HTMLとCSSで背景色をつける基本的な方法から、幅や高さを調整したりグラデーションを使う方法を解説します。
背景色はHTMLタグやCSSセレクタに対してカラーコードを指定することで指定した色にできます。
そのままだとベタ塗りになってしまいますが、この記事で紹介する方法を使えばサイズや色合いを自由に変更できるようになります!
HTMLで背景色をつける基本的な方法
まずはHTMLで背景色をつける基本的な方法を確認しておきます。背景色をつける方法は次の2つがあります。
- HTMLのstyle属性で背景色をつける方法
- CSSで背景色をつける方法
以前はbgcolor属性というものがあったようなのですが、現在では非推奨(廃止)となっているのでこの2つのどちらかの方法を使うことになります。
どちらも背景色をつけることができますが、CSSを使う方がより細かく複雑な指定が可能です。
以下で詳しく解説します。
HTMLのstyle属性で背景色をつける方法
HTMLのstyle属性を使って背景色をつけるには
<div style="background-color: red;">
背景色をつけてみる
</div>色をつける前まこのように背景が真っ白です。

style属性で色をつけるとこのようになります。

このように横長に色がつく理由は以下のようなものが考えられます。
- div要素が幅100%になっている
- div要素の高さが文字の高さになっている
この記事の中でも紹介しますが、幅や高さを変えて、例えば四角い箱の中央に文字を入れたり、丸い円を作ることもできます。
ここでは色の付け方の基本なので、とりあえずbackground-colorで色をつけることができると理解してもらえれば大丈夫です。
CSSで背景色をつける方法
HTMLのstyle属性を使って背景色をつけることもできますが、WebサイトのスタイルはCSSでやるのが普通なのであまりおすすめしません。
CSSで背景色をつけるには次の2通りの方法があります。
- HTMLの中でstyleタグを使う
- CSSファイルにスタイルを書いてHTMLからリンクする
1つ目はHTMLのstyleタグの中に書く方法です。結果は上記の画像と同じです。
<style>
div {
background-color: red;
}
</style>
<div>
背景色をつけてみる
</div>同じHTMLファイル内に書くことができるのですが、記述量が増えると後で大変なことになるのでこちらもあまりおすすめしません。
基本的にはCSSファイルでスタイルを書いて、HTMLからリンクするようにしましょう。
/* style.css */
div {
background-color: red;
}HTMLからCSSファイルを読み込む方法についてはこちらの記事をご覧ください。
-> HTMLでCSSファイルを読み込む方法とうまくいかない場合の対策
CSSで背景色を作る場合もbackground-colorの後に色を指定すれば背景色を作れるようになります。
ここではredで赤色にしましたが、これも自由に変更できます。色の指定については以下で解説します。
カラーコードやRGBなどCSSでできる色の付け方
HTMLやCSSで背景色をつける基本的な方法は上記の通りですが、ここからは色の種類について紹介します。
色の付け方は次のようなものがあります。
- キーワードで色をつける
- 16進数で色をつける
- RGBで色をつける
- HSLで色をつける
それぞれ詳しく紹介します。
キーワードで色をつける
先ほどの例でも使ったredようにあらかじめ用意された色のキーワードで背景色をつけることができます。
/* キーワードで色をつける */
background-color: red;
background-color: indigo;カラーキーワードの一覧はこちらのサイトが広告がなくて見やすいです。
キーワードを使った色してはあまりやらないので無理に覚える必要もないと思います。
16進数で色をつける
色の指定でよく使うのが、16進数(HEX)です。Photoshopやイラレで作ったデザインから色を持ってくるときはこの方法でコピーします。
/* 16進数 */
background-color: #bbff00;
/* 短縮系で書く場合 */
background-color: #bf0;Webサイトの配色については便利なツールがあるので、色の組み合わせなどに迷ったときは使ってみるといいアイデアが出るかもしれません。
RGBで色をつける
同じRGBでも16進数のカラーコードではなく、RGBの値(0から255)を指定して色をつくることもできます。
/* RGB */
background-color: rgb(200, 200, 128);
/* 半透明にする場合 */
background-color: rgba(200, 200, 128, 0.5);こちらもPhotoshopなどのデザインツールからコピーして色を作成できます。
rgbaだと4つ目のパラーメータに透明度を指定できるようになります。
HSLで色をつける
RGBではなく色相、彩度、明度を使うHSLで色を指定することもできます。
background-color: hsl(215, 21%, 90%);ここまでは基本的な背景色の付け方や色の指定方法を紹介しました。ここからは実際Webデザインでよく使う背景色の作り方を紹介します。
背景色をグラデーションで付ける方法
背景色にベタ塗りではなくグラデーションをつけることもできます。
グラデーションをつけるには、ここまでで使ってきたbackground-colorではなく、background-imageでlinear-gradient()という値を指定します。
linear-gradient()は方向と色の組み合わせで作ることができます。書き方は次のようになります。
background-image: linear-gradient(方向, 色1, 色2, ...);方向はデフォルトで上から下へ色が変わるようになっているので、方向を省略して次のように書くこともできます。
.gradient {
background-image: linear-gradient(red, yellow);
}結果はこんな感じ。

