HTMLメールの作り方を初心者の方にもわかりやすくサンプルコード付きで解説してみました。
HTMLメールはGmailとOutlookで見た目が違っていたりするのでIE対応のようなことをする必要があり、HTMLのタグも使えたり使えなかったりします。
この記事ではHTMLメールの作り方と参考になる情報リソースなどをまとめて紹介します。
HTMLメールとは?
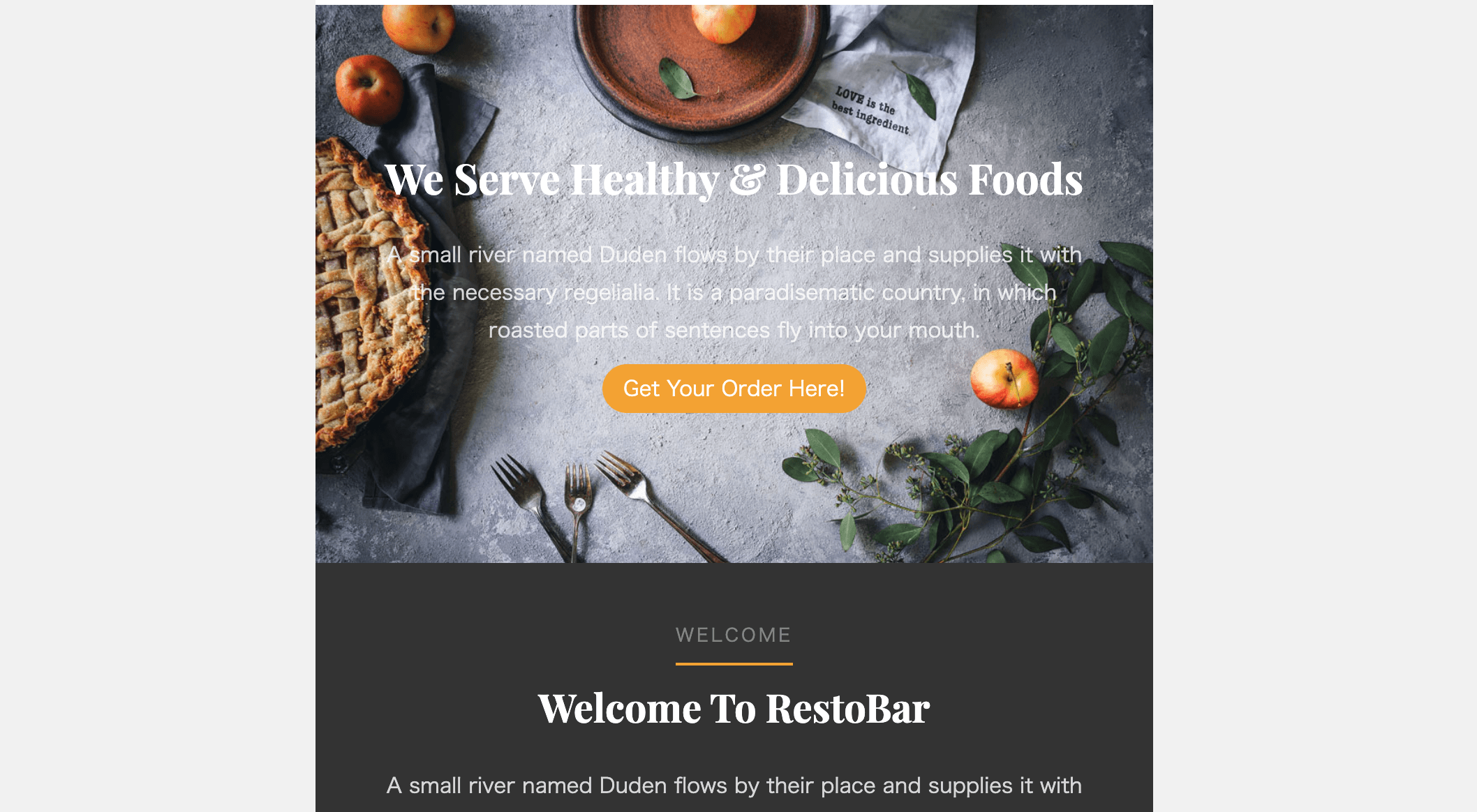
HTMLでコーディングしたメールでLPのような見た目のコンテンツをメールで送ることができるのがHTMLメールの特徴。

最近はShopifyなどのECサイトでHTMLメールが使われるので対応する場面が増えてきてます。
ただし、アプリごとに(例えばGmailとOutlookなど)見た目が違ったり、使えるCSSプロパティが違ったりして普通にHTMLやCSSで記述できないところが多く、IEブラウザ対応のようなことをする必要があるのがやっかいなところ。
IEの場合はCSSだけ注意してればよかったのがHTMLタグもうまく機能しないことがあるのでゼロからコーディングする場合はかなり注意が必要。
HTMLメールはどうやって作ればいいの?
