Elementorの設定とツールについて解説します。
サイトの構築中にはメンテナンスモードにできたり、新しいバージョンで不具合が起こった際に古いバージョンに戻せるといった便利な機能や、ページの読み込み速度を改善する機能などもあります。
一方で、新しく作成した投稿タイプの有効化をしないとElementorが使えなかったり、jsonファイルの読み込み設定をしていないとエラーになったりすることもあるので、設定項目については一通りチェックしておくことをおすすめします。
設定ページ
設定ページでは、主にElementorの動作についての設定を行うことができます。
設定ページはWordpress管理画面メニューの「Elementor > 設定」から表示することができます。
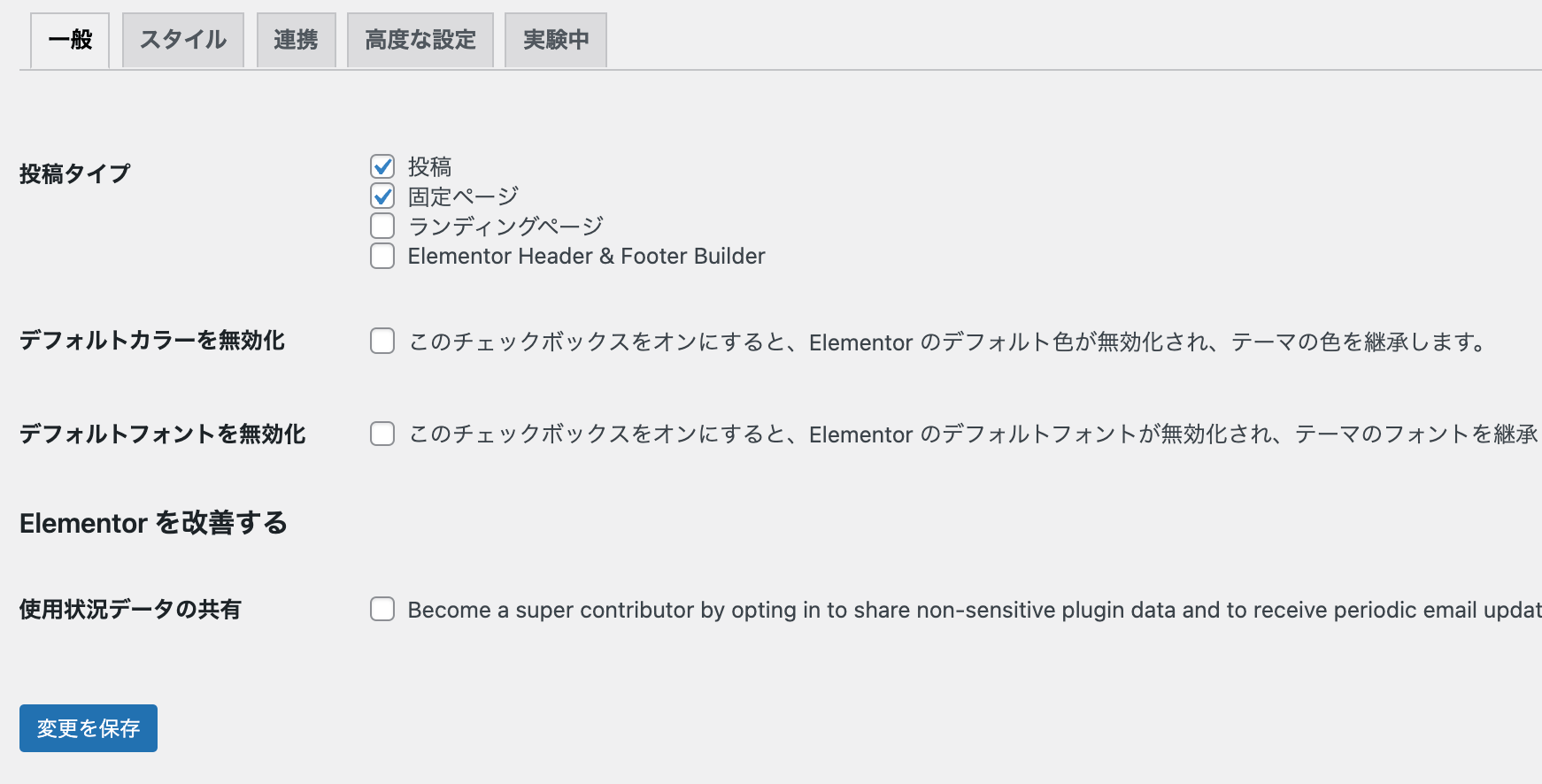
一般タブの設定
一般タブで重要なのは投稿タイプの選択です。新しく作った投稿タイプでElementorを使用する場合はチェックを入れておきましょう。
また、Wordpressテーマのカラーやフォントを使用する場合はデフォルトカラーとフォントを無効化してください。

投稿タイプ
Elementorを使用できる場所を選択します。オンにすると、その投稿タイプで「Elementorで編集」ボタンを使用できるようになります。
