Elementorでは固定ページごとにヘッダーやフッターを作成できますが、全ページで共通のヘッダーフッターをつくことができません。
この問題を解決するにはプロ版にアップグレードする方法と、無料のプラグインを使用する方法があります。
この記事では無料プラグインを使用して共通のヘッダー、フッターを設定する方法を紹介します。
プラグインのインストール
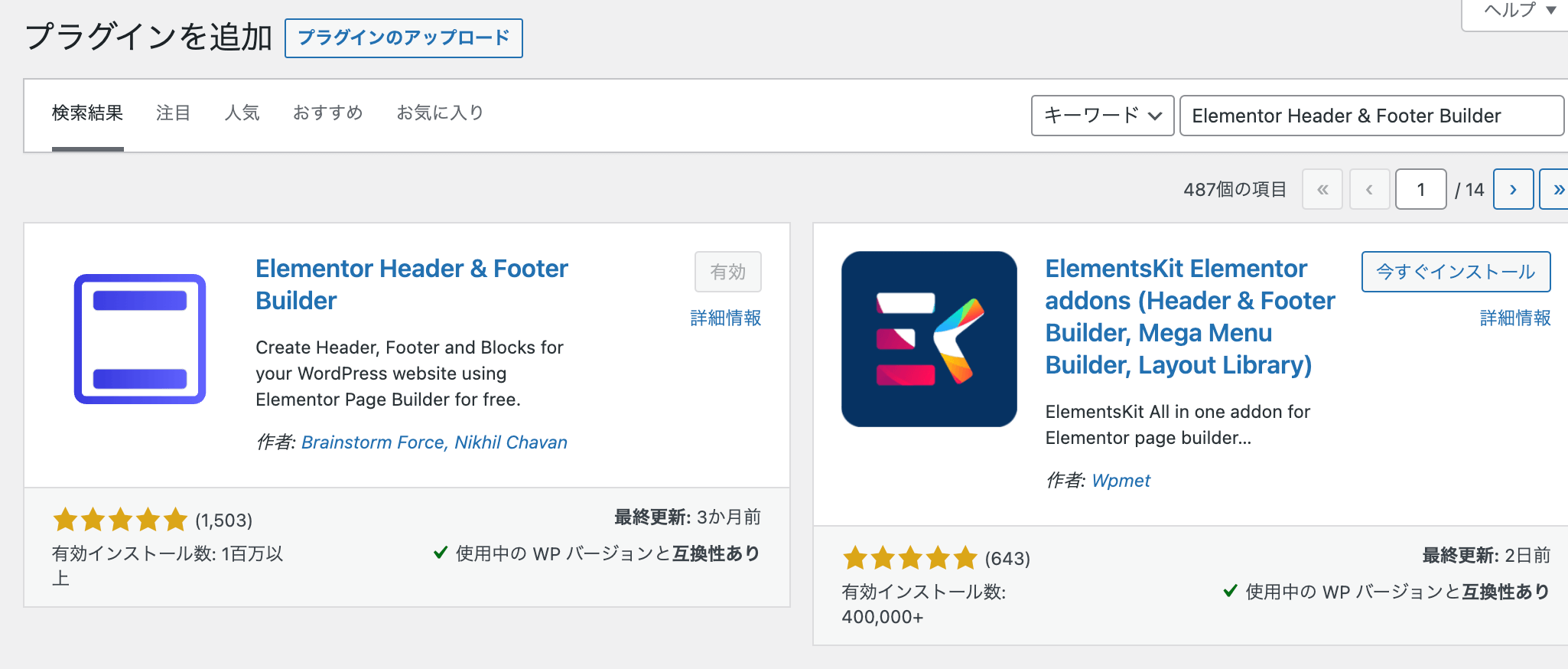
まずはプラグインインストール画面で「Elementor Header & Footer Builder」と検索しましょう。

プラグインが表示されたら、インストールと有効化を行ってください。
