ホームページに問い合わせフォームを設置するならWordpressのプラグインを使うのが一番簡単です。
Elementorなら画面にウィジェットを配置してショートコードをコピペするだけでなのでコーディング不要で問い合わせフォームを作ることができます。
このページではElementorを使ってWordpressに問い合わせフォームを設置し動作確認を行うまでを解説します。
このほかにもElementorを使ったレスポンシブデザインのやり方や、スタイル済みのフォームテンプレートを「Elementorの使い方 初心者入門ガイド」で紹介していますのでぜひご覧ください。
Elementorでフォームを設置するには?
Wordpressのプラグインを使ったフォームの設置方法は、テンプレートにショートコードを記入したり、固定ページに貼り付けたりといった方法があります。
Elementorではページにウィジェットを配置して、プラグインで作ったフォームのショートコードをコピペするだけで簡単に問い合わせフォームを作成できます。

ショートコードでフォームを設置できるプラグイン一覧
ショートコードを使って問い合わせフォームを設置できるプラグインはたくさんあるので、とくにおすすめなプラグインを3つだけ紹介します。
ContactForm7
Wordpressで最も多くダウンロードされているプラグインです。基本的なフォームパーツ(ラジオボタンやファイルアップロードなど)が一通り揃っているのでシンプルなフォームをすぐに作成することができます。
作成できるフォームに制限もないため、これ1つで複数のフォームを使い分けることも可能。

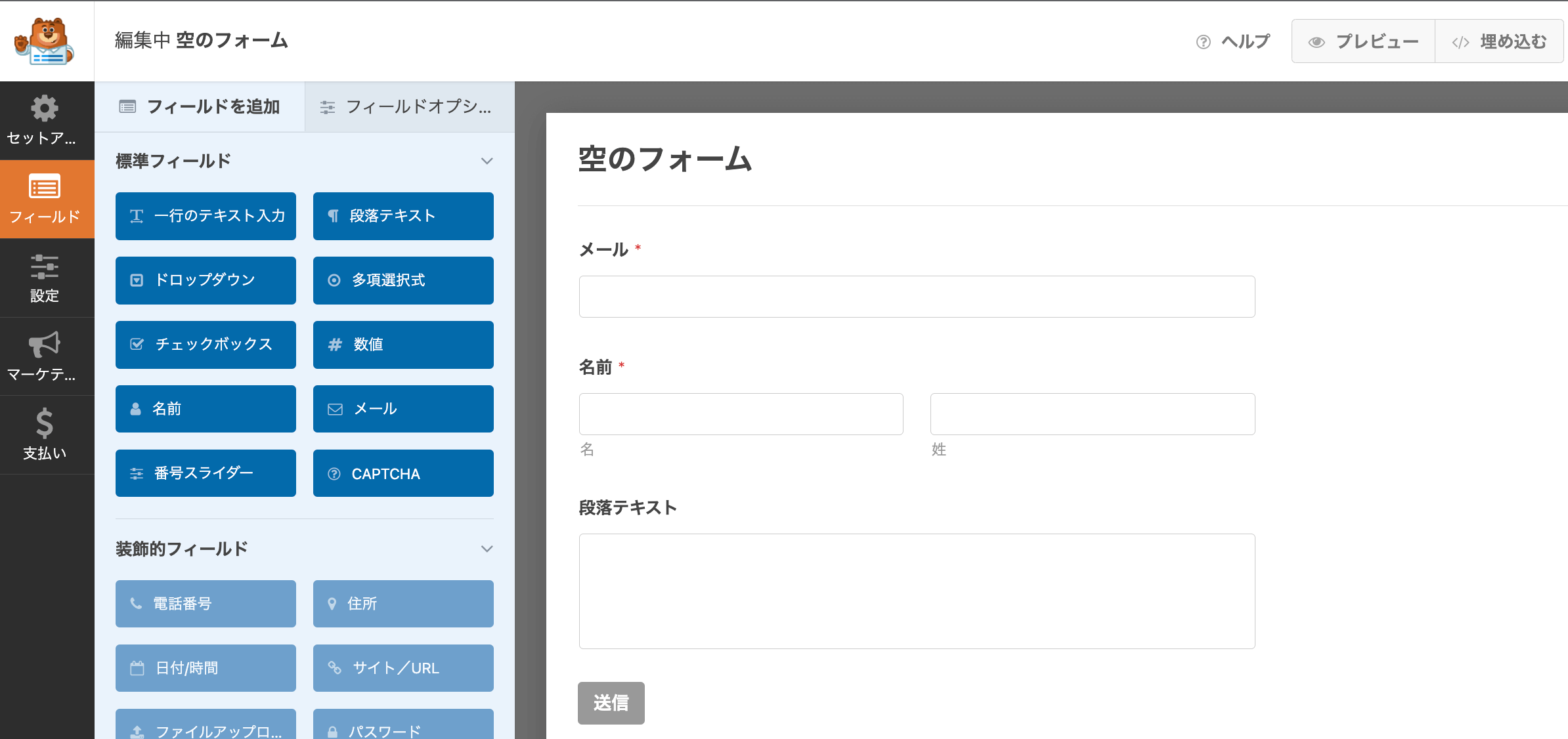
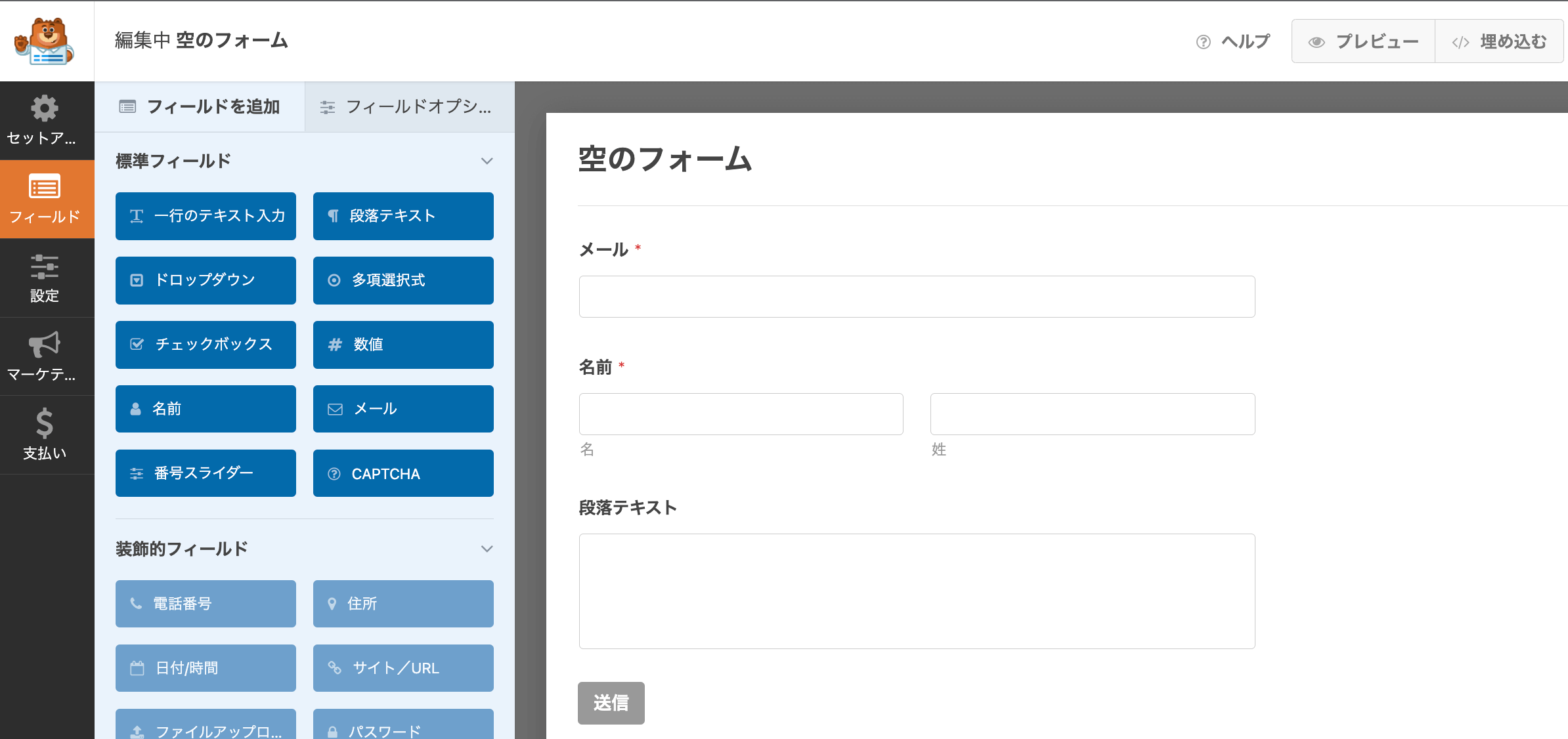
WPForms
