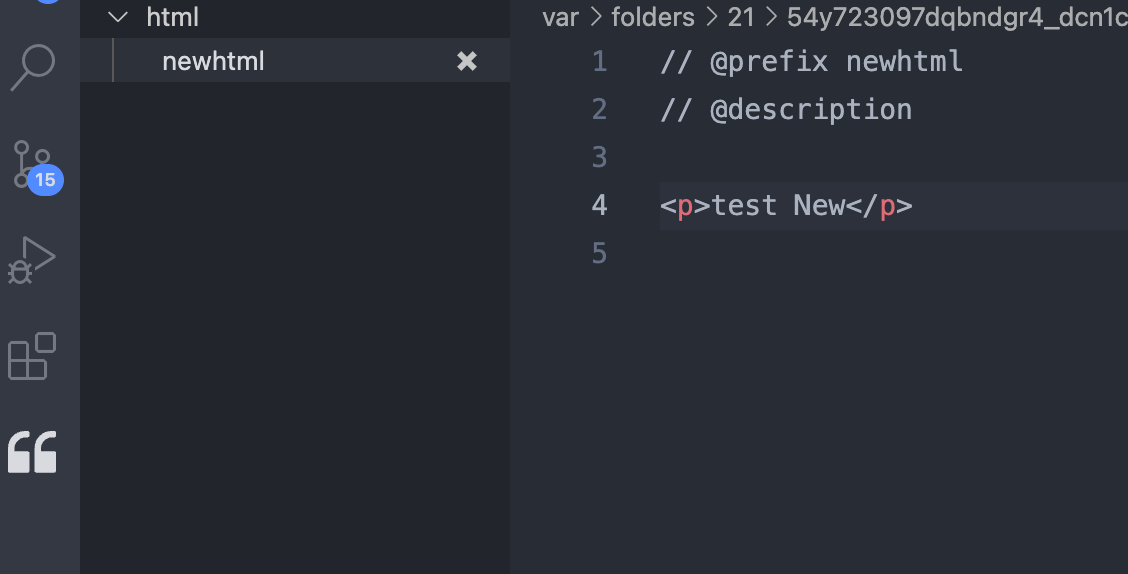
超便利なスニペット管理、「Easy Snippet」

言語を自動検出でき、作成したスニペットは簡単に編集および削除できます。
サイドパネルに便利なスニペットマネージャが表示され、ここで作成したスニペット一覧を見ることができます。スニペットをクリックするとスニペットの編集画面に移動するので自由に編集作業ができます。

作成したスニペットは対応した言語のファイル内で指定したスニペットキーを入力すれば使用できます。
Docker管理ができちゃう拡張機能

「Docker」はVSCode内でイメージの作成や実行ができる大変ありがたい拡張機能。
ローカル環境はDockerで作ることが多くなってきていて、WordpressもDocker使うのが当たり前になってるので重宝してます。
IDやClassを補完してくれる「HTML CSS Support」

この拡張機能を使うことで、リンクしているCSSファイルのClassセレクタを認識し、HTMLでClassを書くときにコード補完してくれます。
過去のプロジェクトで何書いたか忘れてるような場合にコード補完機能があれば効率よくコーディング作業が進みますね!
CSSとHTMLをセレクタで自由に行き来できる「CSS Peek」

こちらもコード補完的な機能がある拡張機能ですが、セレクタ名からCSSコードが書かれたファイルに移動したり、HTMLファイル内にポップアップでセレクタのCSSコードを表示したりできます。
Sass(SCSS)のコンパイルができる「Compile Hero Pro」

SassやSCSSを使ってるならGulpのようなツールを使ってコンパイルする必要がありますが、「Compile Hero Pro」でサクッとCSSに変換できてしまいます。
コンパイルだけでなく、Autoprefixerの対応やJavascript、CSSファイルの圧縮、HTMLやCSSファイルのコード整形もやってくれる便利機能も搭載してます。
Bootstrap 5 Quick Snippets

