Elementorでページを作成するとデフォルトのページテンプレートが適用されるため、フルワイド(横幅100%)にならなかったり、ウィジェットとウィジェットの間にすき間ができてしまうことがあります。
このページではElementorで作成するページを横幅100%にして、デフォルトで挿入されるすき間を詰める方法を解説します。
レスポンシブレイアウトのやり方やウィジェットのスタイリング方法などを「Elementorの使い方 初心者入門ガイド」にまとめているのでこちらもあわせてご覧ください。
Elementorで横幅100%にする方法
まずはデフォルトで横幅固定で中央寄せになっているレイアウトをフルワイドにしてみます。
ページ設定を変える
Elementor編集画面に入ったらまずは左下にある設定アイコンをクリックして固定ページの設定を表示します。

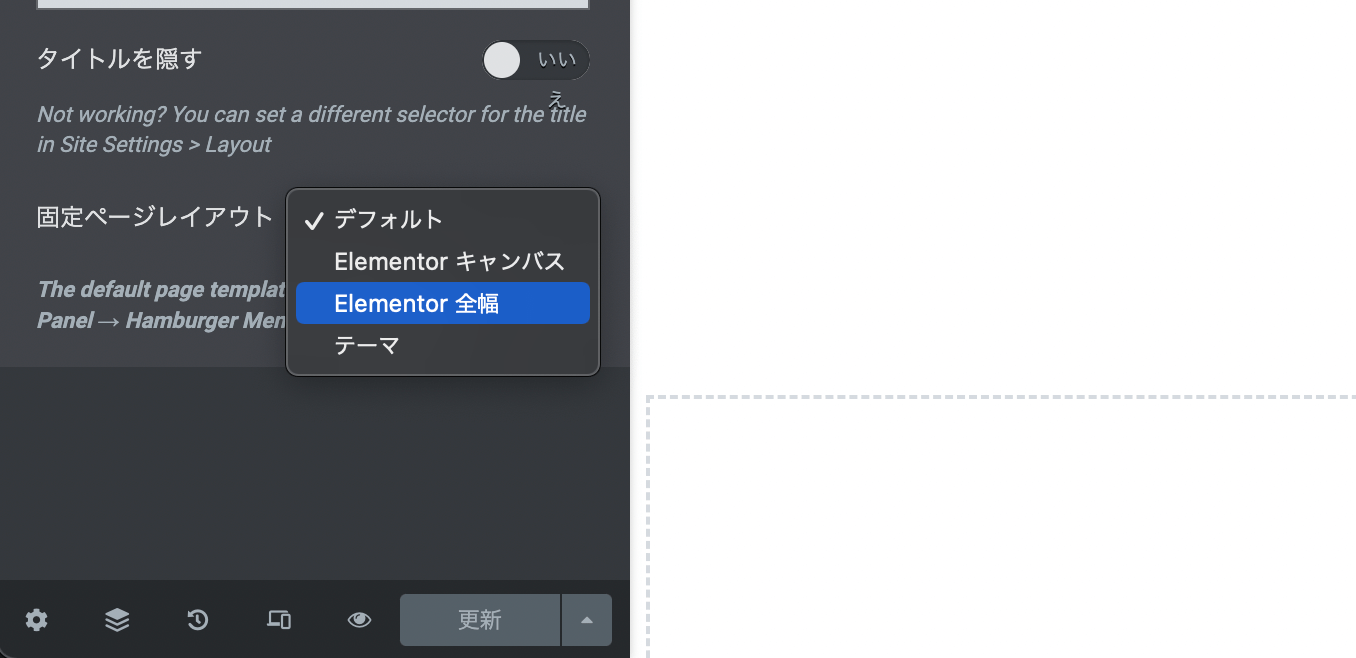
下の方にある「固定ページレイアウト」の項目で使用するテンプレートを変更します。選択できるレイアウトには次のようなものがあります。
- デフォルト: Elementorのサイト設定でデフォルトに設定しているもの
- Elementor キャンパス: Wordpressテーマのヘッダー、フッターを非表示にできるテンプレート
