ページの読み込みはUXやSEOにも影響を及ぼす重要な要素です。ElementorはWordpressの中でも比較的読み込み速度が速いWebサイトビルダーですが、大量のフォント読み込みが発生するのでどうしても重くなりがち。
このページではElementorの不要な読み込みを停止して高速化する方法と、基本的なページ速度改善方法について解説します。
Elementor自体の使い方については「Elementorの使い方 初心者入門ガイド」にまとめているのでこちらもぜひご覧ください。
Elementorでできる基本的なページ速度改善方法
Wordpressで作成したWebサイトならどんなサイトにも有効なページ速度高速化の方法です。
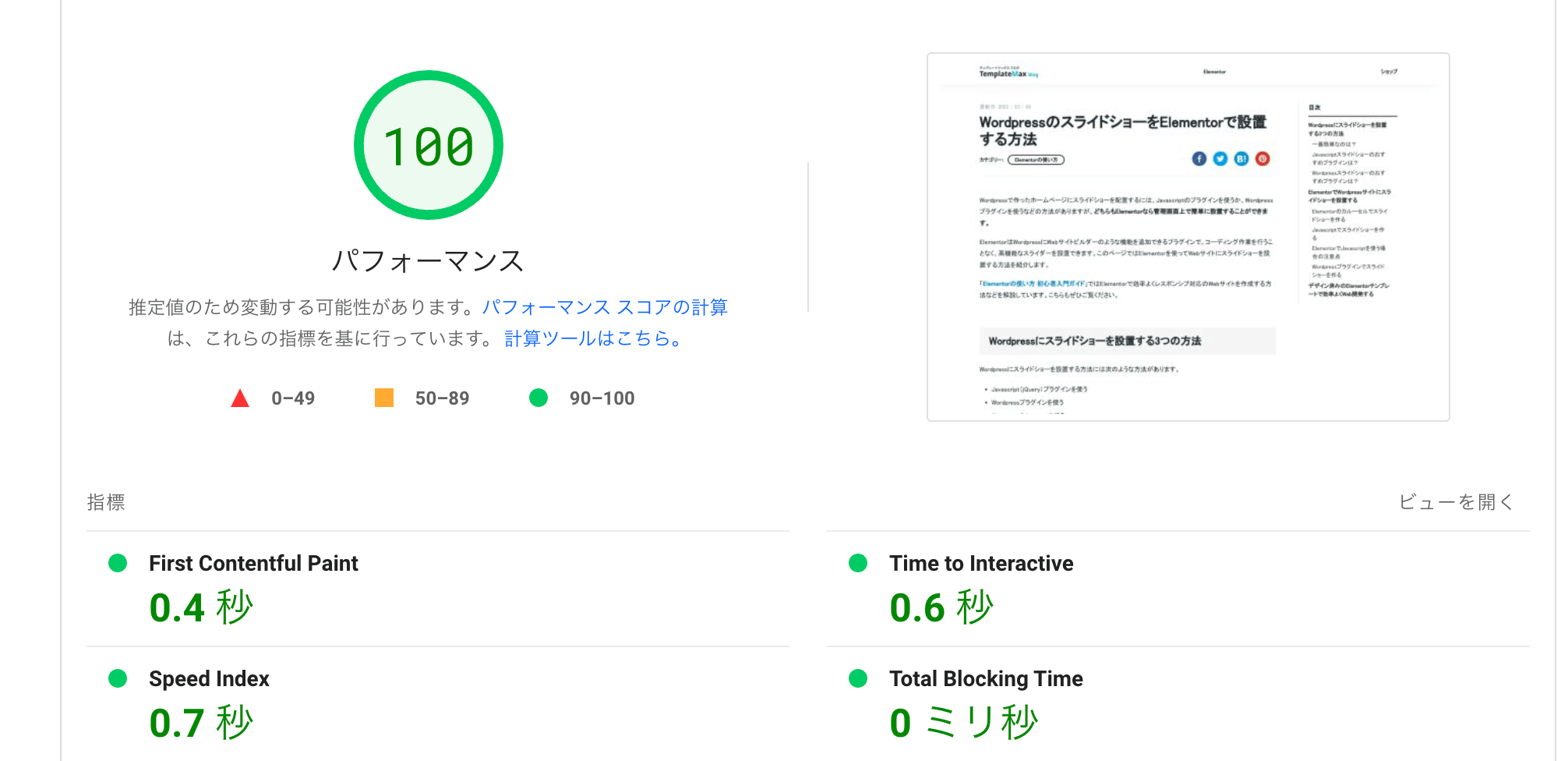
ページ速度の調査方法
ページ速度の改善をおこなったら「ページスピードインサイト」でページの速度調査を行いましょう。URLを入力して分析すると速度改善のヒントも教えてくれるので積極的に活用しましょう。