WPFormsもWordPressでよく使われているコンタクトフォームプラグインの1つです。フォームビルダーが非常によくできており、大量のテンプレート(有料のものあり)からフォームを作成することもできます。

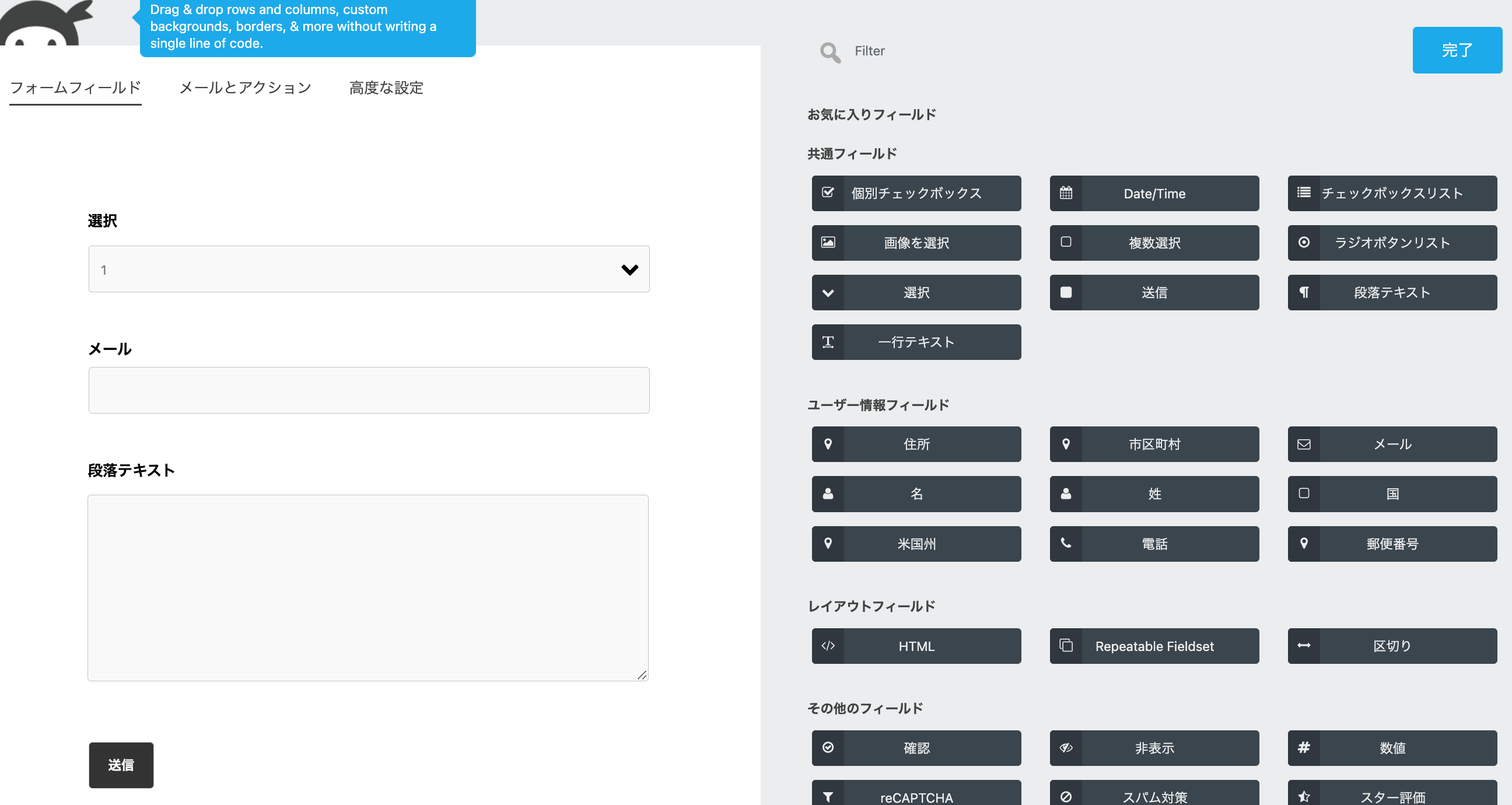
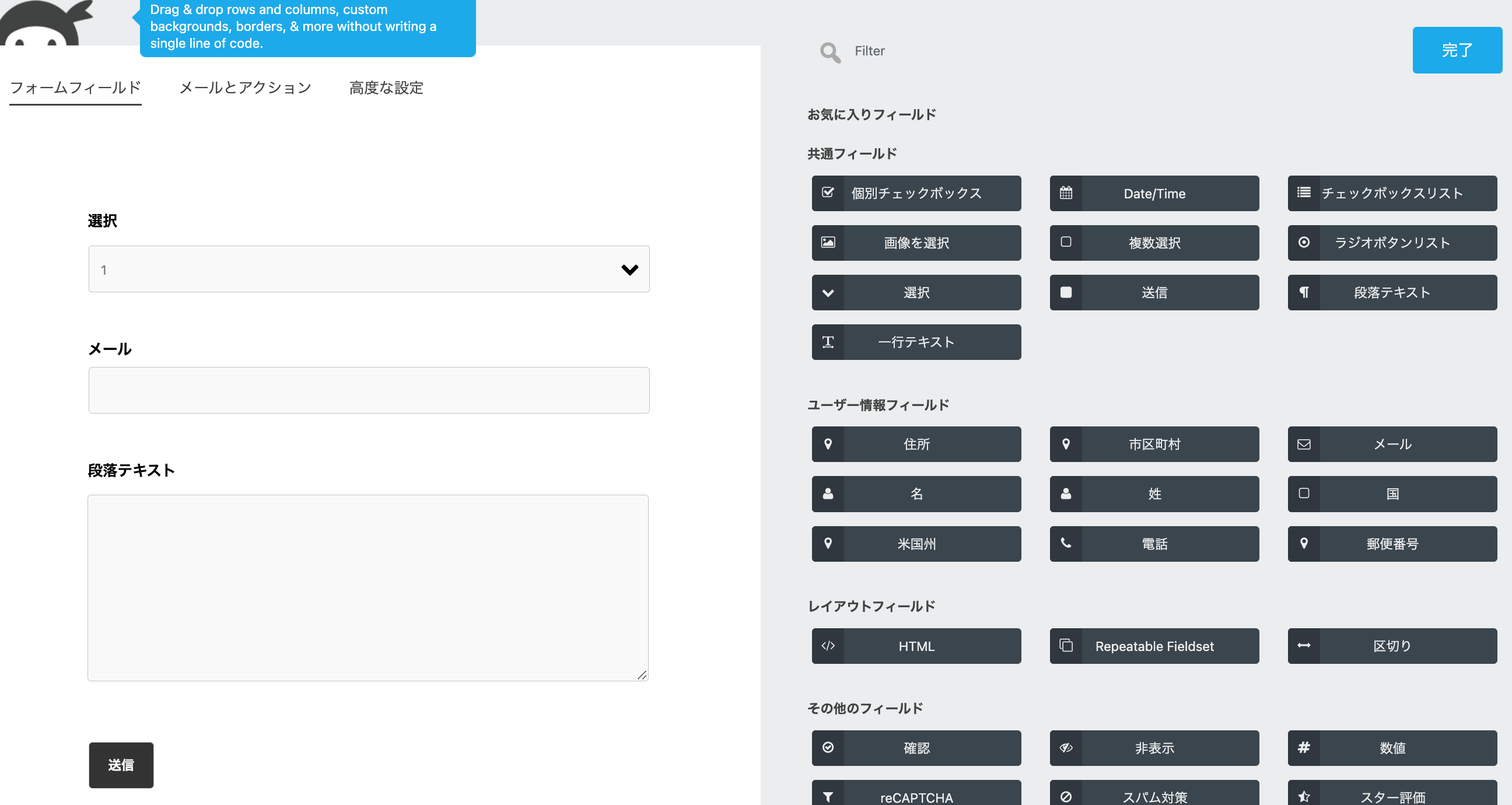
Ninja Forms
WPFormsがちょっとできること多すぎで複雑だなと感じる方は「Ninja Forms」がおすすめ。シンプルなUIでサクサクフォームを作成することができます。

