ElementorライブラリのテンプレートでWebサイトを作る際によく使うカスタマイズのポイントを紹介します。
よくあるカスタマイズとしては、上下のスペースの変更、文字のスタイルの変更、画像の入れ替えやリンクの設定などがあります。基本的にはウィジェットを選択して必要な箇所を編集していく感じです。
Elementorのウィジェットの解説や具体的なスタイリング方法に関しては「Elementorの使い方 初心者入門ガイド」でまとめているのでこちらもあわせてご覧ください。
Elementorでレイアウトをカスタマイズする
コンテンツの移動や削除、コンテンツのセンタリングなどのレイアウトを修正する方法を紹介します。
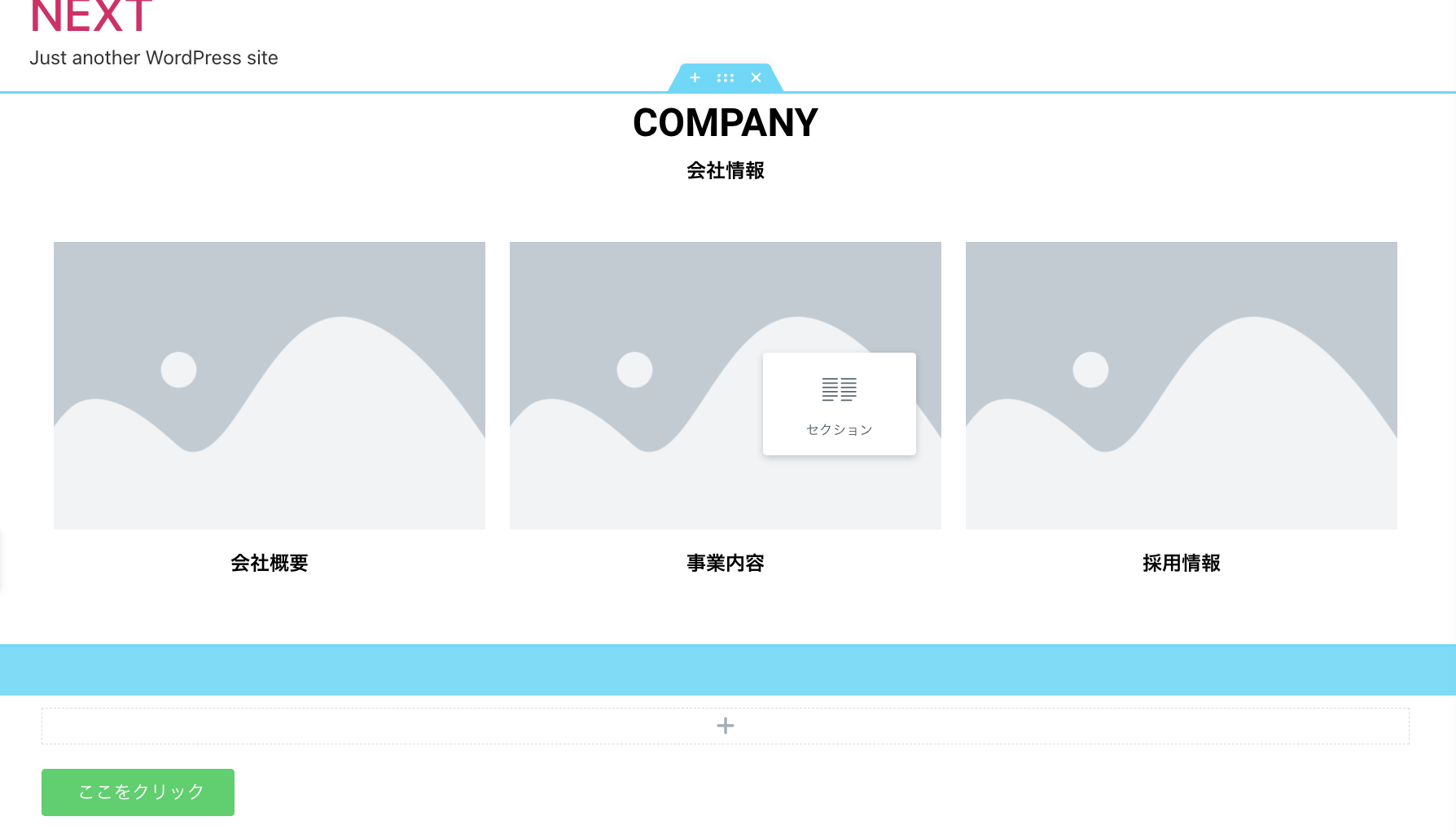