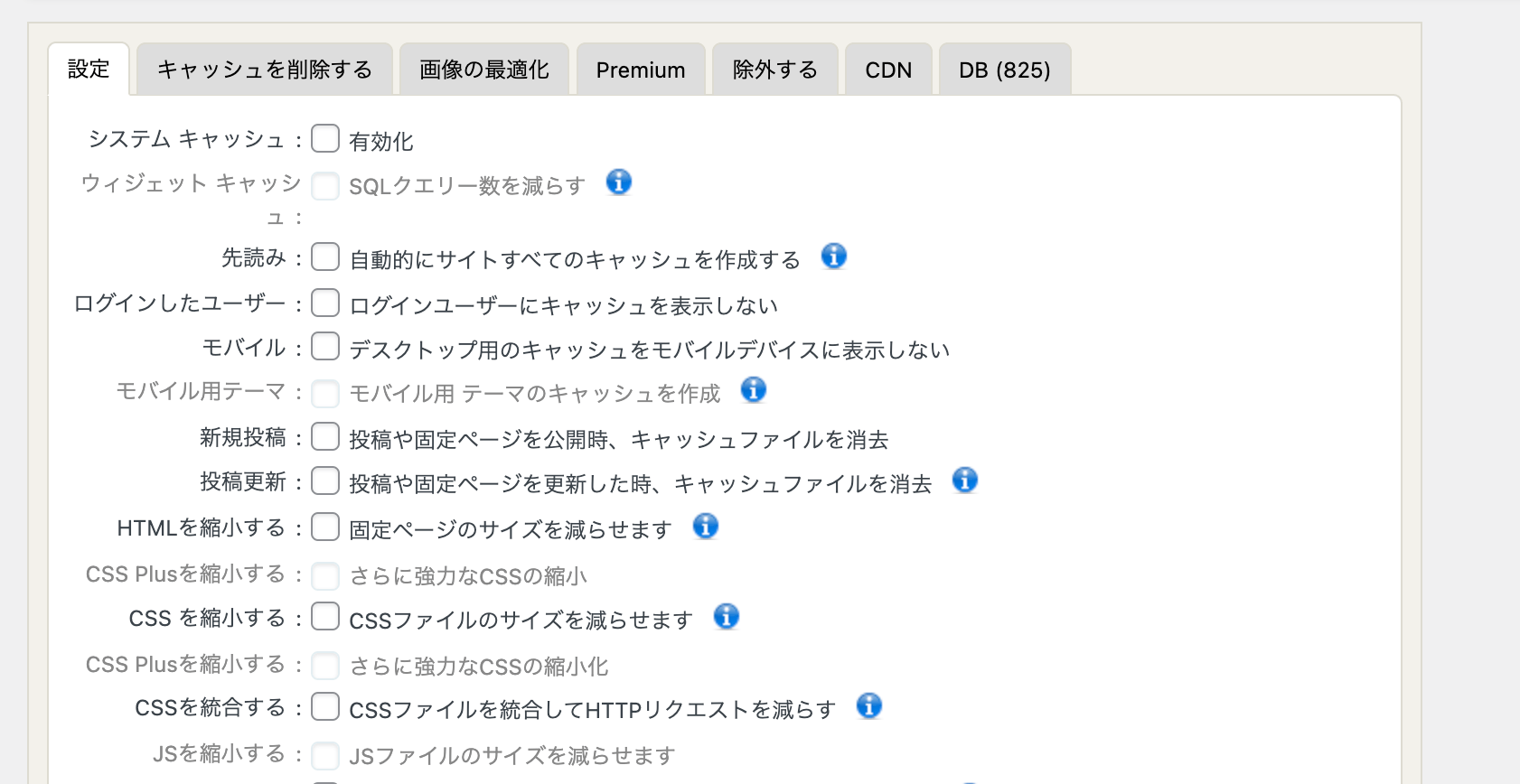
Wordpressのキャッシュプラグインを使う
キャッシュプラグインを使うことで一時的にページを保存することで読み込み速度を速くすることができます。
Wordpressのキャッシュプラグインにはたくさん種類がありますが、無料で使えて最も評価の多い「WP Fastest Cache」がおすすめ。

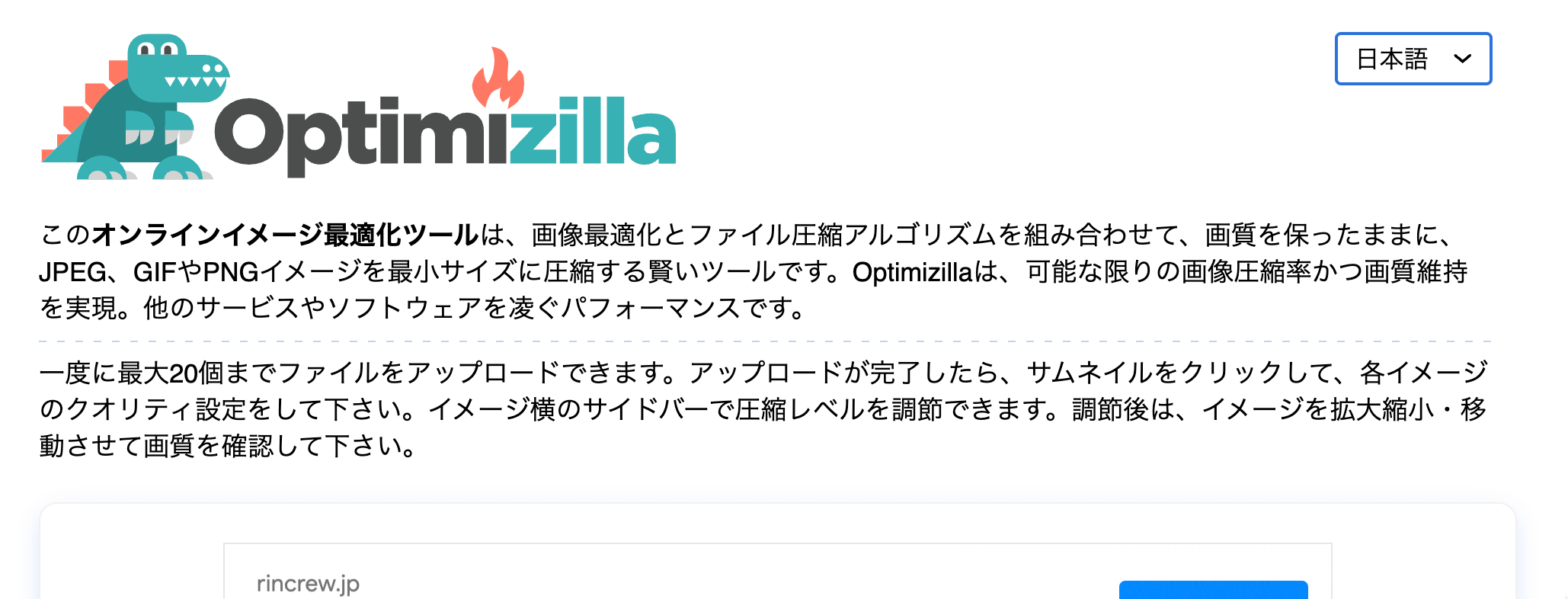
画像サイズを圧縮する
ページの読み込みで最も容量が多くなるのが画像のサイズです。高画質な画像を複数読み込むとどうしても重くなるので、画像は必ず圧縮しておくようにしましょう。画像を圧縮することで画像の容量(サイズ)を減らすことができ、読み込み速度の改善ができます。