こちらはBootstrap5向けのVSCode拡張機能。Bootstrap5のコンポーネントを一発で出力してくれるスニペット集です。
例えばHTMLファイル内でbsと入力すると候補が出力され、その中から選ぶか最後まで入力してエンターキーを押すと、Bootstrap5のコンポーネントコードが展開されます。
bs5-card-default
<!-- 結果はこちら -->
<div class="card">
<img class="card-img-top" src="holder.js/100x180/" alt="Title">
<div class="card-body">
<h4 class="card-title">Title</h4>
<p class="card-text">Text</p>
</div>
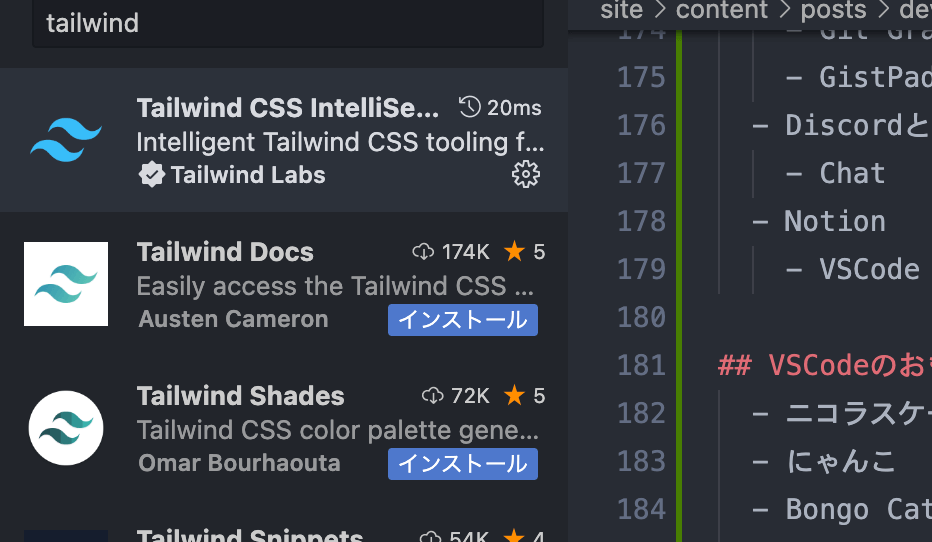
</div>Tailwind向け拡張機能、「Tailwind CSS IntelliSense」

Bootstrap5のようにHTMLにClassセレクタを入力するだけでスタイリングができてしまう、TailwindのVSCode拡張機能です。
TailwindはBootstarp5とは違ってCSSプロパティそのものがセレクタになってる感じで、とにかく大量にセレクタがあるのでドキュメント見ないとセレクタ名がわからないことが多いです。
この拡張機能を使えばTailwindのセレクタの候補を出力してくれるので毎回ドキュメント検索しなくても効率よくコーディングできます。
AIで爆速コーディングできる拡張機能
ついにAI時代が来ましたね。AIを使うことでこれまでの効率化とは別次元の爆速化ができてしまいます。
爆速化どころか今までやってみたいと思ってなかなかできなかったChromeの拡張機能やAndroid向けのアプリ制作までChatGPTを使ってなんでも作れるようになりました。
エラー出ることも多いのである程度プログラミングの知識が必要になるものの、AIで仕事がなくなるどころか対応できる作業の幅がめちゃくちゃ増えた感じです。
VSCodeでは以下で紹介する「GitHub Copilot」やChatGPTに対応した拡張機能がすでにいくつか登場しているので合わせて紹介します。
Github公式AI拡張機能、「GitHub Copilot」

