Shopifyのセクションとブロックの作り方をサンプルコード付きで解説します。
ShopifyのStore2.0からは全てのページでセクションを使ったカスタマイズをノーコードで行えるようになりました。デフォルトテーマのDawnでも多数のセクションがあらかじめ用意されていますが、レイアウトや機能を追加したい場合は自分でセクションを作成する必要があります。
このページではShopifyテーマにオリジナルのセクションを作成する方法を解説します。
Shopifyのセクションとは?
Shopifyのセクションはノーコードでページをカスタマイズできるコンポーネントです。オプション設定を追加することができ、動的なデータ表示やセクション内にブロックを追加することもできます。

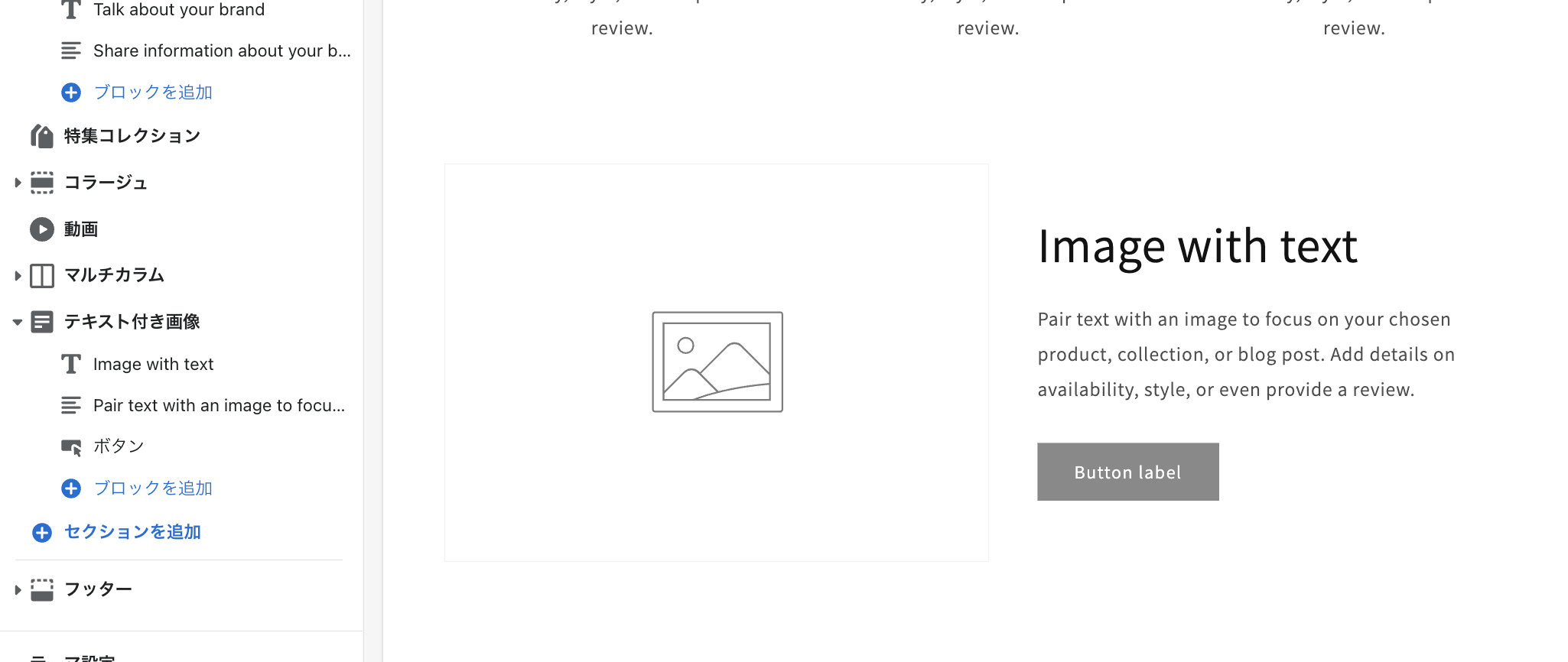
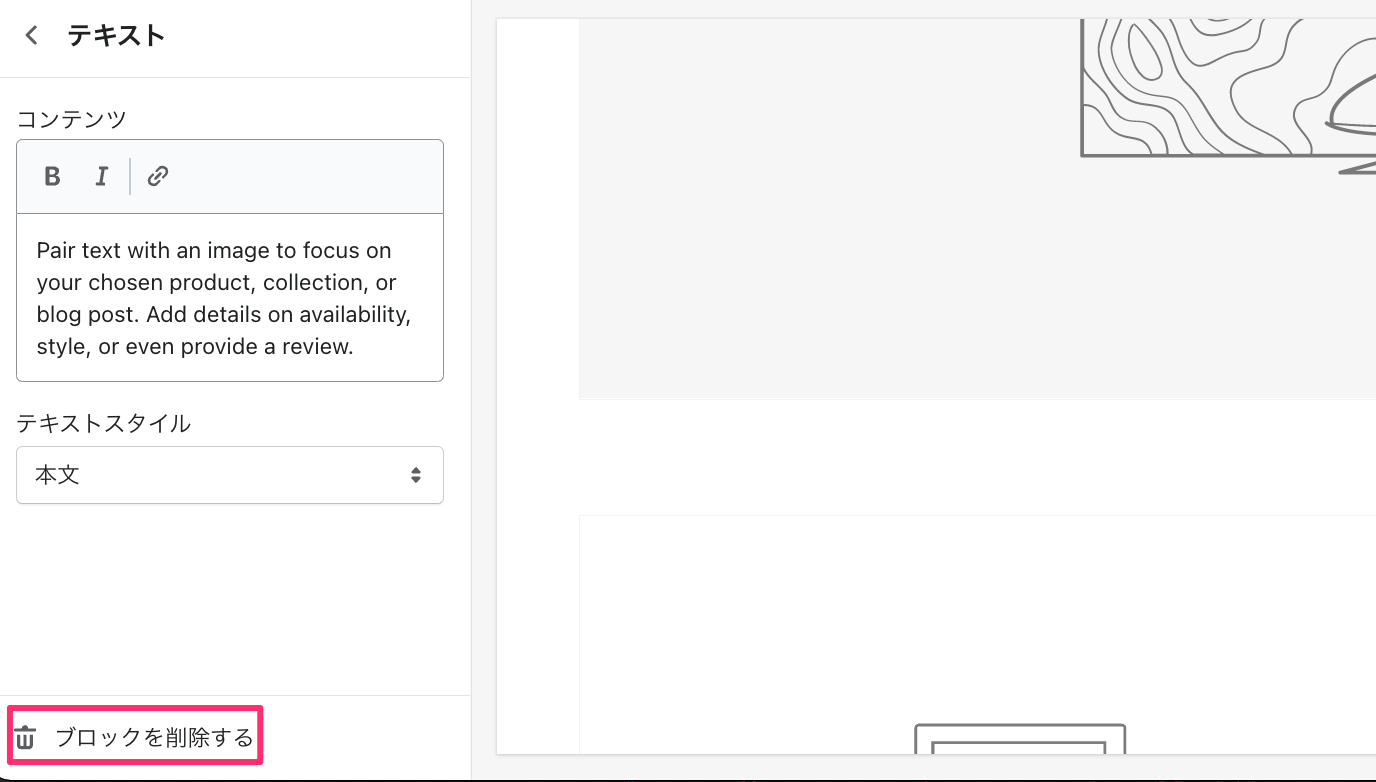
例えばこの「テキスト付き画像」の場合、セクション内に「見出し」「テキスト」「ボタン」のブロックが表示されています。ブロックはエディター内で追加したり削除したりできます。
セクションを作るには?