画像を圧縮するには「Optimizilla」のような圧縮ツールを使うのが一番簡単。ブログで使用する画像をまとめて圧縮することができます。

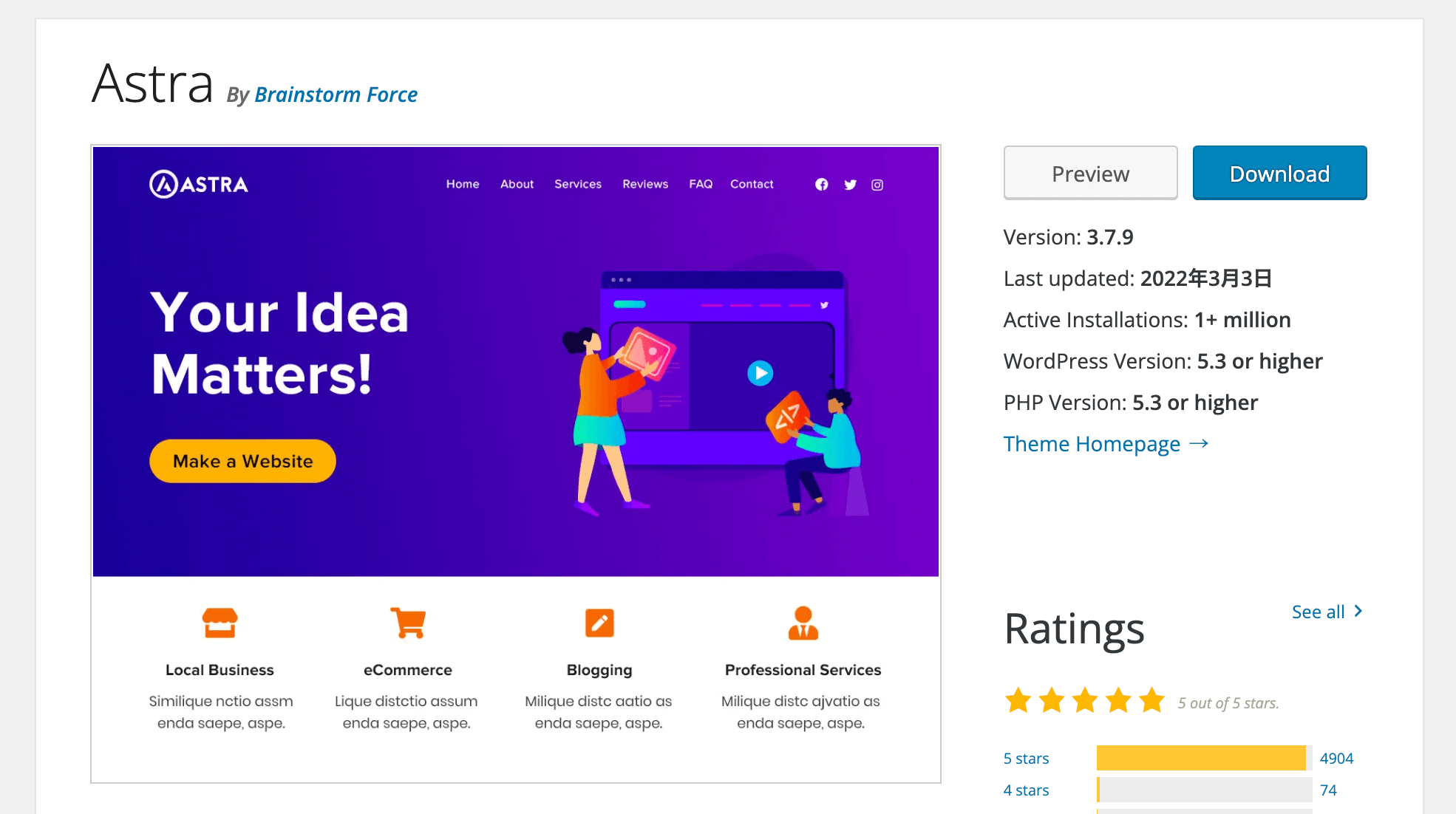
軽量なWordpressテーマを使う
そもそもWordpressテーマ自体が重くなる原因になる場合もあります。大量のCSSやJavascriptファイルを読み込んでいたりする場合はどうしても重くなるので、軽量なWordpressテーマに変更しましょう。
Elementorを使う場合におすすめなのは以下の2つです。

不要なプラグインを削除する
Wordpressを使っているとどうしてもプラグインをたくさん入れることになりますが、プラグインも読み込み速度を遅くする原因になります。使わなくなったプラグインは削除しておきましょう。
Elementorの不要な読み込みを停止する