コード補完機能がさらに拡張されたような感じで使える「GitHub Copilot」は、途中までコード入力するとAIが自動的にコードの候補を出してくれます。
他にもコメントからコードを書いたり、いくつかコードの候補をリストアップしてそこから選べたりと機能も豊富。
使うには月額$10で課金する必要がありますが、$10以上の価値があることは間違いありませんね。無料期間もあるので一度入れてみることをおすすめします。
課金については公式ページのこちらも参考にしてください。
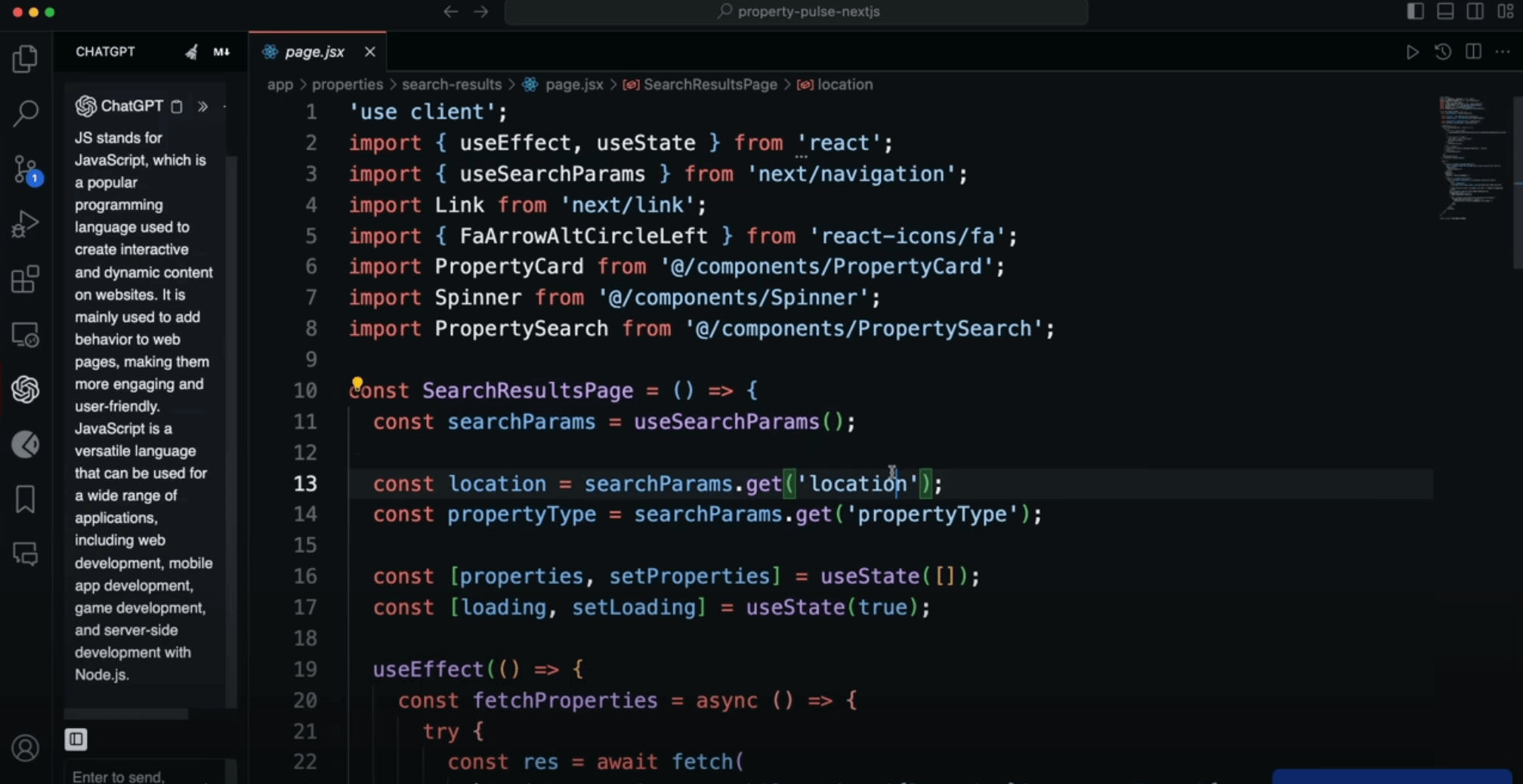
ChatGPTをVSCodeで使う、「ChatGPT」

こちらはChatGPTをVSCodeで使えるようになる拡張機能。ChatGPTのAPIキーを入力すると使えるようになります(OpenAIに課金必要)。
ChatGPTのような画面がサイドパネルに表示されて現在コーディングしているファイルのバグ修正やリファクタリング、テストコードの作成などができます。
基本的なプロンプトは最初から用意されていて選ぶだけでテストコードを書いたりできるので便利です。
VSCodeで仕事効率化できる拡張機能
VSCodeは本来コードを書くためのツールなんですが、そのあまりの使い勝手の良さでノートアプリとして使われることも多いです。
ノートアプリとしては「Mem」とか「Obsidian」が有名で、いくつかある機能の中でもノートのリンクやタスク管理が便利で使いやすいですよね。
実はVSCodeにもタスク管理やノート管理など仕事効率化できる拡張機能がいくつかあるので以下で紹介します。
VSCodeをノートアプリにする、「Markdown Notes」

