HTMLやCSSコードを簡単に圧縮したり元に戻したり(整形)できるツールを紹介します。
圧縮も整形もオンラインツールがたくさんありますが、コードエディターを使っているならVSCodeの拡張機能を使うのもおすすめです。
HTMLとCSSを圧縮するとどんな効果がある?
ツールを紹介する前にHTMLとCSSを圧縮する理由について少しまとめておきたいと思います。
コードを圧縮する理由は主に2つの理由があります。
- 圧縮することで読み込み速度が上がる
- 表示速度が上がるとSEO対策になる
圧縮することで読み込み速度が上がる
圧縮することでファイルの容量を減らすことができます。
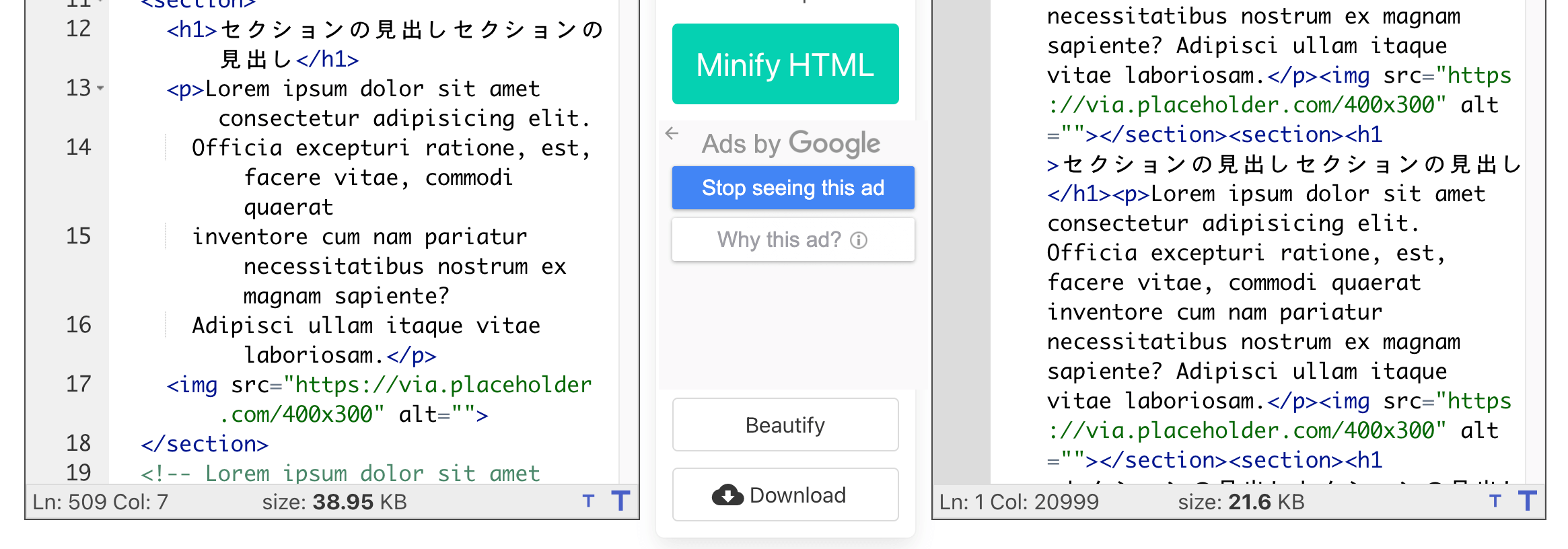
例えば約39KB(キロバイト)のHTMLファイルを圧縮ツールで圧縮すると21KBまで容量が減り、ファイルが軽くなります。

