コーポレートサイトやLPのようなWebサイトでは電話番号やメールアドレスを表示することがよくあります。スマホからアクセスしている場合は電話番号をタップすることでそのまま電話アプリを起動することも可能です。
このページではElementorで作成したWebサイトでクリック(タップ)で電話やメールアプリを起動できるようにする方法を解説します。
そのほかのElementorの便利な使い方を「Elementorの使い方 初心者入門ガイド」にまとめているのでこちらもぜひご覧ください。
どうやって電話やメールができるようになるの?
クリック(タップ)すると電話やメールができるのはHTMLの機能です。リンクタグのhref属性にメールアドレスや電話番号を記入することで、記入したアドレス宛にメールアプリを起動したり、電話アプリを起動することができます。
ElementorではHTMlを書かなくても、リンクアドレスの入力欄に記入するだけで同じ機能を使用できます。
メールはPCでもスマホでもアプリを起動できますが、電話はスマホのみ有効です。
クリック(タップ)で電話やメールを送信できるウィジェットは?
リンクを作成できるものであればどのウィジェットでも電話やメールアプリの起動が可能です。Elementorの基本ウィジェットの中では次のウィジェットでリンクを作成できます。
- 見出し
- テキスト
- 画像
- ボタン
- アイコン
この他にもHTMLウィジェットを使って直接HTMLを記述することで、電話やメールアプリを起動することもできます。
Elementorでクリックでメールを送信できるようにするには?
HTMLウィジェットでメールできるリンクを作成する場合は、aタグのhref属性を使って次のように記述します。
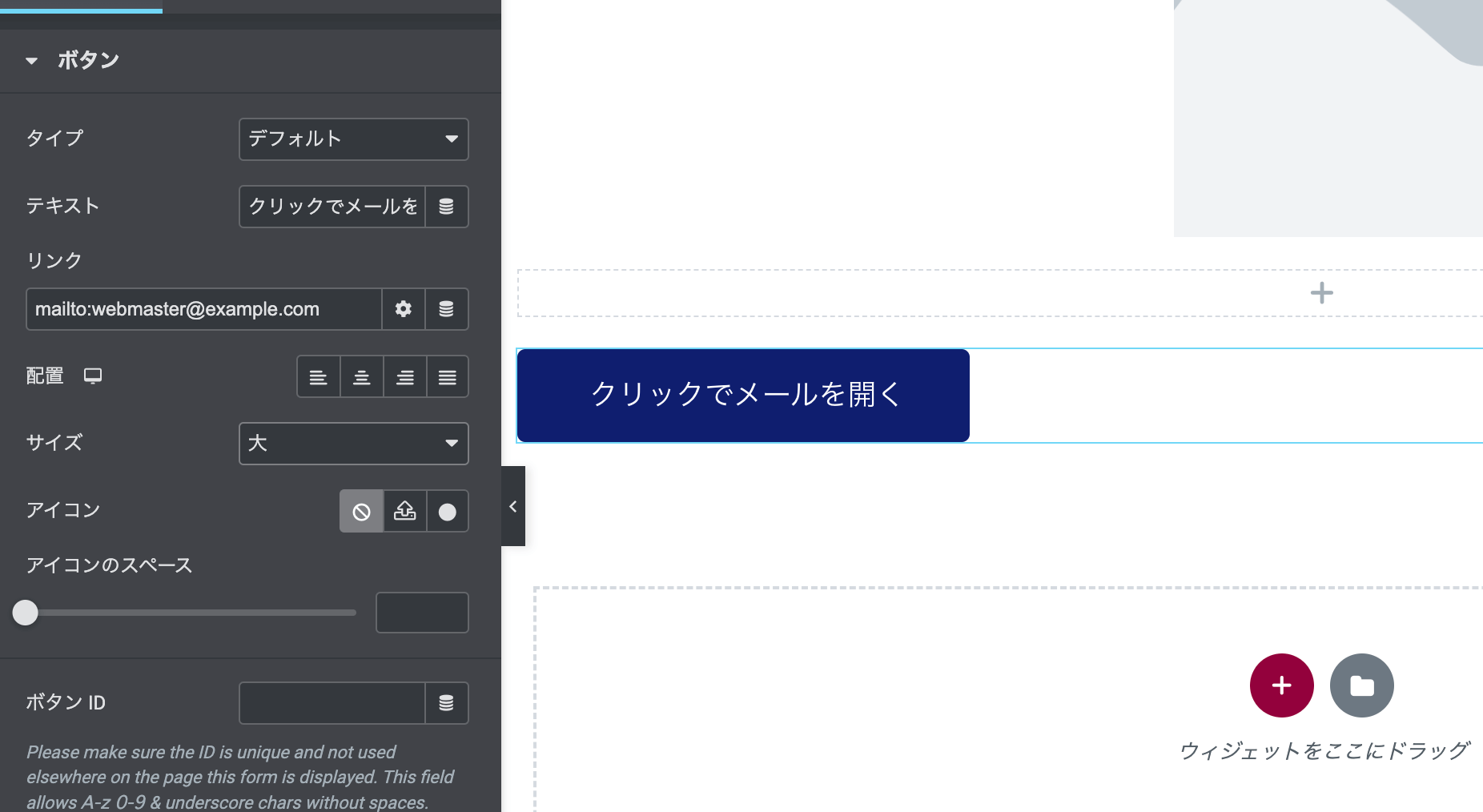
<a href="mailto:webmaster@example.com">メールでお問い合わせ</a>そのほかのウィジェットでメールアプリを起動するには、リンクの項目にhrefの中身を記入します。
mailto:webmaster@example.com

送信するメールに件名を追加する方法
メールアドレスだけでもメールを送信可能ですが、何のメールかがわかるように件名をつけたいこともあります。
そのような場合は、メールアドレスの後に?マークをつけて件名を追加します。書き方は以下の通りです。
mailto:webmaster@example.com?subject=ここに件名を記入CCやBCCを追加する
CCやBCCの追加も可能です。かなり長くなりますが、件名と同じように?をつけて記入します。続けてBCCや件名を追加する場合は?ではなく&を使用します。
mailto:mail@example.com?cc=mail-cc1@example.com,mail-cc2@example.com&bcc=mail-bcc@example.com&subject=件名Elementorでクリックで電話できるようにするには?