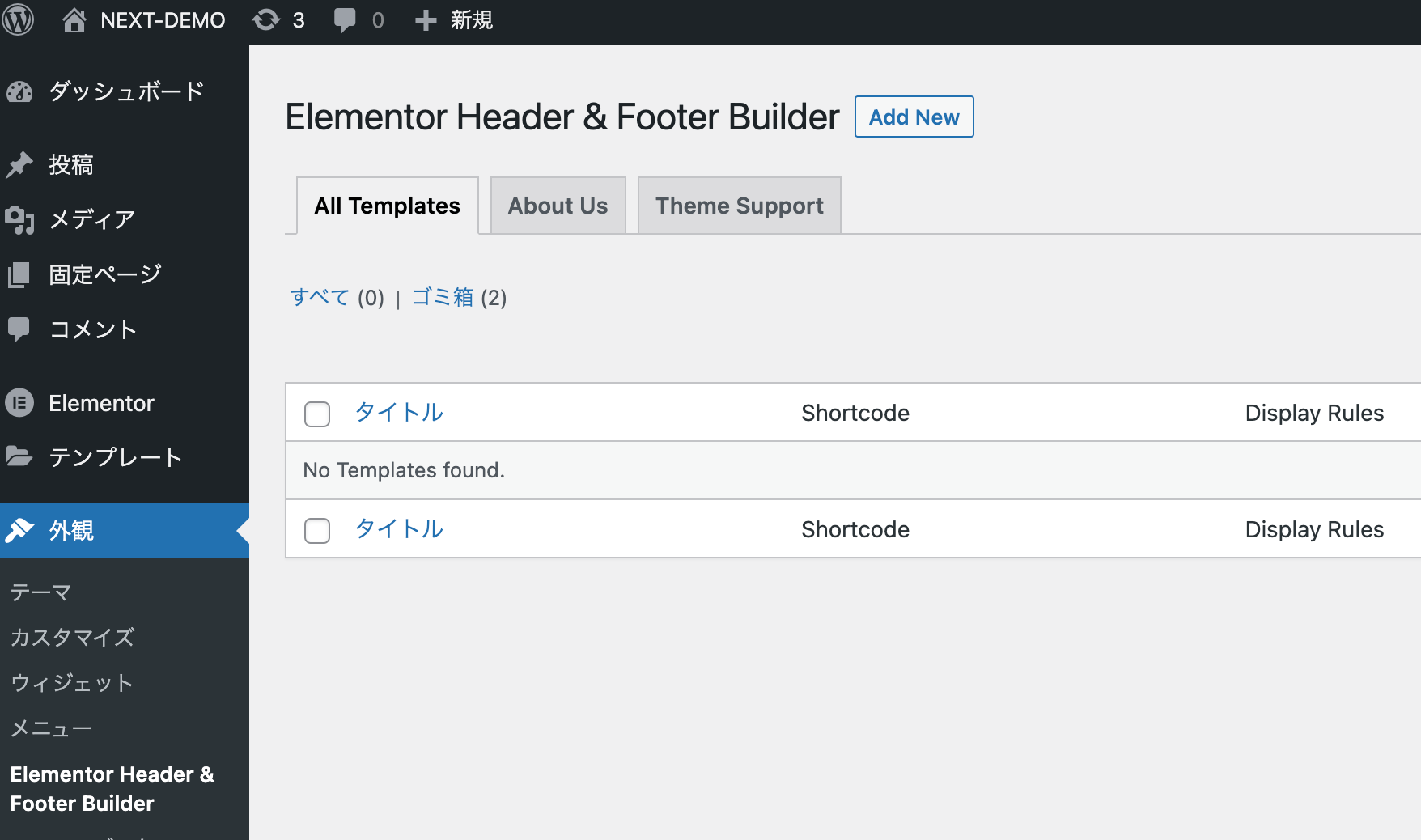
有効化が完了すると、「外観」にプラグイン名のメニューが追加されるのでメニューを開きます。

このページからヘッダーとフッターを作成することができます。
ヘッダー、フッターの作成方法
新しく作成するので、「Add New」ボタンを押して新規作成します。
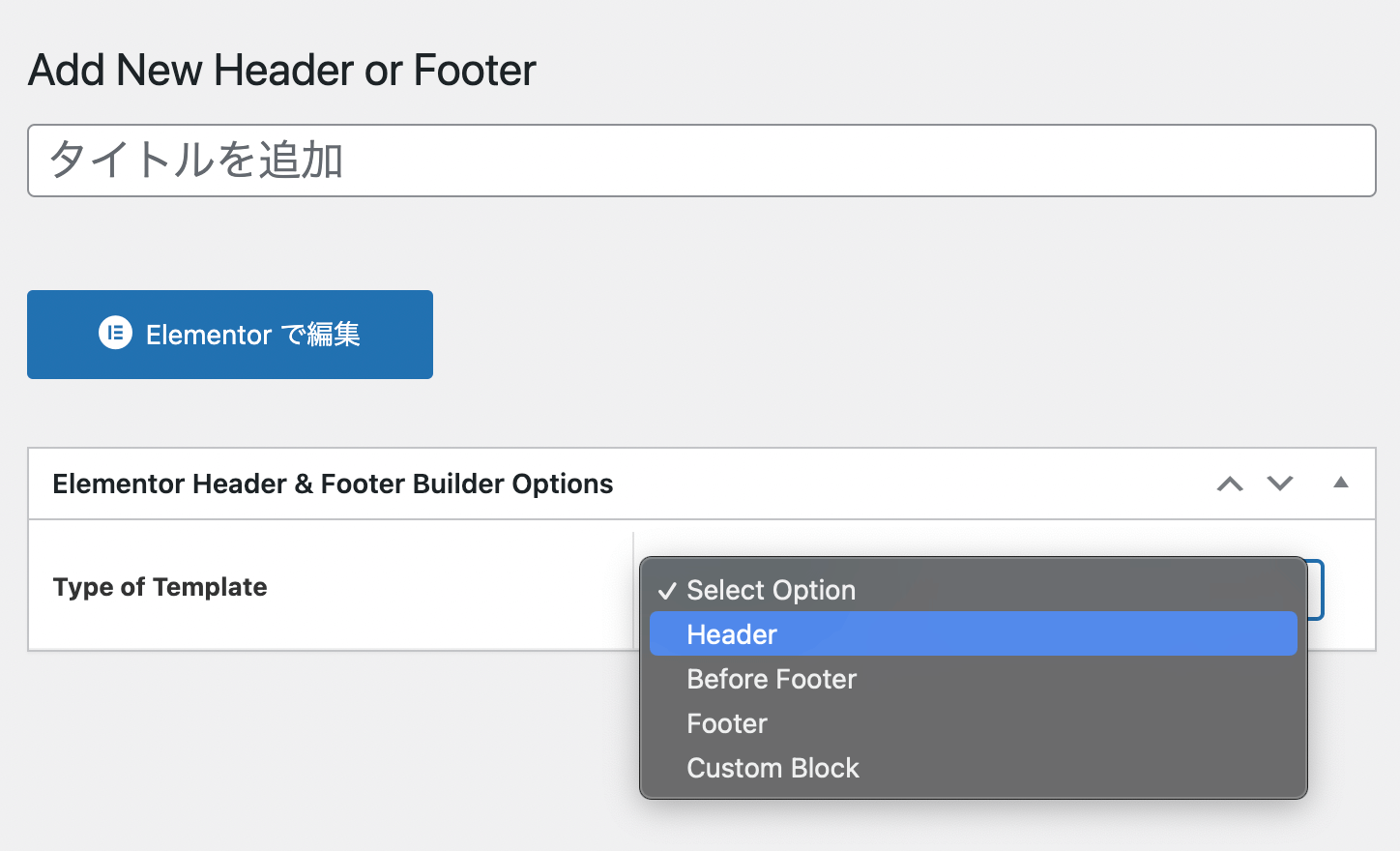
新規作成ページではまず最初にテンプレートのタイプを選択します。ヘッダーを作る場合は「header」フッターを作る場合は「footer」を選択します。