新しく作った投稿タイプではオフになっているので、Elementorで編集する場合はチェックをつけておきましょう。
デフォルトカラーを無効化
テーマの色設定を使用するか、Elementorに制御させるかを選択します。
デフォルトフォントを無効化
テーマのタイポグラフィ設定を使用するか、Elementorに制御させるかを選択します。
使用状況データの共有
これを有効にすることで、Elementorの使用方法を学び、改善することができます。
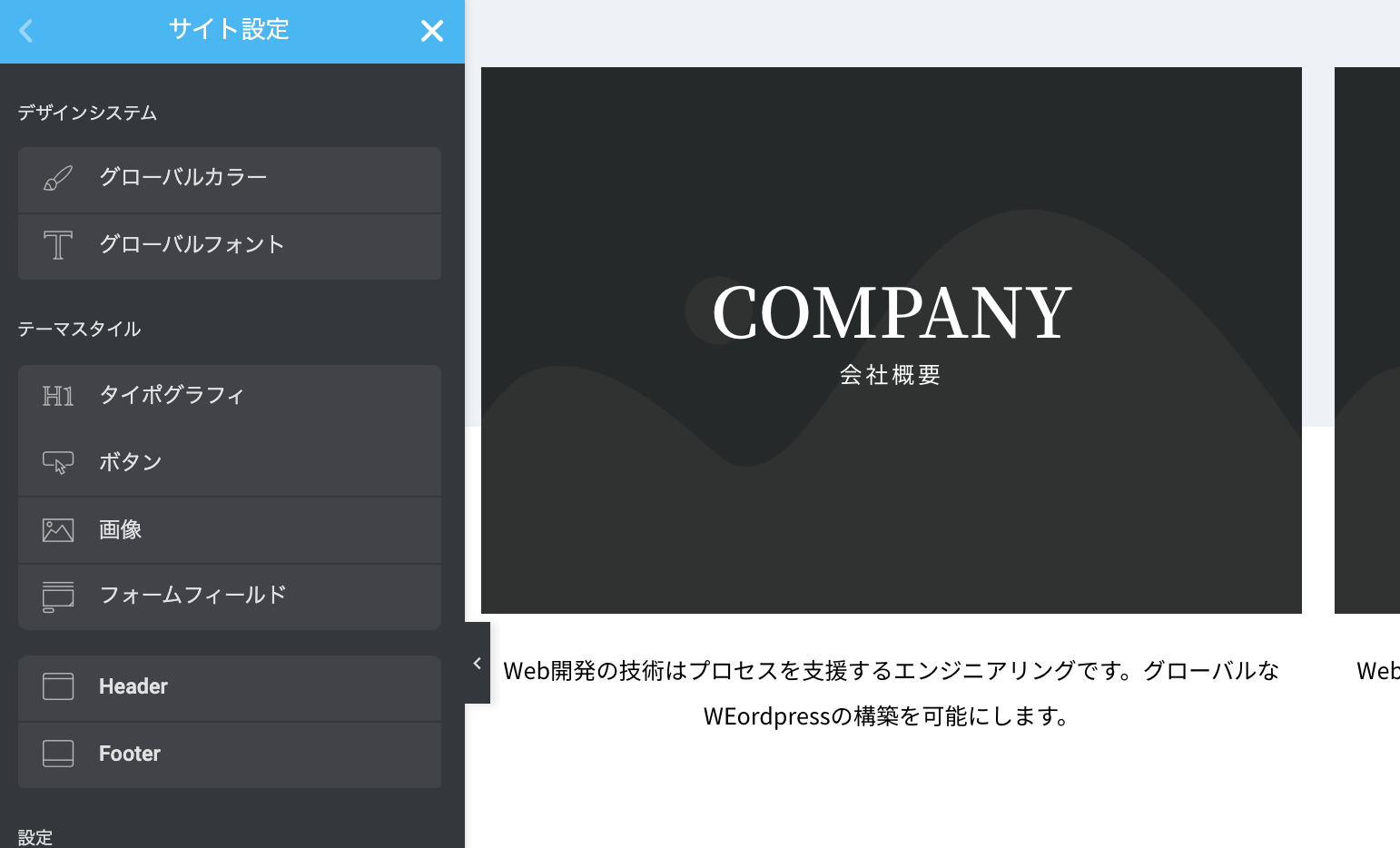
スタイルタブの設定
スタイルタブの内容は、Elementor編集画面の左上にあるメニューボタンを押して表示される設定メニューにある「サイト設定」に移動されました。
サイト設定では、サイト全体に適用されるカラーフォントなどを編集することができます。

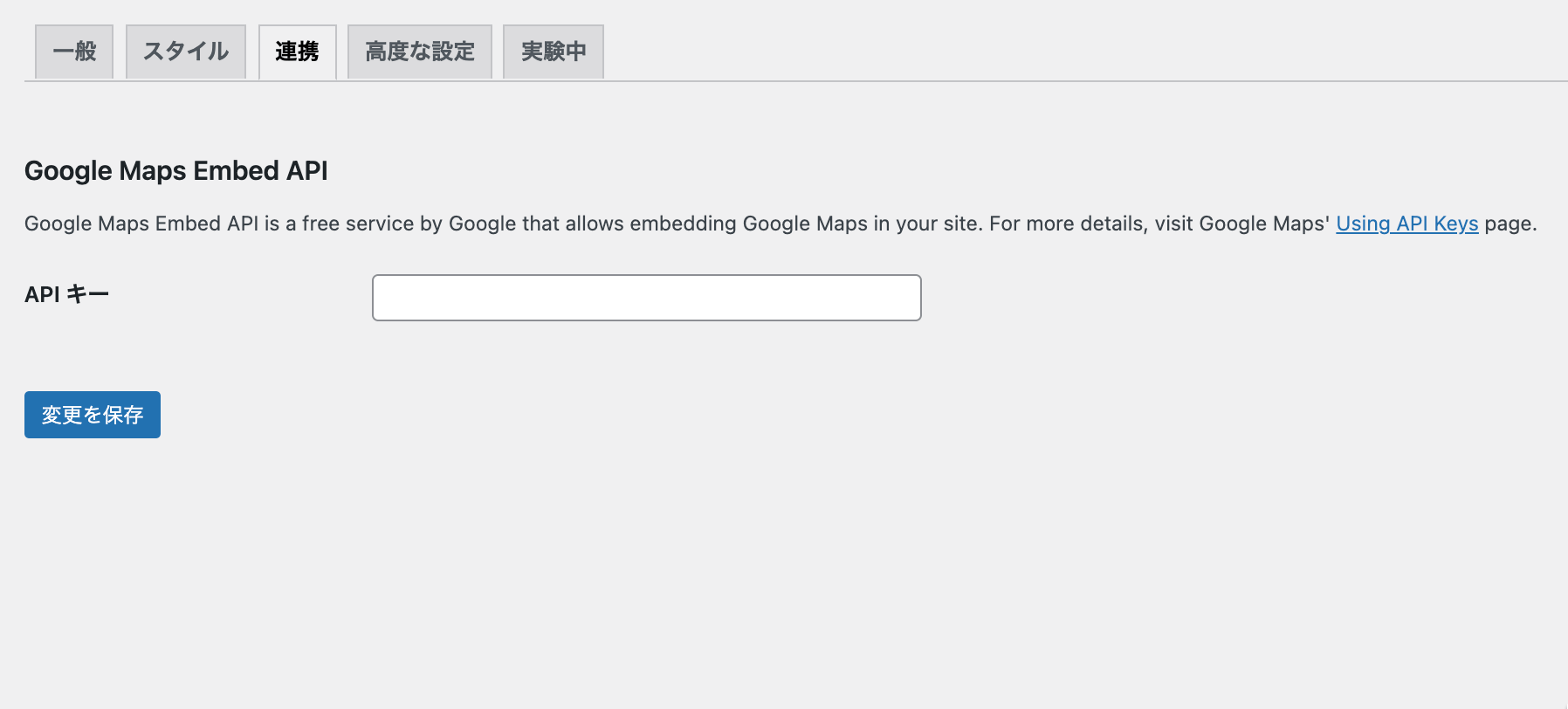
連携タブの設定
Elementorをサードパーティーのツールと連携するための設定を行うことができます。
ほとんどの設定はPro版でのみ有効です。

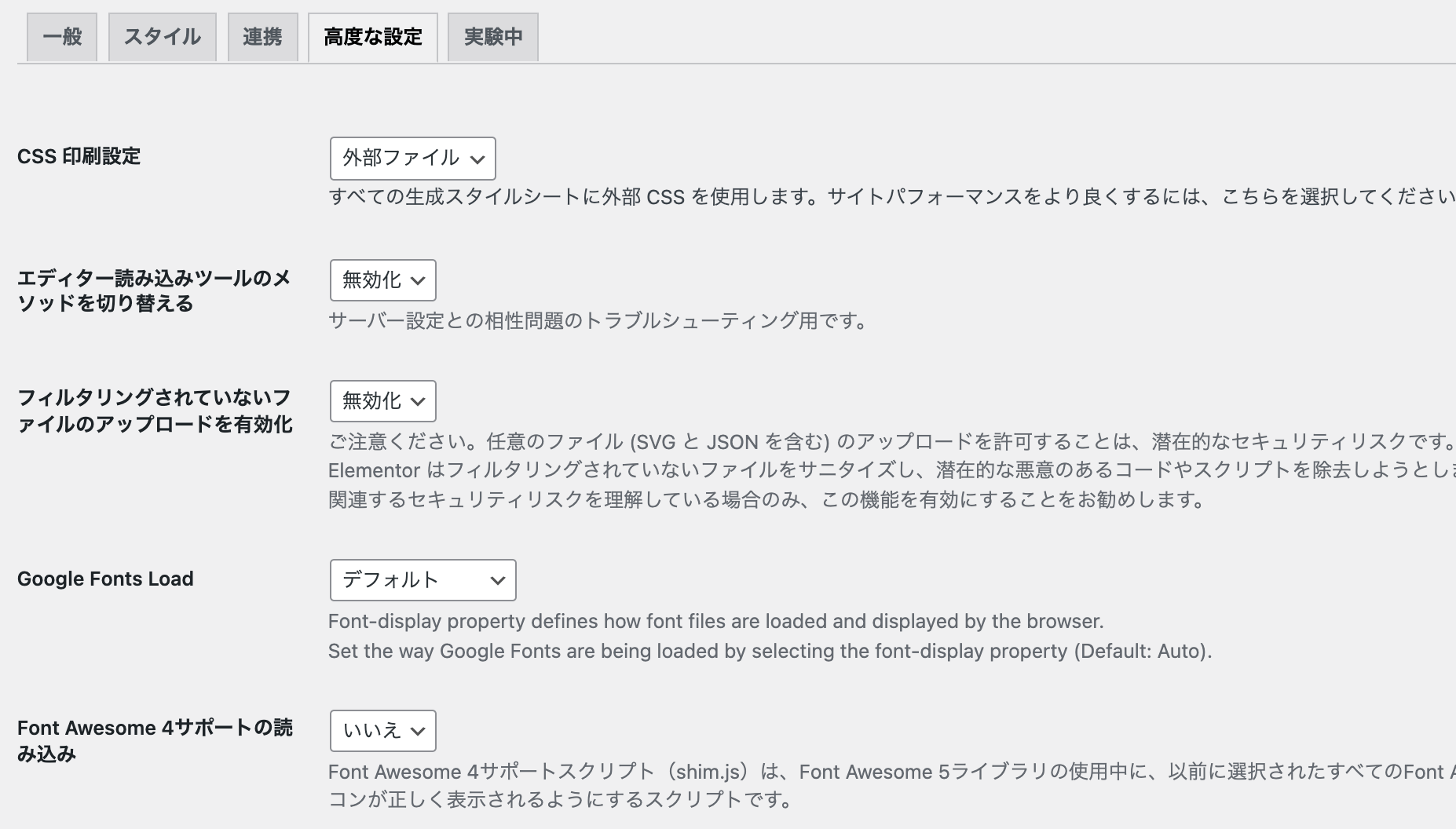