セクションはテーマにあるsectionsフォルダの中に.liquidの拡張子をつけてファイルを作成します。セクションの設定やブロックの定義もセクションファイルの中で行います。
<!-- themeName/sections/section-name.liquid -->
<div>
<!-- 表示したいHTML -->
</div>
{% schema %}
// json形式で設定内容を記述
{% endschema %}具体的な作成方法は下記で解説します。
Shopifyでセクションを作る方法
ではさっそくShopifyでセクションを作ってみます。Dawnテーマのセクションはどれも複雑で何が書かれてるのか分かりにくいですが、ゼロから作ってみると意外と簡単なのでちょっとしたコンポーネントならすぐに作れるようになると思います。
手順は以下の通りです。
- ファイルを作る
- HTML(もしくはLiquid)でコードを書く
- Schemaで設定を書く
- 設定内容を反映するようにHTMLコードを修正する
- 設定にブロックを追加する
- ブロックのコードを追記する
ではさくさく作っていきます。
1.ファイルを作る
まずはセクションファイルを作成します。ファイルはテーマフォルダ内のsectionsに作成します。今回はブロックも作りたいのでCardコンポーネントを作ってみます。
themeName/sections/card.liquid2.HTML(もしくはLiquid)でコードを書く
作り方が分かっていれば最初からLiquidで書いていきます。はじめての場合はとりあえずいつものHTMLで大丈夫です。VSCodeを使っている場合はShopifyやLiquidのコードスニペットがあるので入れておくと便利です。
とりあえずBootstrap5を使っている前提で書いてみます。
<!-- themeName/sections/card.liquid -->
<div class="container">
<h2 class="text-center">セクションタイトル</h2>
<div class="row">
<div class="col-4">
<div class="card">
<img src="https://placeholder.com/400x300" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
</div>
</div>
</div>3.Schemaで設定を書く
表示したいHTMLが書けたら次はSchemaでセクションの定義や設定を書いていきます。
SchemaはJSON形式で記述します。Schemaにはnameやsettingsのように決められたものしか入れることができません。要素一覧は公式ドキュメントのこちらに詳しく書かれています。
ここではとりあえずセクションの見出しを設定できるようにしてみます。設定を追加する場合はsettingsで定義します。ここで設定フォームに使うフォームタイプの指定ができます。フォームタイプの一覧はこちらにまとめられています。
フォームタイプは設定するだけで動的読み込みができるようになります。例えば商品のメタフィールドでテキストを使っている場合、作成したセクションに入力したデータを読み込ませることができます。これすごい便利です。もちろん静的な出力も可能。
<!-- themeName/sections/card.liquid -->
<!-- html省略 -->
{% schema %}
{
"name": "CardSection" // セクションの名前
"tag": "div" // セクションを出力するときのHTMLタグ
"class": "card-section" // 出力したタグにつけるclass名
"settings": [ // セクションに追加するオプション設定
{
"type": "text", // 設定に使うフォームタイプ
"id": "headline",
"label": "見出し"
}
]
}
{% endschema %}4.設定内容を反映するようにHTMLコードを修正する
設定で見出しテキストを入力できるようになったので、入力した値(もしくは動的に読み込んだ値)を出力できるようにします。
出力方法はliquidの書き方の通りで、値を出力するには{{}}、条件分岐は{%%}を使います。設定の値を取得するにはsection.settigns.[id]と入力します。[id]のところを先ほど作った設定のidに変更すればOK。
{{ section.settings.headline }}
{% if section.settings.headline %}
<!-- 見出しがあれば表示 -->
{% endif %}見出しの位置に値を表示できるようにします。
<!-- themeName/sections/card.liquid -->
<div class="container">
<h2 class="text-center">{{ section.settings.headline }}</h2>
<div class="row">
<div class="col-4">
<div class="card">
<img src="https://placeholder.com/400x300" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
</div>
</div>
</div>
<!-- schema省略 -->5.設定にブロックを追加する
次はブロックを追加してみます。ここまでのHTMLではCardは1つしかなく、しかも固定表示となっています。このCardコンポーネントを自由に追加したり削除したりできるのがブロックです。
まずはSchema設定を変更していきます。ブロックの設定はSchemaにblocksを追加して記述していきます。blocksの中に入れられる要素は次の4つ。
- type: ブロックの識別子、Wordpressの
slugのようなもの - name: ブロックの名前、自由に設定可能
- limit: ブロックを追加できる上限
- settings: ブロックの設定
settingsで設定できるのはセクションと同じで、type、id、labelを定義していきます。ここではCardコンポーネントの画像とテキストを設定します。
<!-- themeName/sections/card.liquid -->
<!-- html省略 -->
{% schema %}
{
"name": "CardSection"
"tag": "div"
"class": "card-section"
"settings": [
{
"type": "text",
"id": "headline",
"label": "見出し"
}
],
"blocks": [
{
"name": "Card", // ブロックの名前
"type": "card", // ブロックの識別子、文字は自由
"settings": [
{
"type": "image_picker", // Cardの画像設定、フォームタイプを選択
"id": "image", // 画像設定のID
"label": "画像" // 画像設定のラベル
},
{
"type": "text", // Cardのテキスト設定
"id": "text",
"label": "テキスト"
}
]
}
]
}
{% endschema %}6.ブロックのコードを追記する
ブロックの設定ができたのでHTMLに設定を反映できるようにします。
ブロックを出力するには、エディターで追加されたブロックをループ処理で読み込んでいき、もしcardタイプのブロックなら記述した内容を表示するようにします。
設定で入力した値の表示は見出しのところと同じです。
<!-- themeName/sections/card.liquid -->
<div class="container">
<h2 class="text-center">{{ section.settings.headline }}</h2>
<div class="row">
{% for block in section.blocks %} <!-- エディターで追加されたブロックをループ処理 -->
{% case block.type %}
{% when 'card' %} <!-- typeがcardなら以下の内容を表示 -->
<div class="col-4">
<div class="card">
<img src="{{block.settings.image}}" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">{{block.settings.text}}</p>
</div>
</div>
</div>
{% when 'othertype' %} <!-- 他にブロックを定義している場合は続けてHTMLを記述 -->
...