セクションの順番を入れ替える
テンプレートにあるコンテンツの順番を変更したい場合は、セクションごと移動することができます。セクションの水色のタブをドラッグ&ドロップで順番を入れ替えられます。

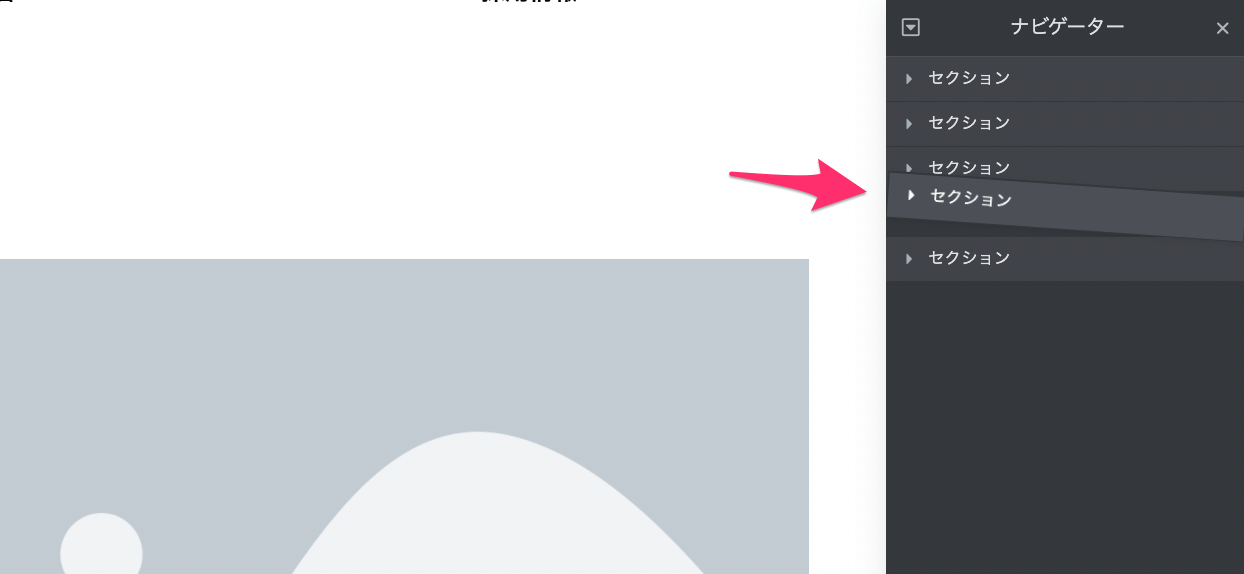
編集画面の左下にある「ナビゲーター」アイコンでナビゲーター(レイアウトパネルのようなもの)を起動し、この中でで移動することも可能です。

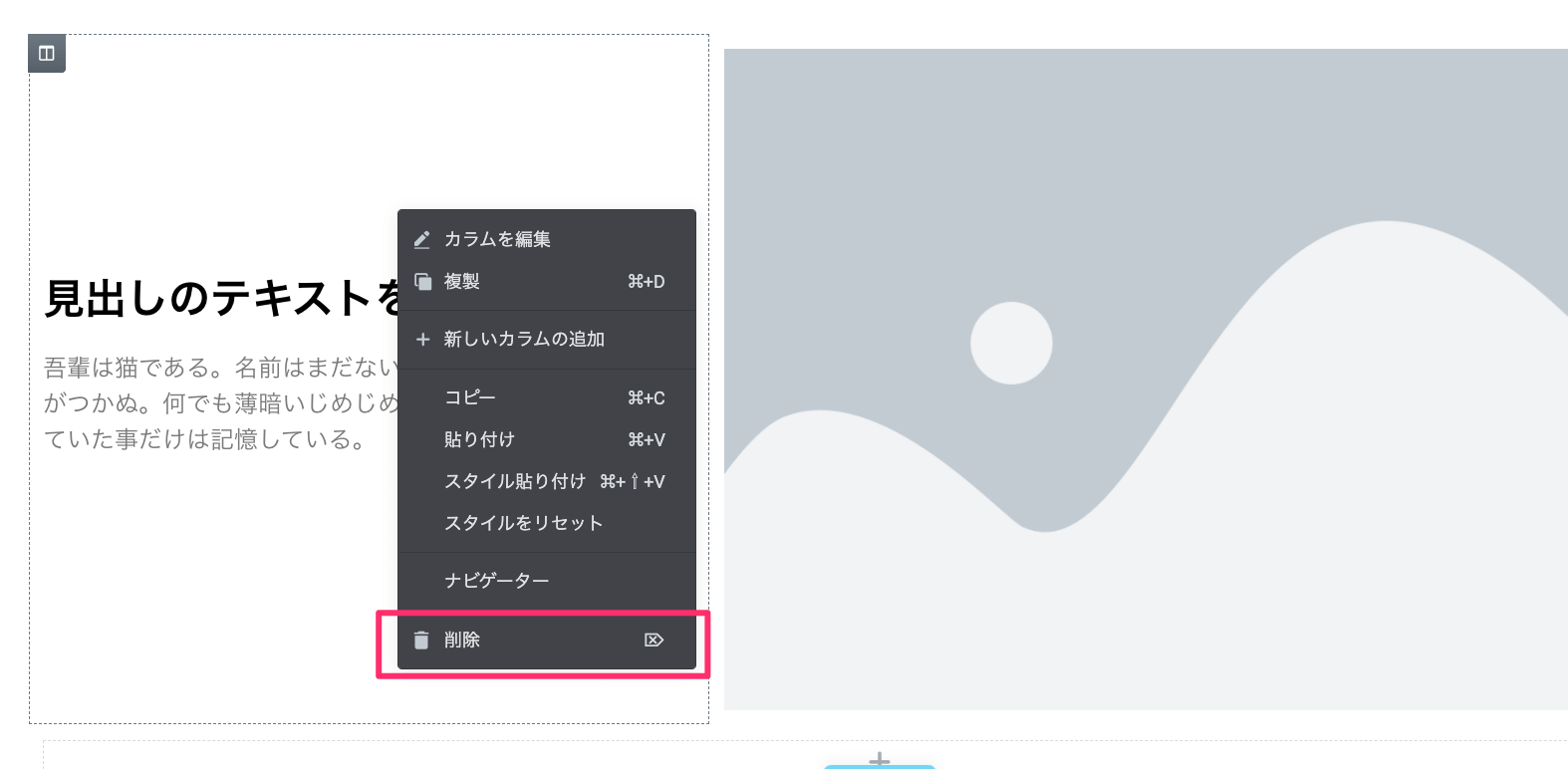
不要なコンテンツを削除する
不要なウィジェットやセクションは削除することができます。削除したいコンテンツの上で右クリックするとメニューが表示されるので、「削除」をクリックします。

