Googleマップをホームページに埋め込んで会社やお店のアクセスマップとして使う方法を解説します。
地図としてだけでなく道順(ルート)の表示もできるのでGoogleマップの埋め込み機能で様々な使い方ができます。
Googleマップを埋め込む手順
ホームページやブログにGoogleの地図を埋め込むには次の手順で作業を行います。
- Googleマップで埋め込みたい場所やルートを表示
- 共有ボタンから埋め込みコードを取得
- Webサイトに貼り付け
1.Googleマップで埋め込みたい場所やルートを表示
まずはGoogleマップを開いて埋め込んだ際に表示したい場所を指定します。

2.共有ボタンから埋め込みコードを取得
次に地図の左に表示されている概要欄の「共有ボタン」を押します。
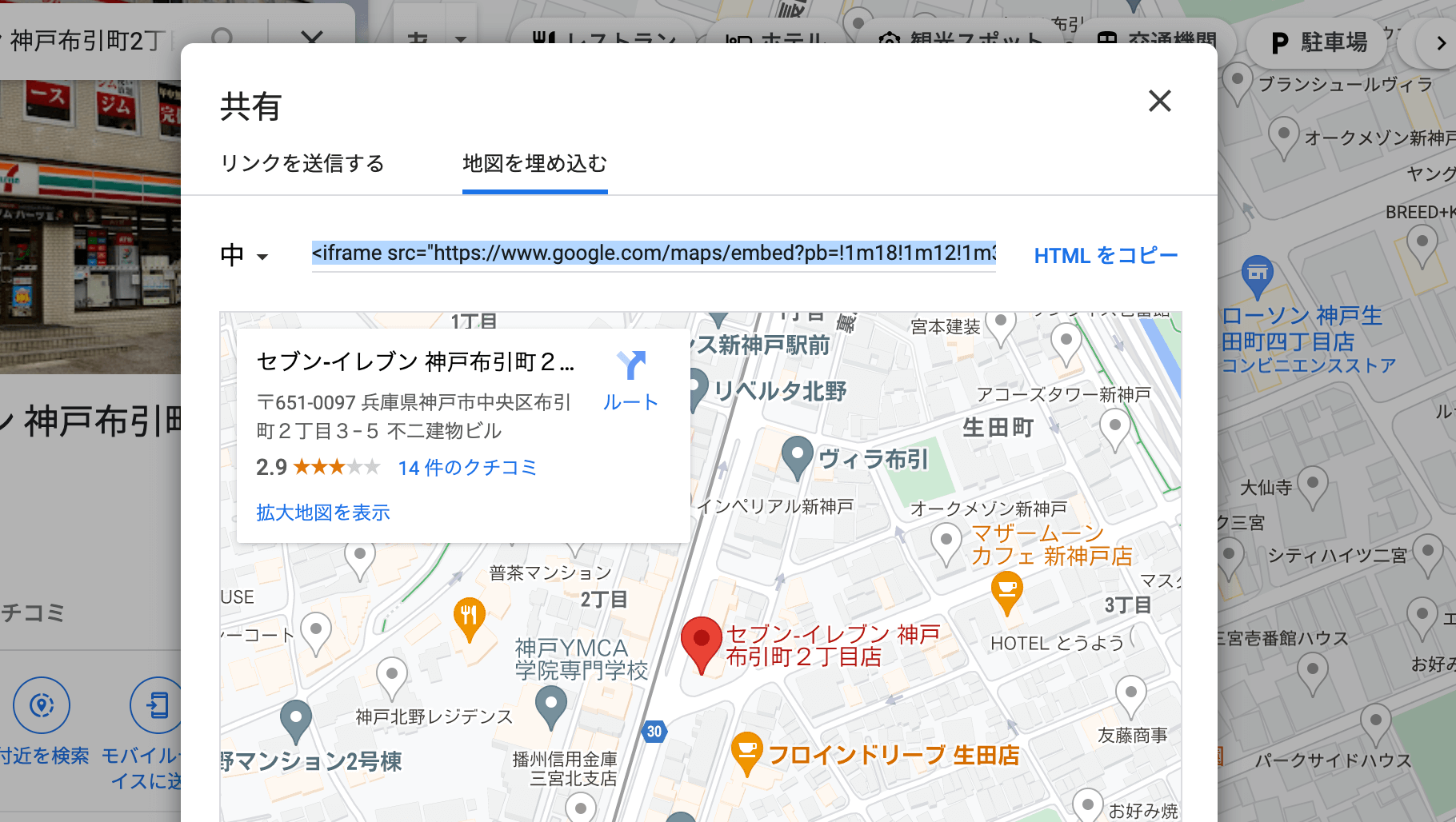
共有のためのパネルが表示されるので、「地図を埋め込む」をクリックして埋め込みコードをコピします。

3.Webサイトに貼り付け
埋め込みコードを取得できたら地図を表示したい場所にコードを貼り付けます。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1545.7835522852156!2d135.19464448798735!3d34.70087679023281!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60008ee79452a787%3A0x4564bdbf744e8365!2z44K744OW44OzLeOCpOODrOODluODsyDnpZ7miLjluIPlvJXnlLrvvJLkuIHnm67lupc!5e0!3m2!1sja!2sjp!4v1660306802463!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>Googleマップの縦や横幅のサイズを変更するには?