あとはElementorで作成すれば完了です。設定については少し分かりにくい部分があるため以下にまとめておきます。
ヘッダー、フッターの設定について
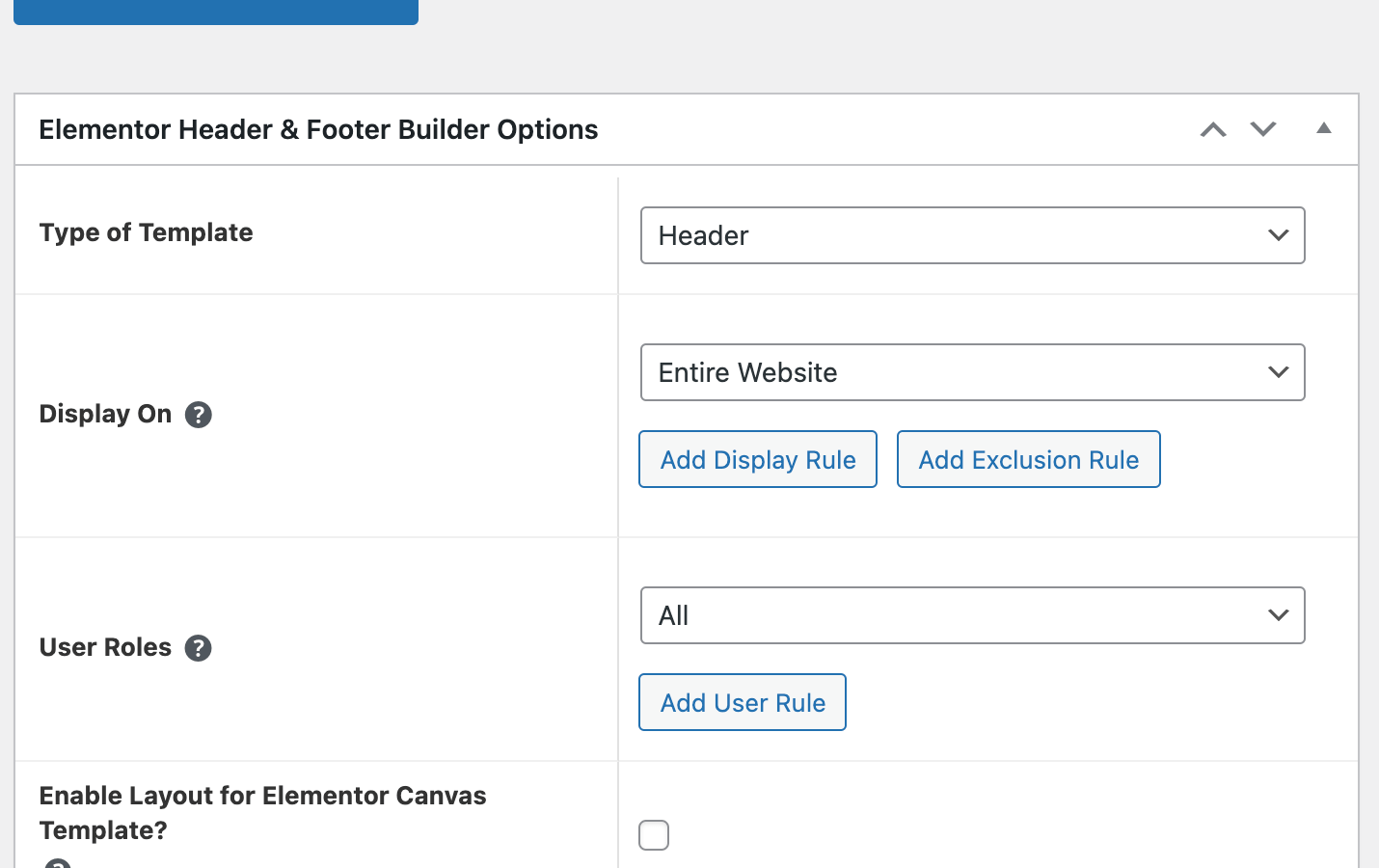
「Elementor Header & Footer Builder」の設定内容は次の3つです。
- Display On: どのページで表示するか(しないか)を設定
- User Roles: どのユーザーに表示するかを設定
- Enable Layout for Elementor Canvas Template?: キャンバステンプレートで表示するかを設定