HTMLウィジェットで電話できるようにするにはメールと同様、href属性に次のように記述します。
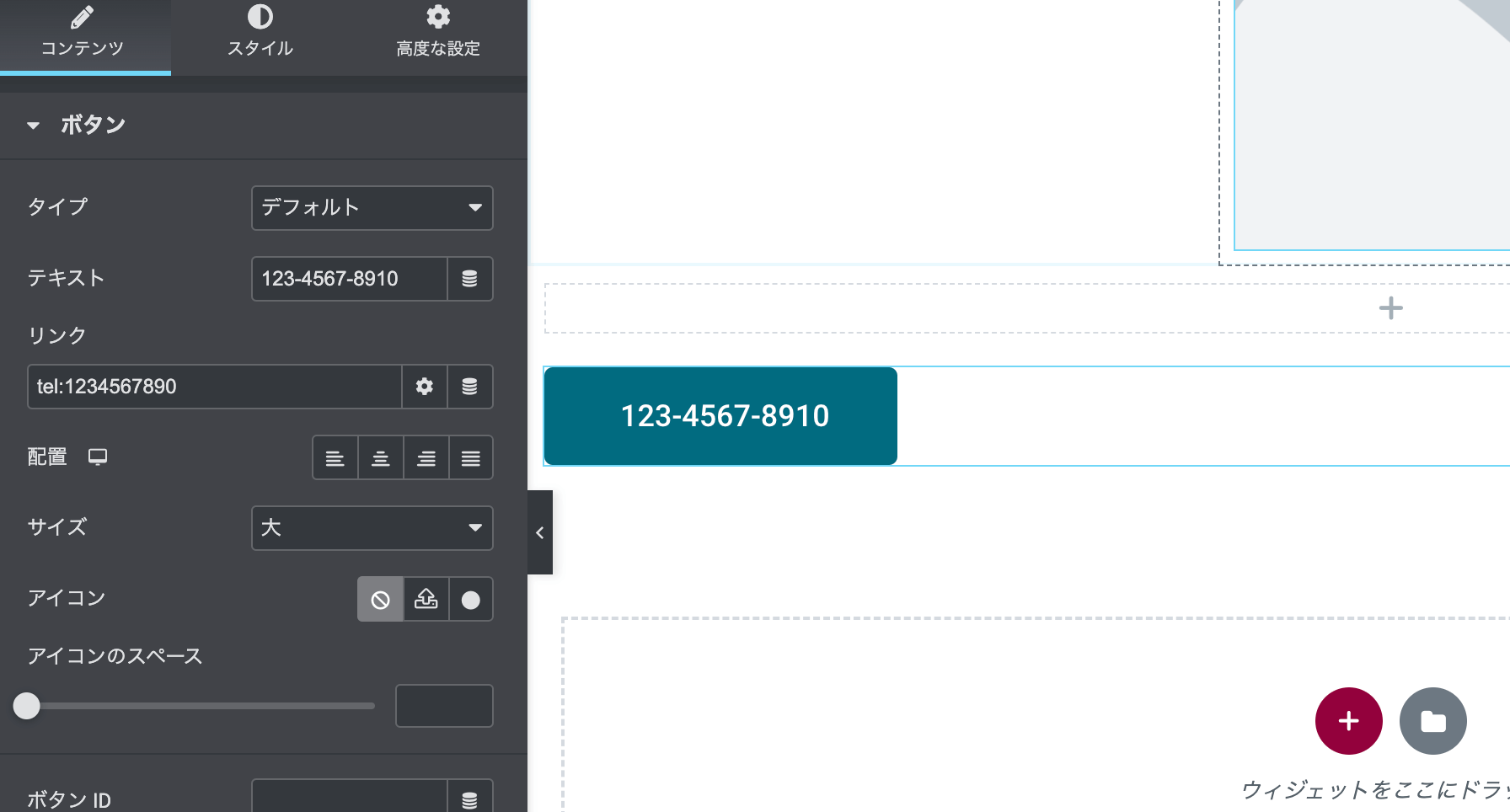
<a href="tel:1234567890">123-456-7890</a>そのほかのウィジェットで電話できるようにするには、リンクの項目にhrefの中身を記入します。
tel:1234567890