Spotifyの曲やアルバムをWEBサイトに埋め込む方法を紹介します。
Spotifyの曲を埋め込むと埋め込んだホームページ上で再生することができます。埋め込み作業自体はコードを取得してコピーするだけなのですごく簡単です。
特定のSpotifyの曲を埋め込む方法
Spotifyの特定の曲を選んで埋め込むには以下の手順で作業を行います。
- 埋め込みたい曲の「シェア」をクリック
- コードをコピー
- コードを貼り付け
以下で具体的な方法を解説します。
1.埋め込みたい曲の「シェア」をクリック
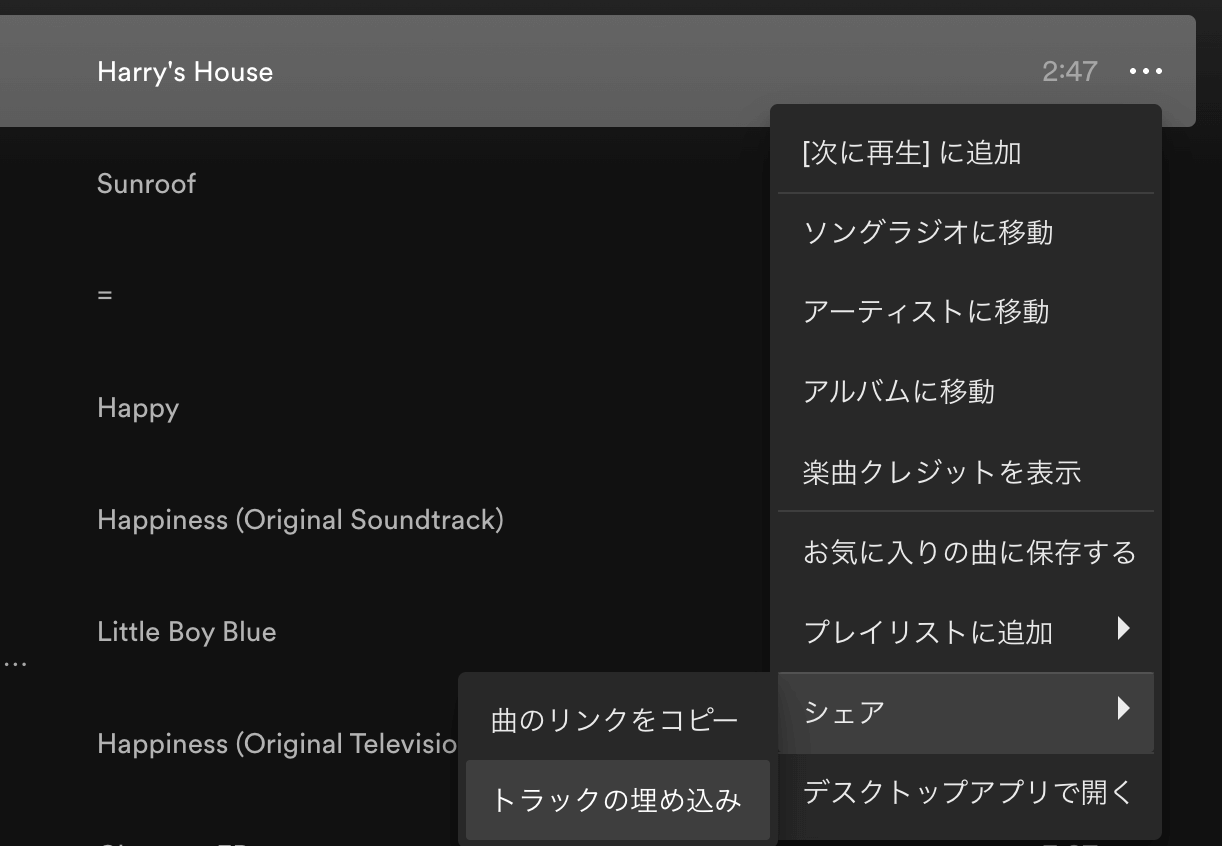