基本的には「Dispya On」を「Entire Website」に、「User Roles」を「All」にすれば問題ありません。

具体的な設定内容については下記をご覧ください。
「Display On」の設定方法
ここでは、どのページに表示するかを設定できます。
全ページに表示したい場合は、「Entire Website」を選択してください。他にも記事ページや特定のテンプレート、特定の投稿タイプで表示などがあります。
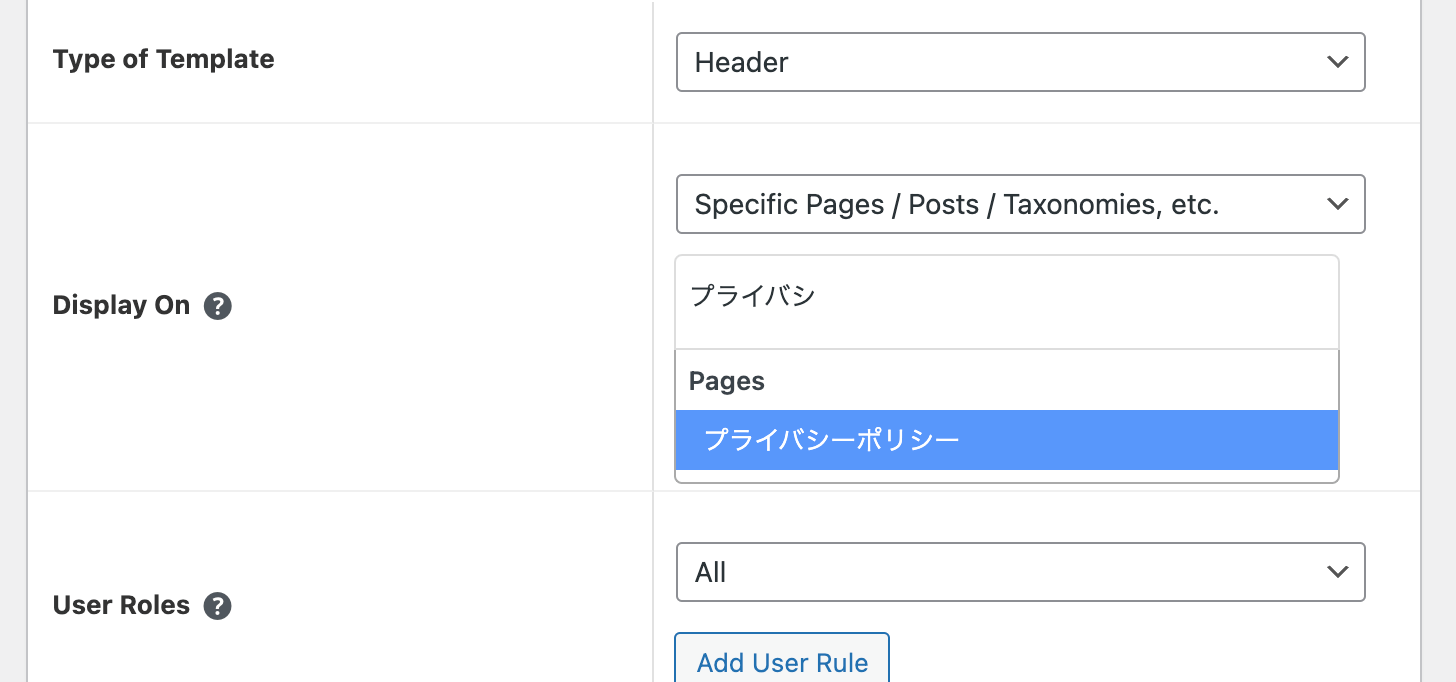
一番下にある「Specific Pages / Posts / Taxonomies, etc.」