高度な設定タブの設定
高度な設定タブについては基本的にはデフォルト設定のままでも大丈夫です。
注意が必要なのは3つめのファイルアップロードのところで、テンプレートファイル(json)を読み込む際に有効化していないとエラーが発生してしまうため、一時的に有効化しておきましょう。

CSS 印刷設定
CSSスタイルを外部ファイルとして読み込むか、HTML内に書き込むかを選択できます。
外部ファイルとして読み込む方がサイトパフォーマンスが上がるため、デフォルト「外部ファイル」にしておきましょう。
エディター読み込みツールのメソッドを切り替える
共有サーバーなどで問題が発生した場合にこちらを有効にするとエラーを解消できる可能性があります。
とくに問題なければ「無効」のままにしておいて大丈夫です。
フィルタリングされていないファイルのアップロードを有効化
デフォルトではSVGやjsonファイルなどセキュリティリスクのあるファイルアップロードができないようになっています。
テンプレート(jsonファイル)をインポートする場合にエラーになってしまうため、一時的にアップロードを「有効化」しておく必要があります。
それ以外の場合は「無効化」のままで大丈夫です。
Google Fonts Load
Webフォントの読み込みの挙動を制御するfont-displayのプロパティを設定できます。
Webフォントは読み込みに時間がかかるため、読み込むまでの間既存のフォントで代替表示したり、フォントを非表示にしたりといったことができます。
Googleフォントを指定した部分の表示でとくに気になるところがなければ「デフォルト」のままにしておきましょう。
Font Awesome 4サポートの読み込み
以前のバージョンでFontAwesome4を使用している場合、正しく表示するための処理を追加できます。
Elementorの現在のバージョンではFontAwesome5なのでここは「いいえ」のままで大丈夫です。
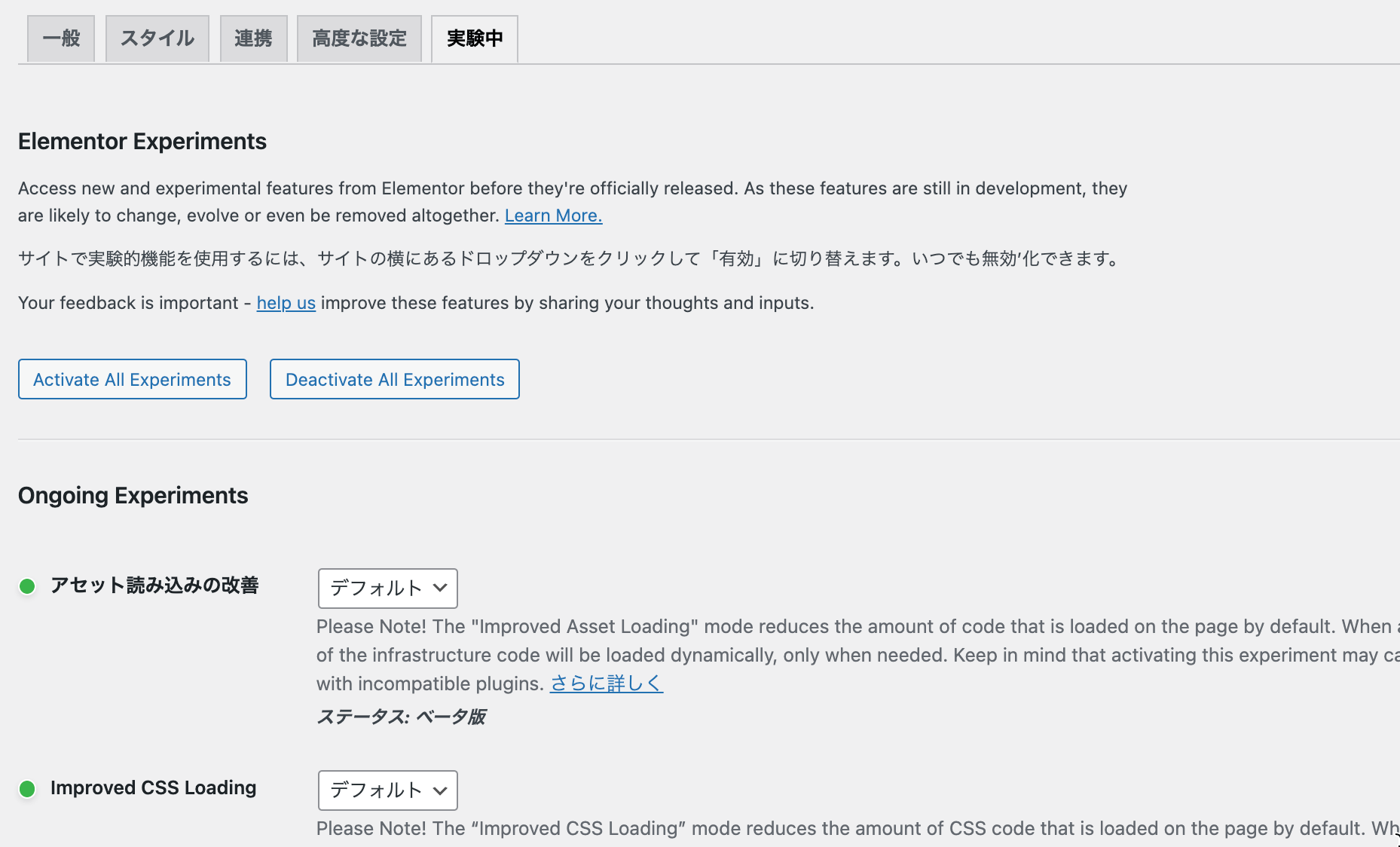
実験中タブの設定
Elementorでまだ正式にリリースされていない機能を使用することができるようになります。
CSSの読み込みが速くなったり、アイコンフォントをCSSではなくSVGで読み込めるようになったりとページスピードアップにつながる機能がたくさんあります。
左のアイコンが緑色になっていれば有効になっているという意味です。プラグインとの相性によっては不具合が出る可能性がありますが、特に問題なければ有効のままにしておきましょう。

