Wordpressで作ったホームページにスライドショーを配置するには、Javascriptのプラグインを使うか、Wordpressプラグインを使うなどの方法がありますが、どちらもElementorなら管理画面上で簡単に設置することができます。
ElementorはWordpressにWebサイトビルダーのような機能を追加できるプラグインで、コーディング作業を行うことなく、高機能なスライダーを設置できます。このページではElementorを使ってWebサイトにスライドショーを設置する方法を紹介します。
「Elementorの使い方 初心者入門ガイド」ではElementorで効率よくレスポンシブ対応のWebサイトを作成する方法などを解説しています。こちらもぜひご覧ください。
Wordpressにスライドショーを設置する3つの方法
Wordpressにスライドショーを設置する方法には次のような方法があります。
- Javascript(jQuery)プラグインを使う
- Wordpressプラグインを使う
- ElementorのCarouselを使う
どの方法でもElementorを使えばウィジェットを配置するだけなので、テンプレートのコードを触らなくてもWebサイトにスライダーを設置することができます。

一番簡単なのは?
この中で一番簡単なのは、ElementorのCarousel(カルーセル)を使う方法です。ページにウィジェットを配置して画像を指定するだけで作れるので、シンプルなスライドショーでいい場合はこちらがおすすめ。
Javascriptスライドショーのおすすめプラグインは?
Javascriptでスライドショーを作成する場合は次の2つがよく使われます。
Swiper
最近よく使われるのがこちら。レスポンシブ対応はもちろんのこと、さまざまなエフェクトを追加したり柔軟なスタイルが可能。Lazyローディングにも対応しているのでページの読み込み速度の遅延を気にせず使えます。