HTMLメールではHTMLもCSSも使えるけどどのCSSプロパティが対応してるかなどに注意しながらコーディングする必要があります。
HTMLメールを作るときに参考になる情報をまとめてみました。
ドキュメントがない?
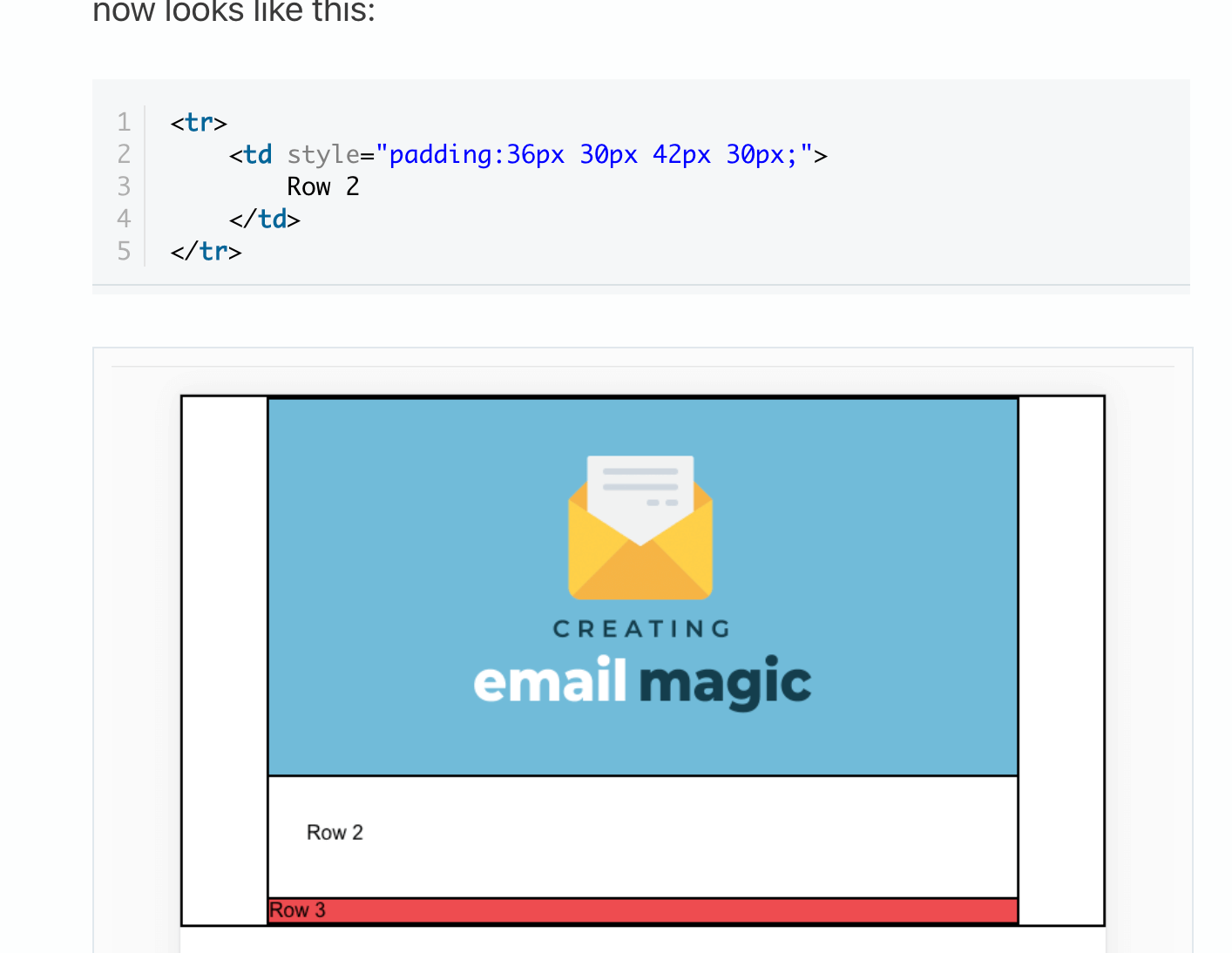
HTMLメールにはReactとかShopifyのようなドキュメントがないので作り方の記事を参考にしながらコーディングしていく感じになります。- こちらの記事がめちゃくちゃ詳しく載ってます。