さらに色の数を増やしたり、色の位置を指定することもできます。
.gradient {
background-image: linear-gradient(red, yellow 30%, green);
}

また、半透明の色をつけるにはrgba()を使えばOK。
.gradient {
background-image: linear-gradient(red, rgba(255,255,0,0.3));
}

グラデーションの角度を指定する
方向の指定はto rightのようなキーワードで指定する方法と180degのように角度の値を指定する方法があります。
/* キーワード */
.gradient {
background-image: linear-gradient(to bottom, red, yellow);
}
/* 角度 */
.gradient {
background-image: linear-gradient(180deg, red, yellow);
}どちらも結果はこのようになります。

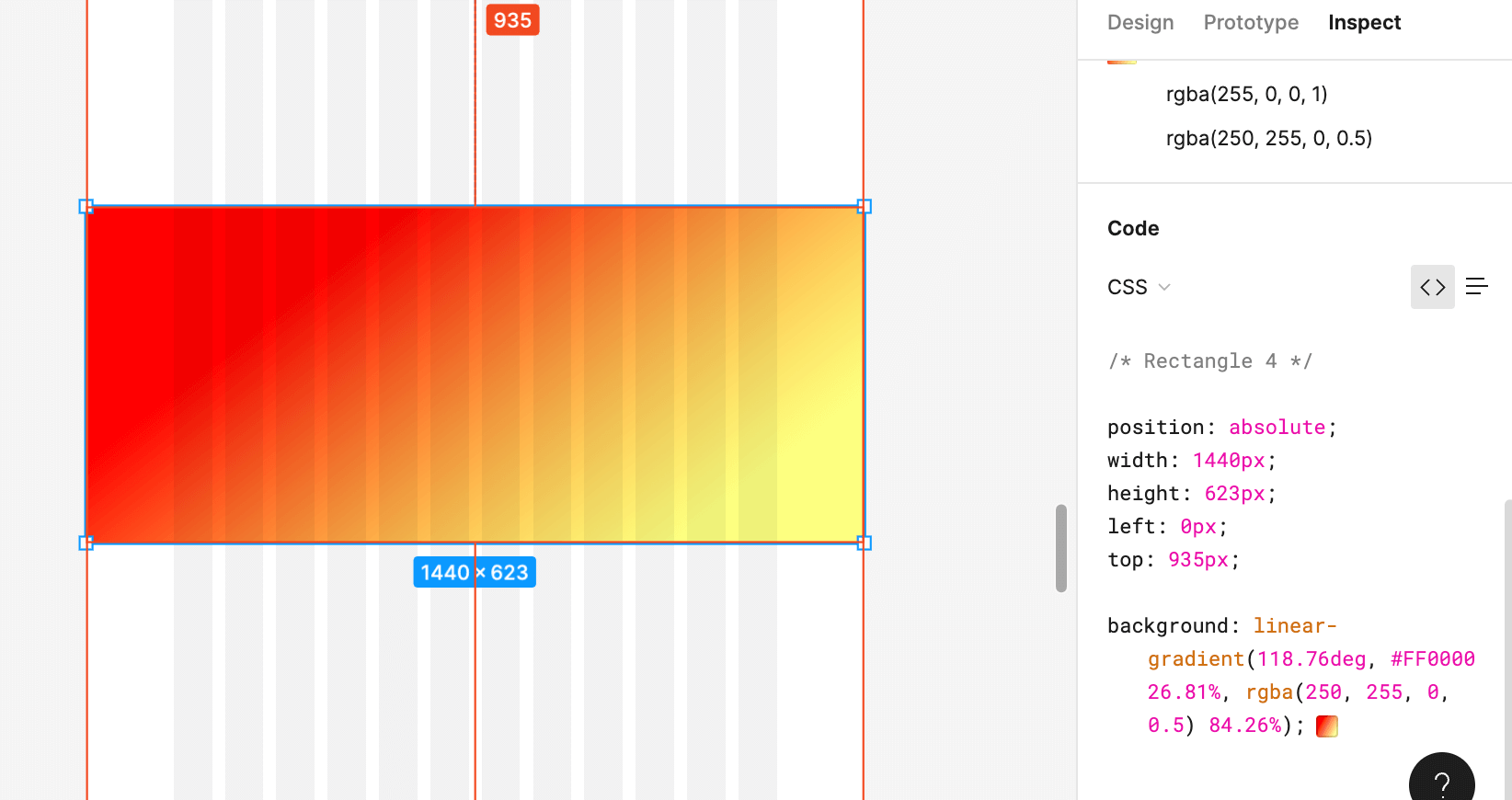
複雑なグラデーションはFigmaからコピペ!
グラデーションは角度やら開始位置やら透明度やら結構複雑なので、手書きでやるよりFigmaやXDのようなデザインツールからコピペするのが手っ取り早いですね。
Figmaの場合は右側のパネルの上にある「Inspect」をクリックすれば選択中の要素のCSSスタイルを簡単に取得できます。