アセット読み込みの改善
コードの一部が必要な場合にのみ読み込まれるようになります。
有効にすることでページスピードの改善ができます。
Improved CSS Loading
この機能を有効にするとCSSの読み込み量を減らすことができます。
Inline Font Icons
FontAwesomeのCSSとフォントファイルをロードせず、SVGで表示できるようにします。
こちらも表示速度の改善になるので、アイコンフォントを使う場合は有効にしておきましょう。
インポートエクスポートテンプレートキット
テンプレートキットのインポートとエクスポートができるようになります。
テンプレートキットはデフォルトのテンプレートと異なり、サイト全体の設定を丸ごと移植できるものです。
Additional Custom Breakpoints
レスポンシブデザインに必要なブレークポイントを追加できるようになります。
Hide native WordPress widgets from search results
WordpressのウィジェットがElementorの編集画面の検索結果に表示されなくなります。
Wordpressウィジェットもよく使う場合は無効化しておきましょう。
Favorite Widgets
お気に入りウィジェットの登録機能を使えるようになります。
最適化済み DOM 出力
Elementorで出力されるDOM要素の構造が改善されます。ElementorのDOM構造はかなり深くなるため、不要なdiv要素を排除して深くなりすぎないようにすることができます。
公式ドキュメントにある通り、Elementor3.0以降いくつかのdiv要素が廃止されています。
アクセシビリティの改善
障害を持つ方でもWebページを読めるようにするためのタグが追加されます。
Hello テーマヘッダーとフッター
Hello Elementorのテーマを使用中に、サイト設定からヘッダーとフッターのスタイルを設定できるようになります。
ランディングページ
ランディングページを作成できるようになります。
Color Sampler
カラーピッカーを使えるようになります。
Admin Top Bar
管理画面でElementorの設定ページなどにトップバーが追加されます。
使用状況データの共有
サーバー情報やプラグインの使用状況などのデータを共有してElementorの改善に協力します。
ツールページ
ツール設定ではデバッグバーの表示やバージョン管理、メンテナンスモードの設定などが行えます。