では指定したページや投稿、カテゴリを選択することができます。ページ名で検索すると検索結果が表示されるので、指定したいページをクリックして登録します。

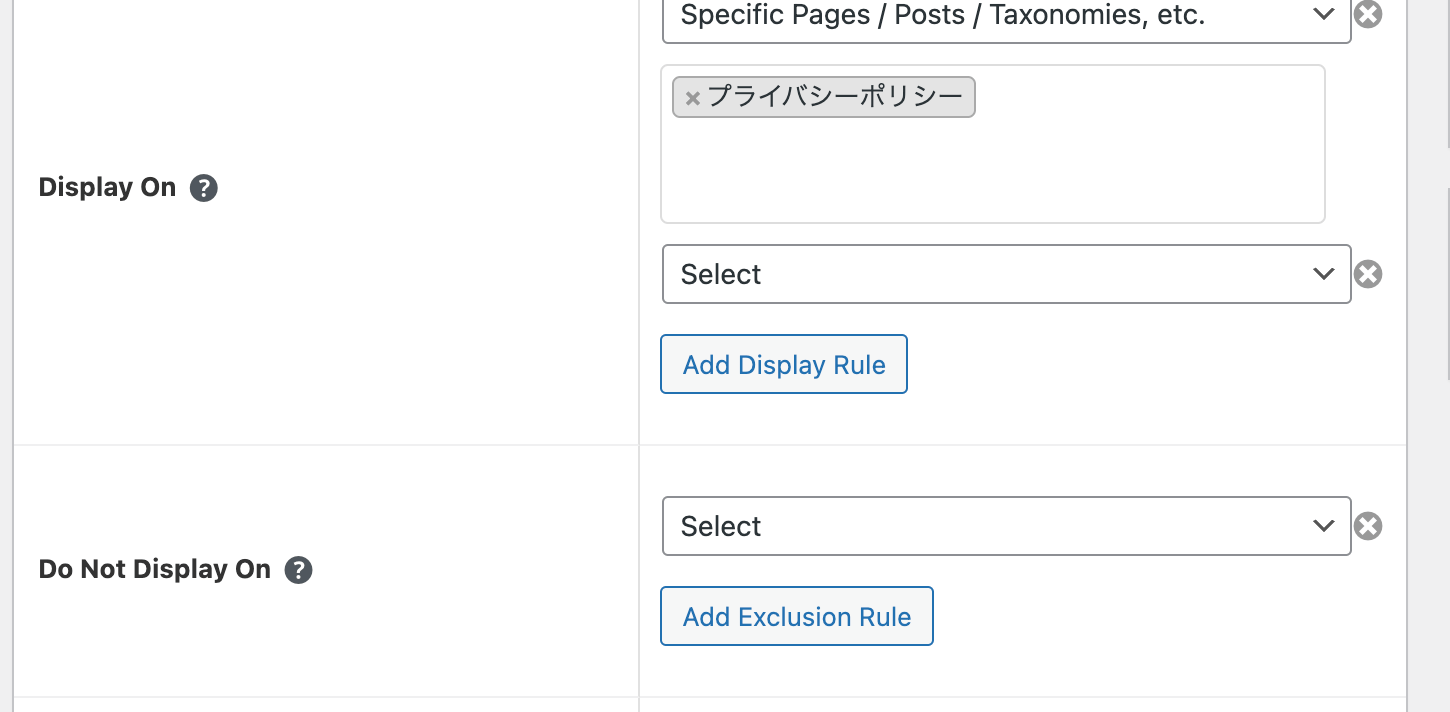
選択フォームの下にある、「Add Display Rule」を押すと、条件を追加することができます。「Add Exclusion Rule」を押すと、逆に表示したくないページを設定できます。

「全ページに表示するけど、特定ページでは表示したくない」といった場合に表示しないページを登録することができます。
「User Roles」の設定方法