「Markdown Notes」はVSCodeにノートアプリのような機能を追加できる拡張機能です。
ノートアプリで便利なリンクやタグでノート(Markdownファイル)を関連づけたり、関連するファイル一覧を表示したりできます。
VSCodeはさくさく動いてUIもスッキリしてるのでこの拡張機能を入れればコーディングだけでなくメモアプリとしても使えるようになります。
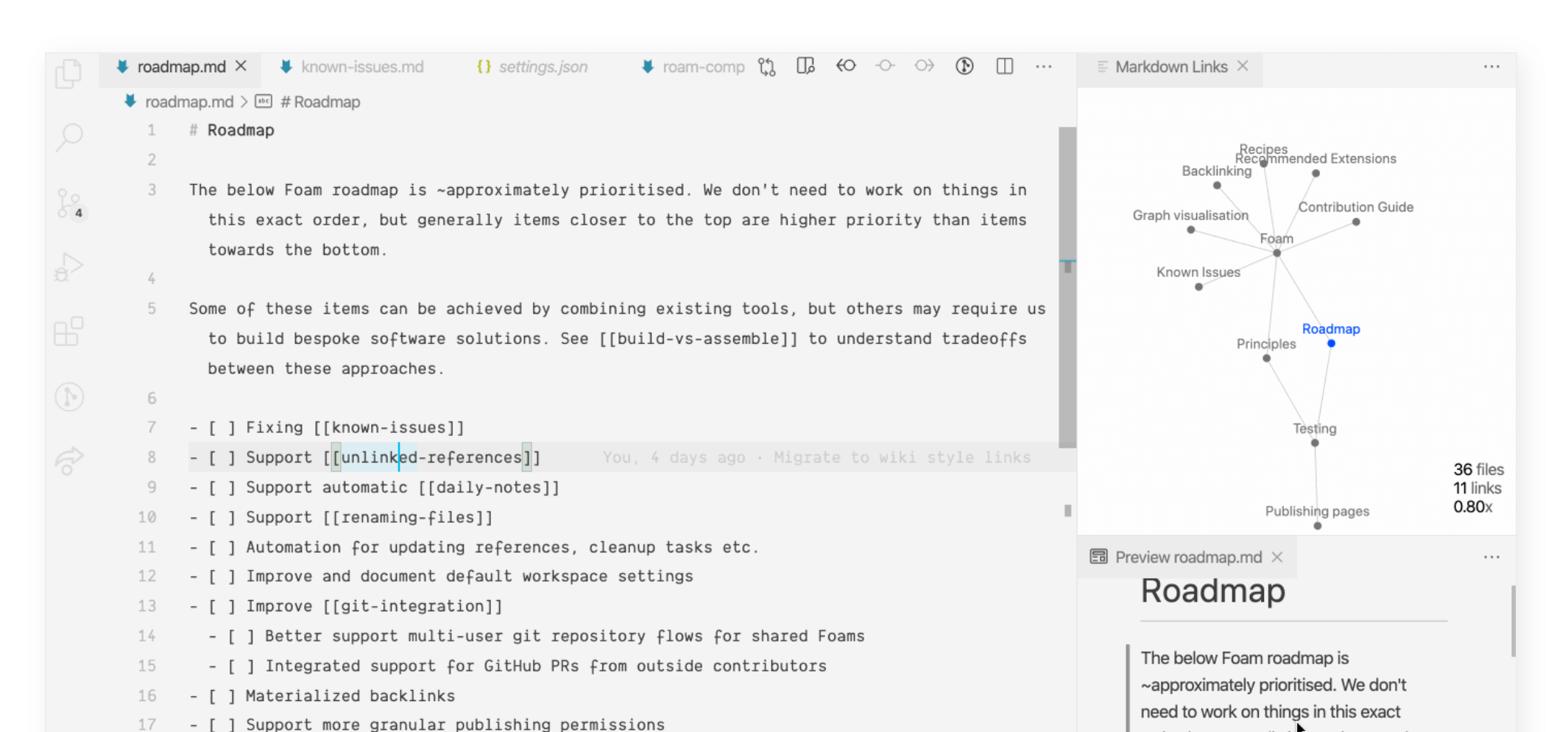
VSCodeがさらなるメモアプリになる、「Foam」