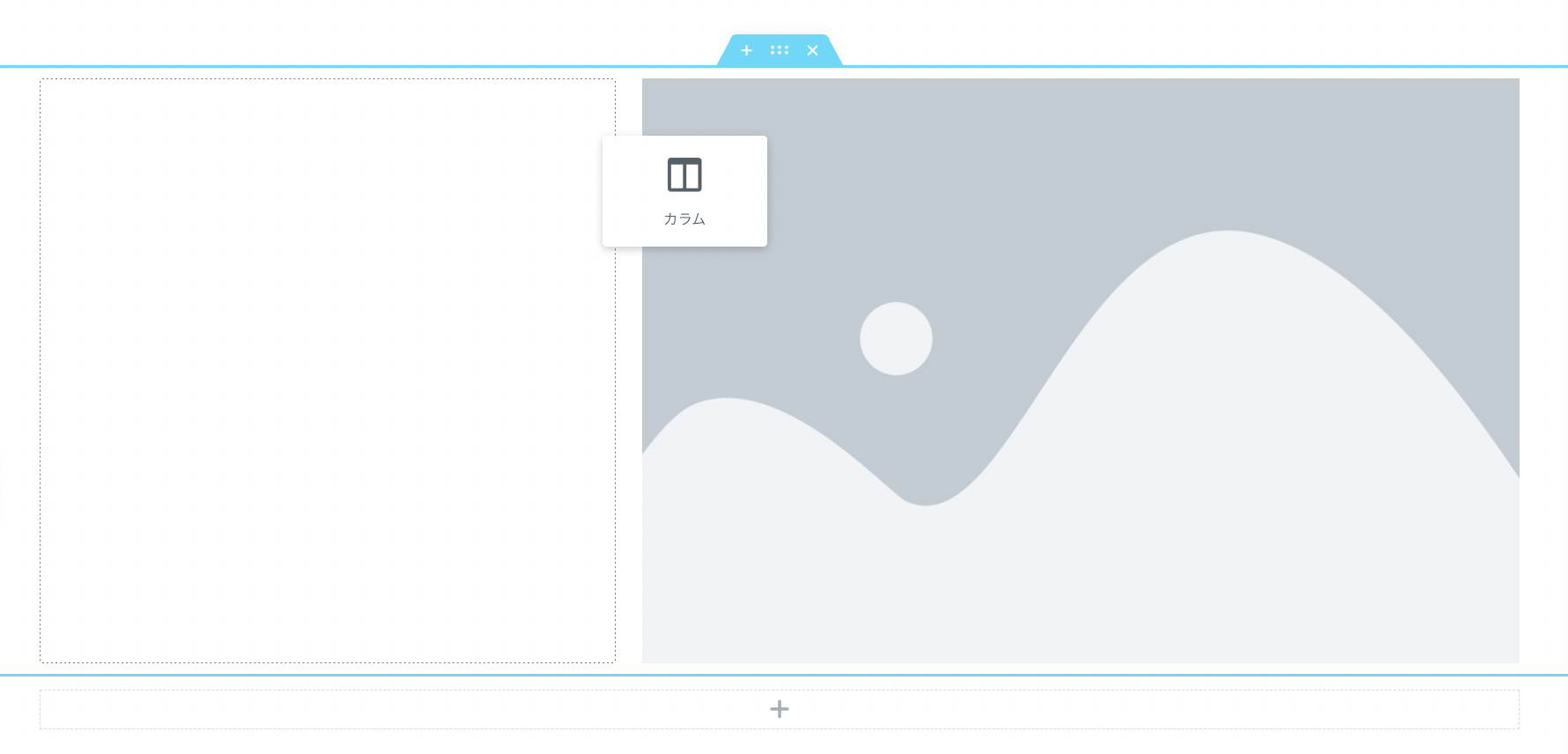
カラムの左右のコンテンツを入れ替える
テンプレートで画像が右にあるものを左側に移動したい場合など、カラムをドラッグ&ドロップで順序を入れ替えることができます。

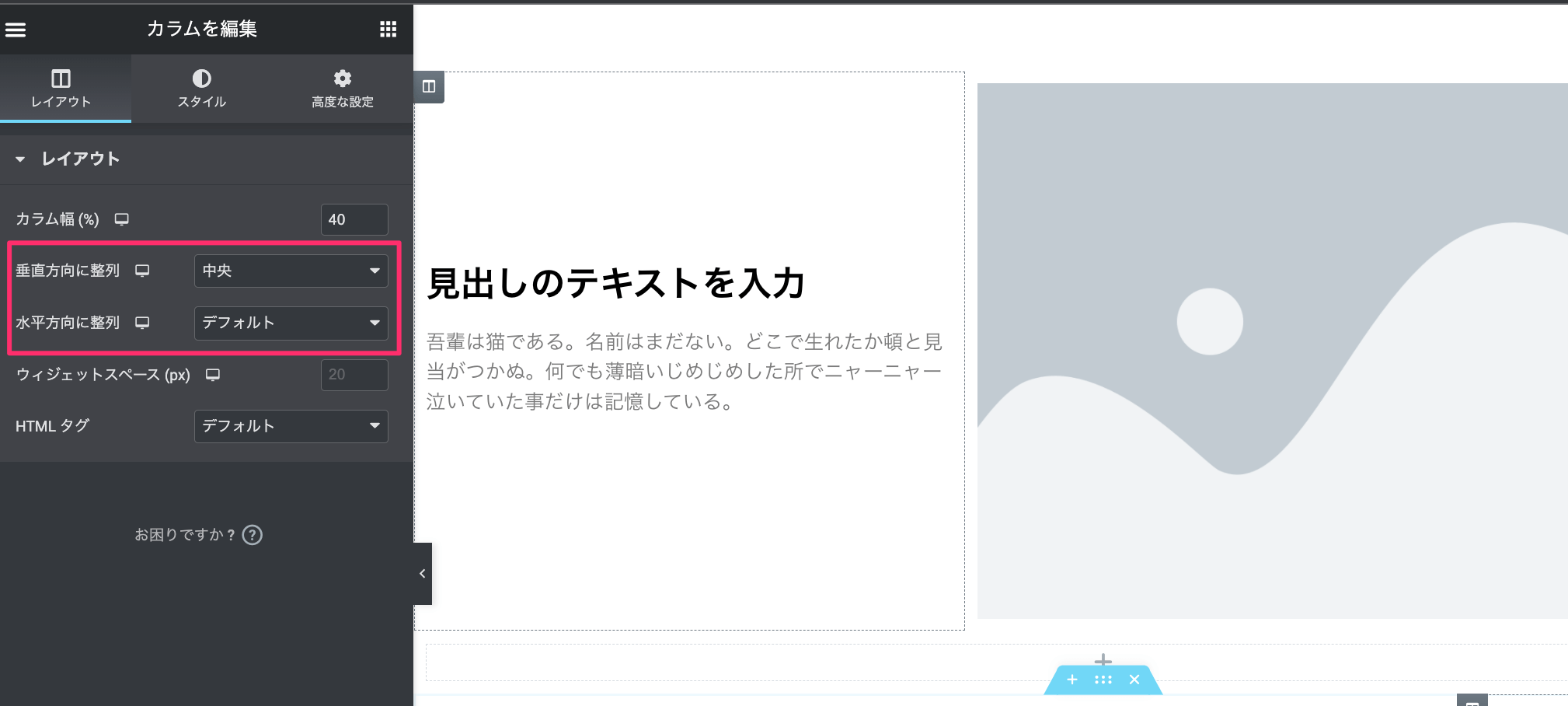
センタリングする
配置したコンテンツを中央寄せしたい場合は、セクションやカラムの編集パネルで「垂直方向に整列」や「水平方向に整列」を選択するとセンタリングすることができます。

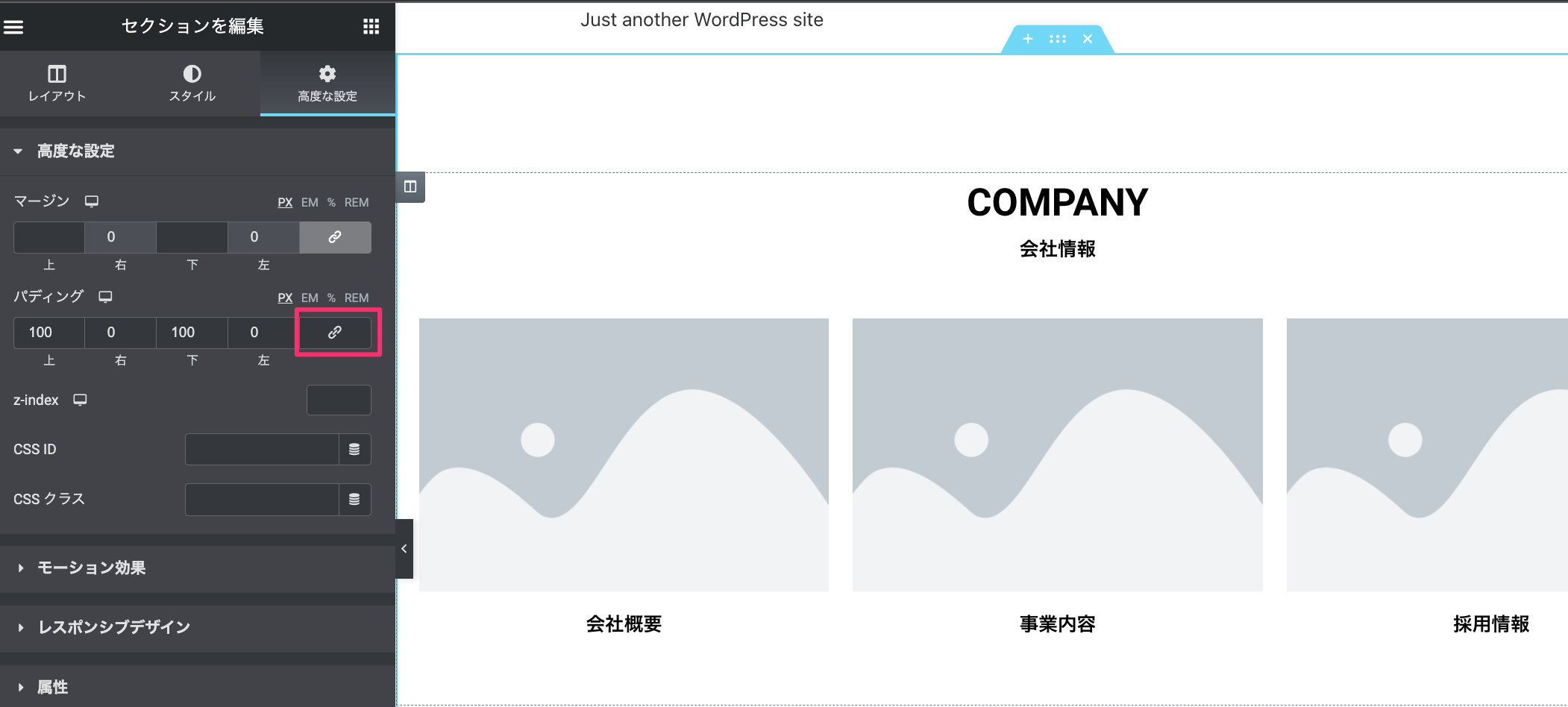
上下のスペースを変更する