背景色の幅や高さを自由に調整する方法
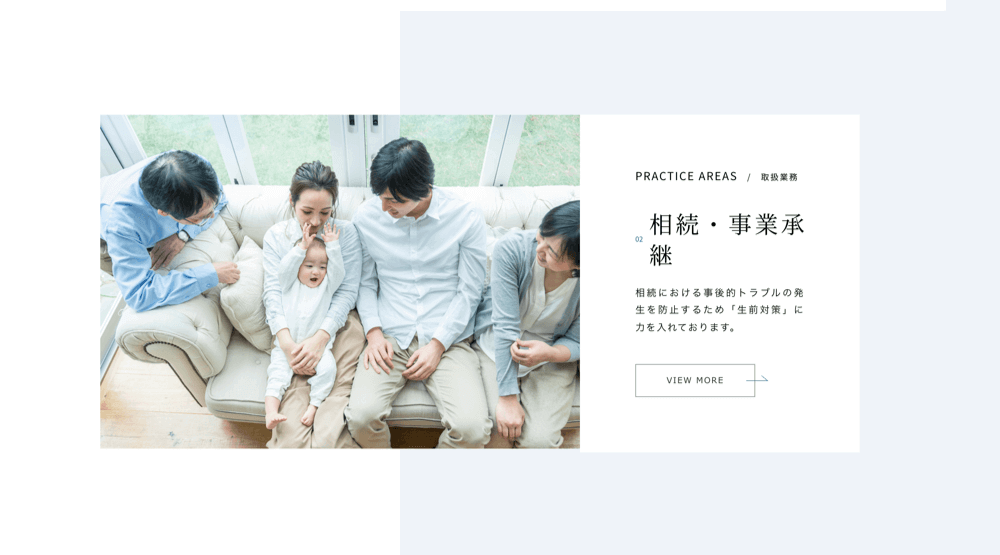
ここまでは指定したHTMLタグやCSSセレクタに対して背景全体の色を変えましたが、幅や高さを調節して部分的に色をつけたりすることもできます。
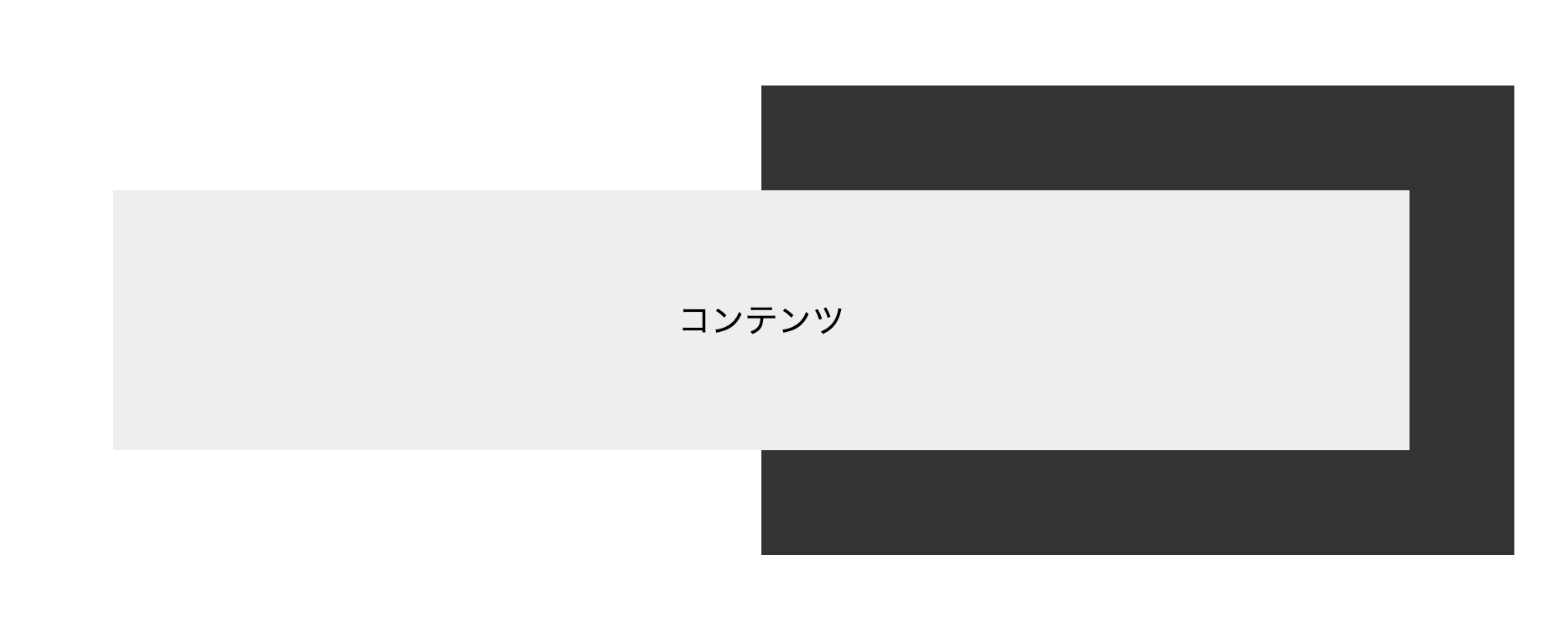
例えばこちらの画像のように、コンテンツの背景に半分だけ色をつけたりすることもできます。