ReactやVueのようなフロントエンドのフレームワークにも対応していて、しかも無料で使えるという最強のスライドショープラグインです。jQueryを使っていないのもポイント高いですね。
Slick Slider
jQueryスライダープラグインといえばこれ。10年前から使われている往年のスライドショープラグインで、ちゃんとレスポンシブにも対応しています。jQueryが必要なので、Wordpress側で読み込んでおくのを忘れずに。
Wordpressスライドショーのおすすめプラグインは?
Wordpressのスライドショープラグインはたくさんあり、どれも機能豊富ですが、とくにおすすめできるのは次の2つです。
Smart Slider 3
Wordpressで最もよく使われているのがこちらのプラグイン。単なる画像のスライドショーでなく、投稿記事一覧や動画の背景の上に文字を載せたりといったレイヤー機能などできることがたくさんあります。
Meta Slider
SmartSlider3と1,2を争うのがこちら。SmartSlider3のように豊富な機能とわかりやすいUIのスライドショービルダーで簡単に美しいスライドショーを作成することができます。
ElementorでWordpressサイトにスライドショーを設置する
では実際にそれぞれの方法でスライドショーを設置してみます。どの方法もElementorを使うことで管理画面上で操作が完結するので、すぐに実装できると思います。
Elementorのカルーセルでスライドショーを作る
まずはElementorに付属のカルーセルウィジェットを使ってスライドショーを作ってみます。
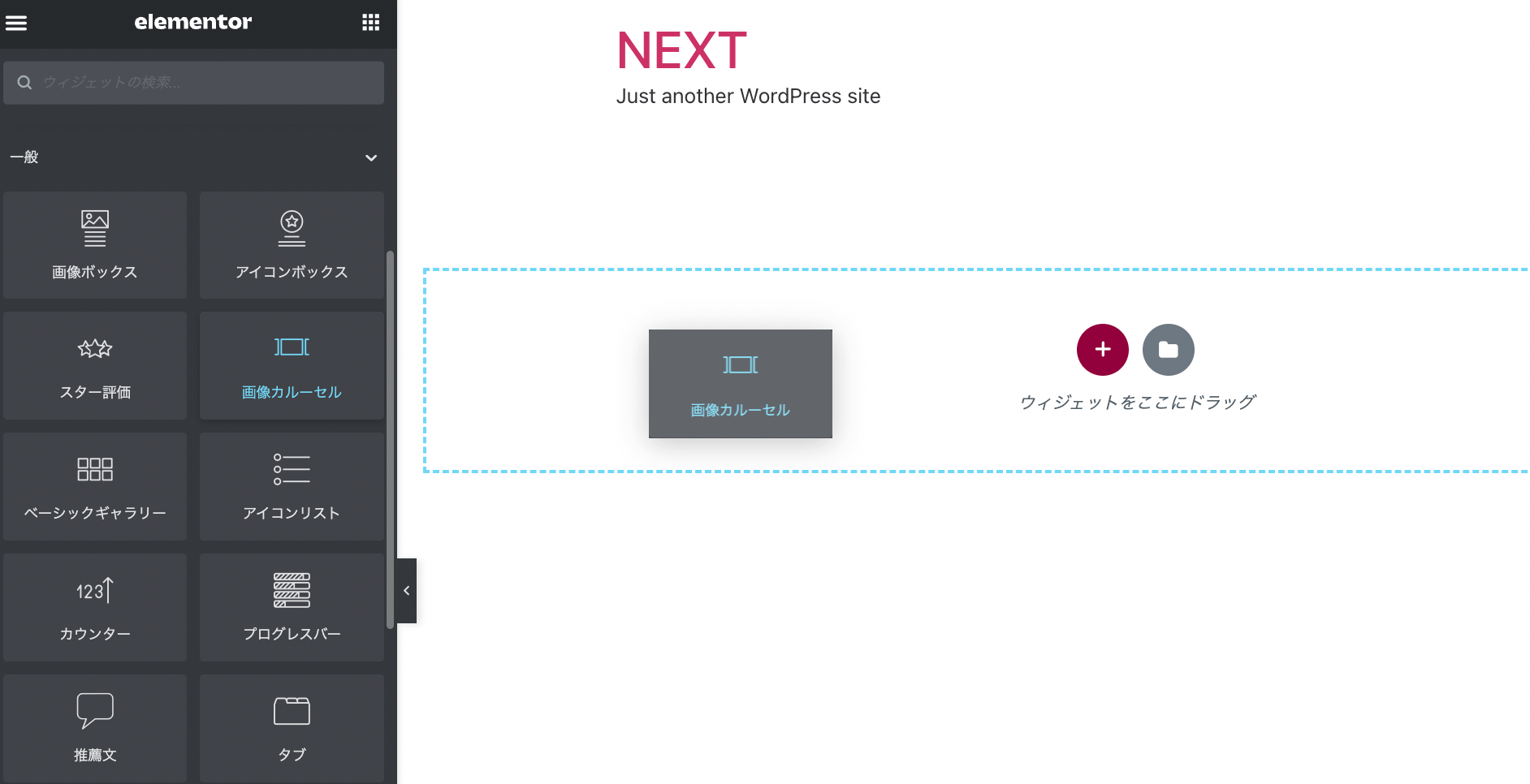
Elementorの編集画面の左にあるウィジェット一覧から、「画像カルーセル」をページ内にドラッグ&ドロップして設置します。

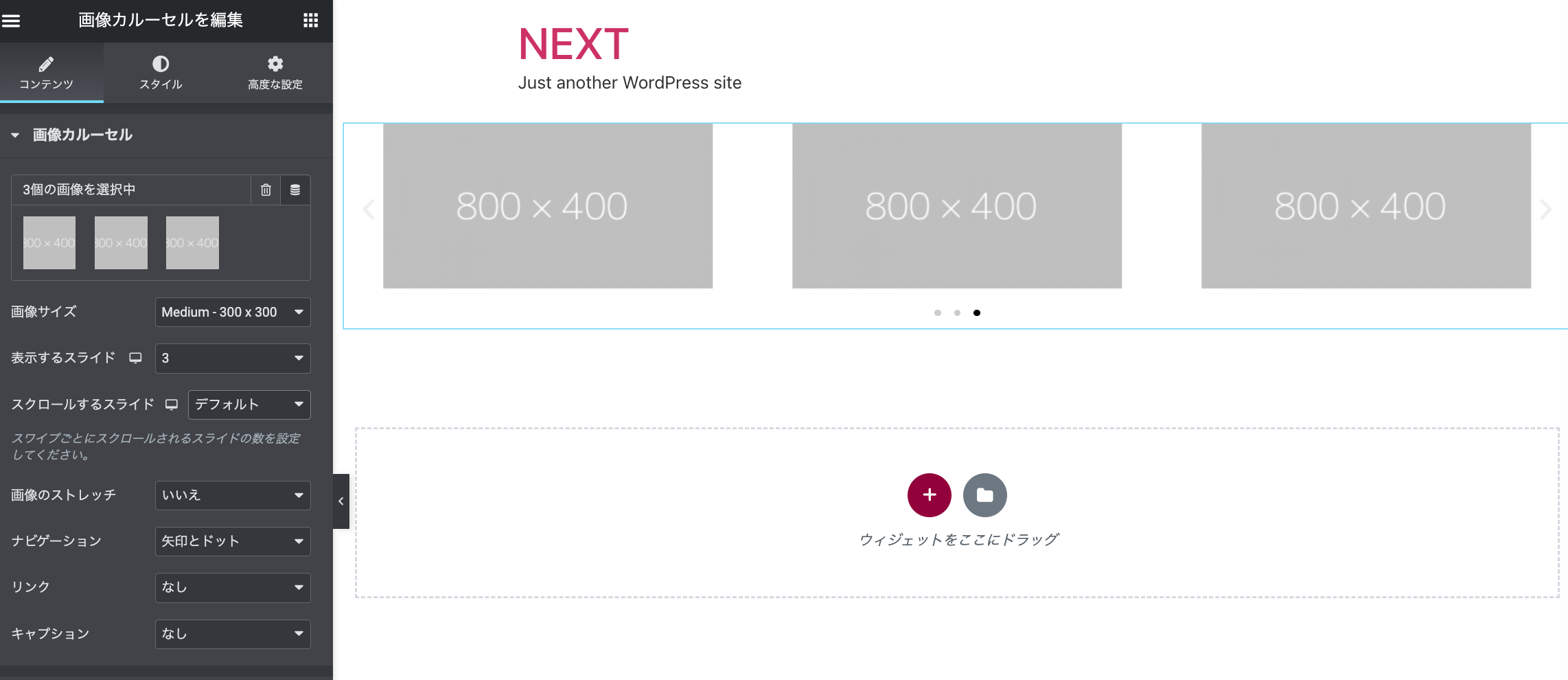
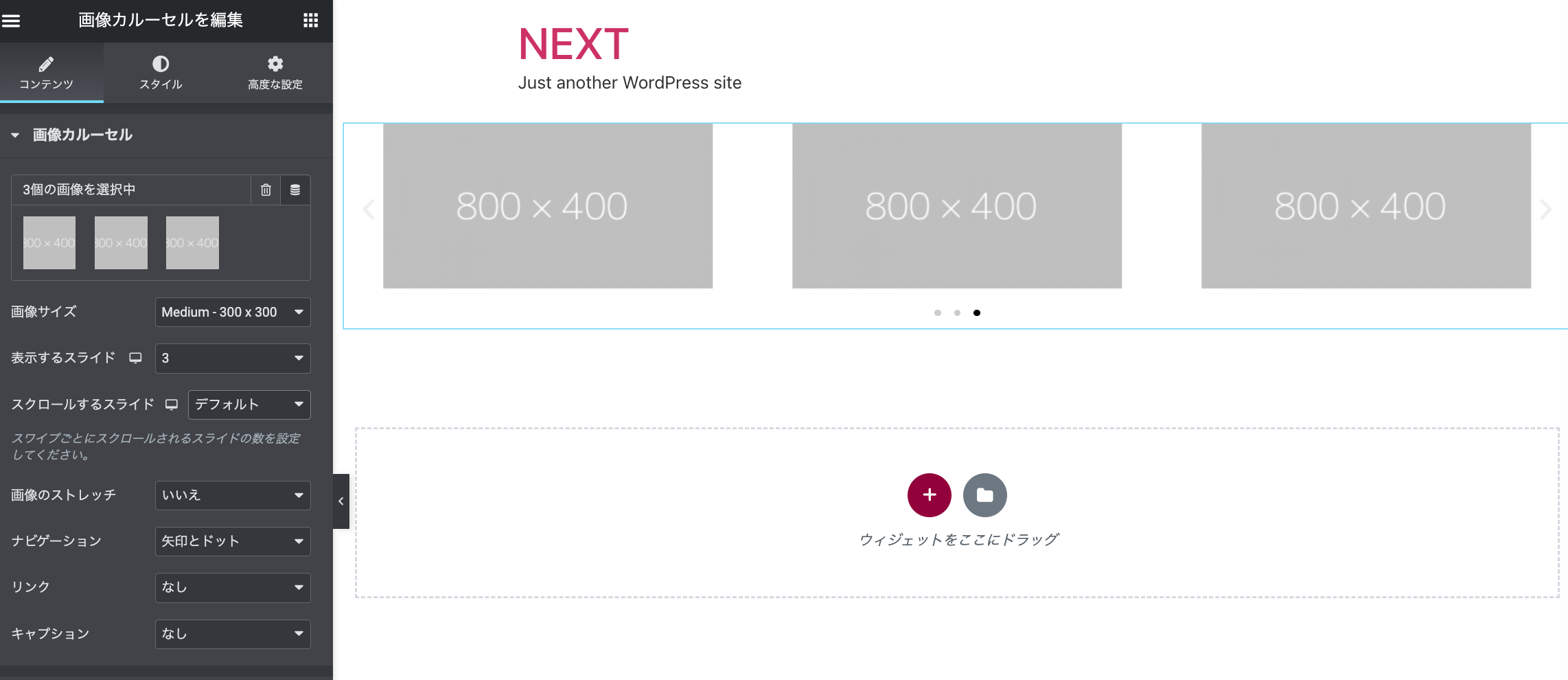