上下のスペースは設定したい要素の「高度な設定」タブにあるマージンやパディングの値を変更します。デフォルトでは上下左右がリンクされているので上下だけ変更したい場合はリンクを外してから値を入力します。

Elementorでウィジェットをカスタマイズする
Elementorで設置したウィジェットのコンテンツやスタイルをカスタマイズする方法を解説します。
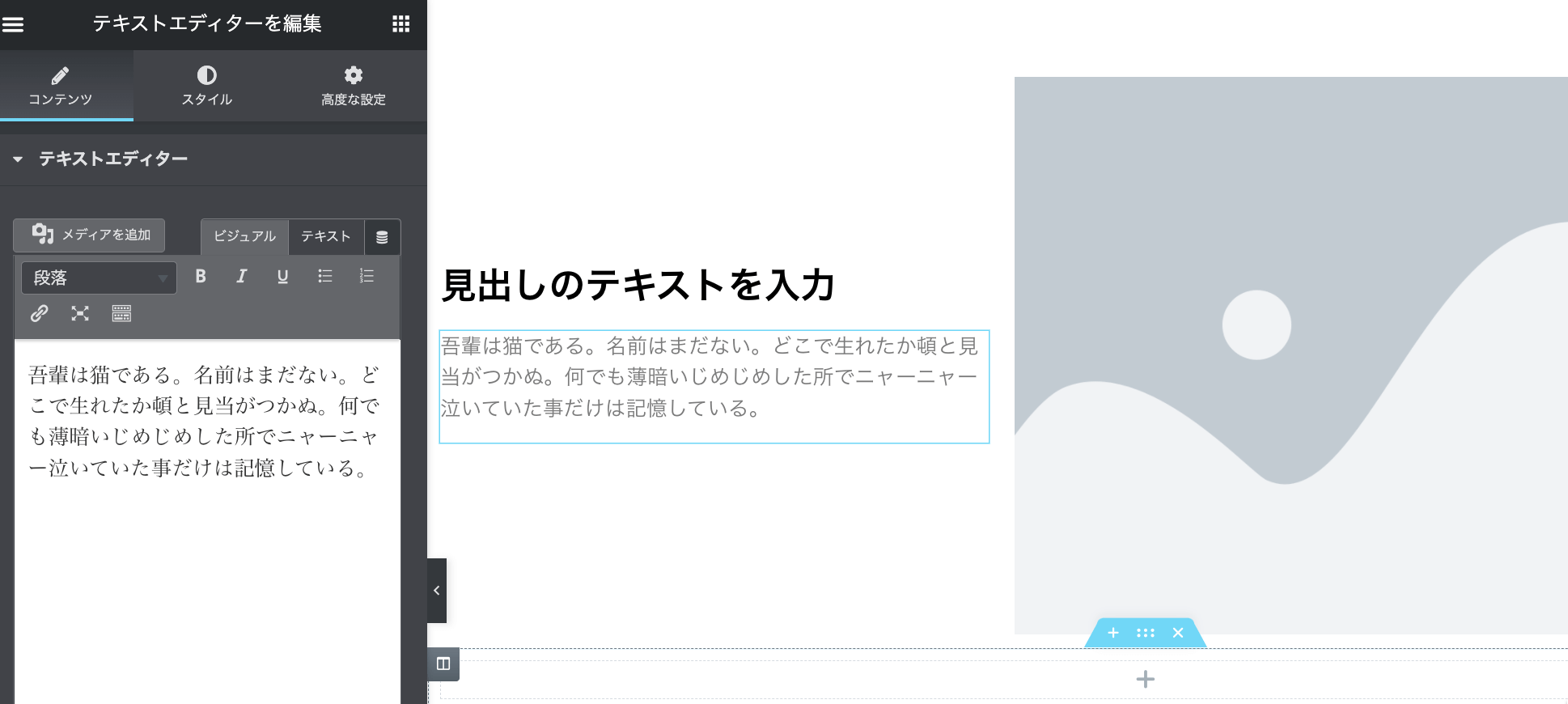
テキストを編集する
表示されているテキストを変更するには、変更したいテキストをクリックして、左に表示されるウィジェットの編集パネルでテキストを書き換えます。

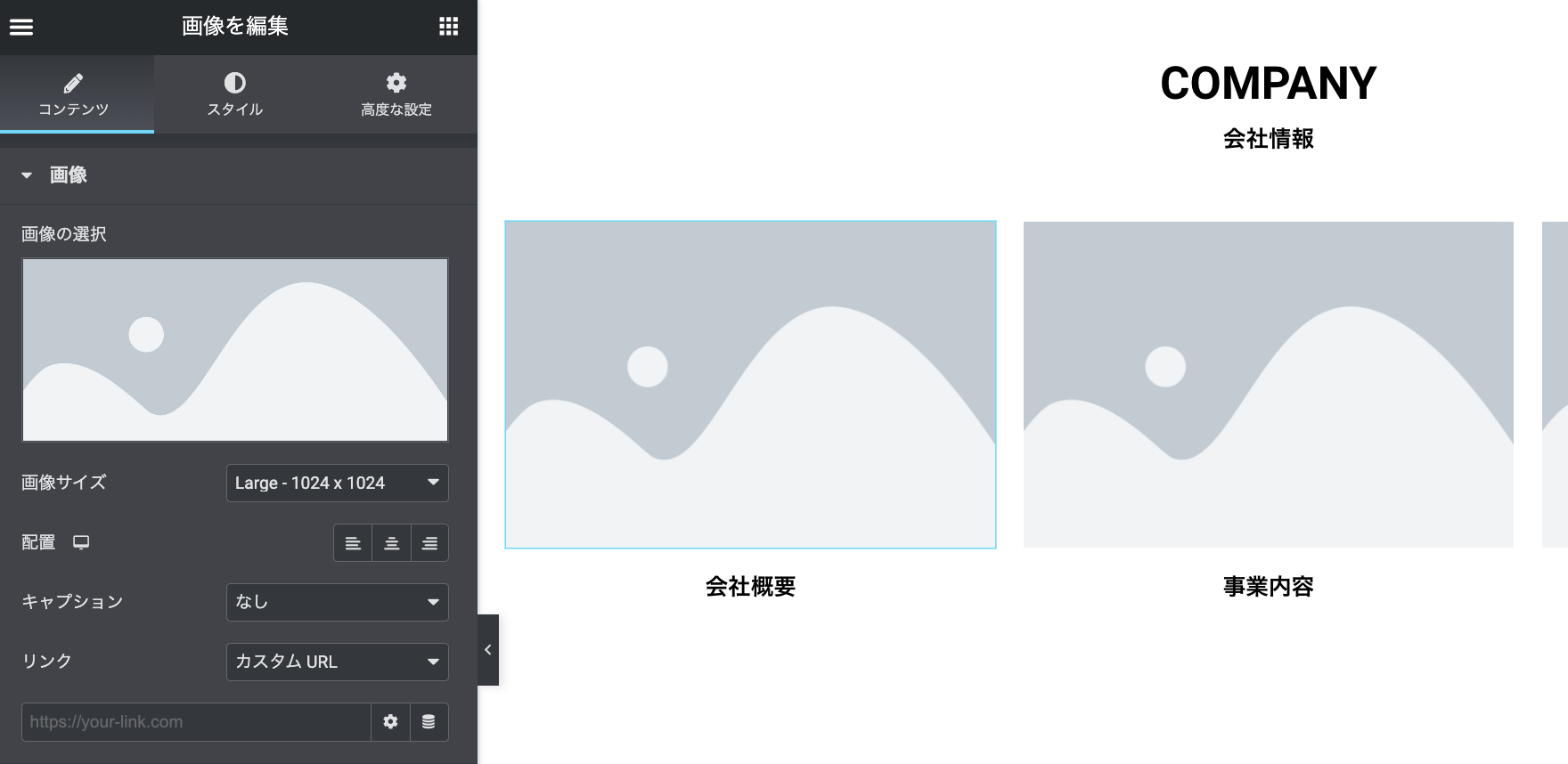
