画像の上にテキストを表示するのはコーポレートサイトなどによくあるデザインで、コンテンツを印象的に見せる効果があります。
Elementorで画像の上にテキストを表示する方法はいくつかあり、やり方はどれも簡単ですが細かい調整が必要なものもあります。この記事では画像の上にテキストを乗せるための具体的な方法を解説します。
Elementorのレイアウトの作り方やスタイリングの方法などは「Elementorの使い方 初心者入門ガイド」にまとめているのでこちらもあわせてご覧ください。
Elementorで画像の上にテキストをのせる4つの方法
画像の上にテキストを乗せるには、以下のような方法があります。
- 画像ウィジェットとテキストウィジェットを使う
- 左右に配置したテキストウィジェットを画像に重ねる
- テキストウィジェットの背景に画像を設定する
- セクションやカラムの背景に画像を設定する
画像の中央にテキストを配置するだけでなく、横に配置した画像の上にテキストの一部が重なるようなデザインにも対応することができます。
画像ウィジェットとテキストウィジェットを使う
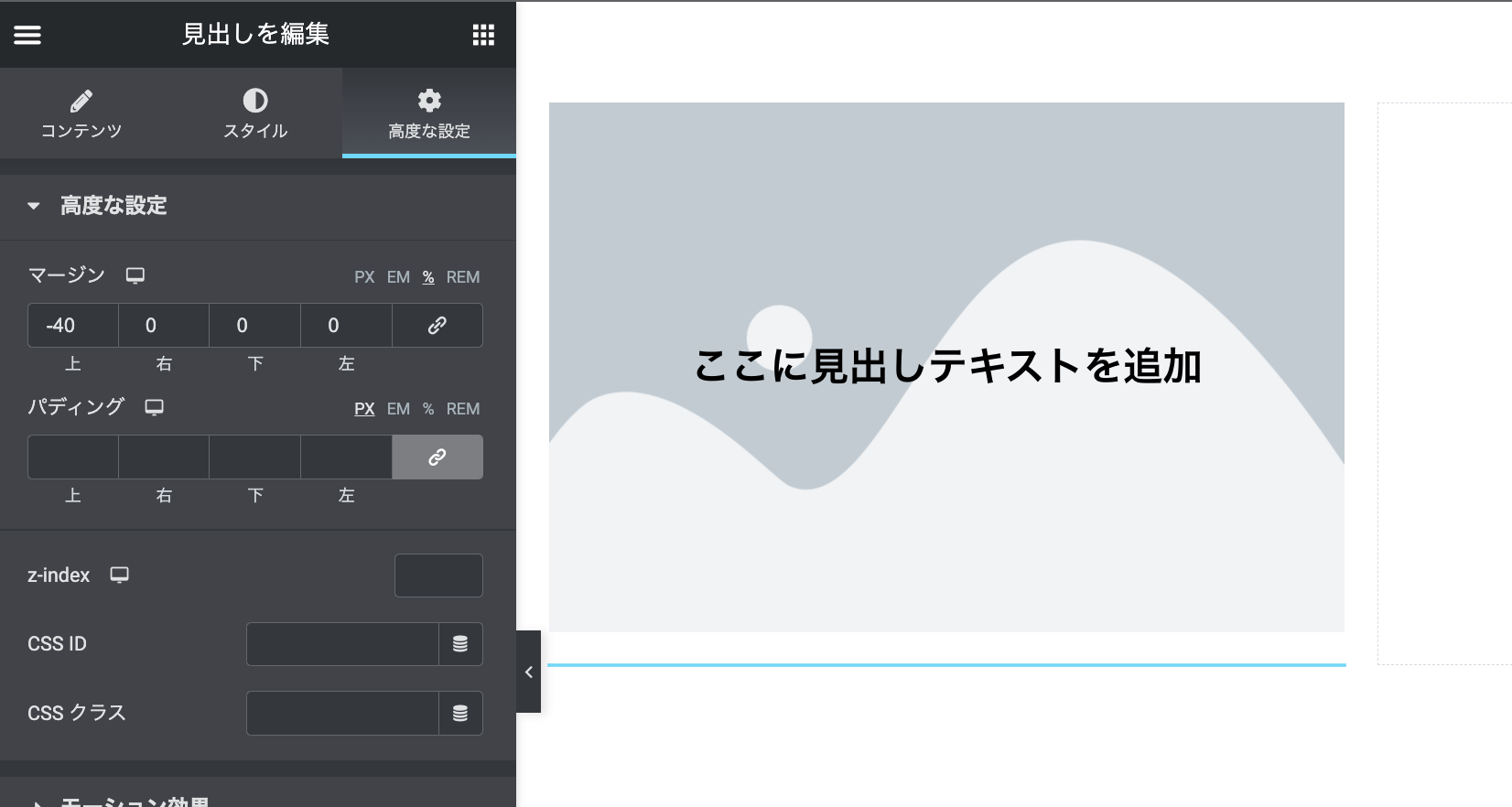
画像の中央にテキストを配置するようなコンテンツを作る場合は、画像ウィジェットの下に配置した見出しやテキストウィジェットを上に移動させます。
上に移動させるには、下に配置した見出しウィジェットの「高度な設定」タブでマージンの上を-40%などに指定することで配置を移動できます。