{% endcase %}
{% endfor %}
</div>
</div>
<!-- schema省略 -->作成したセクションを使う
これでブロック付きのセクションを作成できました。セクションを作れたらコードを保存してエディターで表示してみましょう。
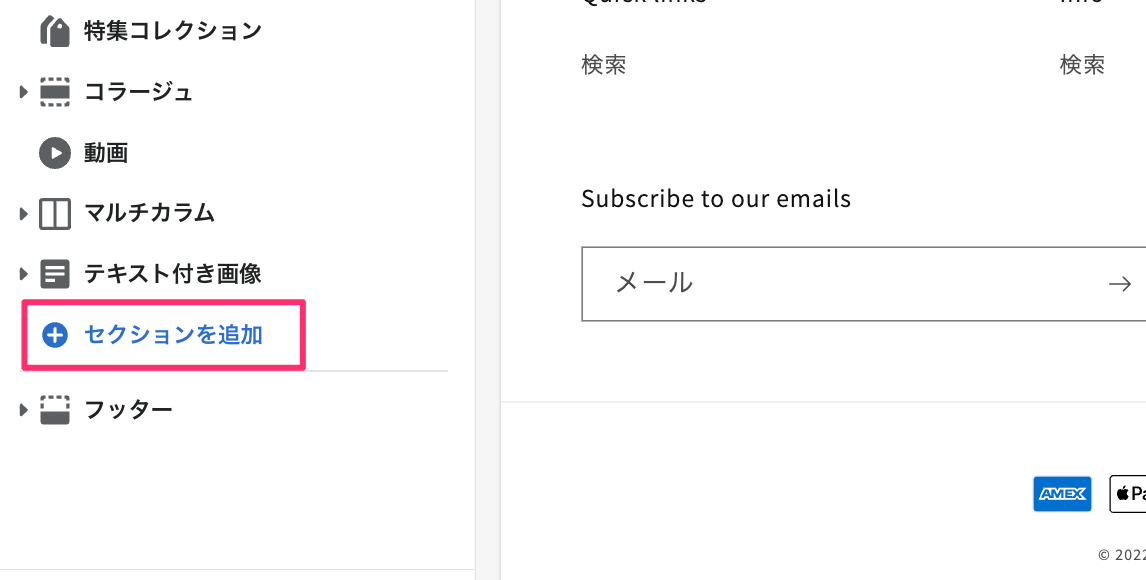
セクションを使うにはテーマのカスタマイズページで「セクションを追加」をクリックすればOK。

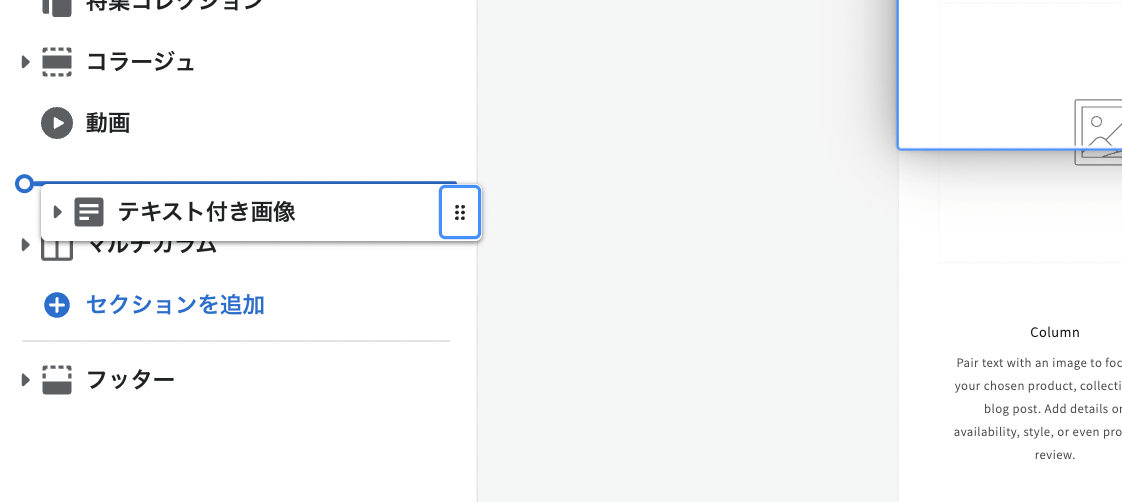
追加したセクションはセクション名をマウスオーバーすると出てくるアイコンをドラッグして位置を自由に変更したり表示/非表示の切り替えができます。

ブロックを使ってみる
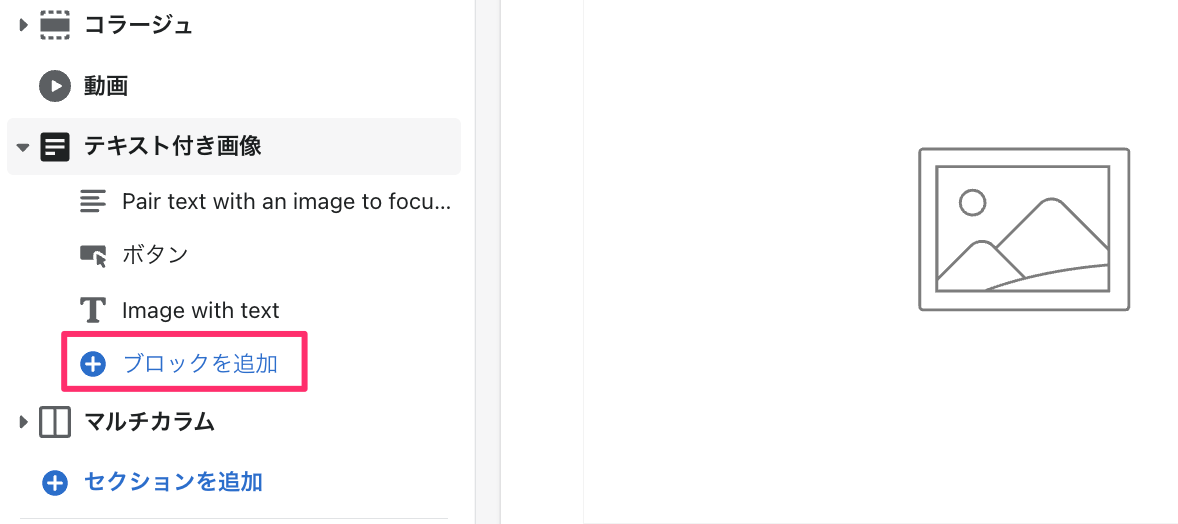
セクションを追加するとブロックも追加できます。ブロックの追加もセクションの追加と同じで「ブロックを追加」を押すだけ。

追加したブロックはセクションと同じように、位置の変更、表示/非表示、削除が可能です。

作ったセクションがセクション一覧に表示されない!
作成したセクションが「セクションを追加」で表示されるメニューに表示されない場合は、セクションの設定に問題がある可能性があります。
セクションのschemaにpresetsを追加することで表示されるようになります。presetsにはnameのみ定義しておけばOK。
{% schema %}
{
"name": "CardSection" // セクションの名前
"tag": "div" // セクションを出力するときのHTMLタグ
"class": "card-section" // 出力したタグにつけるclass名
"settings": [ // セクションに追加するオプション設定
{
"type": "text", // 設定に使うフォームタイプ
