Webサイトの空白をマスターすれば自由自在に文字間を調整したり、スマホだけ改行したりもできるよ!
あとホームページ作ってると謎の空白や意図しない場所で改行が入る原因と対策方法もまとめました。
このページを見ればあなたも今日から空白マスターだ!
コピペしたテキストがデザインツールと同じように表示されないわけ
HTMLでテキスト入力するとき、FigmaやXDからコピーしたものを貼り付けて完了!というわけにはいきません。
例えばテキストをpタグにコピペすると次のようになると思います。
シモーヌ・ド・ボーヴォワール:
彼女は、消費がジェンダーによって異なる役割や期待に影響されることを指摘しました。この観点から、消費行動は個々人の性別に基づく社会的な役割や期待を満たすために行われます。<p>シモーヌ・ド・ボーヴォワール:
彼女は、消費がジェンダーによって異なる役割や期待に影響されることを指摘しました。この観点から、消費行動は個々人の性別に基づく社会的な役割や期待を満たすために行われます。</p>コードエディター上でもデザインツール上でも確かに改行されてることを確認しているにもかかわらず、結果はこちらのようになります。

これはHTMLでは通常の改行(改行文字、\n)は無視され、空白文字として扱われるためです。
実際ブラウザの方を見てみると確かに改行した位置に空白文字が入ってました。
HTMLで正しく空白を入れたり改行したりするには文字コードを入れたり、改行タグを入れる必要があります。
以下で詳しい方法を紹介します。
HTMLで空白やスペースを入れる方法
HTMLで文字間や行間に空白を入れるにはいくつかの方法があります。例えば次のような方法です。
- 文字コードを入れて文字間に空白を入れる
- HTMLの改行タグを入れる
- CSSで余白を作る
「HTML 空白」で検索してトップに出てくる記事はこの3つを解説してることが多いですが、実際のWeb制作の現場ではもっと細かい知識が必要になります。
この記事では次のような方法で空白や改行を入れるやり方を紹介します。
- 半角の文字コードを入れて空白を作る
- 全角の文字コードを入れて空白を作る
- 改行して行間を空ける
- スマホだけ改行する
どれも難しい方法ではないのでまとめて覚えてしまいましょう。
半角の文字コードを入れて空白を作る
例えば見出しなどでローマ字を使っていたり、日本語でも半角スペースで調整したい場合があります。
HTMLで半角スペースを入れるにはHTMLタグではなく、次のような文字コードを入れることになります。
山田 太朗半角スペースに関してはコードエディター上で入れても同じように反映されるのですが、例えば半角スペースを2つとか3つ入れたい場合などにこの方法が使えます。
例えば次のような感じ。「dolor」と「sit」の間に半角スペースを3つ入れてみます。
<p>Lorem ipsum dolor sit amet consectetur.</p>
<p>Lorem ipsum dolor sit amet consectetur.</p>結果はこちらの通り。半角1つまでならコードエディターと同じですが、2つ以上は無視されるので文字コードが必要になります。

全角の文字コードを入れて空白を作る
全角で空白を作りたい場合も半角と同じになります。文字コードは です。
<p>山田 太朗</p>
<p>山田 太朗</p>結果はこちらのようになります。半角と同じで複数入れることもできます。

改行して行間を空ける
次は改行して行間を空ける方法です。こちらは<br>というHTMLタグを使用します。
<p>シモーヌ・ド・ボーヴォワール:<br>
彼女は、消費がジェンダーによって異なる役割や期待に影響されることを指摘しました。この観点から、消費行動は個々人の性別に基づく社会的な役割や期待を満たすために行われます。</p>結果はこちらのようになります。最初と違って確かに改行されてるのですが、見出しとテキストがくっついてしまっています。

コードエディターで入力したように見出しとテキストの間にも空白を入れたい場合は、もう1つ<br>タグを入れます。
<p>シモーヌ・ド・ボーヴォワール:<br>
<br>
彼女は、消費がジェンダーによって異なる役割や期待に影響されることを指摘しました。この観点から、消費行動は個々人の性別に基づく社会的な役割や期待を満たすために行われます。</p>これでデザインした通りになりました。

改行タグをさらに追加することで追加した分だけ行数を空けることもできます。
スマホだけ改行する
こちらは少し高等なテクニックです。PC画面では1行でいいけどスマホだと画面端で切れるので、いい感じの位置で改行したいということはよくあります。