対応してるCSSプロパティの調べ方
HTMLメール作るときに気になるのが対応してるプロパティについて。
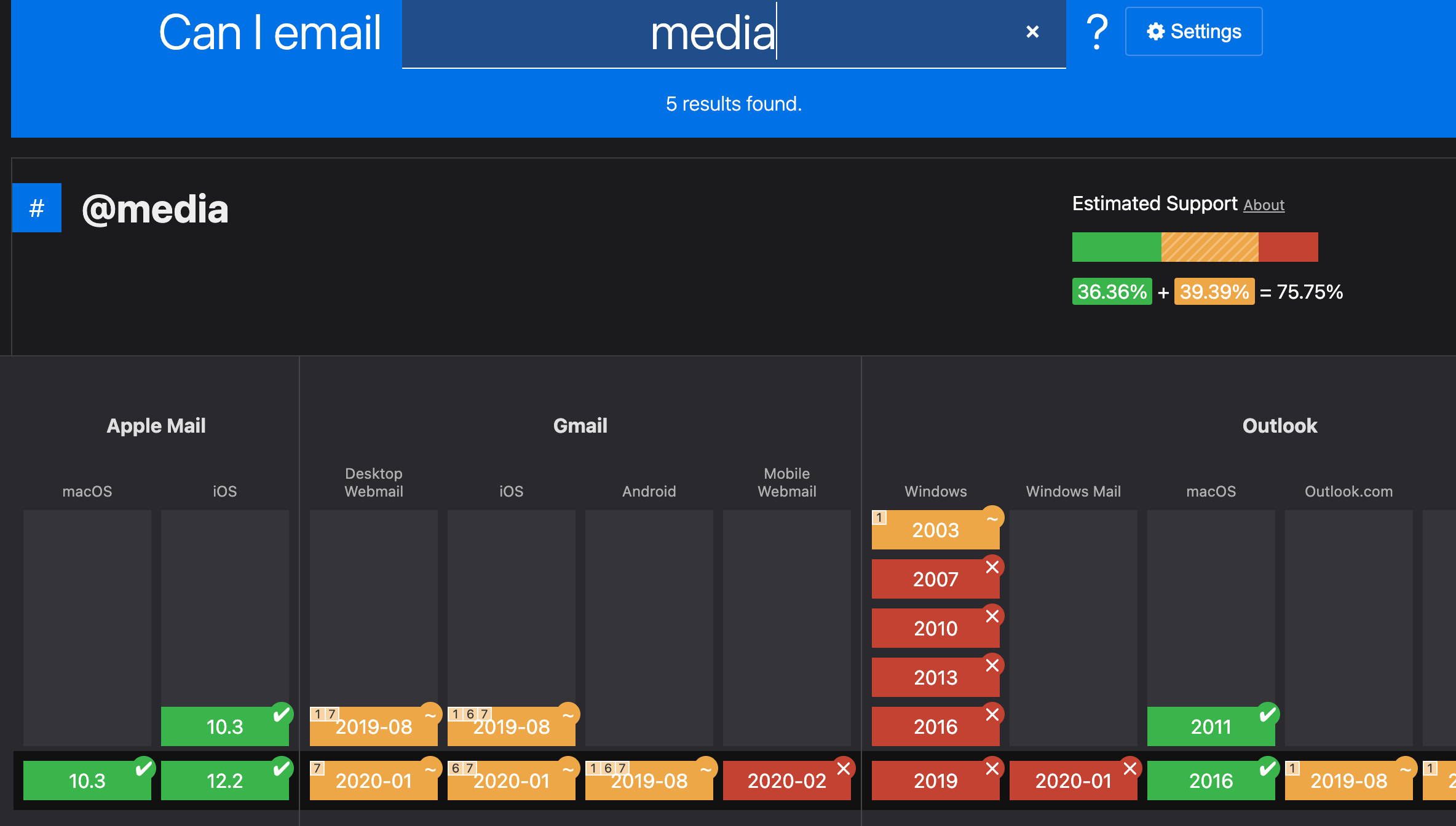
対応してるCSSプロパティを調べるにはこちらのようなサイトを使って1つ1つ検証していきます。

@mediaはけっこう新しいバージョンでも非対応になってますね。
HTMLメールを作れるフレームワークがある!