次のような手順で実装できます。
- 擬似要素を作って色を指定する
- 横幅やサイズを指定する
- 背景の位置を調節する
以下で詳しく解説します。
1.擬似要素を作って色を指定する
まずは以下のようなHTML構造の要素に::afterなどで擬似要素を作って色を指定します。
このときz-indexに-1を指定して後ろに回り込むようにしておきます。
<div class="bg-color">
<div class="content-box">コンテンツ</div>
</div>.bg-color::after {
content: "";
background-color: #333;
z-index: -1;
}
/* コンテンツ用 */
.content-box {
padding: 50px 0;
text-align: center;
background-color: #eee;
}2.横幅やサイズを指定する
擬似要素はサイズを指定しないと何も表示されないので横幅と高さを入れます。
ここでは親要素の.bg-colorに対して幅50%、高さ100%を指定します。
.bg-color::after {
content: "";
width: 50%;
height: 100%;
background-color: #333;
z-index: -1;
}3.背景の位置を調節する
最後にpositionプロパティを使って位置を調節して完成です。
.bg-color::after {
content: "";
position: absolute;
top: 0;
right: 0;
width: 50%;
height: 100%;
background-color: #333;
z-index: -1;
}結果はこのようになります。サイズの指定や位置の指定をしないと背景が表示されないので忘れずに指定しておきましょう。

HTMLで背景色が変わらないときの原因と対策
最後にHTMLで背景色を指定したのに画面が変わらない、色が出てこないというような場合の対策方法について紹介します。
考えられる原因としては次のようなものがあります。
- CSSの書き方が間違っている
- 別のCSSコードで上書きされている
- 背景に横幅や高さがない
- 上のレイヤーで隠れて見えなくなっている
CSSの書き方が間違っている
単純にCSSコードの書き方が間違っていたりプロパティ名が間違っていたりする場合もあります。
/* プロパティ名の打ち間違い */
.gradient {
background-img: linear-gradient(red, yellow);
}VSCodeなどのコードエディターでエラー表示になることが多いので気づきやすいと思います。まずはコードの打ち間違いがないかを確認しておきましょう。
別のCSSコードで上書きされている
正しくコードが書かれていても背景の色が表示されない場合は、別のCSSで上書きされていないかを確認します。
コードディター上で確認するのは大変ですがChromeのデベロッパーツールを使えばすぐにわかります。
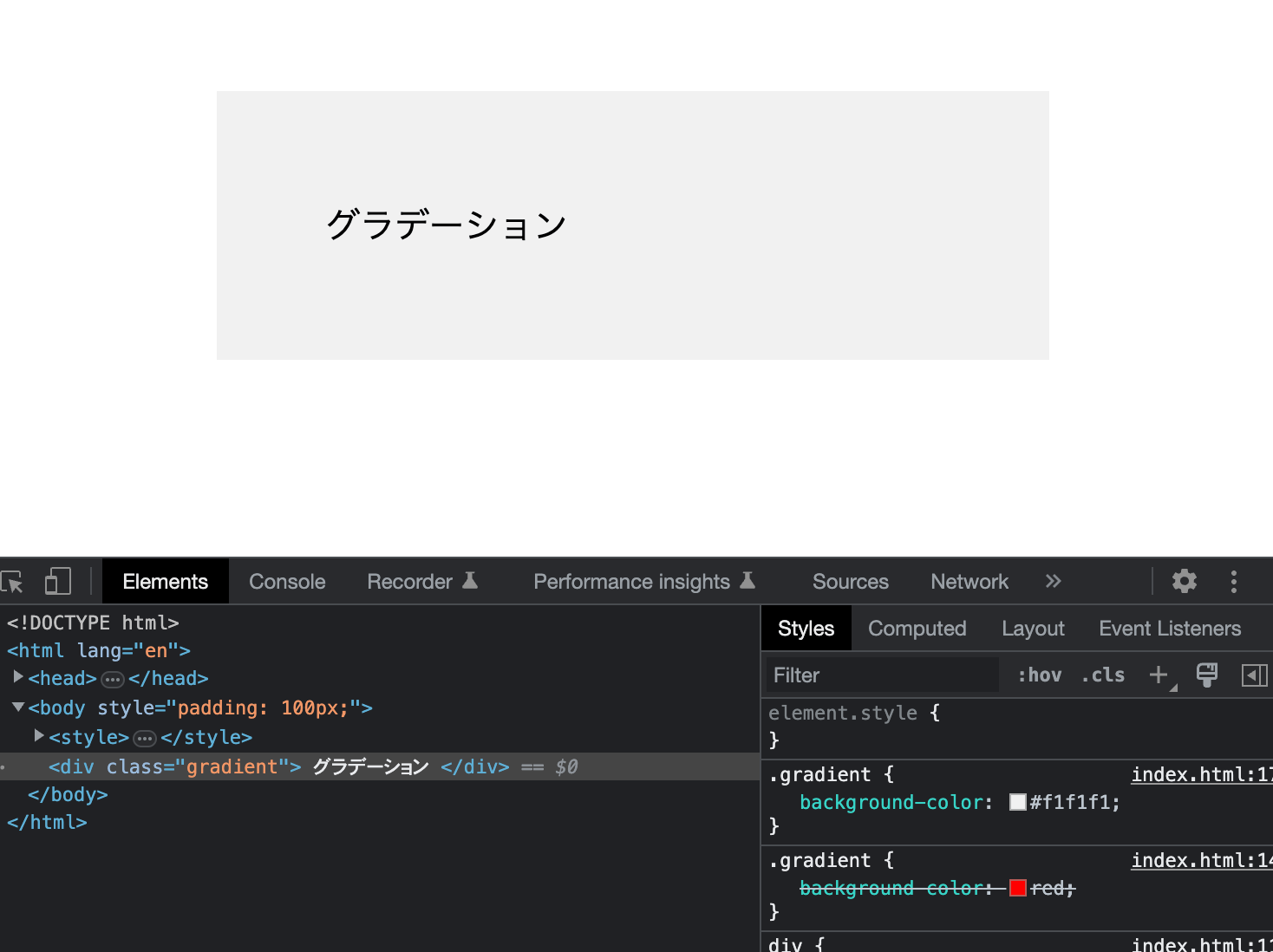
デベロッパーツールで背景色をつけたい要素を選んでスタイルを表示させると、下の画像のようにスタイルが打ち消されているのがわかります。