ContactForm7を使ってElementorにフォームを設置する方法
ここからは実際に完全無料で使えてシンプルなContactForm7を使って問い合わせフォームを設置してみます。
インストール方法
インストール方法は通常のWordpressプラグインと同じです。Wordpress管理画面の「プラグイン > 新規追加」でプラグイン追加画面を表示します。
プラグイン追加画面で「Contact Form 7」と入力するとプラグインが表示されるので「今すぐインストール」でインストールし、「有効化」でプラグインを有効化してください。

フォームの作成
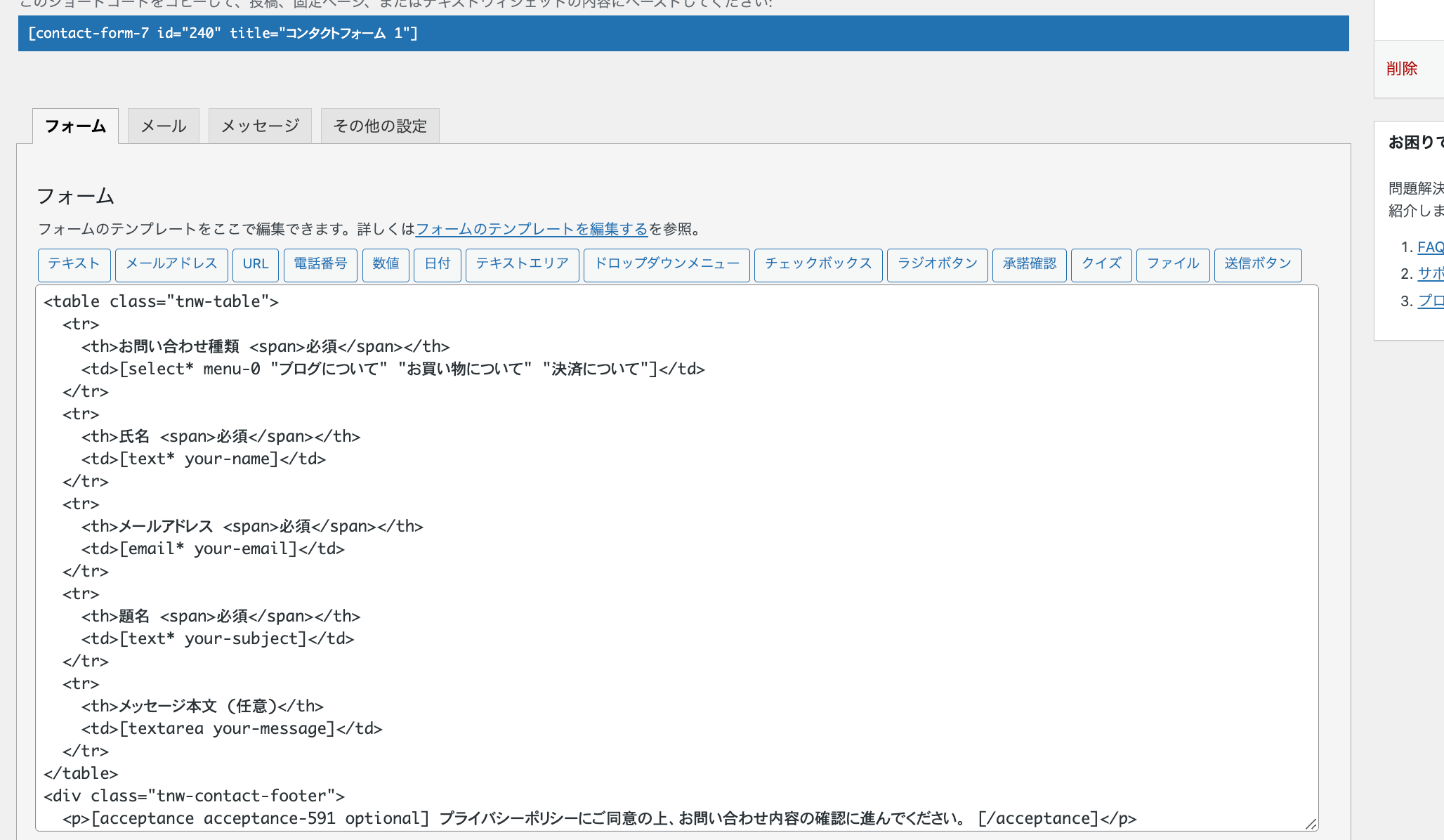
インストールと有効化が完了すると、Wordpress管理画面のメニューに「お問い合わせ」という項目が追加されるので「コンタクトフォーム」を押して編集ページを開きます。

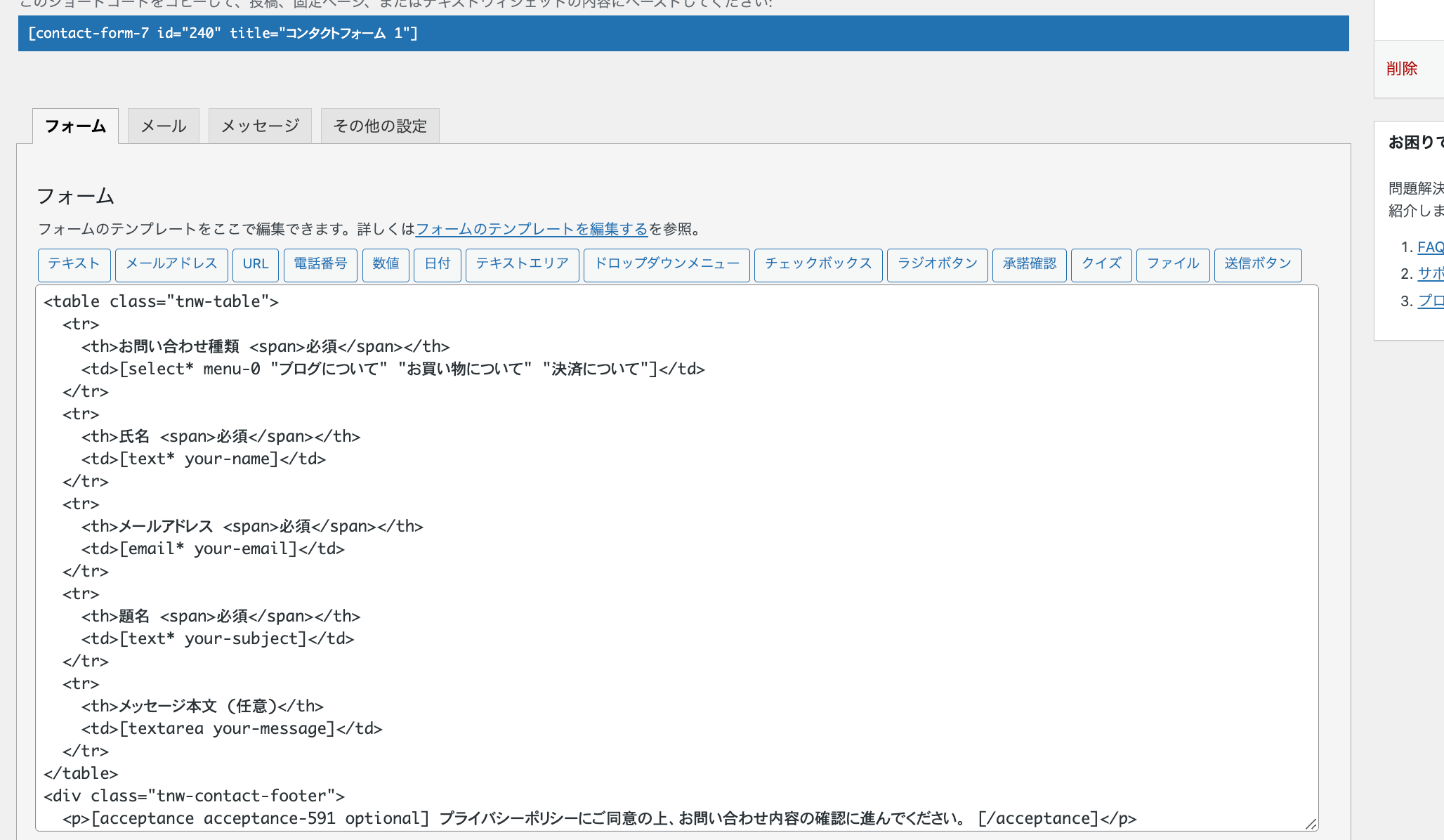
あらかじめ登録されているフォームの「編集」リンクをクリックして編集画面を開くと、タイトルの下にフォームのショートコードが表示されるのでコピーしておきます。