左右に配置したテキストウィジェットを画像に重ねる
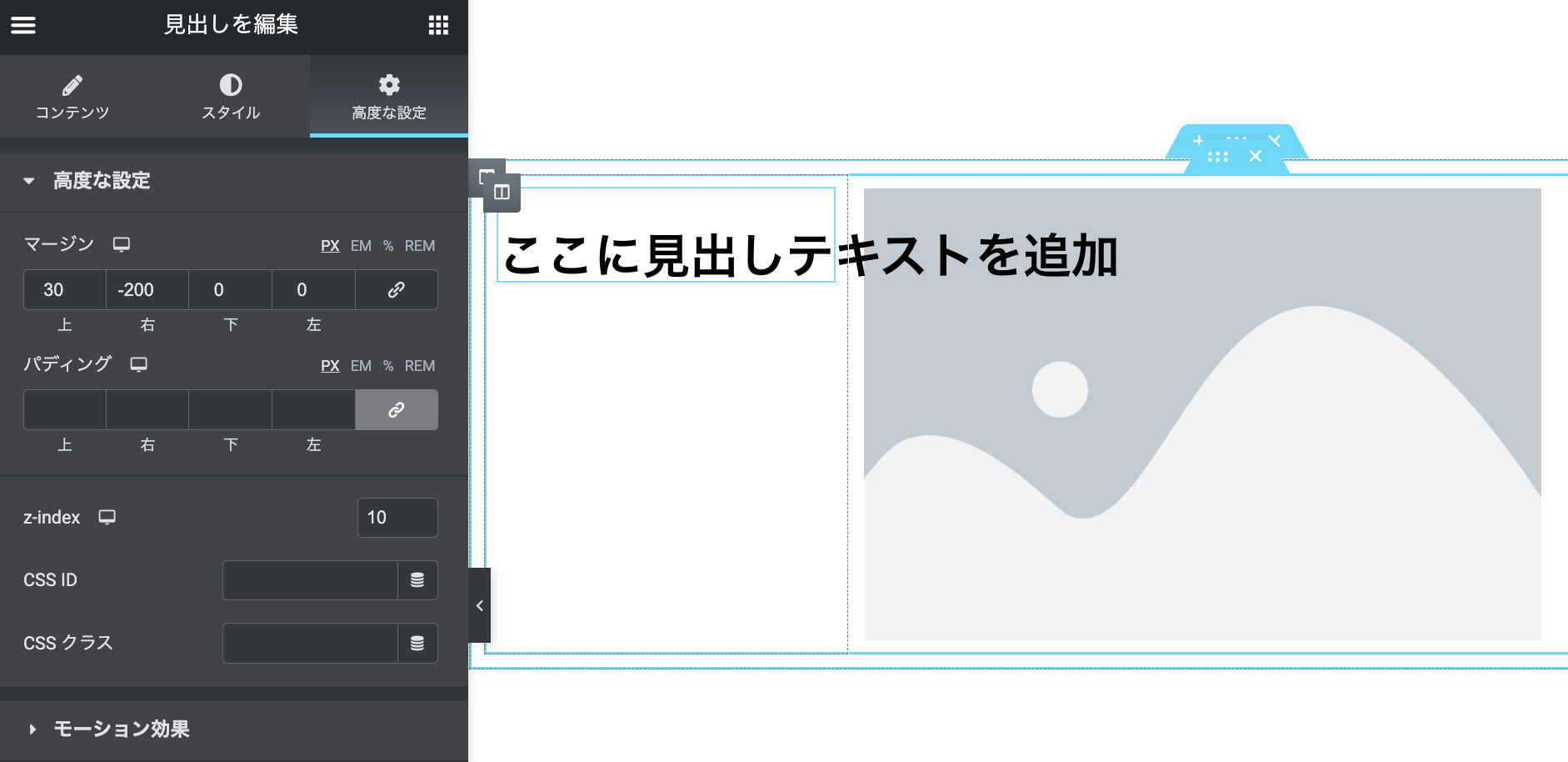
テキストの一部を横のカラムに配置した画像に重ねる場合も先ほどと同じでマージンを使います。
横に配置した画像に重ねたいテキストの「高度な設定」タブでマージンの左右をマイナスに設定します。ここでは-200pxにしています。

テキストウィジェットの背景に画像を設定する
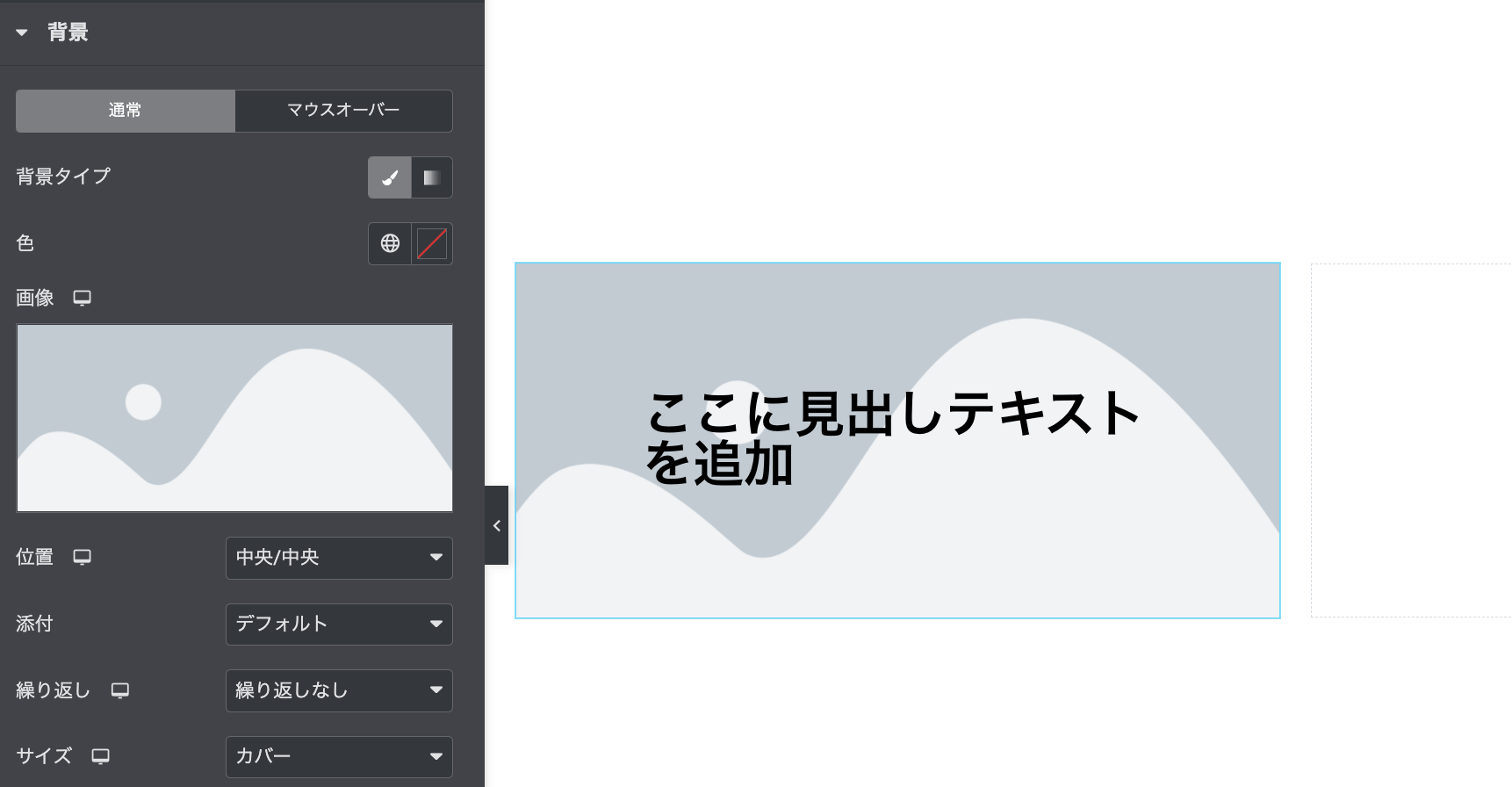
画像ウィジェットを使わずに見出しやテキストウィジェットだけで実装する必要がある場合は、テキストウィジェットの背景を設定します。