埋め込みたいGoogleマップはそのまま設置するとサイズが固定されていて画面サイズに合わないかもしれません。
地図の横幅や高さを変えるには以下の2通りの方法があります。
埋め込みのサイズをカスタマイズする
1つめの方法はGoogleマップを埋め込む際にサイズをカスタマイズする方法です。
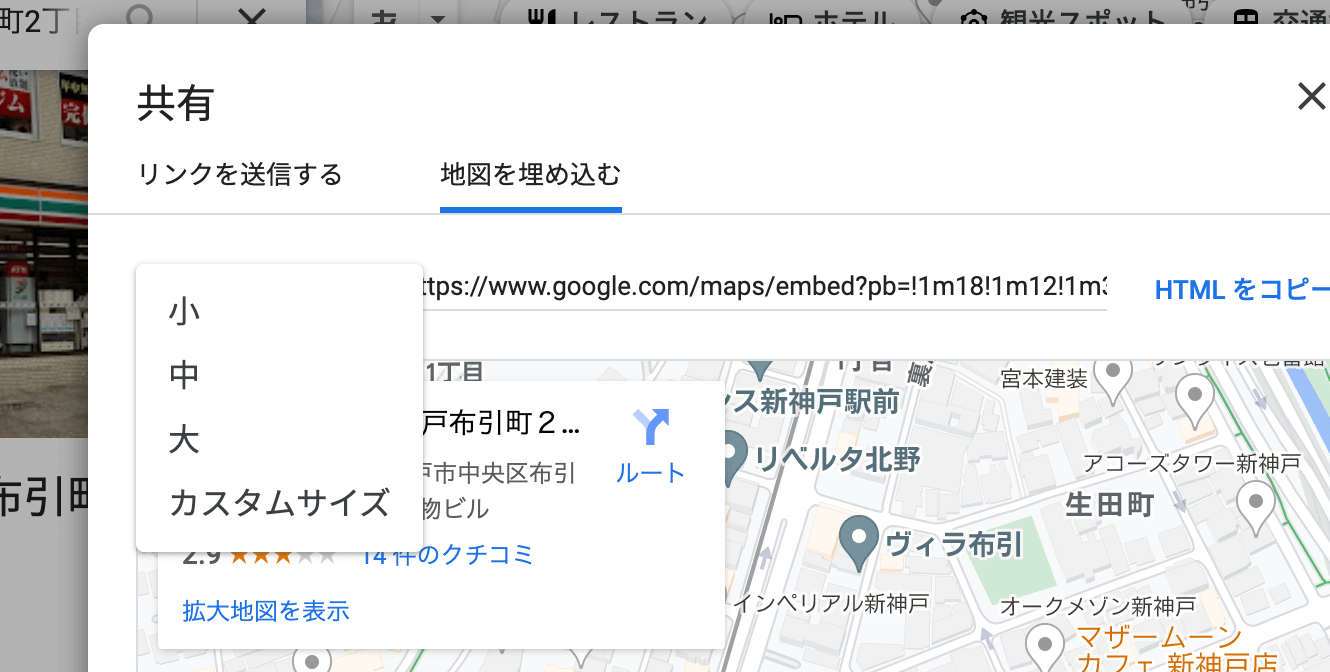
先ほどの埋め込みコードが表示された画面でコードの横に「中」と表示されているのがわかると思います。
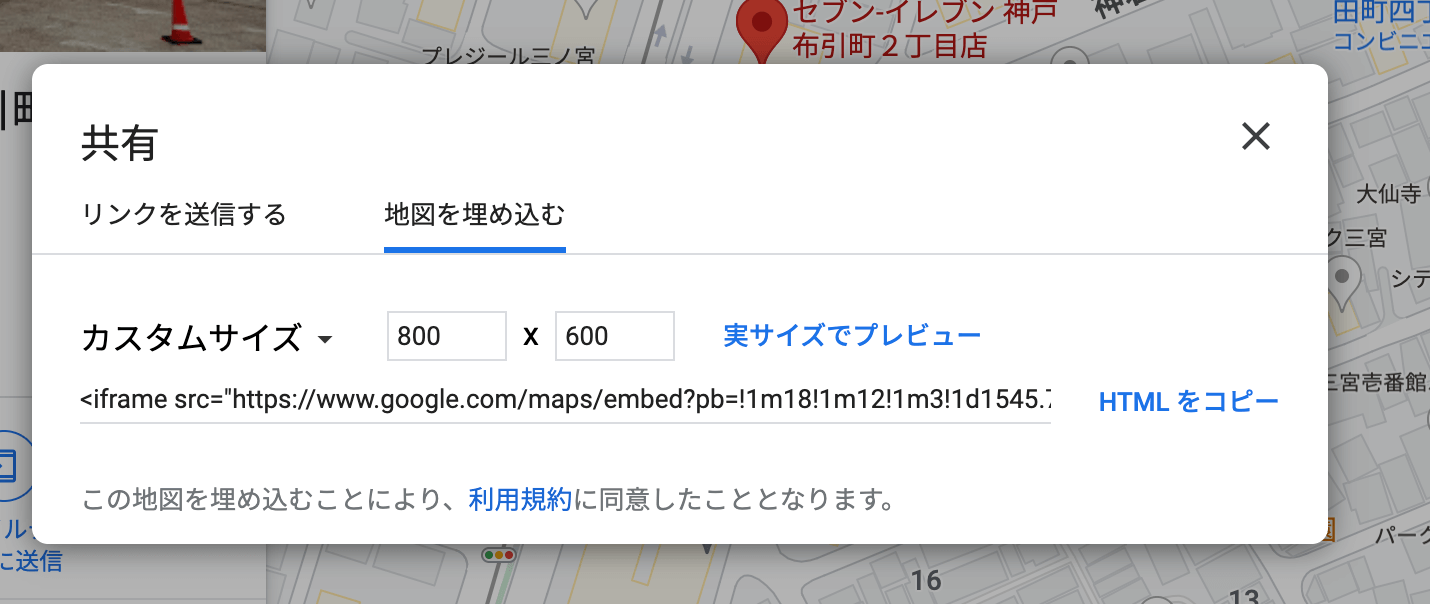
ここをクリックしてメニューを表示させ、「カスタムサイズ」を選ぶとサイズ変更画面が表示されます。

この画面でサイズを変更してください。画像では横幅が800、高さが600となっています。

CSSコードでサイズを変更する
もう一つの方法はCSSコードを使ってサイズを変更する方法です。
CSSコードを使うことでスマートフォンでも綺麗に見えるようにレスポンシブレイアウトにすることができます。
以下の例では横幅を100%にして画面サイズに合わせて自動的に幅が変わるようになっています。
<style>
.google-map iframe {
width: 100%;
height: 400px;
}
</style>
<section class="google-map">
<iframe src="https://www.google.com/maps/embed?pb=省略" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</section>まとめ
Googleマップを使えばお店へのアクセスがすぐにわかるのでホームページなどを作る場合はよく使われます。
地図だけでなく道順の共有もできるので他にもいろいろな使い方ができると思います。