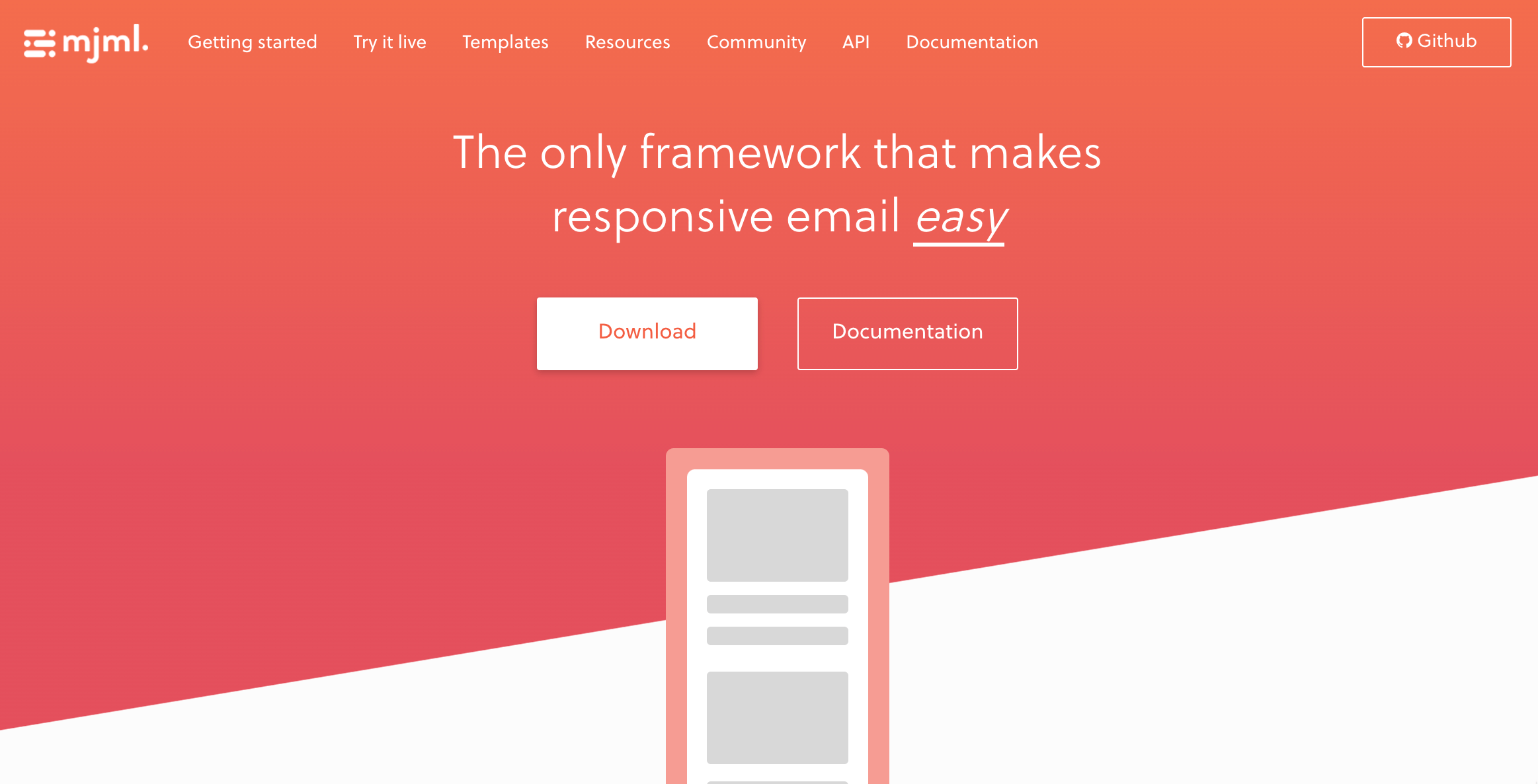
HTMLとCSSで作るのが大変なときは「mjml」のようなフレームワークを使うのも1つのやり方。

MJMLを使えばレスポンシブ対応のHTMLメールをかなり簡単に作成できるようです。使える場面があれば積極的に使いたいですねこれは。
参考記事: 「HTMLメールのフレームワーク、MJMLの使い方」
よくあるバグを集めたリポジトリ
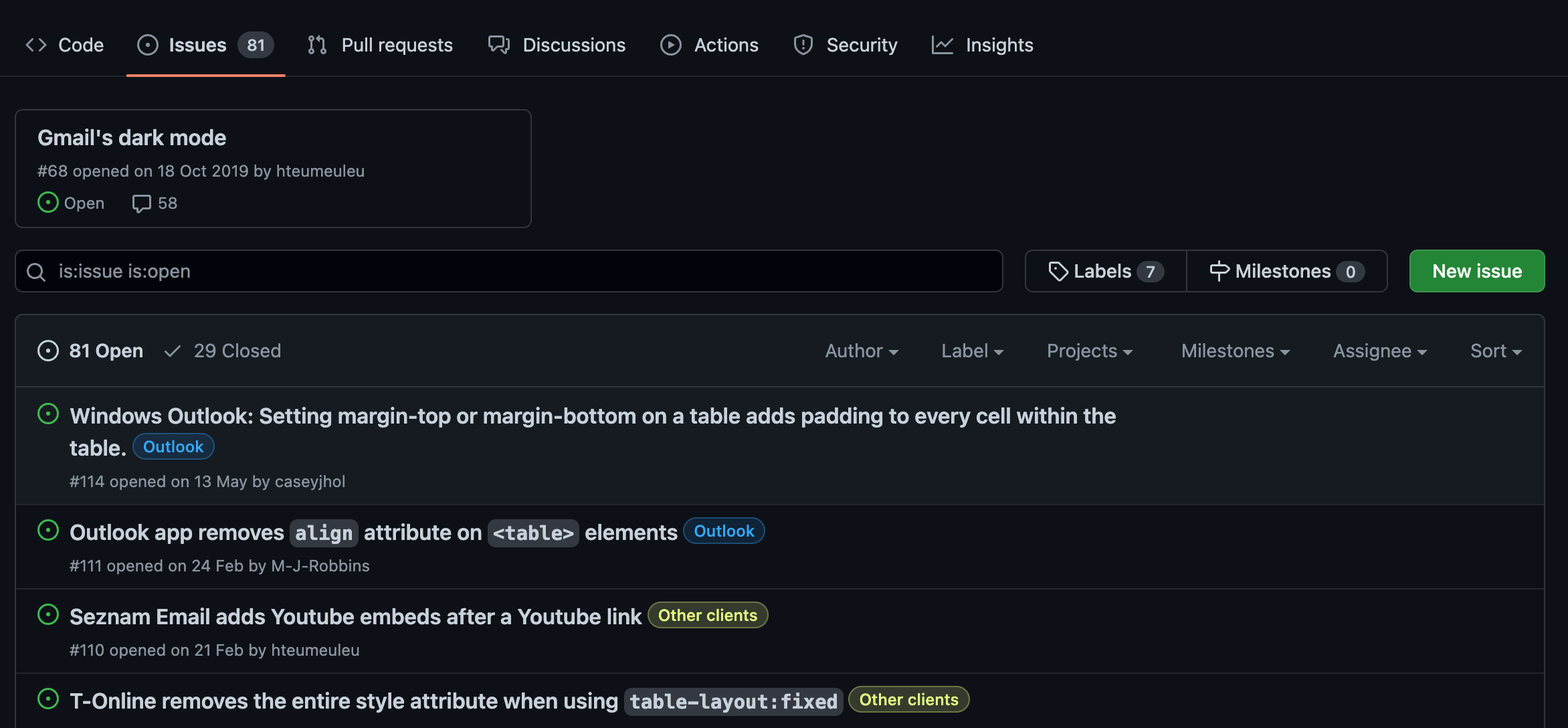
他にも知っておきたいのが、HTMLメールでよくあるバグを集めたemail-bugsというGithubリポジトリ。

メールアプリごとにタグづけされてるのでどんなバグがあるのかも探しやすいです。
HTMLメールを自作するときはこちらも軽く確認しておくとバグったときに参考になりそうですね。
HTMLメールの作り方
ではここからは実際にHTMLのコーディング方法を紹介します。
コードについては先ほど紹介したこちらの記事にあるものをベースにしていますので詳しくはそちらをご覧ください。
ここでは以下の手順で簡単なHTMLメールを作ってみます。
- HTMLの基本テンプレートを使う
- Tableタグでレイアウトを作成する
- ヘッダーを作る
- メインコンテンツを作る
- フッターを作る
1.HTMLの基本テンプレートを使う
まずはHTMLメール全体のBoilerplate的なコードから書き始めます。以下のコードはHTMLメールを書く場合ほぼ固定で使えます。
<!DOCTYPE html>
<html lang="ja" xmlns="http://www.w3.org/1999/xhtml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<!-- Appleメールの自動サイズ調整防止 -->
<meta name="x-apple-disable-message-reformatting">
<title></title>
<!-- outlook用の画像最適化コード -->
<!--[if mso]>
<noscript>
<xml>