画像を変更する
画像の変更もテキスト同様、変更したい画像をクリックして、編集パネルを表示してから画像を選択します。画像はWorpdressのメディアにアップロードされたものの中から選ぶか、新しくアップロードすることができます。

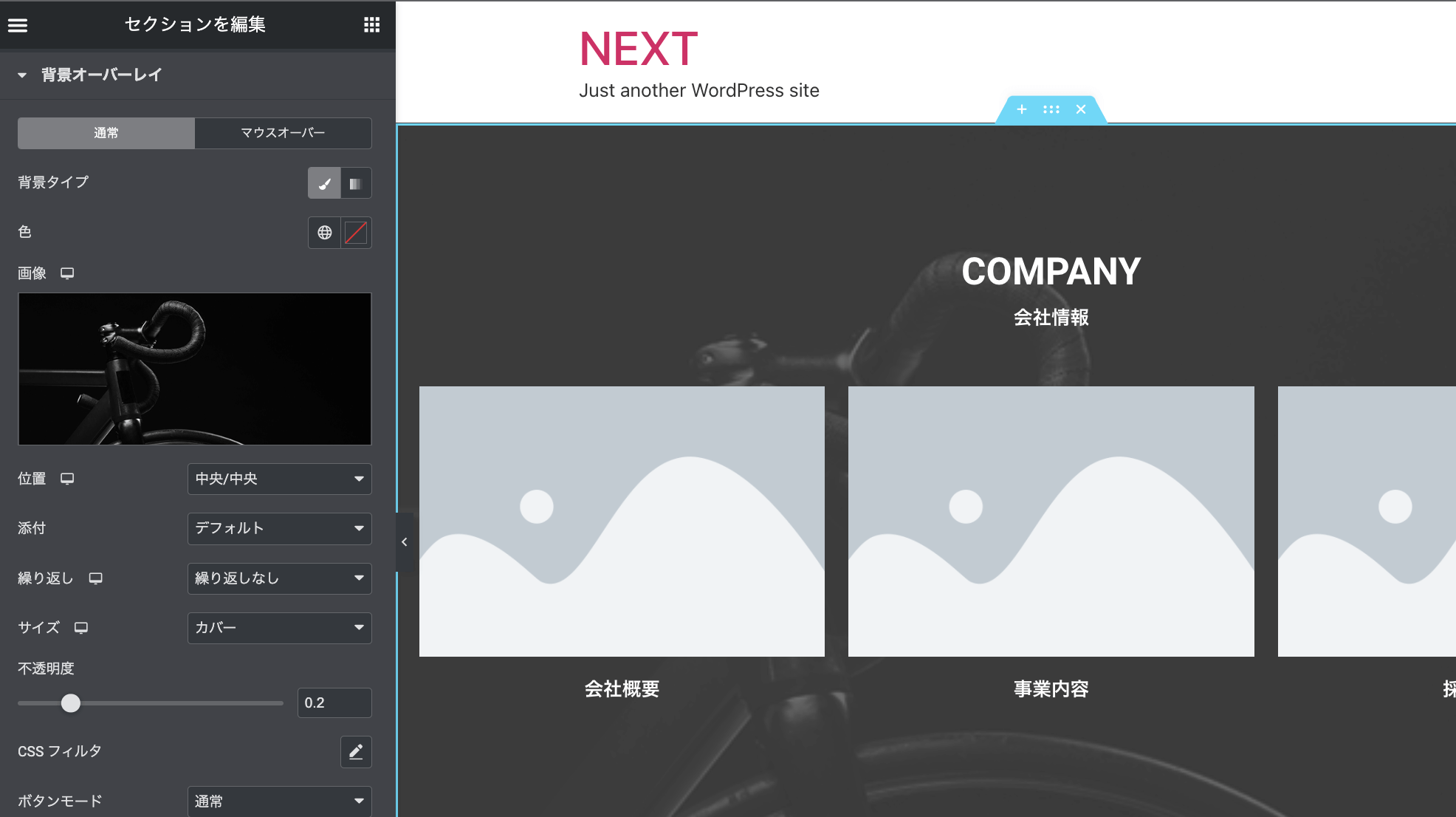
背景画像を設定する
背景画像を設定するには、設定したい要素の「スタイル」か「高度な設定」タブにある背景で色や画像を選択します。セクションの場合は、「背景オーバーレイ」で異なる背景を重ねることもできます。
背景には色や画像だけでなく、動画やスライドショーの設定も可能です。

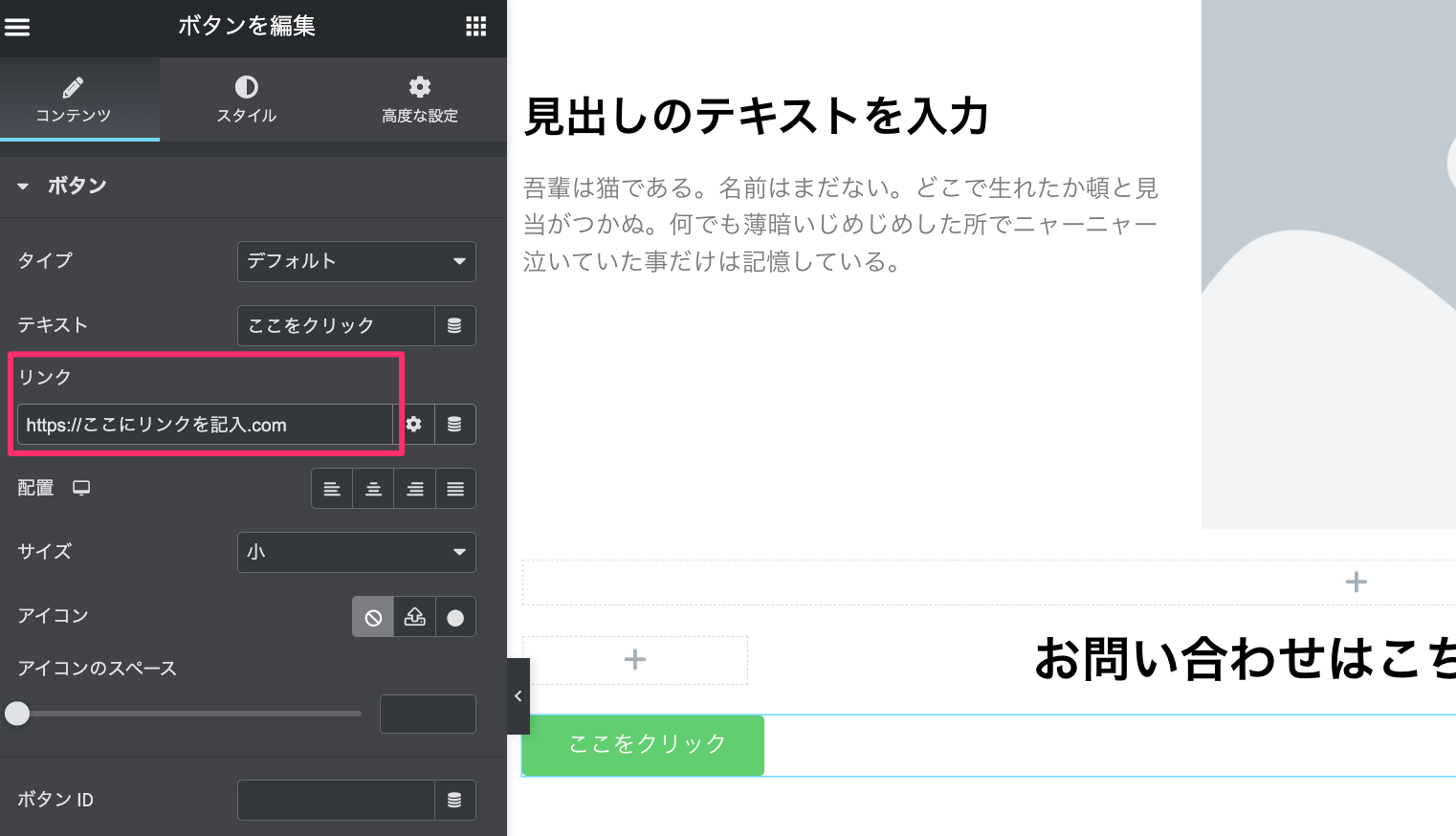