まずは埋め込みたい曲を表示し、曲名の右側にある「・・・」ボタンをクリックしてメニューを開きます。
メニューを表示できたら「シェア」の「トラックの埋め込み」をクリックしてコードの取得ページを開きます。

2.コードをコピー
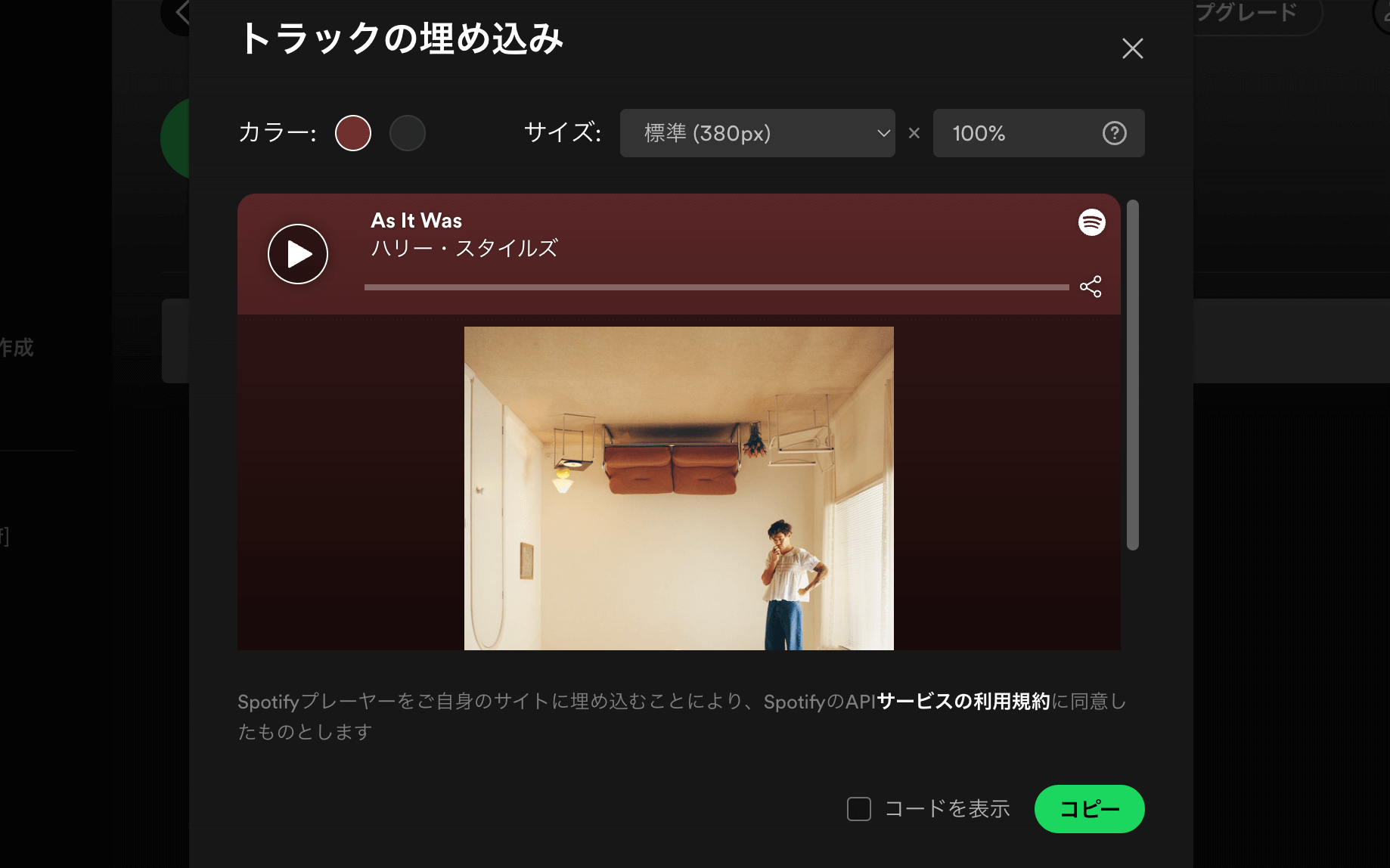
「トラックの埋め込み」をクリックすると埋め込みコードを取得できるパネルが開きます。
右下にある「コピー」をクリックするとコードを取得できます。

取得する際にサイズや色の変更も可能です。変更する場合はパネルの上にある「サイズ」のところから変更してください。
3.コードを貼り付け
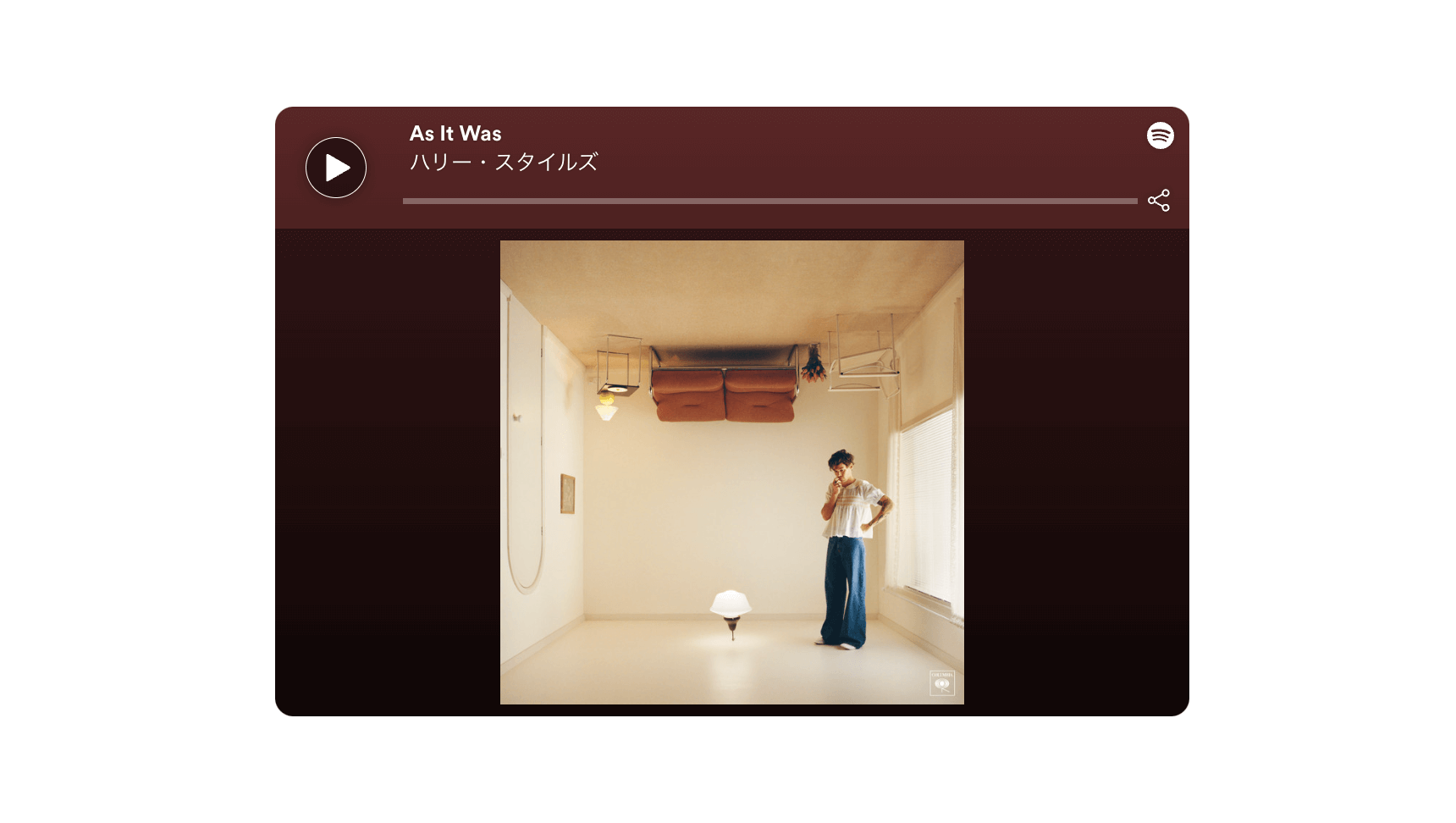