設置するとウィジェット一覧がカルーセルの編集パネルになるので表示したい画像を選んだり、表示する数や切り替えスピードなどを調整できます。

Javascriptでスライドショーを作る
次にJavascriptプラグインのSwiperを使ってスライドショーを設置してみます。
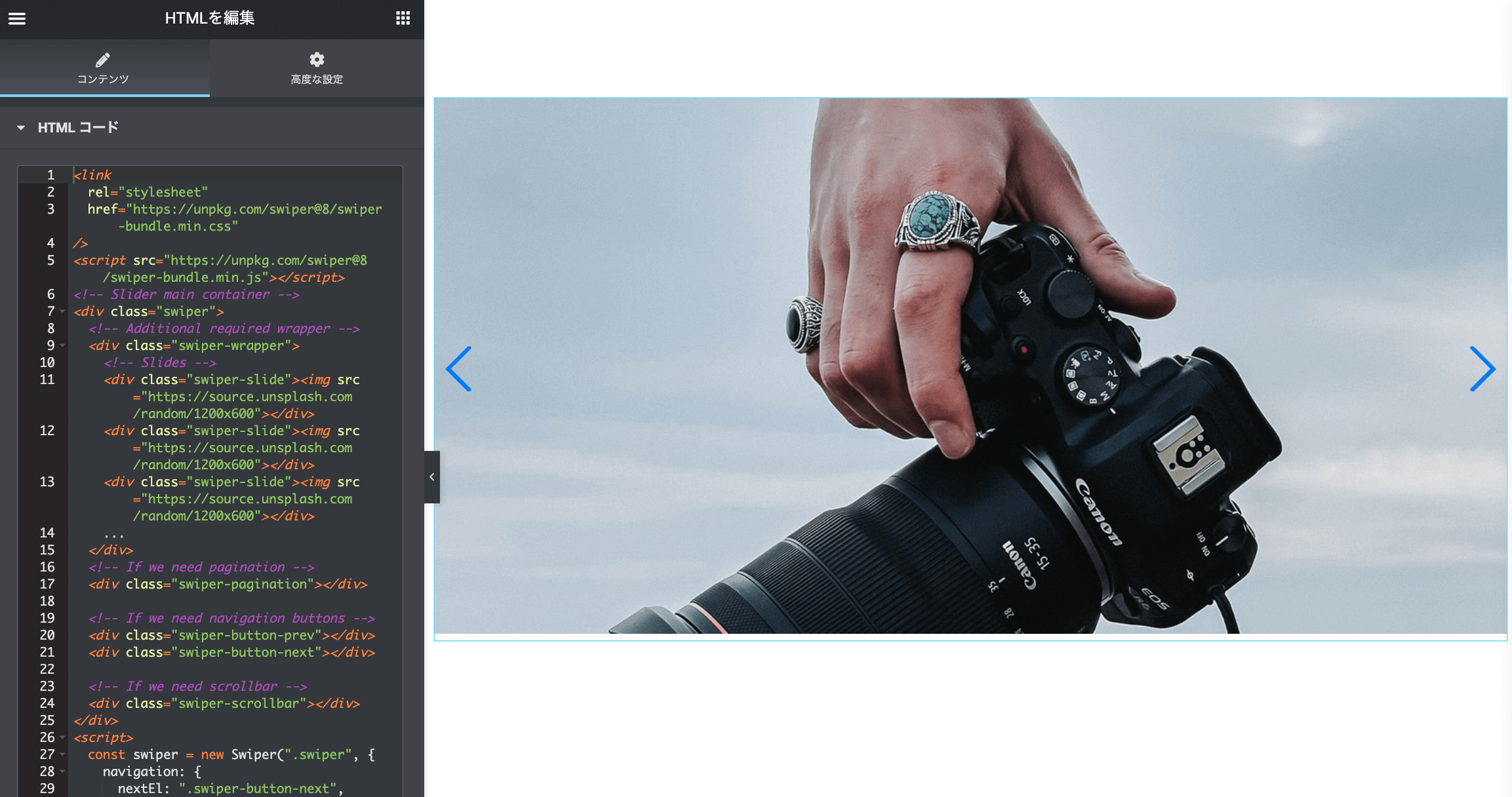
ElementorでJavascript(jQuery)プラグインを使うにはウィジェット一覧から「HTML」を選んで画面に設置し、コードを記述します。

以下のようなコードでスライダーが動くと思います。SwiperもWordpressプラグイン並みにできることがたくさんあるので、カスタマイズ次第でとんでもないクオリティのスライドショーを作ることができます。詳しい記述方法は公式ドキュメントをご覧ください。
<link
rel="stylesheet"
href="https://unpkg.com/swiper@8/swiper-bundle.min.css"