リンクを変更する
ボタンやメニューのリンク先URLを変更するには、変更したい要素をクリックして編集パネルを表示し、リンクの設定を行います。
例えばボタンの場合は、編集パネルの「リンク」の項目でリンク先のURLを入力します。この項目でmailto:やtel:+を入力すればメール送信や電話のリンクを作ることも可能です。

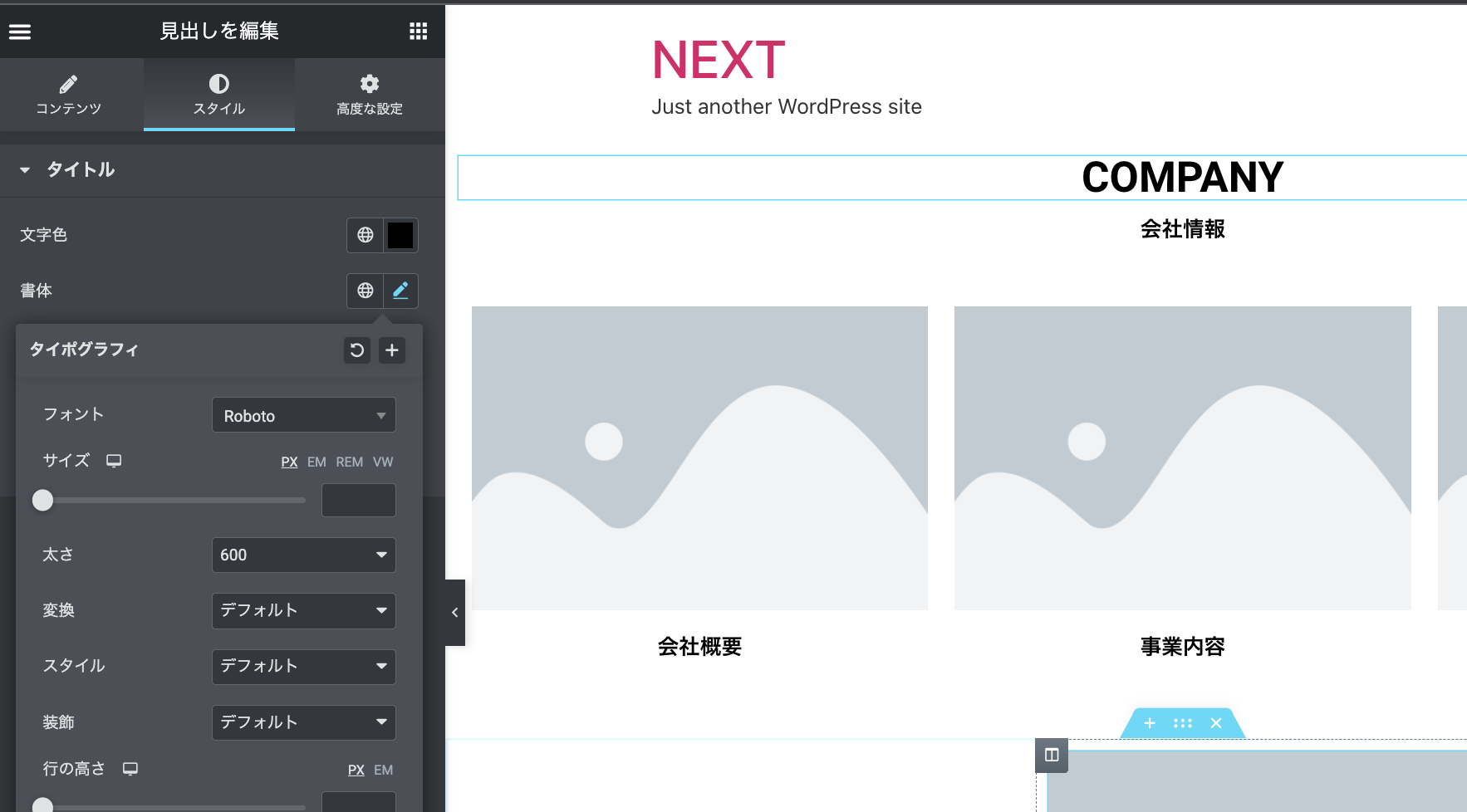
スタイルを変更する
フォントや配色の変更は、編集パネルの「スタイル」から行います。テキストの場合はスタイルタブで文字色や書体からスタイルの設定を行います。

Elementorでレスポンシブレイアウトをカスタマイズする