"id": "headline",
"label": "見出し"
}
],
"presets": [
{
"name": "CardSection"
}
]
}
{% endschema %}セクションを特定のページだけで使えるようにしたい!
セクションによっては特定のページ(例えば商品ページなど)のみで使用できるようにしたい場合があります。
そんなときはtemplatesを使います。この中に表示したいページを記述すればそのページでのみセクションを使えるようになります。ページ名一覧はこちらで確認できます。
{% schema %}
{
"name": "CardSection" // セクションの名前
"tag": "div" // セクションを出力するときのHTMLタグ
"class": "card-section" // 出力したタグにつけるclass名
"settings": [ // セクションに追加するオプション設定
{
"type": "text", // 設定に使うフォームタイプ
"id": "headline",
"label": "見出し"
}
],
"presets": [
{
"name": "CardSection"
}
],
"templates": ["product"]
}
{% endschema %}まとめ
ここまでShopifyのテーマに新しくセクションを作る方法をまとめてみました。ShopifyはデフォルトテーマのDawnが非常によくできてるので、テーマ開発でやることはセクションやブロックの追加とスタイルの変更だけでほぼ完了です(他にはアプリの導入とかですね)。
このページで紹介したようにセクションはすごく簡単に作れるので、WordpressやHTMLに慣れてる人なら簡単に作ることができると思います。この記事がセクションの作成やオリジナルテーマの作成のお役に立てれば幸いです。