原因がわかったら打ち消している方を削除するか、打ち消されている方に!importantをつけて優先的に表示されるようにします。
背景に横幅や高さがない
これも意外と多いことです。背景色をつけたい要素に横幅も高さもないと画面に色が表示されません。
::afterのような擬似要素を使ってるときにたまに書き忘れていることがあるので正しくサイズを指定しておきます。
.bg-color::after {
content: "";
position: absolute;
top: 0;
left: 0;
background-color: red;
z-index: -1;
}
/* 修正 */
.bg-color::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
background-color: red;
z-index: -1;
}

上のレイヤーで隠れて見えなくなっている
もう1つは背景色をつけたレイヤーより上のレイヤーで隠れて見えなくなっていることがあります。
この場合はz-indexでレイヤーの順序を調節したり、HTMLタグの構造を変えることで対応します。
.bg-color::after {
/* 省略 */
z-index: 10; /* この数字を大きくして上に回り込ませる */
}レイヤーの問題はタグの構造やCSSの書き方によって対応方法が異なるので必ずしもz-indexだけで解決するわけではないのでいろんな方法を試してみる必要があります。
まとめ
このページではHTMLとCSSで背景色をつける方法を紹介しました。まとめると次のようになります。
- 背景色などのスタイルはsytleタグかCSSで設定する
- 背景色は
background-colorに色を指定する - 背景のグラデーションは
background-imageにlinear-gradientで方向と色を指定する - グラデーションはFigmaなどのツールからCSSをコピーするのが楽
- 背景は擬似要素を使ってサイズや位置をカスタマイズできる
- 背景がうまく表示されないときは、CSSの書き間違いや上書きをチェックする
背景色をうまく使うことでモダンな感じのWebデザインを作ることができます。
FigmaやXDで作ったいい感じの背景デザインもこのページで紹介した方法で実装できるのでぜひ色々試してみてください。