ツールページはWordpress管理画面メニューの「Elementor > ツール」から表示することができます。
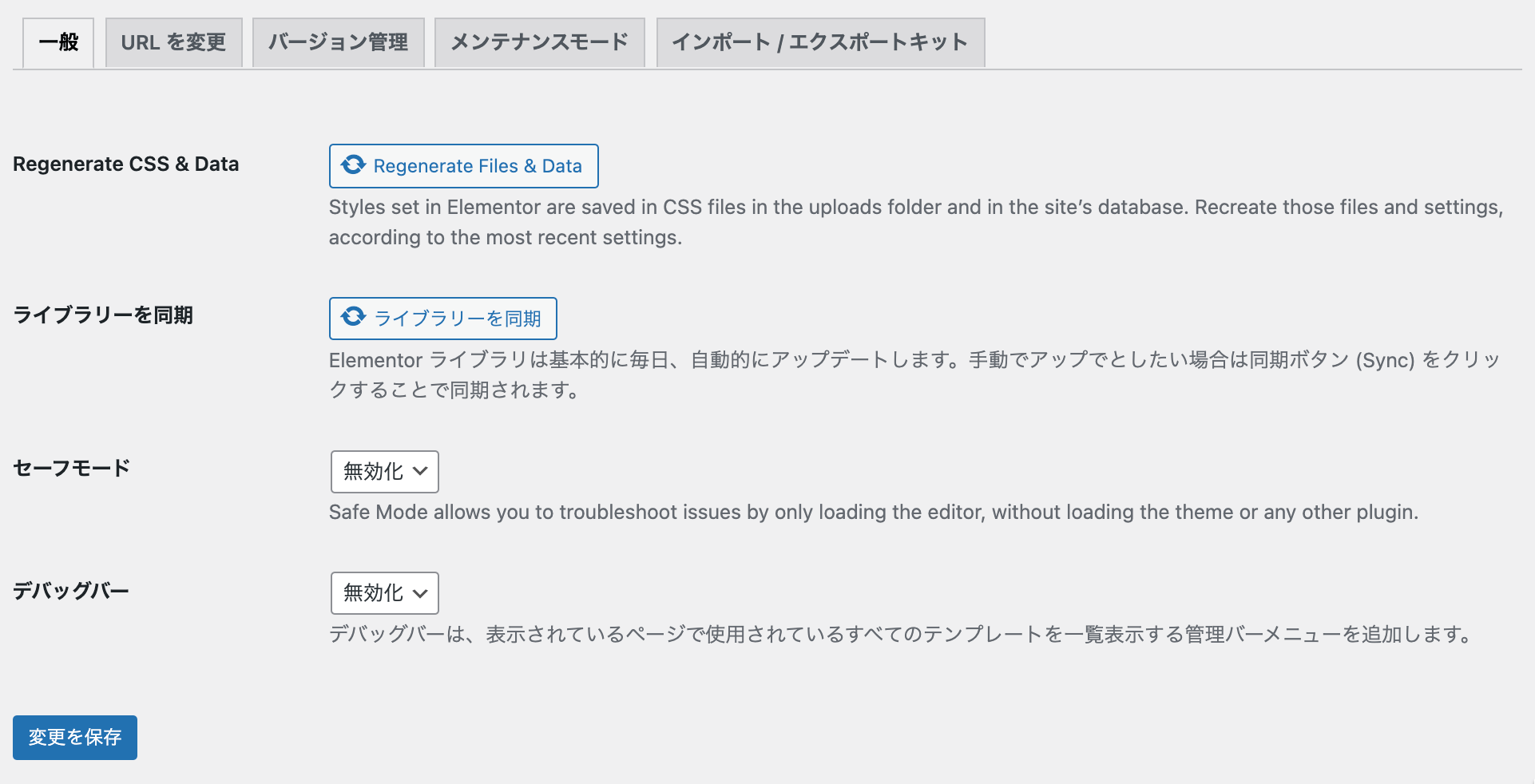
一般タブの設定
一般タブではCSSファイルの再構築やセーフモードなどの設定が行えます。

Regenerate CSS & Data
Elementorで設定したスタイルはデータベースのCSSファイルに保存されます。スタイルを変更したらCSSファイルを再構築することができます。
ライブラリーを同期
Elementorのライブラリを手動でアップデートしたい場合に使用します。
セーフモード
Elementorを使っていて問題が発生した場合、テーマやプラグインを読み込まずにエラーの原因を調査したい場合に使用します。
デバッグバー
表示されているページで使用されているすべてのテンプレートを一覧表示するメニューを追加します。
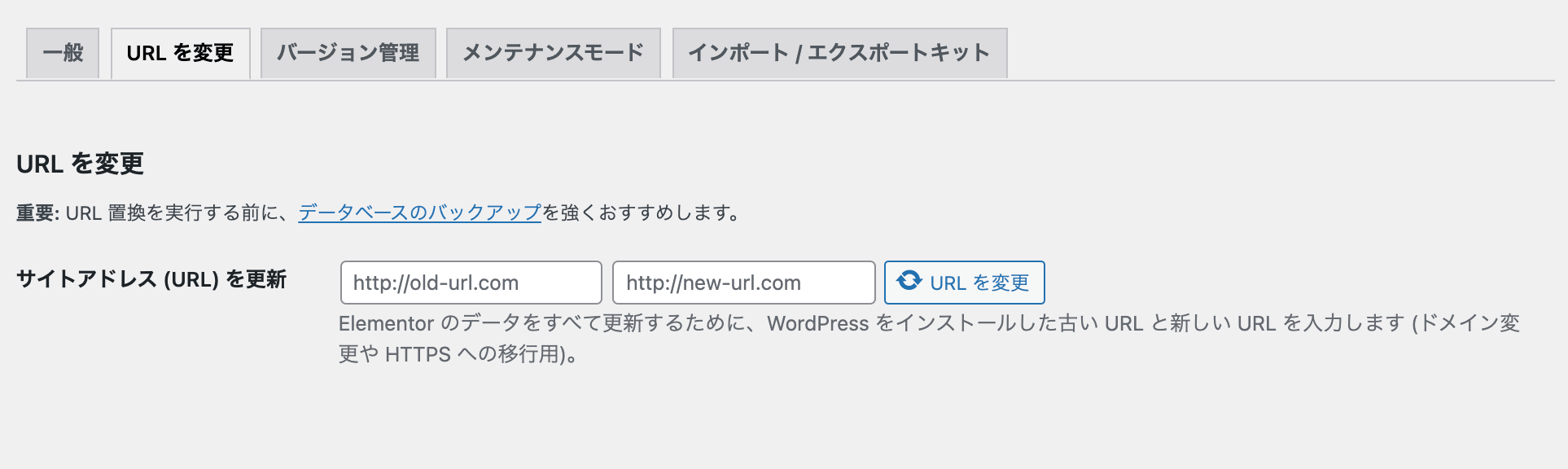
URLを変更タブの設定
Elementorを使用中にドメインの変更やHTTPSへの移行を行なった場合に、URLを変更して画像などを正しく読み込めるようにします。

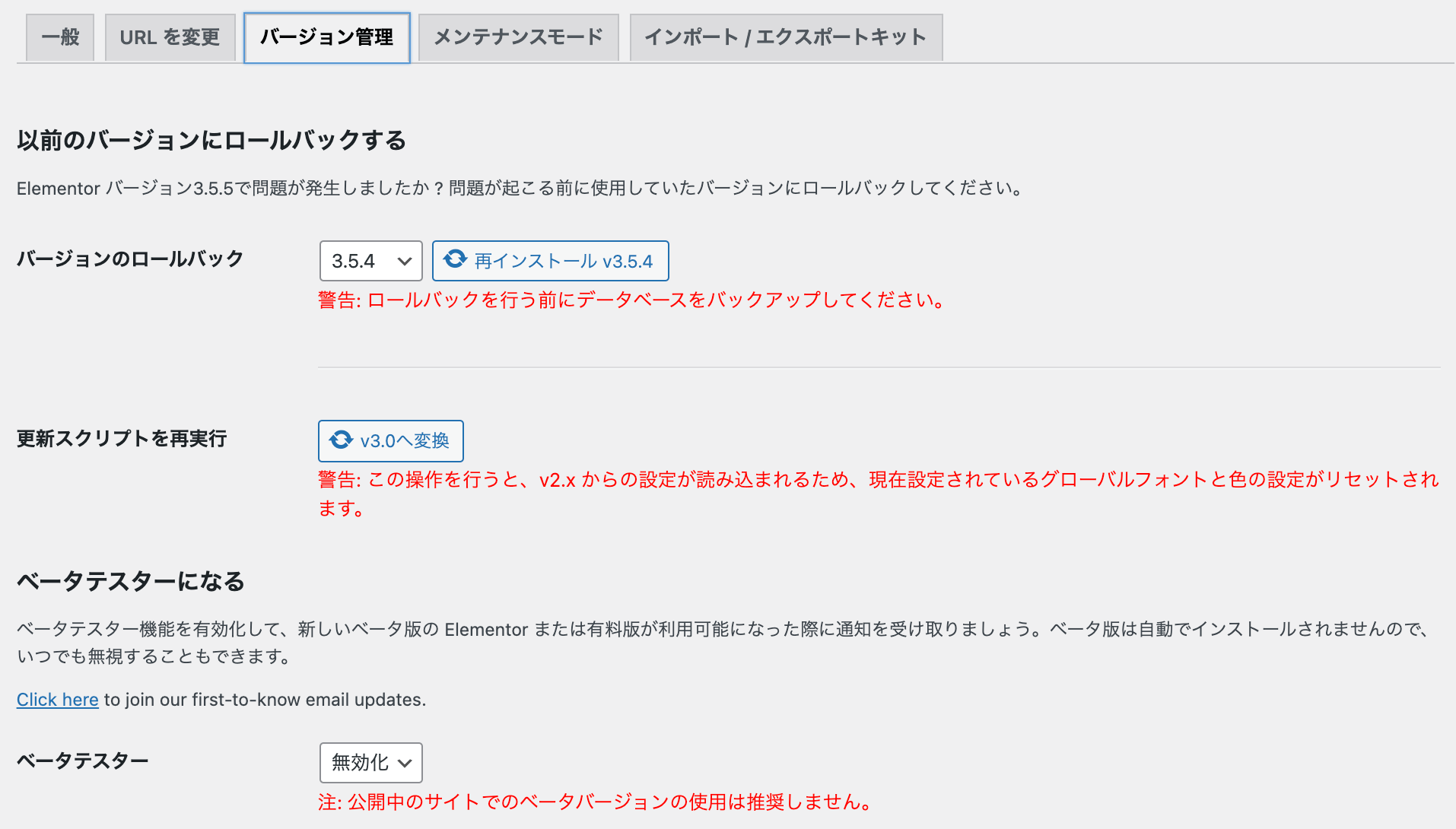