<o:OfficeDocumentSettings>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
</noscript>
<![endif]-->
<style>
/* 全体のスタイルがあればここに書く */
</style>
</head>
<body style="margin:0;padding:0;">
</body>
</html>2.Tableタグでレイアウトを作成する
次は中身のコードを追加していきます。tableタグを使ってレイアウトを作る必要があり、コンテンツの幅などはインラインでCSSコードを書きます。
画面幅は一般的にはアプリやWebでメールを見る際の最大幅として600pxが使われることが多いようです。
<center>
<table role="presentation" style="width:600px;border-collapse:collapse;border:1px solid #cccccc;border-spacing:0;text-align:left;">
<tr>
<td style="padding:0;">
<!-- ヘッダー -->
</td>
</tr>
<tr>
<td style="padding:0;">
<!-- ボディ -->
</td>
</tr>
<tr>
<td style="padding:0;">
<!-- フッター -->
</td>
</tr>
</table>
</center>3.ヘッダーを作る
次にヘッダーを作ります。ヘッダー部分に画像を使う場合は幅の指定を必ずしておきます。
<tr>
<td align="center">
<!-- 画像は横幅をwidthで指定 -->
<img src="https://via.placeholder.com/600x300" alt="" width="600" style="height:auto;display:block;" />
</td>
</tr>4.メインコンテンツを作る
メインコンテンツもtdタグ内に記入していくのですが、2カラム表示にすることもできます。その場合はtdタグの中にさらにtableタグを追加して階層構造を作ります。
画像やリンクは通常のHTMLと同じように追加することができます。
<tr>
<td style="padding:40px 30px;">
<table role="presentation" style="width:100%;border-collapse:collapse;border:0;border-spacing:0;">
<tr>
<!-- 1列目 -->
<td style="width:260px;padding:0;vertical-align:top;">
<p><img src="https://via.placeholder.com/400x300" alt="" width="260" style="height:auto;display:block;" /></p>
<p>テキスト</p>
<p><a href="http://www.example.com">リンクテキスト</a></p>
</td>
<!-- カラムの間のスペース -->
<td style="width:20px;padding:0;font-size:0;line-height:0;"> </td>
<!-- 2列目 -->
<td style="width:260px;padding:0;vertical-align:top;">
<p><img src="https://via.placeholder.com/400x300" alt="" width="260" style="height:auto;display:block;" /></p>
<p>テキスト</p>
<p><a href="http://www.example.com">リンクテキスト</a></p>
</td>
</tr>
</table>
</td>
</tr>5.フッターを作る
最後にフッターを追加します。
<tr>
<td align="center" style="padding:30px;background:#222;color: #fff;">
<p>® Example.com 2022</p>
<p><a style="color:#fff;" href="http://www.example.com">Unsubscribe</a></p>
</td>
</tr>完成!