- Elementor 全幅: サイドバーなどのないフルワイドのテンプレート
- テーマ: テーマの固定ページテンプレート
フルワイドにしたいので「Elementor 全幅」を選択します。

これでフルワイドの固定ページテンプレートに切り替わります。
セクションと内部セクションの幅を変える
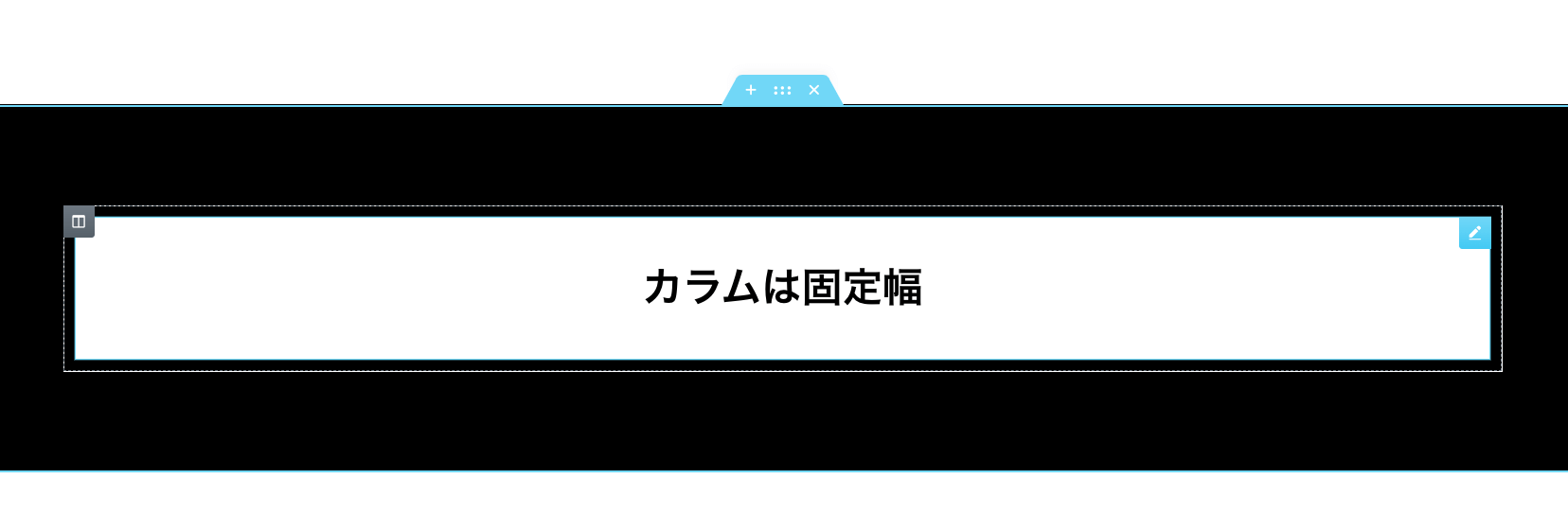
この状態でセクションはフルワイドになり、セクションの背景は横幅100%で表示できるのですが、セクション内にあるカラムは固定幅で中央寄せになっています。Bootstrap5だと.containerがセットされた状態ですね。