あとはホームページの表示したい位置にコードを貼り付けるだけでSpotifyのプレーヤーが表示されるようになります。

コードはこんな感じになってます。
<iframe style="border-radius:12px" src="https://open.spotify.com/embed/track/4Dvkj6JhhA12EX05fT7y2e?utm_source=generator" width="100%" height="380" frameBorder="0" allowfullscreen="" allow="autoplay; clipboard-write; encrypted-media; fullscreen; picture-in-picture"></iframe>Spotifyのアルバムやプレイリストを埋め込む
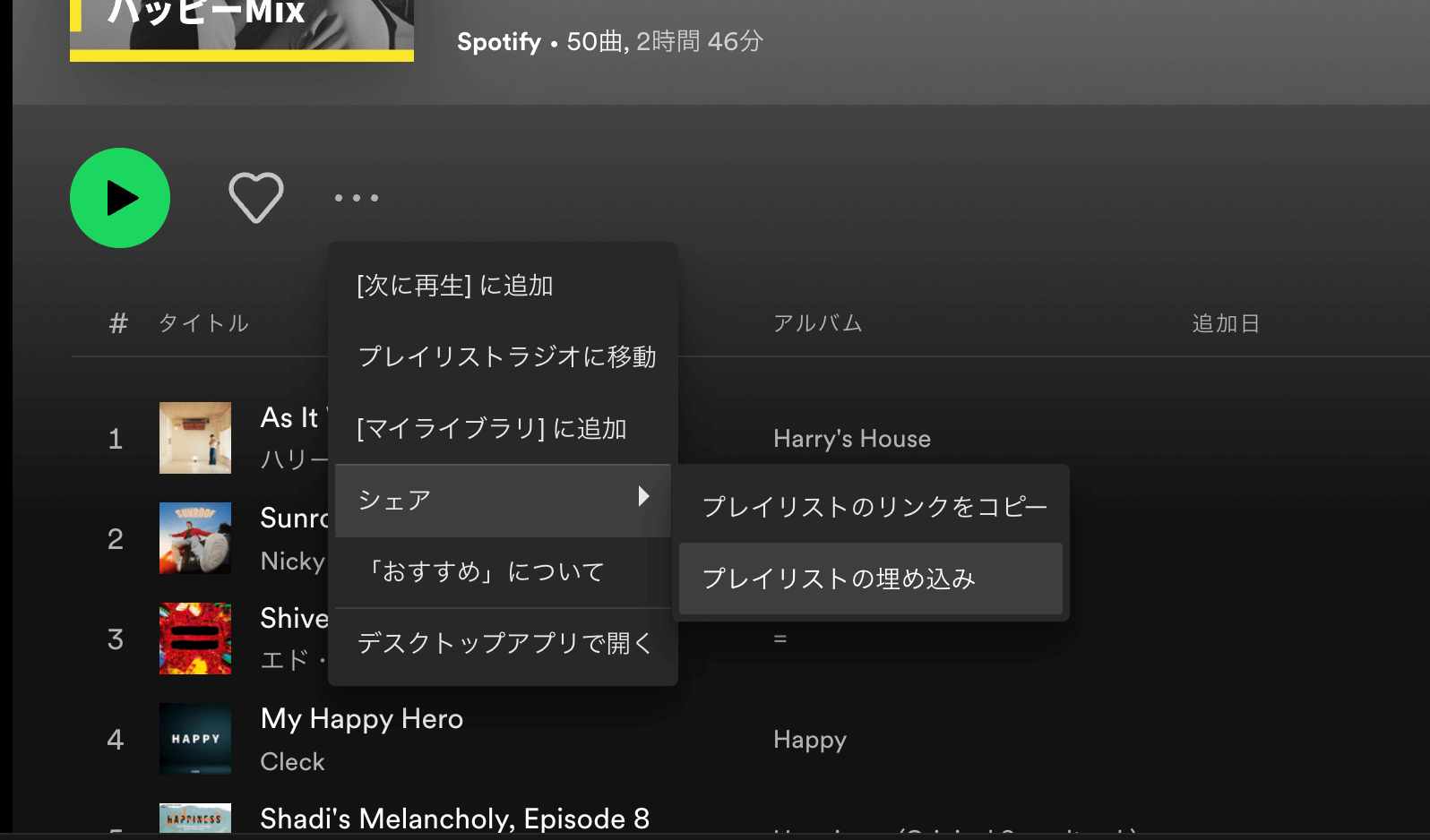
特定の曲だけでなくアルバムやプレイリストの埋め込みも可能です。
アルバムやプレイリストの埋め込みコードは、再生ボタンの横にある「・・・」ボタンから取得できます。

まとめ
Spotifyの埋め込み機能を使うと好きな曲のシェアが簡単にできるのでブログなどで曲の紹介と一緒に貼り付けるといい感じになると思います。
Wordpressを使っている場合は取得したコードを記事の中に貼り付けるだけでOKです。