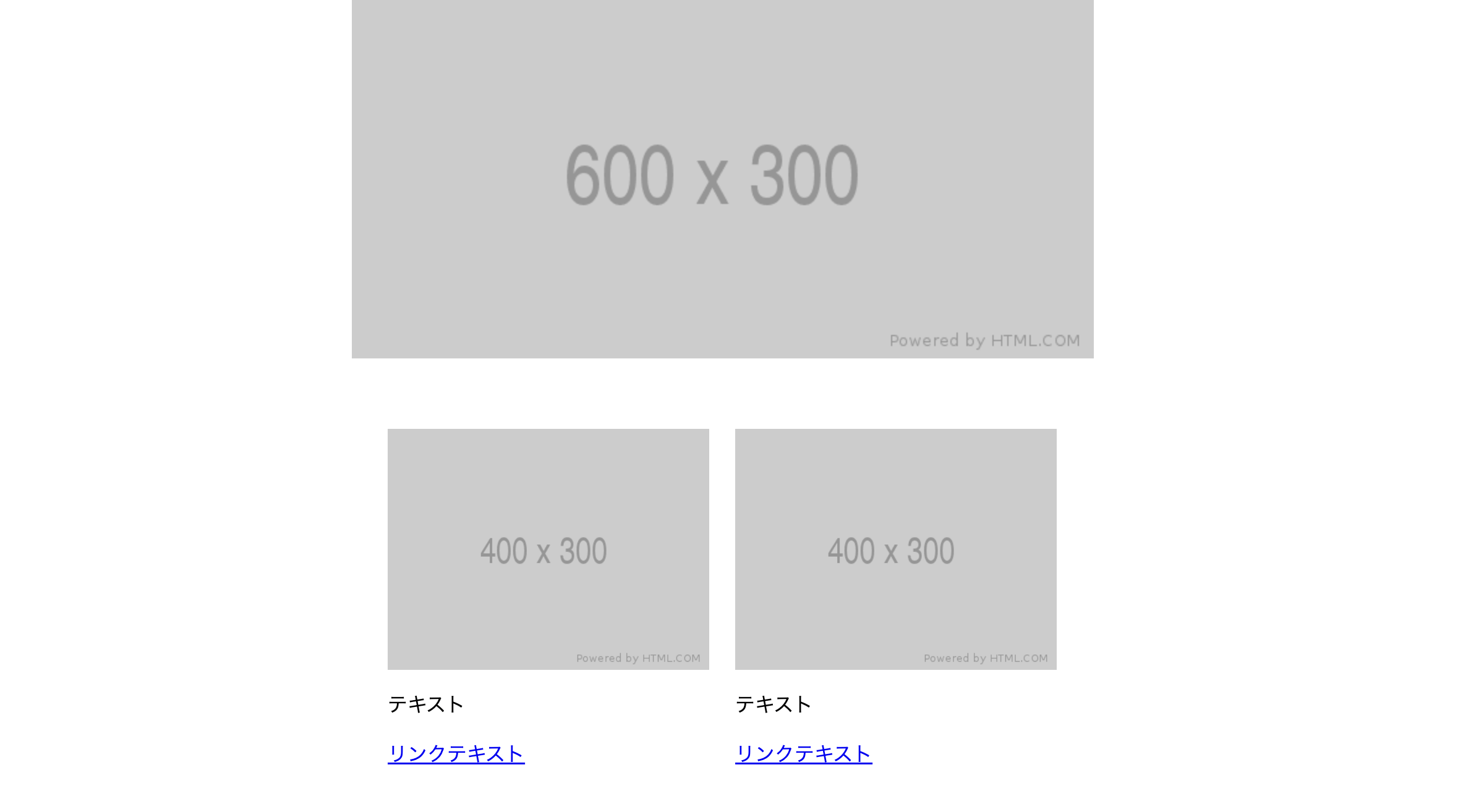
とりあえずここまで作ったものをブラウザで表示してみます。

HTMLメールのコードはこのようになります。ブラウザで確認した限りうまく動いてるようです。
<!DOCTYPE html>
<html lang="ja" xmlns="http://www.w3.org/1999/xhtml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<!-- Appleメールの自動サイズ調整防止 -->
<meta name="x-apple-disable-message-reformatting">
<title></title>
<!-- outlook用の画像最適化コード -->
<!--[if mso]>
<noscript>
<xml>
<o:OfficeDocumentSettings>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
</noscript>
<![endif]-->
<style>
/* 全体のスタイルがあればここに書く */
</style>
</head>
<body style="margin:0;padding:0;">
<center>
<table role="presentation" style="width:600px;border-collapse:collapse;border:1px solid #cccccc;border-spacing:0;text-align:left;">
<tr>
<td align="center">
<!-- 画像は横幅をwidthで指定 -->
<img src="https://via.placeholder.com/600x300" alt="" width="600" style="height:auto;display:block;" />
</td>
</tr>
<tr>
<td style="padding:40px 30px;">
<table role="presentation" style="width:100%;border-collapse:collapse;border:0;border-spacing:0;">
<tr>
<!-- 1列目 -->
<td style="width:260px;padding:0;vertical-align:top;">
<p><img src="https://via.placeholder.com/400x300" alt="" width="260" style="height:auto;display:block;" /></p>
<p>テキスト</p>
<p><a href="http://www.example.com">リンクテキスト</a></p>
</td>
<!-- カラムの間のスペース -->
<td style="width:20px;padding:0;font-size:0;line-height:0;"> </td>