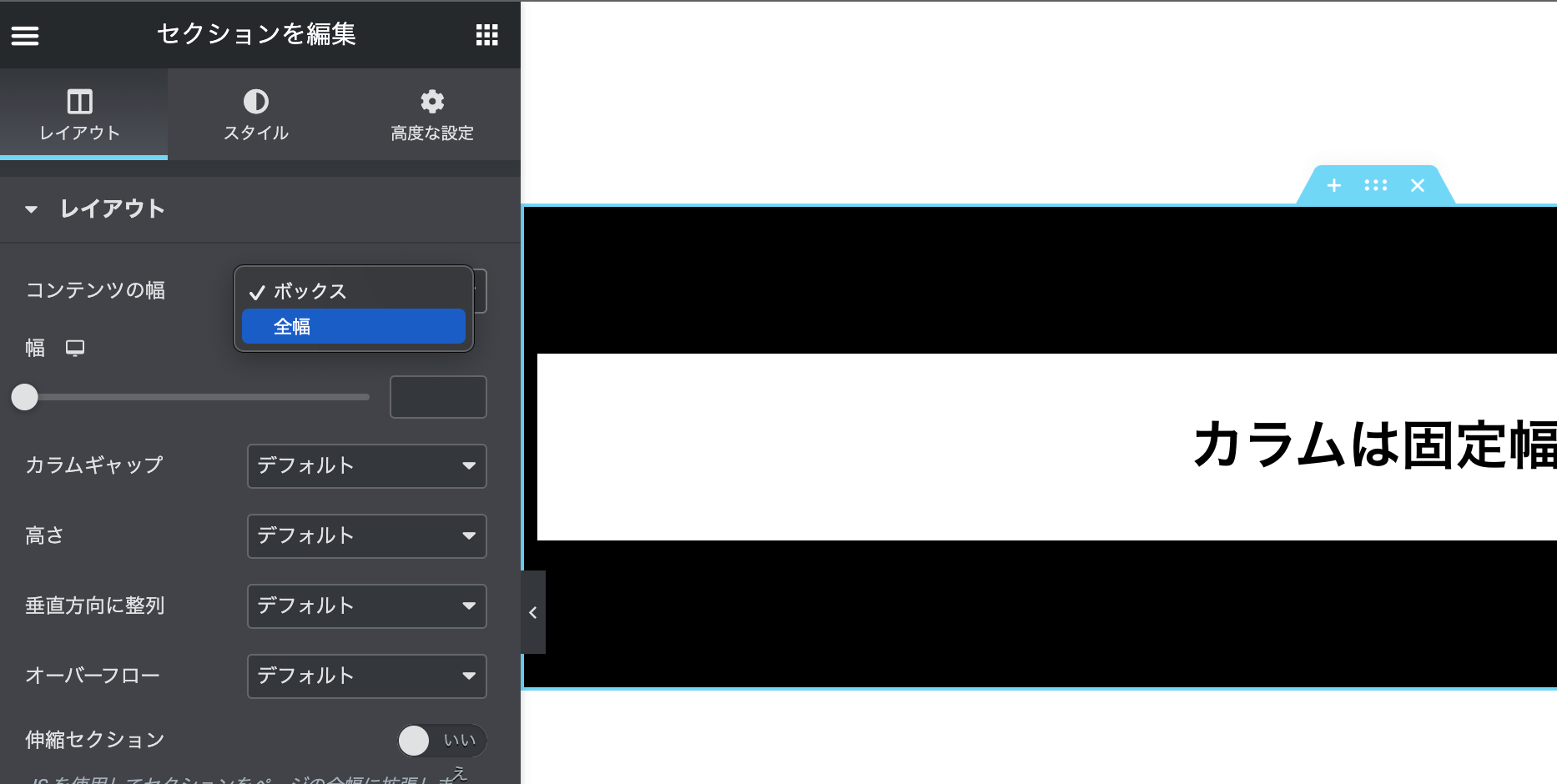
カラムも横幅100%にするには、セクションの編集でコンテンツの幅を全幅に設定します。

カラム間のすき間を詰める
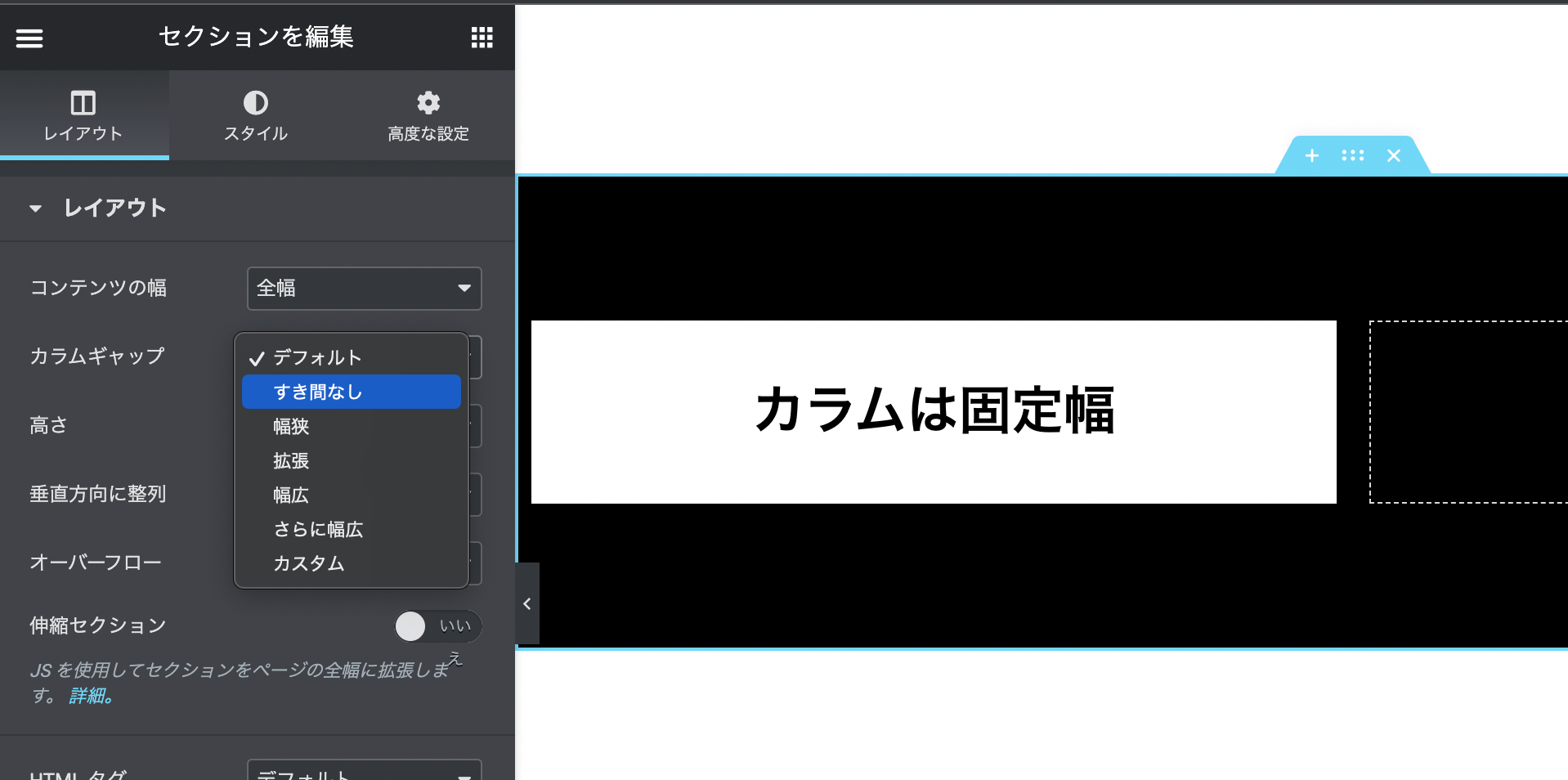
これで横幅100%になったのですが、カラムとカラムの間にすき間(カラムギャップ)ができてしまっています。これも自動的に挿入されるのですき間を詰める必要があります。

カラム間のすき間を詰めるには、セクションの編集でカラムギャップをすき間なしに設定します。