「Foam」はRoam Reserchという有名なメモアプリからインスピレーションを得た拡張機能。
ノートのリンク、タグ、バックリンクの表示、ノートのグラフ、などなど様々な機能が実装されてます。

僕もObsidianという似た機能のあるアプリ使ってましたが、この拡張機能に乗り換えてメモアプリとしても使ってます。
複数プロジェクトを整理、「Project Manager」

先ほどはメモアプリでしたが仕事効率化できるツールはそれだけではありません。
この拡張機能は複数プロジェクトを1箇所に整理することができます。あちこちのフォルダに分かれてるものをサイドバーで一覧表示でき、プロジェクトのフォルダを表示できます。
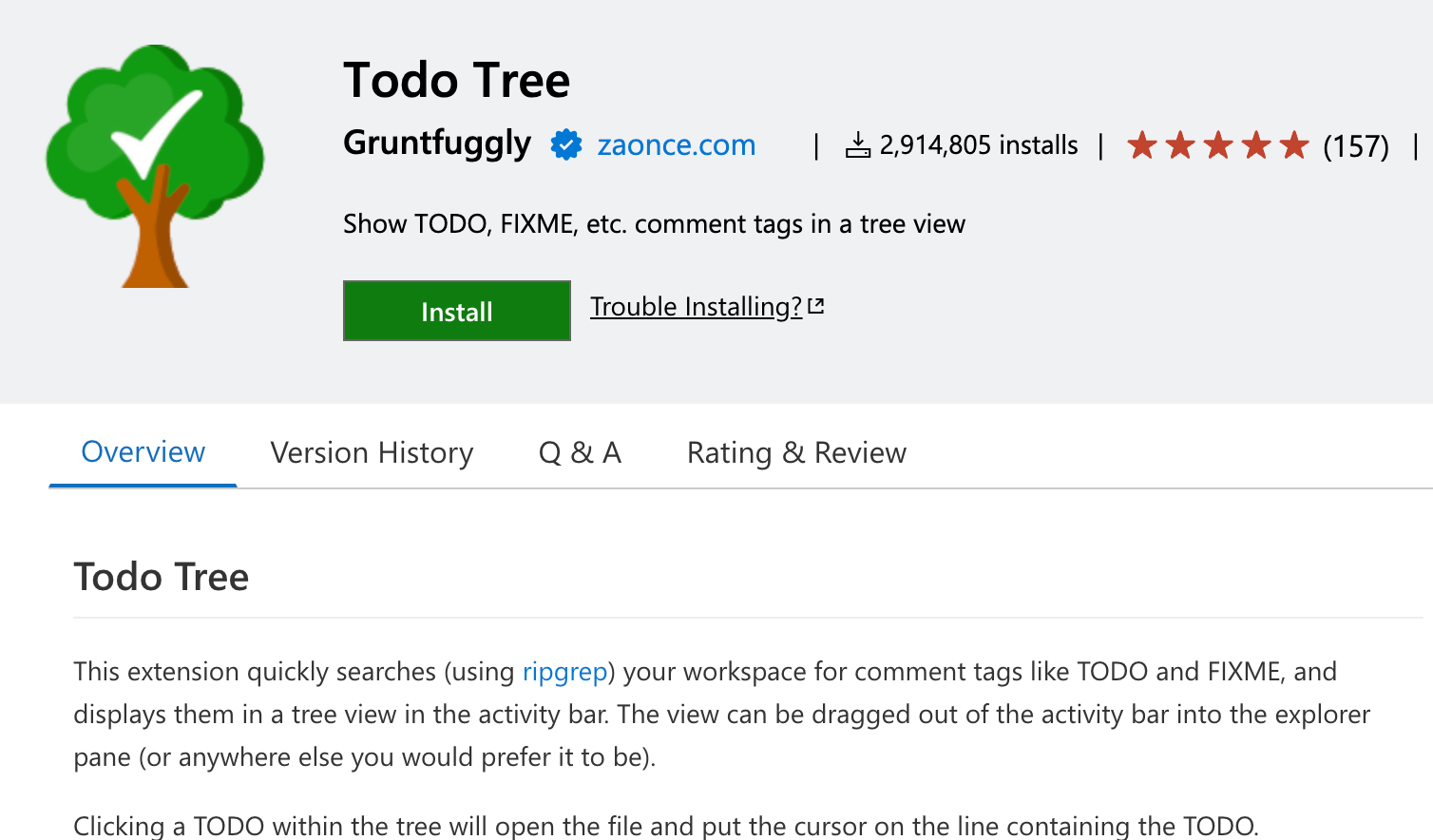
TODOを一覧表示してくれる、「Todo Tree」