バージョン管理タブの設定
バージョン管理タブでは、最新版にアップロードして問題が発生した場合などに以前の状態に戻す設定ができます。

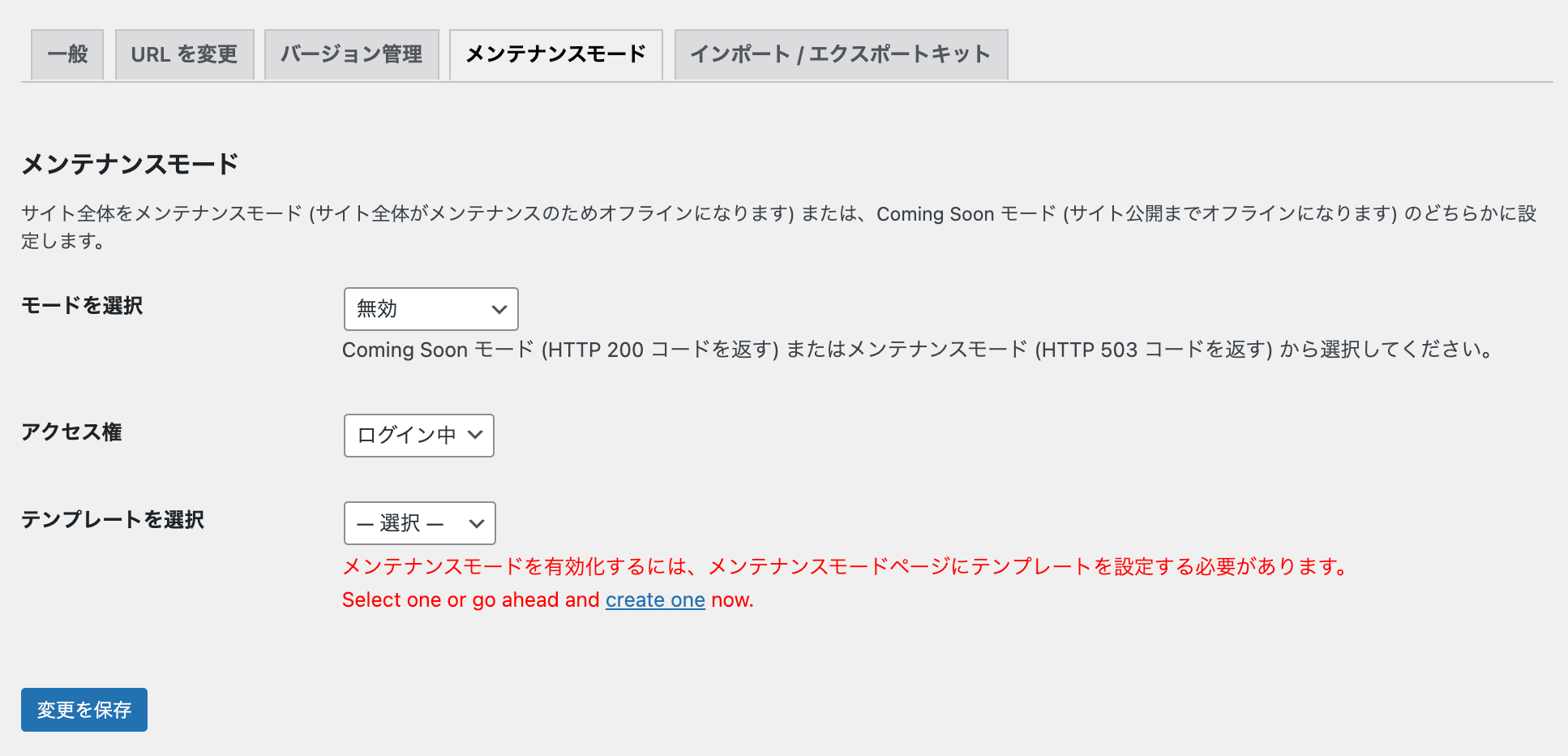
メンテナンスモードタブの設定
サイト全体を一時的にメンテナンスモードに変更することができます。
サイト構築中やデバッグ作業中など、画面を一旦非表示にしたい場合に使用します。

モードを選択
メンテナンスモードをComingSoonモード(HTTP200コード)またはメンテナンスモード(HTTP503コード)から選択できます。
アクセス権
メンテナンスモード中にアクセスできるユーザーを指定できます。
テンプレートを選択
メンテナンスモード中に表示するテンプレートを選択します。
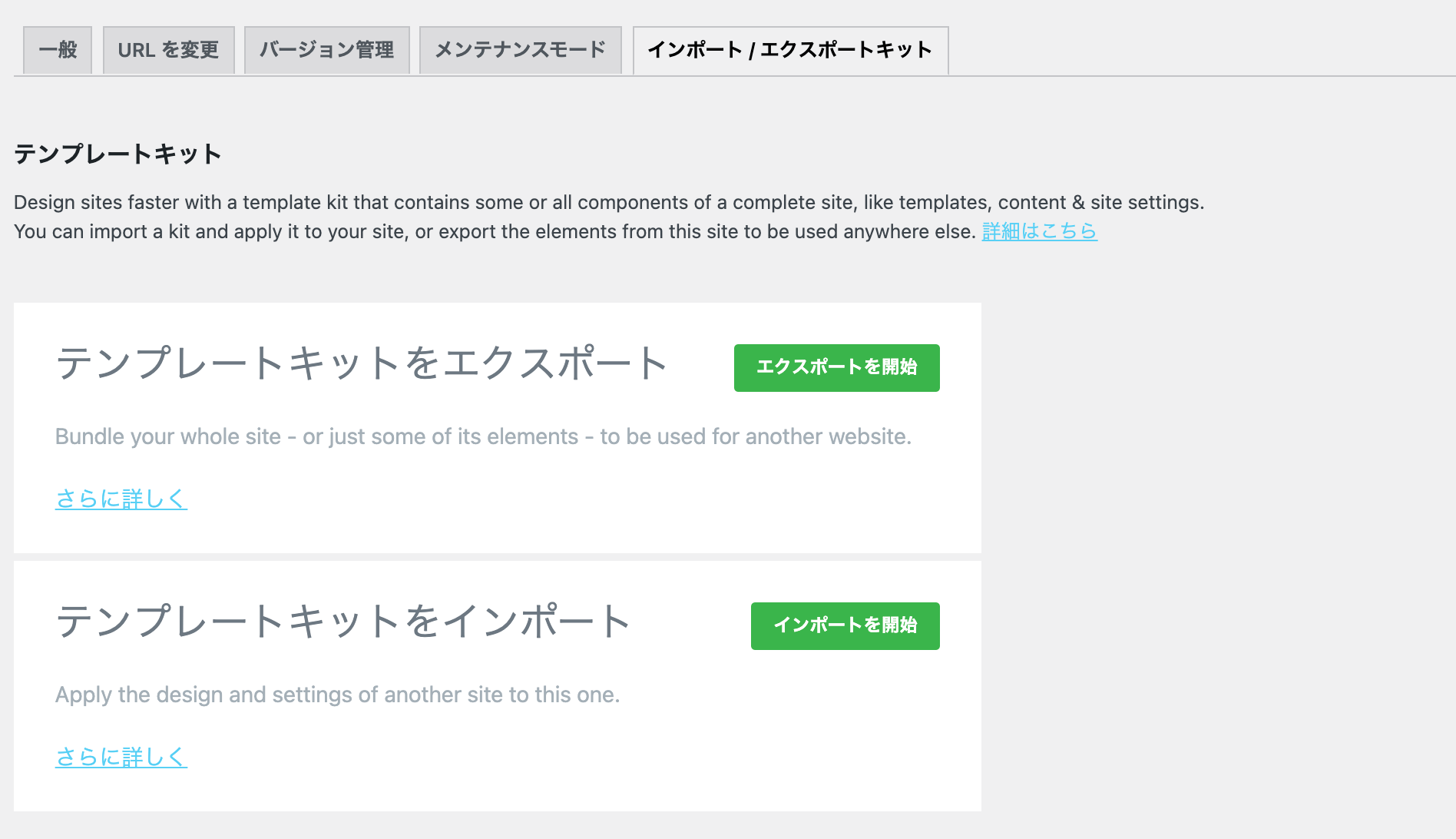
インポート/エクスポートキットタブの設定
テンプレートキットのインポートとエクスポートができます。
テンプレートキットでは固定ページだけでなく、サイトの設定や投稿タイプ、投稿記事のデータなどサイト全体のデータを出力することができます。

設定が完了したら?
Elementorの設定が完了したら、さっそくテンプレートを使ってサイトを作成していきましょう!