Elementorでページトップに戻るボタンを作る方法を解説します。
WordpressやHTMLでページトップに戻るボタンを作る場合は、ボタンのスタイルだけでなく配置のCSSコードも書く必要がありますが、Elementorを使うとボタンや画像ウィジェットを配置するだけで簡単に作成することができます。
やり方はすごく簡単なのでサクッと実装してしまいましょう。
レイアウトのカスタマイズやスタイリング方法については「Elementorの使い方 初心者入門ガイド」にまとめているのでこちらもぜひご覧ください。
Elementorでページトップに戻るボタンを作る3つの方法
Elementorでページトップに戻るボタンを作る方法は以下のように3つの方法があります。
- ボタンウィジェットを使う
- 画像ウィジェットを使う
- HTMLウィジェットにHTMLコードを書く
どの方法でもElementorの編集ページでフッターの上にウィジェットを配置して右寄せにすればページトップに戻るボタンを作成できます。
ボタンウィジェットを使う
ボタンウィジェットを使う場合は、編集ページの左パネルからボタンを配置し、リンクを設定します。リンクにはヘッダーのidを設定すればボタンをクリックしたときにページトップに移動できます。
ヘッダーのidがsite-headerの場合は以下のように記入します。
#site-header

画像ウィジェットを使う
画像ウィジェットでもリンクを作成できるのでトップに戻るボタンを作ることができます。リンクもボタンと同じように設定します。

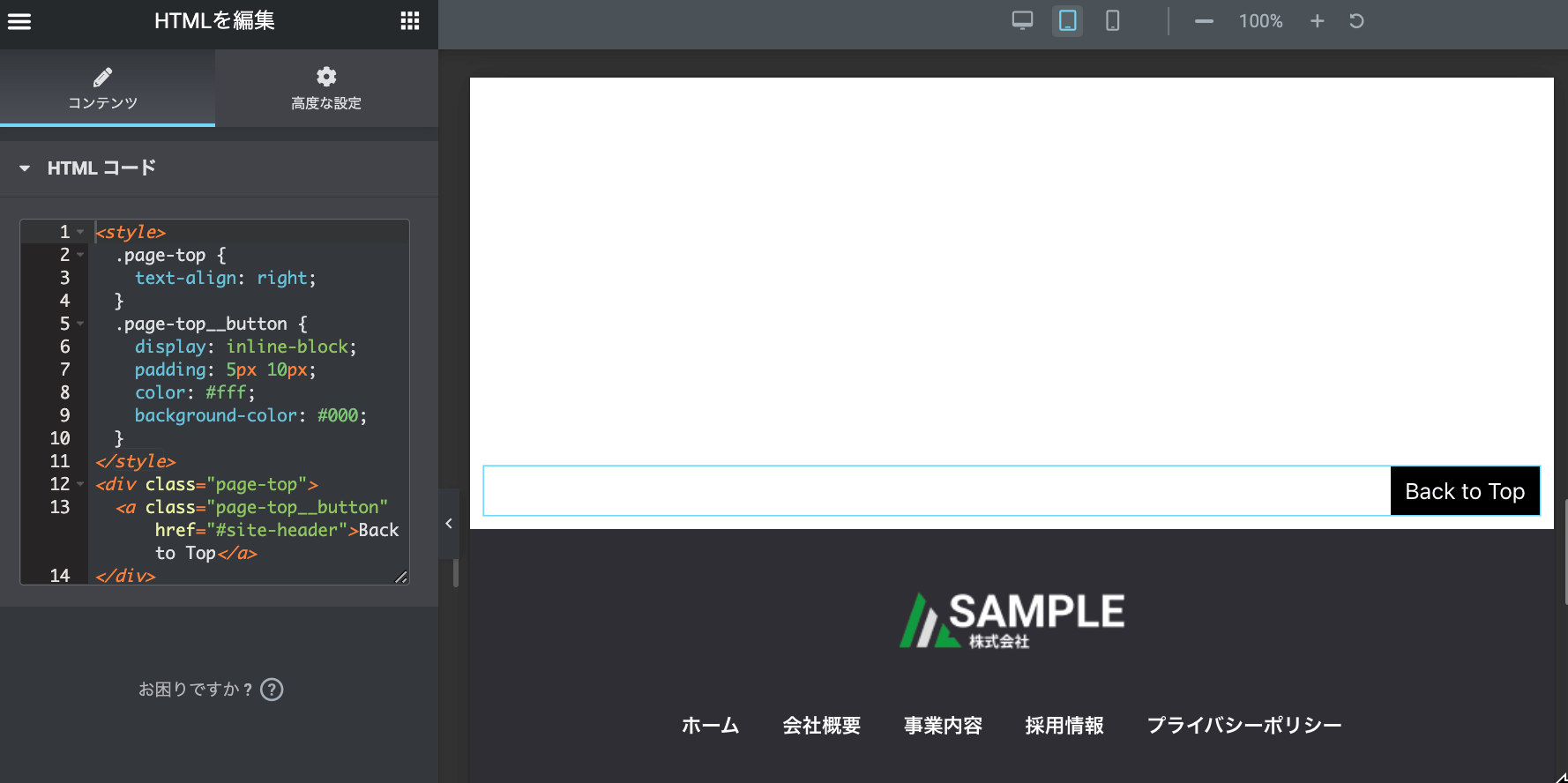
HTMLで作る
ページトップに戻るボタンをHTMLで作ることもできます。ElementorのHTMLウィジェットをボタンと同じように配置し、以下のようなHTMLコードを入力します。
<style>
.back-to-top {
text-align: right;
}
.back-to-top__button {
display: inline-block;
padding: 5px 10px;
color: #fff;
background-color: #000;
}
</style>
<div class="back-to-top">
<a class="back-to-top__button" href="#site-header">Back to Top</a>
</div>

Elementorで作ったページトップに戻るボタンをカスタマイズする
設置だけならElementorのウィジェットを配置して右寄せにするだけでもできますが、ゆっくりスクロールさせるにはCSSでカスタマイズする必要があります。
CSSを追加するには、HTMLウィジェットを使ってCSSコードを記入すればOK。数行のコードを追加するだけなのでそれほど難しくありません。
ゆっくりスクロールするようにする
ボタンを押すとパッと移動するのは早くていいのですが、スルッとゆっくり移動させたい場合もあります。以前はjavascriptを書いてどれくらいのスピードで移動するかを指定していたのですが、今はCSSのみで実装可能です。
HTMLウィジェットに以下のようなコードを追加するだけでヌルッと移動できるようになります。すべてのページで適用したい場合はElementorの編集ページではなく、Wordpressテーマのstyle.cssなどに書いた方がいいかもしれません。
<style>
html {
scroll-behavior: smooth;
}
</style>