Elementorでレスポンシブ対応のWebサイトを作成する場合に行うカスタマイズについて解説します。
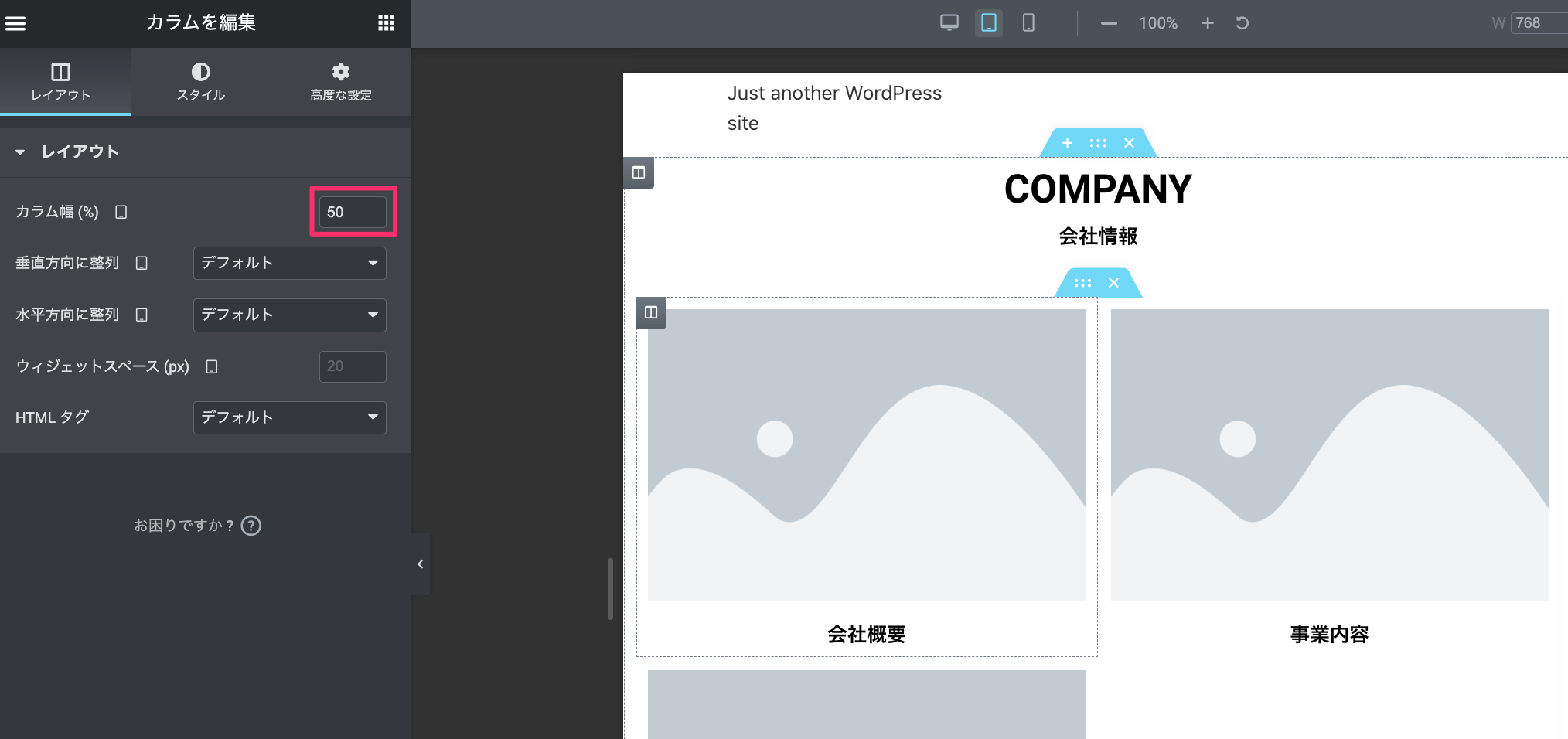
カラムの幅を変える
ブレークポイントごとにカラムの幅を変えることで2列表示や3列表示に変更することができます。幅を変更したいカラムを選択して「レイアウト」タブのカラム幅(%)から変更することができます。

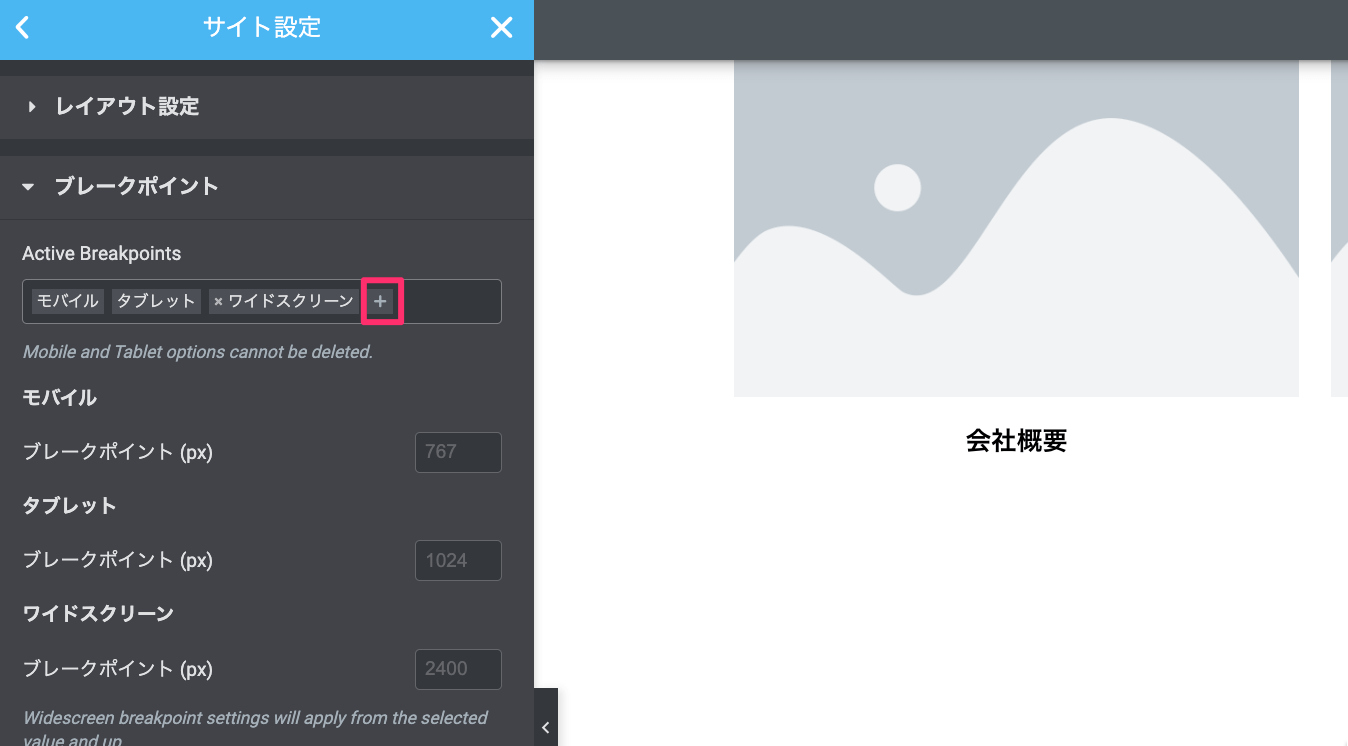
ブレークポイントを追加する
Elementorではブレークポイントを追加することもできます。編集画面の左下に並んでいるアイコンから「レスポンシブモード」のアイコンをクリックしてレスポンシブモードを起動します。