フォームの設置
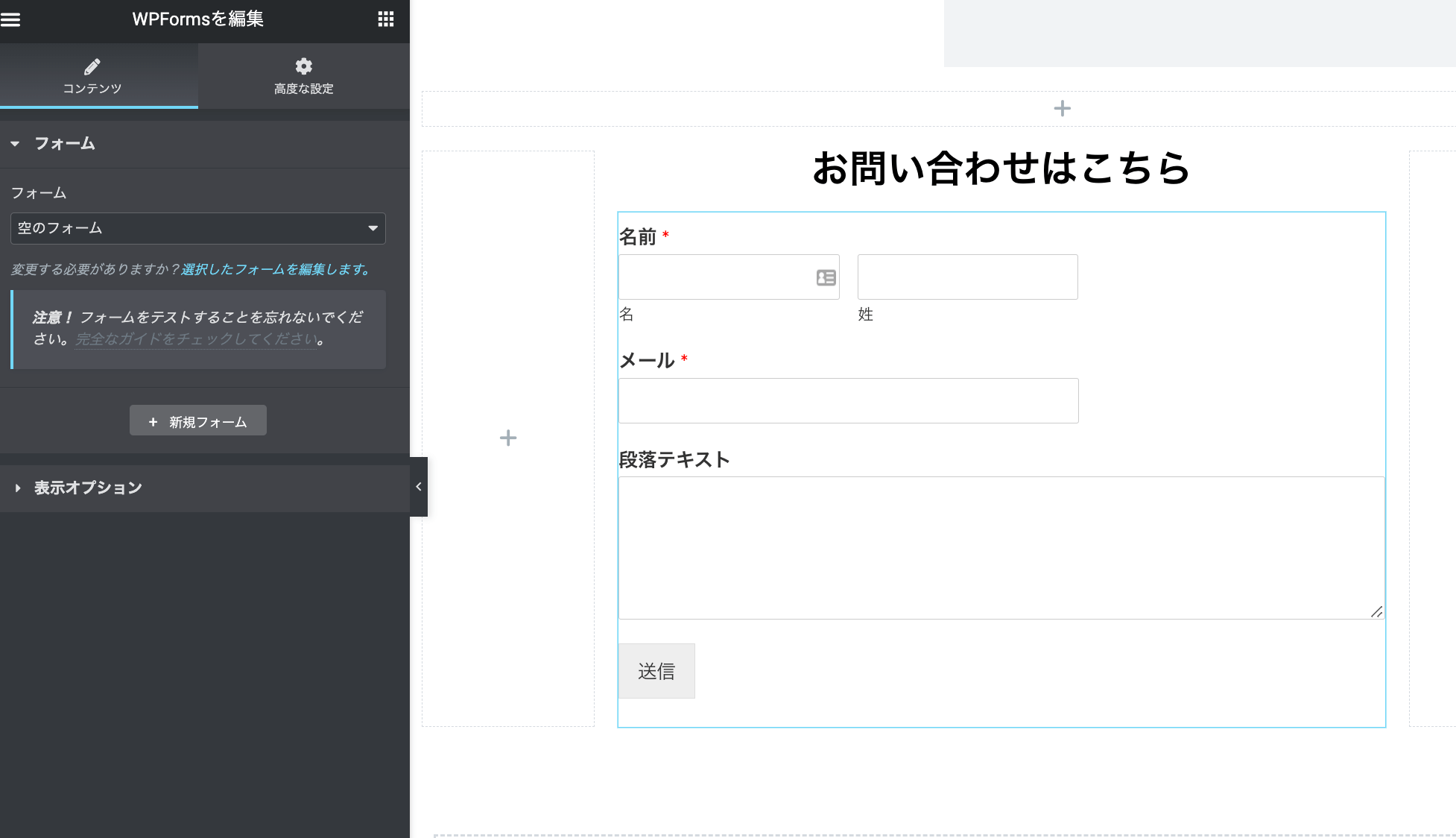
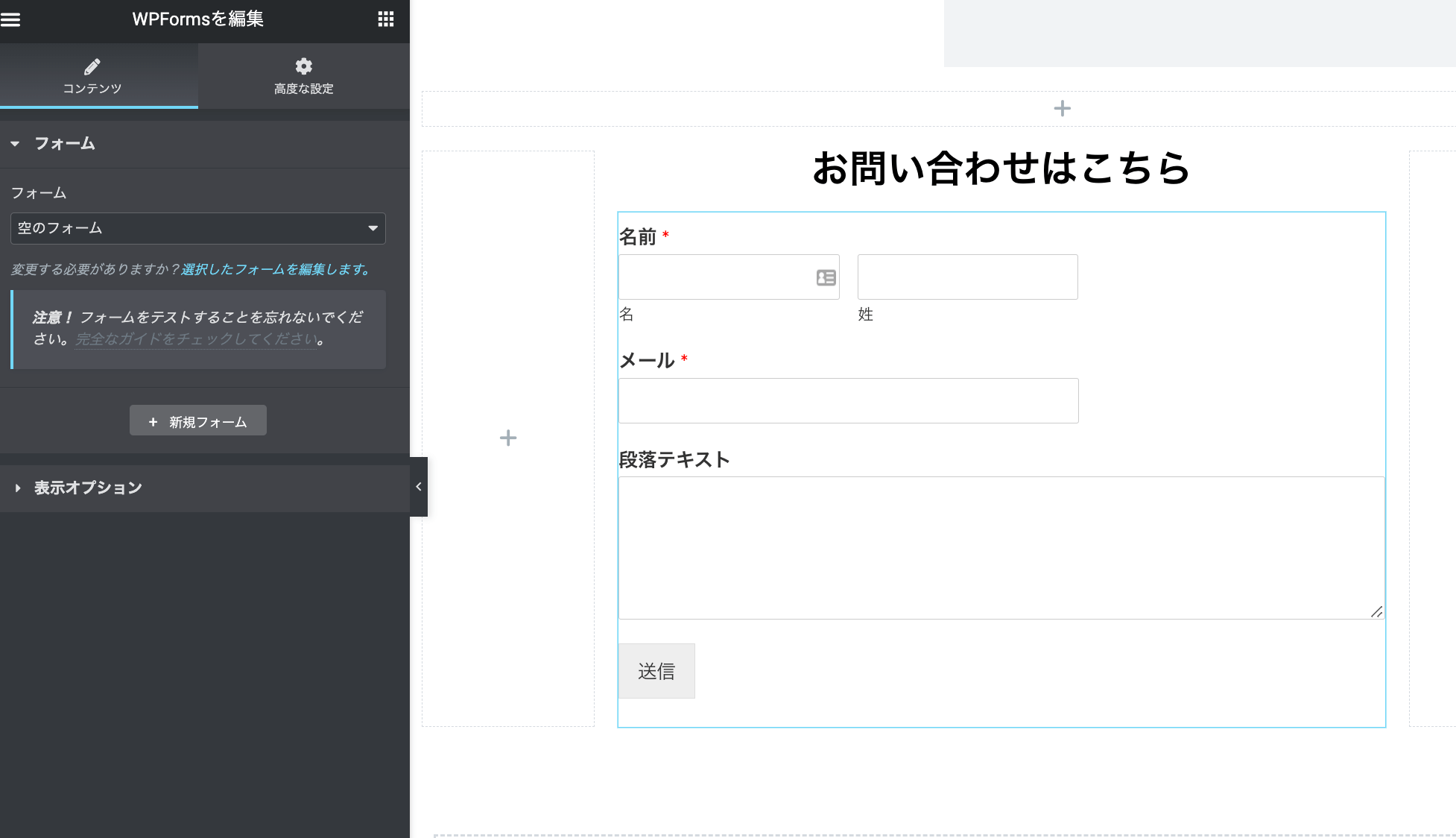
次にElementorの編集画面を開いて、ウィジェット一覧の「一般」にある「ショートコード」ウィジェットを設置します。

左パネルに入力フォームが表示されるので、そこに先ほどコピーしたショートコードを貼り付けます。

すると画像のようにフォームが表示されました。これだけで問い合わせフォームの設置は完了です。
設置したフォームのスタイリングは?