/>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="https://source.unsplash.com/random/1200x600"></div>
<div class="swiper-slide"><img src="https://source.unsplash.com/random/1200x600"></div>
<div class="swiper-slide"><img src="https://source.unsplash.com/random/1200x600"></div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
<script>
const swiper = new Swiper(".swiper", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
</script>ElementorでJavascriptを使う場合の注意点
注意点としては編集画面でJavascriptが機能しない場合が多いことです。アイコンをクリックしても画面が切り替わらないとか、レイアウトが崩れてスライドショーっぽくならないなどの問題が発生する場合があります。
そのような場合は一旦編集内容を保存してから固定ページを表示してみるとうまく動いていることを確認できると思います。
Wordpressプラグインでスライドショーを作る
最後にWordpressプラグインのSmartSlider3を使ってスライドショーを作成する方法を紹介します。
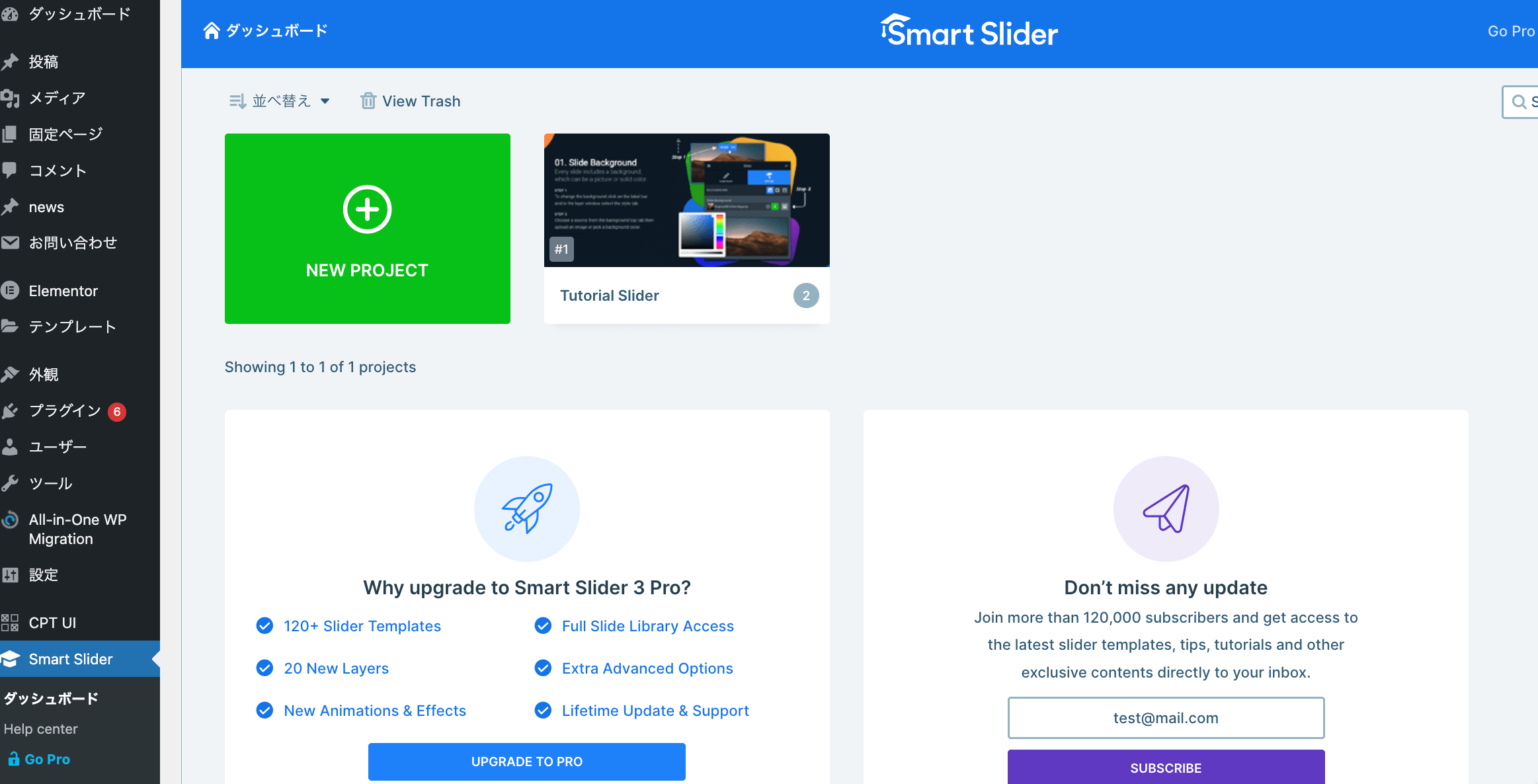
プラグインをインストールすると、管理画面のメニューに「Smart Slider」が追加されるので、ここから編集ページを開くことができます。新しくスライドショーを作る場合はここから作成してください。