これでカラム間のすき間もなくなりピッタリ画面端までコンテンツが表示されるようになります。
ウィジェットとウィジェットのすき間を詰める
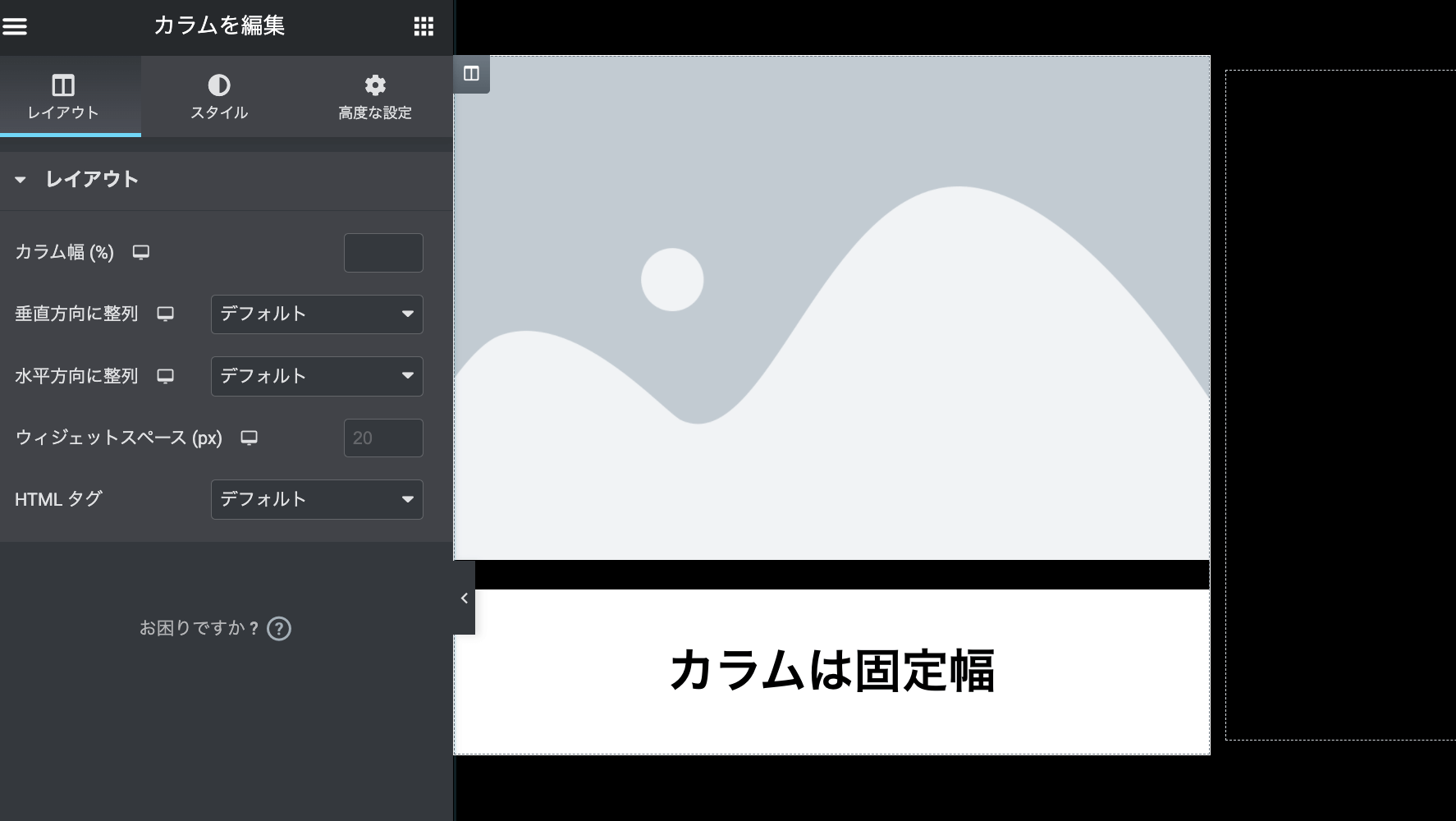
あともう一つ自動的にスペースが挿入されるところがあります。同じカラムにウィジェットを追加すると、ウィジェットの間にスペースができてしまいます。
ウィジェット間のスペースを詰めるにはウィジェットを配置しているカラムの設定を表示し、ウィジェットスペース(px)のところを0に設定します(デフォルトは20px)。

これでウィジェット間のすき間もなくなります。