改行タグを入れるとPCでもスマホでも改行されてしまうので、スマホだけで改行したいですね。
やり方はCSSを使ってPC画面でのみ改行を有効にします。
@media (min-width: 768px) {
.br-mobile {
display: none;
}
}<p>シモーヌ・ド・<br class="br-mobile">ボーヴォワール:<br>
<br>
彼女は、消費がジェンダーによって異なる役割や期待に影響されることを指摘しました。この観点から、消費行動は個々人の性別に基づく社会的な役割や期待を満たすために行われます。</p>結果はこちらのようになります。PC画面では先ほどと同じような見た目で、スマホではbrタグを入れたところで改行されています。

HTMLで謎の空白や改行が入る原因と削除する方法
HTMLでコーディングしていると入れてもないところに空白やスペースが入ってしまうことがあります。
原因は以下のようなものがほとんどです。
- ブラウザのデフォルトスタイルが入ってる
- コード上で改行したりスペースを入れている
- paddingやmarginの影響
- font-sizeやline-heightの影響
ブラウザのデフォルトスタイルが入ってる
ブラウザのデフォルトスタイルが適用されている場合はコンテンツ間に余白が入ってしまうことがあります。
ブラウザのデフォルトスタイルは1つ1つ手作業で潰していくと大変なので、下記のようなリセットCSSを使いましょう。
-> デフォルトスタイルを一発で消し去ってくれるリセットCSSまとめ
コード上で改行したりスペースを入れている
余白の入れ方のところでも書いたように、コードエディター上でスペースや改行を入れるとブラウザでは半角スペースが入ってしまいます。
CSSに問題がない場合はテキスト入力に問題があるかもしれないのでチェックしておきましょう。
paddingやmarginの影響
HTML側に問題がない場合はCSSが原因です。paddingやmarginが入っていて余計なところに空白ができることがあります。

ChromeのデベロッパーツールでHTMLタグにマウスカーソルを持っていくと、上の画像のようにpaddingやmarginがどうあたっているかをチェックできます。
font-sizeやline-heightの影響
paddingやmarginに問題がない場合は、font-sizeやline-heightをチェックしてみましょう。
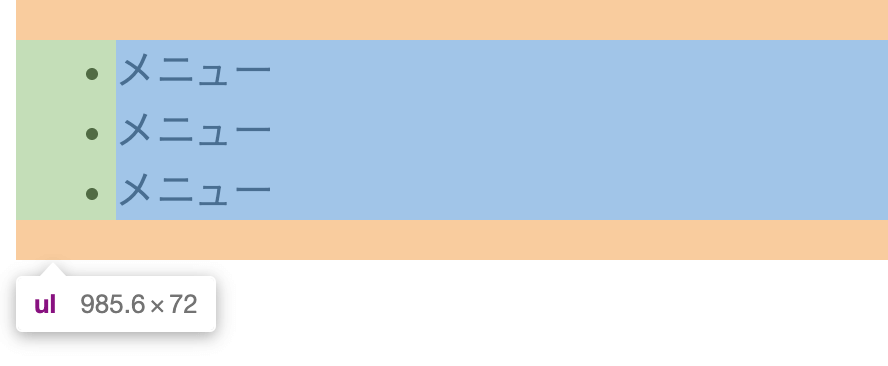
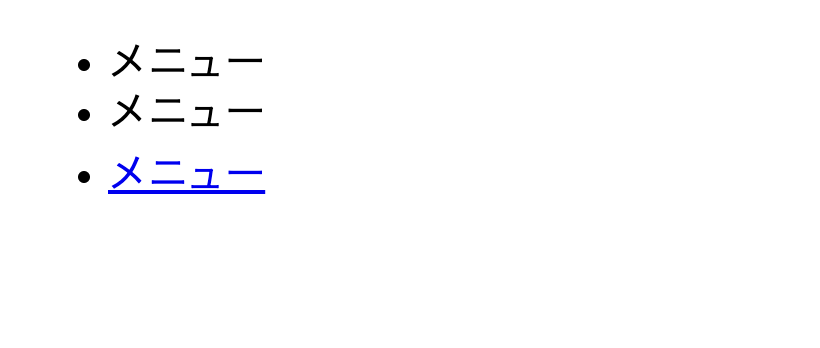
例えば次のようにaタグにだけline-heightが高く設定されていたりすると、aタグの入っていないメニューと比べて余白が目立つようになります。

メニューだけでなくh1タグでもline-heightでやたらと上下幅が高くなっていることがあるので注意が必要です。
まとめ
この記事ではHTMLで余白や改行を入れる方法、意図しない場所に余白ができる原因と解決方法を紹介しました。まとめるとこちらのようになります。
- HTMLの余白は文字コードを入れる
- HTMLで改行するには
brタグを入れる - 意図しないところに余白が出る時はデベロッパーツールでCSSをチェックする
変なところに余白ができることはよくあるので何でもデベロッパーツールで確認して修正できるようになっておくと作業がはかどります!