こちらはファイル内に書いた、TODOやFIXMEというコメントを検索してサイドバーに一覧表示してくれる拡張機能です。
プロジェクト内のファイルを検索してくれるのでやるべきことがわかりやすく、ファイルにも簡単にアクセスできます。
VSCodeとWebサービス連携
VSCodeとGitやSlackといったサービスに連携できる拡張機能を紹介します。
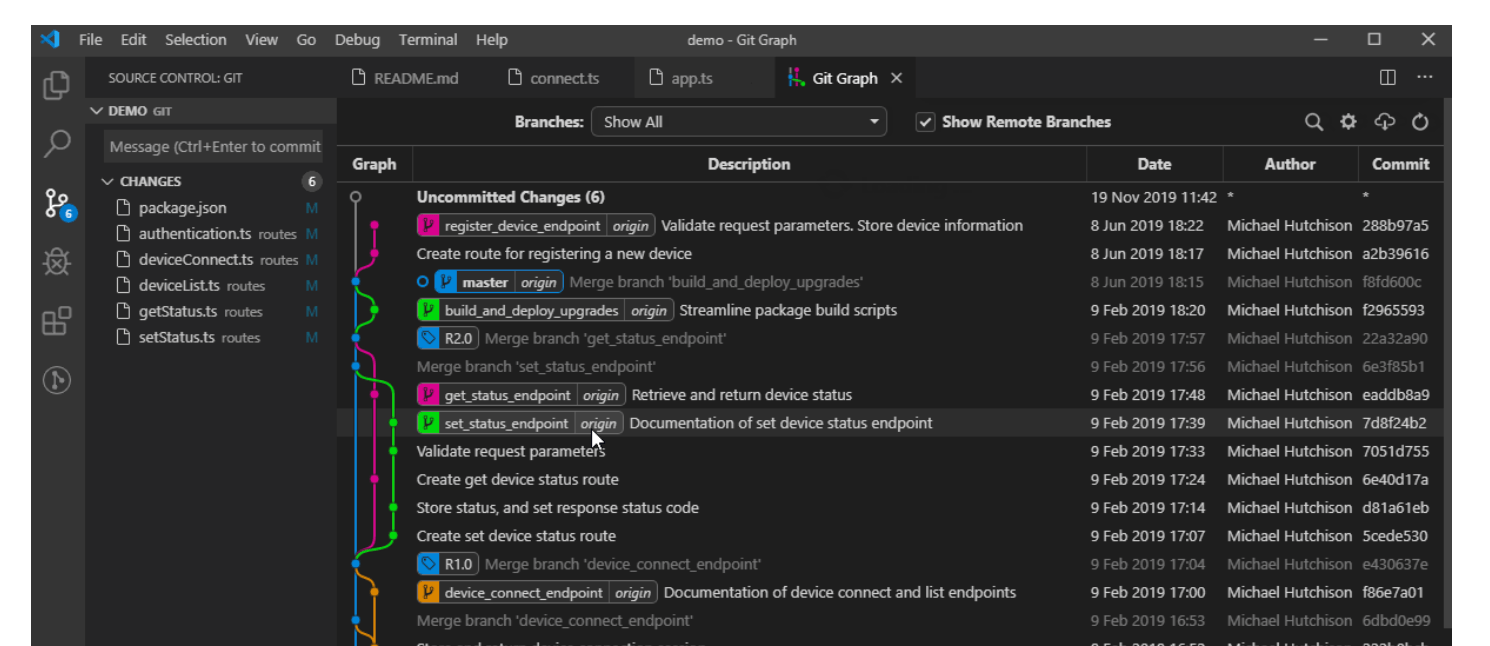
Gitをグラフで表示、「Git Graph」