<!-- 2列目 -->
<td style="width:260px;padding:0;vertical-align:top;">
<p><img src="https://via.placeholder.com/400x300" alt="" width="260" style="height:auto;display:block;" /></p>
<p>テキスト</p>
<p><a href="http://www.example.com">リンクテキスト</a></p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" style="padding:30px;background:#222;color: #fff;">
<p>® Example.com 2022</p>
<p><a style="color:#fff;" href="http://www.example.com">Unsubscribe</a></p>
</td>
</tr>
</table>
</center>
</body>
</html>HTMLメールの無料テンプレート
ここまでゼロからHTMLコードを書いてHTMLメールを作ってみましたが、テンプレートを使ってしまうのもありです。
「HTML テンプレート」で探すと色々見つかるのですが、とくにGithubにあったemail-templatesが使いやすそうでした。

ダウンロードするとHTMLメールのテンプレートが20本入ってます。
初心者でもHTMLメールを作れるツール
テンプレートでやるにしてもコードを書く必要があるのである程度の知識は必要です。コーディングする手間を省きたい場合はHTMLメールビルダーを使うと効率よく作成することができます。
ビルダーならドラッグ&ドロップでレイアウトを作れるのでコーディングしなくても大丈夫。
beefreeは無料でメールテンプレートの作成からダウンロードまでできます。会員登録も不要です。

ダウンロードするとzipファイルにはこんな感じでHTMLファイルで作られたテンプレートが入ってます。無料版だと広告付きみたいですね。

この他にもHubspotやMailchimpなどのメール配信ツールでも作ることができます。
まとめ
通常のHTMLとは異なり記述方法がちょっと違うようです。ここまでの内容をまとめるとこんな感じ。
- メールアプリごとに見た目が違うのでそれぞれ対応する必要がある
- レイアウトはTable要素とインラインCSSで書く
- デバッガーは有料のものしかないので自分でOutlookで動作確認するしかない
- メールビルダーやフレームワークもあるので使えるならそっち使ったほうがいい
HTMLメールはShopifyやEC-CUBEなどのECサイトでよく使うので必要なときに作れるようになっておいたほうがいいかも。
EC開設が増えてるのでHTML対応も今後増えてきそうです。
HTMLメールのフレームワークについてはまた暇なときに使ってみようと思います。