Elementorを使用する場合にページ速度が遅くなる原因の1つがフォントなどの外部ファイルの読み込みです。
functions.phpに以下のようなコードを追記することで読み込みを停止することができます。
Googleフォントの読み込みを停止する
Googleフォントは大量のファイル読み込みが発生する場合があります。ブラウザ標準のフォント(游ゴシックなど)を使用する場合はGoogleフォントの読み込みを停止できます。
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );FontAwesomeの読み込みを停止する
FontAwesomeアイコンを使用しない場合は以下のコードで読み込みを停止できます。
add_action('elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );Elementorアイコンの読み込みを停止する
Elementorアイコンを停止するにはこちらのコードを追記します。
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_deregister_style( 'elementor-icons' );
}読み込み停止した結果
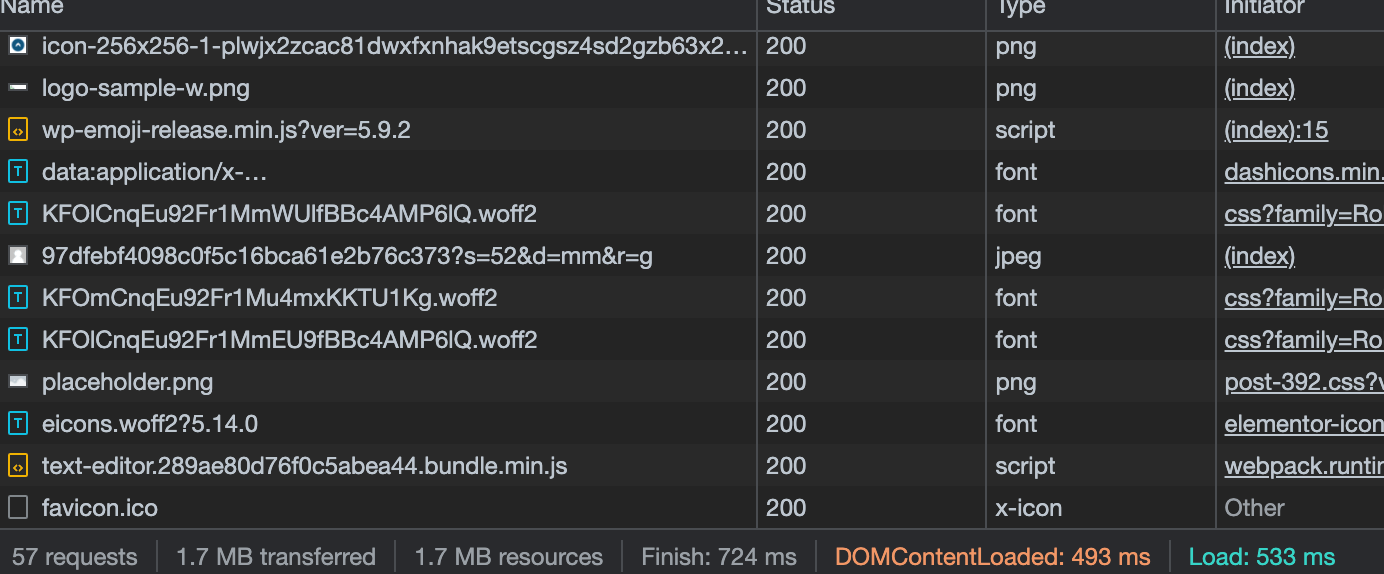
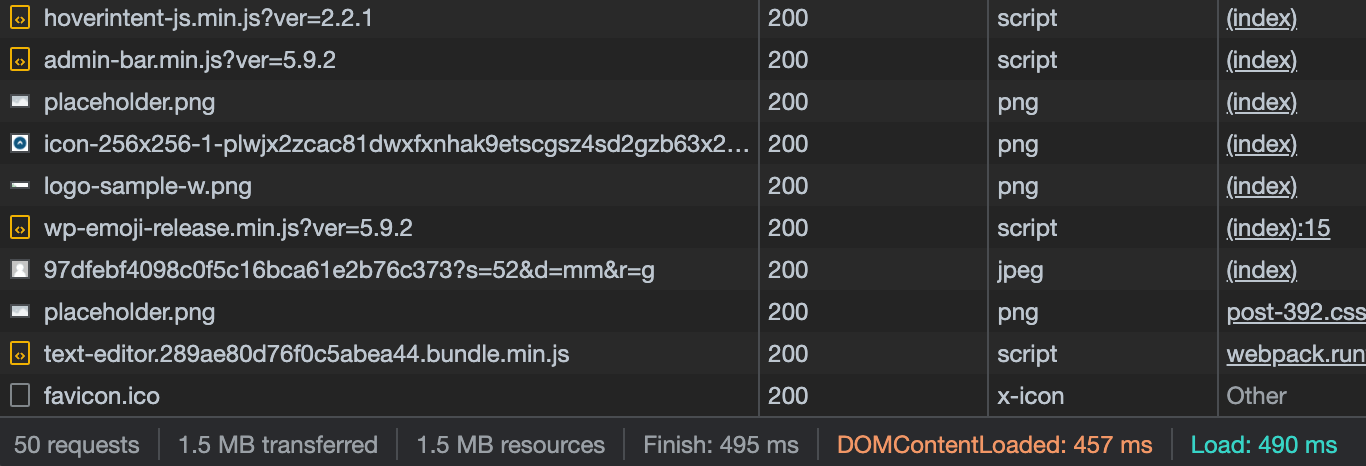
上記のコードを読み込み停止した結果、確かに若干早くなっています。
こちらが停止前

こちらが停止した後です。ローカル環境ですが、リクエスト数が57->50に減少しています。

高速化したElementorで効率よくWeb制作する
ここまでElementorの高速化方法について解説してきました。重くなりがちなElementorですが、バージョンアップごとに速度が改善されており今後もどんどん軽量化されていくと思います。