プラグインで作成したフォームはそのまま使っても問題なく動作するのですが、見た目をもう少しホームページのデザインに合わせたい場合があります。
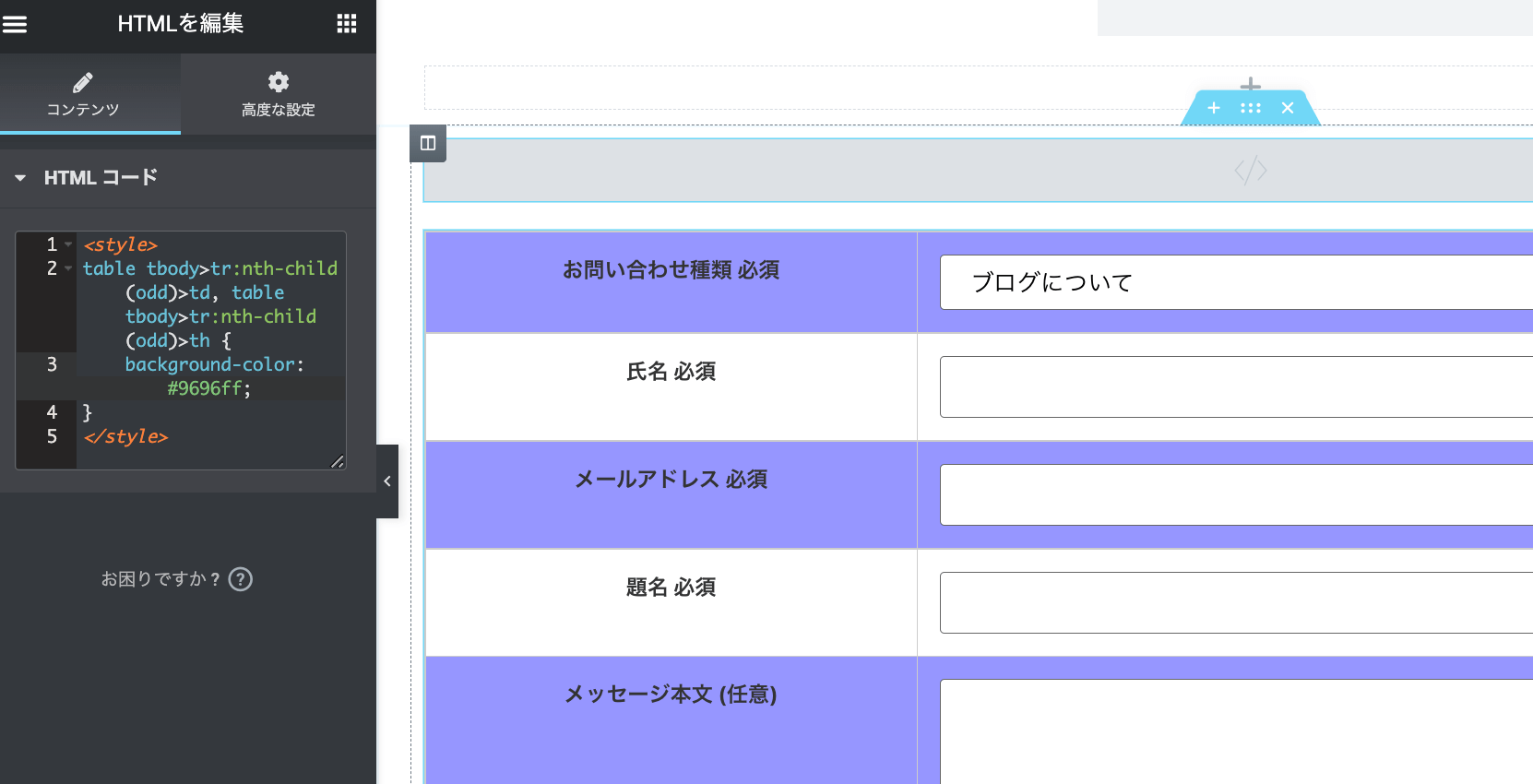
Elementorでフォームのデザインを変更するには「HTML」ウィジェットをページに設置してCSSコードを記入すればOKです。

フォームのデザイン例の探し方
Google検索で「フォーム css サンプル」のように入力して画像検索すると、問い合わせフォームのデザイン例を見ることができます。またPinterestでも同じようにフォームのデザインを探すことができるので参考にしてみてください。