テキストウィジェットの「高度な設定」タブにある「背景」で設定することができます。画像を設定したら位置やサイズを調整できます。

セクションやカラムの背景に画像を設定する
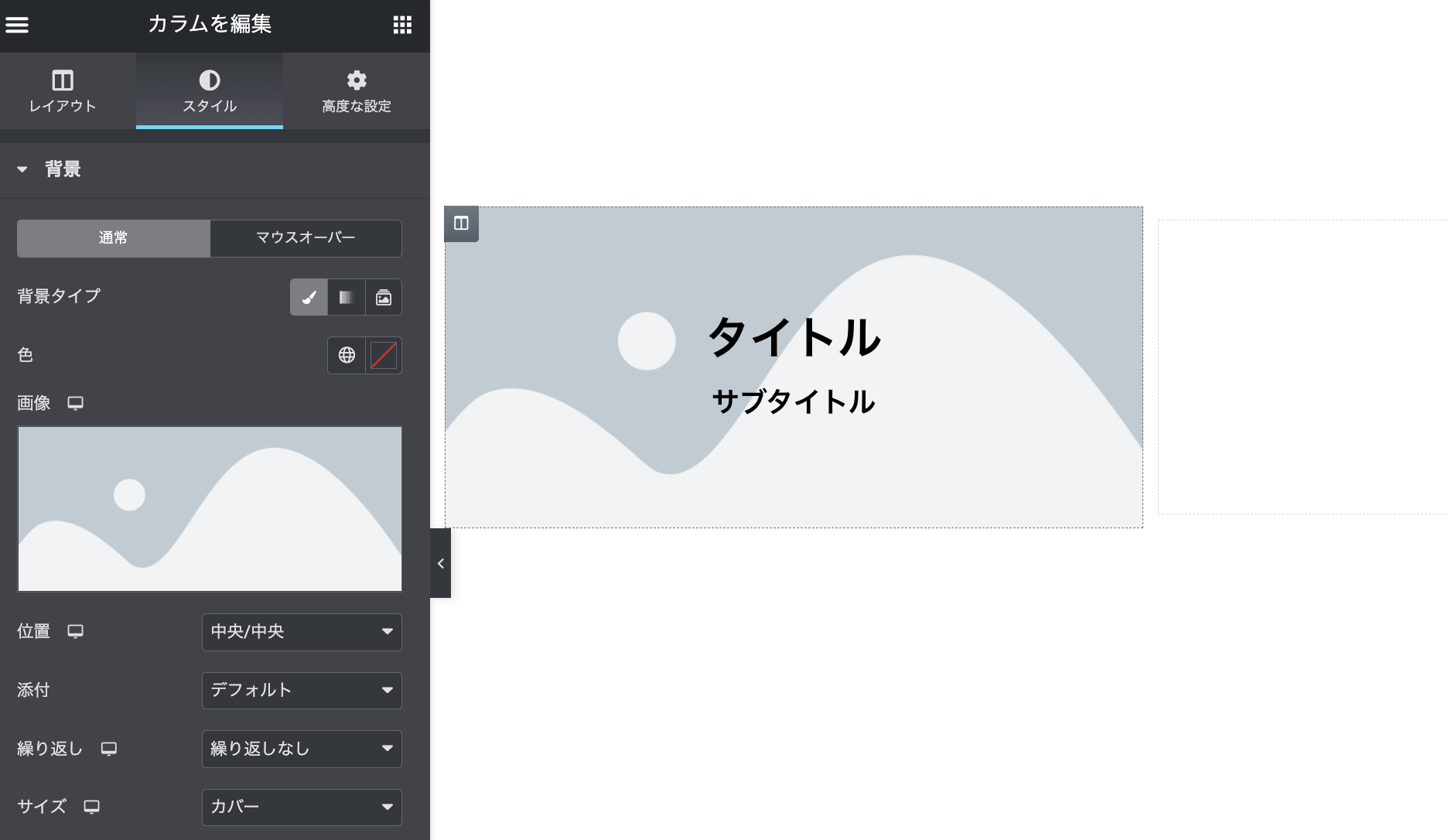
セクションやカラムの背景を指定することで画像の上にテキストを表示することもできます。
テキストウィジェットのに直接背景を指定する方法との違いは、コンテンツを複数入れることができるところです。サブタイトルやボタンなどを入れることができるので複雑なコンテンツも作成できます。

デザイン済みの格安Elementorテンプレートで効率よくWeb制作する
Figmaなどのデザインツールで作ったWebサイトをElementorで実装する場合、細かい設定やデバッグなどが必要です。