上に追加されるナビゲーションの右の方にあるアイコンからブレークポイントの設定パネルを開き、「Active Breakpoints」でブレークポイントを追加します。

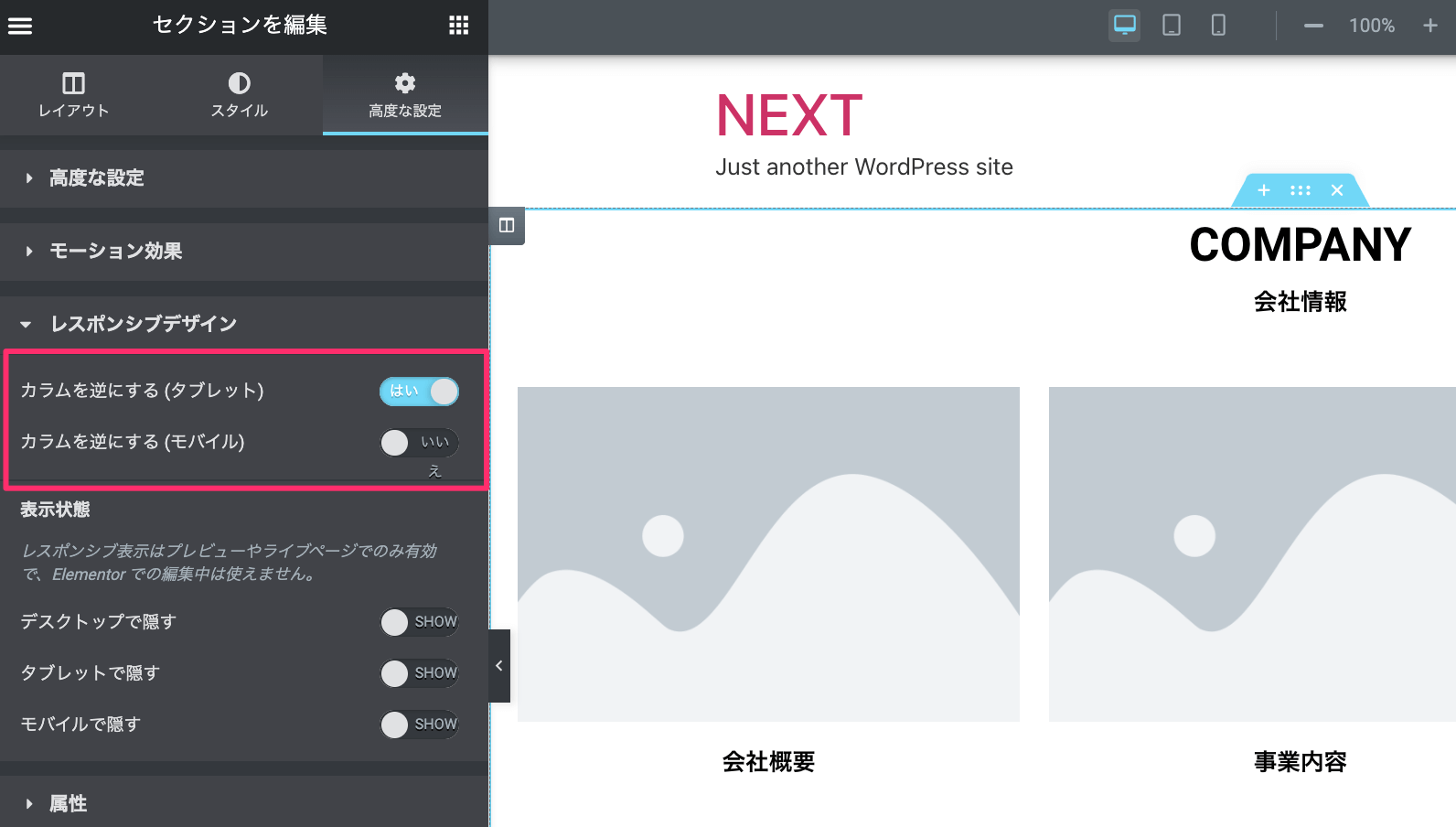
カラムの順序を逆にする
タブレットやモバイルの表示でカラムの順序を逆にすることができます。デフォルトでは左にあるものが上に表示されますが、順序を逆にすることで下に表示することができます。

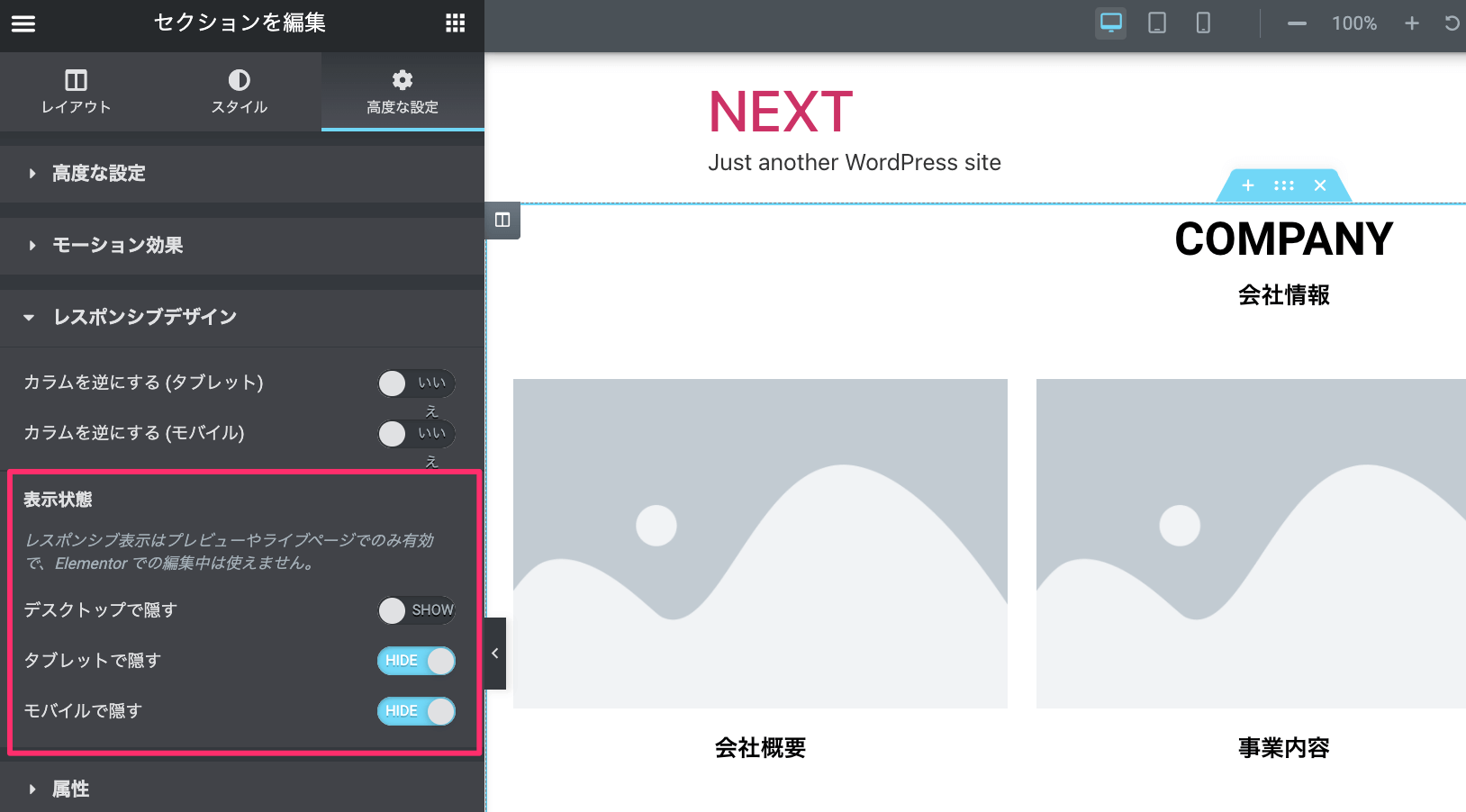
表示のON/OFFを設定する
PCだけで表示したい場合や、モバイルだけで表示したいようなコンテンツがある場合はそれぞれのブレークポイントで表示のON/OFFを変更することができます。