Gitをグラフ表示してそのグラフからブランチの作成、チェックアウト、削除、フェッチ、マージ、プル、プッシュなどのアクションを実行できるようになります。
Gitを視覚的に操作できるようになるので、コマンド苦手なデザイナーさんにもおすすめです。
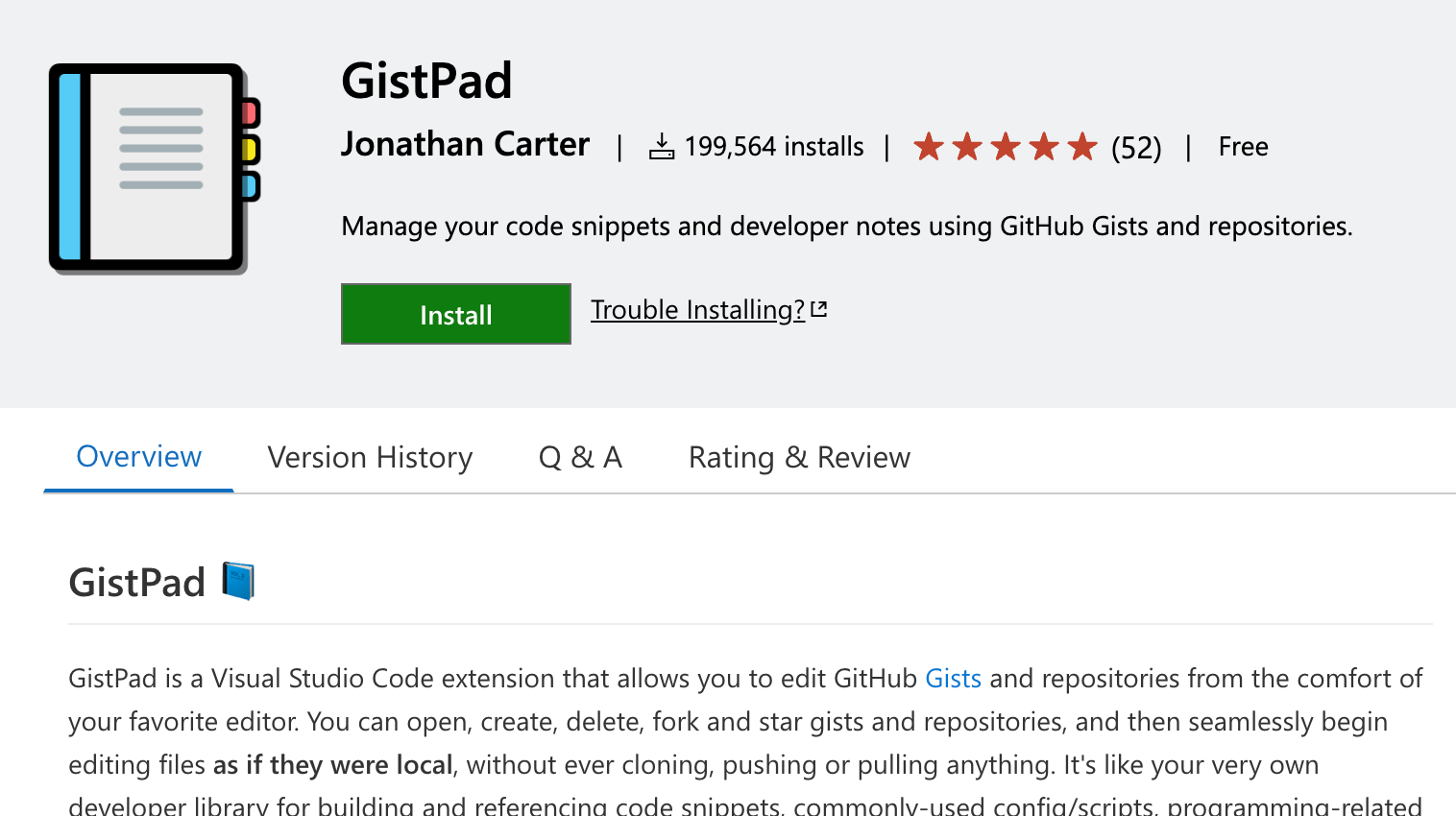
GithubのGistsを管理できる、「GistPad」