容量が減るとその分ページの読み込み速度が上がります。
表示速度が上がるとSEO対策になる
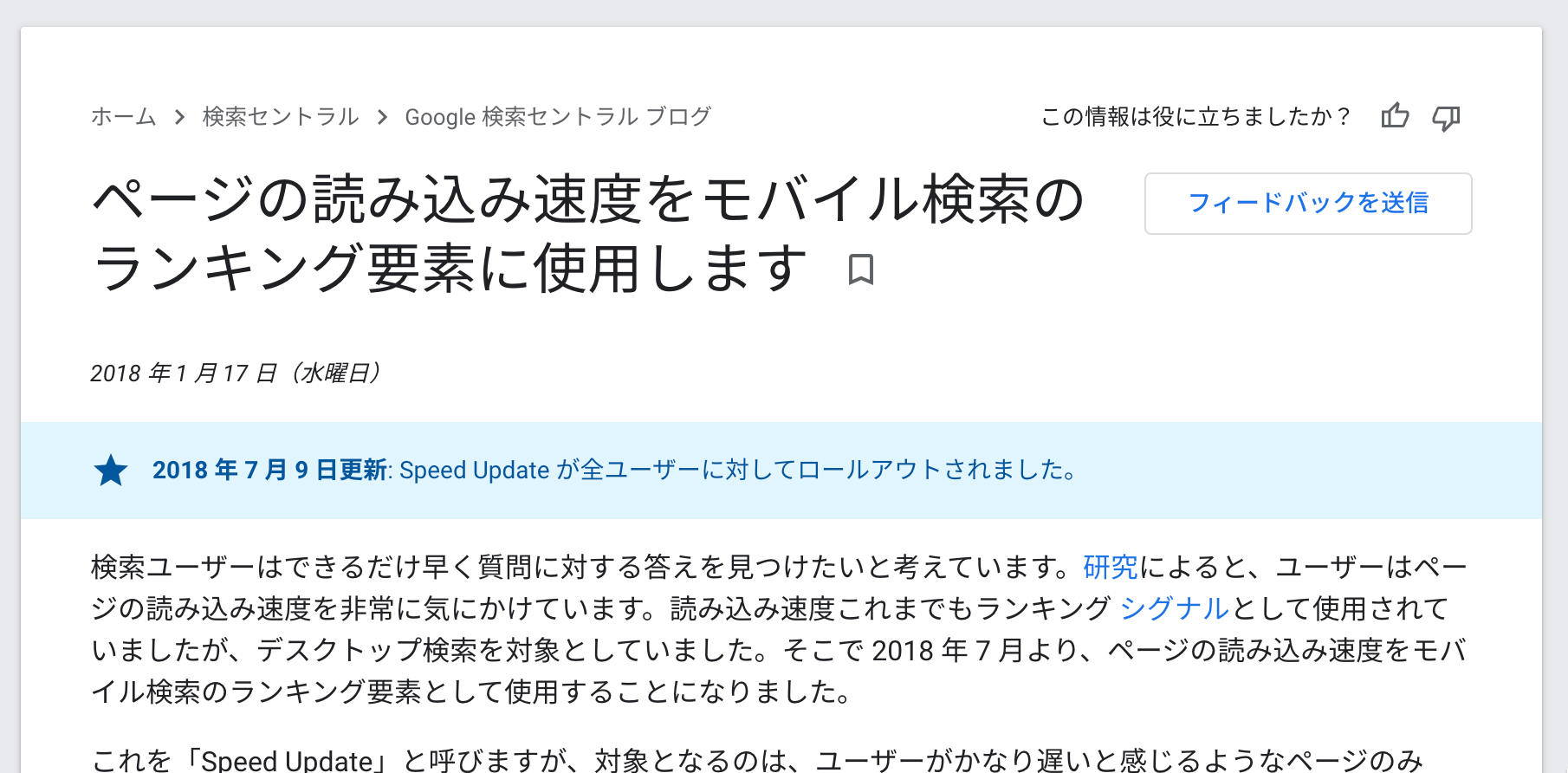
ページの読み込み速度(サイト速度)は検索結果の順位にも影響することがGoogleによって明言されています。

HTMLやCSSファイルを圧縮しておくことでサイトの表示速度が上がり、結果的にSEO対策になるということです。
HTMLとCSSを圧縮できるツールまとめ
HTMLとCSSの圧縮ができるツールを集めてみました。
HTMLやCSSの圧縮はオンラインツールでも簡単に圧縮できますが、コードエディターを使ってるならエディター上でそのまま圧縮できると便利です。
TM-WebTools

こちらはHTMLもCSSだけでなくJavascriptの圧縮もできるサイトです。他にもXMLとJsonの変換機能など便利な機能がいろいろあります。
圧縮だけでなく整形もできるので、圧縮したコードを元に戻したい場合にも使えます。
Compress.com

こちらもHTMLやCSSのコードを圧縮できるオンラインツールです。
こちらはHTMLやCSSだけでなくjpgやpng、svgなどの画像圧縮もできる便利なサイト。
画像圧縮は一度に100ファイル、それぞれ40MBまで対応してるので大量の画像を圧縮する人はこのサイトおすすめ。
VSCode 「Minify」