こちらはどのユーザーに表示するかを設定するだけです。基本的には「All」を選択して全てのユーザーに表示すれば問題ありません。
ただ、会員向けサイトでログイン中のみ表示したいなどの場合は、「Logged In」を選択しましょう。
他にも管理者のみ、編集者のみなどユーザーの権限で表示を分けることも可能です。
「Enable Layout for Elementor Canvas Template」の設定
こちらはOnかOffのどちらかを選ぶだけです。
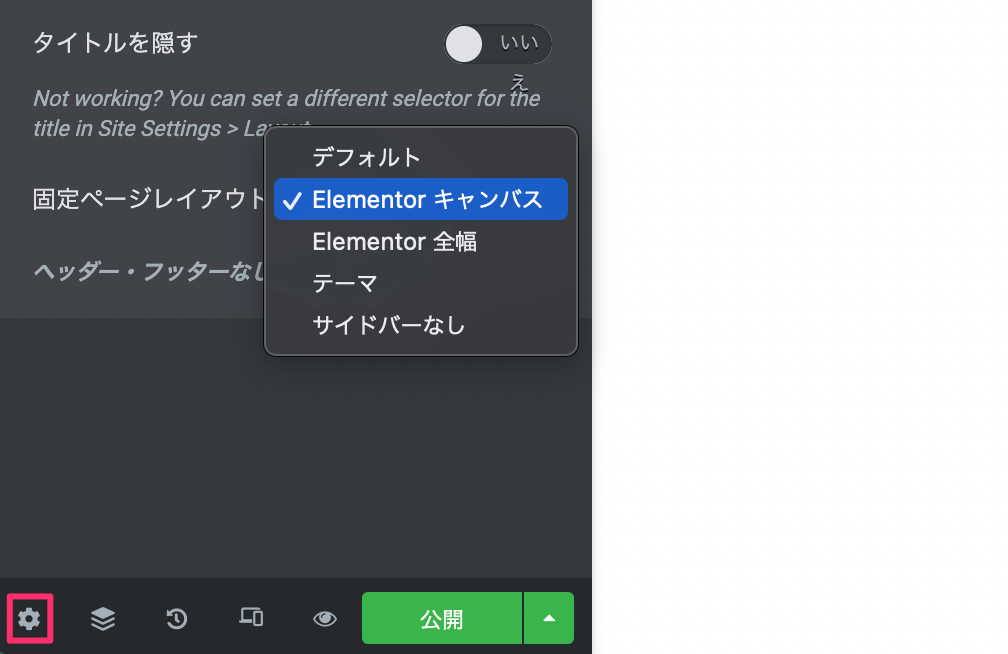
キャンバステンプレートとは、Elementor編集画面の左下にある歯車ボタンから設定可能なページテンプレートのことです。

通常キャンバステンプレートではヘッダーもフッターも表示されず、Elementorで配置したコンテンツのみが表示されますが、設定でONにするとこのページでも表示できるようになります。
テンプレートを使ったヘッダーとフッターの作成
Elementorのヘッダー・フッタープラグインにはメニューの表示ができるウィジェットもあるので、ページの作成と同様サクサク作業を進めることができます。ウィジェットだけだとデザインのバリエーションが少ないため、多少カスタマイズが必要になるかもしれません。
もっと楽にスマホ対応のサイト作りたい!という場合はElementor対応のテンプレートを使ってみるのがおすすめです。