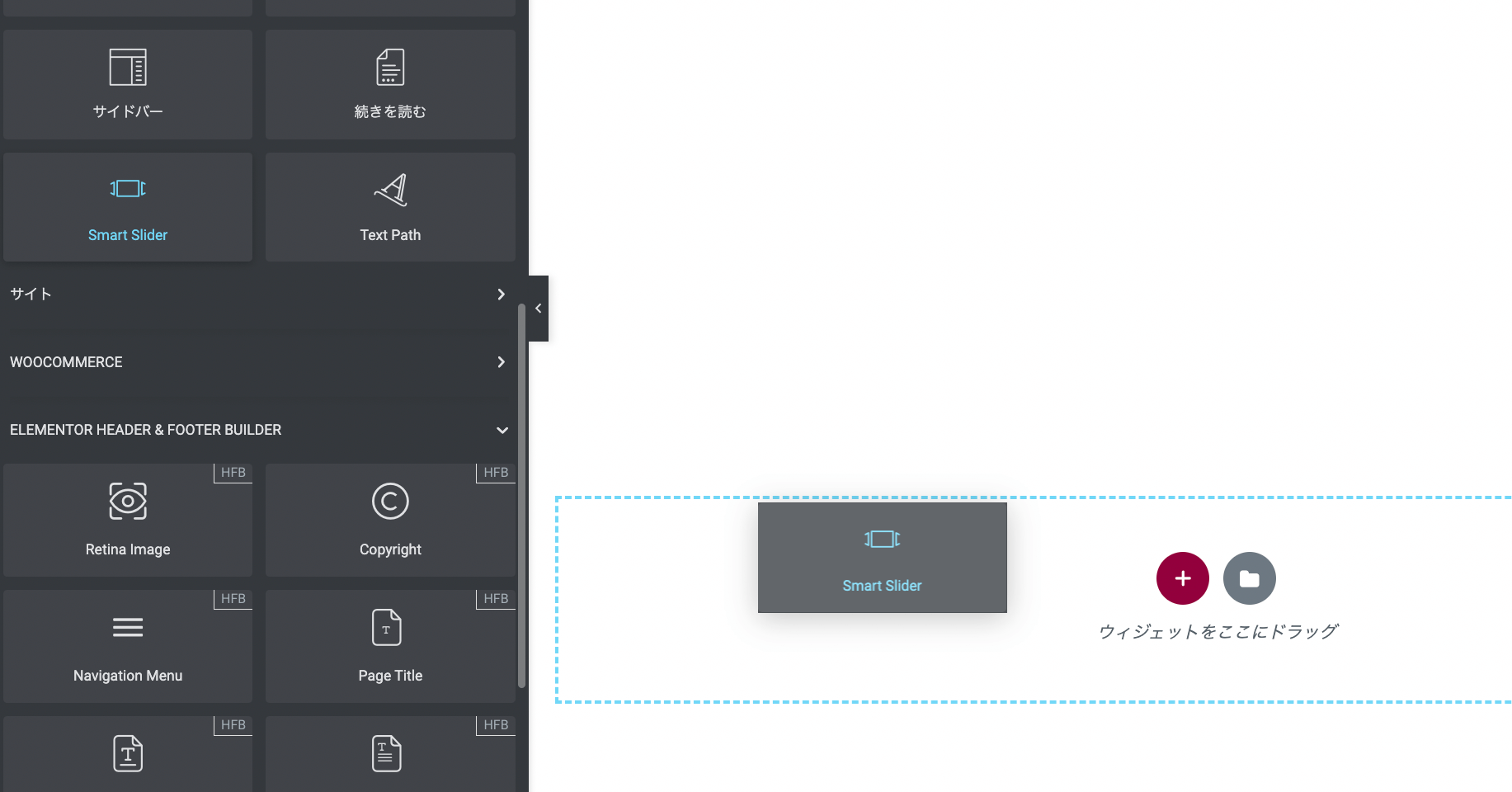
ここではすでに作成されているものがあるので、こちらを使ってページに設置してみます。Elementorの編集ページを開いて、ウィジェット一覧にある「Smart Slider」をページにドラッグ&ドロップします。ショートコードでも設置できますが、ウィジェットを使う方が楽です。

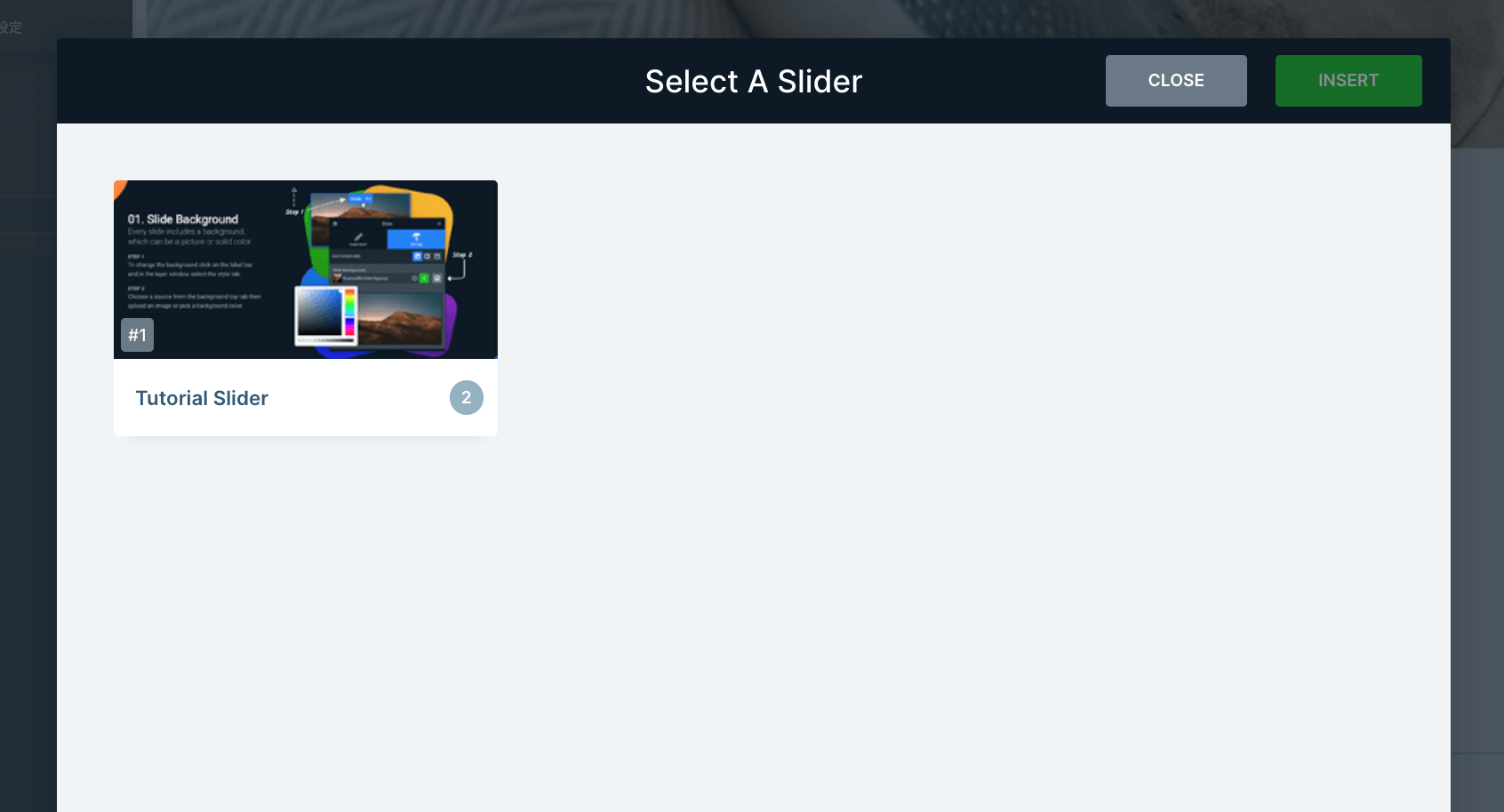
するとスライドの選択画面が表示されるので、表示したいスライドを選択して右上の「INSERT」ボタンを押します。

これでスライドを設置できました。Javascriptのときと同様、編集ページではうまく動かないので一旦保存して固定ページを表示してみてください。
デザイン済みのElementorテンプレートで効率よくWeb開発する
ここまでで紹介したように、Elementorを使うことでコーディング作業不要でクオリティの高いスライドショーを設置することができます。