こちらはVSCode(コードエディタ)の拡張機能です。VSCodeにインストールすればすぐに使えるので、編集中の画面を切り替えることなく圧縮ができます。
圧縮されたHTMLとCSSを戻す(整形する)ツールまとめ
圧縮されたHTMLやCSSファイルは軽くなって読み込み速度が上がりますが、編集する場合に不便です。
圧縮したファイルを編集する場合は整形ツールを使って編集しやすい状態に戻すことができます。
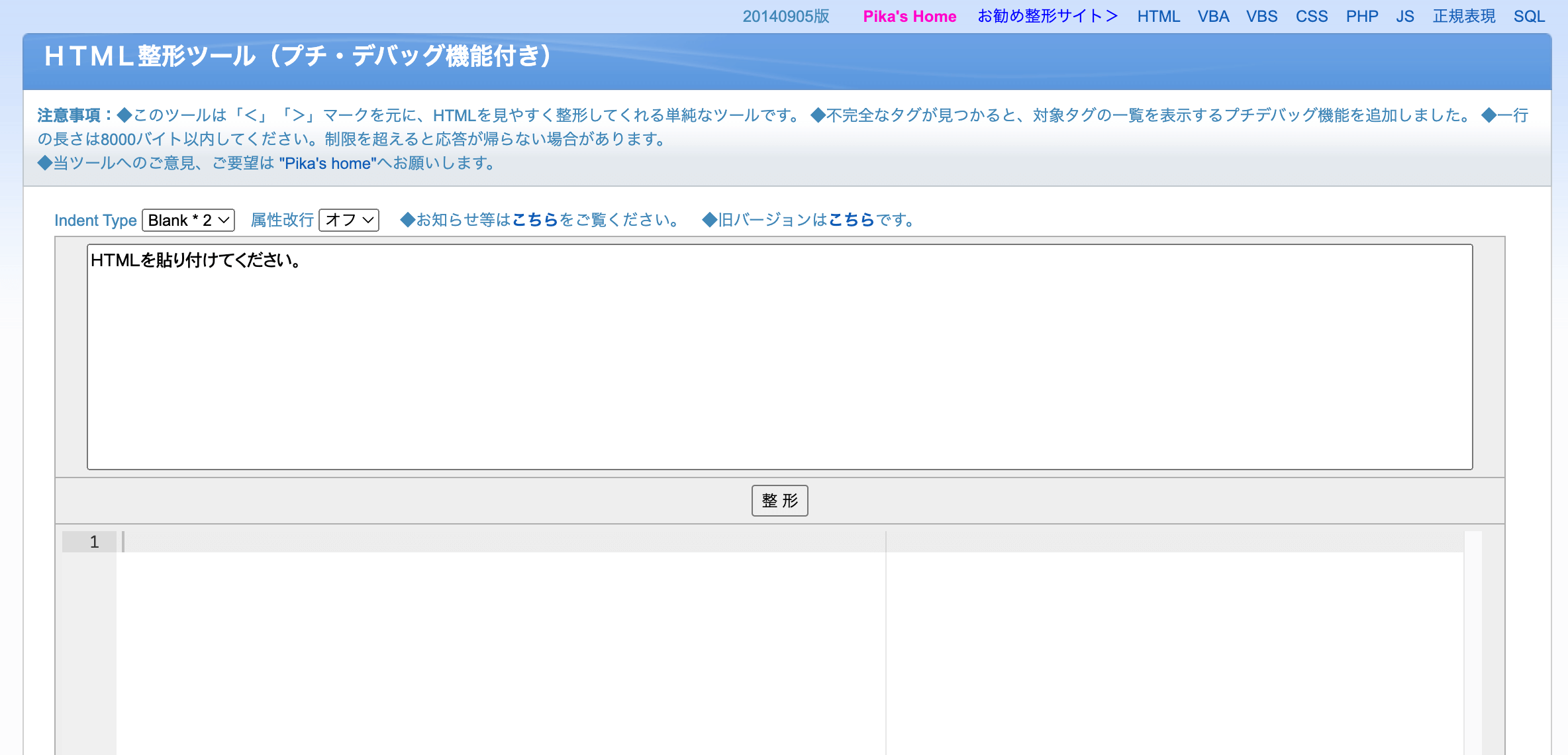
HTML整形ツール

プチデバッグも同時に実行してくれるHTML整形ツール。動的に生成されたHTMLコードはインデントや改行がガタガタになってることがよくあるのでそういうときはこの整形ツールで形を整えることができます。
他にも一度圧縮したHTMLを元に戻す場合も使えます。CSSの整形はページの上にあるリンク先からできます。
VSCode 「Prettier」

VSCodeにインストールすることで使えるようになるツール。コードのフォーマットを一瞬でやってくれます。
HTMLとCSSだけでなくあらゆる言語に対応しているため、VSCodeでコーディングするなら絶対に入れておきたいツールの1つ。
適当に書いたコードもこのツールを使って整形してから納品すればイケてるプログラマーとしてモテモテになること間違いなし。
まとめ
HTML、CSS圧縮ツールについてまとめてみるとこんな感じになります。
- HTMLやCSSファイルを圧縮することで読み込み速度を上げられる
- 読み込み速度が上がるとSEO対策になる
- コードの圧縮と整形はオンラインツールを使うかVSCodeの拡張機能を使う
オンラインツールやVSCodeの拡張機能で便利なものが増えているのでHTMLもCSSのコードも簡単に圧縮したり元に戻したりできます。
整形ツールの別の使い道としては自分が昔書いたガタガタのコードを綺麗にしたり、ブログにコードを載せるときに使うというのもよくある(?)使い道です。