こちらはGithubのGistsをVSCode上で管理できるようになる拡張機能です。
新しくファイルを作成したり、フォルダに入れたり、コメント機能も使えます。
DiscordとSlackチャットができる「Chat」

VSCode内でSlackやDiscordのチャットができるようになる拡張機能。
画面切り替えしたくない人におすすめ。
いつでもNotionチェックできる、「VSCode Notion」

VSCode内でNotionのページを見ることができる拡張機能です。Notionでスニペットやテンプレートを管理している人におすすめです。
VSCodeのおもしろ拡張機能
コーディングやライティングに疲れたときに使いたい、おもしろ&癒し拡張機能を紹介します。
ずっとみられてる、「Cage Icons」
ファイルアイコンが誰もが知ってるあの人のアイコンに変化するアイコンテーマ。
表情のパターンはいくつかあるので飽きることもありません。ずっとみられてる感じで程よい緊張感が得られ、リモートワークでも効果を発揮しそうです。
一緒にタイピングしてくれる、「Bongo Cat Buddy」

かわいいねこちゃんが一緒にタイピングしてくれるやさしい拡張機能。
軽快なボンゴ音を奏でてくれるような感じで、ノリノリでプログラミングできます。
エディターの中で猫を飼える、「vscode-pets」

エディター内を子猫や子犬が走り回る拡張機能。いつも一人で孤独なプログラミングを一気ににぎやかな空間にしてくれます。
VSCodeの拡張機能の入れ方
ここまでVSCodeのおすすめ拡張機能を紹介してきましたが、最後に拡張機能の探し方やインストール方法についてまとめて紹介します。
拡張機能を探す方法
VSCodeの拡張機能はエディター上でも探せます。インストールしたい拡張機能がわかっているならこっちの方が早いですね。
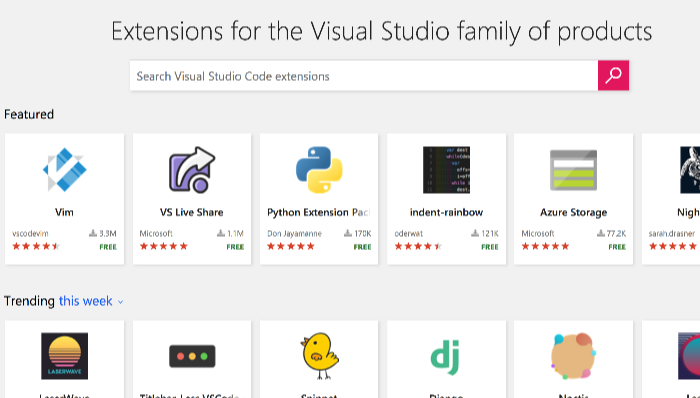
どんな拡張機能があるかを調べたい場合は以下のマーケットプレイスを見るのが便利。
人気順やトレンド順などで調べられるので面白い拡張機能が見つかるかもしれません。
拡張機能をインストールする方法
拡張機能のインストールはすごく簡単。一覧に表示されている「インストール」ボタンを押すだけで自動的にインストールできます。

まれにVSCodeの再起動(一旦アプリを停止して再度起動させる)が必要な場合もあります。
拡張機能を無効にしたりアンインストールする方法
拡張機能をインストールすると、左の拡張機能パネル(アイコンを押して開くパネル)にインストール済みの拡張機能一覧が表示されます。
アンインストールするには削除したい拡張機能を選んで、「アンインストール」ボタンを押すだけ。
このとき「無効にする」ボタンを押すことで削除せず停止状態にできます。
まとめ
この記事ではVSCodeのコーディングや仕事効率化ができる拡張機能を紹介してきました。
ここに紹介したもの以外にもたくさんありますが、中でもAIに対応したCopilotは便利です。今までコツコツスニペット集めてたのを全部捨ててしまえるくらいの強烈な機能が月$10で使えるのがやばいですね。
他にもObsidianやRoamReserchのような機能が使えるNote系の拡張機能も便利です。